前言
用户激励体系是数字化时代产品运营中非常重要的一环,它可以有效促进用户的活跃和留存,同时也能够激发消费行为,为产品带来更多的收益。常见的用户激励方式包括积分、金币、等级、优惠券、礼品、抽奖等,而针对不同的人群,需要设计不同的激励体系。本文以百度商业的商家等级体系为例,旨在简述针对To B产品的用户激励手段的设计思路,希望能够给您带来一些启发。
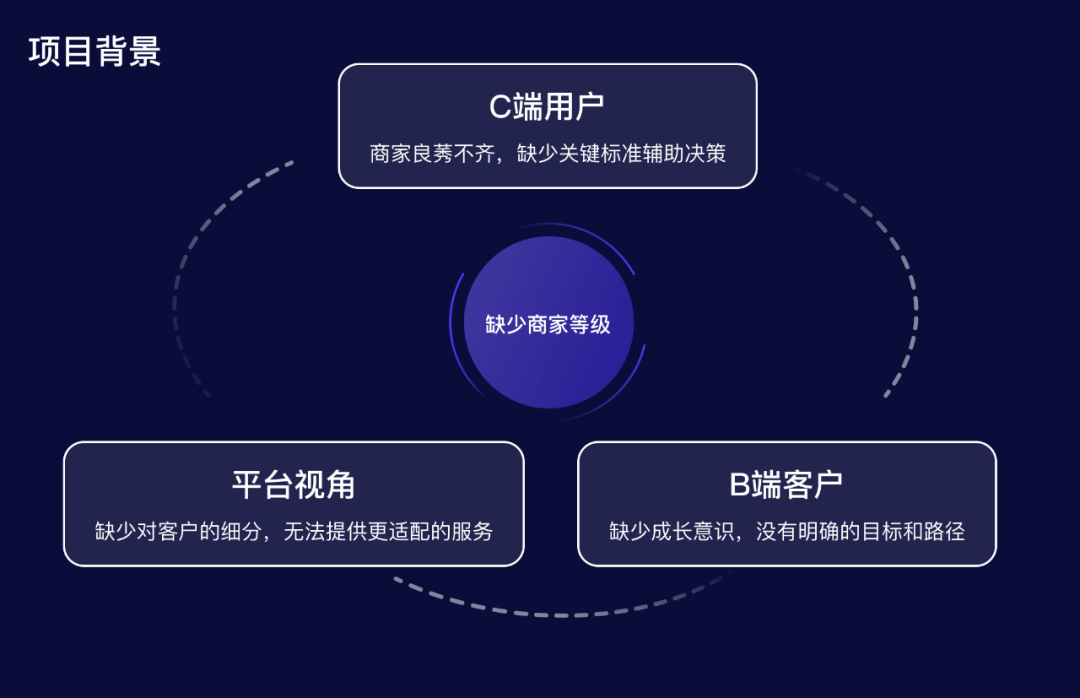
一、项目背景
在大商业背景下,当前缺少一套完整的商家等级体系,从平台视角出发,客户的行业多样&推广投放能力参差不齐,没有商家等级导致平台缺少对客户的细分,无法给客户提供更适配的服务能力;从客户视角出发,客户不明确自己在整个生态下所处的分位,自然也没有明确的提升目标和路径;从用户视角出发,各个商家良莠不齐,没有一个关键标准可以辅助决策。所以亟需一套商家等级来解决这些问题,那应如何从0到1建设一套完善的商家等级体系呢?

二、设计目标推导
在设计之初,我们从不同的视角思考,对目标进行拆解和分析以获得更全面、更多维的解决方案。从平台视角分析,通过商家等级希望帮助商家快速定位服务短板,并提供有针对性的运营优化策略,从而提高商家质量和粘性;商家视角则希望通过商家等级获得更多权益加持,从而提升转化;C端用户视角希望通过商家等级,帮助降低决策成本,建立更多信任。

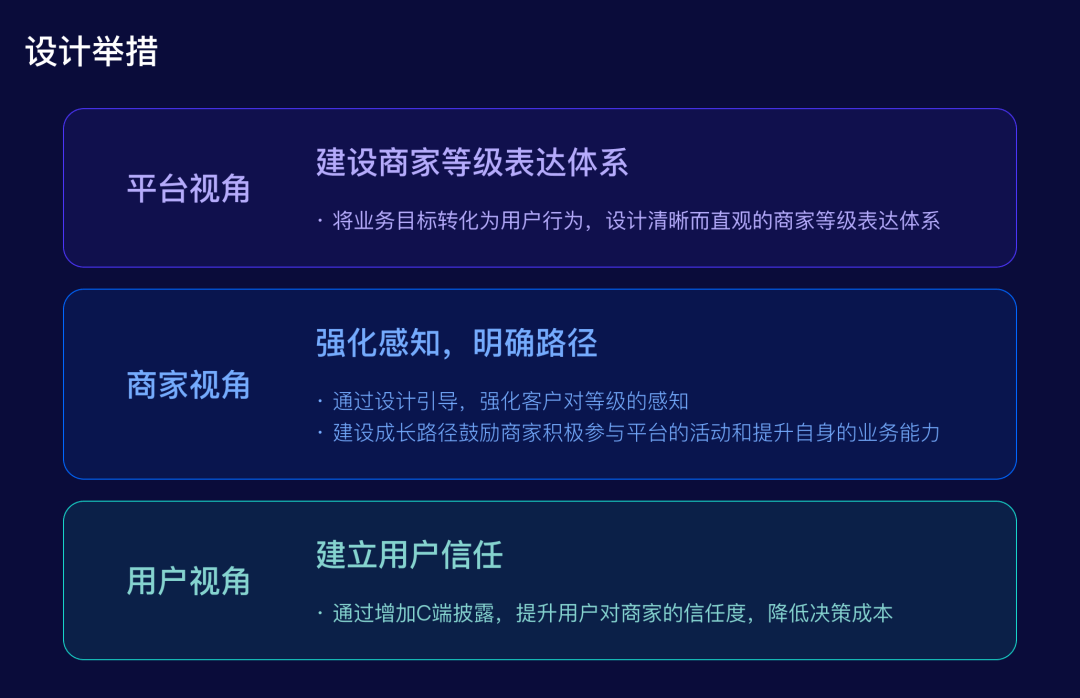
平台视角-建设商家等级表达体系
设计的基本出发点是帮助业务建设平台等级模型的表达体系,将业务目标转化为用户行为,设计清晰而直观的商家分层表达体系,将不同商家等级与其对应的特权、服务等信息进行明确的关联和传达,以便商家能够快速理解和辨识商家等级的差异和优势。
商家视角-强化感知,明确路径
我们要强化商家的等级感知,通过视觉和交互引导等方式,强化商家对等级感知的重要性和影响。
我们要建设明确的成长路径,从权益吸引、任务驱动、等级提升和权益增多等环节,明确成长行为路径,鼓励商家积极参与平台的活动,提升自身的业务能力,从而实现商家等级的提升和成长。
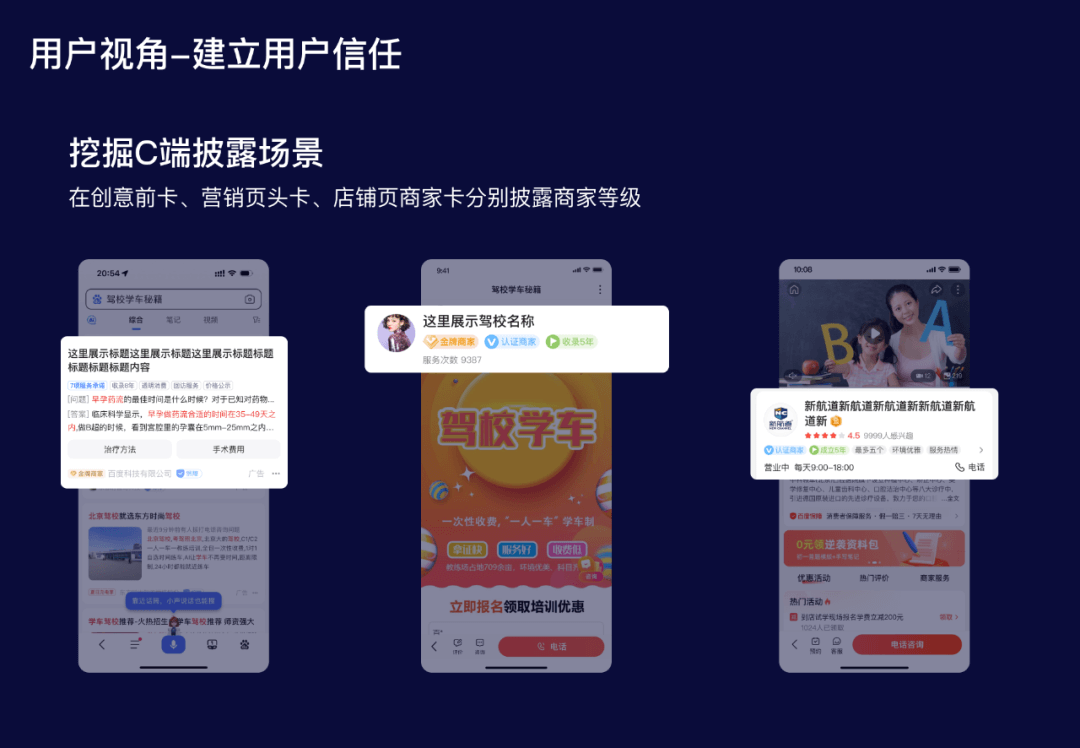
用户视角-建立用户信任
我们需要建立C端用户信任,传达商家等级的重要性,提升用户对商家的认可度和信任度,帮助用户减少决策成本,同时增加商家的自豪感和动力,促进商家与用户,商家与平台之间的价值转化。
综合以上分析,设计举措应注重建立商家等级表达、强化商家的感知和增强用户的信任。希望通过设计目标的实现,为商家分层模型带来更好的用户体验和商业效益,提升商家的参与度和忠诚度,促进商业生态飞轮的正向运转。
三、设计方案实施
1. 平台视角 - 建设商家等级表达体系
合理的信息组织:通过功能信息分层分类,结构化呈现,提信息查找效率

信息分层: 开始页面设计之前需要设计信息结构和组织方式,以便商家可以轻松找到需要的信息。以商家等级为例,首先根据信息价值将信息分为<等级-权益-任务>三大类(等级做衔接、权益提供驱动力、任务是需完成的动作)。
信息重组: 分层后,将商家置于设计的核心位置,通过深入理解商家需求、行为和期望,以确保设计方案符合商家的真实需求。例如在商家等级场景,商家期望获取更多权益,获取更多的C端展现。所以此场景以权益作吸引,通过披露待解锁权益驱动商家完成任务,提升等级。
最终围绕等级、权益、任务建设核心成长路径,三者相辅相成,逐步增强商家参与度和忠诚度。
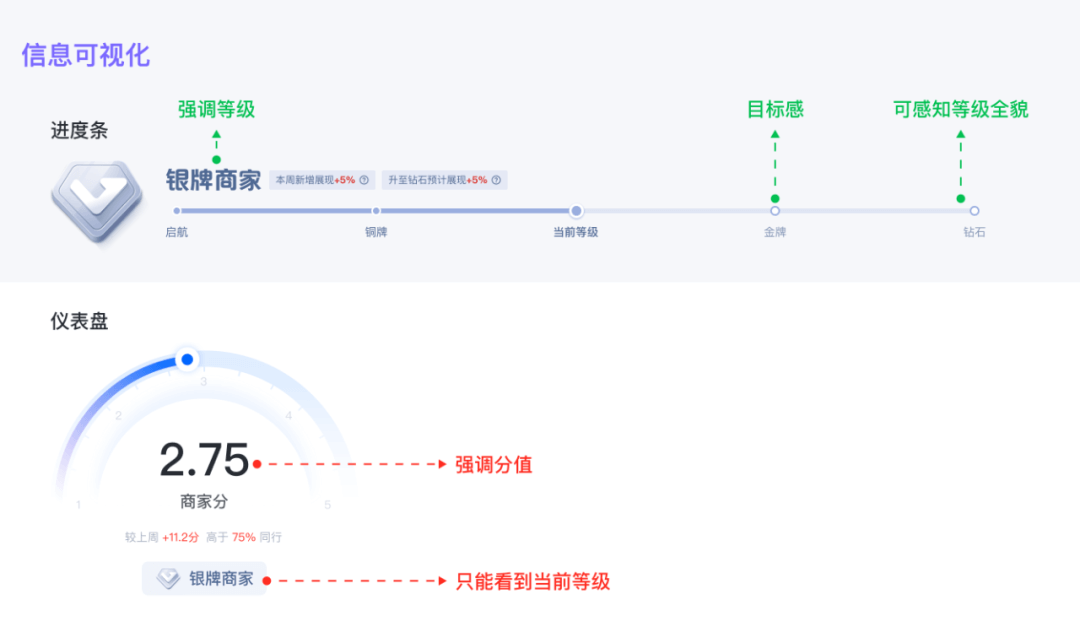
信息可视化:通过可视化图表,提高信息获取效率。

当复杂的信息难以被商家理解时,可视化作为有效手段,旨在把数据资料以视觉化的方式表现出,有效地向受众传播信息。可视化首先要根据信息结构进行图表选型,在商家等级项目中,我选择了两种数据图表(进度条VS仪表盘)来进行商家等级的可视化表达,当两种图表放到一起时,可以很明显的发现两者之间的差异,基于这个项目想要强调的等级概念,最终选择进度条展示商家等级的成长进度,并激励其追求下一个等级的提升。这样,商家能够准确感知成长进度,衡量自己在商家等级体系里所处的分位以获取更多成长动力。
2. 客户视角 - 强化感知,明确路径
加强平台引导:通过增加视效容器缩短触达路径,帮助商家快速触达
弹窗: 作为常见的通知容器,常用于向用户提供重要的通知、更新、提醒或行动建议。在此项目中,为了增强商家的感知,我们选择2个场景以弹窗的形式给予商家强提示,一是在功能上线后以弹窗的形式显示对应等级的信息,以吸引商家的注意力并传达商家等级的关键信息,可以增加商家的感知并引导他们进入商家等级开始经营;二是当商家的等级提升时使用弹窗通知,激励商家持续经营。

浮层: 将操作入口前置披露,提升商家感知同时还可以缩短操作步长。在商家等级项目里,衡量商家主动经营的标准是做任务,所以任务入口的前置披露是提升主动经营的关键举措。于是,围绕商家等级包装了“经营助手”的概念,帮助平台给商家推荐一些成长任务和优化建议,并在平台首页主动弹出,以此提高任务触达率。但使用这种主动触达手段时,需要考虑对商家的打扰和阻断情况,所以需要对主动弹出的频率作限制,然后配合气泡和标签等视效元素吸引商家视线。这样可以引导商家参与商家等级完成任务,促进其成长和等级提升。

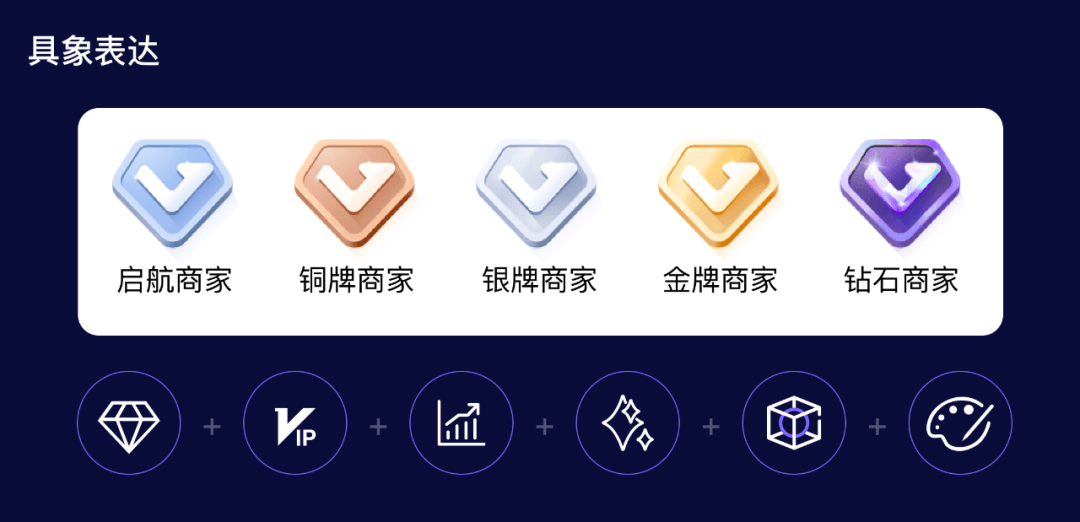
强化徽标设计:通过引用金银铜、钻石等具有普遍认知的元素营造荣誉感。
需求分析: 开始设计之前,我们首先做了背景研究,了解徽标的设计需求、目标受众和使用场景,为设计提供更准确的方向。在本项目中,商家等级覆盖百度商业场景所有B端业务,所以设计风格要考虑整体质感和适配性;另外商家等级是一个同时面向商家和用户两者的体系,所以设计师需要考量双端展现的异同点;最后,商家等级特有属性成长、荣誉需要在徽标中有所体现。
竞品调研: 明确背景后进行竞品分析和行业研究,了解相关公司或品牌的LOGO设计风格、趋势和差异。这有助于避免与竞争对手相似的设计,并帮助我们了解徽标在B端和C端呈现时设计有哪些差异。在商家等级项目中,我们通过竞品调研提取了一些风格关键词:几何、简洁、明亮、饱满。

具象表达: 有了设计关键词,通过头脑风暴获取了一些可以体现这些关键词的具体事物:钻石、VIP、箭头、Blingbling、3D、金银铜等,希望通过具象的事物表达抽象的情绪词,于是我们从「钻石」开始入手,把钻石和VIP、箭头不断结合,同时融入BlingBling,金银铜色等具有普遍认知的元素,用伪3D效果来增加徽标的立体感,最终打造一种奖牌的形态,给客户带来更多荣誉感知,突出商家等级的重要性。

3. 用户视角 - 建立用户信任
增加C端披露:通过挖掘C端披露场景,帮助用户提高优质商家获取效率

从用户视角出发,商家等级项目的主要目标是建立用户信任,所以设计师在强化徽标设计的同时,更需要挖掘用户视角的披露场景,通过增加C端披露,帮助用户了解该商家在百度生态内的等级情况,以辅助用户决策。本项目中在C端共新增3个场景进行商家等级的披露,①搜索前卡;②营销页头卡;③店铺页首卡。在3个重点场景披露商家的等级徽标,用户在选择商家时可以参考商家的等级,增强对商家的信任和认知。
通过以上实施方案,设计师从不同视角切入,通过权益激励吸引商家参与,通过明确用户成长路径促进等级提升和商家质量的提升,为用户提供更好的服务,实现平台生态的正向发展。
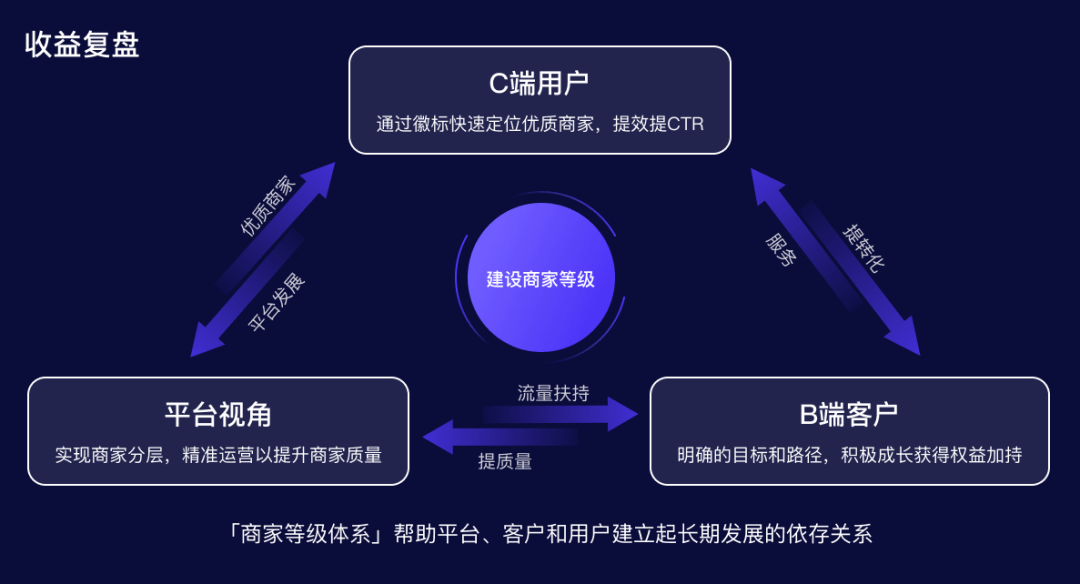
四、收益复盘
平台通过建设商家等级,将商家分层并提供适配的服务,实现了精准运营;商家等级给商家带来的权益吸引和任务引导,促进了商家活跃度和质量的大幅提升;C端披露的等级徽标帮助用户快速鉴别优质商家,页面的CTR有显著的正向增长,商业生态下的商家等级激励体系已初步建成。但后期在做客户访谈的过程中,有客户反馈某些权益感知度比较弱。权益是吸引商家的核心驱动力,如何围绕权益建设开展有效的设计?这是接下来需要展开研究的课题。

五、总结
商家等级的建设是一个复杂的项目,涉及技术、算法、产品和运营等多个部门的合作。商家分层的核心目标是提升优质商家的比例和运营效率。
本文主要介绍了百度商业生态下的商家等级体系的设计思路。以商家为切入,通过视效引导等举措吸引商家参与,为用户提供更好的服务,实现平台生态的正向发展,助力平台-客户-用户的三方飞轮正向运转。
然而,要设计出完美的商家等级建设方案,需要根据具体的业务场景进行深入研究,并结合产品和业务的实际情况进行不断的迭代和优化。只有不断地根据用户反馈和市场需求进行调整和改进,才能实现商家等级体系的最佳效果。
因此,在实际实施过程中,需要依托业务场景,深入研究产品和业务,不断迭代和优化设计方案,以确保商家等级体系的成功建设和业务效果的提升。
百度MEUX团队
2024校园招聘提前批次
全面开启

更多精彩作品展示,请关注「百度MEUX小红书账号869010907」
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
也欢迎加入MEUX,交互/视觉/用研
可投简历至meux-talent@baidu.com
(注明信息获取来源如:公众号)
以下文章,你可能也感兴趣
⬇️

