在线教育类产品——详情页设计知多少
阿念 关注作者
导语:用户会在哪个页面停留的更久?在订单成交前,用户看到的最后一个页面通常是什么?对于视觉设计师来说这个答案并不陌生:详情页。平时设计师们设计的详情页都是静态的,今天咱们就来聊一聊在线教育行业的详情页界面设计,让详情页动起来。

一、思考
我们先来看看这样一个问题,你在某宝买衣服的时候,什么会促使你下单?
进入商品详情页后,究竟是模特的穿衣效果?促销价格?用户评价?买家秀?正品保证?包运费险?等等… 究竟是什么信息,而这些信息又带给你怎样的感受,促成了你的下单?
不仅对于电商平台,对于在线教育平台而言,详情页也是提高转化率非常重要的关卡。
那么,如何通过设计的手段,帮助用户做出购买决策,以提高商品的转化率呢?我们带着这样的疑惑,先来看看现在火得不得了的线上教育的详情页是怎么设计的。
二、详情页展示
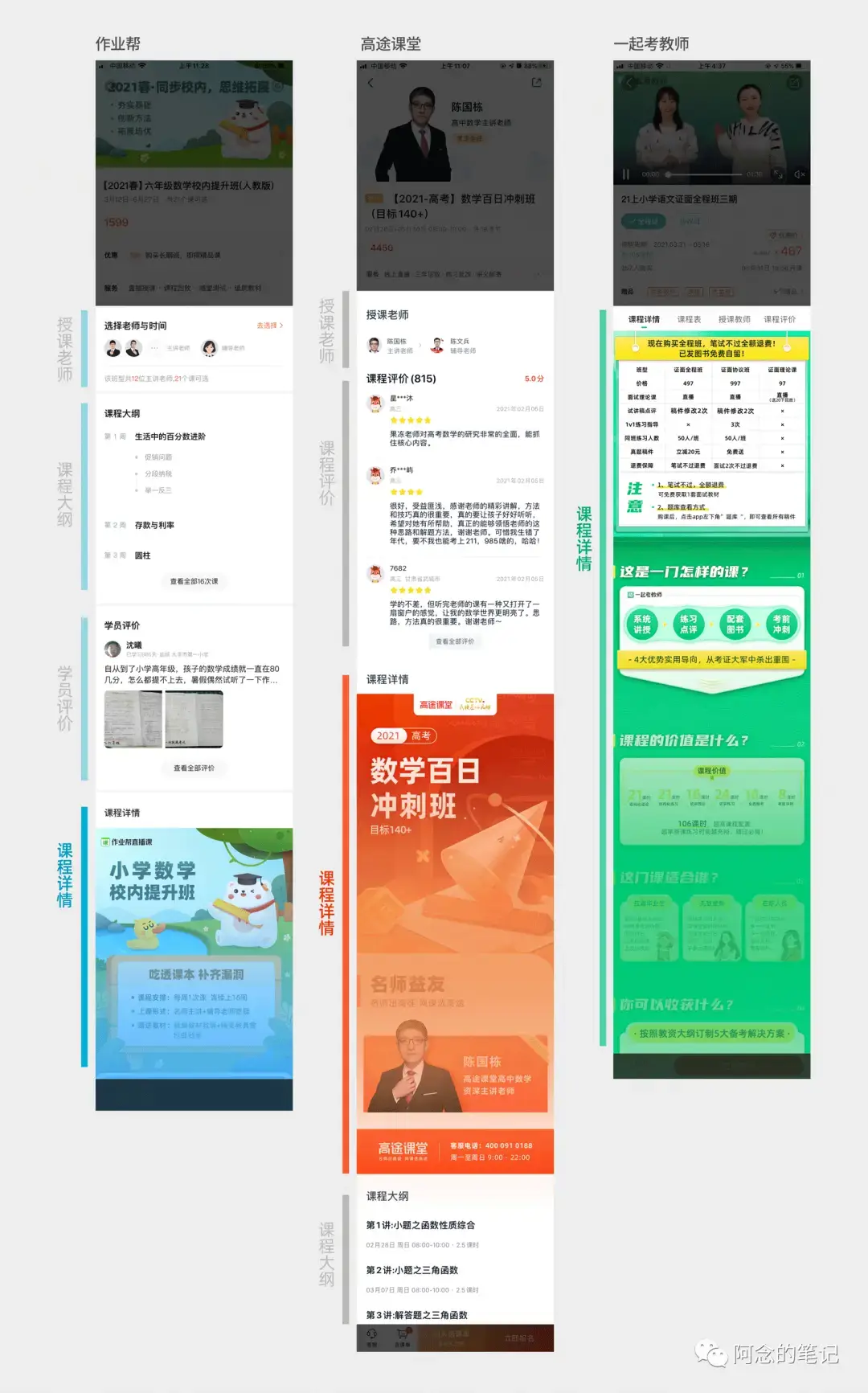
今天我们要体验的是这三家:属于 K12 的作业帮 APP、高途课堂 APP,属于成人职业教育的一起考教师 APP,三款在线教育产品。
从点击进入 APP 开始,用户会经过一层或多层交互进入到商品详情页,通常情况下,用户对这个商品会有潜在或明确诉求:诸如这个商品可以提供什么、靠不靠谱、是否合适自己呢。
那我们就来看看这三款 APP 是如何设计的:

本篇截图为 iPhone7 的体验环境。
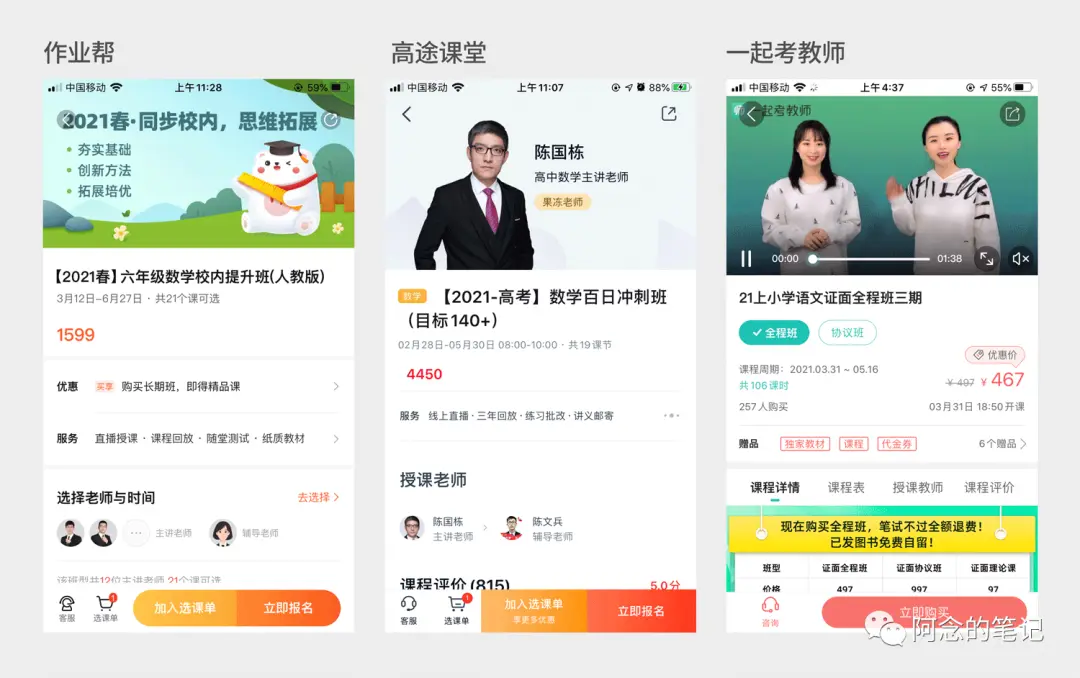
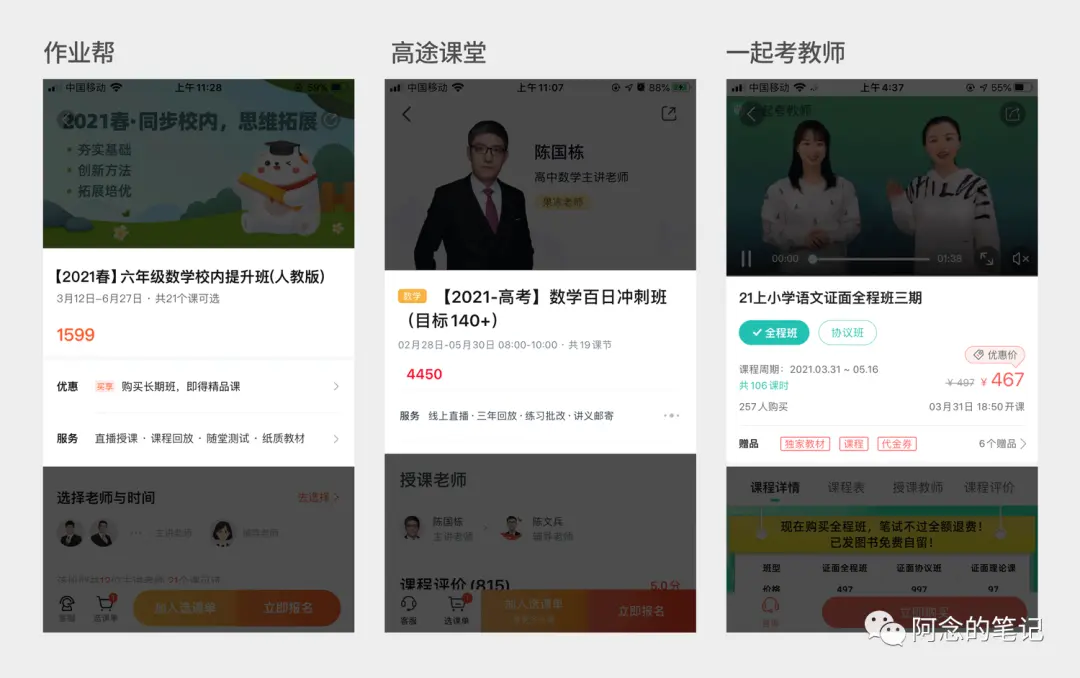
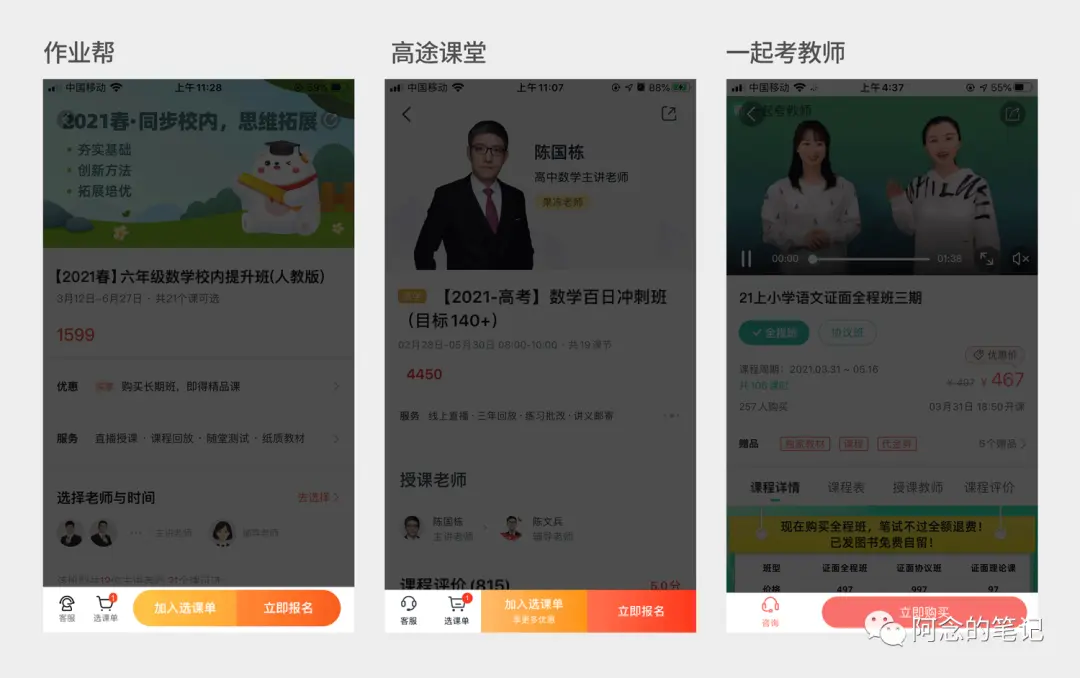
我们先来看第一屏,也就是用户进入详情页后的第一眼见到的画面。

可以发现,在详情首屏上半部分三家 APP 的设计框架基本一致:顶部为课程展示图,中部为课程名称及价格,之后是优惠服务。
从优惠服务后,模块信息开始各有侧重。
我们依次来看。
1. 顶部课程展示图

这是用户进入页面第一眼看到的信息。
作业帮的课程图是带有动物 ip 的六年级课程介绍,卡通动物与明亮的配色使得画面亲和力变强,这也符合作业帮的定位:中小学生全学科在线辅导网课。辅导、陪伴,都是给人友好感受的词语。
而高途课堂定位:名师出高徒,网课选高途。名师是他们的主打卖点,用微质感的背景来烘托西装挺拔的高中教师;整体画面干净干练,明朗的老师形象给人专业、严谨的感觉。
作为职业教育平台的一起考教师,在课程图的选择上使用了短视频的方式来展示信息。因考教资的用户多为成年女性,在兼顾亲和力的同时,视频相比图片能够让用户停留更长时间。
2. 课程介绍、价格、服务
课程介绍、价格、服务我们一起说。
三款 APP 几乎类似,包括有:课程名、开课时间、价格、优惠、服务模块。但在价格和服务模块,一起考教师与另外两者形成了对比。

价格模块:

一起考教师提示了购买人数。257 人次的购买量带有心理上的引导,相当于告诉用户:在你之前已经有多少人做出了购买决策。这既应用了人群里的从众效应心理,又是增加信任感的一个好方式。
在如何展示价格上,一起考教师是这样设计的:划掉原始价格 497 元,用放大加红的字体突出折扣价格 467 元,并增加了 “优惠价” 的小标签再次强调课程的优惠,双重提醒加强促销氛围。同时,价格下方增加了开课时间,时间节点通常会给人一种慌张感,催促用户需要做决策了。
另外,在这个模块的设计中,根据课程性质,增加了切换全程班和协议班课程的按钮,这个对有相似需求的用户非常友好,无需再返回上一级页面再进行相关搜索,通过当前页面的按钮切换就可进行两类课程的对比。

相对而言,作业帮和高途课堂在价格模块的设计上比较简洁,仅展示了原始价格,这可能和两者的用户群体及课程本身的定价策略有关。
虽然作业帮和高途课堂面向的用户是学生,但真正作出购买决策的是家长们,家长们愿意给孩子找寻更好的教育资源。一定程度上,价格高低、是否折扣会给人带来质量优或良的感受。
当然,三者的具体定价金额会和课程本身的定位、课程实际提供的服务、课程预期的售卖人群密切相关,但这个也不影响我们就价格的设计方式进行思考。
整体来说,一起考教师的价格模块结合了更多人性规律来设计。通过小设计增加用户的信任感,制造一种时间氛围上的紧迫感,并营造买买买的促销购物环境;心理感受上的重复也会加强人的情绪记忆,这些都会影响用户行为。
优惠服务:

对于优惠服务模块,作业帮和高途课堂的展示更为直接。
优惠:“购买长期班,即得精品课”,做什么动作,你就可以得到什么。
服务:“直播授课 · 课堂回放 · 随堂测试 · 纸质教材” 四字短句,简单明白、结构美观、服务丰富。如果用户想深入了解,点击右箭头,会有详细的解释说明。
一起考教师在这儿提供的是赠品信息,为了突出这一项,它将赠品文案颜色标红并增加一个红色边框。赠品不同于服务,赠品应该大于服务;因为在词语理解上,赠品是产品之外额外赠送的礼物;点击右箭头,对 6 个赠品的内容,会有简单说明。
整体来看,作业帮和高途课堂的优惠服务介绍简明扼要,而一起考教师更注重利益点的传达。
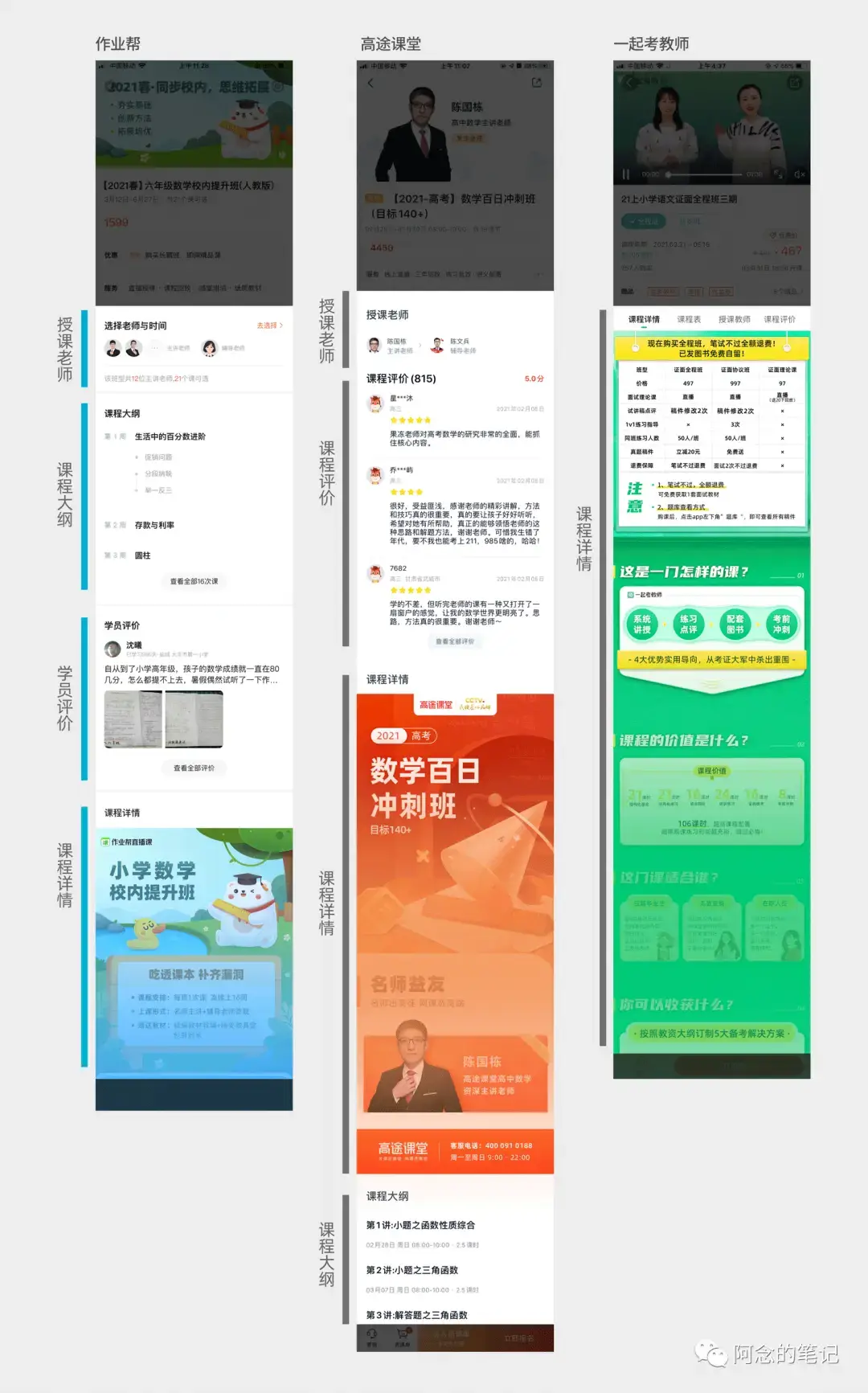
3. 信息模块
在实际页面浏览过程中,大部分用户会继续往下滑动,来观看后面更重要的课程信息,也就是信息模块内容。
从这里开始,三家 APP 对于模块展示就各有侧重。
- 作业帮:选择老师和时间、课程大纲、学员评价、课程详情。
- 高途课堂:授课老师、课程评价、课程详情、课程大纲。
- 一起考教师:课程详情、课程表、授课教师、课程评价。

授课老师:
作业帮和高途课堂是面向青少年的学习平台,青少年有容易外显的情绪特点;无论是因为主打卖点是明星老师们,还是青少年更容易产生对老师的好恶情绪,作业帮和高途课堂都将老师模块放在了最前面。
在这里,作业帮还增加了一个 DIY 功能:选择老师和时间的服务。用户可以根据自己的偏好和便利度自行选择课程,当然,这个功能相应地也会给平台:对内的老师资源排期和课程时间排期,增加一定的复杂度。
对比来看,一起考教师对于授课老师的展示,在模块设计上进行了弱化;或者说,它更想突出的是 “课程详情” 的详情效果图,因为用户的使用习惯更倾向于滑动页面向下继续查看信息,需要点击才能查看的“课程表”“授课教师”“课程评价”,更适用于对此信息有明确诉求的用户。
课程评价:
同为课程评价,模块设计上是否有一些讨巧的地方?我们先来看高途课堂对于评价模块的设计。

高途课堂在评价模块有这些设计:课程总评分 5.0 分、课程评价数 815 条、4 颗星或 5 颗星评价,优质用户评论。
不管是总评分、还是丰富的课程评价数量、以及被选中的真实感学员的完整优质评论,这个热闹的氛围都在影响浏览中的用户:大家用的都好,购买此课程是个明智的选择。
用户与课程之间,也是需要信任感的。
相对而言,作业帮的评价模块设计比较简约,并且还跟在课程大纲模块之后,几乎是在第二屏的最后;唯一展示出来的一位用户评论,还需要点击才能查看完整信息,这个步骤相对繁琐。
而一起考教师的评价模块就被弱化了,浏览时需要点击课程评价按钮,才会进入评价页面;这里的课程评价是按时间顺序进行浏览,没有筛选个别优质评论;因为评论信息有 4000 多条,整体来说信息量较多,翻看评论会花费时间。
用户都容易被他人影响、容易参考他人观点;他们在作出购买决策之前,会希望获取更多信息,比如从用户评论中寻找这门课程是否靠谱的蛛丝马迹,评价模块正是起到这样的引导作用。
详情效果图:

千呼万唤始出来,最后一个模块是详情页落地效果图。真正的课程卖点,都集中在这张效果图里;在这里我们不具体分析详情页的文案的撰写技巧,也不去讨论内容是否了抓住用户的痛点、痒点、爽点,我们在这里主要还是看页面的布局结构。
一起考教师非常重视详情页的展示,在进入这个页面第一屏就已经将详情页效果图推出。
高途课堂则做好了足够的铺垫,比如老师介绍、评价模块,再来展示课程详情效果图。
作业帮的进度会慢一些,几乎第三屏才开始推出详情效果图,前面还有老师介绍、课程大纲和评价模块,文字信息量较多,虽然课程大纲和评价模块都有折叠功能,但似乎也会分散用户的注意力。
毕竟视觉的第一眼感受是最直观的。
详情页的整体视觉定位是专业、友好、品质?这些视觉感受都会给用户带来对应课程的品质印象。
如果详情页效果图的各模块层级明晰、重点突出、图文匹配,也能在用户的阅读体验上加分。
4. 驻底按钮

立即购买:
与常规的 “立即购买” 不同,高途课堂和作业帮设计了 “加入选课单” 和“立即报名”按钮;点击 “立即报名” 其实也是跳转到购买页面,只是在措词上弱化了购买的意识。
但基于学生可能有多门课程的培训需求,“加入选课单” 营造了一个可以打包购物的场景。但这也会带来:用户当下将课程加入选课单后,会有退出页面的情况发生。
一起考教师在当前页的购买意愿似乎更强,它只有一个 “立即购买” 的按钮,基于前面的所有模块的设计方式,它更希望帮助用户在当下直接做出购买决策。
客服咨询:
作业帮和高途课堂的咨询按钮能够直接跳转到客服沟通页面,先进行机器人对话,可根据需求转人工服务。
一起考教师的咨询步骤相对繁琐,需要添加至社交群后,进群咨询。但是带来的好处是:用户能够快速进入到一个有共同学习氛围的群体中,平台也能留下课程的初始用户。
三、最后
今天我们探讨了三份详情页面框架,各平台对于详情页的模块设计各有侧重;其实,即便是同款 APP,对于不同类型的课程,详情页面的模块设计框架也不是固定不变的。
比如高途课堂,部分课程页面没有评价模块,但我们今天探讨的详情页面里是有的;比如一起考教师,部分课程的价格模块设计也比较简约,而我们今天探讨的价格模块是暗含了很多用户心理的运用。
比如部分 APP 对个别课程有提供试听功能,但今天我们探讨的这三份课程里并没有提及。比如部分 APP 点击咨询按钮后,根据课程性质,可能会跳转到社交群,也可能跳转到客服咨询平台等等。
为什么布局模块或功能设计会不一样?究竟什么是提高详情页面转化率的最佳方案呢?我们需要一个合理假设、上线验证、数据收集的过程。
但不管是怎样的设计方案:帮助用户做出决策,来提高用户在当前页面的转化率,是详情页面的常规设计目标。
对于视觉设计师而言,把效果图带回到用户的使用现场,追问自己设计的目的究竟是什么,或许能帮助自己更好地理解详情页。
在收集在线教育 APP 详情页面的过程中,我也看到很多优秀的产品,比如有道精品课、考虫、猿辅导等 APP 的详情页面设计,因篇幅有限,本次就不做过多探讨。
本文由 @阿念 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
赞赏
更多精彩内容,请关注人人都是产品经理微信公众号或下载 App
收藏已收藏 | 25 点赞已赞 | 5
微信扫一扫


