在网页设计中,文本的设定通常并不会受到十分的重视,因为这件事看起来比画banner大图简单多了,但反过来讲,处理文本不会只从美观出发,还要有工程实现、各种设备适配之类的诸多考量,经验不足的设计师偶尔就会有些拿捏不准了。
最近在工作中遇到了一点有关网页文本的小问题,趁机复习了一下相关内容,在这里,从文本的字体、字号、颜色三个方面,理一理网页设计中常用的文本设计规范。
1.字体
首先从字体开始,不同操作系统、不同浏览器有不同的默认显示字体,即使相同字体,在不同平台中的渲染效果也不尽相同。
设计师在实现设计稿时,应该根据针对平台的不同,调整字体使用,以保持设计稿和用户最终所见效果的一致。
1.1 各平台系统字体
在做设计时,设计师最担心的就是使用了用户设备系统中不存在的字体,尤其是一些支持字符集有限的字体,然后实现出来统统显示宋体还罢了,说不定满屏都是%&**。在这里先介绍一下各平台系统字体,可以认为将文本指定为这些字体是安全的。
Window下:
- 微软雅黑(”Microsoft Yahei”):从大学第一台PC机就伴随着我们的微软雅黑,从字体设计上讲属于无衬线黑体,字形方正饱满,中规中矩,与著名的“方正兰亭黑系列字体”系出同源,前者针对屏幕显示,后者针对印刷用。雅黑拥有 Regular、Bold 两种粗细的字重,从Win8开始,又加入了 Light 这款更细的字重。一些设计师可能在自己的字体列表钟中见过Microsoft Yahei 的孪生兄弟,Microsoft Yahei UI,这两款字体的汉字基本基本相同,只在数字字型和中文引号上有所差别。在开启了ClearType的系统中,雅黑有最佳的显示效果,同时雅黑也有一些不足,如字形平淡到有点呆滞,标点怪异、英文设计不考究等。
- 宋体(SimSun):又称中易宋体,在微软雅黑问世前,曾长期作为简体中文版Windows平台的默认字体。宋体在使用中最大的局限在于,其最佳字体大小十分有限:字号在11px以下时,宋体无法正常看清;字号在12px~17px区间内时,宋体为点阵效果,显示效果尚可;字号大于17px时,宋体的笔划有残缺、断裂、粗细不均的问题。
- Arial:Win平台上默认的无衬线英文字体,比例和字重与Helvetica十分相近,但个别字母美观度欠佳,并且有大写I与小写L难以分辨的bug,因此有时会被下边提到的两种无衬线西文字体取代;有Arial Black、Arial Narrow等变体。
- Tahoma:十分常见的无衬线字体,这个字体比较均衡,中英文混排显示时,不会出现中英文不对齐的状态。被采用为Windows 2000、Windows XP、Windows Server 2003及Sega游戏主机Dreamcast等系统的预设字型;。
- Verdana:无衬线字体,微软公司专门为屏幕显示而开发的。即使字号很小,仍有结构清晰、容易辨识等高品质的表现,所以是显示器中最清晰的字体。
Mac OS下:
华文黑体(STHeiti)、华文细黑(STXihei):属于同一字体家族系列,OS X 10.6 之前的简体中文系统界面默认字体。对于华文黑体的使用,存在两个争议,一是广受诟病的喇叭口,华文黑体问世之初是为印刷服务的,明显的喇叭口的设计可以保证其纸张列印出来时的末端笔划形状完整,但是当用作UI字体时,喇叭口就显得多余了,反而会影响字形展现,造成小字号糊成一团、文本段落灰度不均的现象;二是华文黑体略紧的间架结构和喇叭口,限制了笔画的粗细变化,导致字重选择过少,可以使用的只有常规体和细体,严重不够用。iOS 7 里增加的Thin和UltralLight两个字重,个别笔画可以说是细若游丝了。
黑体-简(Heiti SC):从 10.6 开始,黑体-简代替华文黑体用作简体中文系统界面默认字体。从设计上来说,黑体-简是华文黑体和华文细黑组合而成,其中华文黑体相当于Heiti SC Medium,华文细黑相当于Heiti SC Light。
冬青黑体( Hiragino Sans GB ):属于兼容屏幕显示与印刷的衬线黑体,有很微妙的喇叭口,字面比例合理。冬青黑体源自日文字体Hiragino Kaku Gothic,保留了一部分日文字体设计的风格,使其外观别具风格,因此受到一些设计师青睐。字重有regular(W3)和bold(W6) 两种。
苹方(PingFang SC):无衬线黑体,是苹果在iOS9和Mac OS X EL Capitan上为中文用户量身定做的字体,去掉了喇叭口,整体造型看上去更加简洁,提供比较豪华的字重阵容:极细体、纤细体、细体、常规体、中黑体、中粗体。相对于华文黑体、冬青黑体,苹方的字面稍大一点点,笔画排布经过调整,基本避免了排版黑块。
Helvetica、Helvetica Neue:Helvetica是一种被广泛使用的的无衬线西文黑体字体,风格简洁朴素,曾被誉为最受欢迎的英文字体,在平面设计和商业领域有着深远影响,并长期作为Mac OS系统的默认字体。Helvetica Neue为Helvetica的改善版本,增加了更多不同粗细与宽度的字形,共拥有51种字体版本,极大的满足了日常的使用,如果您的字体列表中同时有这两种字体,基本可以不使用Helvetica了。
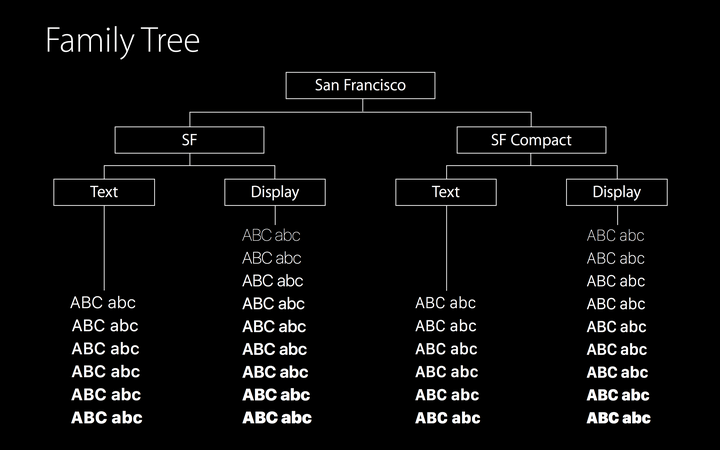
San Francisco:与苹方同时发布的西文字体,San Francisco不是单一的字体,SF字族包括为 iOS 与 OS X 设计的 SF,以及爲 watchOS 设计的 SF Compact,各自分是 Text 与 Display。其中SF与 SF Compact 最大的区别在于,后者竖向的笔画是直的,这样增加了字母之间的距离,有助于在小字号下提升辨识度;SF Text 与 SF Display 分別是正文字体与标题字体,在设计上有大量细微差异;SF Text有6种字重,每种字重有对应的斜体,SF Display有9种,字形选择非常丰富。实际应用时, iOS 与 OS X 系统会根据UI文本属性和字号(大于20pt用Display,小于20pt用Text)自动转换字体,所以系统开发者不需要为此费神,但网页中需要手动指定。对设计师来说出图时一直需要注意,毕竟制图软件不是自动的。SF从字体形态上看于Helvetica很相近,最大的不同在于,San Francisco完全为数字时代而生,是一款可以根据环境变化自动转换字形的动态、智能的字体。下图摘自苹果官方介绍San Francisco字体的keynote,下载地址:WWDC 2015 - Videos。


- Times New Roman:Mac平台Safari下默认的字体,可能是最常见且广为人知的经典衬线字体之一(理论上来说大家的毕业论文正文中英文部分都是用的这个字体),外观中规中矩、四平八稳。
总体来说,在Windows和Mac OS平台上,黑体都是界面设计的主力字体,下图是前文提到的几种黑体中西文字体的字形对比。


列举了这么多系统字体,说到其中孰优孰劣,就是一个见仁见智的问题了,并无定论,上文中陈述语气或有偏颇请见谅;并且,对于UI设计来说,字体是工具而不是艺术品,根据应用场景选择合适的字体,比选择好看的字体更有意义。
除去以上这些安全字体,现在通过 CSS3,web 设计师可以可将希望使用的字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上,但对于字符集巨大的中文字体来说,加载成本值得考虑。
1.2 网页开发中字体的选择
大家都知道,网页中显示的文本,最终是由前端开发搞上去的,尝试从工作伙伴的角度去理解网页中的文本设定,或许能给我们带来新的启发。
在具体的网页开发中,CSS用font-family 规定元素的字体系列。
font-family 可以储存一个包含多个字体的列表,这样当在用户设备上找不到第一个指定的字体时,会自动调用列表中的下一个字体。由此开发者通常会把一些系统默认字体如中文的微软雅黑、英文的Arial作为回退方案,放在字体列表最后一位,以控制界面在用户终端上的显示效果。
例如,知乎的文字样式是这样指定的:
font-family ‘Helvetica Neue’, Helvetica, ‘PingFang SC’, ‘Hiragino Sans GB’, ‘Microsoft YaHei’, ‘Noto Sans CJK SC’, ‘WenQuanYi Micro Hei’, Arial, sans-serif;
可以看到列表中几乎包含了各系统主流的中英文黑体字体,除了上文中提到的Win和Mac OS系统字体,还包括安卓系统字体思源黑体(Noto Sans CJK SC),以及Linux 系统适用的文泉驿微米黑(WenQuanYi Micro Hei),以保持网页在各个系统中渲染时都能取到相对最佳的字体,并利用字体列表的顺序,给效果更好的字体以优先取用的位置。
另外,一个细节是,列表中先声明了英文字体“Helvetica Neue”,先声明英文字体在网页开发中是一个惯例,这是因为,大部分英文字体不包含中文,被广泛应用的Helvetica以及Arial也是如此;同时,大部分中文字体虽然包含英文,却很丑,比如微软雅黑的英文。先对英文字体进行声明,可以保证文本中英文部分优先选用到最佳的英文字体,并且不会影响到后边中文字体的声明。
以上内容好像有点拗口,总的来说,对于设计师的启示可以概括为两点:
1. 出完设计稿,在提供给前端的设计规范中,针对文本我们可以选择提供一个字体列表,在列表中,将多种中英文字体按照实现效果的理想程度进行排序;相对于直接指定一种字体来说,这种做法显得更灵活,更能保证最终用户所见的页面效果相对理想。
2. 一般来说,设计稿呈现的是页面的最佳效果,因此对于专业的设计师,在设计稿中,有必要把英文挑出来,使用专门的英文字体,以达到理想的美观度。
英文字体用错了,甲方可能看不出来,但是对pixel眼的设计师同行来说,真的很刺眼。
在上文文字样式的设定最后可以看到“sans-serif”一词,sans-serif(无衬线体)对于设计师们来说不是一个陌生的名词,与列表中其他词条不同,sans-serif不是一种特定字体,而是字体系列的代称。CSS中,除了各种特定的字体系列外,还定义了5种通用字体系列:
- Serif 字体:衬线字体,如中文的宋体、仿宋,英文的Times New Roman。
- Sans-serif 字体:无衬线字体,如中文的各种黑体,英文的Arial、Helvetica。
- Moonscape 字体:等宽字体。这个字体里面的每个字母都有相同的宽度。通常用于显示程序代码等,Courier 是默认的 moonscape 字体。而对于中文,每个汉字都是等宽的。
- Cursive 字体:模仿手写字体。这个字体系列没有默认字体,英文中通常用 Comic Sans,中文中行书系列、草书系列的字体等,都可以算作手写字体。
- Fantasy 字体:装饰用字体。
针对主要由文本信息构成的内容型网站,指定字体系列而不指定特定字体,也是一种常见的做法,比如,指定文本使用一种Sans-serif 字体,这样浏览器就会从sans-serif 字体系列中选择一个字体(如 Helvetica)应用到该文本。
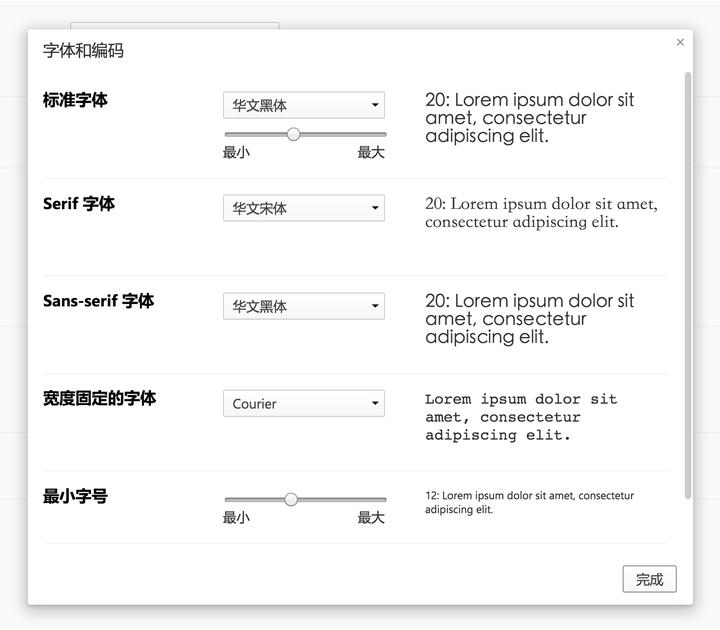
目前市场上部分浏览器已经支持用户对每个字体系列的默认字体进行自定义,下图为QQ浏览器for Mac的字体系列设置页面。

有必要提一句:做为一只艺术生出身的设计师,我对于技术流的理解也只有到这个地步而已!

如有失误之处,请在留言中赐教,O(∩_∩)O谢谢。
2. 文本大小
第一部分那么长你们是不是已经忘了还会有第二部分……
网页设计中,设计师通常有习惯使用的字号,比如常见的一种规范:使用 14px 作为标准字体,16px 作为中等字体,18px 作为较大字体,12px 作为偏小字体。
但网页的实际应用中,文字大小不只与px数值有关,与设备分辨率和视距都有一定关系。
首先,Px单位其实是一种相对大小单位,例如,同样的12px大小的文字,在低分辨率的屏幕上会比在高分辨率的屏幕上显得更大一些。
另外,当设备屏幕越来越小时,用户使用的时候可能会拿得更近,这样视角更大,减小了小字号带来的不便,典型的例子就是手机,把手机放在笔记本屏幕旁,对比可以发现手机上文本的物理尺寸比电脑上小得多,但用户并没有感觉异常。
基于以上这些因素,设计师在设定字号时,需要把目标用户的设备情况、使用场景都纳入考量;如果希望实现不同屏幕分辨率下自动调整字号,可以在网页开发中使用新的字体相对单位rem和绝对单位px相结合,rem(font size of the root element)是指相对于根元素的字体大小的单位,在移动端网页适配里有很大的优势。关于rem单位的资料可以参见这个问题:
3. 文本颜色
粗略地说,在界面中的文字分为三个层级,主文、副文、提示文案;在白色的背景下,字体的颜色层次其实就是黑、深灰、灰色,例如一组常用的色值:#333333,#666666,#999999。
如百度贴吧页面,贴吧标题填充#333333;帖子列表中,帖子标题填充表示可点击的链接色,内文摘要属于描述文字,填充#666666,作者、发帖时间等更次要的信息填充#999999。

以及一到两个链接色,链接色为站点根据主题风格设定的颜色,一本是对比度强、比较醒目的颜色,没有固定的色值,常见的链接色包括蓝色#0000cc(百度搜索结果页)、红色#ff4400(淘宝网)等。
值得注意的是,纯黑色#000000在网页中的应用比较少,一般以近似黑色的深灰代替,如#333333等;原因是纯白背景上直接放置纯黑色字体,在屏幕上会略显刺眼,尤其是大段文本。
实际应用中,有的网站会在主文中以微妙的明度差别,区分不同信息的层次,如知乎的问题页面,问题标题填充颜色更深一些的#1e1e1e,问题补充文字内容填充稍浅#262626。类似的做法在其他站点中也很常见,色值并没有一定之规。

4. 结尾
啰啰嗦嗦说到最后,在这里推荐一款浏览器书签栏工具,Whatfont,安装后点击图标开启插件,再点击网页上的文本,就可以告诉你所指字体的属性,字体字号颜色统统都有,非常方便,目前可以支持的浏览器包括chrome、safari、firefox。使用这款插件,朋友们可以在平时浏览网页时随时关注一下页面效果和对应的文本属性,总结出自己常用的文本设计规范。

Whatfont下载地址:http://www.chengyinliu.com/whatfont.html

