我的第95篇原创
之前给团队招人面试,发现很多设计师朋友在回答「这里为什么这么设计」时,基本都从好看、美观的角度来解释。
这个维度是很重要,但这种主观的决策依据,不仅和用户、业务诉求断层,也很难让我们的设计站稳脚跟,让对方信服。所以,每一处细节背后的设计思路就变得尤为重要。
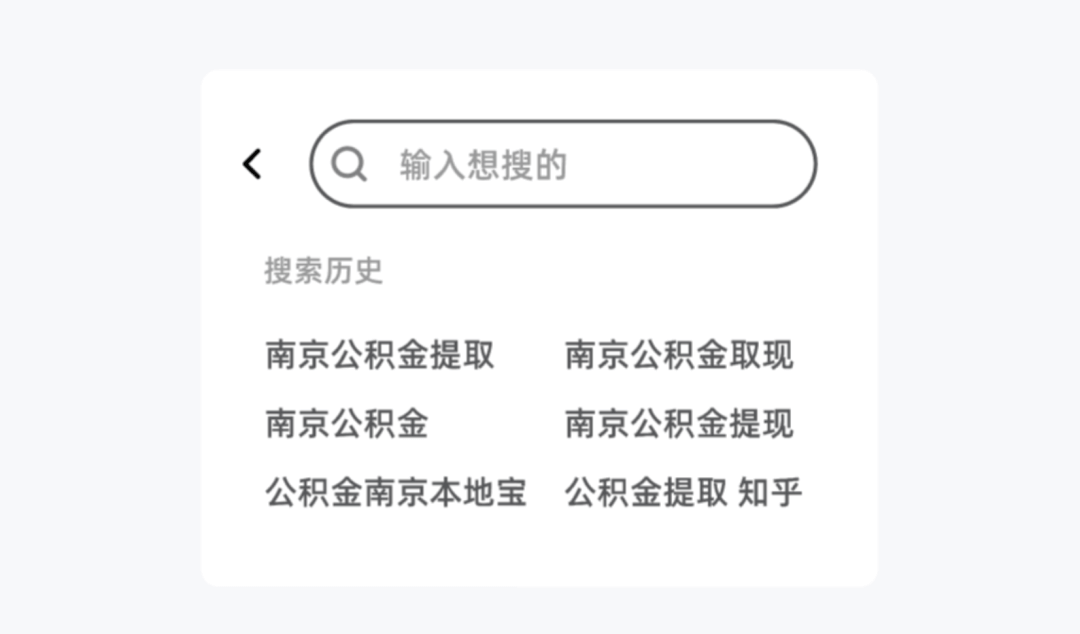
我们在做日常需求时,也可以通过不断的自问「为什么」来寻找支撑。比如我之前做的「搜索历史」的需求,看似一个非常简单的功能,但当我自问这么设计的支撑依据时,却很难说出口。
所以,我花了些时间挖掘它背后的逻辑,并将思考过程和成果沉淀成文,希望这些内容能给你带来帮助和启发~
01关于搜索历史
about search history
尼尔森前辈在他的十大可用性原则中明确建议,在设计中需要将用户以往的历史行为呈现给用户,以此来减少用户的记忆负担。

搜索历史功能就是一个典型,它和播放器的历史跳转功能、转账的历史账户功能一样,本质都是为了减少用户的记忆成本而存在。
但搜索历史该如何设计布局呢?
02搜索历史的三类布局
three layout of search history
我搜集了各行业21个竞品,发现搜索历史的布局大概可以归纳为以下三类
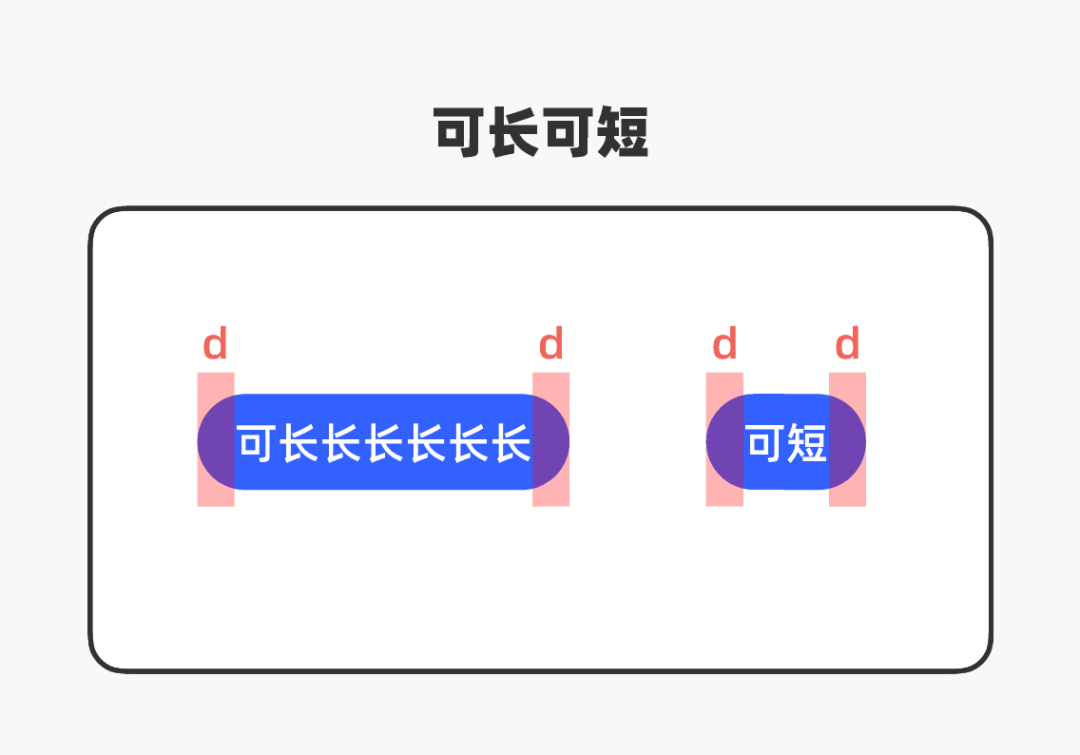
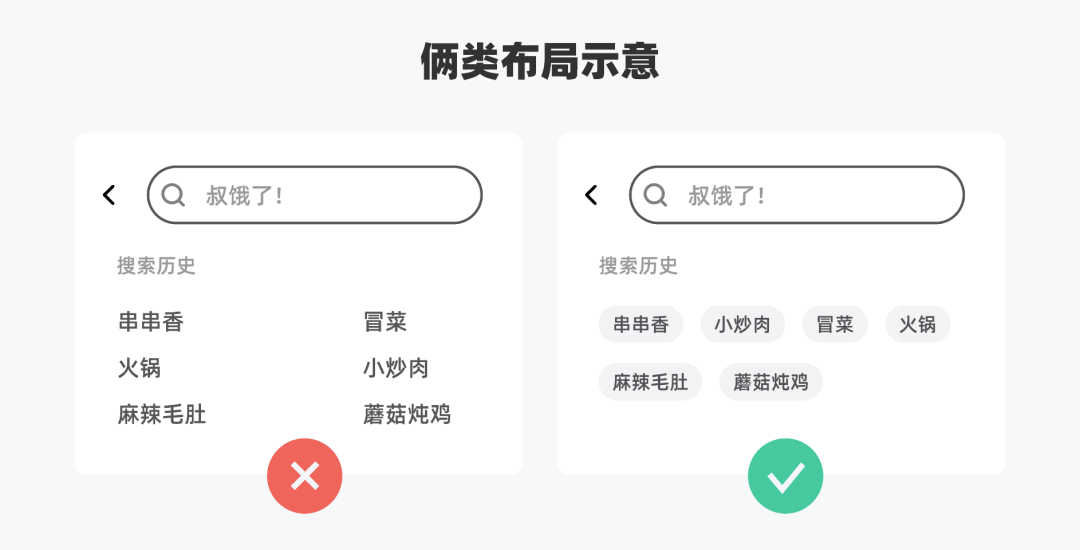
1.自适应布局
关于自适应,之前在【年度干货】组件的动态自适应最全面讲解,备好水这篇文章中由详细讲过。
简单说,就是容器的宽度跟随内容的变化而变化,而padding(块内间距)保持固定。

所有竞品当中,以下这三类产品的搜索历史,全部使用了自适应布局(考虑到篇幅原因只放部分截图)
1.1 电商类
淘宝、考拉、京东、闲鱼、天猫、pdd,这些产品的搜索历史普遍使用了自适应布局。


1.2 生活服务类
美团、饿了么这类生活服务类平台,全部是自适应。

1.3 内容类
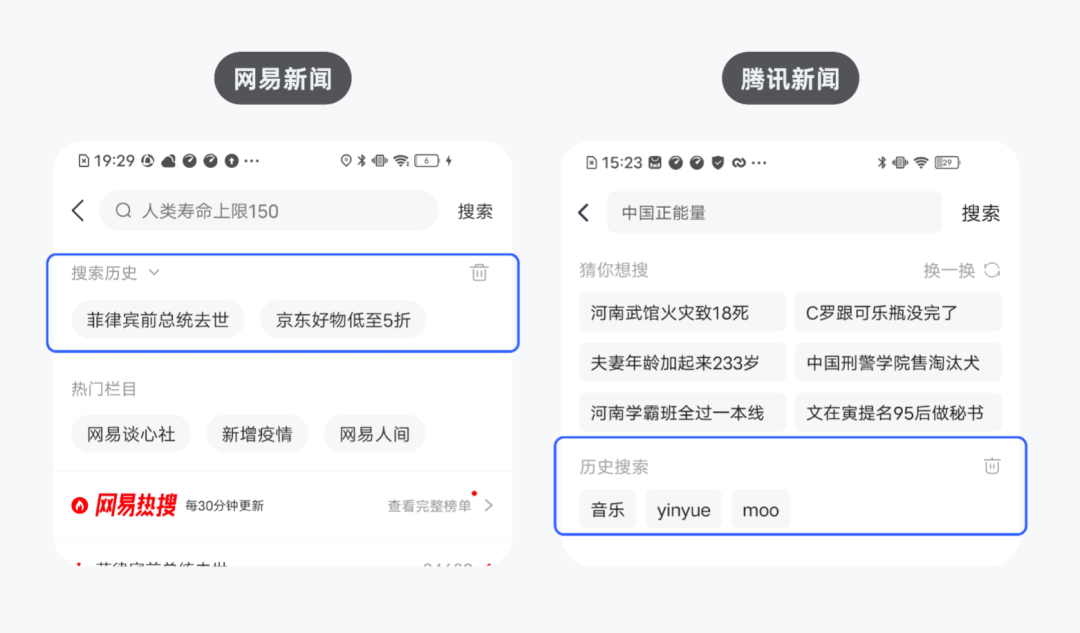
包含各种短视频类、资讯类、音频类的内容产品。比如网易新闻、腾讯新闻、喜马拉雅、简书、荔枝、小红书。它们的历史记录也全部是自适应。


优点
1.大幅节省空间提升屏效,同等面积可容纳更多的记录;
2.全圆角胶囊形式增强了点击感;(关于圆角对点击行为引导的理论依据,可参考之前这篇按钮文章→关于按钮圆角的困惑,这篇文章全部给你答案)
3.胶囊聚合的形式让信息层级更明确和聚焦(参考同上)
缺点
1.面积不一致下的布局,在垂直方向无对齐关系,迫使动线水平迁移,查找和区分效率低;
2.面积不一致,直接导致了点击体验的不一致;
3.历史词数量较多时,无序混乱感较强
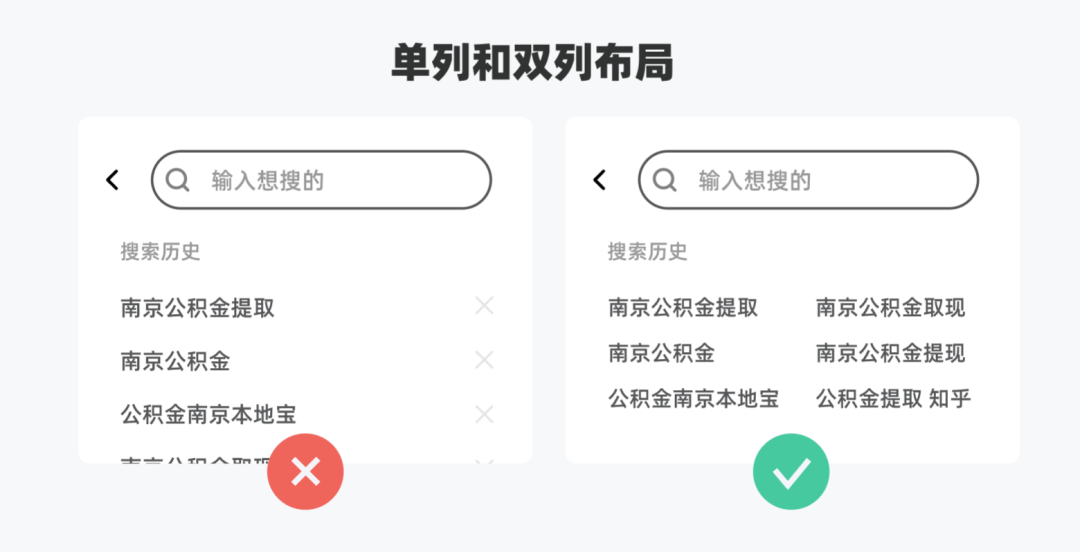
2. 双列布局
使用这种布局的竞品不多,头条、百度、知乎和西瓜,都使用了双列布局。


优点
1.一家人就得整整齐齐嘛,相比自适应,双列布局视觉秩序感高,在数量较多时也不会产生混乱感;
2.明确的对齐关系,引导动线垂直扫视,查找和区分效率高;
3.每个搜索词占据近半屏的空间,面积足够,点击体验爽歪歪;
4.所有搜索词点击体验一致
缺点
1.搜索词限定了固定宽度,空间利用率较低、屏效较低,这一问题在搜索词字符宽度很少时尤为明显;
2.因为容器的缺失,信息聚焦性和层次明确性不如胶囊
3. 单列布局
与我们浏览器产品对标的行业内竞品中,并未出现过单列布局。
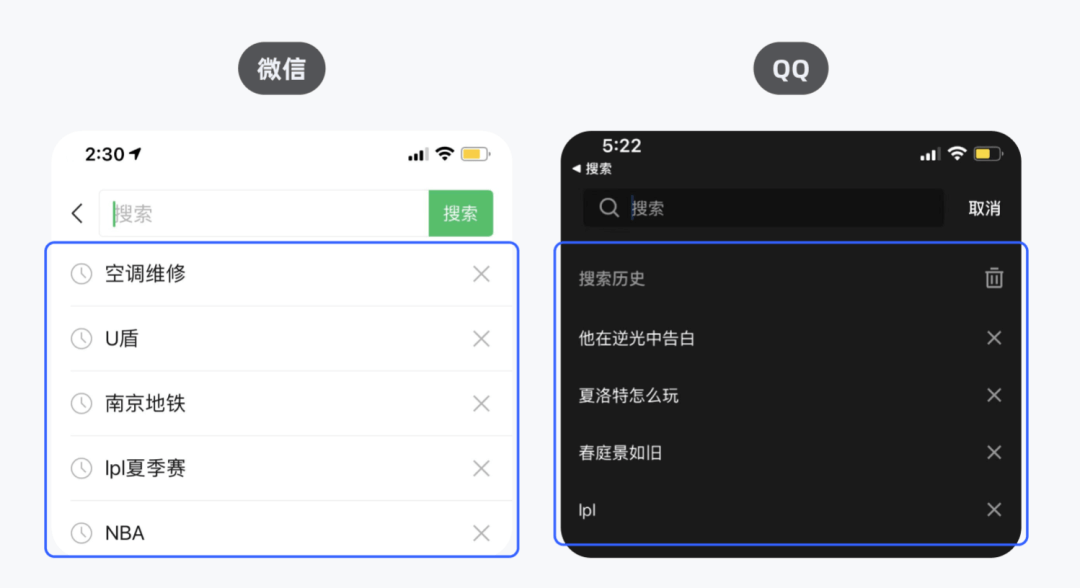
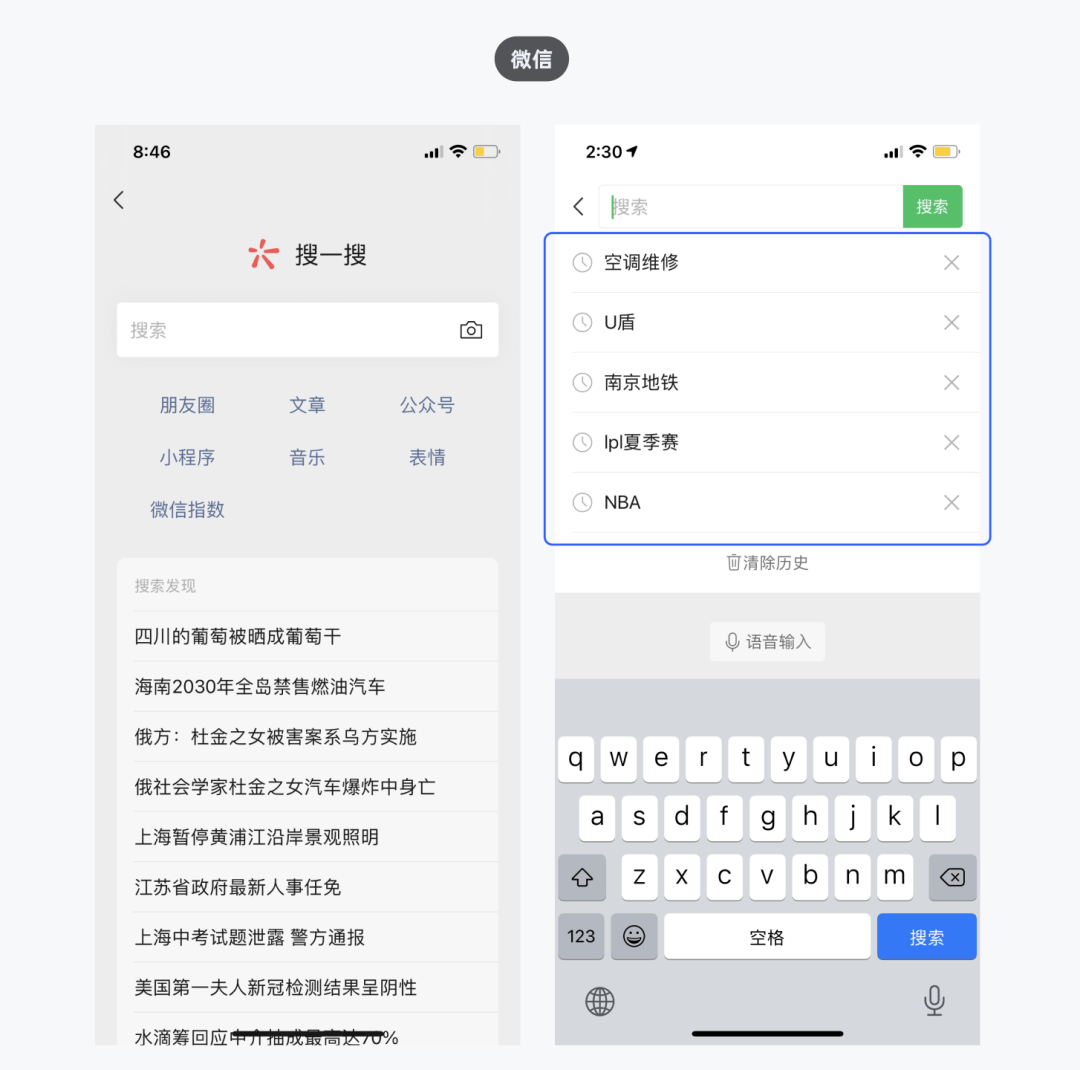
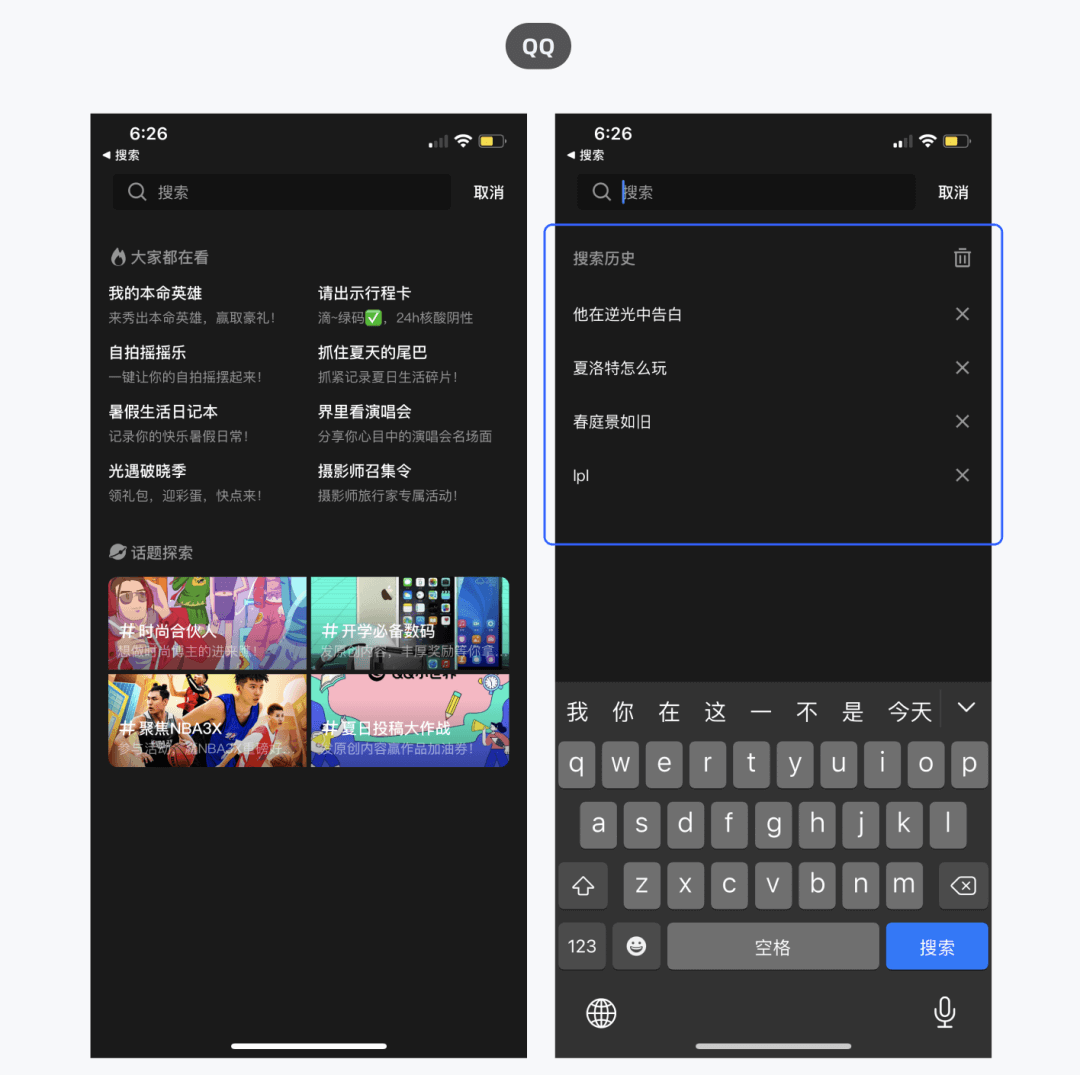
但有意思的是,这种布局存在于一些典型的社交型应用中,比如前年9月份全量上线搜一搜功能的微信、再比如qq和微博,都是单列。另外,抖音的搜索历史也是单列布局。


优点
1.搜索词列表式排开,秩序感高,较多数量时无混乱感;
2.每个搜索词占据全屏宽度,面积宽阔,点击体验那是相当得爽;
3.所有搜索词点击体验一致化;
4.空间足够,删除的操作可直接外显前置,减少删除操作成本
缺点
1.限定了全屏固定宽度,空间利用率贼低,屏效贼低;
2.信息聚焦性和层次明确性不如胶囊
到这里,可能你跟我有一样的困惑。一个简单的搜索历史,为什么不同的产品使用了不同的布局?布局和产品本身有哪些关系?到底什么情况下适合自适应?什么情况适合双列?什么情况适合单列?

别忽略它们,把所有困惑列下来,然后尝试各种办法去思考,去解决。多问为什么,是培养设计师洞察力的绝佳手段。
首先,任何表现层的设计手段归根结底都可源自两类诉求:业务诉求和用户诉求。 搜索历史偏向用户侧的体验,这里我选择从用户进行切入,也许可以发现一些东西。
03关于用户分层
user fenceng
体验设计中有个概念叫用户分层,即便是同一个页面,我们也需要去细分不同的场景对用户做分层,为不同的用户做设计。
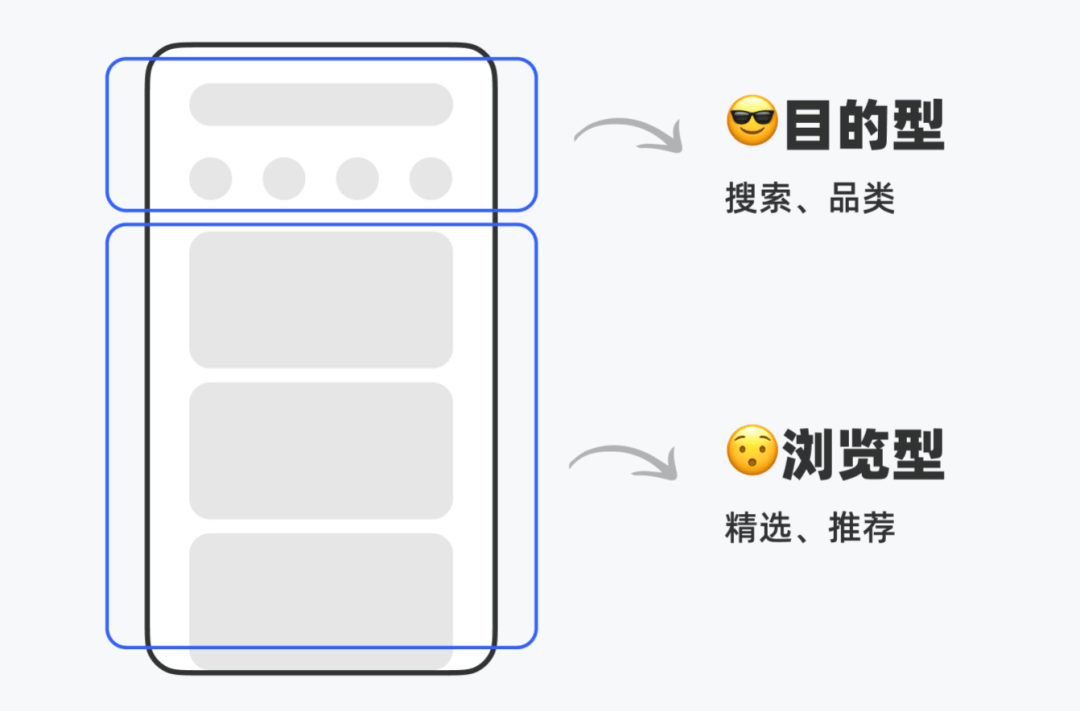
比如很多产品的首页,之所以普遍是“搜索+品类+推荐”结构,也是基于用户分层的设计。
用户来到首页后,可以大致分为浏览型和目的型两类。前者没有明确目标,随便逛逛,因此产品可以通过算法进行模块化精准推荐;后者有明确的目的,知道自己想要什么,因此产品可以通过提供搜索和品类入口,帮助这类用户定点查找。

而目的型用户在进行了搜索这个行为后,便生成了搜索历史。因此,我们可以通过挖掘用户搜索行为背后的目的,来分析为什么使用不同的布局。
04搜索行为背后的目的
user fenceng
我发现用户进行搜索时的目的,大概可以细分为以下三大类:购买决策型、内容消费型和答疑解惑型。

1.购买决策
这类动机的用户基于自身对某类物品、服务进行购买的动机,产生了搜索的行为。
比如我想去点个外卖、买个衣服。这里的第一步,就是去搜索,筛选出符合我预期的内容。
搜索内容
通常是某类具象的名词,比如粥、火锅、串串香、球鞋等,或者店铺名。
对应产品
所有的电商类、生活服务类的应用,如淘宝、京东、美团、饿了么等等。
布局分析
我发现这类产品基本全使用了自适应布局,为什么呢?
1.购买决策型的搜索内容基本对应了具象名词,通常字符数较少。所以采用自适应能够保证极高的空间利用率。如果采用双列或者单列的布局,会存在明显的空间浪费、降低屏效、影响其他内容的曝光。

2.购买决策型的用户,场景上偏高愉悦场景。高愉悦场景下,我们更倾向于“浪费”时间。
比如我们在点外卖、刷淘宝,猎物酬赏往往会让我们沉浸其中不可自拔,忘记时间的存在,等意识过来时,发现已经过去大半个小时。(这里的猎物酬赏即我们在搜寻过程中接触到的源源不断的有价值的信息,在最后一个月了,如何用上瘾模型弯道超车?这篇文章中有讲,有兴趣的老铁可以去看看)
映射到现实生活中,就好像我们平日里去琳琅满目的商场、超市购物,有充足的时间慢慢得精挑细选、货比三家。

所以,购买决策型的搜索场景不会追求高效,用户对历史词快速查找和使用的诉求相对较低。即便自适应布局降低了效率,负面影响偏低。
2.答疑解惑
这一类内容基于用户对某类问题的解决诉求。
搜索内容
通常以5w1h的句式呈现,比如「南京公积金怎么提取」、「凡尔赛是什么意思」、「为什么会失眠」等等。
对应产品
浏览器产品、知乎
布局分析
这类产品为什么基本都使用了双列布局?
1.搜索词通常遵循5w1h类型,字符往往较长(包含搜索联想词)
2.答疑解惑型的搜索内容,通常对应着用户背后遭遇的问题,没有人希望自己的生活被问题填充和缠绕,所以绝大多数的问题,背后都裹挟了【我想尽快解决!】的诉求。
因为从场景愉悦度上来看,这类场景对应着低或中愉悦场景。此时,用户对时间的敏感度高,倾向于追求高效、节约时间。(当我们去尝试解决一个现有痛点、难题、困惑时,本能得渴望减少耗时)
并且,如果问题一直无法得到解决,较易出现急切,沮丧,挫败等负面情绪,所以,我们会经常基于之前输入的历史词进行反复的修正和尝试,直至耐心消失殆尽。

而双列这种稳如老狗的布局,以垂直动线加速用户对历史词的的查找使用(数量较多时也不会出现混乱感),足够高效。而且,足够的空间也符合较长的字符宽度。因此双列布局是答疑解惑型搜索的不二之选。
绝大多数的浏览器产品,都采用了双列这一布局。因为浏览器给用户解决问题的属性已经深入心智,根据搜集的一些用研资料,答疑解惑型搜索在浏览器中也占据了最高的比例。知乎虽是内容型产品,但主要功能也给用户是答疑解惑,因此也采用了双列的布局。
看到这里,你可能会问,单列也满足条件啊,为什么很少看到单列的?没错,单列布局虽然也能符合这些要求,但是,它最大的缺陷就是,
太特么占空间了。
同等面积下,双列能显示12个历史词,单列只能显示一半。最关键的是,产品还需要通过加塞实时热搜、搜索热榜这些玩意儿盈利。所以,商业价值的驱使下,单列布局的场景基本很少。

3.内容消费
这一类型的动机基于对某类内容的消费动机。
搜索内容
通常是某类抽象名词,比如某某话题、某某事件、某某资源等等,它们通常对应着内容创作者。
比如「王思聪土味情话」、「建党一百周年」、「苏州酒店坍塌事故」等等。
对应产品
主要为内容、社交型产品,比如各类新闻资讯、短视频类产品、简书、喜马拉雅、微博、微信(搜一搜)等等。
布局分析
这类产品的布局基本会有两类,一类是自适应,另一类是单列。
内容消费和购买决策本质上都属于“消费”范畴,只不过前者是内容、后者是需要付费的实物。它和购买决策一样,都属于高愉悦场景,而且由于内容的即时性和形式的多变性,引起的愉悦感往往要更加强烈。所以,自适应同样是合理的布局。
但是单列布局呢?
前面有说过,单列布局的体验比肩甚至优于双列,但最明显的缺憾就是太占空间,而空间向来是业务的必争之地。因此,单列布局的使用场景和具体业务相关。
比如业务需要确保其他搜索模块(如热搜、个性化搜索推送等)的曝光,那么是否可以允许这些搜索模块前置,让搜索历史作为一个单独页面,触发搜索框的聚焦后,和软键盘同步唤起。比如微信和qq。


再比如是否允许减少历史词露出数,来达到搜索模块和历史词共处一页的目的,减少跳转,比如微博和抖音。

05使用场景总结
user scene summary
自适应布局
- 适用于购买决策型、或者内容消费型的搜索场景,此类场景下搜索词较短,且用户对历史词快速查找和使用的诉求相对较低。常见于电商、生活服务类产品。
双列布局
- 双列布局,适用于答疑解惑型的搜索场景,此类场景下搜索词较长,且用户对历史词快速查找和使用的诉求较高。常见于浏览器产品,或者知识问答类产品。
单列布局
- 单列布局,适用于内容消费型的搜索场景,此类场景下搜索词较长,因占据较多空间,需要视具体业务情况使用。
06最后
last
以上,就是「搜索历史」在不同使用场景下的研究。
其实,不论是多小的细节,我们设计师都可以基于用户和产品两类角度,通过不断得自问「为什么?」,来挖掘背后的逻辑,以让我们的设计有理有据。 不但帮助我们更顺利得过稿,也可以提升我们的洞察力和专业水准~
希望这篇干货对你有所帮助。
我是设计师Andrew,我们下期再见。
/ 我的其他文章,希望你能喜欢,也欢迎转载哦❤️ /
👋一起聊设计
高质量、学知识的设计交流群
不定期素材、干货分享
大厂内推、Figma小镇进入资格
转发任意文章或视频即可加入~
2022席位有限,期待你的加入呀🤩
↓↓↓

公众号推送机制改版,文章不按发布时间排序啦。各位在公众号的右上角“…”(不是文章的右上角~)将转行人的设计笔记设为星标⭐,这样就不会错过每一篇文章了!