实际项目中,文案常常由产品经理、运营业务这些角色直接提供,在交互设计、视觉设计完成之后,才被填充进来。大家对于文案的态度也是“只要不出错就行”,没有完全考虑用户是否能看明白;甚至坚持“一定要都写上,保证客户不投诉”,没有考虑用户的实际需求。
从目前的趋势来看,像谷歌、IBM、Airbnb、Booking、Facebook等许多团队,已经开设了“文案设计/UX writer”的岗位。近几年,国内一些大型企业,也出现相应的招聘需求。说明这项工作的重要性及专业性,逐渐被越来越多人认可。
文案设计(UX写作)是什么?
文案设计-UX Writing (UXW) 是一种内容设计。文案设计是一种用户界面设计中隐藏在文本背后的设计科学。通过实用词汇、句法、信息结构等方式,将语言用作提升用户体验的一种手段。
UX 写作是写给真实的人的文字。编写「文案」应该首先假设用户旅程的基本目标。词汇的选择、文本的长度、语言风格和结构都会影响用户对功能的使用,任务目标的理解。
文案设计师是什么?
大家可能更熟悉创意文案策划师/创意编辑,他们的工作更强调创造性、新颖性,一般以产品销售、营销为导向,选词用句要抓住热点潮流、吸睛亮眼。
而文案设计师则不同,他们大多以产品本身的用户体验为导向,用言简意赅的语言引导用户使用产品,达到用户的使用目的。
文案设计师是指通过写作来指导用户完成任务的人,通常具有用户体验设计原则方面的知识或资质。他们主要为按钮、通知、表单、错误状态和任务流程撰写简短文本,专为顺畅的用户流程和最佳的客户旅程而设计。 ——Career Foundry
文案的价值

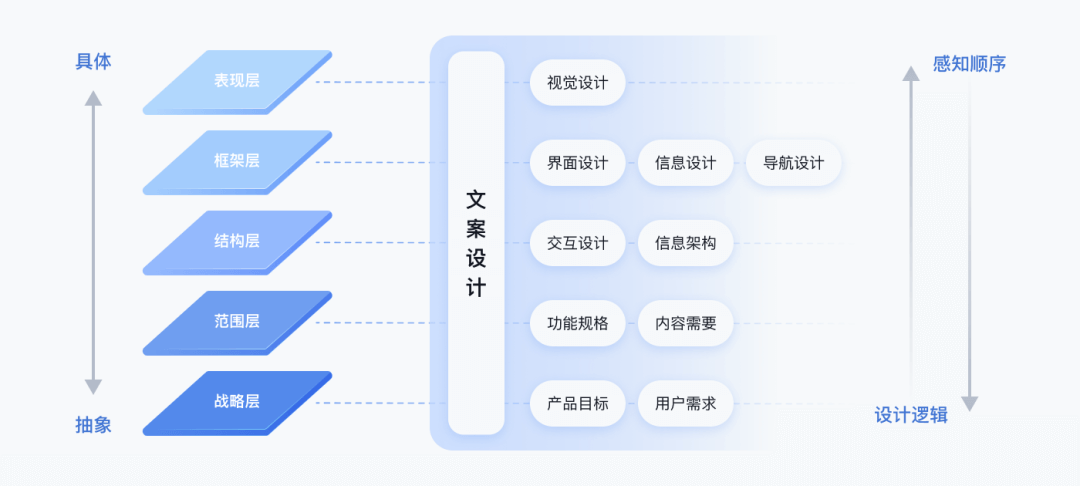
设计师通常从最抽象最宏观的层面,至下而上地打造产品,但对使用者来说,他们往往从最具体的表现层接触产品,至上而下地使用感受产品,逐渐了解产品架构、认识产品价值。如果第一层的文字无法被用户理解,用户很容易停止体验、放弃使用,根本没有机会了解到产品的内核。
文案设计的目标就是通过词句语言,引导用户从表及里,逐层逐步地使用、了解产品,确保他们在每一个环节都能顺畅进行。而更好的文案,能够传达出产品的策略与核心价值。
实际项目中,我们也可以借鉴体验设计的思维方式,优化自己的产品文案,从而提高整体易用性、任务完成度和用户满意度。
主导设计方向
相对于图形、色彩等,文字给用户传达的信息更加直接。文案本身是界面设计中占比非常大的一部分。它不应该只是界面的填充物,作为信息的重要载体,文案设计应该在产品功能构思阶段就作为考量因素。文案的表述很可能直接影响界面交互,引导设计的方向。
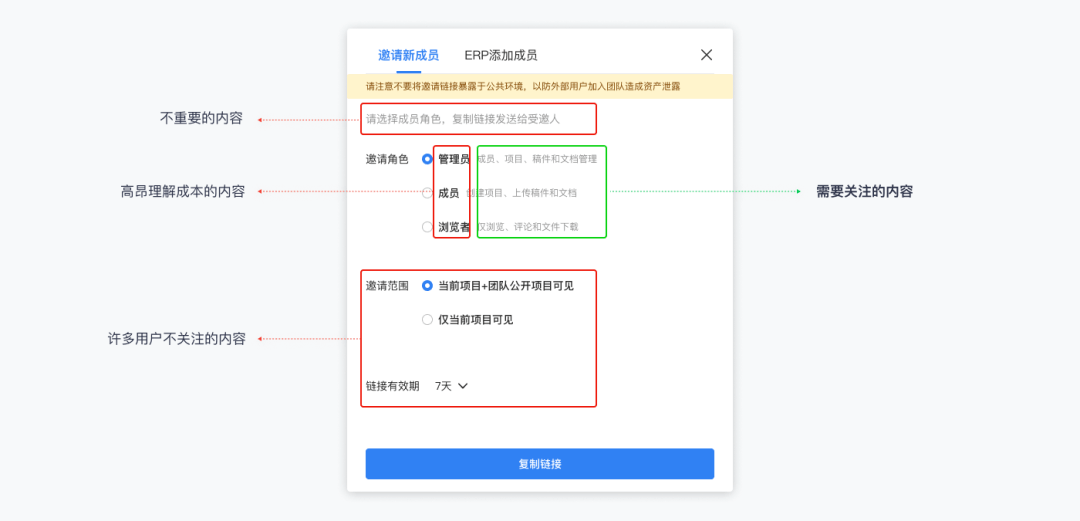
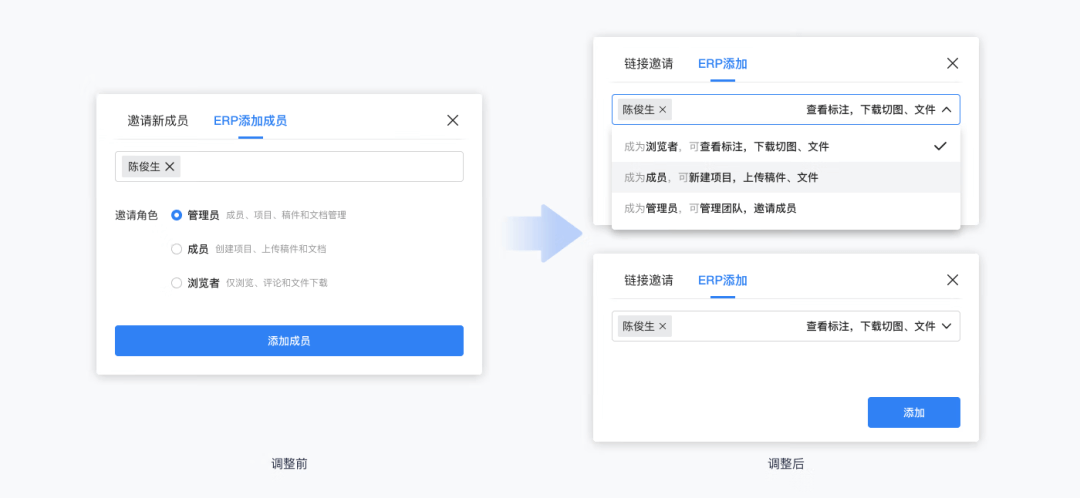
举个例子,下面是一个邀请成员的配置弹窗。在早期版本中,我们通过“正常”的描述,把所有的配置项分组填充到了界面中,平铺直叙的方式解决了最基本的功能问题。可是我们收到的用户反馈却很糟糕。

经过和用户的充分沟通,我们发现用户对于这个页面的配置信息的重视程度是有侧重的。首先,邀请角色、范围这些词汇对于用户来说有一定理解成本。其次,用户在大多数情况下,保持了默认选中的选项,很容易快速略过邀请范围和有效期。他们更关注的是“邀请别人来做某件事”。
而我们原本的设计却强调了新定义的三种角色名称,稀释了有效信息的展示,使用户无法有效聚焦到关键信息。
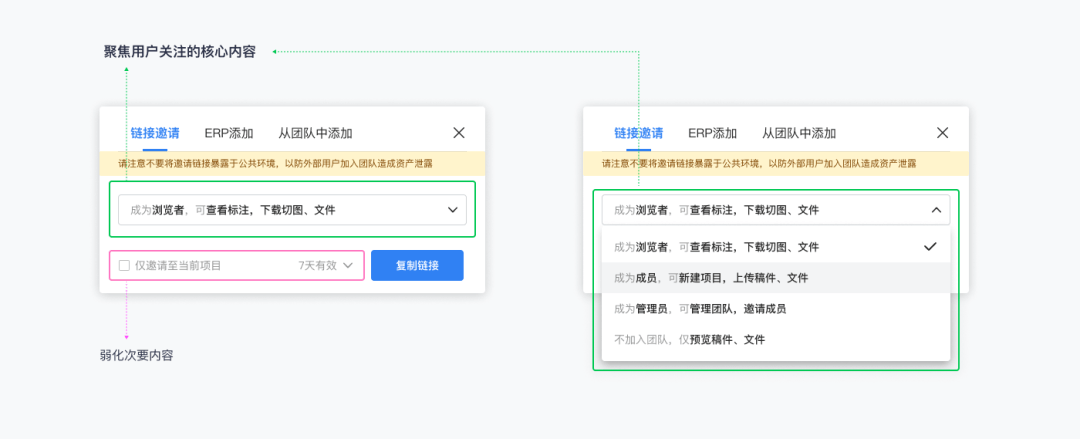
于是我们转换思路,用户想知道什么,就让他只能看到什么。同时,说用户能看懂的话。用我们的文字信息来主导界面结构的设计。我们收起了大多用户不关心的信息,让用户可以有效聚焦到“邀请别人来做某件事”上。同时采用下拉单选,在“某件事”上进一步强化聚焦,在真正产生行为结果的时刻让用户只能看见当前选中的目标。

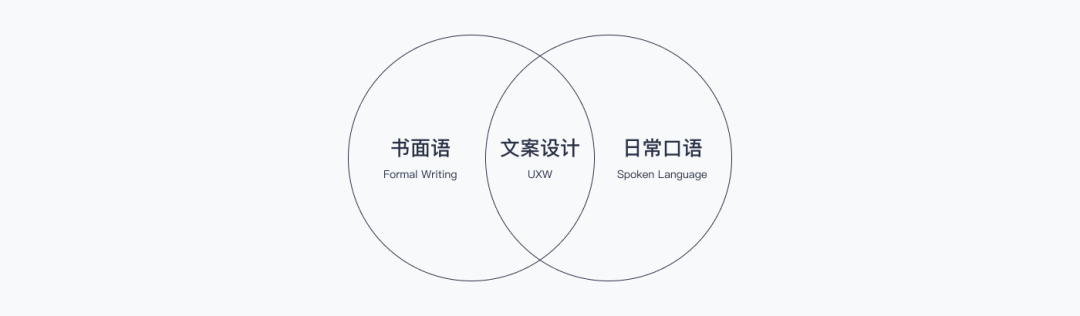
通常互联网产品中的文案风格介于正式的书面用语和日常口语话的语言之间。既要有日常沟通的亲近感,又要相对规范严谨。由于这类文字通常出现在展示尺寸相对受限的位置,需要尽量简短的表述,所以在文案设计时,一般不会使用科学严谨的“长难句”。

以用户为中心
相比于严格遵守语法结构,UX 写作更应注重以目标为导向。首要考虑用户需求,在此基础上通过标准语法整理你的文案,提升文案的清晰度和一致性。
嗓音和语气
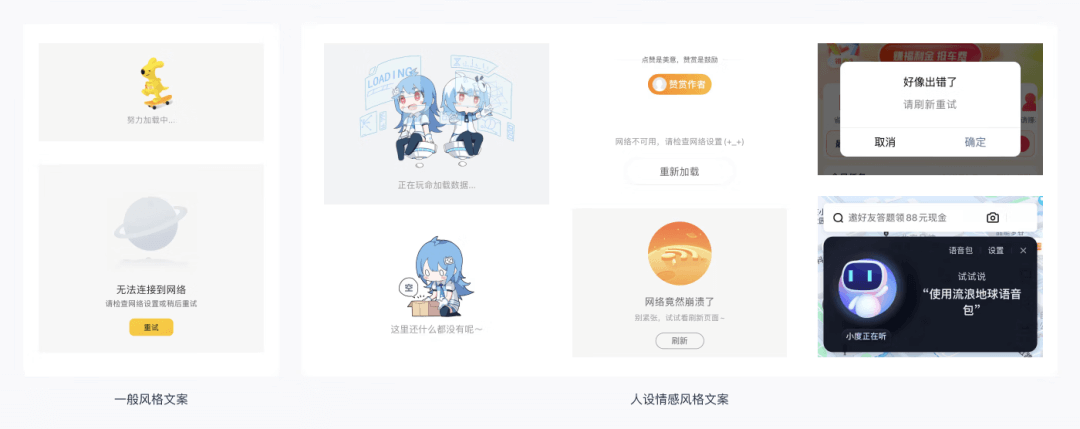
优秀的文案几乎是以对话的形式与用户沟通。无论是产品IP或者品牌形象,都需要给用户一个“人设”。确定好你的产品“人设”,用它说话的嗓音和语气来和用户沟通,可以保证文案的一致性,强化品牌形象。

词汇、句法、语言结构的使用会在不经意间形成一个既定的嗓音和语气,借此传达出情绪、态度或观点。这也是用户感知“人设”的方式。如果你的产品是严谨科学的,可以使用相对冷静的话术。如果你的产品想要和用户拉近距离,可以尝试跟你的用户“卖萌”。或者对你的用户说些积极鼓励的话,减少用户的焦虑或挫败感。
正如上文提到的,文案设计师被要求具有用户体验设计原则方面的知识,所以这两者的设计方法有很多相似之处。下面就以我们做的RELAAAY文案优化项目为例,与大家分享一些文案设计的心得和经验。
RELAAAY的设计目标为专业、多元、协同。我们结合实践与一些优秀公司的设计理念,将RELAAAY文案设计的目标总结为四个要点:清晰、简洁、一致、有效。当然这几项准则并不是独立存在的,需要互相协调取舍,达到平衡。

清晰
工具类产品一般都以效率为先,而要保证效率,信息传达必须要清晰,这在文案设计中主要体现为以下三点。
1.尽量使用动词
动词比名词的指示更加清晰,这是因为名词可以是抽象的、具象的、概括的、细致的,而动词却只有一两种表述方式。换而言之,名词的可替代性,远远高于动词的可替代性。因此,在引导用户完成任务时,动词短语比单纯的名词描述更容易被理解。

2.谨慎使用专业概念
虽然RELAAAY将“专业”作为设计目标之一,但这并不意味着“专业壁垒”。我们在进行访谈的时候了解到,很多用户会因为不理解专业术语,而避免使用相关功能,怕由于自己的误操作,影响了团队的协作。
但另一方面,如果只追求通俗易懂,则无法体现工具的专业性,从而降低了用户的信任度。因此,我们需要在文案设计时,平衡好“易懂”和“专业”的度。

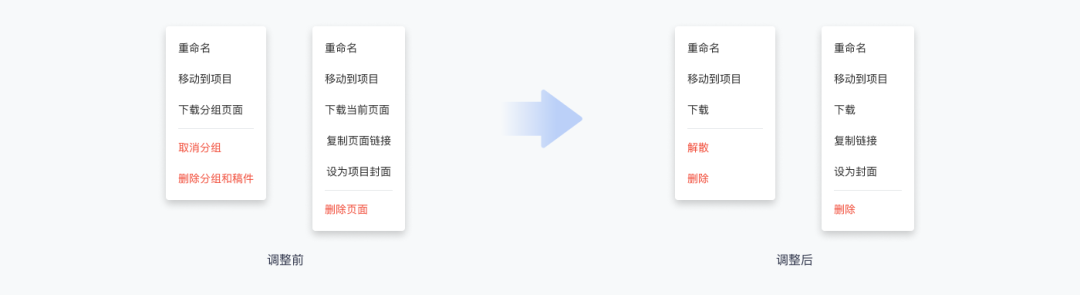
3.避免创造“新概念”
同时,为了降低学习成本,我们也要尽可能避免创造“新概念”。尤其是与同类产品的通用表述不同,或是由于新旧用户对产品的接受度不同,很容易让用户产生误解。
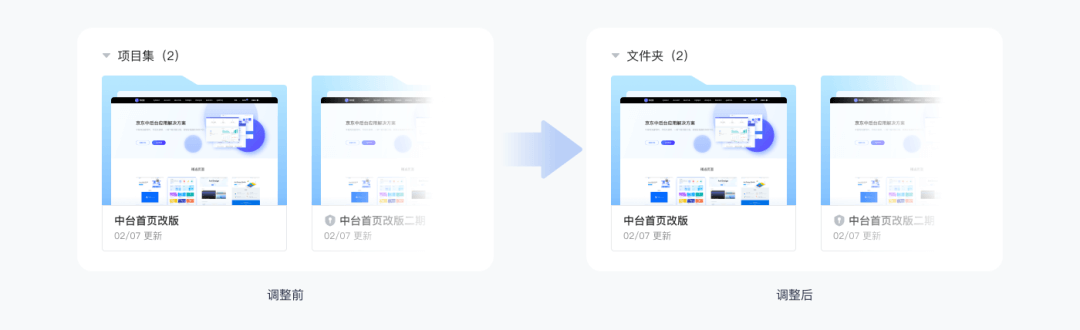
比如,我们想借“项目集”表达的“多层分组稿件”的概念并不被用户理解,因为“项目”本来就不是一个通用的概念,但我们发现“文件夹”就能对此加以概括,几乎没有任何理解门槛。而这样一个简单的文案替换,就让新功能的使用率得到了一些提升。

简洁
我们在设计文案的过程中,很容易把大量文字内容机械地填充进页面中,从而陷入“信息过载”的误区。
1.减少重复
在保证功能清晰传达的基础上,我们可以尽可能简化文案,删减重复的内容,减少形容词或副词的使用。

2.信息合并
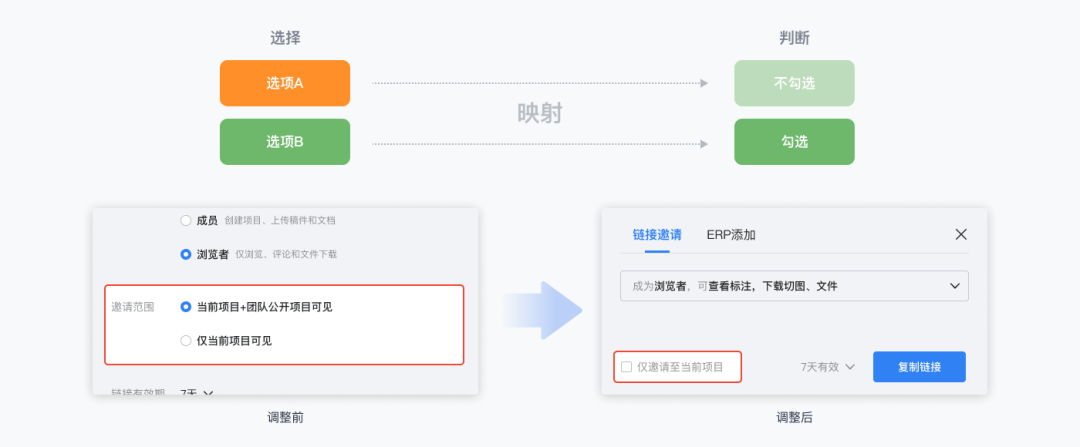
简洁并不单纯是删减字数,我们需要更深入地思考,如何让用户更高效地阅读,更准确地操作。减少阅读时间、降低决策成本的同时,尽量避免误操作的可能性。必要的时候,我们可以利用隐藏“默认选项”替用户预先做出选择,以提高效率。
比如在下面这个例子中,优化前的“邀请范围”是一个单选题,需要读完两个选项才能做出真正的判断。而我们在用户调研中发现,用户需要花很多时间理解,且在对比两个选项的过程中,容易对选项的含义产生困惑。在优化方案中,我们隐藏了默认选项,用户只需要阅读“仅当前项目可见”这一勾选项,就可以快速做出正确的判断。

3.信息拆分
一个弹窗可以承载的文字量非常多,但用户真的能同时处理它们吗?就像我们在面对菜单时,容易遇到选择困难症,但如果问你想不想吃这一道菜,我们往往能很快地做出选择。
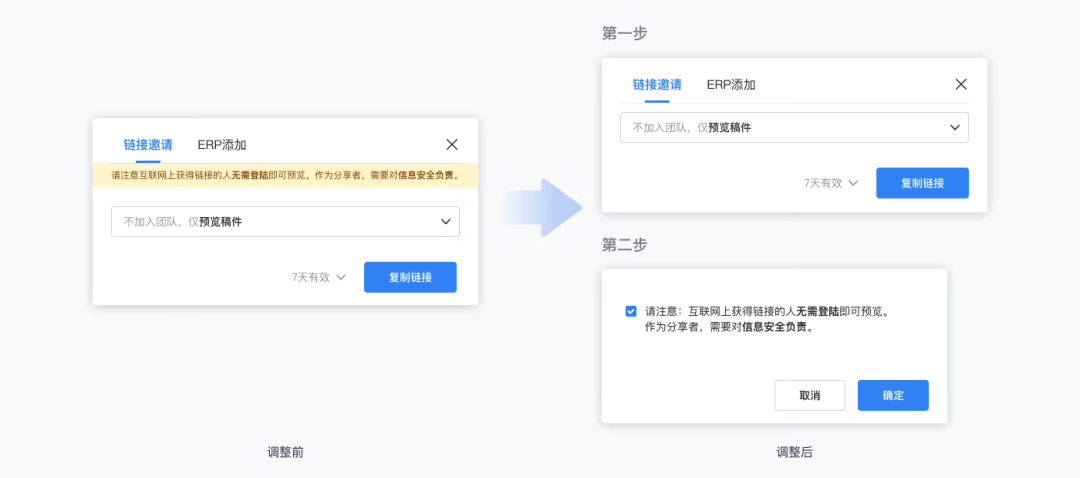
所以当我们想向用户传递更多信息的时候,更高效的方式是将这些信息拆分开,分层分步地传达,这样有助于用户更专注地接收、理解全部内容。比如将平铺的静态信息分为2步,先告知基本信息,后提示操作。

或是将各个组成部分,从一个整体的概念中拆解开来,分别作出解释。
一致
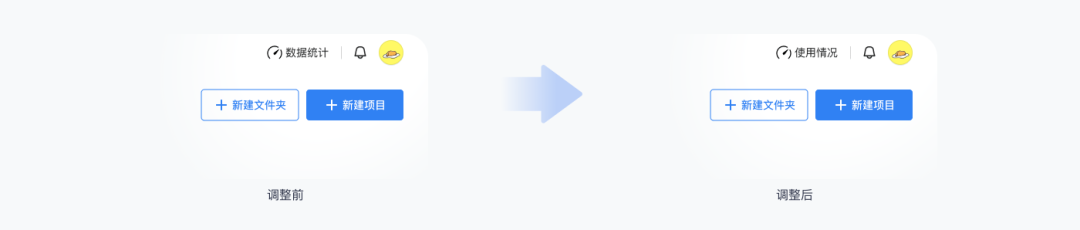
作为一款协作工具,RELAAAY的用户角色非常多,包括了设计师、前端工程师、产品经理、测试工程师、业务运营等,他们的使用习惯、专业背景都有较大的差异。我们在进行用户访谈的时候发现,不同角色用户对于专业名词的理解有偏差,导致他们在使用时感到困惑。
举个简单的例子,大家在日常工作沟通中,会使用“稿子”、“设计稿”、“画稿”等偏口语化名词来指代同一个对象。而在产品的插件、工作台、提示弹窗中,也使用了“页面”、“画板”、“稿件”等不同名词来指代上传至平台的设计稿,这就给用户的理解增加了难度,尤其是对那些外部的非专业用户。
考虑到更大范围用户的使用体验,我们应该尽量统一用词,帮助用户达成共识。我们针对这个问题做了一些简单的问卷调研,最终采用“稿件”这个几乎所有人都能快速理解,又相对书面的词语,替换掉其他词汇。
有效
有效的文案设计能够衔接各个环节,通过交代清楚前后情况,指引用户完成下一步,直至完成任务。
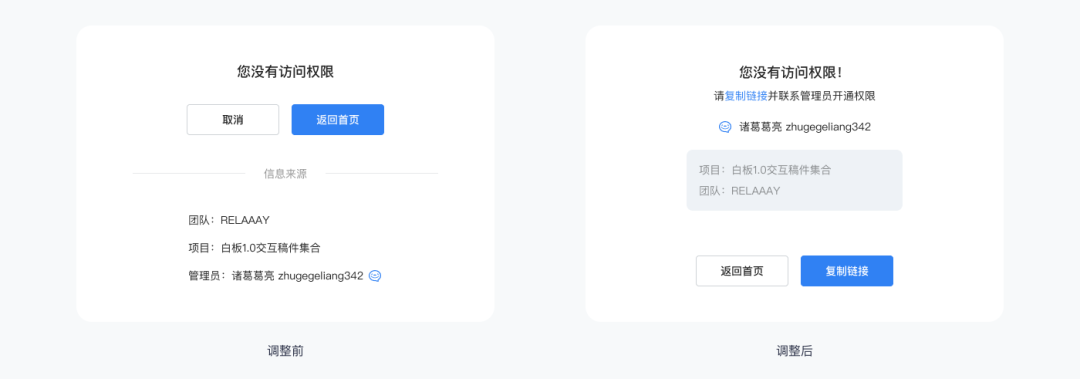
举个常见的例子,在错误/失败提示时,我们需要告诉用户哪里出错了,让他们能够查看出错的具体信息,并且提供相应的解决方案和返回的路径,这样用户才不会被卡在半道。
比如这个“无权限”的提示页面,仅仅解释无法访问的原因是不够的。用户需要的是,知道怎么获得权限,找谁开通权限,如何更快地让对方找到该项目,并帮我开通该项目的权限。因此,我们在优化方案中,将“复制链接”及“联系管理员”这两步操作,作出了更明显的引导,让这个页面变得更为有效。

设计文案的最后一步是进行检验,这里我们有两个非常简单而有效的方法,大家不妨试试。
1.大声朗读你写的内容。这听起来像是你要对真人说的话吗?如果不是,请修改。
2.请其他人阅读并向你解释他们理解的意思。如果和你想表达的不一致,请修改。
【1】Google Developers (2018) How Words Can Make Your Product Stand Out
【2】Alex Hays (2021) Material’s Communication Principles:Intro to UX Writing
【3】Maxim Niko (2022) Writing for interfaces | 10037 | WWDC 2022
【4】Anja Wedberg (2021) What Is UX Writing? A Complete Guide For Beginners
【5】Anna Kaley (2022) UX Writing: Study Guide
【6】菜蛋(2021)聊聊UX文案——最直接的用户体验

