身为在直播公司耕耘了好几年的设计师,每当提起这个直播礼物,都是男默女泪~一路走来的坎坷只有我们知道。
随着5G的到来,全民手机上网速度的提升,促进着手机直播的蓬勃发展。主播通过和用户聊天,博得用户的奖赏为其刷礼物,直播间就会飞出炫酷的礼物动效,它既能刺激主播提供更丰富的直播内容,又也满足手机前用户的荣誉感,越贵重的礼物会有更长的时间,更绚丽的效果。
也随着直播平台的发展,设计人员不断制造精美的礼物动效,相应的,大礼物的时长增加和文件体积增大,都在冲击着手机内存与性能,迫使着开发人员与设计人员一同去解决这个痛点,这也是动画格式的进阶之路~
动效格式
- 动图:Gif、Apng、Webp
- 开源和自研:Lottie、SVGA
- 视频:mp4(本文主角)
Gif动图
GIF格式的名称是Graphics Interchange Format的缩写,是在1987年由Compu Serve公司为了填补跨平台图像格式的空白而发展起来的。GIF可以被PC和Mactiontosh等多种平台上被支持。最古老的动画格式,具有较高兼容性和体积最小的优点,但缺点也是明显的仅最高支持256种颜色,随着动画时长的增加也会使文件体积增大和大量占用手机内存。
Apng动图
APNG(Animated Portable Network Graphics)诞生于 2004 年,是一个基于 png 的位图动画格式,扩展方法类似主要用于网页的 GIF 89a,仍对传统 PNG 保留向下兼容,2017 年主流浏览器几乎都已经支持 APNG。他在目前主流的所有浏览器上都可以完美支持,在移动的设备上通过一些代码框架也可以完美支持,他相比 GIF 支持的色彩范围更广,更清晰,并且占用更低的内存,支持透明通道,有非常多的优势。
Webp动图
WEBP 是由 Google 推由,他目前也基本兼容所有的主流浏览器,相同的效果,webp 格式要比 png 格式小出来大概一半的大小,同时他也兼容所有的安卓设备,像一些 ios 设备需要通过一定的方式才可以支持,不过相比来说各方面的表现都是非常优秀的。它的实现原理是把所有的序列帧合成一个webp文件,所以它的体积是序列帧*帧数。
Lottie
Lottie 由 Airbnb 推出,并且迅速在国内外各种大小厂快速推广开来,目前已经是一个非常普遍常用的格式(支付宝的五福活动就是通用这种实现方案来完成各种动画效果)他在 AE 中的插件叫 Bodymovin,他的原理是把我们的各种矢量元素以及位图图层以及他们的效果关键节点打包的形式行成一个 json 格式的文行。但缺点也明显,它不支持更多的AE插件,他对缓动曲线的解析会占用非常多的内存;第二点是各平台效果的支持都不是很稳定,很多时候都容易出 Bug。
SVGA
针对 Lottie 对缓动曲线解析差带来的性能问题和稳定性问题,我们会有第二种备选方案是 SVGA,不管是导出之后的内存占用,还是在各个端的表现稳定性都会好很多。但是他的内存占用会比 Lottie 稍高,并且支持的特性也会比 Lottie 少一些。仅支持AE的五大属性(锚点、位移、缩放、透明度、旋转)。svga也可以用序列帧来实现礼物动画效果,效果就跟webp的其实是一样的,因为没有发挥出它的优势,体积大也该大,该占内存也会占内存。不过svga在实现一些小动画,小交互还是用得挺广泛的。
MP4(现最优方案)
终于讲到了我们的主角mp4了,或许大家疑惑了,直播间的礼物动效都是得透明的啊,mp4又不支持透明,能支持透明的mov格式又不太可能用于手机直播间。我们先了解下透明是什么?图像的透明使用 Alpha 通道表示,即 RGBA 里的 A,该通道是一个 8 位灰度通道,由 256 级灰度来记录图像中的透明信息。说白了透明和 RGB 一样都是颜色信息,虽然 MP4 不支持透明通道,只要想办法给它展示出来就好了吧!还是 canvas 技术,只要我们可以用 canvas 把透明视频画出来就可以了。
通过和开发同学沟通,也参考了网络上的文章和讨论,最终决定将动效以左右同步的两块视频拼接而成,2个视频合成1个,左右分布。左边的视频将 A 信息用黑白来表示(左边黑白和通道蒙版是一个意思,让程序读取和识别且决定右边哪些显示,哪些不显示,从而实现透明),右边的视频保留原始的 RGB 信息,当 MP4 播放的时候分别读取左右两块视频进行拼接,得到完整了 RGBA 像素信息,然后绘制在目标画布上。

到这里对于我们设计师的工作就很简单了,只为把一个礼物,不论你是gif、apng、webp、svga,只要把它们生成序列帧,往AE里面一丢。
第一步:输出正常的RGB视频(带背景颜色-示例图为浅蓝色),导出视频保存

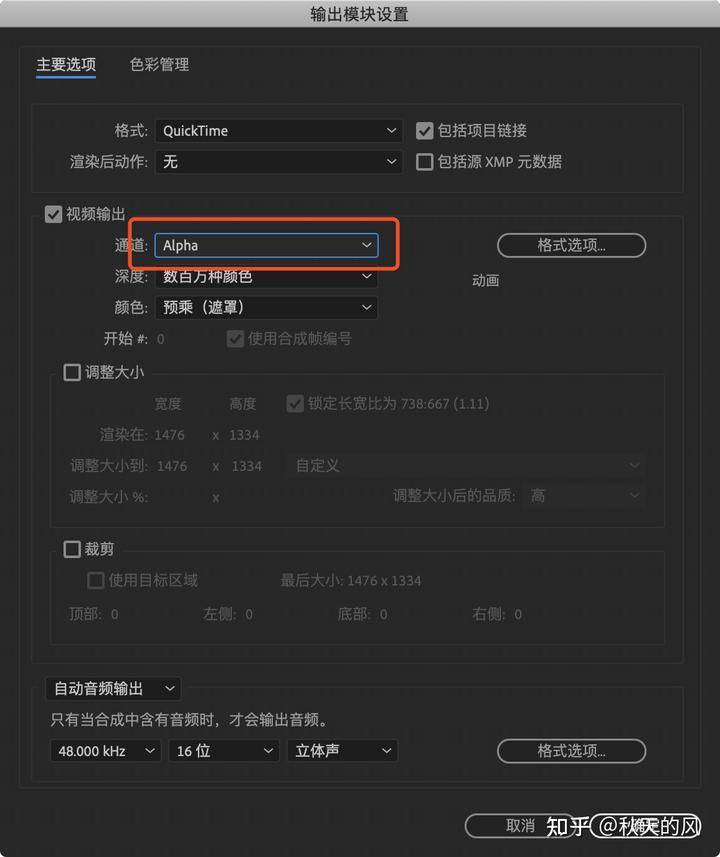
第二步:生成纯通道的Alpha视频,导出视频保存

第三步:新建一个宽度乘2的画布,把2个刚导出的视频左右分别放置,最后导出mov格式,再通过格式转换成mp4就大功告成了(转换格式的工具推荐用菠萝HandBrake)。一个6s的大礼物mp4文件只有1.4M,心动了吧~

以上是我们设计师所要做的工具,另外需要说服产品经理和老板来落地这个方案,只要你能提到这种礼物格式方案,为产品发展迈上一大步,也许升职加薪都说不定哈~
以下是给开发同事的实现相关代码,也要一并发给他们~
https://felgo.com/doc/felgo-alphavideo/#how-to-create-an-alpha-video
一路走来,从最开始的序列帧webp到支持小动画的svga,再到现在能实现酷炫不占内存不卡的mp4,很佩服工程师的想法和解决问题的办法,让直播行业欣欣向荣,经久不衰,也越来越好玩,越来越好看。希望能够帮到大家,虽然大家都是竞争关系,啊哈哈哈~

