在终端 APP 中,动画非常常见,它可以辅助视觉制造焦点,同时也可以让用户交互更加顺滑,但动画的实现却是设计师和研发群体的一个痛点。如何辅助设计师设计高性能炫酷的动画、如何将设计师设计的动画准确无误的还原到终端 APP 上是业界不断探索和解决的问题。

图 1 传统动画实现流程图
当前最好的动画设计软件是 Adobe After Effects(简称 AE),从 AE 动画制作到终端 APP 呈现,传统的实现方式如图 1 所示,有三大痛点:实现成本高、沟通成本高和性能难以保证。
近几年,业界诞生了像 Lottie、SVGA 这样的动画工作流解决方案,虽然在一定程度上提升了生产效率,但存在 AE 支持能力有限、动画性能难以保证、配套工具支持有限的问题。
1 :PAG 解决的问题
——————————
PAG(Portable Animated Graphics)是腾讯 PCG 发布器中台自主研发的一套完整的动画工作流解决方案,助力于将 AE 动画方便快捷的应用于各平台终端。PAG 的流程图如图 2 所示,设计师在 AE 上设计出动画后,可以通过导出插件导出 pag 文件,同时 PAG 提供了桌面端预览工具,支持实时预览效果,在确认效果后,通过运行配置上线,各平台终端可以通过 PAG SDK 加载渲染 pag 动画。

图 2 PAG 动画工作流流程图
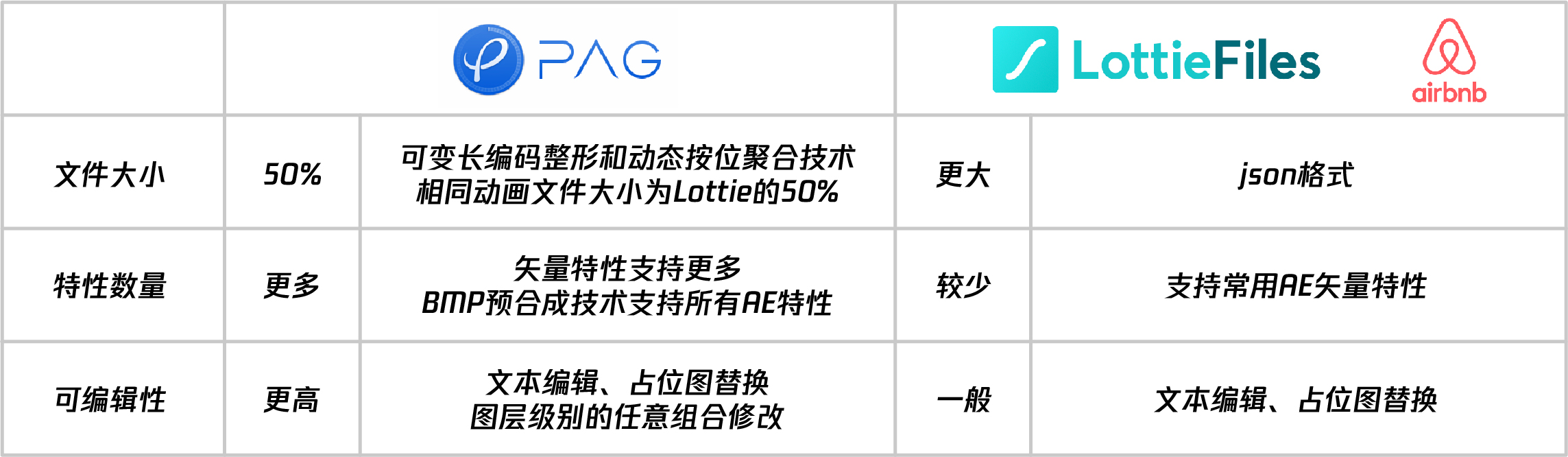
与 Lottie、SVGA 相比,PAG 增加支持了服务端。除此之外,如图 3 所示,PAG 动画方案在导出动画文件大小、AE 特性支持和可编辑性方面具有较大的优势。

图 3 PAG 和 Lottie 对比图
2: PAG 支持的 AE 特性能力
——————————
2.1 矢量特性能力的支持
和 Lottie、SVGA 实现不同的是,PAG 不依赖平台端渲染接口,可以实现各平台的渲染一致性。PAG 与 Lottie、SVGA 的矢量能力支持如附表 1《AE 特性能力支持》所示。
2.2 BMP 预合成 — 全 AE 特性支持
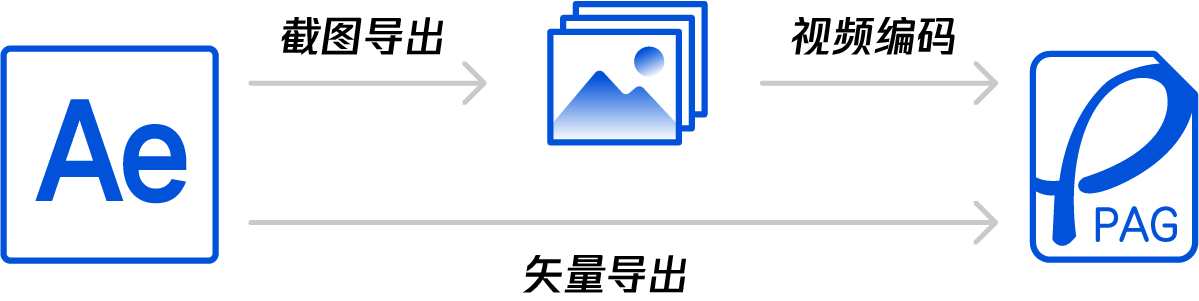
无论是 PAG 还是 Lottie、SVGA,所支持的 AE 特性仅仅是 AE 众多特性中的很少的一部分,这在一定程度上限制了设计师的创造力。针对这个问题,PAG 新增了 BMP 预合成的导出方式,支持导出所有 AE 特性,适用于不可编辑的场景。其原理如图 4 所示,在合成的层面将渲染结果截取成图片,然后进行视频编码。

图 4 BMP 预合成原理图
针对视频不支持透明通道而动画需要包含透明通道的问题,在编码的层面扩展了透明通道的支持,如图 5 所示。

图 6 PAG 矢量和 BMP 预合成混合导出
3: PAG 导出插件
——————————
3.1 不支持 AE 特性提示
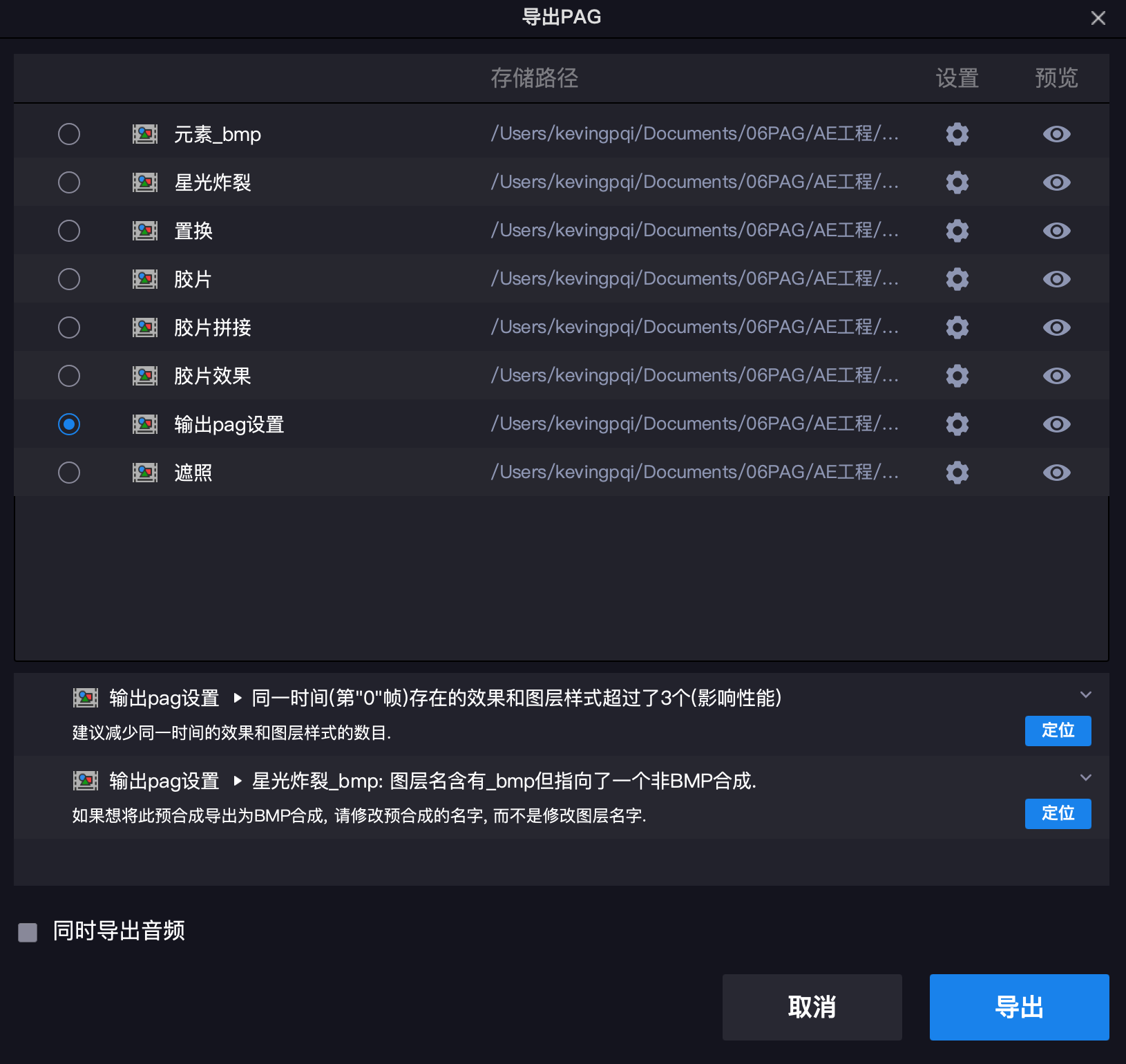
针对导出动画和 AE 设计动画存在偏差的问题,PAG 导出插件增加了使用了不支持 AE 特性提醒功能,如下图 7 所示。

图 7 PAG 导出面板
在预览界面,同样有不支持特性的提示,如图 8 所示。

图 8 PAG 导出面板预览窗口
在使用 AE 设计动画的过程中,设计师可以方便快捷的提前查看使用了那些不支持直接导出的 AE 特性,换种实现方式或者导出成 BMP 预合成,有效的解决了设计动画和导出动画存在偏差的问题。
3.2 BMP 预合成一键设置
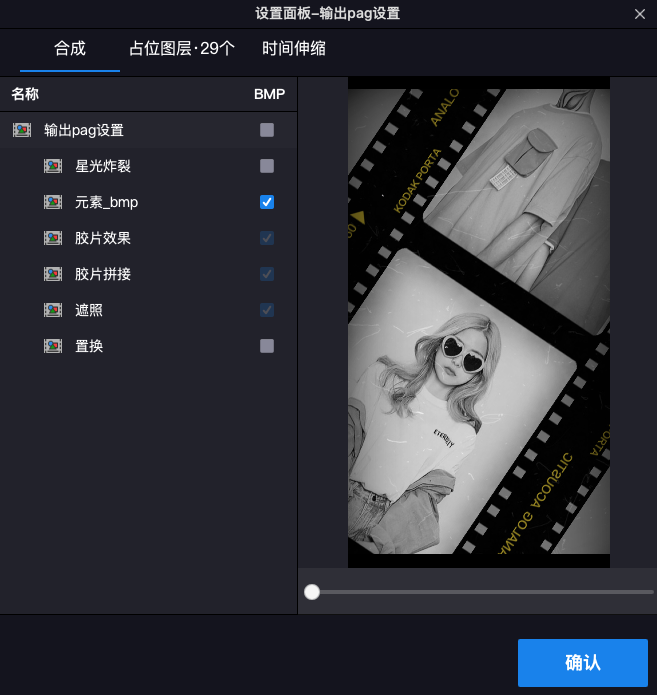
在 AE 动画设计的过程中,PAG 导出面板提供了一键设置 BMP 预合成的方法,如下图 9 所示。需要提示的是,一旦设置了 BMP 预合成,该合成中的文本和图片将不能再被用户编辑。

图 9 BMP 预合成设置
由于 BMP 预合成可能会影响到可替换图片的数量,PAG 同时会实时更新可替换图片的数量给设计以提示。
3.3 图片填充模式设置
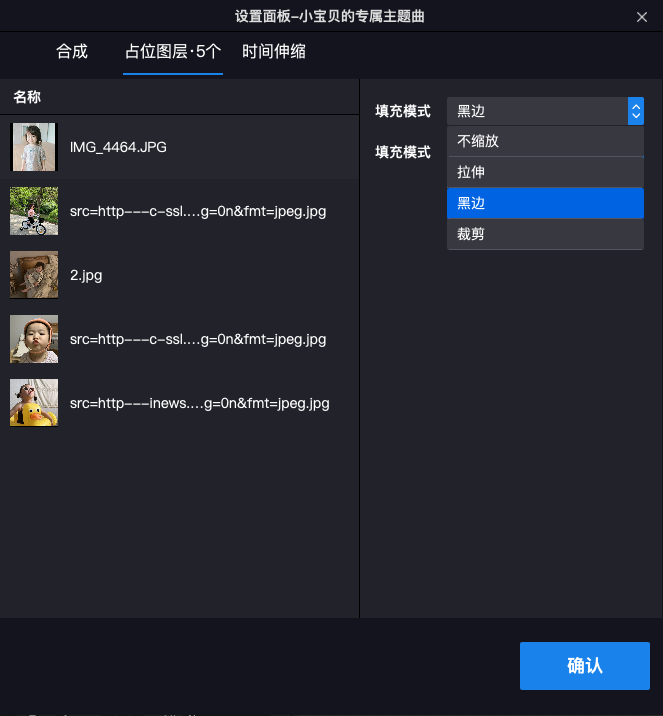
在用 pag 设置的素材中,经常会遇到用户填充的图片与默认占位图尺寸不一致的情况,在导出面板中 PAG 增加图片填充的四个规则,如图 10 所示:

图 10 可替换图片填充设置
其中:
不缩放:画面不缩放,从左上角位置开始裁剪
黑边:在保持高宽比的情况下缩放到设备的可用屏幕大小,图像不发生变形,如果图片尺寸和填充区域比例不一致,会出现黑边,为默认填充模式
拉伸:不保持宽高比填充,会发生失变形
裁剪:在保持高宽比的情况下缩放到完全填满可用的屏幕大小
具体效果如图 11 所示。

图 11 图片填充效果图
4 桌面预览工具 PAGViewer
——————————
4.1 效果预览
PAGViewer 支持桌面端预览 PAG 文件动画效果,如下图所示。支持查看动画文件中包含有多少个可编辑文本和可编辑图片,且支持设计师本地填充素材,实时预览填充效果,无需等待上线后才能确认真实效果。图片占位图支持填充图片或视频,如果 PAG 文件内置了音频文件,支持播放音频效果。具体效果如图 12 所示。

图 12 PAG 效果预览
4.2 性能检测
在 pag 动画实际使用的过程中,PAG 经常遇到的问题是设计师辛辛苦苦设计的动画在终端上性能表现不佳,需要进行返工优化,同样的问题在使用 Lottie 方案时候也会存在。
除了效果预览,PAGViewer 还增加了性能展示面板,可以很方便的看到 pag 动画的基本信息,如时长、帧率、尺寸、bmp 预合成的数量,图层总数等,还有量化的性能指标,定量的评估 pag 文件的性能,如图 13 所示,方便设计师进行针对性的优化,而不需要等到上线前才会暴露性能问题。具体效果如图 13 所示。

图 13 PAG 性能展示面板
5: PAG 的应用场景
目前 PAG 方案已经广泛应用于腾讯公司内外几十款产品中,涵盖了众多的国民级应用。

总结下来,PAG 目前主要使用在以下几大场景:
5.1 UI 动画

图 15 UI 动画场景
设计师设计出动画文件后,研发只需要替换预设的文本内容即可,并且文件体积非常小。
5.2 贴纸动画

图 16 贴纸动画场景
5.3 照片 / 视频模板

图 17 照片 / 视频模板场景
PAG 支持将内置的图片作为占位图替换,并保留所有动画效果。因此可以将整个 PAG 动画设计成一个模板,把预设的占位图替换成用户选取的照片,自动套用效果生成视频。全程可以让设计师自由批量生产模板,无需研发介入。
仍然基于图片替换原理,PAG 也支持将占位图替换为视频,实现视频模板功能。
5.4 智能剪辑

图 18 智能剪辑场景
智能剪辑是围绕用户上传的视频内容,生成定制化的模板,模板本身是不固定的,可以从多个 PAG 文件组合而成,类似活字印刷。设计师可以利用这个特性,构建自己的特效组件库,然后对接 AI 的识别能力,根据一定规则组合得到无限数量的模板效果,可以做到一键出片。这块目前的典型应用场景是王者荣耀的周战报功能,随机生成游戏高光时刻视频。
关于 PAG 更多的信息,欢迎访问:https://pag.io/
原文链接: https://pag.io/

