本文将从 “纵向” 和“横向”两个角度对概念进行分析——
- “纵向” 看两个名词概念的发展史及定义;
- “横向” 看各竞品的设计体系 / 规范的建立与使用;
从而总结出 “设计体系”(同设计系统)与“设计规范” 的区别与联系。
- 发展史
设计体系 / 规范诞生的初衷是界面设计行业生产工具的升级,是工业化提升效率诉求的体现。从设计原则、设计语言、设计规范,到前端框架,再到设计系统,是设计者与开发者对更高效更优雅实践落地方法的一次次探索。
首先,我们来看下设计体系 / 规范的一些关键历史节点:
|
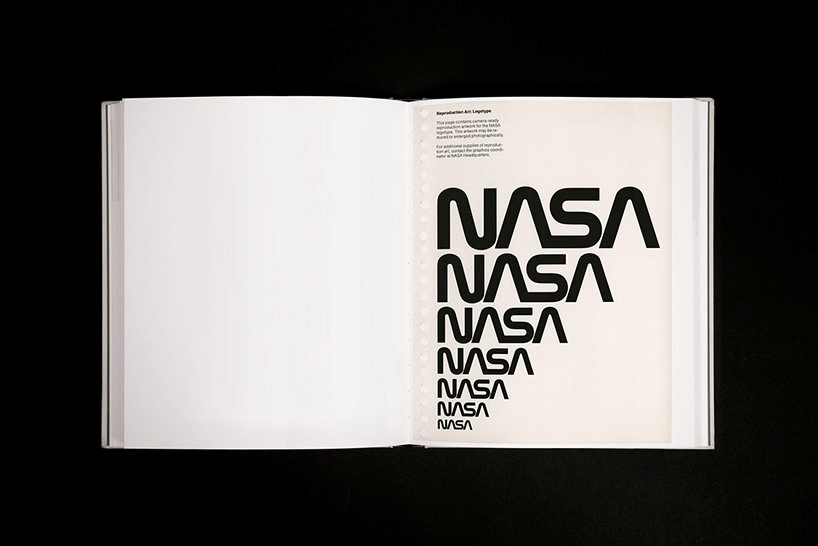
1975 年
|
这时诞生的 《NASA 图形使用规范》算是现代 Style Guide 的早期代表作,已经包含 “颜色、字体、图形、用法和示例” 等内容,直到现在的各类设计规范依然没有跳出这个范围。但它只有风格规范,并不像现在的设计体系具备“设计原则、组件库”。

|
|
1977 年
|
建筑设计大师 Christopher Alexander 在他的经典著作《A Pattern Language》中确立了设计模式(design pattern)的概念,同时提供了 253 个设计模式语言,他指出:
每种设计模式都针对某个在我们的环境当中反复发生的问题进行了描述,并提供了相应的解决方案。
设计模式的提出,是设计行业首次对组件式设计的思考,为设计的标准化和规模化提供了基础理论。
|
|
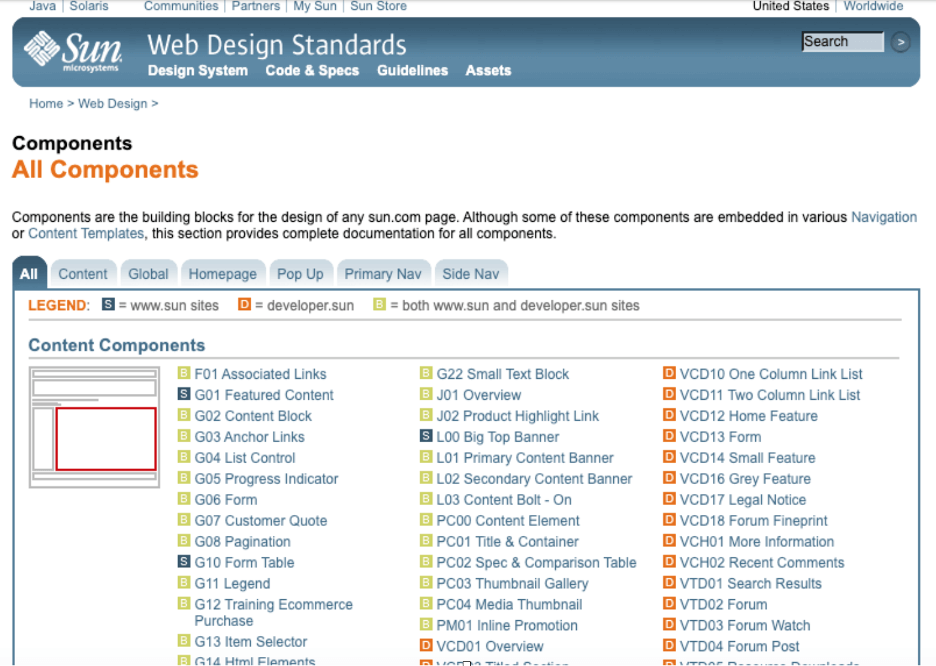
2005 年
|
Sun Microsystems (后来被甲骨文并购) 推出设计系统 Web Design Standards,结合了 “设计原则”“风格规范” 及“组件库”,其 Style Guide 部分和现在流行的设计系统相差无几,而且组件库模式库一应俱全。

|
|
2006 年
|
Jenifer Tidwell 在《Design Interface》中,对界面设计的模式进行了总结:
界面设计模式是重复出现的设计元素的集合,它定义了这些元素的行为方式、外观以及代码构成。

|
|
2006 年
|
雅虎推出了 Yahoo Design Pattern Library,后升级为 Yahoo UI Library 框架 ,简称 “YUI”。

|
|
2007 年
|
出现像 “ui-patterns.com” 这种“模式库分享平台”
在这段时间内,开发者和设计师们发现软件界面其实能够结构化地进行设计,并通过线上文档、或本地 PDF 的形式来规范化。
我们现在所认为的设计体系的优点(“统一描述,消除误解”、“促进复用,增加效率”、“记录实践,沉淀思考”),在当时就已经通过这些 “模式文档” 得以实现。
在这之后的十几年里,设计体系的内容几乎没有大的革新和改变,不断革新的是内容的载体。
|
|
2010~
2014 年
|
涌现出了一批软件巨头的设计系统:像微软的 Microsoft Design Language (“Metro”), SAP 的 UX3 与 Fiori 1.0 还有 Oracle 的 Alta UI 等。这几年刚好是 Human-centered-design 风头最盛的几年,软件公司的设计团队也处于 “外部有需求,内部有话语权” 的巅峰时期,于是都招兵买马,重新设计了几乎所有跟不上时代发展的软件系统。

|
|
2010 年起
|
世界逐渐进入了移动互联网的时代,手机系统分为 “iOS” 和“Android”两家,所有的 App 都要遵守 “Apple HIG” 和 “Google Material Design” 这设计系统界的两座大山。


|
|
2013 年
|
Brad Forst 提出了原子设计(Atomic Design)理论
在最底层级是原子(Atoms,例如按钮、图标的最小组件等);
原子构成分子(Molecules,分子由两个或多个携带自身属性的原子组装而成,并形成更实质性和功能性的组件,例如由表单标签、输入和按钮组成的搜索表单);
分子组成为有机体(Organisms,分子和原子组成的更大组装体,是界面的一部分,如导航栏或标题);
再组成为模板(Templates,将原子、分子和有机体等相对抽象的属性放入情境中,接近最终解决效果,但更关注底层页面结构);
最后这些模板在设计师和工程师的协作下,变成实际的页面(Pages)。
|
|
2015 年起
|
UX 设计界迎来了设计系统的大爆发,各个互联网公司纷纷建立自己的设计体系:
2015 | Salesforce - Lightning Design System
2015 | 蚂蚁金服 - Ant Design
2016 | SAP - Fiori 2.0
2017 | Atlassian - Atlassian Design System
2017 | Skyscanner - Backpack Design System
2017 | IBM - Carbon Design System
2017 | Firefox - Photon Design System
2017 | Microsoft - Fluent Design System
2017 | Shopify - Polaris Design System
2018 | Trello - Nachos Design System
2018 | Gitlab - PAJAMAS Design System
2018 | Workday - Canvas Design System
…
|
由上可以得出,“设计体系 / 规范” 的载体形式的发展过程是:
VI 文档 → UI 组件文档 → 线上指南 → 设计体系 / 规范
建立 “设计体系 / 规范” 的目标的发展过程是:
统一视觉风格 → 提升研发和设计的协作效率 → 传递本公司的设计品牌
- 概念
上面讲了设计体系 / 规范从无到有的发展过程,那在发展的过程中,“设计体系”和 “设计规范” 这两个概念是怎么逐渐区分开的呢?它们的概念有什么不同呢?
设计体系
设计体系包含设计目的、设计原则、组件库、样式指南,以及设计与开发的工作流程的实用工具。它是构建设计语言和设计模式的底层基础。根据《设计体系》一书中的三层一环结构,设计体系包含如下内容:第一层——愿景与原则(Vision & Principle),它们作为设计决策的参考,指导前行;
第二层——指南(Guidelines),包含样式指南(Style Guideline)、模式指南 (Patterns Guideline)、内容指南(Content Guideline)等更多通过文字和图像进行传达的内容;
第三层——库与工具(Libraries & Tools),包含组件库(Components Libraries)、工具包(Toolkits)、协同工具(Collaborative Tools)等可以直接进行使用的内容。
- 设计规范
根据百度百科描述,设计规范是指对设计的具体技术要求,是设计工作的规则。一般包括总体目标的技术描述、功能的技术描述、技术指标的技术描述, 以及限制条件的技术描述等。
在一个公司中设计规范是有层次的,一般分为三个层次:
一是公司级别的设计规范,主要是对公司整体的用户体验、品牌、视觉等方面的规范;
二是某一类产品线的设计规范,主要是在遵照第一个层次基础上对该产品线上的若干产品制定统一的用户体验、品牌、视觉等方面的规范;
三是具体某个产品的设计规范,主要是为该产品制定统一的用户体验、品牌、视觉等方面的规范,当然是在满足以上两个层次的设计规范的基础上。
如何更具体地理解这两个概念呢?
“设计规范” 更专注于内容上的规则准绳,帮助设计师产出一致的设计方案,传递统一的品牌特性。
但实际上,就算团队中有了一套统一的标准工具和设计指南,部分设计师依然会有新的不一致的 “创意”,而前端对应的组件代码也需要在不同业务中根据设计“创意” 而人肉修改。
此外随着业务迭代,设计师们会更多地面临 “周期性业务的品牌更新”,“不同品牌的多种垂直业务同期构建”,“众多相似的后台系统构建”,“跨业务 / 部门的设计、前端协作问题”。
面对这些问题,体验工程的建设已经远远不止于一套设计规范或一套组件库,他需要一套完整的系统来支撑,解决内部协作的一致性问题,解决设计系统更新的周期性问题,解决一群设计师与工程师如何规模化的生产各种业务 UI 的问题,从而最终解决用户体验一致性的问题。这便需要建设一套 “设计体系”。
总结一下二者的区别就是:
- 【设计规范】 专注于内容,是公司 / 业务的设计约束准绳,提供了一套标准来实现体验一致性,传递品牌理念。在目标上更侧重于 “品牌统一”,内容属性强于工具属性。
- 【设计体系】 是一个完整的产品,它不仅包含 “原则、规范、指南” 这些内容,还包含着一系列的协同工具,帮助规模化生产,减少设计和开发的重复工作量。在目标上更侧重于“协同提效”,工具属性强于内容属性。
1.1 平台级设计体系
如 “Google 的 Material Design、Apple 的人机交互指南 HIG”,这类平台会兼容不同 App 开发者 / 设计者的产品,当多个 App 存在于同一个操作系统时,需要有一套规范的体系,来保证所有的 App 有统一的操作习惯,这类设计体系会在底层进行约束统一,保证系统级别的交互、页面整体的风格是一致的,并以此来传递品牌特性。
1.2 公司级设计体系
如 “蚂蚁的 AntD、IBM 的 Carbon”,这类公司有多个业务,虽然所有的开发者和设计者都是本公司的,但是各自的产出风格还是会大不相同,为了能让本公司的多个业务有统一的品牌风格、能够达到标准的体验基线,便需要一套合理完善的“设计体系” 来约束大家的产出。
除此以外,公司内部研发和设计的合作非常密切,设计师产出设计稿给到研发人员开发,开发完成后需要设计进行验收,那这种来回的方案传递和合作会有很多可以改善的空间,比如如何能帮助开发者拿到设计稿后快速完成开发,如何能保证开发后的界面有较高的还原度以降低验收成本,所以为了公司业务更快迭代,“设计体系”还承担着 “提效” 这一大重要任务,帮助设计师和开发者更好更快地协作。
- 各公司建立设计体系的出发点基本一致,都是为了 “避免重复的开发和设计”、“提升团队协作效率”、“规模化生产”、“优化产品体验”,它面向的用户包含着设计师、开发者、产品经理等等,可以让一个新团队使用以后快速产出一个合理易用的产品;
- AntD、DLS 这类设计体系,在创建之初基本等同于 “设计规范”,先扎实做好规范内容、组件设计,当使用的人群、接入的业务越来越多,再逐渐扩展它的协同工具,提升协作效率;
- Fusion 这类设计体系,在创建之初就将自己定位为 “体验工程化工具”,目的就是提升产研效率,使用场景精准定位于 “企业级中后台”,这类场景的设计模式比较标准,容易规模化。
- AntD、Carbon 这类设计体系,创建伊始便开源,在社区中获取反馈来不断迭代,让设计体系获得了良好的外部口碑。
通过前文可以发现,概念梳理时发现的 “设计体系” 与“设计规范”的差别,与竞品调研时发现的二者差别高度一致,总结一下就是:
|
|
设计体系
|
设计规范
|
总结区别
|
|
目的
|
- 避免重复的开发和设计
- 提升团队协作效率
- 规模化生产
- 优化产品体验
|
- 一致的产品体验
- 良好的产品体验
|
- “设计体系” 注重提效
- “设计规范” 注重统一
|
|
定位
|
一款完整的产品,帮助团队协作产出,一个全新的团队使用 “设计体系” 后可快速完成设计 - 开发 - 上线。
|
一份指南,基于设计体验的探索和定义,帮助业务体验越来越好。
|
- “设计体系” 更产品化
- “设计规范” 更专注于体验
|
|
内容
|
- 设计原则
- 设计及开发指南
- 组件库
- 协作工具
|
- 设计原则
- 设计及开发指南
- 组件库
- 其他辅助设计的内容
|
- “设计体系” 注重工具
- “设计规范” 注重内容
|
2. 联系
“设计体系”是在 “设计规范” 的基础上,让规范更便于理解、应用、实现、可规模化复用;
“设计规范”是在 “设计体系” 的框架内,更深入业务,内容更加精细专业。