编辑导语:订单系统连接了用户和商家,用户可以通过订单看到商品购买详情,商家则可以通过订单看到购买用户信息等。而整个订单系统囊括了许多模块,如订单生成、订单计算等。本篇文章里,作者就电商订单系统设计做了梳理和总结,一起来看一下。

各位小伙伴好,本文是电商产品设计系列文章的第八篇,订单产品。在电商系统中,订单是连接用户和商家之间最重要的交易信息系统,本文就来讨论一下订单相关的内容。
一、订单的生成与状态
1. 下单过程
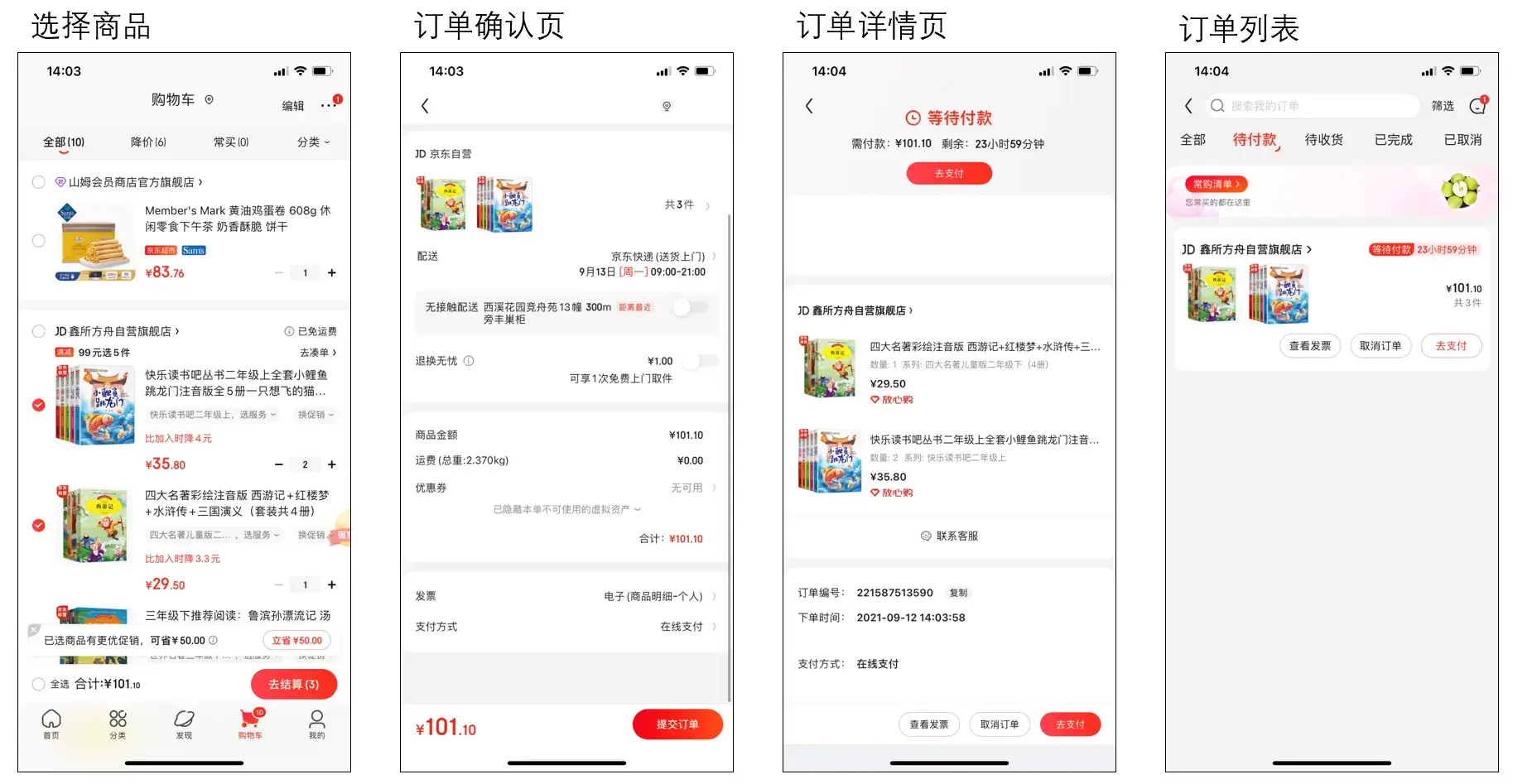
电商下单的过程相信大家都不陌生,我们以从购物车下单为例,可以看到一次下单过程涉及的主要前端页面有购物车选择商品页、订单确认页、收银台支付页、订单详情页、订单列表页。

可以看到,下单过程中重点有 3 个,分别是订单金额计算、库存校验、过程信息清晰展示。
商品金额计算包括商品价格、运费、优惠活动的计算。
库存校验主要判断库存是否足够、用户是否有购买限制、库存的锁定与扣减。
过程信息清晰展示包括优惠明细、子订单明细、商品主图 / 名称 / 规格 / 数量的展示、运费 / 优惠券 / 促销的展示。
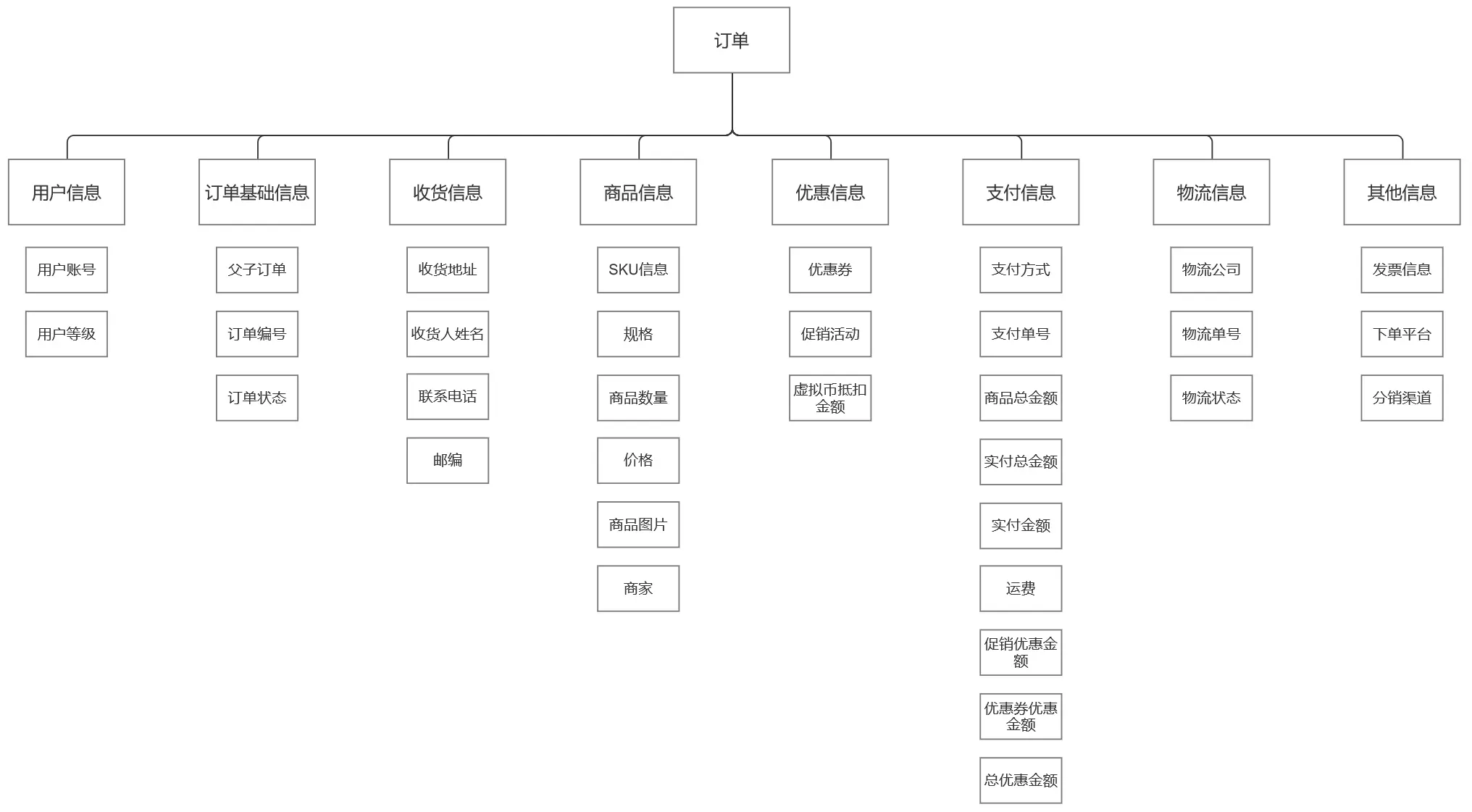
其中订单详情包含了最多的信息,主要包括用户信息、基础信息、收货信息、商品信息、优惠信息、支付信息、物流信息、其他信息,包括的详细信息见下图:

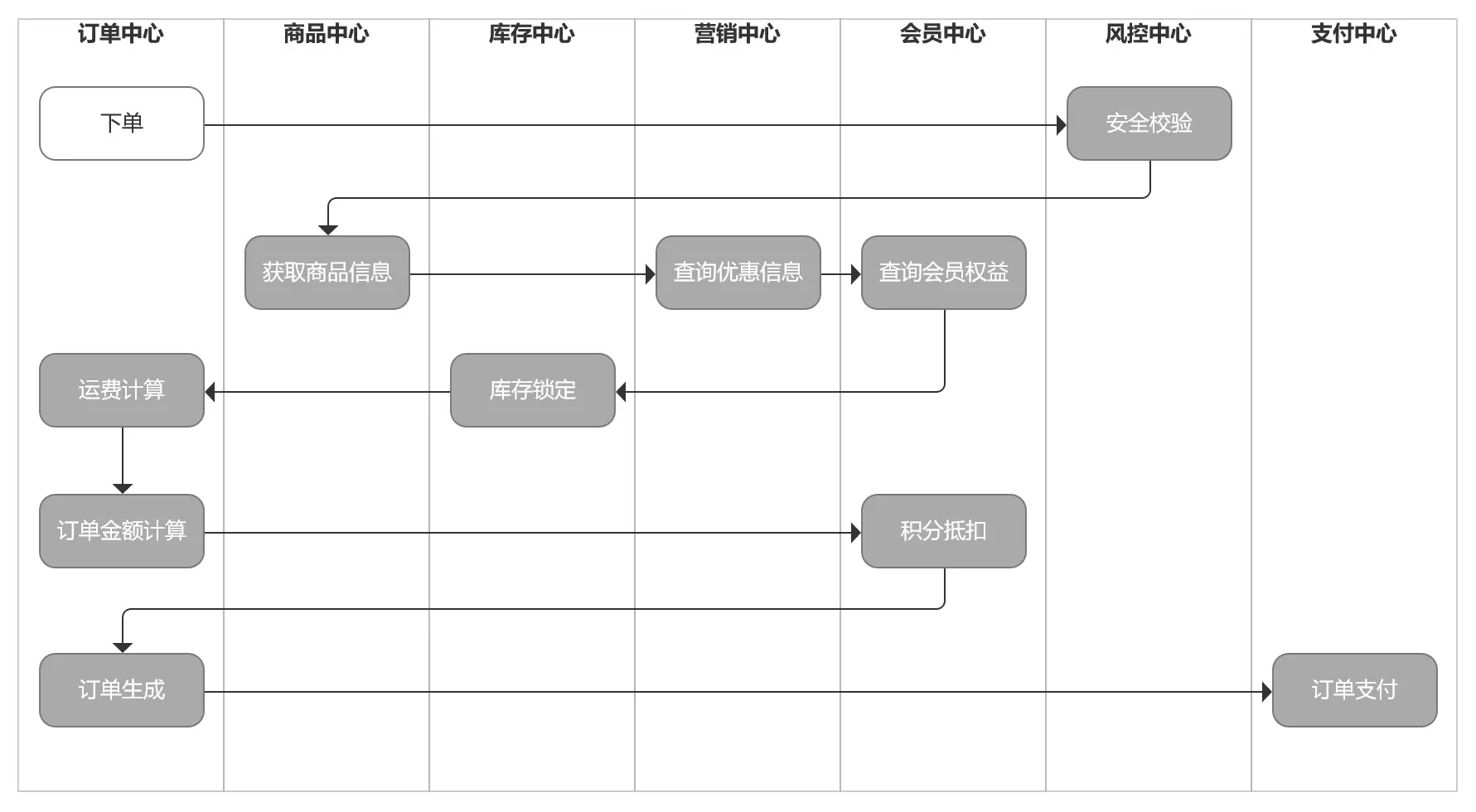
总结来看订单的下单过程如下:

2. 订单计算
在下单过程中,金额的计算是流程中最重要也是用户最关心的部分,订单应付金额 = 商品金额(SKU 金额合计)+ 运费 - 总优惠金额。
我们分别来看这几个值。商品金额即商品原价,不扣除任何优惠金额,但是注意和划线价进行区分。我们在购物时,可以在商品详情页查看商品的运费金额,商品详情页的运费是根据商品的运费模板来计算。
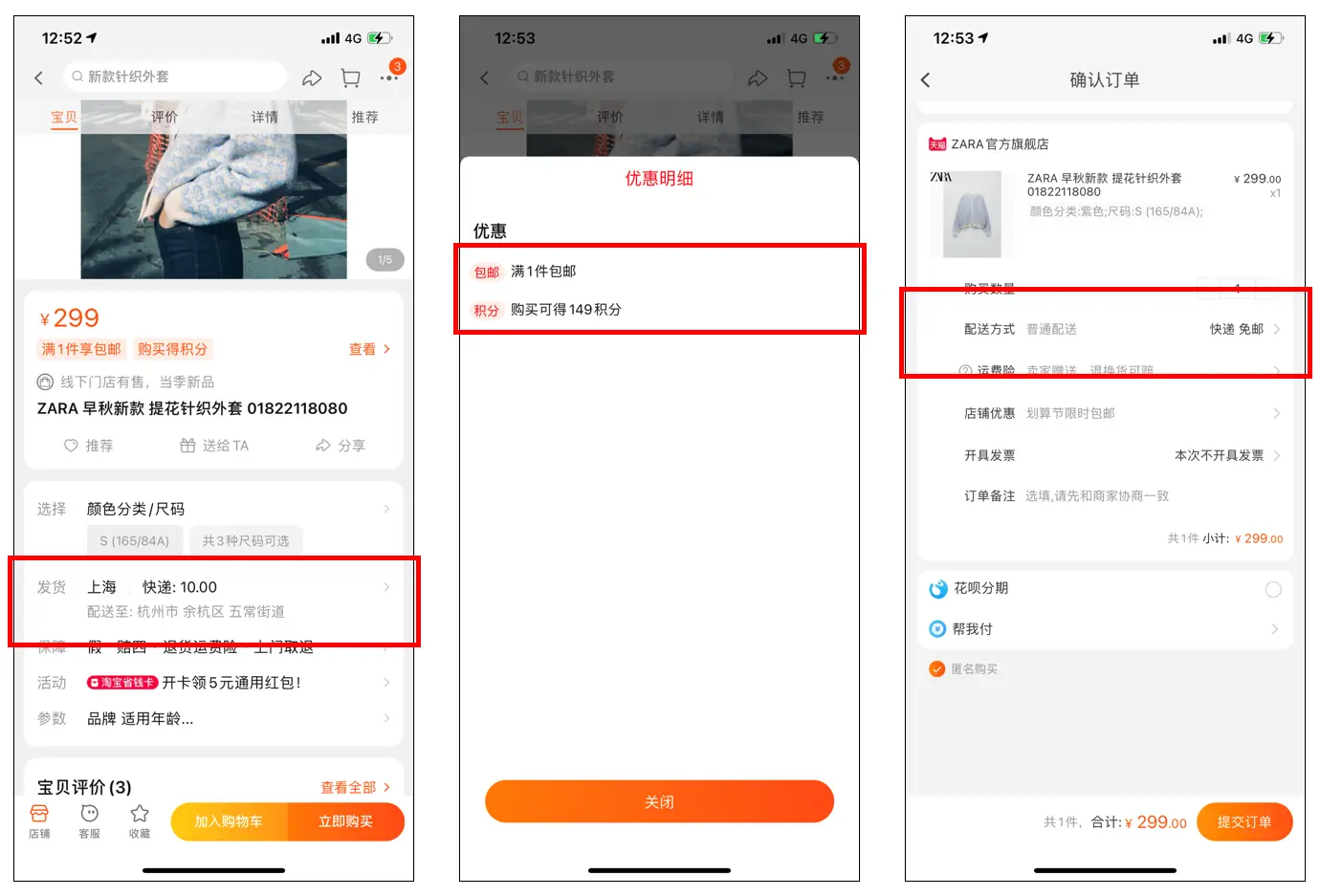
以下图为例,我们可以看到商品是满一件包邮,其他常见的包邮规则还有满 XX 元包邮,某一区域包邮等。

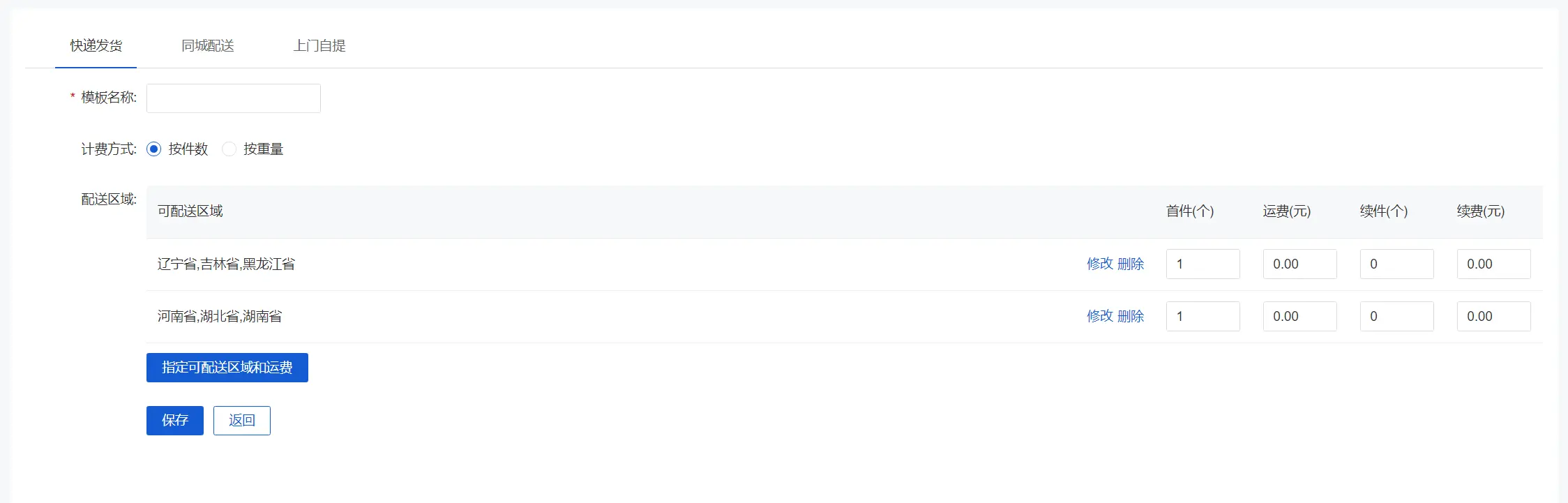
以下图的运费模板为例,我们可以配置的关键信息有计费方式、配送区域、指定区域的首费与续费,若想设置包邮将对应条件下的邮费设置为 0 即可。

实际生活中我们经常会发现有些商品特价促销,9.9 包邮,而我们日常寄快递都需要 6 元及以上,他们是怎么做到这么低的价格包邮的呢?
实际当寄件具有规模效应后,实际运费能压到非常低的价格,一般作为物流公司大客户来进行议价。
影响议价的因素主要有单量、所在地区(如义务优势)、包装重量与大小等。我们从某商家论坛找到的数据显示日均单量的 200 单以上时,价格可以谈至 1.5 元左右一单,实际运费较低。
但是随着电商发展至今,我们我们发现越来越多的商品都有包邮的服务,现在很多小伙伴如果发现商品不包邮相信都会犹豫之后再下单,所以在包邮盛行的今日,越来越多的商家会将运费计入商品成本,从而提供包邮服务,降低用户下单决策成本。
订单的优惠来源包括促销活动、优惠券、积分抵扣、会员折扣等。当涉及多种优惠活动同时进行、不同商品参与不同促销互动时,优惠金额的计算详见后续章节。
订单计算完成后最后一步是订单支付,这一部分主要包括支付方式,目前主流的是使用第三方支付,如微信支付和支付宝支付,这部分的对接详见第三方支付 API 文档,这部分后续我也会单独写一篇文章介绍一下。
订单的支付主要包括直接支付父订单,或者选择部分子订单进行支付。
3. 订单状态
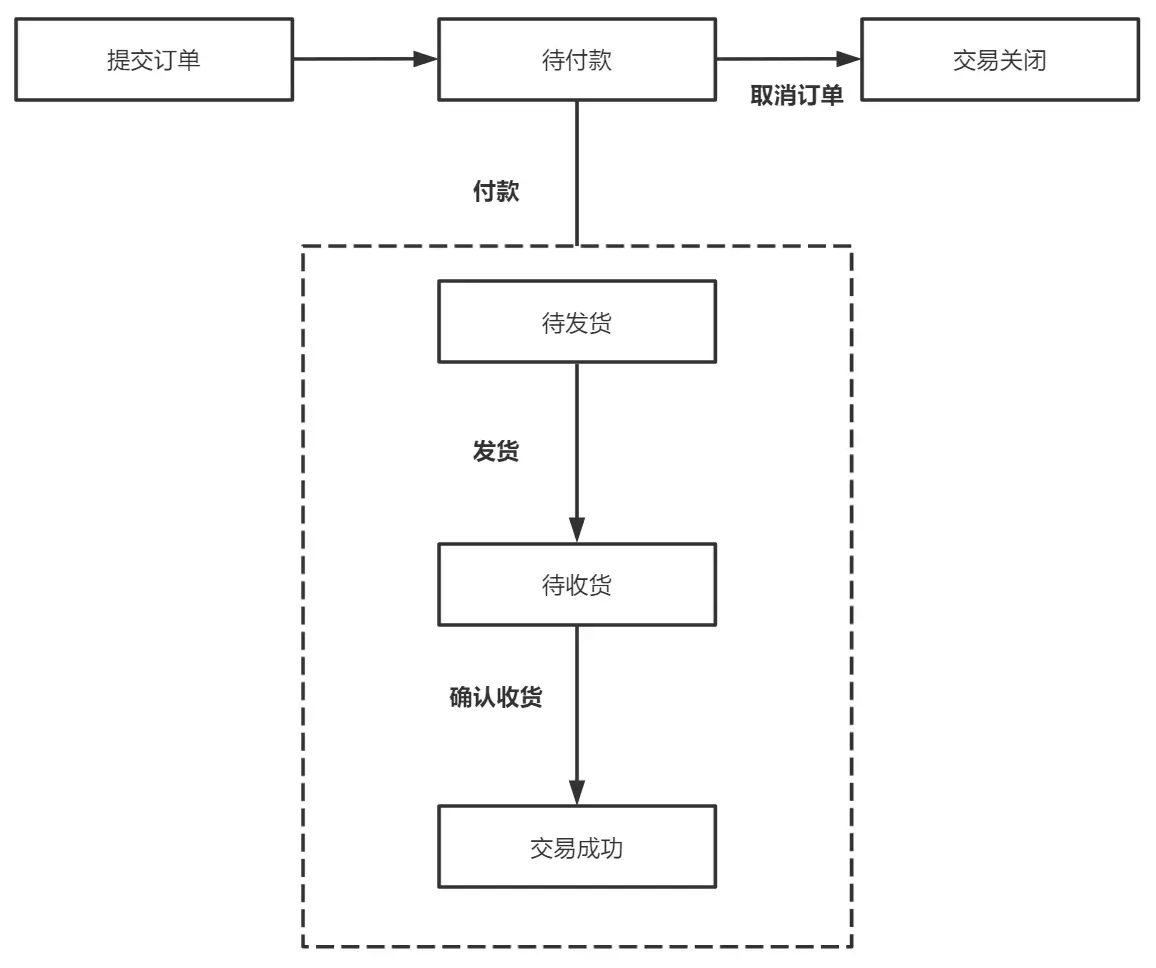
在一次完整的订单过程中,订单有非常多的状态,主要的订单状态包括待付款、待发货、待收货、已完成。
- 待付款:用户提交订单,尚未支付的状态。由于待支付状态会锁定库存,所以一般会设置超时自动取消。
- 待发货:用户付款之后,等待商家发货。
- 待收货:商家已发货,等待用户收货。
- 交易成功:用户确认收货后,订单已完成交易。
- 交易关闭:付款之前取消订单,或售后完成后订单全额退款。
- 售后中:非订单状态,指订单有对应的进行中的售后单,如用户退换货、退款。

我们知道,订单状态决定相应服务体系,如 “待收货” 状态下是否可以确认收货、申请退款。同时,订单状态与售后状态相互独立,他们不是一个状态字段但是可以做关联。我们上述说的是订单的外部状态,即展示给用户查看的状态,而订单内部的状态指订单在仓库层相关的操作,这部分的操作对应的是 “待发货” 状态。
二、父子订单拆分
1. 父子订单
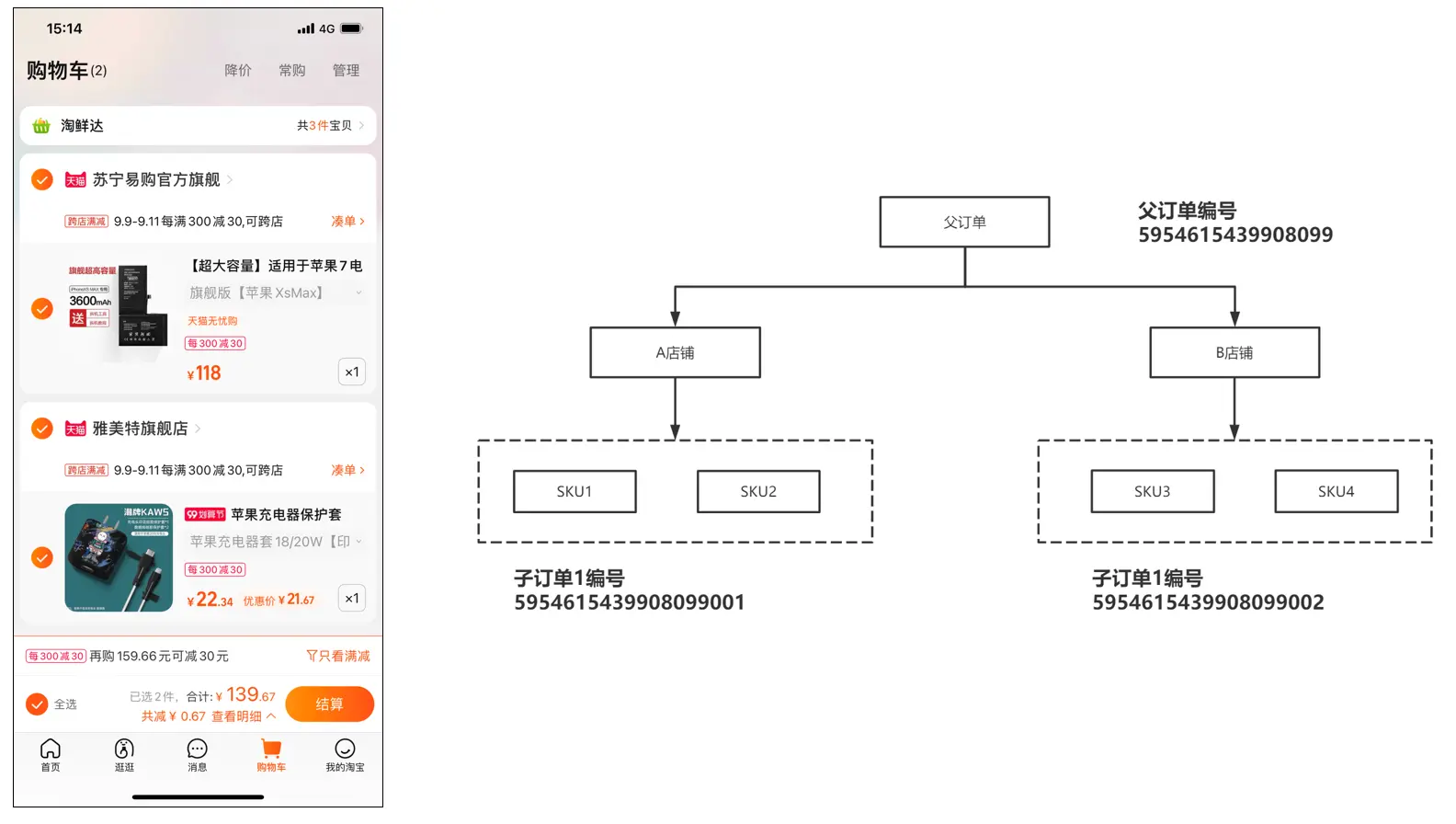
当我们在在线商城购物时,经常会遇到商品属于不同卖家或因商品数量、重量等问题需要拆单的现象。这个时候我们通常会生成两种订单号,一种是拆单前订单的订单号,另一种是拆单后的订单后。
其中父订单用于记录用户这一次下多单的行为,还有合并支付。如果有跨商家优惠,父订单可以对应到相应的优惠,然后对各个商家进行分摊、子订单用于追踪发货物流、售后以及财务结算的依据,用于记录优惠信息。用户关心的是订单的订单状态、物流状态、售后状态、售后金额,这些都会以子订单为单位进行跟踪。
注意,在订单产品架构的设计中,如果使用了父子订单的设计,系统中并不是需要拆单的订单才有父子订单,而是所有的订单都需要生成父子订单。

2. 订单拆单
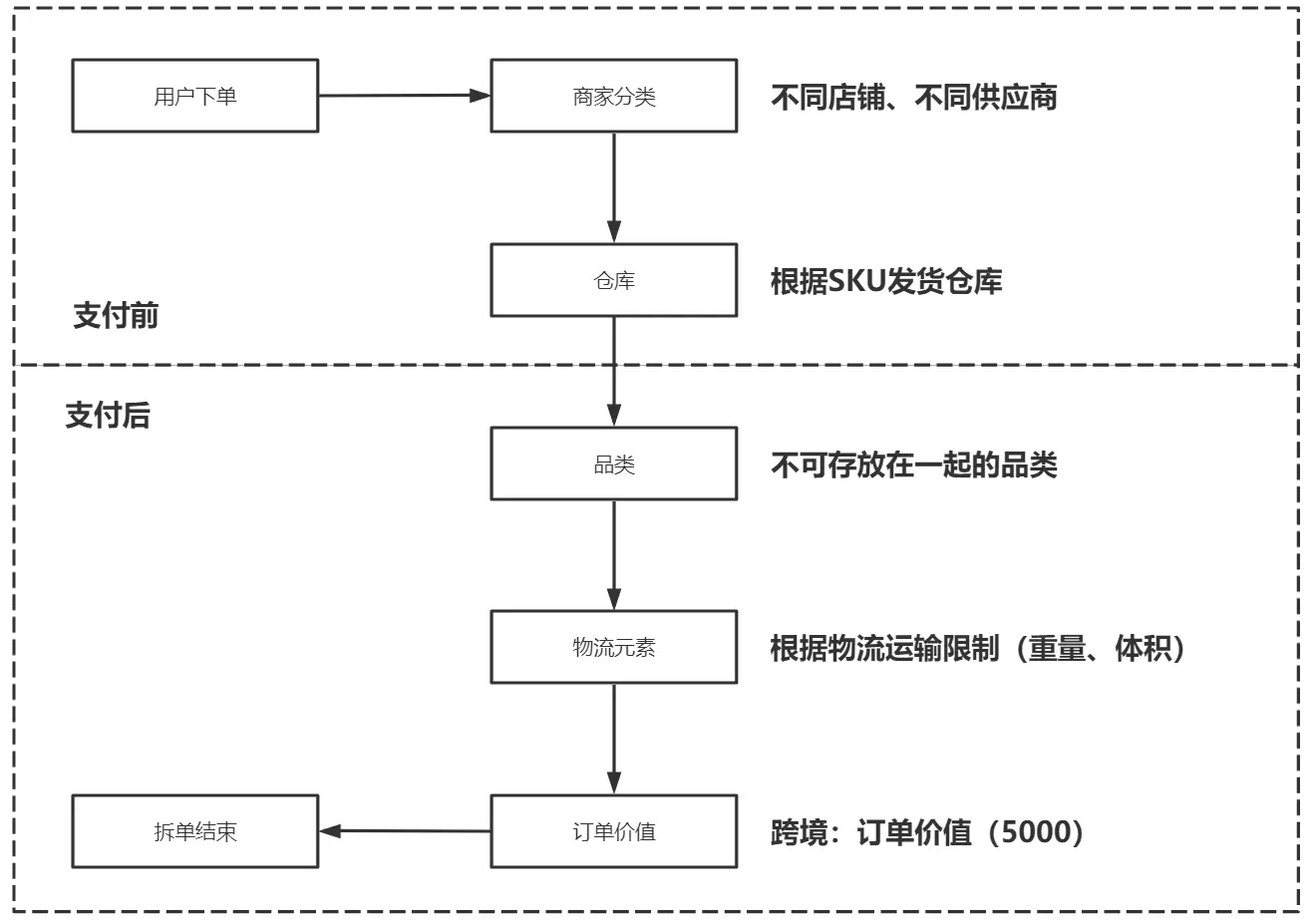
影响父子订单拆单的规则有多个,主要有平台的不同店铺商家、不同的发货仓库、品类特殊包装要求、物流因素、商品价值等。
根据拆单时间的不同,我们可以分为支付前与支付后的拆单,支付前主要是拆订单——拆成父子订单。支付后主要拆发货单——拆成子订单和多个包裹。
最好在下单过程中能拆好就拆好,避免后续判断。但是比如第三方商城订单、仓库发货限制等因素会导致生成订单后仍有需求拆单。

3. 优惠分摊
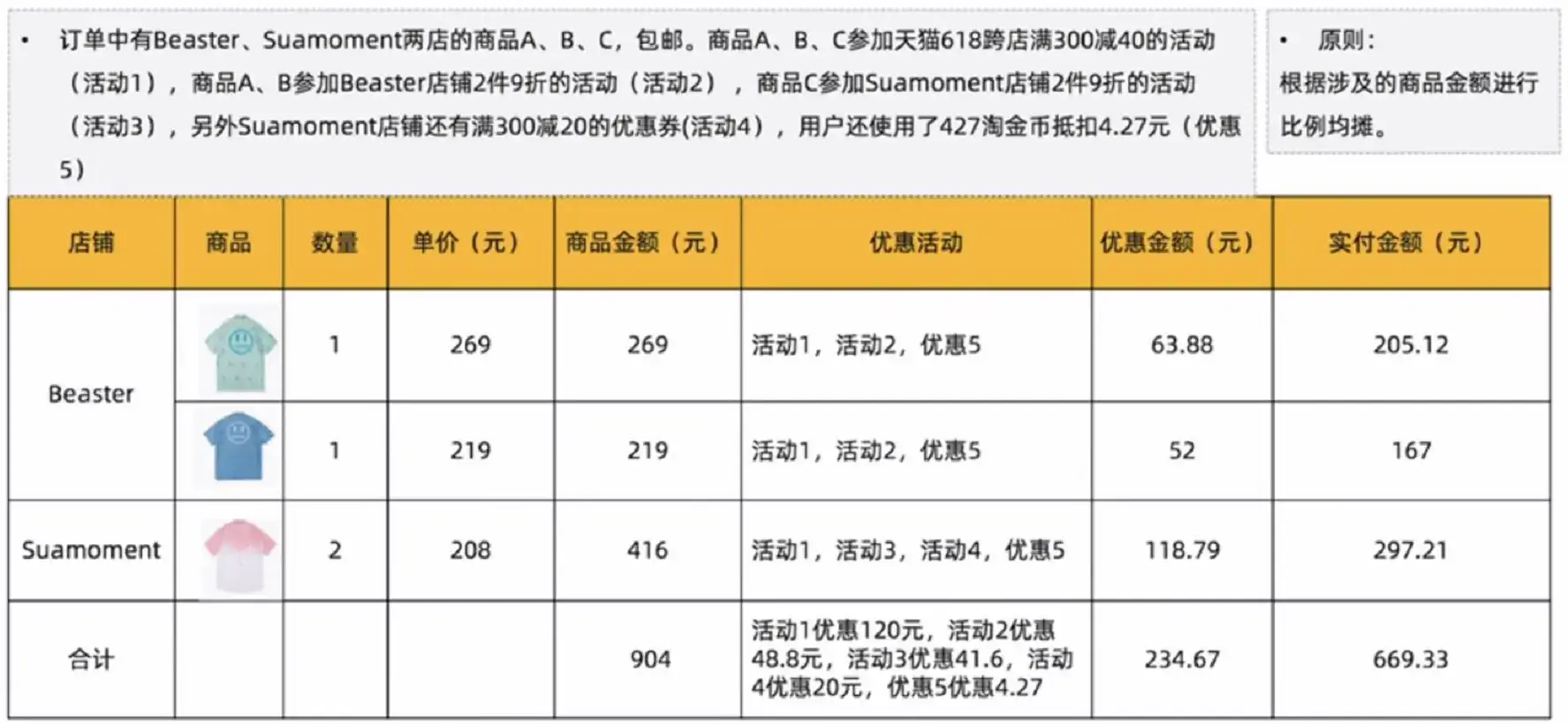
订单支付时非常重要的一个环节就是计算优惠的分摊,即订单内所有商品参与一个活动后,活动优惠的金额分摊各个商品后的金额。
为什么要计算优惠分摊呢,主要作用有:
- 使用优惠后计算每个商品实付金额,用于后续核算商品利润。
- 作财务上的结算用。
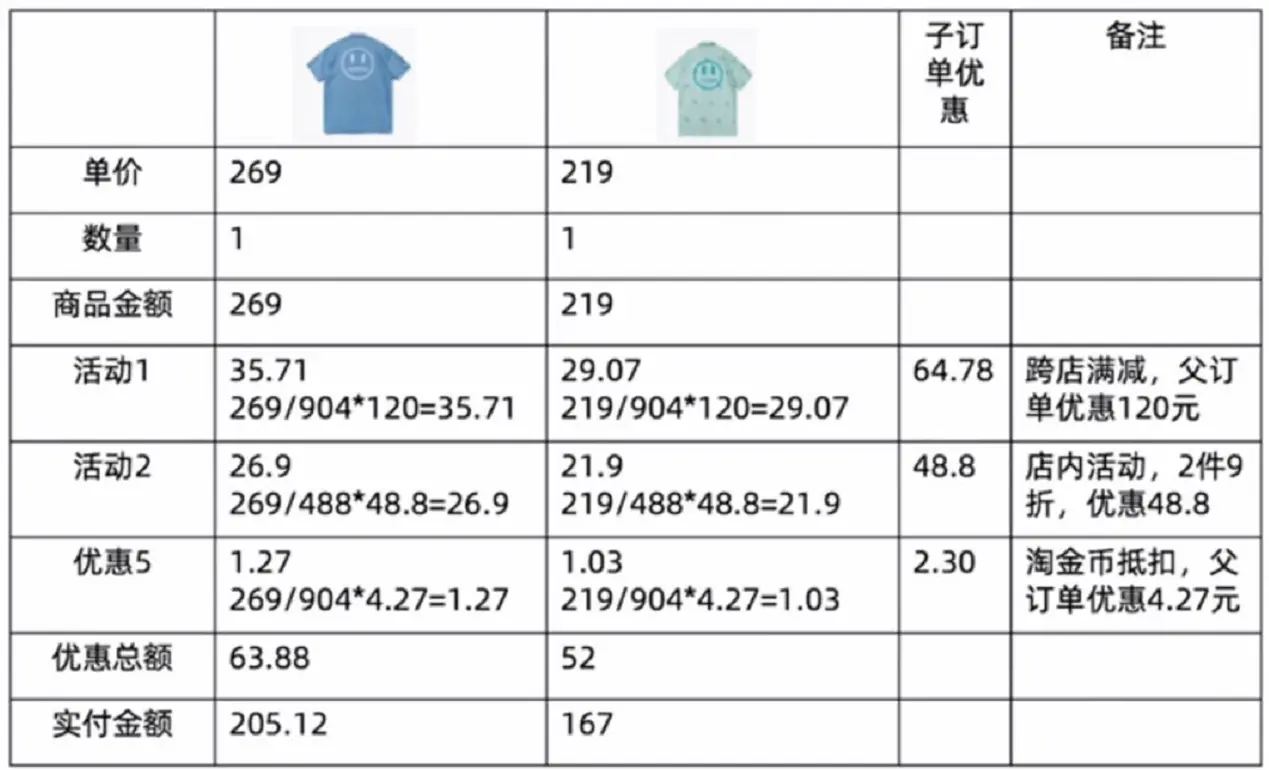
- 商品售后时计算应退商品金额。我们以一个实例来分析订单金额的计算:

子订单 1 中各商品分摊的优惠:

如果退回了子订单 1 中的商品 1,此商品实付 205.12 元,若退全款则退款 205.12 元。除了退现金外,虚拟资产也要退回,例如积分、充值费用等。比如该商品若全额退款可退回 1.03 元——103 个淘金币。若全额退款则部分情况下优惠券退回,部分退款则一般不退优惠券。
三、从下单到发货
1. 订单发货流程
用户下单后,接下来就是安排发货。
根据商家体量的不同,发货方式也会有差异。小商家一般采用手动打包、线下跟踪。发货后,在商家后台填写物流信息;中小商家利用第三方 ERP 管理订单,统一发货,并自动回传物流信息;大商家或自营平台则有自己独立的 ERP 或独立的 WMS,并且会有适合业务的定制化流程。
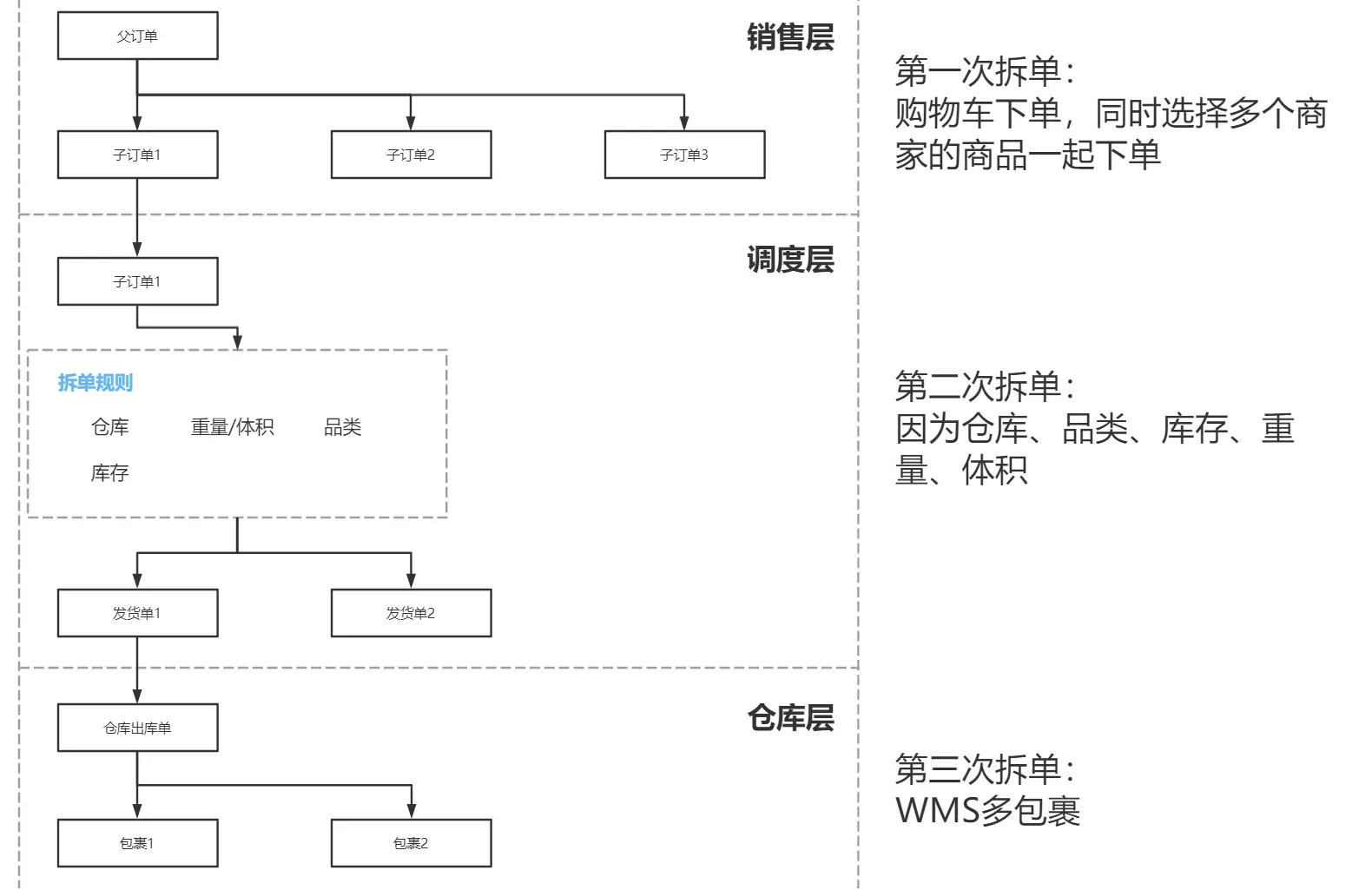
订单发货时首先涉及的是拆单,因为仓库都是根据订单为单位去进行发货,我们来梳理一下订单全流程中,拆单的过程:

第一次拆单拆的是订单,指用户同时从购物车提交订单,拆分生成多个子订单。第二次拆单是拆发货单,如果一个订单需要拆分成多个包裹发出,我们需要在调度层进行拆单,下发给仓库多个订单。
注意,这里一般不建议在仓库层拆单,因为在仓库层拆单不好监控。

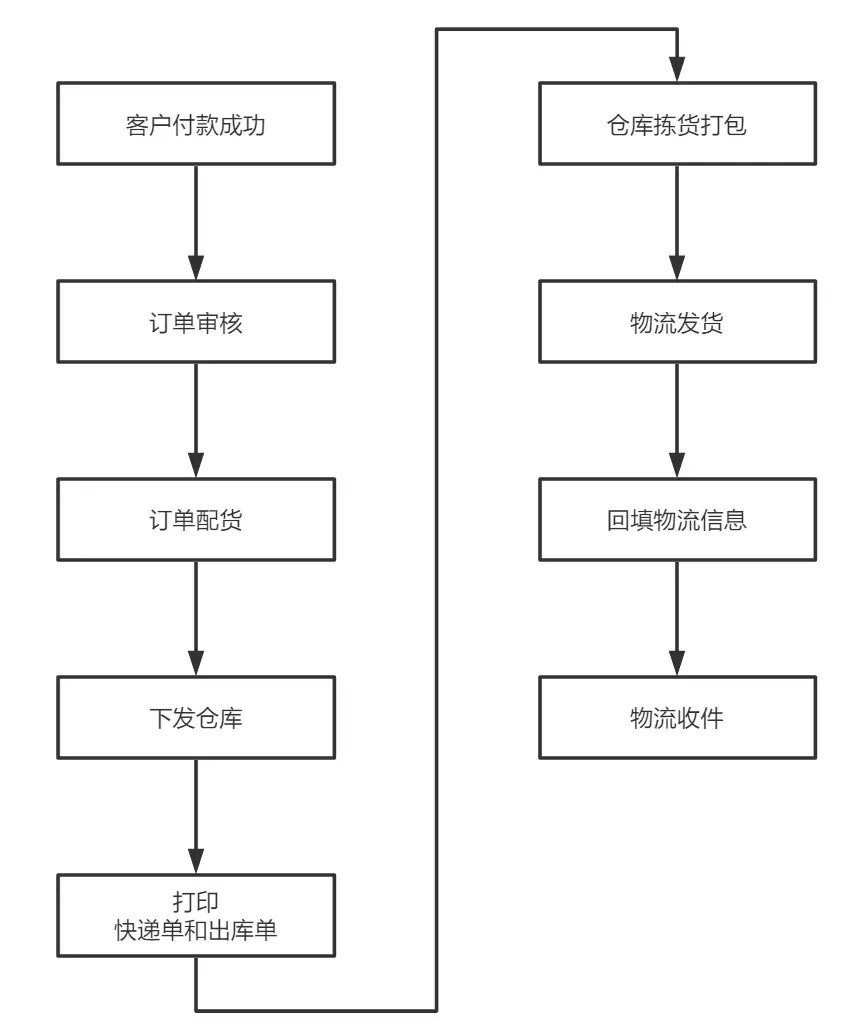
上图展示的是订单的前台显示状态,但是对应后台订单层订单发货的状态非常复杂,一个前台订单状态对应非常多后台发货相关步骤的流转,具体见下:

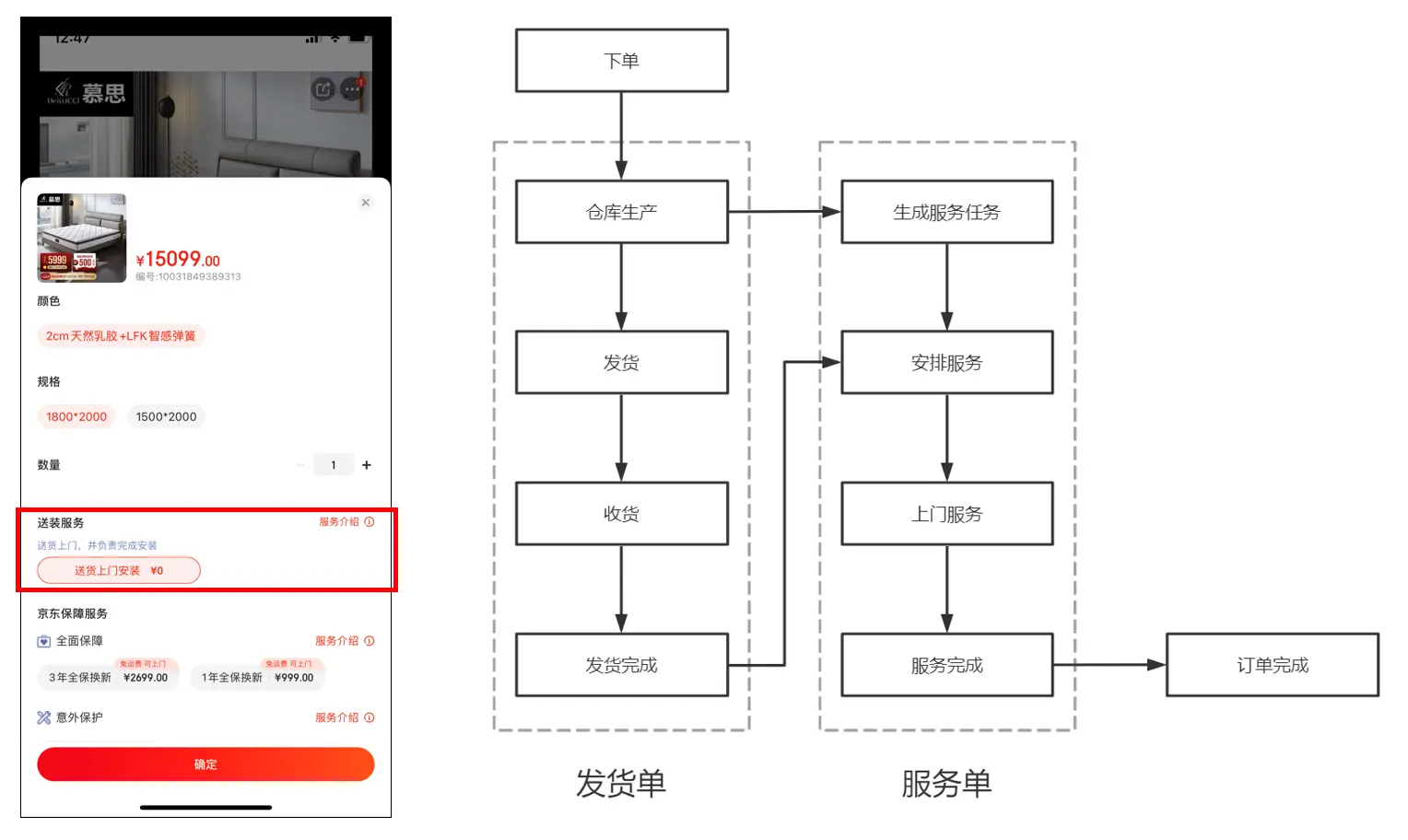
上面讲的是普通实物商品的常规发货流程,实际我们还会碰到其他的订单类型,不同业务有不同的订单,不同的订单有不同的订单流程。
实物商品中,最常见的是普通实物商品,走的是上述的常规订单流程。第二种是实物 + 服务的商品,比如售卖家电并提供上门安装调试服务。在这种情况下,实物子订单和安装服务子订单相互独立,在一个父订单下绑定,等后续安装服务完成后,订单状态才算完结。若客户不要求安装服务,则涉及到服务费用退款。
虚拟商品中,一种是纯线上的服务如话费充值、游戏充值,这种生成订单后,会调用第三方服务,完成发货。注意这种订单需要设置多久内允许取消。另一种是线上下单线下服务的,如 OTA、O2O 等,这种订单要确保用户享受到服务、进行财务结算,注意这种类型订单的退款流程。

2. 订单数据分析
订单在交易的过程中,系统会记录订单的数据,便于数据分析指导之后的经营生产。我们需要从订单的流量、品类、交易三个维度进行分析。
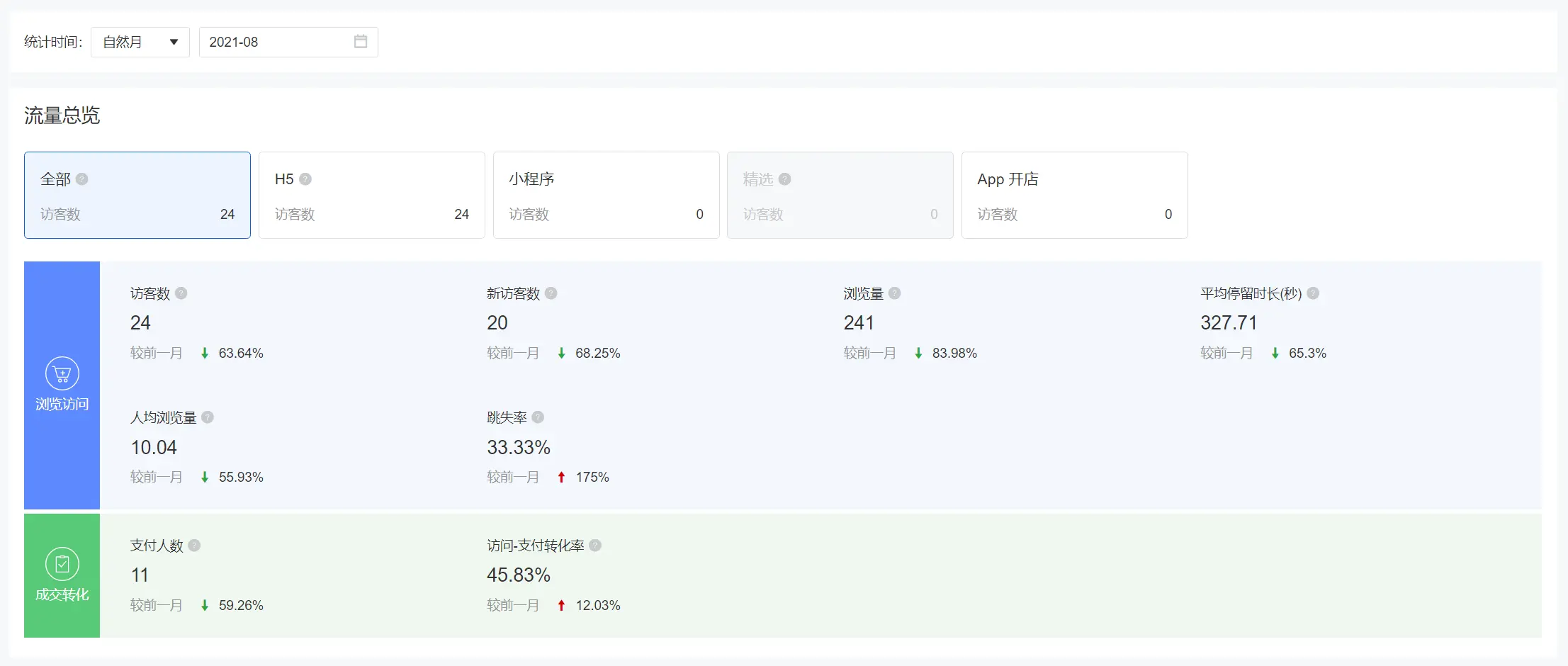
首先是流量维度,即分析店铺、商品的访问与转化等数据。流量分析核心指标有:
- 浏览量 PV、访客数 UV、跳失率、人均浏览量、老用户占比;
- 商品访客数、商品浏览量、加购人数 · 下单转化率、下单金额、下单数;
- 支付金额、支付用户数、支付转化率 · 客单价、整体转化率。
流量的分析维度有整体、流量来源、核心页面。

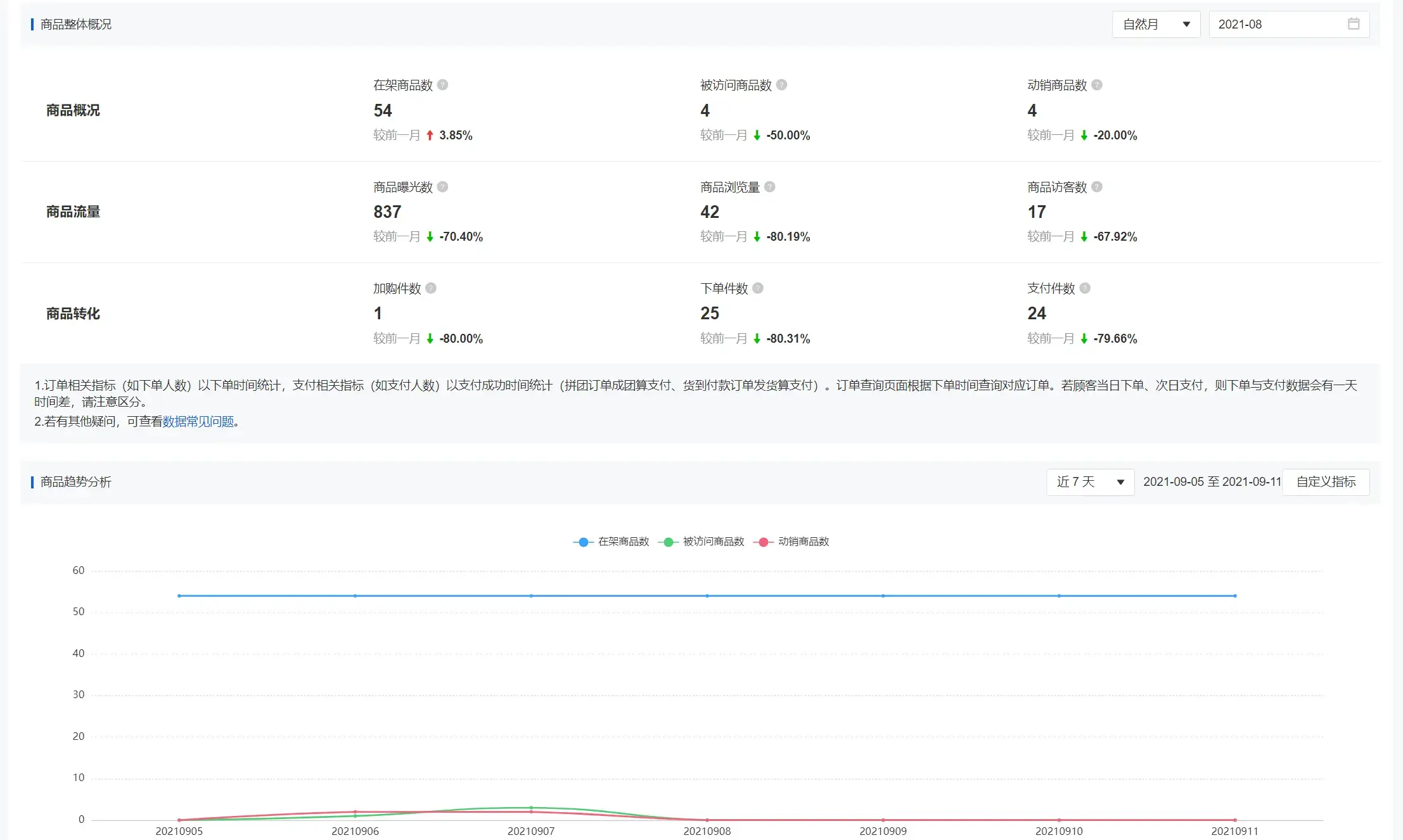
其次是订单商品品类分析,分析核心指标有:
- 商品访客数、商品浏览量、商品收藏人数、商品加购人数;
- 加购转化率、收藏转化率;
- 下单用户数、下单件数、下单金额、下单转化率;
- 支付用户数、支付件数、支付金额、支付转化率;
- 客单价、访客平均价值。
品类分析维度有品类、商品、新品。

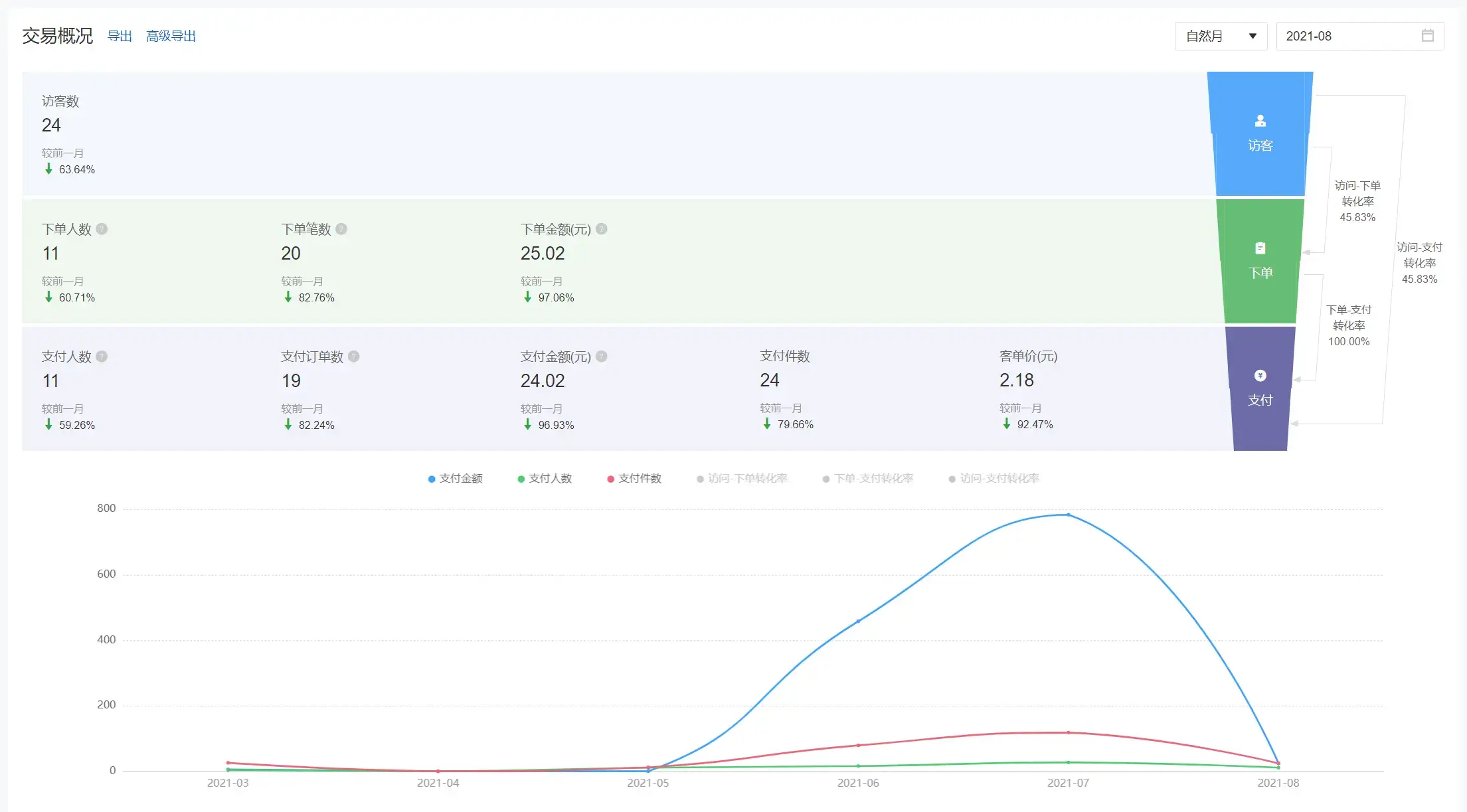
最后是订单交易数据分析,其交易核心指标有:
- 访客数、下单用户数、下单金额;
- 支付买家数、支付金额、客单价;
- 下单转化率、下单支付转化率、支付转化率;
- 商品成本、运费成本、确认收货金额。
交易分析维度有整体、明细。

四、总结
总结一下本文内容,主要有三部分的内容:订单的生成、父子订单、订单的发货三部分。
- 掌握订单生成:从用户提交订单,到支付、发货、收货的订单状态变化,订单信息结构,对于订单可以进行的操作等。
- 父子订单:父子订单的作用,优惠分摊规则与作用,如何计算订单金额。
- 订单发货:了解订单发货的过程,内部状态和外部状态的区别,多种订单类型(不同的业务场景,订单处理流程有区别),订单数据分析(交易、商品)。
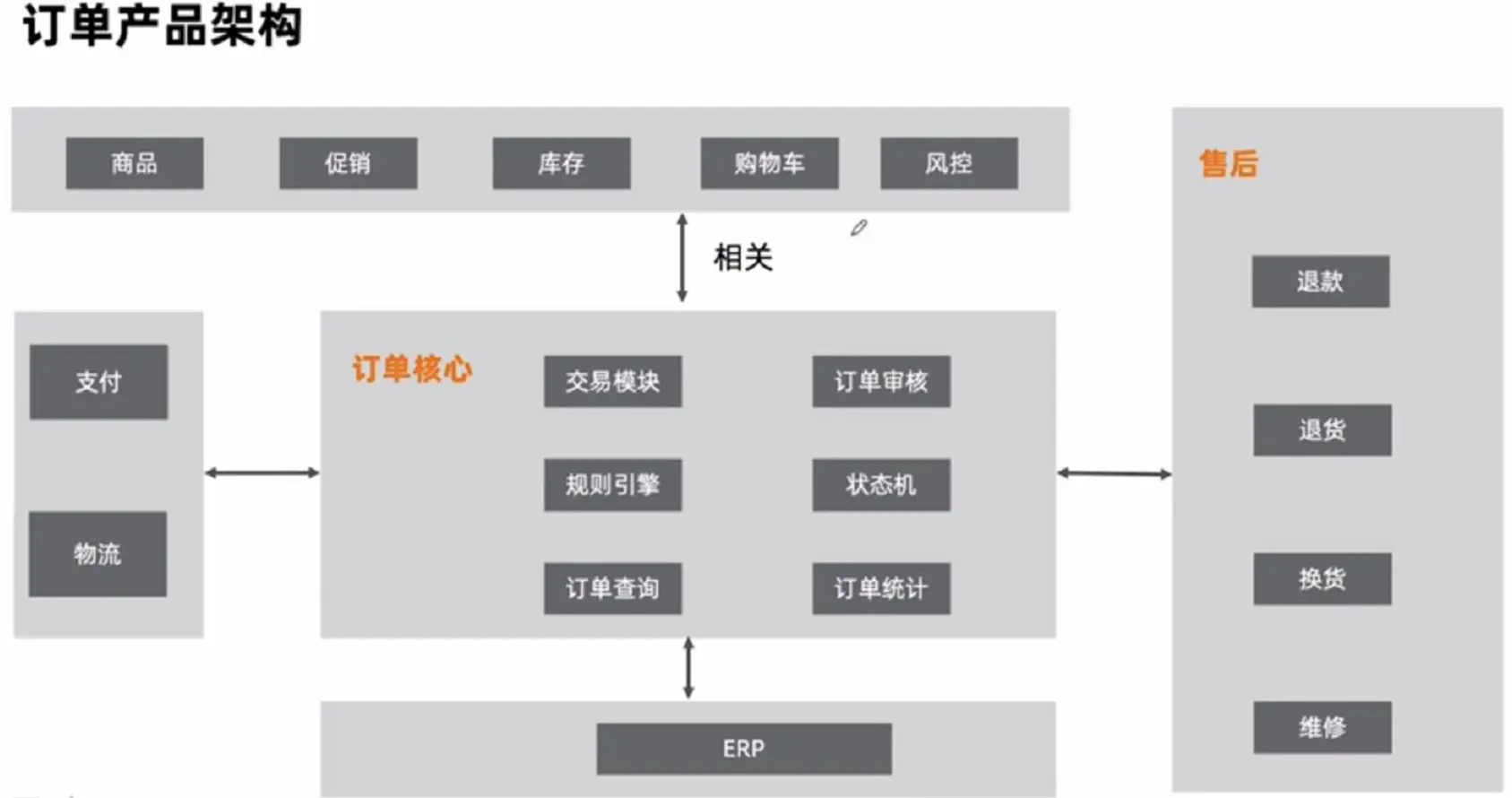
下图是整个订单的产品架构:

在电商系统中,订单是非常重要的模块,订单记录了关于本次交易的所有信息,包括商品信息、价格信息、支付信息、物流信息、收货信息等等,并且随着订单的变化其状态也在发生变化,我们需要将这些状态清晰的展示在前台,展示给用户。
关于仓库层的一些变化本文并未作详细讲解,后续我会单独写一篇文章探讨一下 WMS 系统相关的内容。
以上就是订单模块所有的内容了,下一期,我将分享在线支付模块相关的内容,尽请期待。
作者:书丰,公众号:书丰产品记
本文由 @书丰 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
2 人打赏



