Sharing
近期 ChatGPT 的出现引起了人们的热议。它是专为对话而设计,可创建自然且吸引用户的聊天 AI。流畅地表达、清晰的应答思路、创造性的回答颠覆了人们过往对与 AI 对话的刻板印象。
同时也再次引起了人们对「对话式设计」的关注,它是一种以自然、愉快的方式设计人机对话的设计方法,包含了语音设计、交互设计、视觉设计、动效设计和文案撰写等。旨在指导如何让人与数字产品更顺畅、更自然地对话。
本文将从介绍对话式设计再到分析其为什么重要,并尝试给出在界面如何设计良好的对话的一些建议。
本期提纲:
对话式设计是什么
界面中的对话式设计
如何在界面中设计良好的对话
总结
1
对话式设计是什么
起源
对话式设计的起源可以追溯到计算机发展的早期,在 CLI(Command-line interface 命令界面)时代,当时研究人员和开发人员开始逐步探索让人类使用自然语言与计算机交流的方法。最早的例子之一是 1960 年代 ELIZA 程序,该程序利用预设文本,去模拟真人对话的场景,与用户进行交流,希望通过模拟与心理治疗师的对话,治疗用户的心理疾病。
研究过程中,工作人员惊讶地发现用户在逐渐对这个程序产生了情感上的依赖,偶尔会忘记他们正在与计算机对话。➊
尽管 ELIZA 并不能真正地理解用户,只能通过检索关键词并输出预设内容,但 ELIZA 仍然是对话式设计中的里程碑,因为它是人们第一次尝试与数字产品进行对话式的交互。

▲ ELIZA——早期人类与机器的对话,图源自 wikipedia
近期
随着时代的变化,二十世纪初的用户拥有了比十九世纪,更丰富的数字产品,以及更多样化的互动行为,比如点击、浏览、语音、触摸等方式,再到现在,技术的发展正在重塑交互行为,人们与数字产品交互的方式逐渐从鼠标键盘发展到触摸屏、语音交互、与穿戴式设备的交互、AR(Augmented Reality)和 VR(Virtual Reality)的交互。
- 语音交互
我们所熟知的 Apple 的 Siri,以及 Google 设计团队所设计的 Google Assistant ,则均是通过回答用户的语音指令创建自然的对话式交流,与用户进行高效沟通,帮助用户管理生活与智能家居。➋

▲ 图源自 Google Assistant
- 聊天机器人
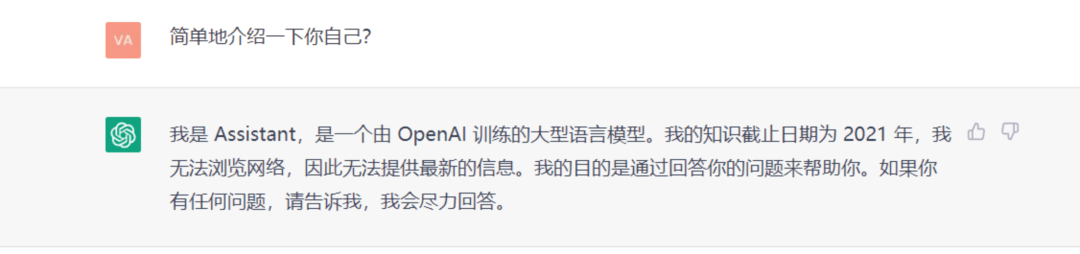
ChatBot 中则不得不提近期热议的 ChatGPT,它是 OpenAI 开发的一个自然语言处理(NLP)模型,可以生成自然且多样化的文本。一般用于创建对话、翻译语言等处理自然语言的任务。但对于用户最具有吸引力的,还是 ChatGPT 模仿人类对话的能力。它能够理解且响应范围广泛的输入,在用户输入错误、文字不完整的描述后,依然给出准确且相关性高的回答。就像人与人之间的对话一样流畅且自然。

▲ 图源自笔者与 ChatGPT 的聊天
2
界面中的对话式设计
技术的进步固然能为设计带来新的天地,但设计师们已经开始注意到另外一点:那就是在我们熟悉的日常生活中也蕴涵着无数设计的可能。
——原研哉《设计中的设计》
尽管科技的发展已经把设计引向更多可能性,但目前人们日常频繁使用的依然是屏幕数字产品比如智能手机,这意味着大部分用户都在与图形界面交流并完成目标。并不是仅仅只有制造出新奇的东西才算是创造,把熟悉的东西当成未知的领域再度开发也同样具有创造性。➌ 所以下面笔者将简单介绍界面中的对话设计:
它由什么组成?
对话行为通常是指使用相互理解的语言、动作、符号将意义从一个实体或群体传达给另一个对象的行为。相较于在语音交互中,人们只需要使用自然语言与机器进行交流,就可以完成目标。
常规意义上,图形化界面通常由桌面、窗口(单一或多文件界面、标签)、菜单、图标、按钮等组成。用户通常需要浏览屏幕,并理解界面中的影像、描述、层级结构、操作指引再通过相应的交互行为完成目标,这使得人与数字产品中的交流变得机械且容易产生误会。
它为什么这么重要?
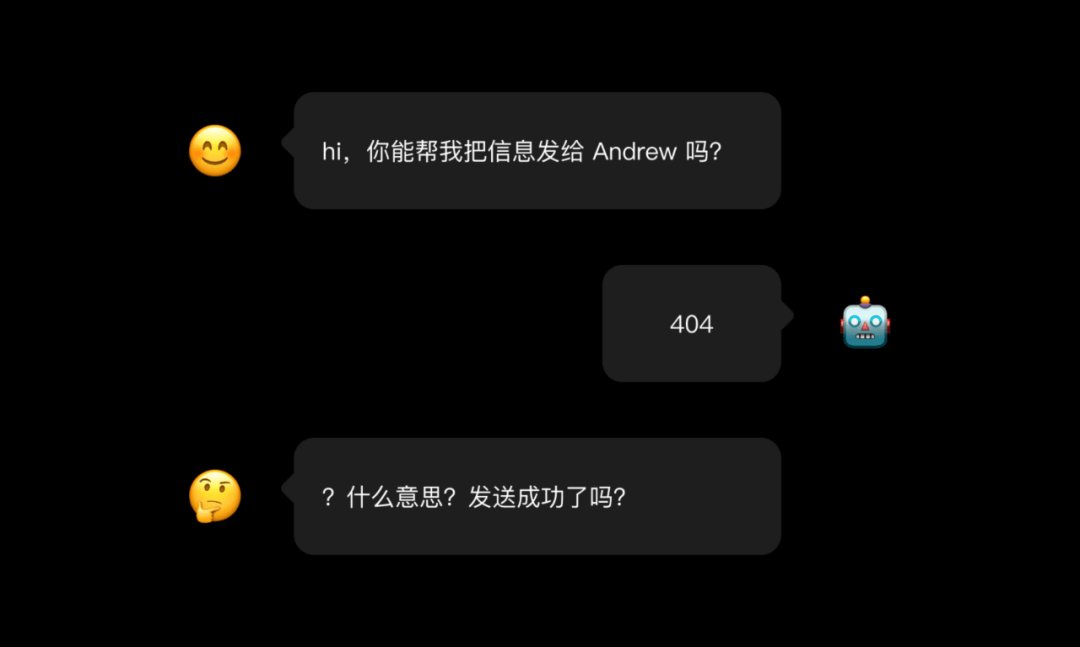
你是否熟悉 404 这个数字?在计算机发展早期,用户在与机器进行交流时经常面对一些不知所措的代码,比如 404 与 502,它们神秘又让人感到沮丧。它像一个不友好的邻居,总是给你冷硬、且僵硬的回答,且不会帮助你解决问题。与机器的交流总是变得很困难,而对话式设计就是为了解决这个问题而诞生的。

3
如何在界面中设计良好的对话
“设计实际上是一种交流行为。”
——唐纳德·A·诺曼《日常用品的设计》
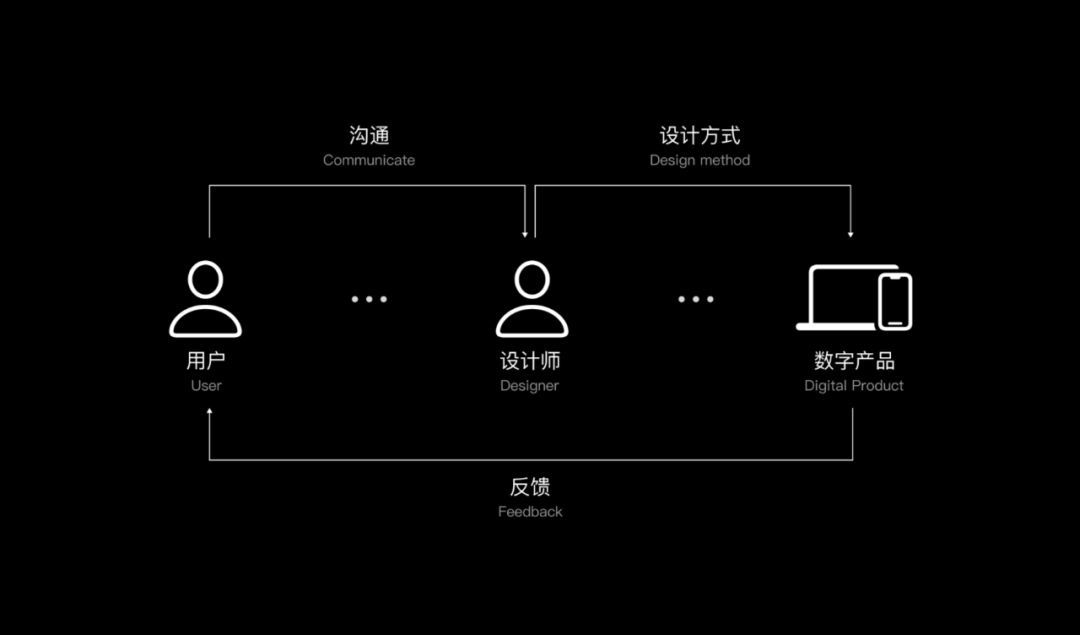
日常生活中,人们通过说、画、写相互交流,互相尊重且友好,而今天人们开始与电脑、手机、电视等数字产品交流。同样的,面向用户的设计依然需要互相尊重且友好。在常见的图形化界面设计中,设计师需要将自己视为用户与数字产品之间交流的中介。帮助用户与数字产品自然对话,从而完成目标。

明确对话的目的,并突出重点
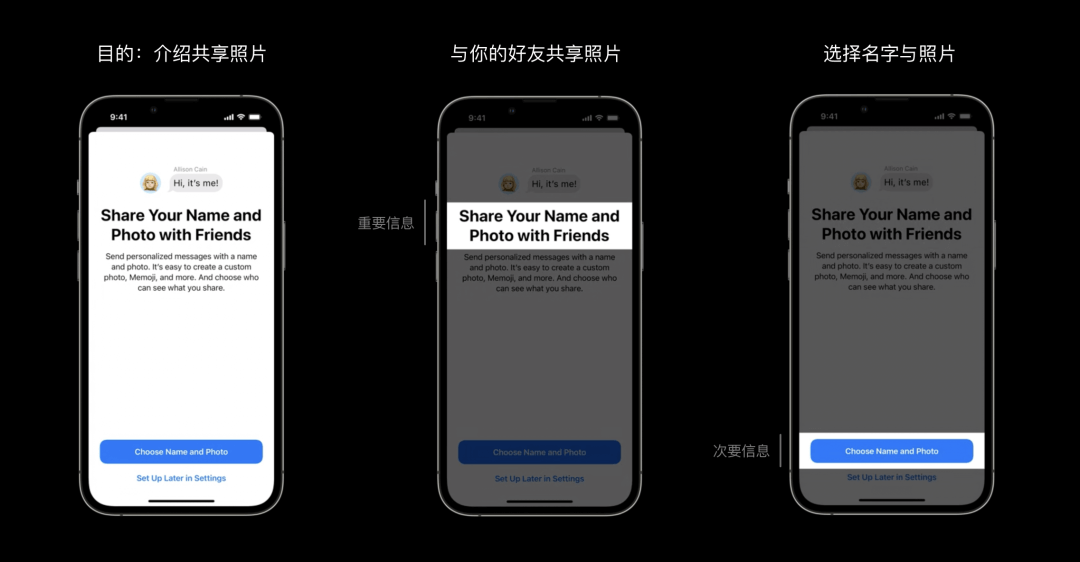
在生活中,人们的对话往往会集中在一个“主题”中进行着重讨论。在界面设计中理应如此,所以在开始设计之前,不妨先思考当下什么对于用户来说是最重要的,确保每个界面都有相应的重点。这决定了用户获取信息的迫切度与顺序,以及界面中的信息层级的排布。
例如在 iOS 的与好友共享照片的新手引导页面中,设计师按照信息的优先级,利用强调、对比等设计手法区分界面中的重点与非重点,确保用户能快速获取到所需要的信息。当然我们都知道用户有可能不会按照顺序进行阅读,所以标题与按钮上的文案同样需要清晰地突出重点。

营造对话的语境
良好的对话设计需要模拟真实的语境,就像在现实环境中,一句话来源于一段互动,它与所产生的上下文具有联系;而一段互动,总是有来有回。设计师们应当尽可能在信息环境中营造这样的语境。
上下文的联系性
人们在口语交流时常使用简写或者代称,默认对方会在对话中自动补全那些句子之间的「潜台词」,所以在设计界面时,设计师需要推断用户的目的以及使用场景,利用上下文联系,补充这些「不言而喻」,营造对话的环境且帮助用户提升潜在效率。
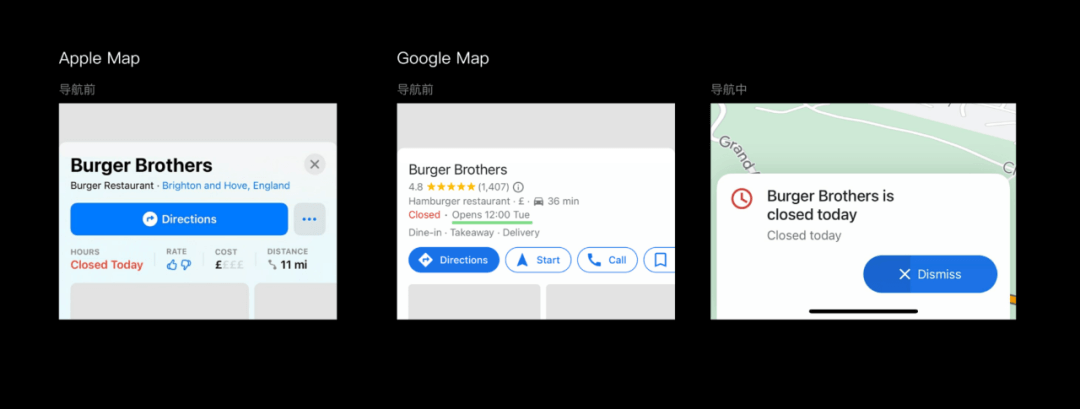
当用户使用地图工具时,Apple Map 和 Google Map 均显示这家餐厅目前已经关门,将明天中午 12 点开门营业。但考虑到用户可能不是立即前往该目的地,而是希望在将来的某个时间在这个特定地点吃饭。Google 通过向用户显示该饭店下次开门的时间来更好地对此进行优化。更令人印象深刻的是,如果用户随后选择导航到该目的地,Google 会在出发前主动提示该目的地已关闭。以及会通知用户该地点目前在营业,但可能在到达时关闭。➍
大多数用户更喜欢被告知信息并判断所带来的结果是否符合预期,而不仅仅是信息本身。利用上下文的联系提供预期,这有助于用户更好地进行决策。当然在此过程保持对话的重点也同样重要,确保用户能够获得他们需要的信息,且不被其余信息所干扰。

有来有回的交流
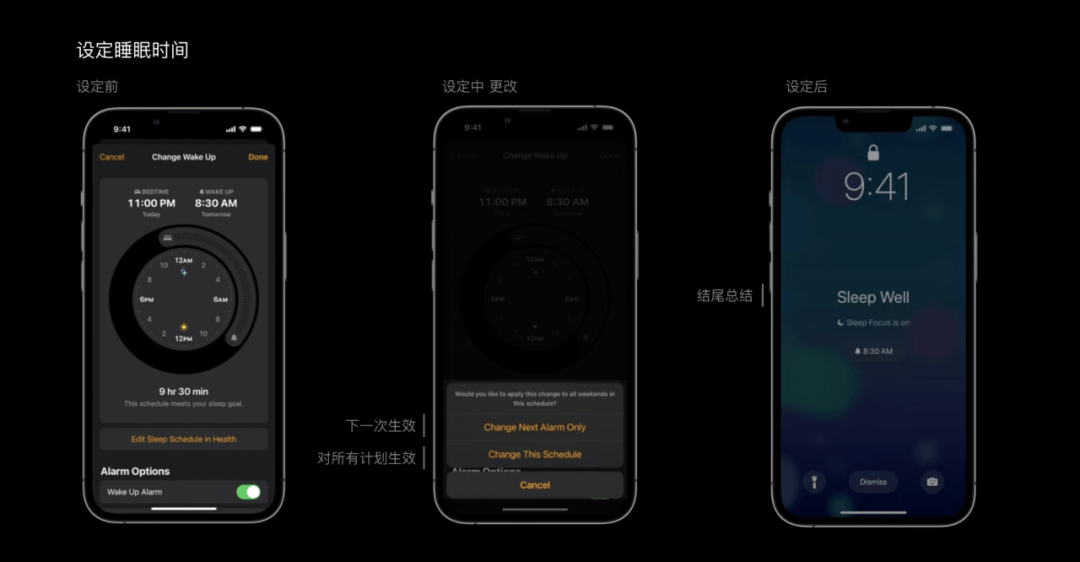
一段令人愉悦的对话总是有来有往的。这是由语言哲学家保罗·格里斯(Paul Grice)所提出的概念。格里斯把它称为合作原则之一(Cooperative Principle)。同样,在界面设计中,需要以自然的方式及时响应,满足用户的需求。在 iOS 设定睡眠时间的流程中,更改设定时会与用户进行一问一答式的交流,询问生效的范围,启用后会为这段对话进行总结:睡个好觉,并结束此次对话。就像结束和朋友的聊天一般自然。在合理的产品设计中,应当模拟自然的连续对话,增强用户代入感有助于提升用户体验。

▲ 图源自 WWDC2022
保持清晰的语义
良好的对话设计需要以合乎逻辑且易于理解的方式组织对话,帮助用户理解对话的目的并有效参与。
简明扼要
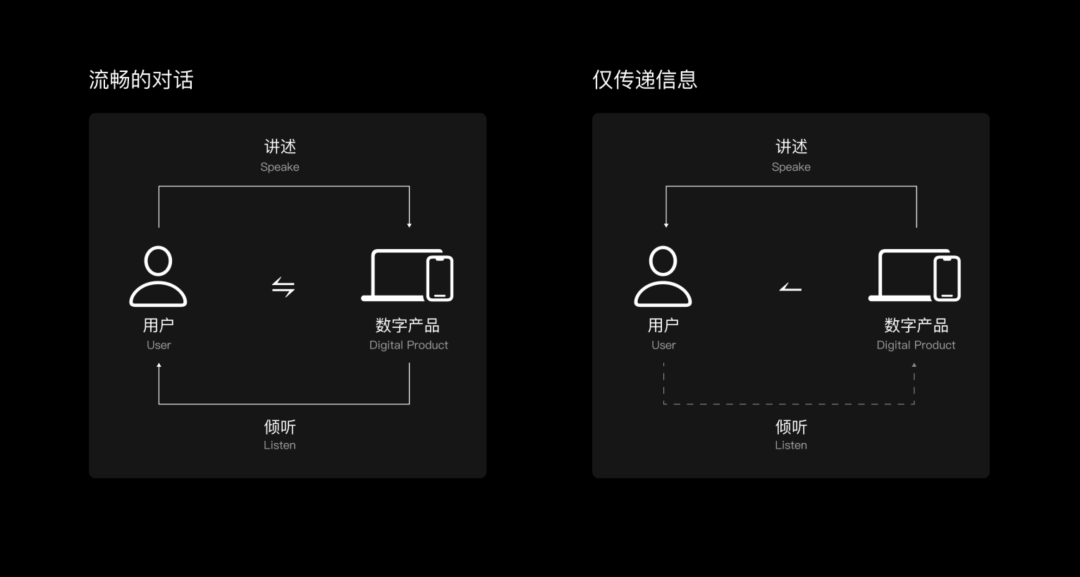
日常对话的过程中,我们通常轮流扮演两个角色:倾听者和诉说者,若某一方单独传递大量的信息,会导致对话变得「卡顿且难以继续」。

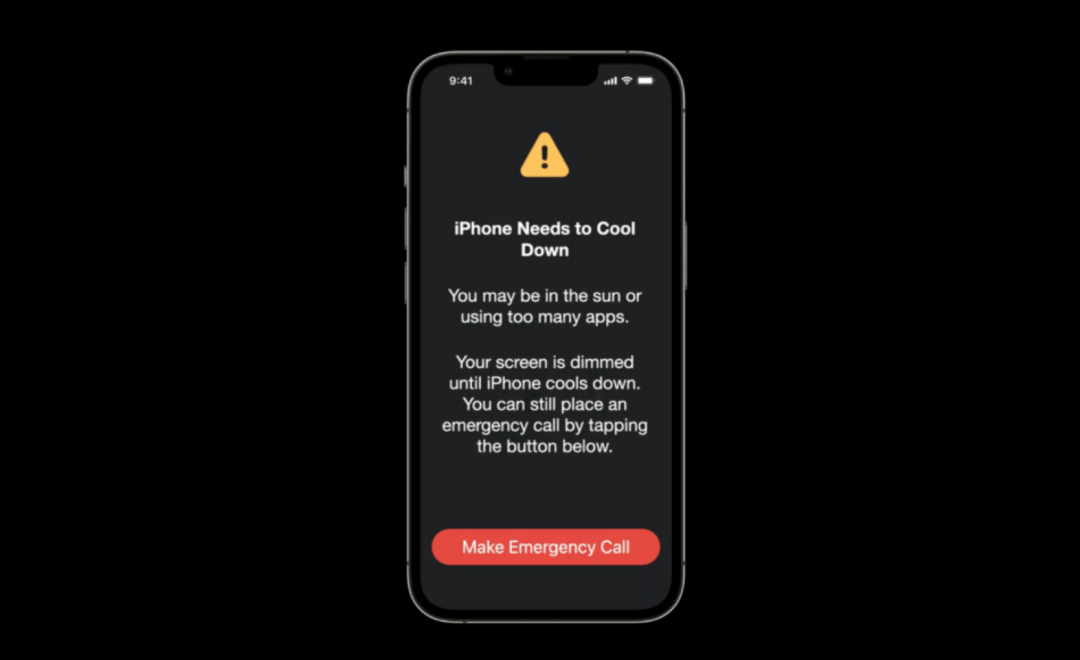
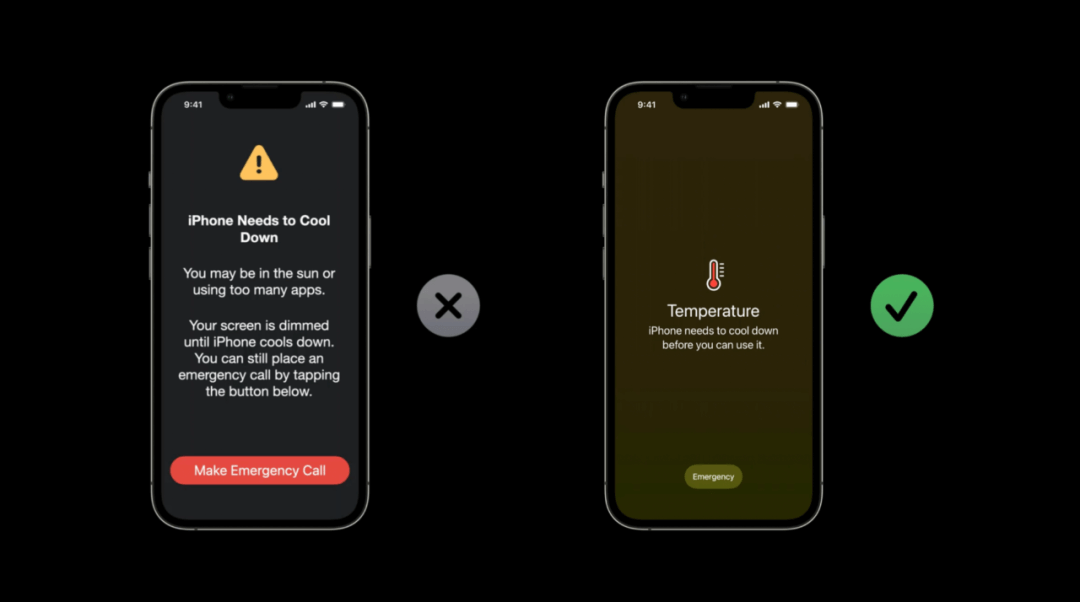
在界面中依然如此,同一时间内用户可处理的信息是有限的。提供过量信息反而会干扰用户的判断。让我们来看下面的案例:尽管标题清晰讲述了“iPhone 需要降温”。但在描述中不仅试图详细地告诉用户手机是因为被阳光直射或使用过度而导致发热。还给出了建议温度下降后才可以继续使用,以及重点突出了「若有需要可以拨打紧急电话」。
设计师的本意是尽可能地提供详细的信息帮助用户理解界面中的内容,但信息冗余,反而降低了用户获取信息的效率。并且回顾界面所突出的红色按钮:此时用户目的是为了拨打紧急电话吗?不,是等待温度下降后继续使用 iPhone。

因此,设计时应当简明扼要地提供关键信息供用户决策。可以使用更具有指向性的图标「温度计」清晰地传达关键词温度,并且精简文本,避免分散用户的注意力,弱化非关键信息拨打紧急电话。帮助用户快速获取信息,理解界面中的内容才能与数字产品进行流畅的对话。

▲ 图源自 WWDC2022
易于理解
在文案的撰写上,也需要尽量避免使用特定的专业术语,避免带来误会。随着互联网的普及,404 似乎已然变成常见的词语,大部分用户都知道它表示网络异常。但始终有新手用户,所以普适化专业术语,避免专业术语给用户带来困惑。

使用友好且自然的语气
语气在语言传播过程中会与受众的交流、呼应。同样在界面设计中,我们可以恰到好处地利用语气与用户交流,增强他们对产品的正向感受并传达品牌感。
尊重与友好
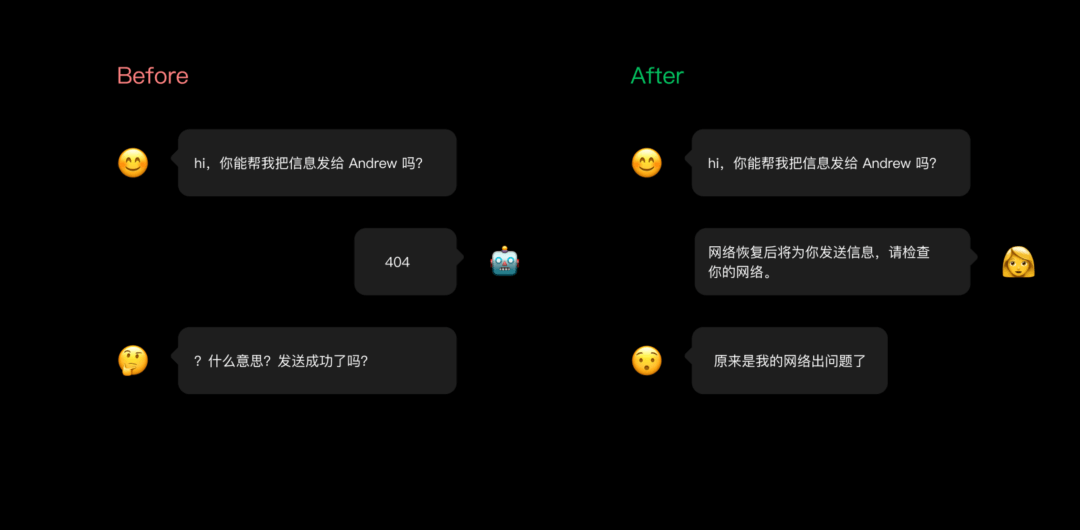
没有人愿意犯错误——无论是在生活中还是在使用应用程序或网站时。犯错虽然是生活中很自然的一部分,但有时会也会让人感到慌张和羞愧。所以在提示的措辞中避免使用单一的负向语言指责用户,使用带有鼓励性、友好、可信任的词语,让用户以自然和愉快的方式处理错误。
适当的个性化
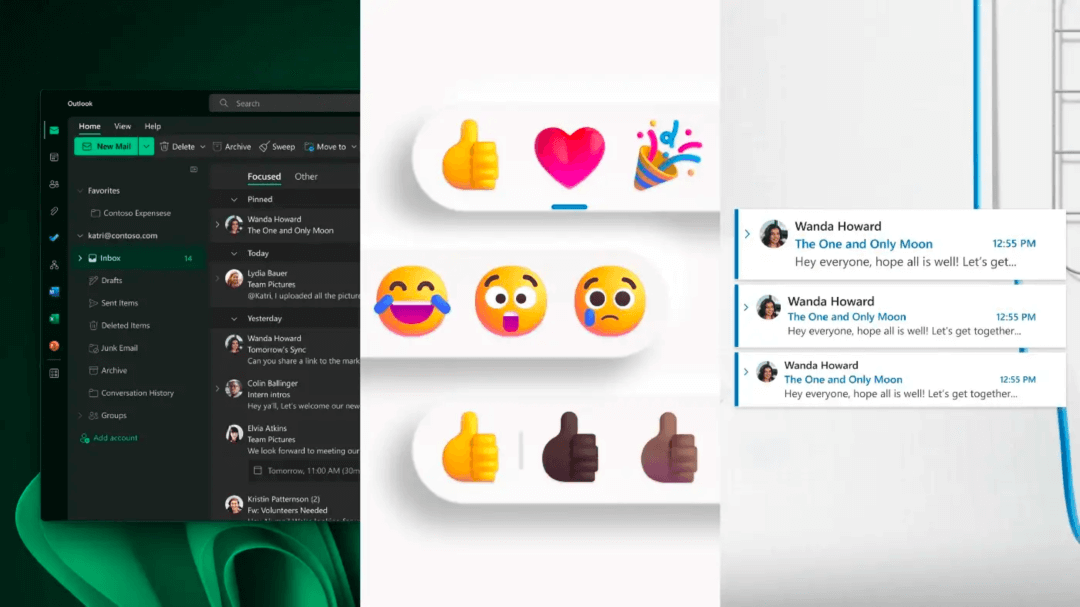
良好的对话设计需要了解你的用户,在 Microsoft Design 所发布的 Outlook 的新设计中,通过可自定义的主题选项、使用带有富有表现力的 3D 表情符号,调整宽敞、舒适或紧凑的显示方式,让 Outlook 成为用户所属。
所以,记住用户的喜好,就像是记住你的朋友的喜好一样。提供的选项应该使用户能够以自己的喜好的方式安排。设计的目标应该是提供灵活性的支持,让用户享有更多的自主权和更好的工作与生活平衡。➎

▲ 图来自 Microsoft Design
4
总结
很难准确预测对话式设计的未来将如何发展,它可能受到多种因素的影响,包括技术进步、用户期望和行为的变化以及新应用领域的出现。但通过以上这些建议,我们可以在界面设计中营造出友好的、自然的对话。或许在奔向未来之前,我们也需要重新审视数字产品与用户之间的交流。通过设计这些对话,帮助用户与产品更好地互动。
注释:
➊ 维基百科
➋ Google Assistant
➌ 原研哉:设计中的设计
➍ Apple Maps vs Google Maps
➎ Microsoft Design:Designing a New Outlook Experience
— The end —

