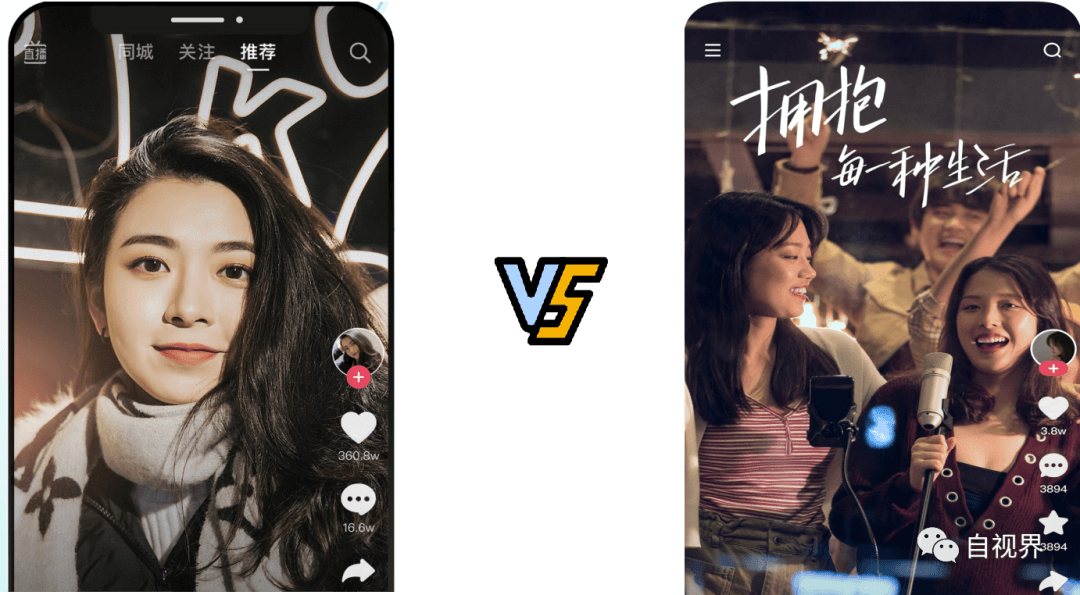
2020年9月8日,快手8.0版本上线,同时支持单列上下滑模式和双列点选并存的模式,引发业界慨叹快手的抖音化(下图分别为抖音和快手,你区分的出来么?)。
伴随着小视频领域两个最大的玩家都选择了单列沉浸式上下滑的交互方式,新来的玩家似乎也没什么可选择的余地,都慢慢采用了小视频单列的模式,让这种交互模式终于称雄天下。

但问题随之而来:为什么抖快采用了单列模式,而小红书、B站等还在用双列模式呢?什么样的交互模式适合自己的产品呢?
我们不妨秉持着产品样式设计“形式服务内容、内容服务于指标”的原则,尝试拆解一二。
对于小视频产品而言,通常以“有效播放数”(播放时长>t秒、播放完成度>x%的播放)为核心追求指标。那么,就让我们结合单双列下用户的操作方式,来拆解两种交互下有效播放数是如何构成的。
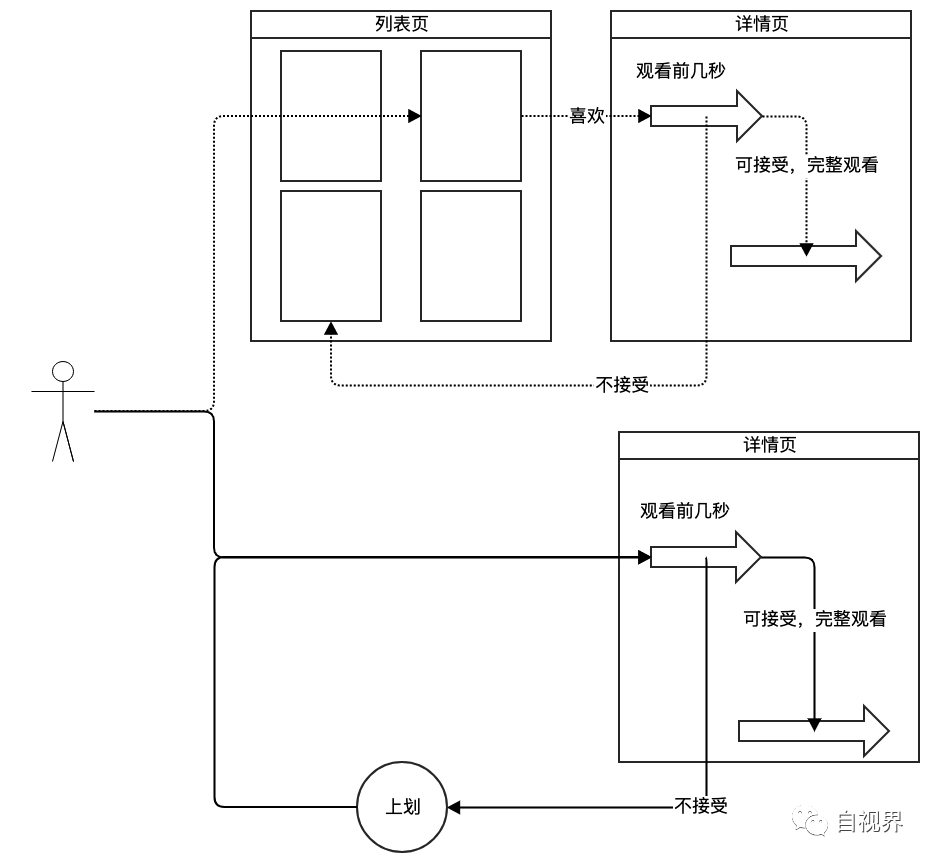
双列模式是“列表页—>详情页”的双层结构。用户首先从列表页曝光的多张卡片中做出决策,点击进入某个内容详情页,再基于内容的前几秒内容进行决策,决定继续播放还是返回到列表页。
单列模式相当于移除了列表页的卡片筛选环节,将详情页直接前置,用户直接基于内容的前几秒内容进行决策,决定继续播放还是切换到下一个内容。

从而,我们得到如下公式:
双列有效播放 = (列表曝光数 x 曝光点击率) x 详情页有效播放率
单列有效播放 = 上划视频切换数量 x 有效播放率
对比两个公式不难发现,参数维度的差异在于:通过列表页带来的点击量 vs 在直接播放下的上划视频切换量。
如果我们是在同一个推荐系统下选择不同的交互样式,给用户提供的候选推荐内容序列是不变的。 那么,究竟是双列的列表页点击量更高,还是单列的上划切换量更高呢?
为了回答这个问题,我们进一步补充限定条件:用户的耐心是有限的,在每个时间单元 T 内,都需要完成一次有效播放,否则就会退出应用。
假设在时间T 内,单列模式下用户可以完成 N 次上划切换的动作;双列模式下,用户可以浏览完N屏,每屏幕内有4个内容封面,那么:
双列:在 时间T 内,用户最多可以预览前4N个内容
单列:在 时间T 内,用户最多可以预览前N个内容
因为双列模式下用户能看到的候选集更多,从而更容易找到自己感兴趣的内容,留存下来。想要干掉列表页,从双列模式切换到单列模式,我们可能需要达到更高的点击效率,才可以保证相近的用户留存效果。
既然从业务角度来看,双列模式的容错性显著高于单列模式,那么为啥还要费力不讨好的去尝试单列模式呢?
还是让我们回归用户的决策逻辑过程中:
在列表页,用户做的是选择题,会在候选集里挑选一个喜欢的内容,才会进入详情页;
在详情页,用户做的是判断题,如果觉得内容水平可接受的情况下,就会播放完毕。
通过列表页让用户做选择题的情况下,我们经由业务实践观察到一个现象:曝光点击率提升到一定水平之后,再怎么优化都不涨了。 这一结果无关算法实现,更可能在于交互形态:只要你给出用户候选集,用户就一定不会每个都点击。即便你端上了满席的饕餮盛宴,用户仍然只会“优中选优”,每一屏里主动挑选几个内容消费。

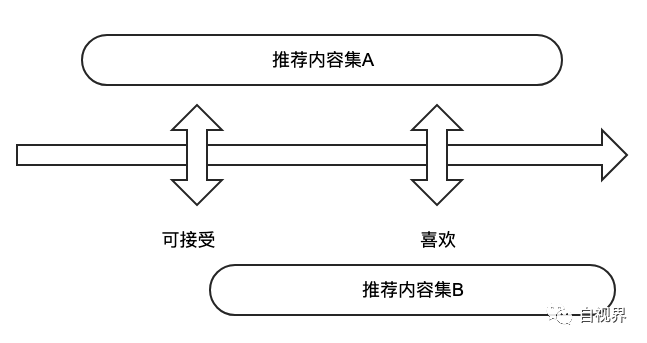
所以,我们可以评估自己产品推荐出的内容集合,处在上图哪种情况。
如果是内容集A,那么还是存在一部分内容用户显著不接受的,那么列表页可能是一个安全的方式,让用户自主挑选出他喜欢的内容去消费。
如果是内容集B,那么基本上推荐给用户的内容,大概率都是用户可接受的。这种情况下,就可以考虑通过单列的方式移除掉列表页,从而降低用户的选择成本,让用户被动的消费更多内容。虽然单列模式的容错性较小,但其可以触达到更高的上限,实现更大的消费规模。
除了对于推荐能力的要求,什么样的产品或内容适合使用单列模式呢?
一个切入点是从用户的可接受门槛来判断,如果某个领域的产品或内容,用户的可接受门槛相对较低,能够包容绝大多数的候选内容,这样的领域相对更适合使用单列的模式。
在内容领域,小视频、搞笑段子、图片等可能比较适合,长文、长视频可能不适合。
在电商领域,一些日用品、零食等高频低单价、轻决策的可能比较适合,电器、3C数码等高单价、重决策的可能不适合。
另一个切入点是从用户的使用场景来判断,即用户更多偏逛的心态,还是偏找的心态。如果更多的偏逛,那么能够接受更多的时间损耗,不追求明确的效率指标,整体的包容度会提升很多;如果更多的偏找,那么就把选择权还给用户,让用户自己来搜索或查找自己偏好的内容即可。这也就衍生出了一种观点:消费型内容适合单列,决策型内容适合双列。
当双列演变为单列之后,逐水草而居的内容创作者,其生态也会发生变化。
微观上,是创作包装技巧的改变。
在双列时代,我们会看到很多用户会精心包装封面,在封面上通过彩字的方式更醒目的将利益点暴露出来。到了单列时代,内容的前几秒就相当于是双列的封面了,所以会发现很多视频剪辑方式呈现出一种倒叙的特点,先将重点或玄念抛出来,吸引住用户,然后再逐步推进和呈现内容。
宏观上,是创作者品牌度的改变。
在双列时代,创作者多少还可以借由封面告知用户我是谁,从而借由品牌影响力一定程度上放大自己的点击规模;而到了单列时代,创作者的品牌影响力进一步让位给内容消费性,更容易出现只有内容没有作者的情况。
当双列演变为单列之后,平台的流量分发进一步集中化,平台意志能够得到更大的彰显。
一方面,是内容扶持角度。 做平台运营的,不免要进行内容扶持、资源倾斜等等非点击率最大化的操作。在双列时代,产运最头痛的就是内容扶持的资源损:你确实给对应内容保证了曝光量,但是一个又冷又新的内容,凭什么和高热内容同台竞技呢?从曝光量到播放量的损耗很大。而到了单列时代,我们只要将它插入到可接受的用户的推荐序列里就行了,一步到位保证了有效播放。
另一方面,是商业化推广角度。 如果我们将商业化内容看做是待扶持内容的一个特化,不难看出这种单列模式对于商业化推广的友好程度。
综上,在用户偏“逛”的消费且接受度较高的领域里,只要推荐系统水平大于一定的门槛,单列模式不仅能够放大消费规模,更能够提升平台流量分发的集中度,有效提升商业化变现能力。这或许就是单列干掉双列的原因所在。
我们在产品迭代过程中,虽然难免“先抄后超”,但至少可以结合自己所处的领域和发展阶段进行分析,抄对对象、抄得明白,才有可能最终超得过去。
此文响应“MiroKlose就是熊仔”的问题。

_如果你关于推荐系统的应用有什么关心的问题,欢迎留言。在我有所了解且能说的情况下,我会努力码字的。Thanks♪(・ω・)ノ

