
自 2020 年始,许多用户受新冠疫情影响,无法直接进行线下看房,为此贝壳平台专门推出由经纪人线上带看、讲房、互动的直播功能。
直播目前作为线上看房的重要场景,却因房产直播内容载体多、耗时长等特殊属性,导致不同时间段用户进入直播间后在获取内容层面是断层的,使得用户跳出率增加。为了解决此问题,我们决定对直播间内容进行升级重构,将直播内容进行结构化设计,更加贴合经纪人线下带看场景,全面提升用户线上看房体验。
直播现状分析
信息获取效率低
房产类属性的直播,每场直播总时长约为 30-120 分钟不等,单个楼盘直播时长约为 15-20 分钟。这导致不同时间段进入直播间的用户,在获取楼盘信息内容时容易产生断层,用户无法了解已播楼盘的核心内容、也无法对主播的下一部分内容产生正确的心理预期。所以用户常常不愿再观看直播,导致直播间跳出率较高,也间接影响了直播间的转化率。
互动形式单一
目前在线上直播时,主播与用户的互动形式较少,只能通过用户评论进行互动,不同于以往线下带看时,经纪人能与用户进行面对面交流,更好的挖掘用户真实诉求。根据现有数据反馈,直播时参与评论互动的用户较少,导致主播无法快速获取有效的用户诉求,只能按照自己的讲房流程讲完一套房,整场直播下来枯燥无味。
布局局限性
直播功能与其他功能产品框架是有所不同的,其他产品可根据内容的多少来定义界面的高度,通过上下滑动的交互动作来完成阅读体验。而直播界面高度是有限的,需要在有限的空间内给用户提供楼盘核心信息,同时还要具备直播间的基础功能,例如评论、弹幕等等。目前我们直播间架构功能延展及交互形式都比较单一,造成用户在使用直播看房时体验不好。

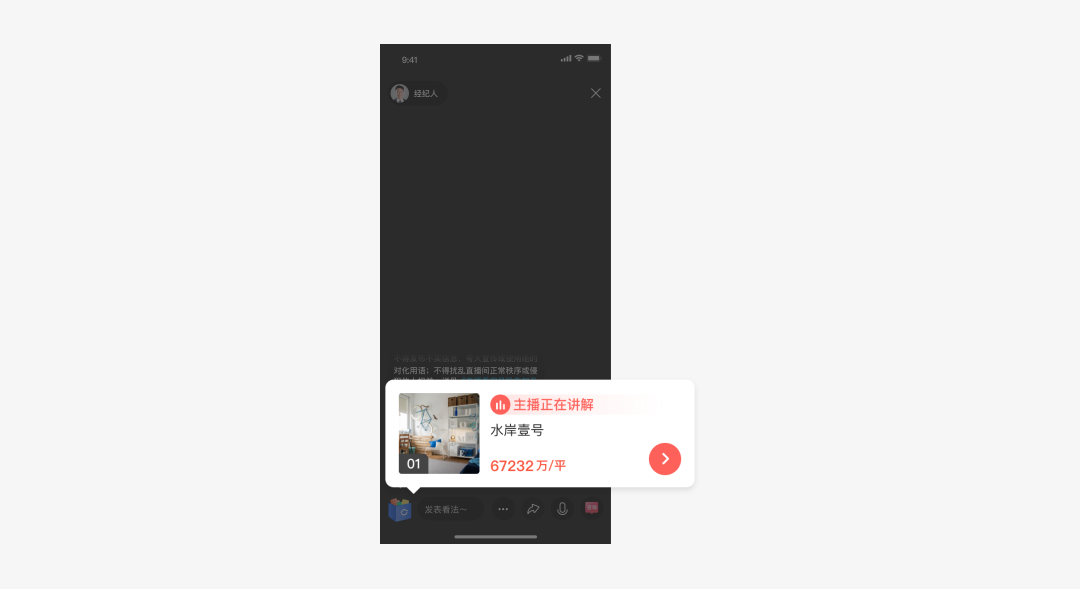
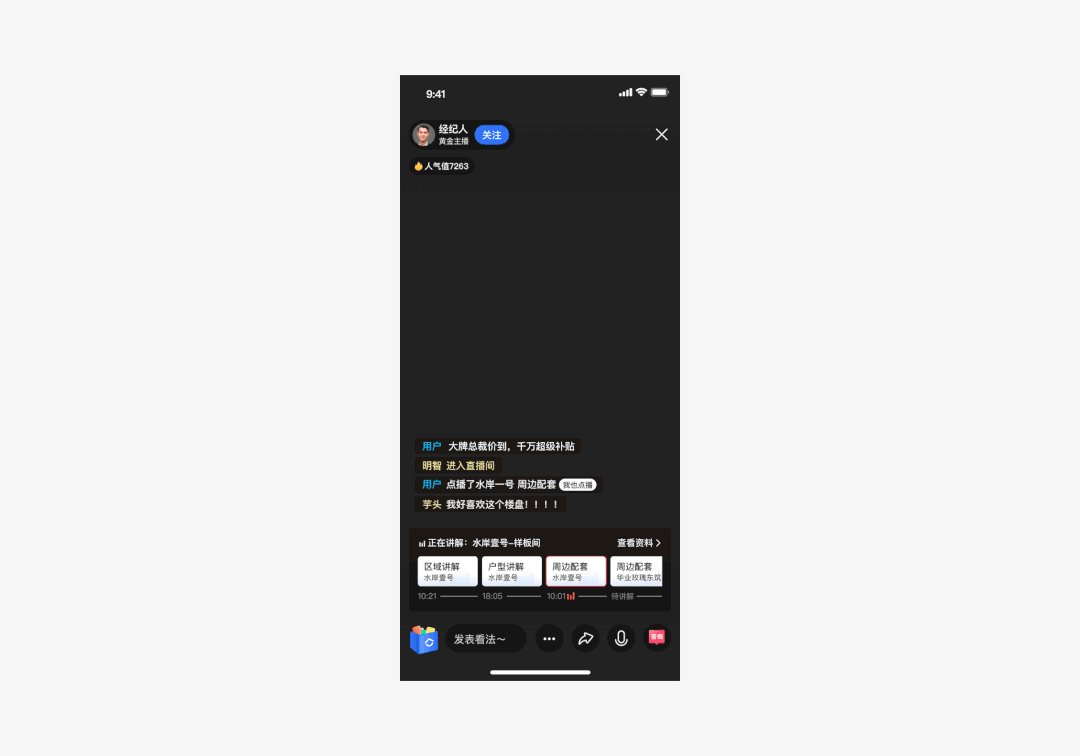
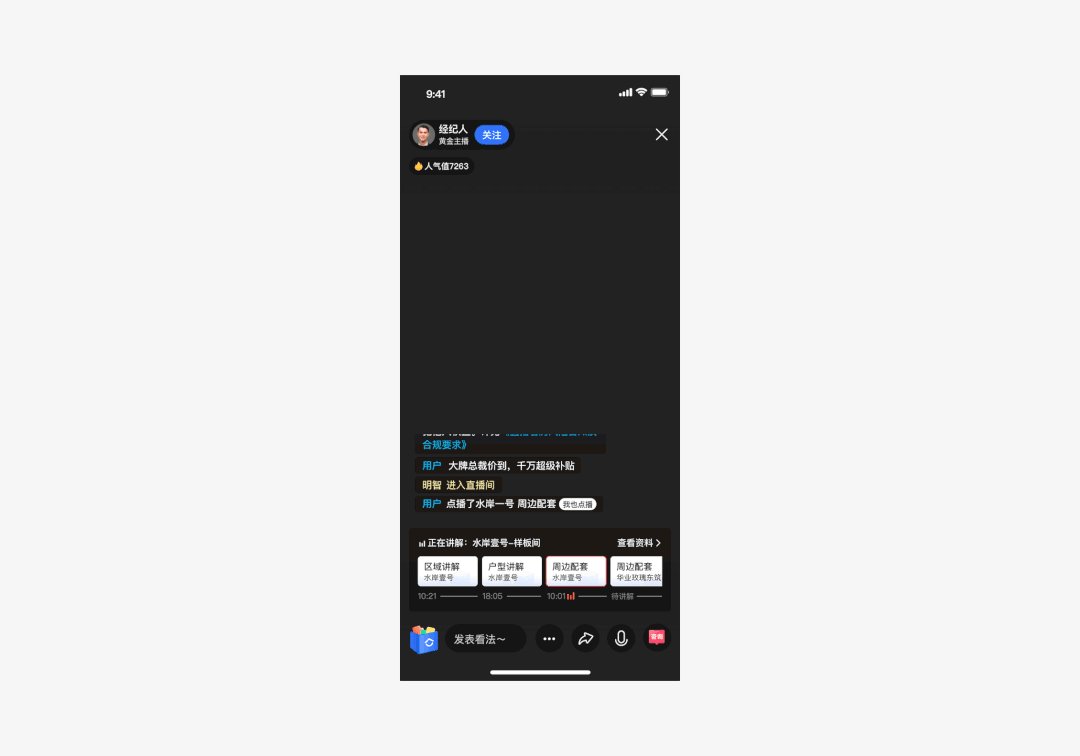
图 1 直播信息优化前
诸如此类的问题,需从用户使用场景出发打造直播信息结构化看房体验。
内容前置化
全局思考
直播看房作为线上化获取楼盘信息的一种途径,需要贴合经纪人真实的线下带看场景。让用户真正做到足不出户,在家看房。
但目前直播看房区别线下看房还是有较大的差异。第一:用户通过直播无法快速了解该盘的重点楼盘内容。第二:用户对该楼盘重点内容讲解状态也是未知的。第三:主播在讲房的过程中很难挖掘用户看房诉求。为此我们要梳理楼盘重点信息以及结合用户使用场景,需要通过结构化的方式传递给用户,从而建立新的使用体验。因此通过信息前置化全局思考提炼了以下几点:
内容提炼,聚类整合
首先对比旧版的房源信息展示,在用户进入直播间之后,以气泡的形式提示了用户当前主播正在讲解该楼盘。但是对于该楼盘感兴趣的内容,用户无法感知到主播是否已讲以及接下来会讲哪些内容。
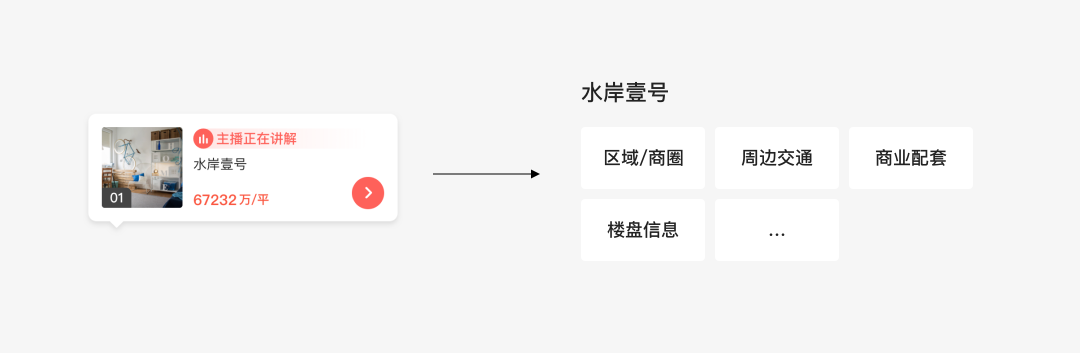
基于以上问题并贴合经纪人线下讲房流程,将楼盘信息进行标签化展示,分为:区域 / 商圈、周边交通、商业配套、楼盘信息、价格优惠等多维度展示。通过结构化内容呈现,帮助用户在直播间高效获取关键信息。

图 2 楼盘信息显示策略
信息快速触达
关于如何快速触达重要信息,首先通过优化整体信息的透传路径,提升信息获取效率,再基于经纪人讲房的维度对楼盘重点信息进行摘取并进行前置处理,满足用户在不同时段进入直播时,都可以保持用户在信息获取层面的连贯性。

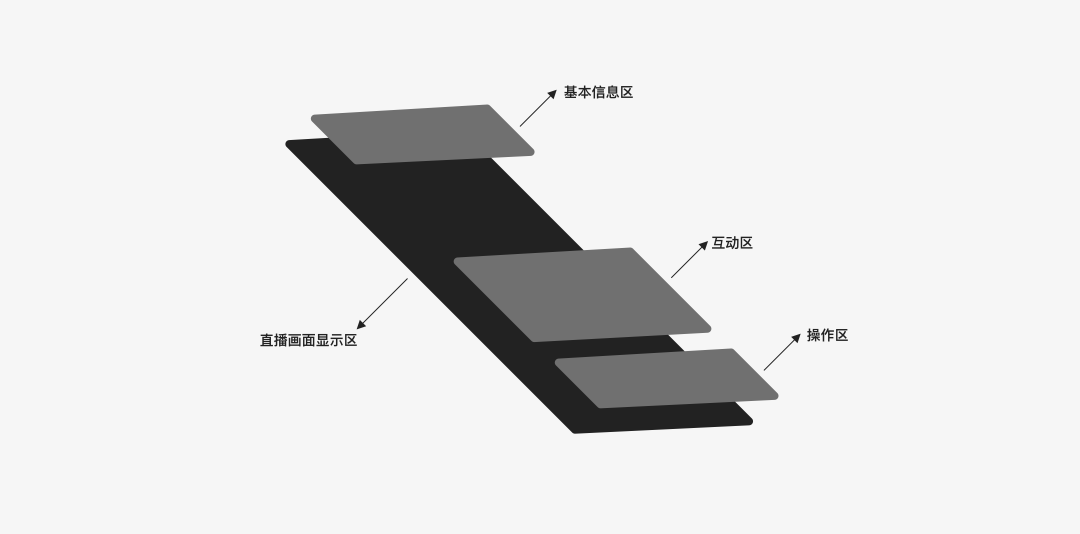
图 3 直播框架
如上图所示,大家来了解下直播的结构,主要分为:直播画面显示区、基本信息区、互动区,操作区。
如何在不破坏直播现有的结构增加信息?
这也是我在设计时需要花更多的时间去思考和衡量的问题。
一:楼盘信息展示的区域。 互动区是一个动态数据展示,相对于来说比较吸引用户,且在弹幕信息和楼盘内容上也有互动,所以将楼盘信息归类到互动区。
二:楼盘信息展示的形式。 在不遮挡主播画面和操作功能的前提下,还需要让用户能快速检索到该楼盘讲解的重要内容以及讲解状态,所以楼盘信息展现形式需要和直播画面相融合。

图 4 卡片信息设计布局
首先以楼盘的维度,按照内容的讲解顺序进行排序,采用时间轴的呈现方式,利用时间轴上的每个点来对应每个内容的讲解状态。
内容层面拆解分为三种状态:已讲解、正在讲解、即将讲解状态,满足不同阶段性用户进入直播后对主播讲解房源信息的一致性,且能感知到本场直播的重点信息讲解状态。再根据每个内容讲解状态,分发不同的转化能力。增加看回放、看资料、提前点播等按钮。通过用户点击按钮可产生更多的互动,主播也能获取到更多用户看房诉求。

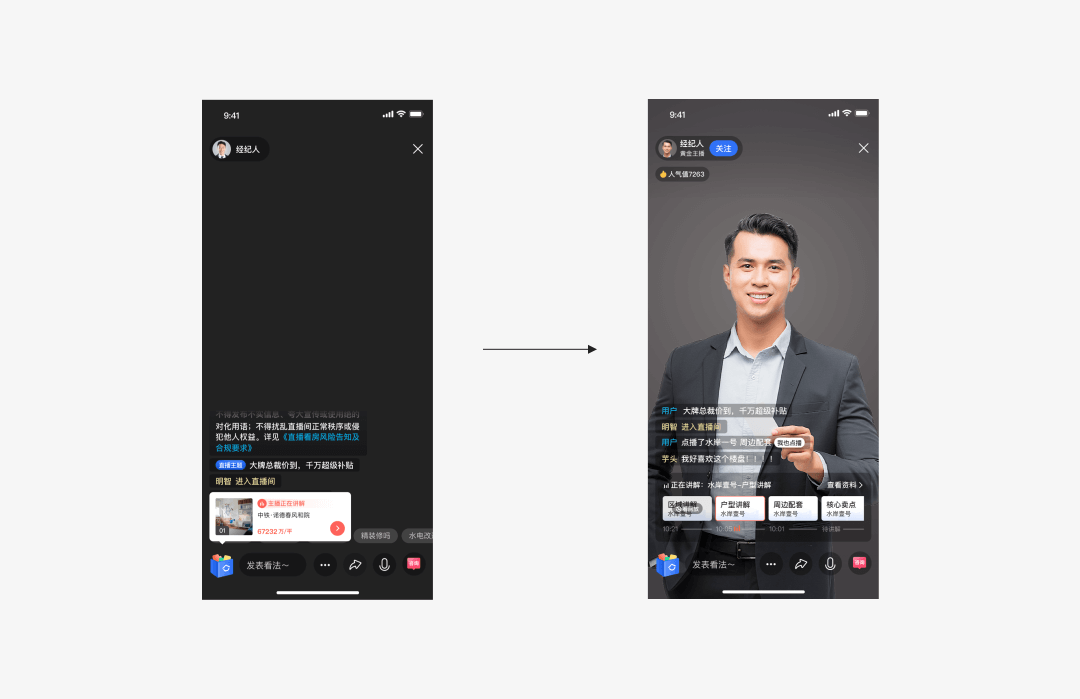
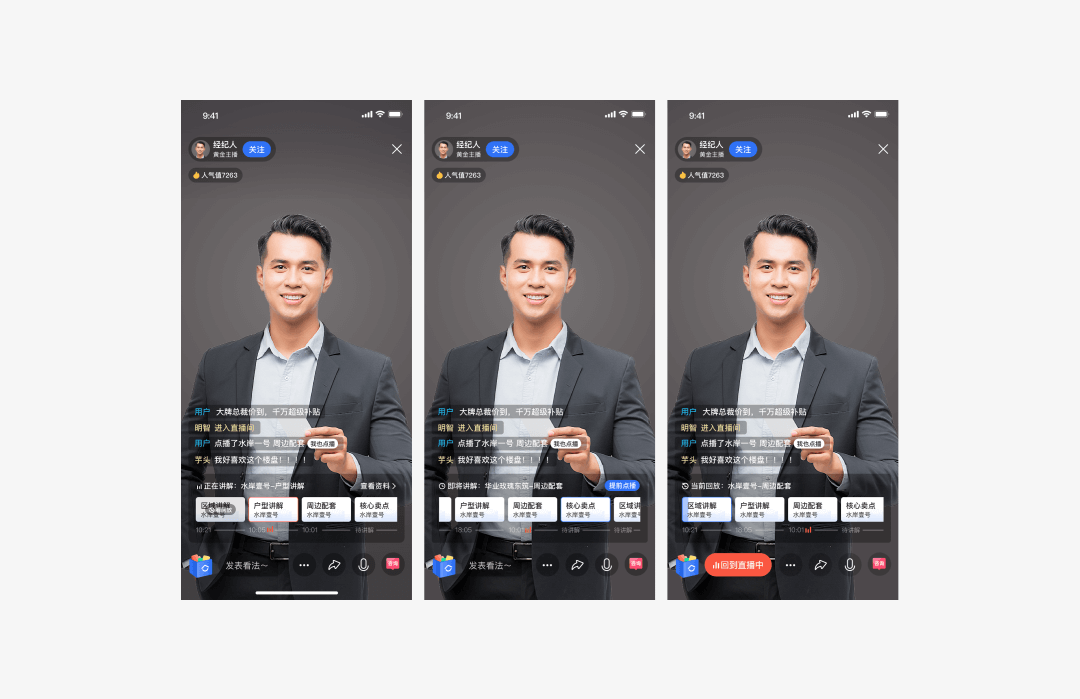
图 5 直播信息功能优化前后对比

图 6 直播信息优化后各状态展示
在整个楼盘信息模块采用卡片嵌入的设计形式,让整块内容看上去更有连贯性和完整性。卡片主要采用黑色半透明样式结合直播背景做融合,保证整体视觉体验上的一致性。在内容卡片设计上以白色背景为主并采用楼盘图案相叠加。文字颜色采用黑色,保证文字内容能够清晰识别。
增强沉浸感
在《设计的法则》一书中,对沉浸的解释使用的是心流理论,简而言之就是利用人的感官体验和认知体验,营造氛围让参与者享受某种状态。
在整个信息结构出来后,楼盘信息如果一直露出展示,会导致弹幕页面的露出区域的缩小。但对于直播来说,弹幕才是重要的互动信息区域。
如何解决这一问题?
首先将互动区域进行了分层和分区处理,在设计思考时,主要以体育类直播进度条的形式为参考并引申到此,将标签化内容展示形式和进度条相结合,让讲解内容和时间以上下对应的关系呈现。其次通过增添动效辅助展示,当用户进入直播时,底部进度条把内容结构化地展示出来,8s 后自动消失。最后在整个设计环节中除了清晰地传达业务层面的信息之外,还需要从情感层面与用户形成互动。这样既满足了直播互动能力,又新增了内容分发能力。

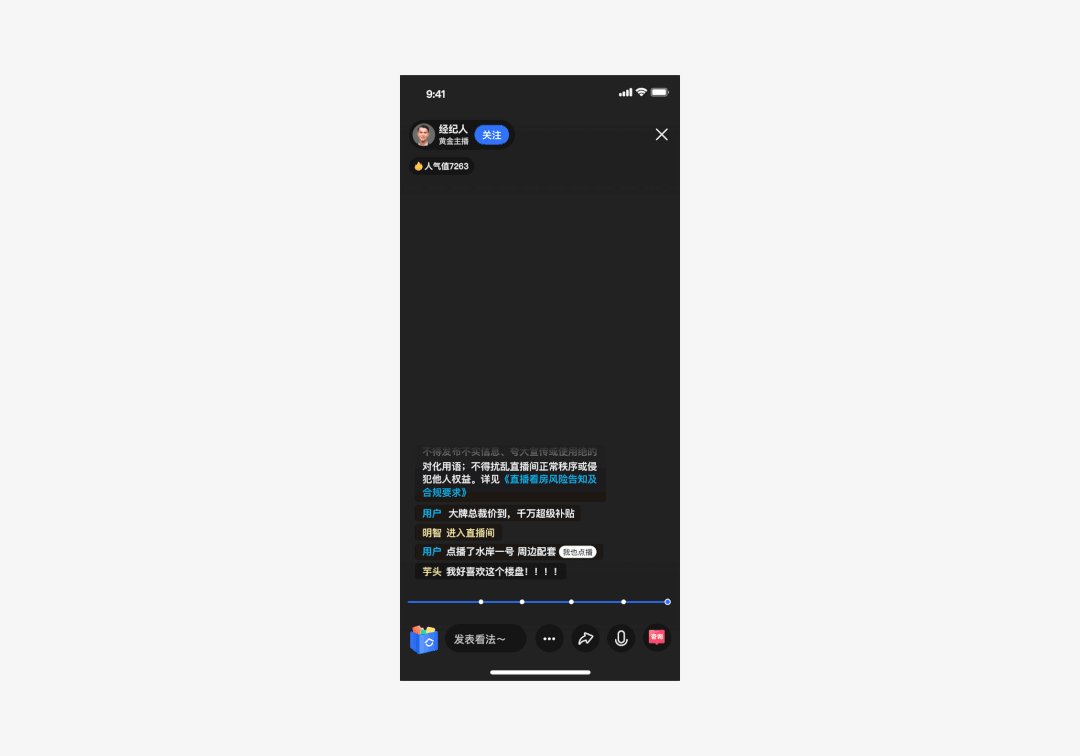
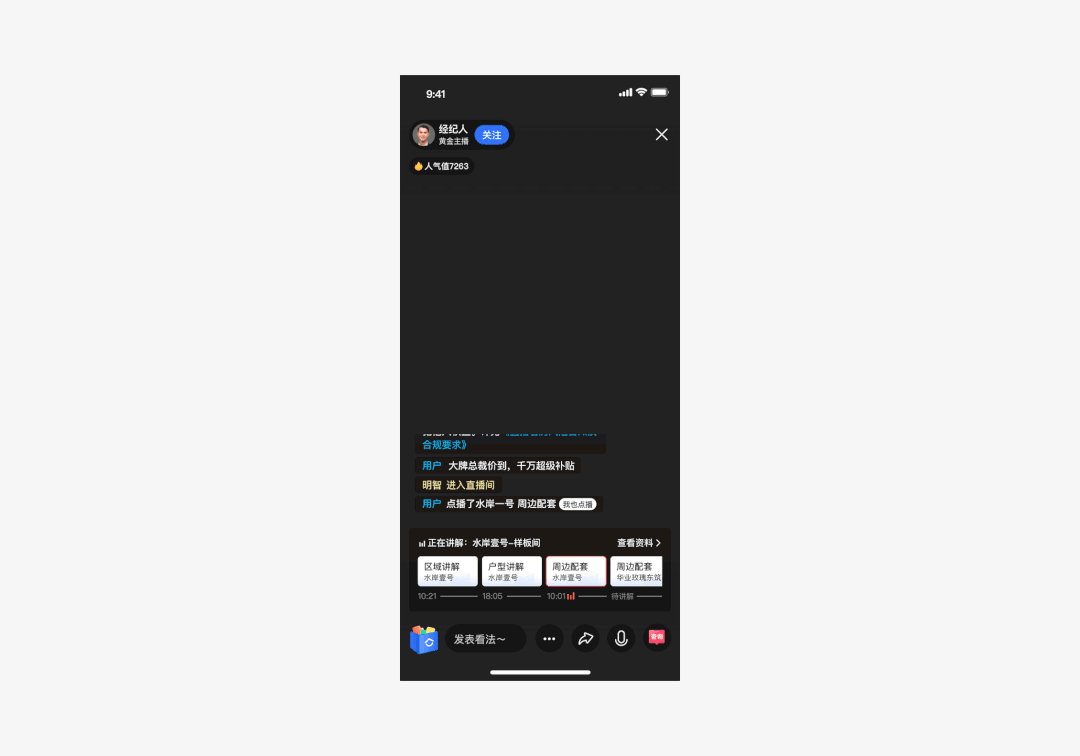
图 7 直播信息动态效果
核心内容
互动玩法
在产品能力与价值矩阵中,所有的产品能力都是为了传递产品价值,并最终转化为商业价值。所以在进行产品设计时,设计师既要满足直播用户需求,也需要考量平衡平台的转化能力。
当前我们主要从以下三个维度进行考量:

图 8 核心内容玩法
触达 - 让更多的人看见
对直播场景进行分析,合理展示楼盘的核心内容,并以结构化形式呈现,让更多的用户看到。如下图所示,将本场直播看房楼盘的重点内容以及讲解状态分段展示出来,让用户能够一目了然。

图 9 楼盘信息露出状态展示
吸引 - 让更多的人产生兴趣
将直播讲房内容以标签化的方式展示出来,并添加引导性按钮,通过用户点击按钮的状态,主播可以挖掘到用户更多的看房诉求,并将点击后的内容同步在弹幕中,激发从众效应,让更多围观用户参与到互动中。

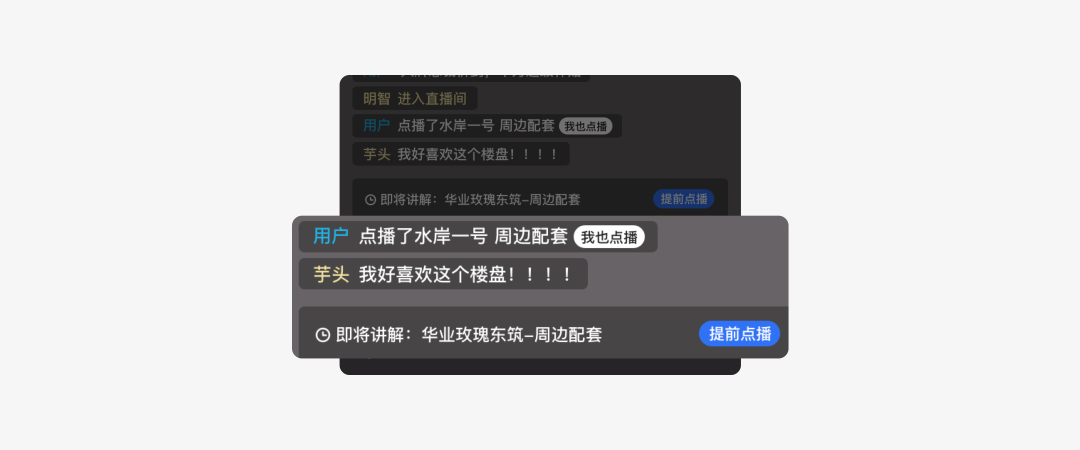
图 10 楼盘信息互动状态展示
转化 - 促进资源共享
目前直播内容结构化设计,也是对后续平台推出短视频讲房能力做积淀。在以 “内容为王” 的短视频领域,通过结构化的形式可以提炼出关键核心点呈现给用户,并通过这种方式促进主播和用户互动社交,也能激励主播不断生产出优质的内容,逐渐提升贝壳平台的影响力。
结语
在直播信息结构化场景体验中,结构化信息不仅帮助用户提高信息获取效率,更能提高主播和用户间互动行为,真正接近了线上线下看房无差体验。
目前房产直播作为场景化看房的新尝试,也是平台开启的一段新征程,路漫漫其修远矣…… 随着我们对用户场景的不断深挖以及对产品的不断尝试、完善,我们定能在砥砺中前行,用更加完善的用户体验陪伴用户成长,展现产品更高的品质与价值。
- E N D -

晗睿 / 高级 UI 设计师
步履不停,继续努力,热爱生活


感觉好看就点个 在看 **👇**
https://mp.weixin.qq.com/s/UpoXlufnB_vhF4kVIYOHBA

