iPad 交互设计探索系列:iPad 导航设计篇
[
](http://www.jianshu.com/p/d1d89ed69098) 已关注
在《iPad 交互设计探索系列:iPad 适用产品篇 》中,我们认为,娱乐、生产工具、后台产品同样适合装载在 iPad 端上,那么为 iPad 产品设计导航时,又经过哪些考量呢?市面上的产品,又采用哪些导航模式?
1.iPad 使用行为观察
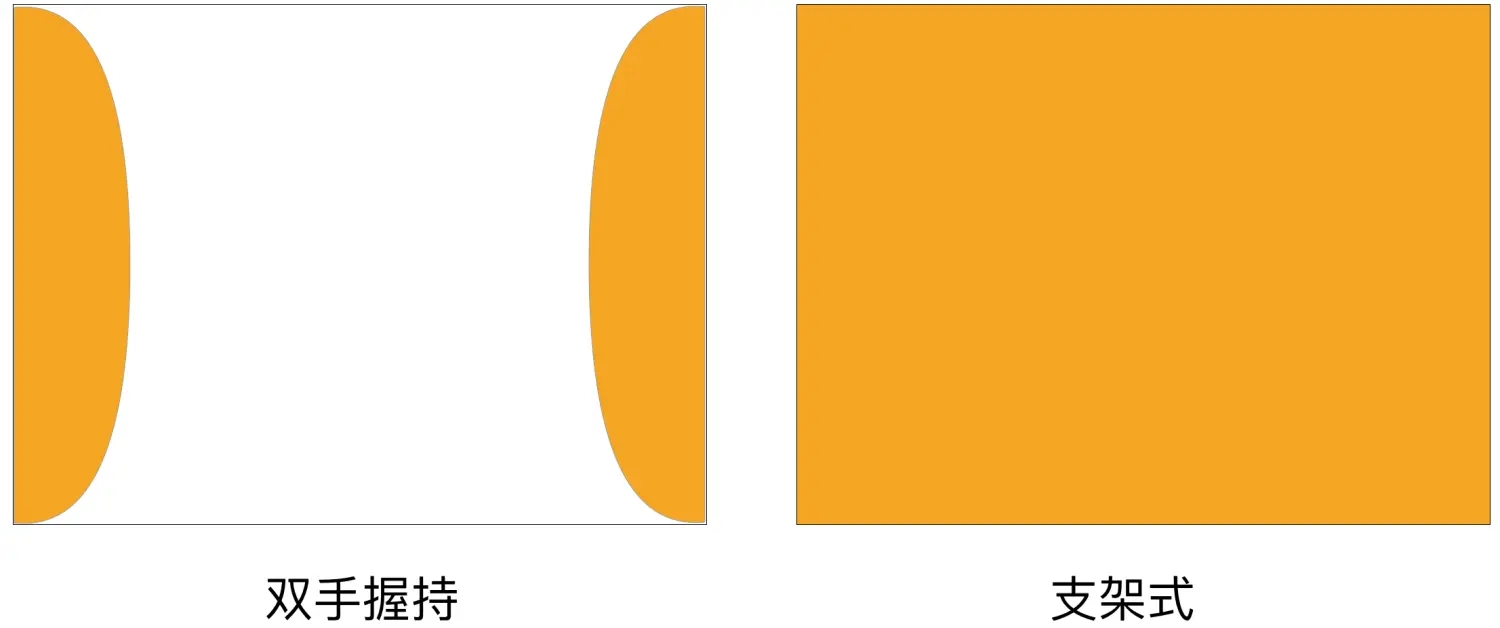
首先,我们试图从人们使用 iPad 的行为中找到最舒服的导航方式,通过对 iPad 的长时间使用和观察,发现,用户使用 iPad 时的手势分为三种:双手握持、单手握持以及支架式。另外,即使重量最轻的 iPad mini4,也达到了 298.8 克,相对于两个 iPhone 8 的重量(148 克),所以综合重量来看,双手握持和支架式才是更频繁的使用手势。

另外,大部分 iPad 应用界面,都以 iPad 横屏界面为主进行设计,以便达到充分利用界面空间的目的。所以,当人们在双手握持或者支架式使用时,拇指触屏热区应该是下图这样分布的(注:非实验室精确数据)。所以,如果需要频繁使用 iPad 导航的产品,可以考虑放置于两者交叉的热区范围内。

2. 常见 iPad 导航设计模式
(1)标签式导航
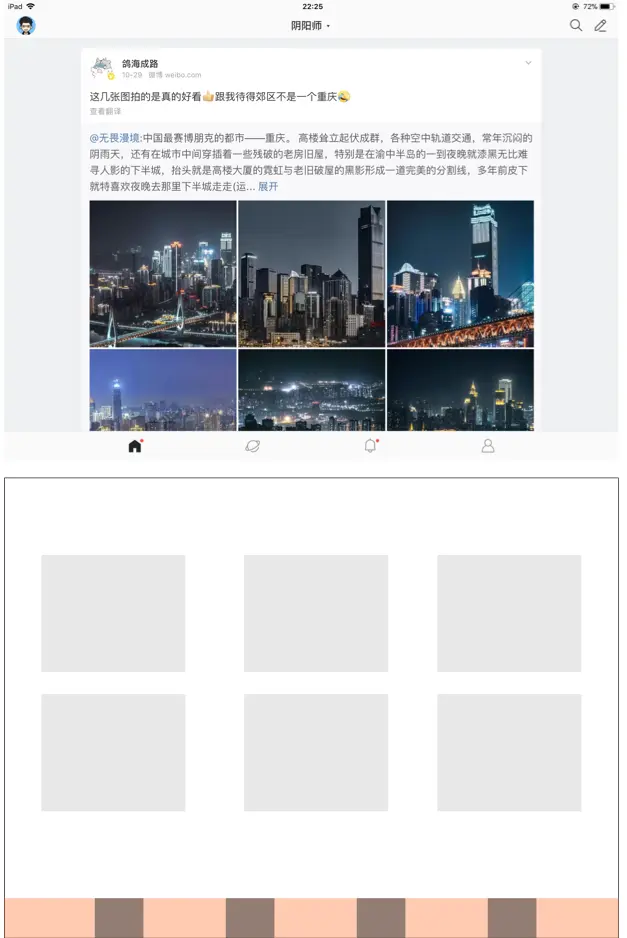
iOS 应用主流的导航模式,它的特色是通过底部标签来组织菜单,并且通过高亮的视觉效果凸显当前用户所处的页面。它的结构特色是扁平化,能有效满足用户频繁在同级菜单频繁切换的需求。
标签式导航,也是手机端大多数应用采用的导航模式,如果手机端采用了标签式导航,平移到 iPad 端时推荐保留同样的导航方式,包括微信、微博等应用都采用同样的处理方式。当然,标签式导航也有其局限性:标签数量最多不能超过 5 个,4 个最佳。对于同级别菜单导航比较多的后台产品而言,标签式导航并不具备可行性。

(2)顶部导航
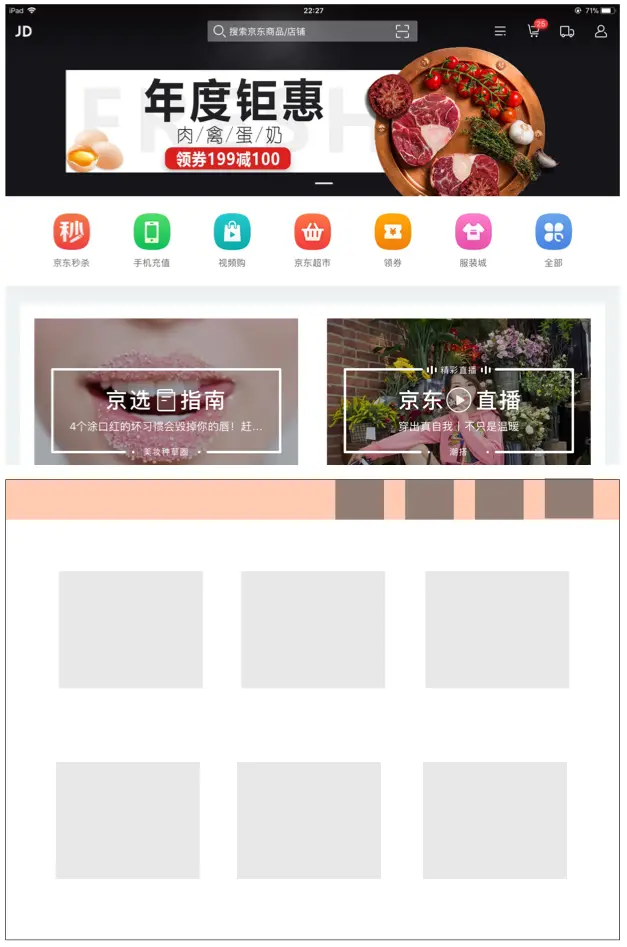
顶部导航是结合了中间内容作为陈列馆式导航的导航组织方式,它的特点是以内容为主的导航方式,通过中间内容引导可以完成所有的操作流程,例如电商产品,在中间以商品的陈列为主,引导用户进入购买流程,顶部导航以辅助的形式存在,提供辅助服务功能入口。
顶部导航的目的是让用户更聚焦中间核心内容,内容类产品例如新闻资讯、视频、阅读类等产品,是顶部导航的最佳选择,如果内容分类较多,可以采用 “顶部导航 + tab 切换” 的方式进行组织。

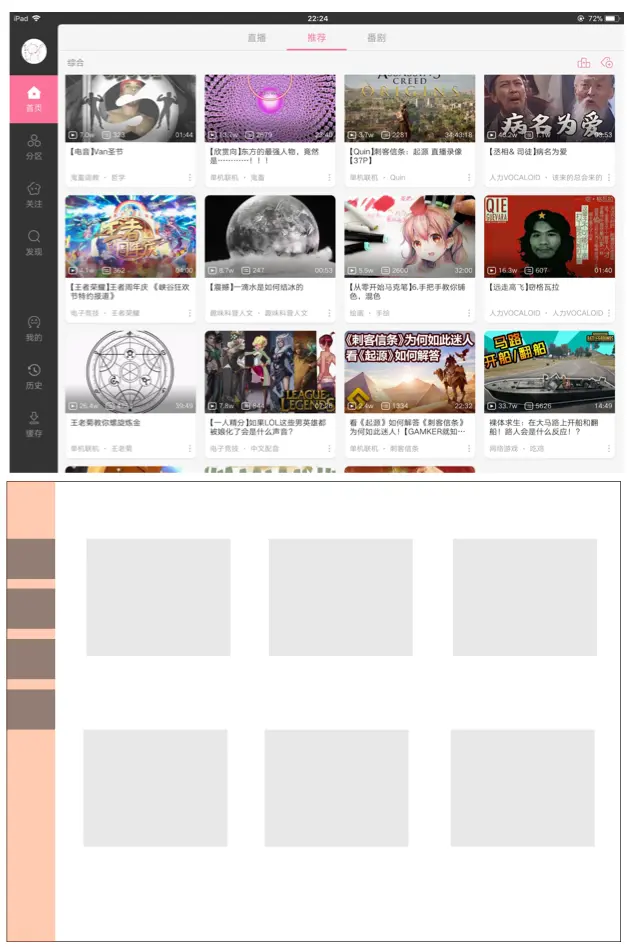
(3)左侧导航
无论是标签式导航,还是顶部导航,都没有像左侧导航一样,考虑到用户双手握持的操作习惯。采用左侧导航,显然更符合用户的操作习惯,使得用户能高效地进行导航切换操作。此外,左侧导航页面布局结构清晰,结合右侧顶部 tab 导航,能很好梳理导航多层级的关系,也适用于导航较多,但是对导航层级组织有要求的产品,例如后台产品。
但是,左侧导航条会挤占一定的页面空间,如果对兼容 iPad 竖屏有要求的产品,这种导航就不一定合适,因为在竖屏的情况,导航挤占空间会更明显。

3. 如何选用合适的 iPad 导航?
iPad 端产品要根据自身实际的情况来选择合适的导航模式,如果在原 APP 端使用标签式导航,在 iPad 中直接沿用即可;如果是内容为主的产品,优先选择顶部导航;如果是后台类产品,推荐选用左侧导航,能保留大多数 web 端后台产品导航为左侧的用户操作习惯。
此外,tab 导航应该作为导航的补充形式,不仅在于 tab 导航能很好地组织导航的层级关系,还在于拇指左右滑动的操作能很方便地在大屏 iPad 中进行切换操作。
更多我的原创精彩的文章推荐
精品(超过 600 赞):干货:让你全方位学习成为一名交互设计师(1.6 万字诚意之作)
交互设计方法论系列:

