编辑导语:在 To B 和 To C 的移动端设计中,表单填写是十分常见的工作之一,本篇文章作者结合自身工作经验分享了几种移动端表单设计的实用原则,可以有效解决表单填写过程中出现的问题,一起来学习一下吧,希望对你有帮助。

不论是 To B 还是 To C 的移动端设计中,都会遇到一些表单填写和上传证件信息的情况。面对移动端要手动填写的表单,用户通常期待有高效的解决办法可以立即完成填写任务。
本文为你总结出了几种移动端表单设计的实用原则,可以有效解决表单不够友好、用户填写错误、费时费力的问题,希望对你有帮助。
一、信息内容层级化
1. 表单结构分层
从表单结构层面来看,内容过长的表单,信息可以分步骤、分页面处理。
【使用条件】
- 表单内容过长,用户填写有压力;
- 操作步骤较多,需要给用户明确的步骤提示;
- 中途需要多次跳转,接入第三方服务的表单。
【案例分析】
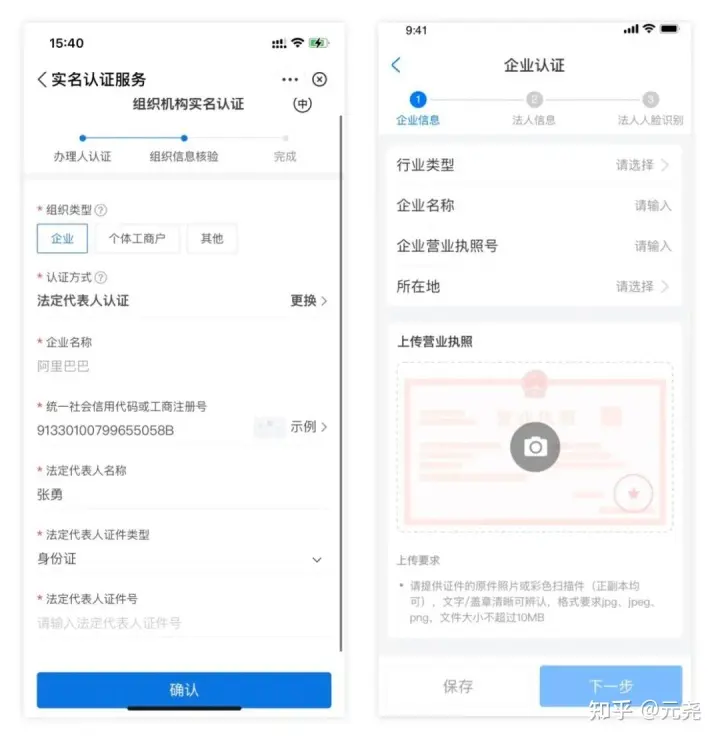
做企业认证时,由于需要填写的项目较多,步骤繁杂,因此很多产品会采用分步骤的形式,提示用户当前进度。

2. 页面内容分层
每个页面的信息内容呈现,有层级,有重点。
【使用条件】
- 表单填写内容较多;
- 页面内文字内容较多;
- 产品对于用户填写的内容有倾向(如对平台来说更有意义、更希望用户填写的信息)。
【案例分析】
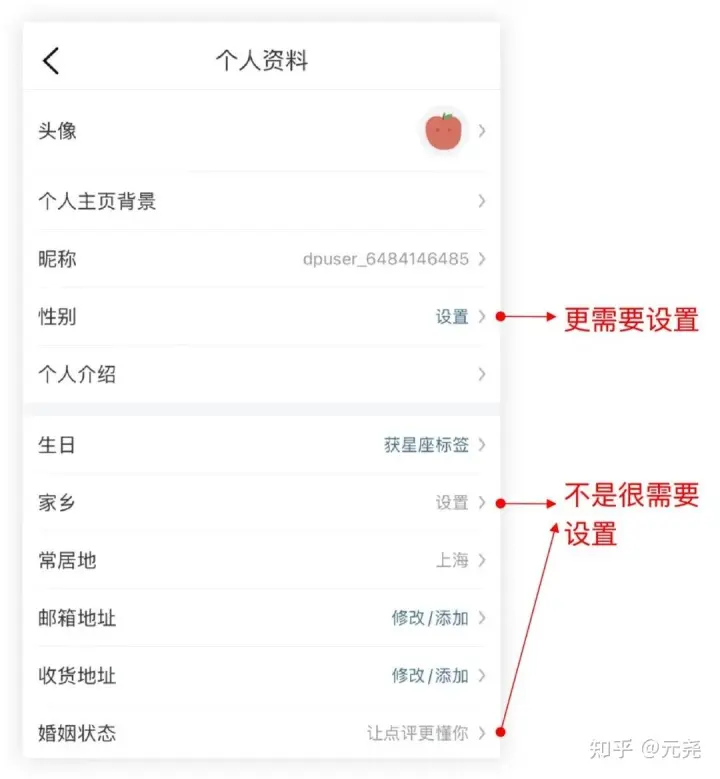
大众点评在设置用户信息时,虽然要填写的内容都是 “设置”,但是重点需要设置的信息使用了链接颜色处理,做了强调。

二、减少用户输入
1. 以选择代替输入
如果用户可以做选项时,就不要使用输入,可以充分利用移动设备的性能,比如 GPRS 定位、通讯录等,合理调用第三方或系统信息。
【使用条件】
- 填写的内容边界较为模糊,词语不确定性较高;
- 选项数量控制在 3-5 个之间;
- 可以调用第三方或系统信息。
【案例分析】
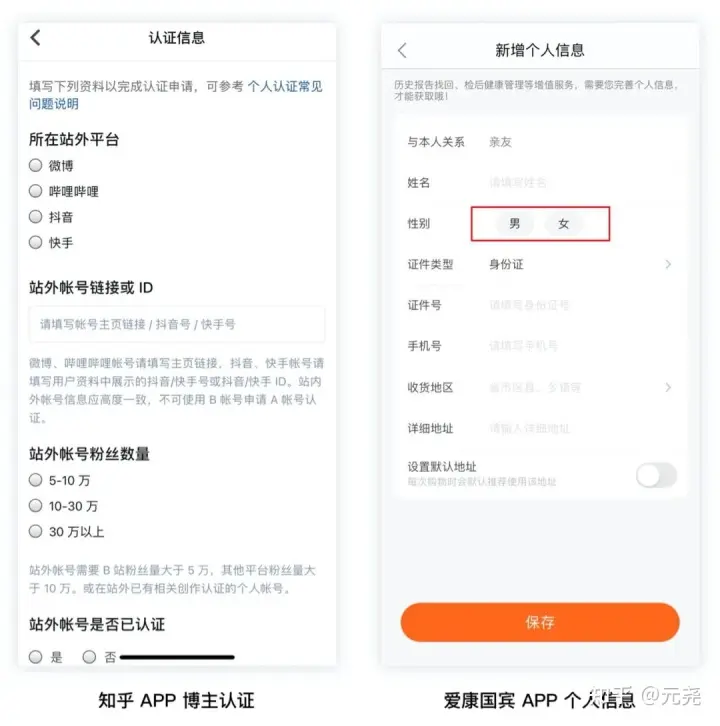
案例一: 知乎 App 博主认证 和 爱康国宾 App 个人信息都使用了部分选项替代填写:

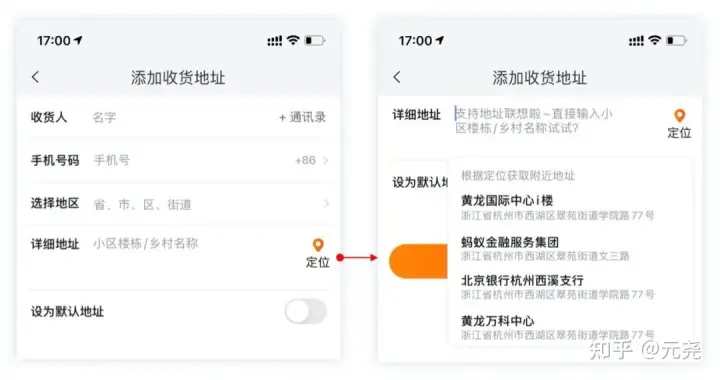
案例二: 淘宝 App 可以调动系统定位,并提供几个最有可能的选项,让用户选择最佳定位。

2. 提供默认选项,替用户做选择
选取最大概率事件作为默认选项,减少用户的手动调整
【使用条件】
- 系统能够确定出符合用户的较大概率选项;
- 选项数量控制在 3-5 个之间。
【案例分析】
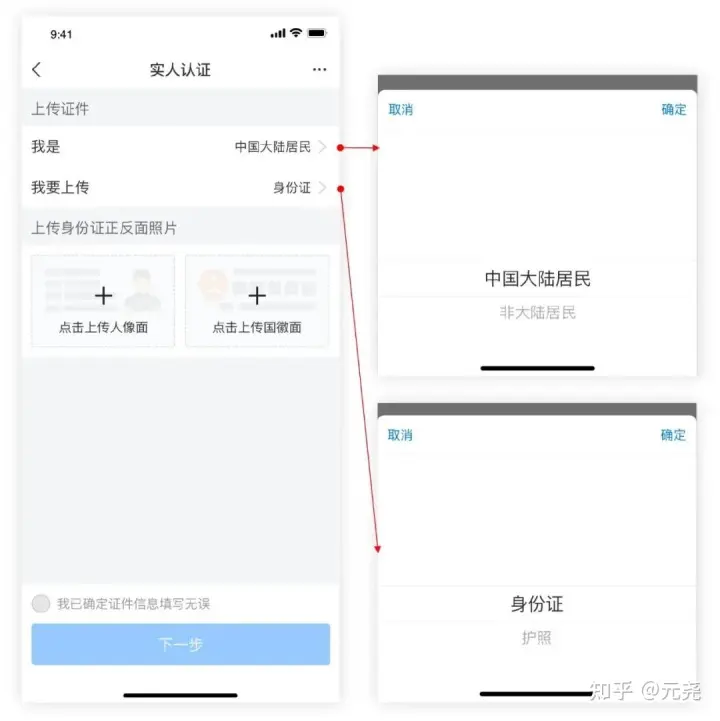
蚂蚁链实人认证在上传证件时会根据用户所在国家和地区,帮助用户默认选择概率最大的选项,不需要用户自己操作。

三、定义键盘类型
根据表单输入内容的不同,调用出系统不同的键盘类型。
【使用条件】
填写的内容有明确的输入语言要求。
【案例分析】
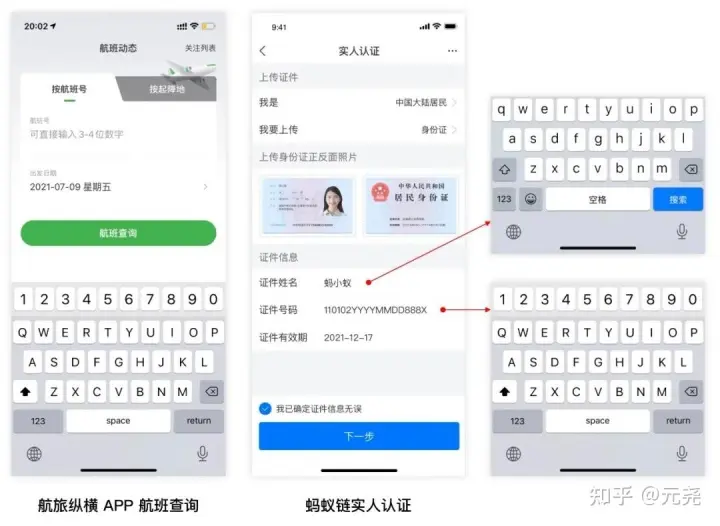
航旅纵横在航班查询的时候,由于航班号都是大写字母和数字的组合,所以键盘会默认调用出只有数字和字母的输入法,同时默认开启大写形式。蚂蚁链实人认证在用户手动填写身份证时也同理。

四、避免重要信息被遮挡
需要避免输入项被键盘遮挡,也要避免将重要的输入提示作为占位符,不要在用户填写时被输入的内容遮挡。
【使用条件】
- 表单的填写位置刚好会被弹出的键盘挡住;
- 输入提示很重要,需要用户在输入时随时注意;
- 输入提示很长,用户短时间内记不住。
【案例分析】
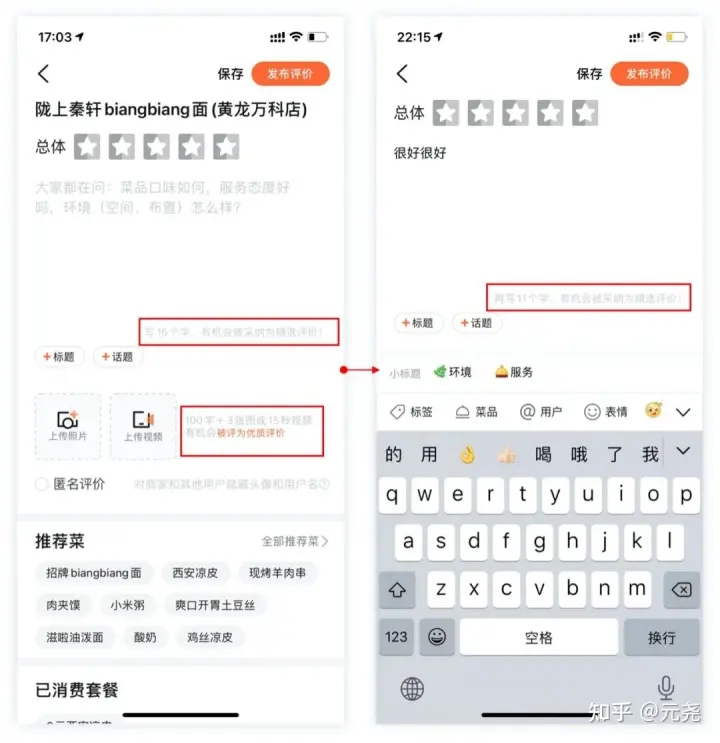
大众点评在写评论时,一些可以激励用户写点评的提示性文字,会在用户输入时始终存在。

五、实时校验
当输入需要被判断和检验的信息时,系统最好可以针对信息做实时校验,避免用户一直到最后提交表单时才发现填写问题。
【使用条件】
- 输入的信息需要判断,并会影响最终的表单填写通过率;
- 输入内容的质量需要用户知晓,如密码的强度。
【案例分析】
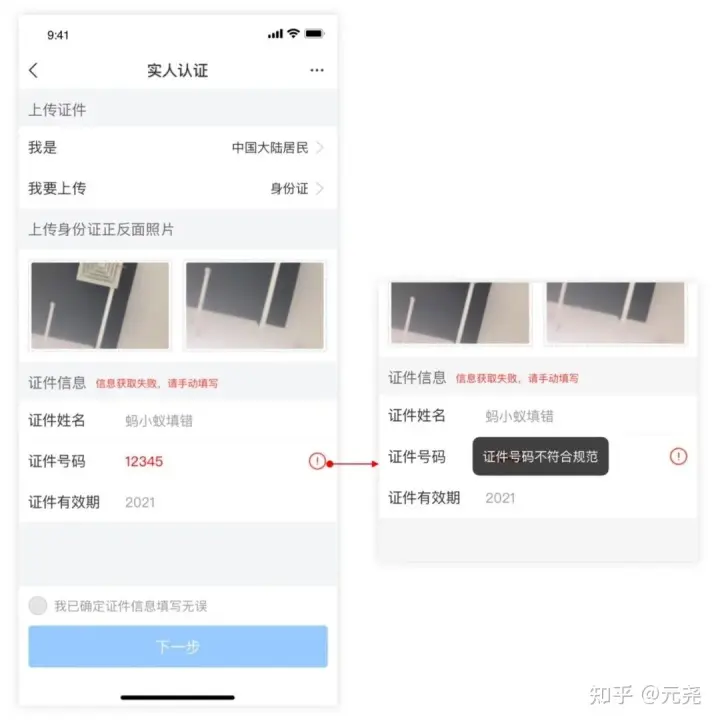
证件号码输入错误时会给予相应的提示。

作者:元尧;微信公众号:长弓小子。
本文由 @ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
http://www.woshipm.com/pd/5444018.html

