- 动效设计模式(上)
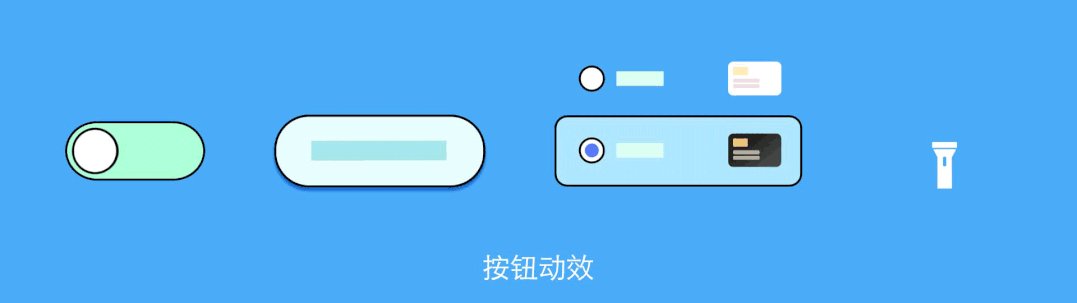
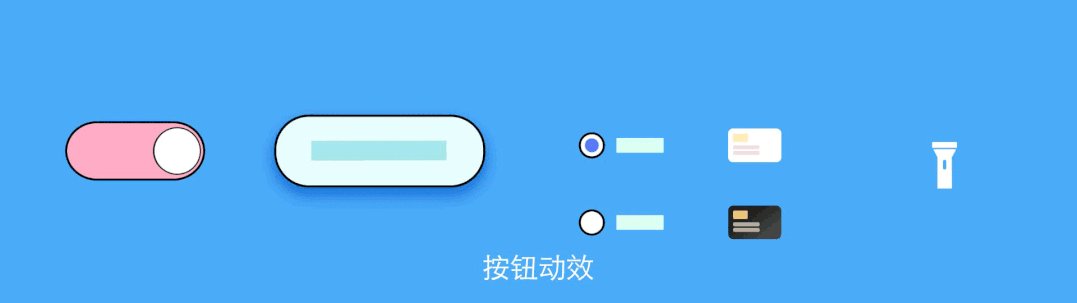
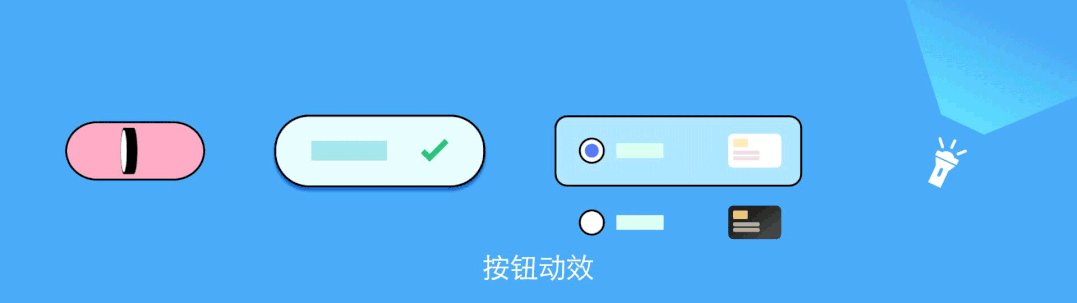
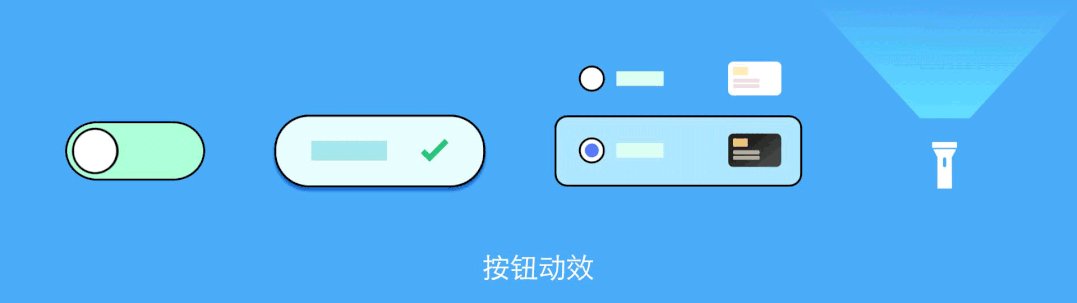
- 4.1.2 按钮「导航按钮、菜单 / 列表按钮、图标按钮、复选单选」
- 4.1.3 卡片 & 容器「卡片、弹窗、上 / 下 / 左 / 右拉弹窗、浮窗、XY 滚动 / 滑动容器、图片容器、视频容器、瀑布流、媒体库列表」
- 4.1.4 提示引导「流程引导、功能引导、消息提示、警示项」
- 4.1.5 图表「柱状图 / 进度条、扇形图、折线图、树形图、地图」
- 4.1.6 字段「价格、文字标签」
- 4.4.3 物理事件「指鼠标、触摸板、陀螺仪等物理设备输入的特定指令。如:#1 点击 / 单触、#2 连击 / 连触、#3 长按 / 长触、#4 滑动 / 滚动、#5 拖移、#6 定位点 / 定位角」
- 4.4.4 触发事件「指物理事件或上一次触发事件输入后,触发器输出的相关联的交互逻辑,并对界面中其他控件和动效产生影响。触发事件是可以遵循一定的规则人为设计关联的。触发事件与物理事件,以及与用户心智的一致性与否,影响产品的交互体验。如:#1 命令类事件、#2 状态类事件、#3 物理类事件」
动效设计模式(上)
彭聪 京东设计中心 JDC;)
京东设计中心 JDC
微信号 JDCdesign
功能介绍 专业,创造力,激情,设计。京东用户体验设计部门,致力于创造更美好的电子商务购物体验。
1 周前
收录于话题
- 第 01 章. | 什么是动效设计模式 +
动效设计模式是产品设计与用户认知反复碰撞,长期积累、沉淀下来的知识资产。整理总结这些知识资产可以帮助我们在未来工作中不盲目的使用动效和互动。使 “动效设计模式” 能成为指导提升产品用户体验,稳定输出模式化、规范化动效及互动方式的白皮书。
- 第 02 章. | 动效在界面中的作用 +
内容审美作用
审美有标准,但是个体对美的诉求各有不同。界面中恰当设置一些能与用户交互的动效机制可以丰富内容,使界面有了生命,显得不再呆板。设计合理的动效互动,能有效降低交互操作时的疲劳感,并增加界面审美情趣。
注意停留作用
界面中 “动” 的模块可以最大程度吸引用户注意力。但当整个页面都在发生剧烈变化时,不动的模块产生的差异化更能吸引眼球。动效应该遵循差异化原则、信息错峰方式,才能使得注意力最大化利用。
理解共情作用
动效可以辅助用户理解信息。动效与动画一样有着特别突出的叙事优势。很多静态图片无法讲清楚的事情,动起来、串联起来就一目了然。动效结合互动可以更好的表达情感、刻画情景,所带来的优势是代入感的增强,用户更加投入信息,并容易理解其内容,降低了用户理解成本。
流畅引导作用
帮助引导用户完成必要的操作。当整个引导过程充满贴身般的跟随感,就能够获得用户更好的产品体验。相较于传统的文字指南更加立体鲜活、有效。而在游戏化设计中更为强调 “流程体验式引导”,每一个“新招式” 都会让玩家用户先用一遍,按键操作指南会在玩家未达成训练时反复提示,直到玩家学会 “新招式” 的操作要领后,提示才会消失。有时候教程和游戏进程也是同时进行的,玩家必须掌握迅速掌握 “新招式” 才能通过新的关卡。
结构串联作用
页面经常需要的跨越式跳转,把不同级别的页面相互关联,并要让用户快速理解当中的关系和逻辑,不至于迷失于庞杂的信息海洋中。这就是动效要在其中需要做的工作。
行动转化作用
之前流畅的引导促使用户跑通了产品,全面的体验了产品核心流程,建立起了对产品基本的认知和信赖,完成了从新手用户到初级用户的转化。此刻的产品需要更多的诱惑机制,去引导用户向其他方向逐步探索产品。这种探索欲必须是用户自主行为。用户将在这种内部驱动力作用下完成向资深用户的转化。这个时候用户的身份已经与产品相互绑定形成极强的用户粘性。资深用户会自发的将产品扩散到该用户认为可以转化的新用户群体中。动效和相关互动所要做的就是制造那些诱惑点,制造白帽与黑帽同时驱动,加速这个过程。
- 第 03 章. | 动效设计的原则与标准 +
动效设计的原则
原则一:行动力原则
行动力原则是动效设计的基础要求。这也是一个以结果为导向的要求,因为设计动效的目的,是要保证用户能通过设置的动效,注意到屏幕中的特定区域,并很快理解信息要点,最终落实到设计者期望的用户行动转化中。
原则二:逻辑性原则
逻辑性原则,即动效、互动与用户心智一致性的原则。保证了动效及互动的合理性、流畅度。
原则三:必要性原则
动效设计需要最简化,才能保证原则一的更好实现,减少干扰,聚焦目标。
动效设计的标准
标准一:吸引
采用访谈调研用户、观察用户使用的方式,评估用户对于该动效设计的吸引程度问题,获得定量的标准。
标准二:流畅
流畅度问题描述的是流程引导是否顺利,以及动效本身流畅度是否正常两个层面。通过访谈调研用户、观察用户使用,以及专家自评,获得定性的标准。
标准三:理解
采用访谈调研用户、观察用户使用等方式,评估用户对于该动效设计的理解程度问题,获得定量的标准。
标准四:合理
合理性问题涉及视觉风格、动效与互动方式是否符合互动的逻辑和用户心智模式。通过梳理目标,并在特定前提条件下,梳理互动的逻辑流程图,获得定性的标准。
标准五:趣味
采用访谈调研用户获得定性的标准,即用户感觉动效设计是否有趣味。
标准六:美学
采用调研用户,成立专家组自评获得定性的标准。确定动效设计是否满足、契合产品的美学要求。
标准七:目标
目标完成度是可以定量的标准。整体上包括:点击数、页面停留时间(除停留动效类别外,其他类型动效平均停留时间越少越好)、任务引导完成度、终极目标转化达成情况、用户满意度、复访率。不同类型的动效目标不同,评价该问题时,需要挑选其中几个相关维度参考即可。
标准八:简化
简化度问题应该通过专家自评获得定性的标准。视觉、动效、互动三个层面是否为最简化,保证没有多余的设计。
- 第 04 章. | 动效设计在应用的框架 +
4.1 | 控件动效
【控件动效】 通过视觉和动效向用户传达该区域控件的功能用途,及入口连接页面的去向、为用户明确行动目的。运动变化中的控件动效,也可以有效吸引用户注意力,是很好的注意力牵引工具。
#4.1.1图标「徽章等级图标、功能图标、提示图标、辅助图标、标签图标」

4.1.2 按钮「导航按钮、菜单 / 列表按钮、图标按钮、复选单选」

4.1.3 卡片 & 容器「卡片、弹窗、上 / 下 / 左 / 右拉弹窗、浮窗、XY 滚动 / 滑动容器、图片容器、视频容器、瀑布流、媒体库列表」

4.1.4 提示引导「流程引导、功能引导、消息提示、警示项」

4.1.5 图表「柱状图 / 进度条、扇形图、折线图、树形图、地图」

4.1.6 字段「价格、文字标签」

4.2 | 转场动效
【转场动效】 我们应用程序是通过一个个紧密架构的页面承载的。不同于翻书、看电影这些线性串联的页面,应用程序的页面架构串联都是及其复杂的。转场动效及相关互动是为了在庞杂的信息中,让用户清楚的知道自己的位置和将要去到的目的地而存在的。
目前的转场动效有三种:
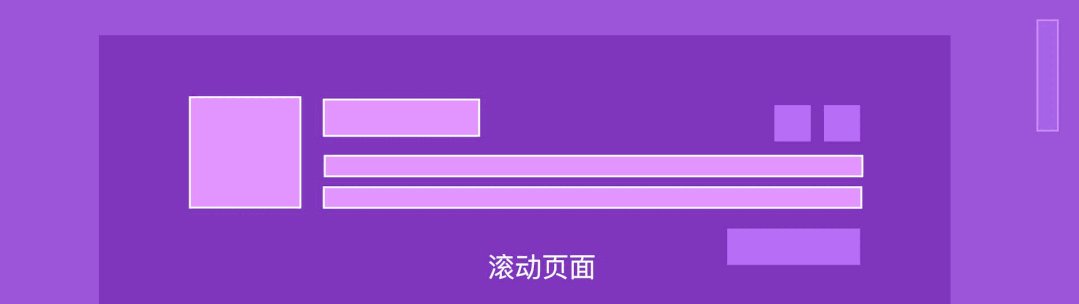
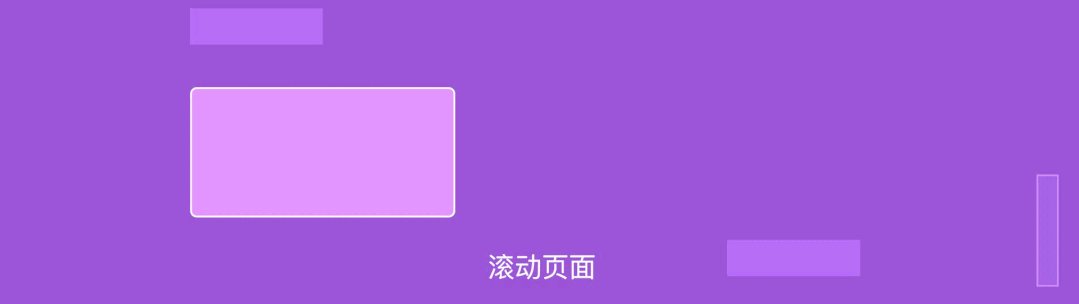
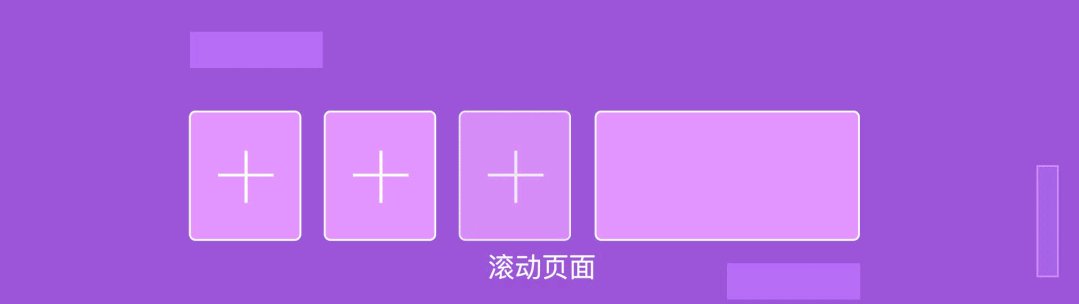
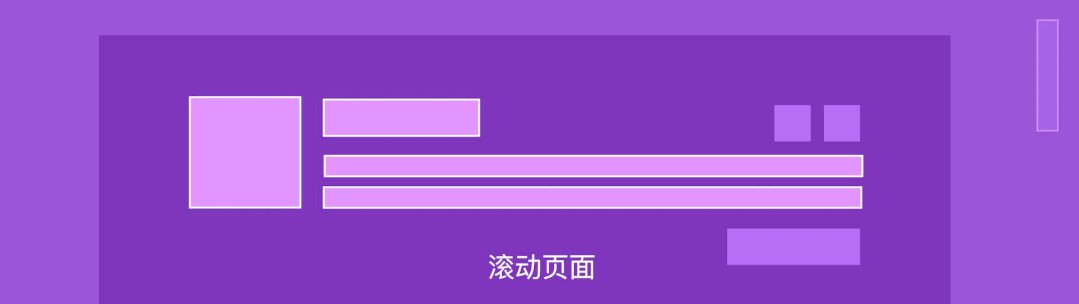
超过屏幕显示能力的同一级页面使用 “滚动页面动效”。近几年衍生出来了视差滚动也属于同类别。普通的滚动动效一般的开发环境已经自带了,设计师只需要设计滚动时信息出现的顺序和相关动效方式即可。
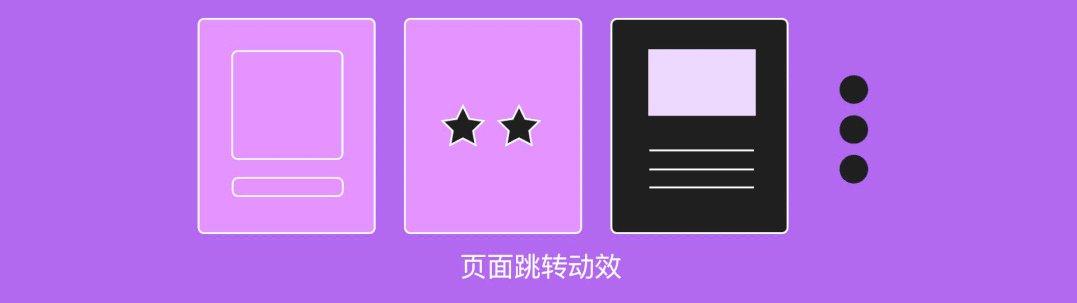
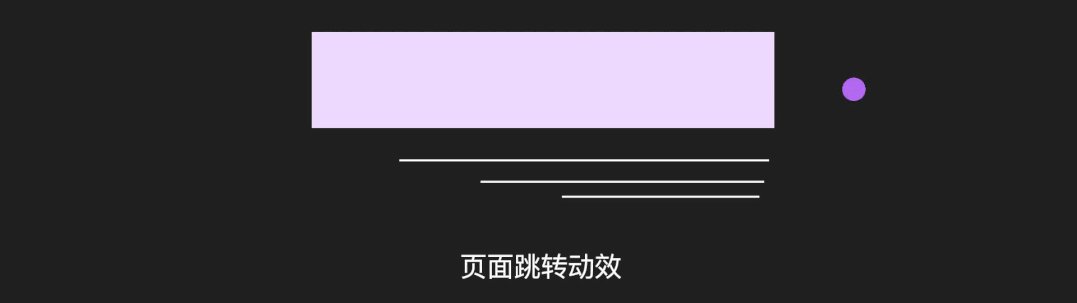
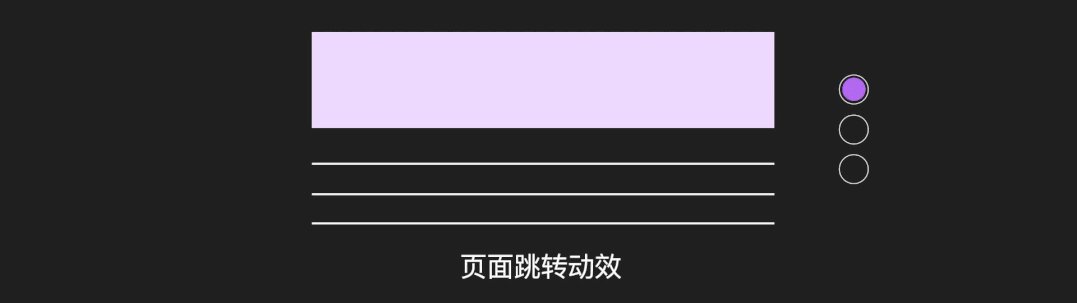
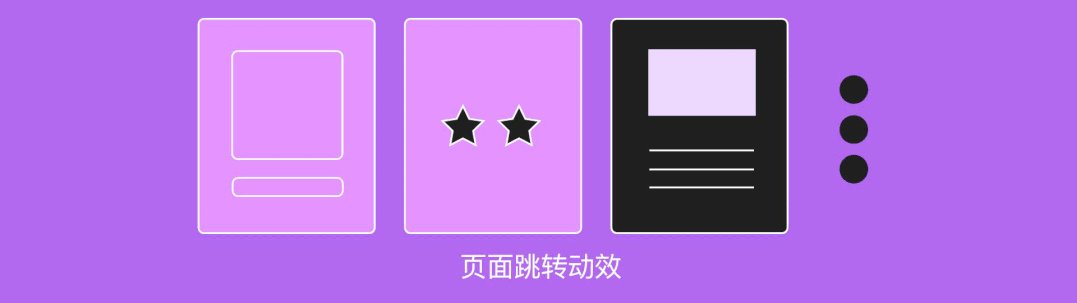
遇到一个页面无法承载的信息时,使用 “页面跳转动效”。近年的 App 嵌套了各种非原生容器,因此,跳转要区分局部跳和原生页面跳转,或者跨应用跳转。目前主流推崇的是卡片式的交互形式,但是新的模式也在酝酿中。
因为跳转会有流失率,长时间加载会给用户产生断点等不利因素。同页面的 “弹窗动效” 也就应运而生。弹窗有按钮弹出式,和滑动弹出式。由于原生系统采用了大量的侧滑、下拉、上推等手势的滑动形式占用屏幕边缘区域,导致三方应用程序只能大量使用按钮式弹窗弹出的模式,仅在屏幕中央区域使用滑动弹出式。虽然限制很多,但是这类动效的创新依然大有可为。
#4.2.1滚动页面「空间视差滚动、普通滚动」

#4.2.2页面跳转动效「整体跳转、局部跳转」

#4.2.3弹窗转场动效「底部弹窗、弹窗」

4.3 | 停留动效
【停留动效】 是用在一些涉及需要用户等待的地方,用于缓解用户焦虑感。例如,读取加载的过程中,就会使用 loading 动效元素,在游戏界往往还会使用过场动画,通过具体的内容叙事去缓解等待的焦虑。还有空白页的兜底动图,也都是受限于带宽速度、读盘速度、网络错误等技术因素产生的动效形式,属于被动等待。当我们的互联网产品发展到一定的程度,玩家已经开始接受在应用中消耗自己的时间,等待变成为主动的形式。于是为了创造更好的用户体验、逼真的使用场景,以及更加智能化的人机交互系统的产生,我们将越来越需要,情景氛围动效和情感互动动效。
#4.3.1**加载动效 **「刷新流程动效、常规 Loading、进度加载动效」

#4.3.2 情境氛围动效「氛围渲染动效」

#4.3.3 兜底页面动效「空白页微动效」

#4.3.4 情感互动动效*「互动角色」

4.4 | 动效与互动
界面中的动效不是独立存在的 “花瓶”,而是服务于人机交互的重要元素。动效是互动的载体,它让我们看到我们在计算机上的操作是真实的、可靠的。动效与互动高度一致性的设计,我们往往用“Smooth、丝般柔顺、跟手、流畅、不卡” 的辞藻去形容。这种流畅感是我们用户体验设计师所追求的基本要求,也是核心要求。在设计有互动关联动效方面还有下面一个必须遵从的逻辑,才能帮助我们更好的达到这种流畅感:
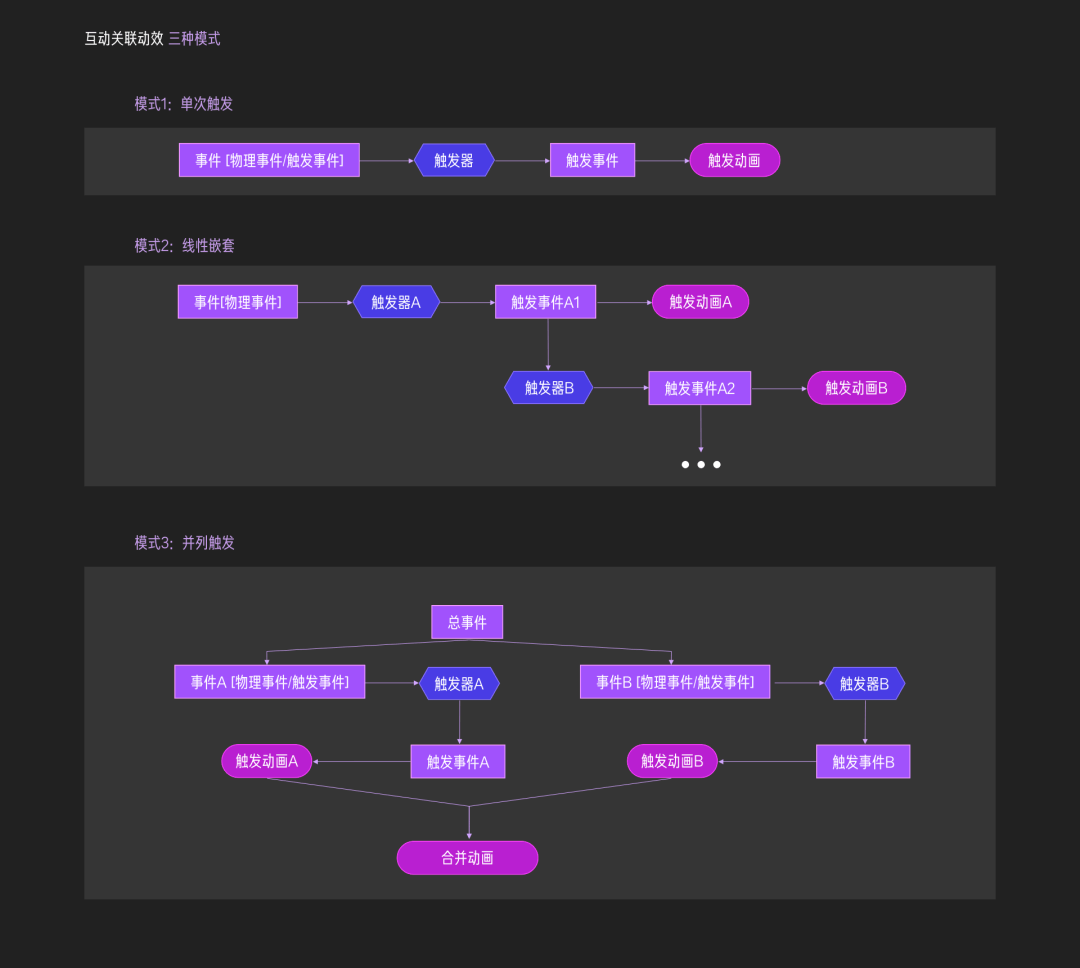
界面中存在两种类型的动效,一种是 “无互动关联动效”,顾名思义,此类动效没有“互动” 的逻辑,加载完成后就独立播放(循环播放或者播放一次就停止播放);而另一种是“互动关联动效”,它则由输入信息为事件、处理的介质为触发器、输出结果为触发事件、输出表现为触发动画,四个部分组成。输入 “触发器” 的 “事件” 既可是 “物理事件”,也可是上一次 “触发事件”。我们现在用这个互动逻辑,去描述 “鼠标点击开关,控制界面暗黑模式和白天模式切换”,应该是这样的:触发器输入“物理事件 - 鼠标点击”,触发器 1 输出“触发事件 A1 - 开 / 关”,输出表现为“触发动画 A - 播放按钮开关动画”。触发器 2 输入“触发事件 A1 - 开 / 关”,触发器输出“触发事件 A2 - 暗黑模式 / 白天模式切换”,输出表现为“触发动画 B - 播放暗黑模式 / 白天模式切换动画”。上面的案例中,“触发事件 A2 - 暗黑模式 / 白天模式切换” 不可能在 “触发事件 A1 - 开 / 关” 之前发生。这也符合现实因果律,关灯的结果不可能出现在按下开关前,否则为不合理。真实世界中,制造事件便能获得相应 “触发事件” 的动画反馈。人们也把这些习惯带到了虚拟的人机交互中。设计师应该尽可能多的设计可触发的事件和相对应的触发动画,创造一个所见即所得,并可以丰富探索性的 UI 世界,这是界面进化的必然趋势之一。
另外,互动关联动效总共包含三种模式:单次触发、线性嵌套、并列触发。前面两个通过案例结合流程图已经很清楚展现其含义了。而并列触发我还需要多说几句:并列触发是多个独立的事件输入到不同的触发器,触发事件并列存在,触发动画即可以独立也可以按照逻辑生成合并动画。比如,鼠标拖动窗口移动,鼠标点击生成的抓取事件和鼠标位移生成的光标位移事件是独立存在的触发事件,但是互动同时作用于同一个控件,就可以产生两个动画的合并动画,即光标拖动这窗口移动。

#4.4.1 无互动关联动效「循环、一次」
#4.4.2 互动关联动效「操作形式、反馈形式、互动节奏 (操作与播放比率)」

4.4.3 物理事件「指鼠标、触摸板、陀螺仪等物理设备输入的特定指令。如:#1 点击 / 单触、#2 连击 / 连触、#3 长按 / 长触、#4 滑动 / 滚动、#5 拖移、#6 定位点 / 定位角」
4.4.4 触发事件「指物理事件或上一次触发事件输入后,触发器输出的相关联的交互逻辑,并对界面中其他控件和动效产生影响。触发事件是可以遵循一定的规则人为设计关联的。触发事件与物理事件,以及与用户心智的一致性与否,影响产品的交互体验。如:#1 命令类事件、#2 状态类事件、#3 物理类事件」

- 第 05 章. | 动效的变化模式 +
5.1 | 基本可变参数 & 应用
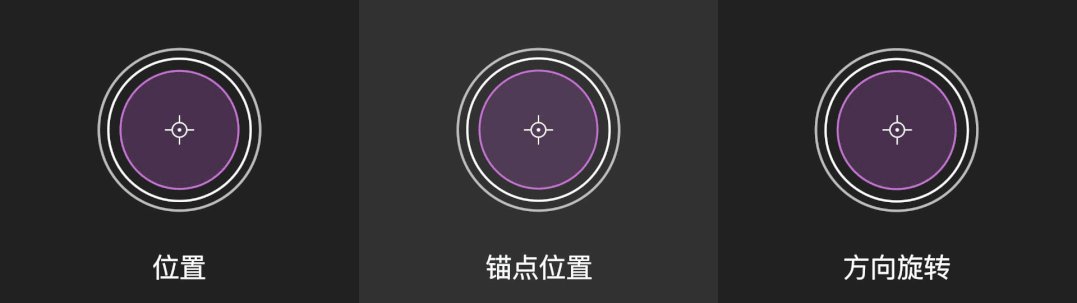
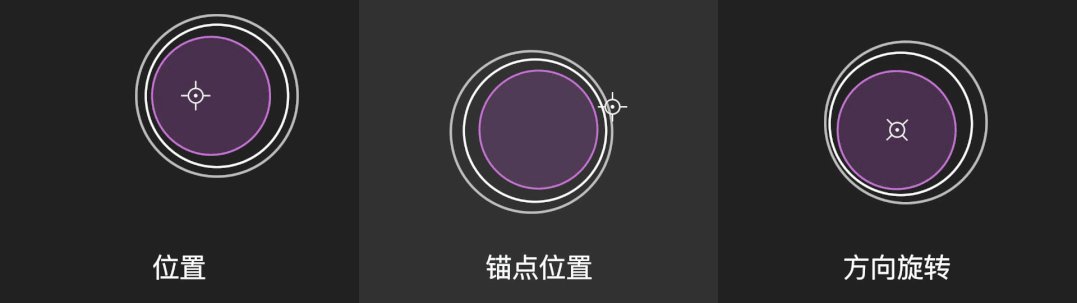
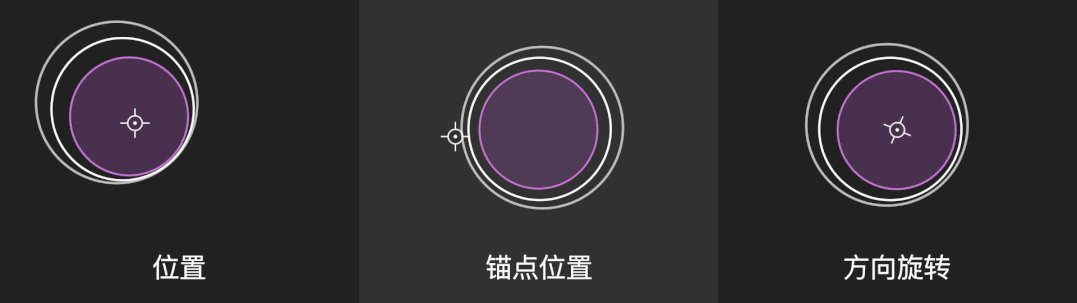
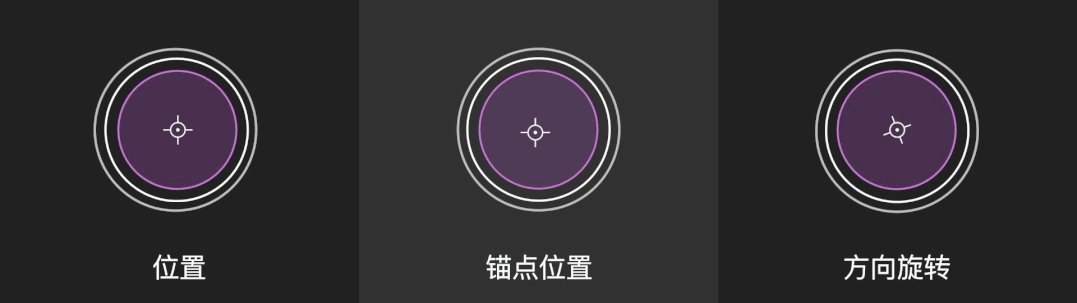
#5.1.1**位置 **「X、Y、Z 轴向」
#5.1.2**锚点位置 **「X、Y、Z 轴向」
#5.1.3**旋转方向 **「XY 轴平面顺 / 逆时针、ZY 轴平面顺 / 逆时针、ZX 轴平面顺 / 逆时针」

#5.1.4 缩放「0 - 100% - ∞」
#5.1.5**透明度 **「0 - 100%」
#5.1.6**字体*「字体类型、字号大小、字体颜色、字间距、行高、行间距、对齐方式」

5.2 | 高级可变参数 & 应用
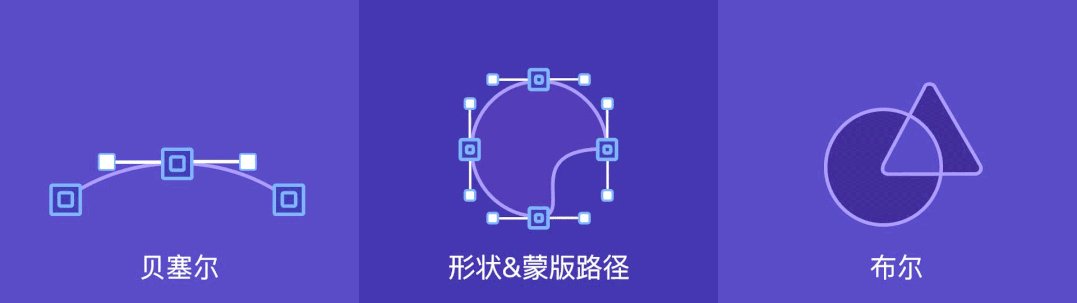
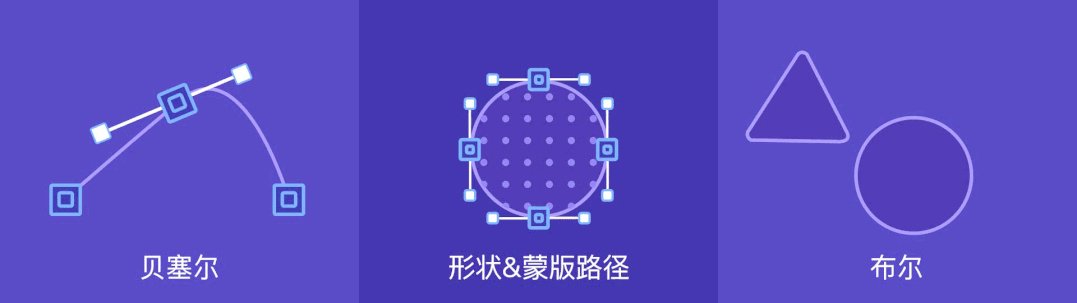
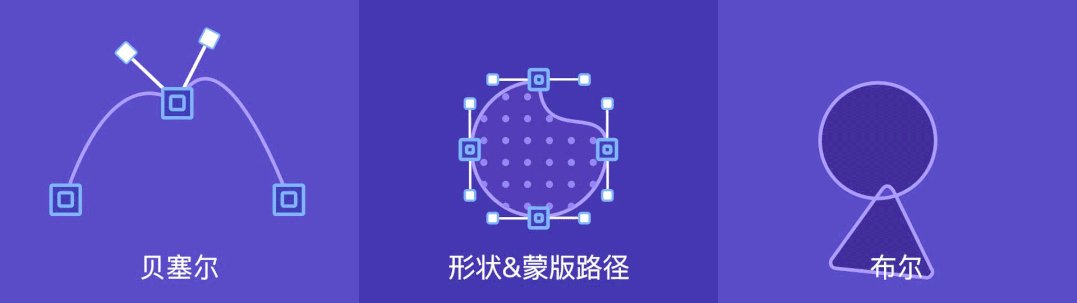
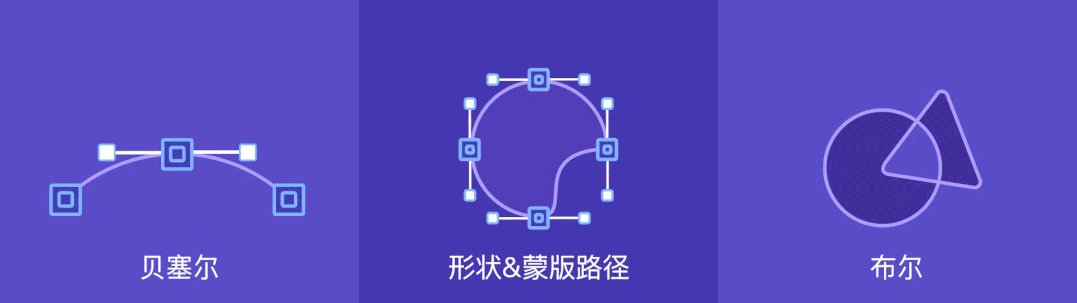
#5.2.1**图形路径与蒙版路径 **「贝塞尔、形状 & 蒙版路径、布尔」

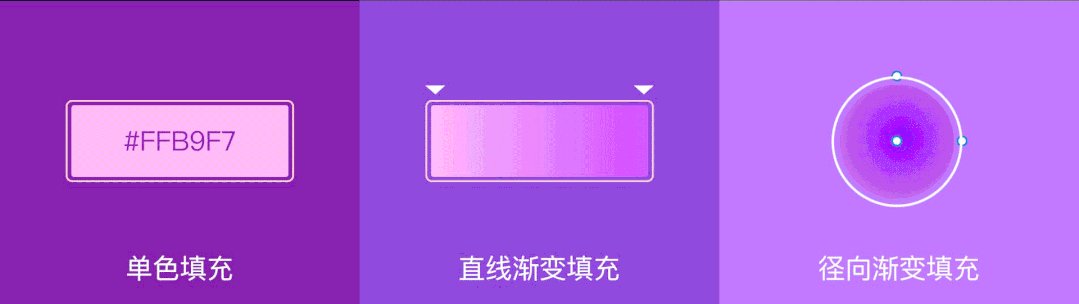
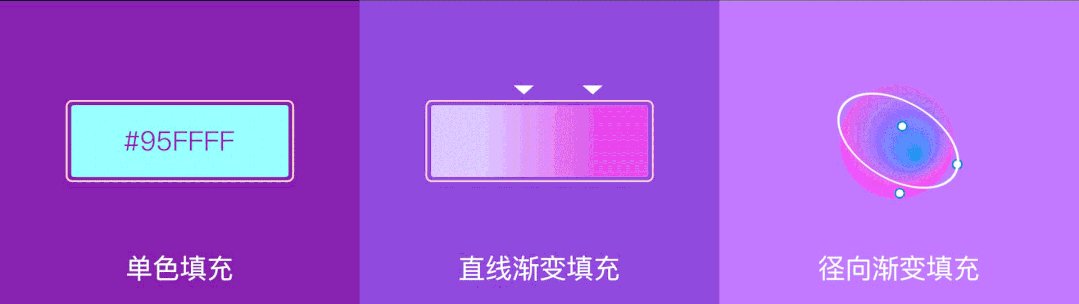
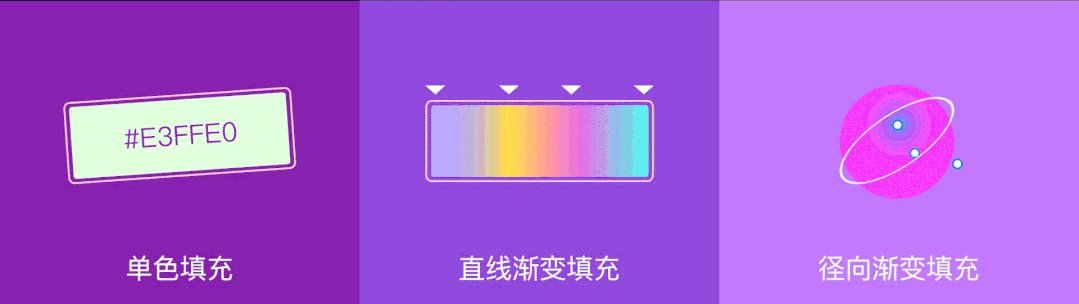
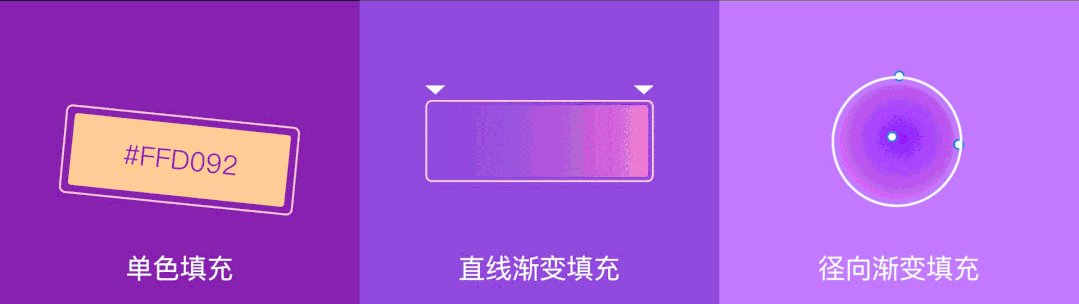
#5.2.2**填充颜色 **「单色、直线渐变、径向渐变」

#5.2.3**形状描边 **「单色、直线渐变、径向渐变」

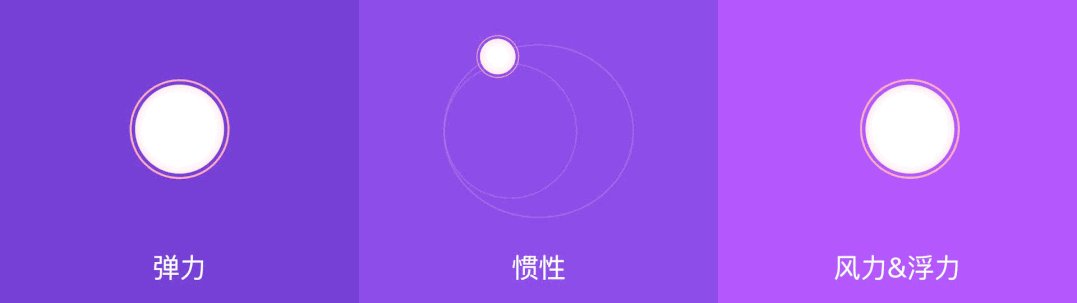
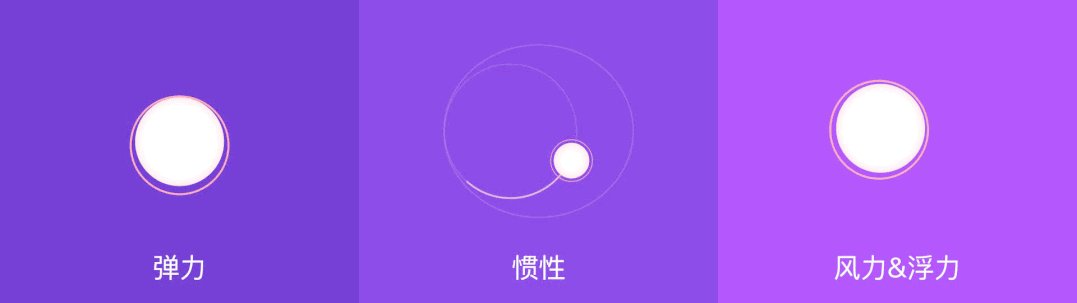
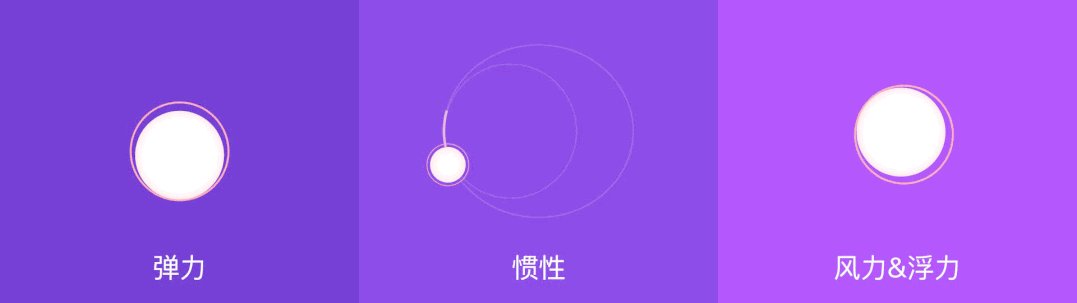
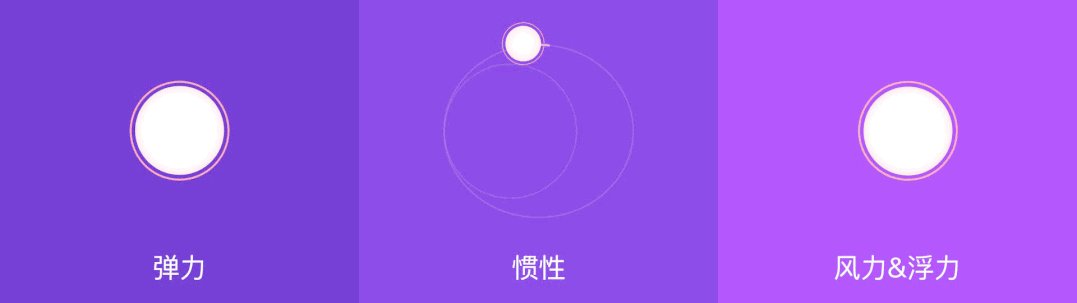
#5.2.4**物理*「 眼睛容易感知的物理动画主要有三类:弹性、惯性、风力 & 浮力;而作用力与反作用力、重力、摩擦力、阻力等往往是内部参数,改变影响动画的运动效果。通过物理的动画交互我们就算不对物体上色,也能从运动中感受到设计师赋予的物理材质感」

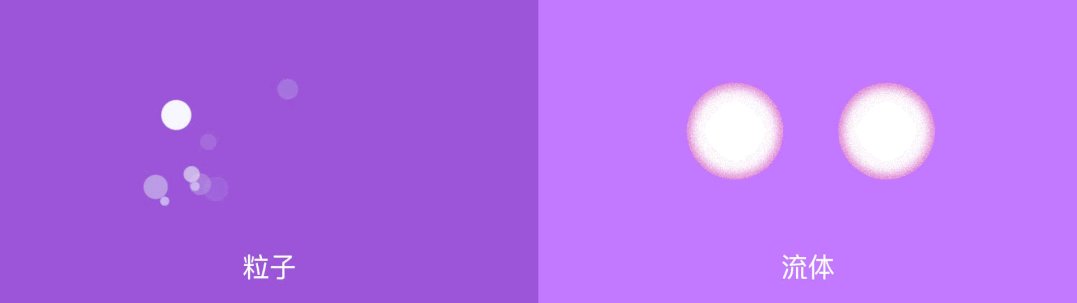
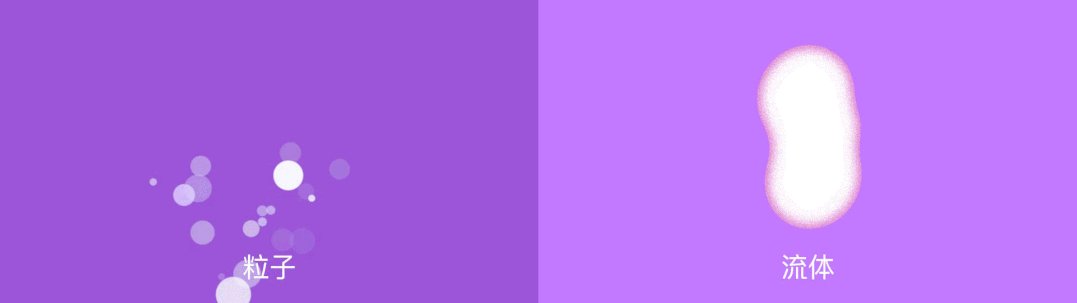
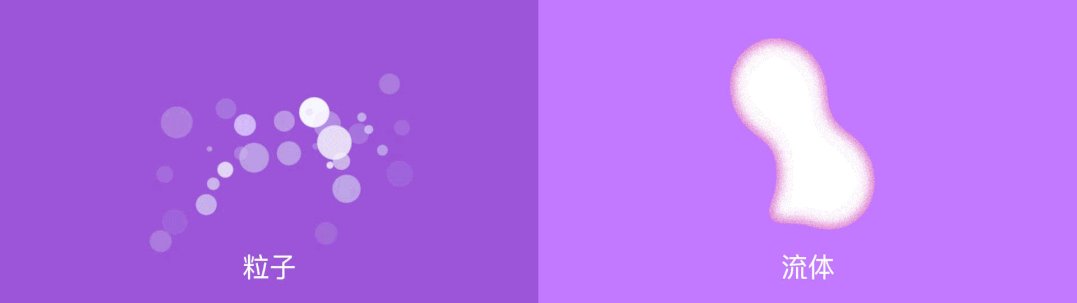
#5.2.5**粒子 & 流体*

5.3 | 动效的节奏模式
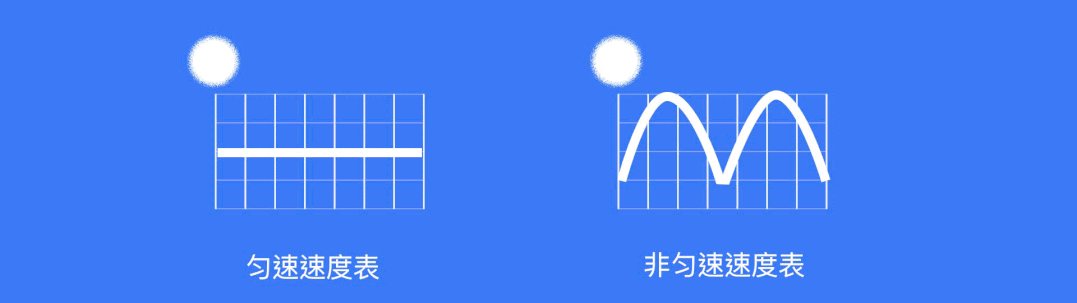
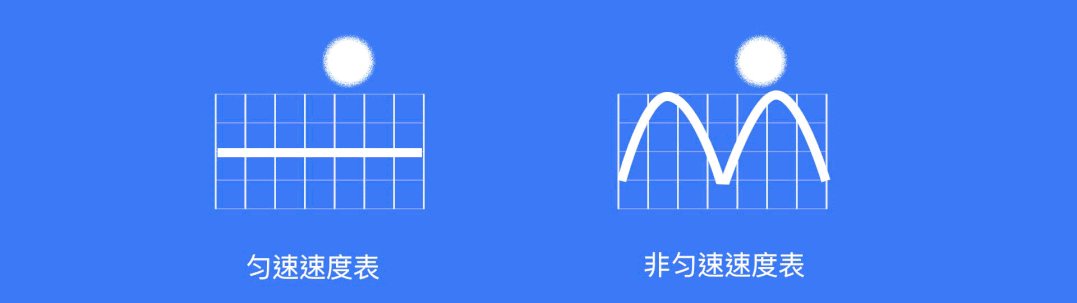
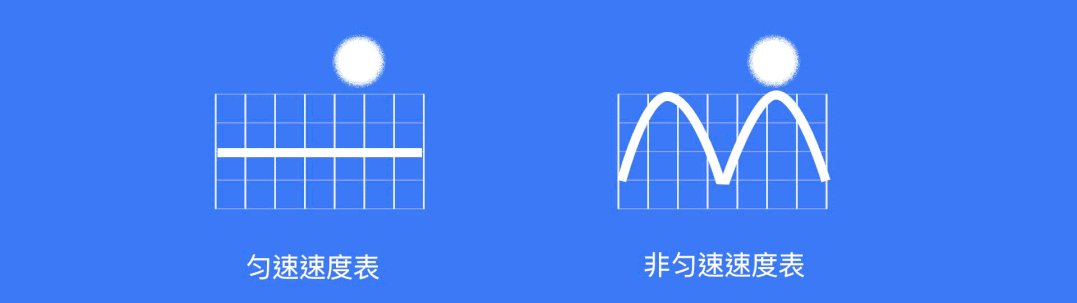
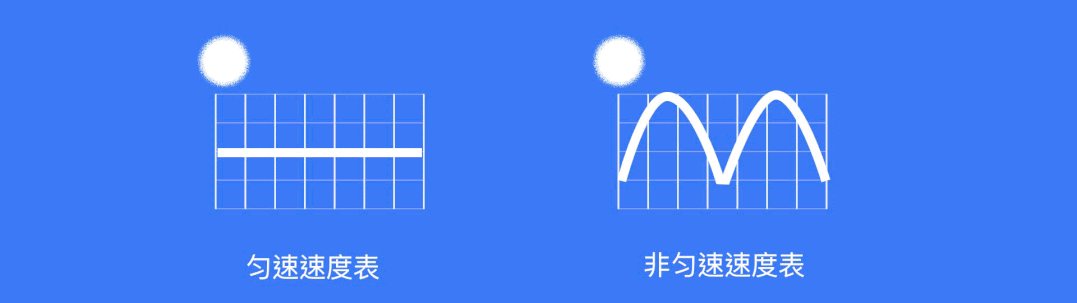
#5.3.1**匀速运动 **「最基本单运动节奏,从始至终运动速度恒定不变」
#5.3.2**非匀速运动 **「缓进、缓出、缓动」

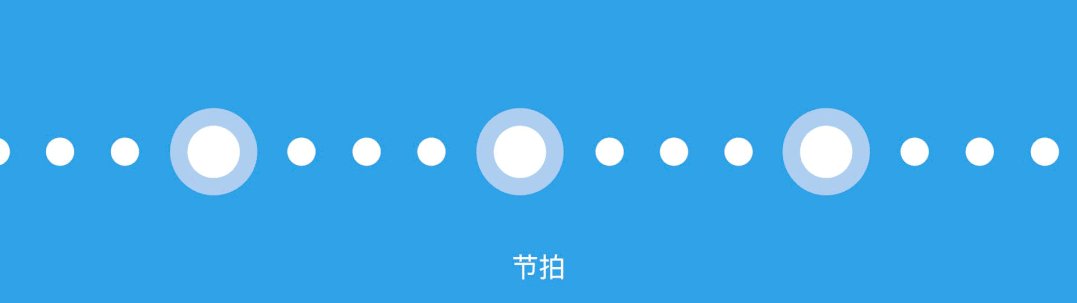
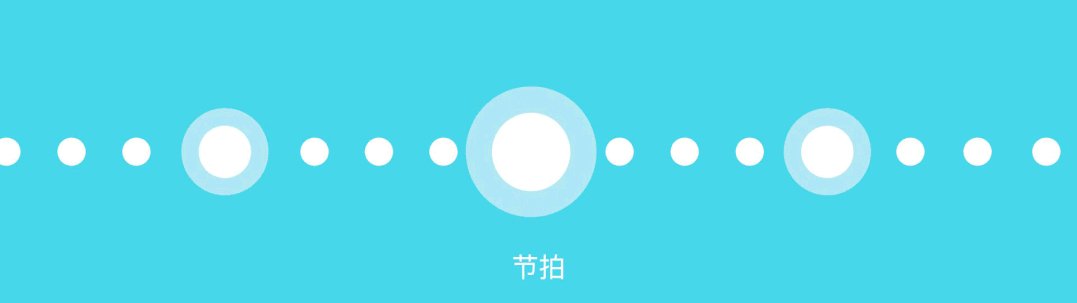
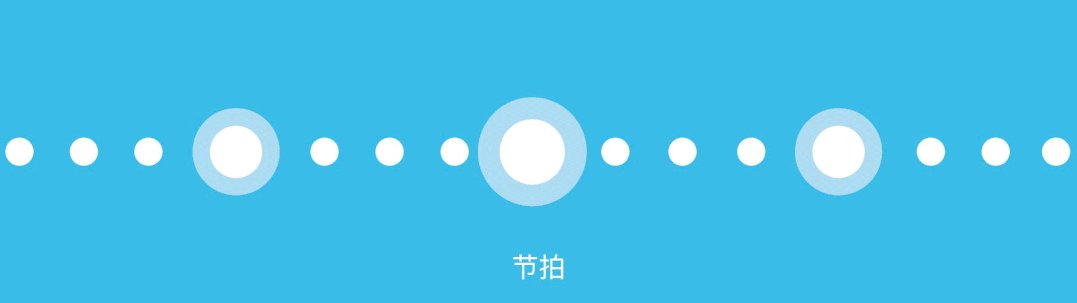
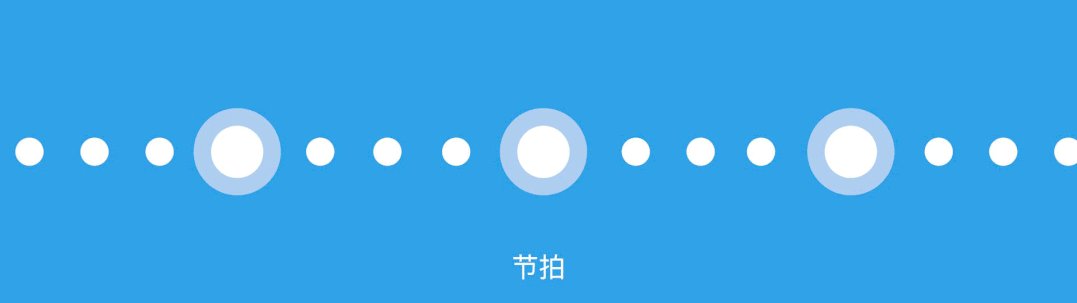
#5.3.3**节拍 **「节拍是人为影响运动中最为美观、最为严谨的方式。它就像古希腊时期,典雅端庄的神庙。好的节拍是遵循斐波那契数列的规律人为制定。如:1/4 拍:1/4 拍是 4 分音符为一拍,每小节 1 拍。3/4 拍:3/4 拍是 4 分音符为一拍,每小节 3 拍,可以有 3 个 4 分音符。强、弱、弱。」

#5.3.4**矩阵运动系统中的整体与局部*「节奏特异法」

#5.3.5**模仿自然节奏*「这类节奏需要找到关键的运动特征点,才能做到模仿。需要找到如:水滴、蜜蜂飞行、行走的人」

5.4 | 动效的运动轨迹模式
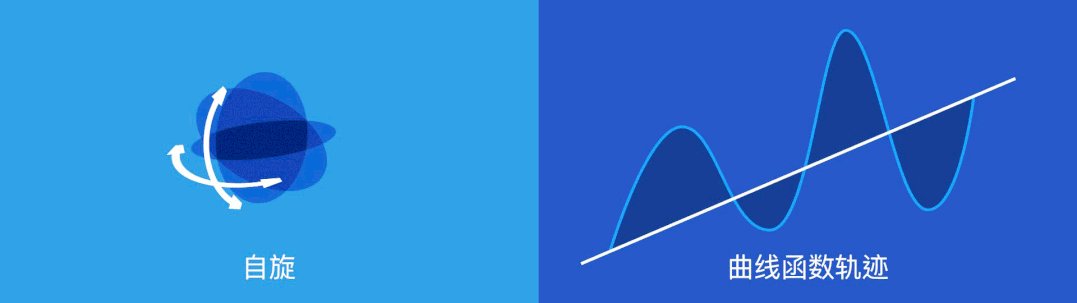
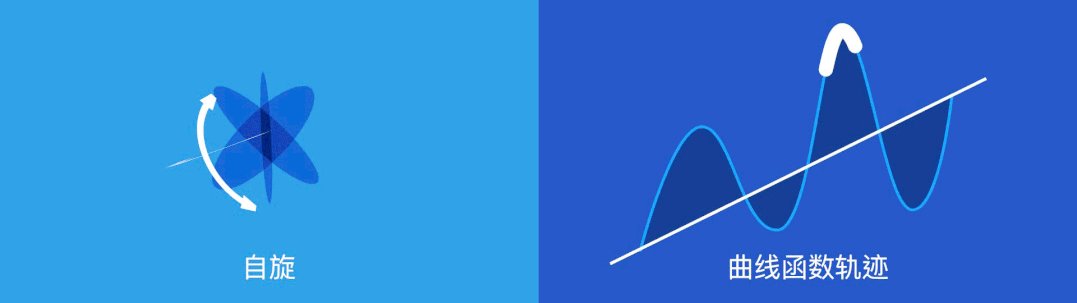
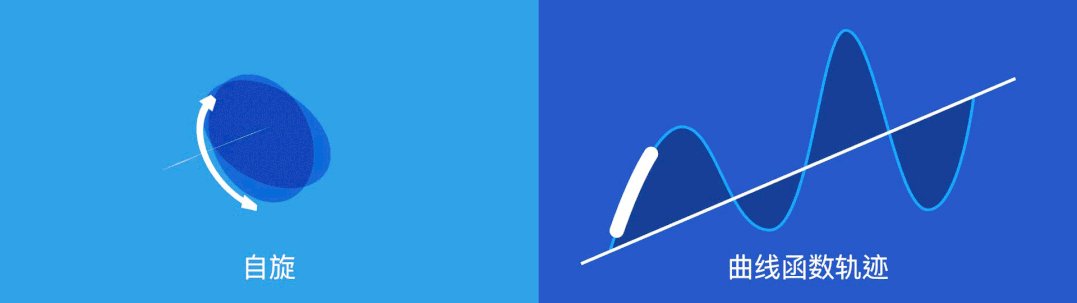
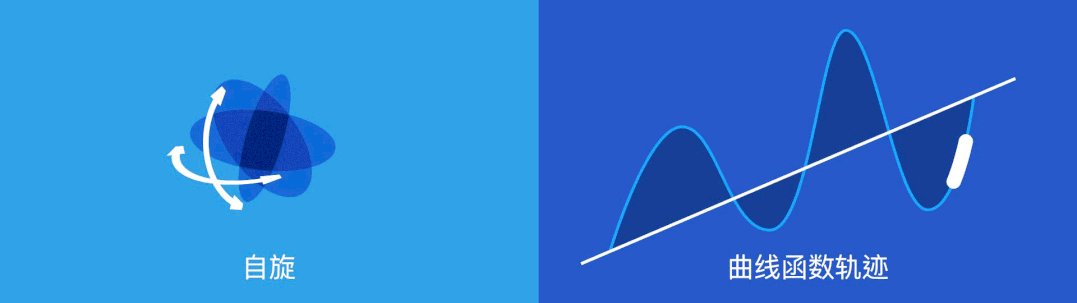
#5.4.1**原点轨迹 - 自旋 **「一元轨迹的运动」
#5.4.2**线性轨迹 - 曲线函数 **「二元和三元的线性轨迹运动」

#5.4.3**系统轨迹 - 形变 **「二元和三元形变;轨迹系统中包含了点、线、面的变化;形变从作用力的视觉化上可以分为弹性运动中的被动形变、主动形变」
#5.4.4**线性轨迹 - 生长形变 **「这是一种线性生长的形变,生长命令沿着既定的轨道前进,而轨迹的函数不发生任何变化」

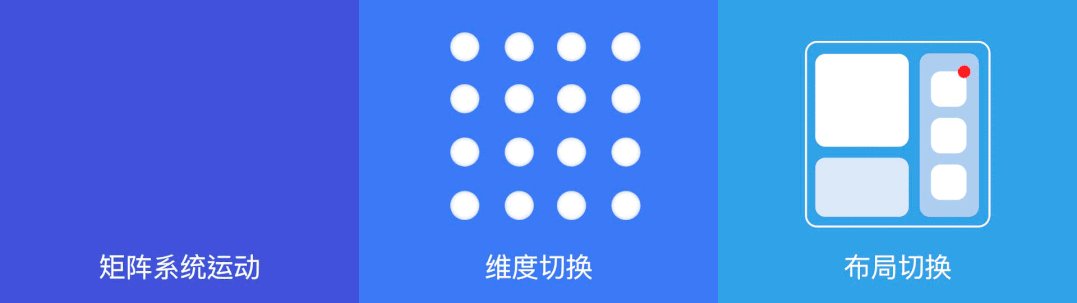
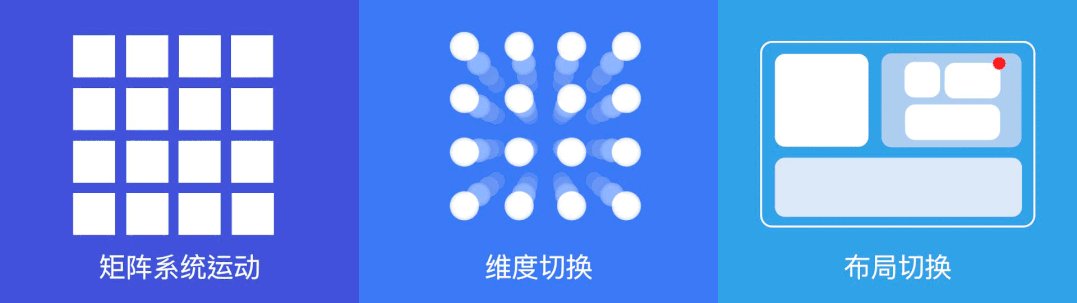
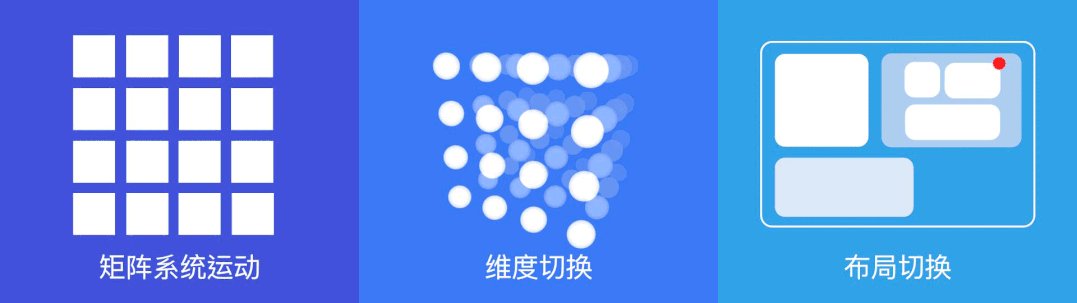
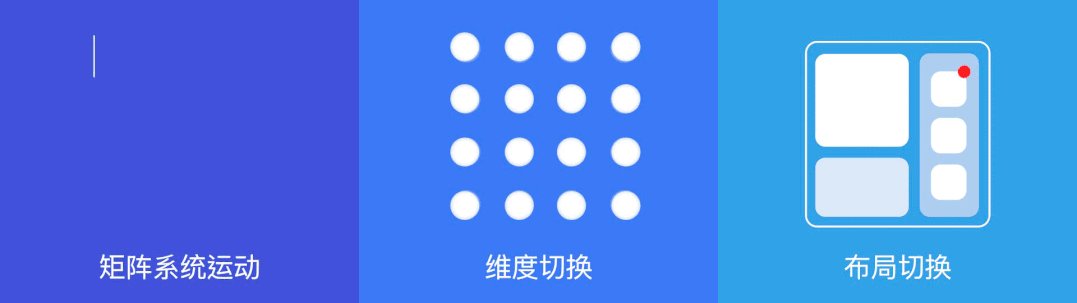
#5.4.5**系统轨迹 - 矩阵 **「常见的矩阵动效有:百叶窗、卡片翻转、线性扫描、魔方矩阵、异形矩阵、破碎」
#5.4.6**系统轨迹 - 维度 **「三维二维空间感的切换」
#5.4.7**系统轨迹 - 布局 **「元素布局的切换」

- 第 06 章. | 动效与用户心智模式 +
6.1 | 设计原则
互动与认知一致体现效率;互动与认知不一致产生习得性效应,进而改变用户心智模式和下一次相似互动的预期值,因此可能是地狱也可能是天堂。
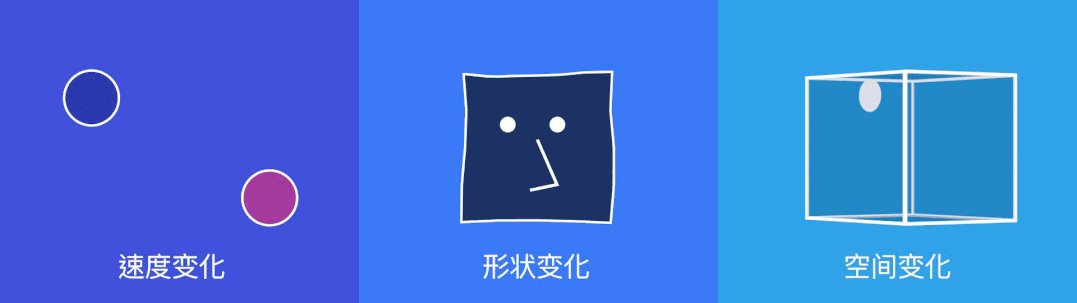
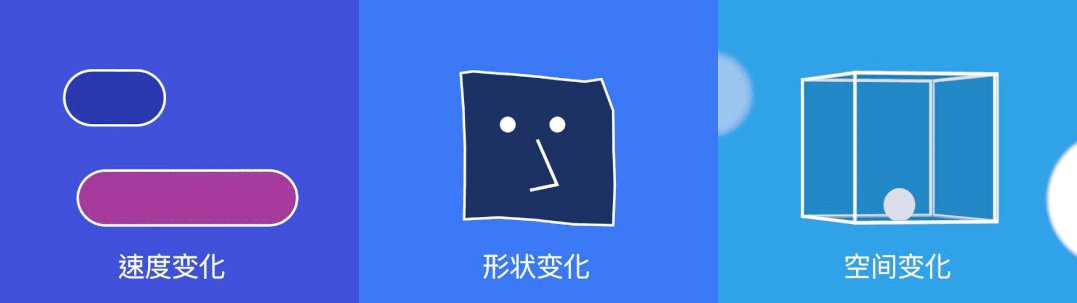
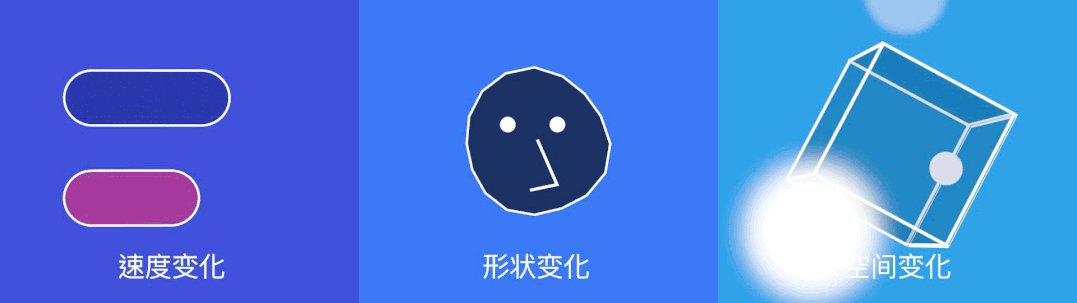
用户心智模式是人长期与自然互动、认知后构建出的心理行为模型。对于静止不动的物体,人们可以通过识别物体的轮廓形状、颜色、大小、质地等外观特征,并结合过往经验去判断,一个物体的使用功能和可能的互动方式。比如,看到一个方形的物体,它仅仅只能容纳下一个屁股(身体无法躺在上面),同时这个方形物体能够支撑这个人的重量,那么对于这个人而言,它肯定不是床而是张凳子。另外,对于一些特定的外观,人类对于它似乎有刻到基因里的喜欢与厌恶,比如一条蛇和尖牙利齿的狮子。而对于一个运动中的物体,人们的注意力首先会被运动所吸引。人们还会通过它的速度及速度变化的频率和轨迹,去判断使用这个物体的属性和互动方式。比如,打猎的时候捕食者观察猎物运动速度就能判断谁是体能比较弱的那一个。通过分析猎物移动速度和轨迹,预判射击的弹道轨迹,完成一次互动。另外对于一个像人的物体,人们可以观察对象的表情、肢体语言,通过天生的共情能力去了解对方此刻的情绪情感变化,进而对自己的行为形成约束。动效中大致可以找到感知的 6 个触点:速度变化、形状变化、空间变化、质地变化、光影变化、情绪变化。设计师可以应用这六个心智模式的触点,为用户的互动设定预期值。
在第 04 章我讲了动效与互动的一致性,因为动效是互动的载体,人们需要从动效中感知反馈。那 “互动与认知的一致性” 又是什么呢?人是参与互动的主体,人的心智模式决定了,这个人在互动前的预期值。计算机发明之前,人们就使用过各种样式的按钮,了解其使用方法和互动会产生的结果:有的按钮像跷跷板,按下上方部分下方部分翘起,“咔”一下,室内的灯也亮了;有的按钮按下后就会立即复原,按下便可以让遥控车向前移动一步;这两种按钮形式也被借鉴到了我们的手机里。我们不需要额外学习就能掌握用法。这让我又想起了我外公第一次使用苹果 ipad 查看照片,他不假思索地就张开了两个手指放大图片,同时他也很自然的并拢手指,似乎料定图片就会 “听话” 缩小。触屏他用起来很自然,没有人告诉他 Multitouch 手势的使用方法。比起之前,Windows 那些需要带着老花镜,用放大镜满屏幕寻找的放大缩小按钮,要来的自然的多。我想这种感受就是 “动效、互动与认知的一致性” 创造出来的。所带来的好处自然就是效率和确定性,以及掌控感。
动效、互动与认知一致带来的好处不言而喻了,那如果动效、互动与认知不一致呢?一定就是交互的灾难吗?不一定!任天堂在游戏化设计中的应用,已经把这种差异性错配玩的神乎其神。游戏中部分的互动是与玩家心智模式不一致的。这里包含了塞尔达荒野之息中突然从森林土地里冒出来的章鱼、也包括马里奥奥德赛中颠倒重力后视觉错位操作的关卡难度。合理、少量、谨慎的应用互动与用户心智模式的不一致性,可以给产品带来惊喜和趣味。但是如果过多使用,会降低产品的可用性。正是因为这种设计是反效率的,因此,在追求效率快速决策的工具产品、追求精准盈利的营销产品内要更为谨慎。甚至应该避免这种不一致的事情发生。
6.2 | 动效与感知
#6.2.1**速度变化 触点 **
#6.2.2**形状变化 触点 **
#6.2.3**空间变化 触点 **

#6.2.4**质地变化 触点 **
#6.2.5**光影变化 触点 **
#6.2.6**情绪变化 触点 **

6.3 | 动效的仿生
#6.3.1**仿生动效 **
这是一种从模仿生物运动节奏、运动特征的复杂系统动效。仿生动效具有标签性,就算不直接出现动物本身的视觉形象,也可以使人联想到相关动物的动作姿态。灵动的应用这类动效可以增加界面的亲近感,丰富视觉感官。

#6.3.2**拟人动画 **
这里我使用了 “动画” 一词。这是因为我们之前把 “动效” 和“动画”的含义混着讲,但是 “动效” 作为 “动画” 的分支词是有一定的区别的。特别是应用在一些视觉画面完整、情绪表达为主的角色上,已经不能用“动效“,这种指运动、变化的效果一词来表达。因此,拟人动画是角色动画在 UI 界面中的体现。拟人动画中的角色可以是人,也可以是动物昆虫。经过拟人化包装之后具备人的情绪传达,情感互动能力。
近年来 AI 语音交互应用,呈现增长趋势,像蔚来汽车上的 Nomi、小米的小爱同学、百度的小度等智能助手层出不穷。这不仅仅只是一个角色、一个声音与用户进行交互,更是一个有性格的人在用户身边为之服务。公司通过这样的这样的产品,把服务打包进了这样一个 “活生生的人” 里,实现了用户对产品更加立体的认知,提升了亲近感,是有人情味的交互。带有拟人动画的语音交互,是一次暨可视化界面颠覆代码指令界面后的一次革命。当然,这类动画的应用,也需要密切关注“恐怖谷效应”,避免用户对此类交互产生反感。

- 第 00 章. | 讲在最后 +
由于篇幅和时间限制,很多问题在本文章中没有提及比如:动效与音效的问题、动效的视觉表现形式、文中涉及的高阶动效如何应用到我们 App 开发中、模块化动效如何落地实现。我将陆续在《动效设计模式 (下)》补充。感谢大家的阅读。原创不易,望大家三连支持一下哦!
参考与推荐:《界面设计模式》、《通用设计法则》、《设计心理学》、Material Design

