我们为什么要用 Dark Mode?
京东设计中心 JDC
微信号 JDCdesign
功能介绍 专业,创造力,激情,设计。京东用户体验设计部门,致力于创造更美好的电子商务购物体验。
4 天前
收录于话题
以下文章来源于 Design with CloudAI ,作者 JDTD
[
Design with CloudAI
用户体验设计团队业务涉及 UE Design、Brand Design、UE Research、ID Design 等。主要分享项目沉淀和设计知识,坚持以用户为中心,打造具备 “价值 · 体验 · 服务” 设计共同体团队,帮助各业务线盈利共赢。](#)
去年 iOS 和 Android 相继推出深色模式进行适配,不管是应用还是平台,在深色模式的运用上都很谨慎。去年微信深色模式一经上线就火爆一时,曾经微信团队发布了这样一条微博,内容是关于用户所期盼的深色模式——“为什么微信没有夜间模式?是因为用户的夜晚太珍贵,不忍心占用用户的时间,更不想它成为用户半夜起来看手机的原因。愿每个用户每夜都能好眠。” 然而在去年年底,微信进行深色版测试,正式推出深色模式。

EMUI10 深色模式
深色模式第一次出现在大众视野,是华为在 2019 年 8 月 10 日开发者大会上发布 EMUI10,EMUI10 增加了观感更舒适的深色模式。随后 2019 年 9 月 19 日苹果秋季发布会也推出了 DarkMode 深色模式,该模式可设置为夜间自动开启。 相继的,Google 也推出了深色模式及相应设计规范。DarkMode,深色模式已经成为 “网红” 趋势。
我们为什么需要 DarkMode
提到深色模式我们会联想到它具有沉浸式、专注性、元素酷炫、可减少视觉压力、省电等特性,那什么是深色模式呢?深色模式是默认模式(浅色)的一种补充模式,深色主题降低了设备屏幕发出的亮度,根据当前照明条件调节亮度,能提高用户在黑暗环境下的使用体验,同时节省电池电量。深色模式是在通过大量的 “人因研究” 后,对文字前景与深色背景对比度以及文字和系统图标的颜色进行优化处理,有助于改善视觉人体工程学,减少眼睛疲劳,确保人眼观看感受一致、舒适和内容易读性。

如何设计 DarkMode
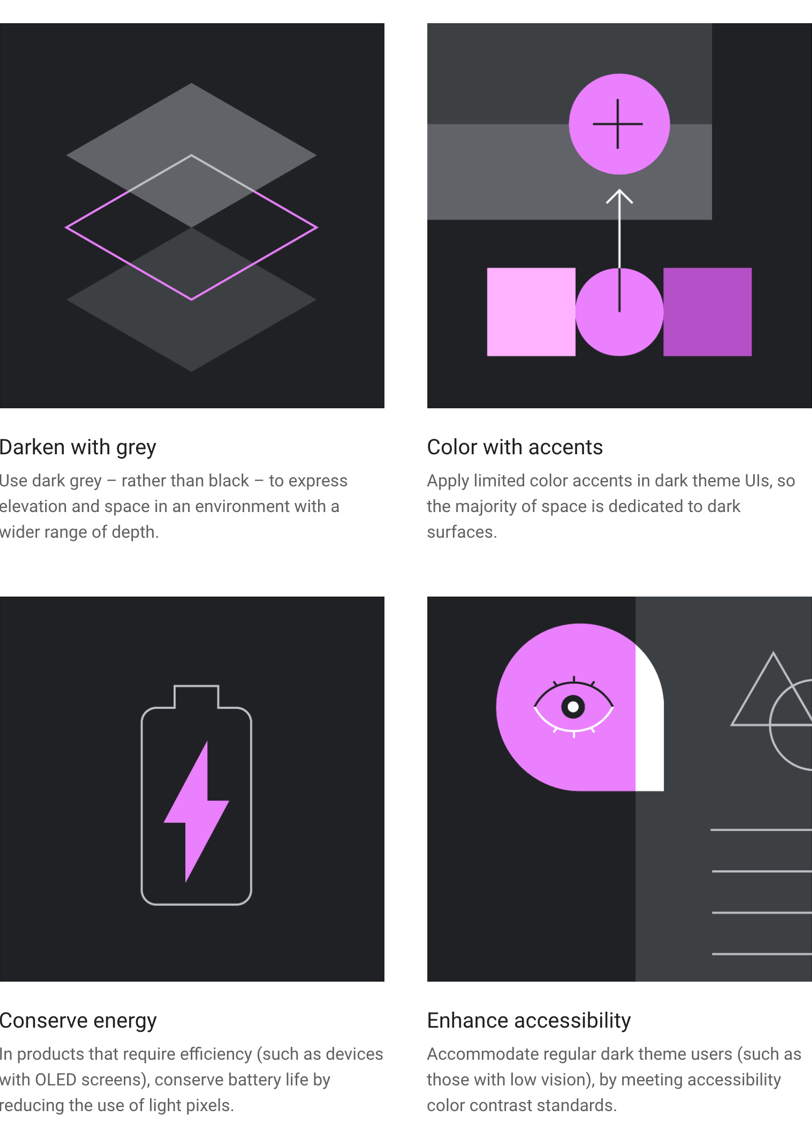
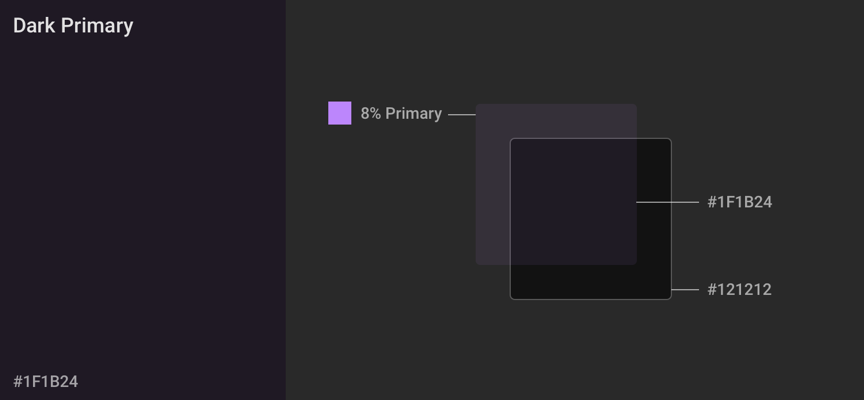
👉1. 由于深色主题中无法像常规设计中使用阴影,因此我们只能使用不同亮度的灰色来展示空间关系,不以纯黑色作为大范围使用的底色可以提供更宽的色阶来体现深度关系
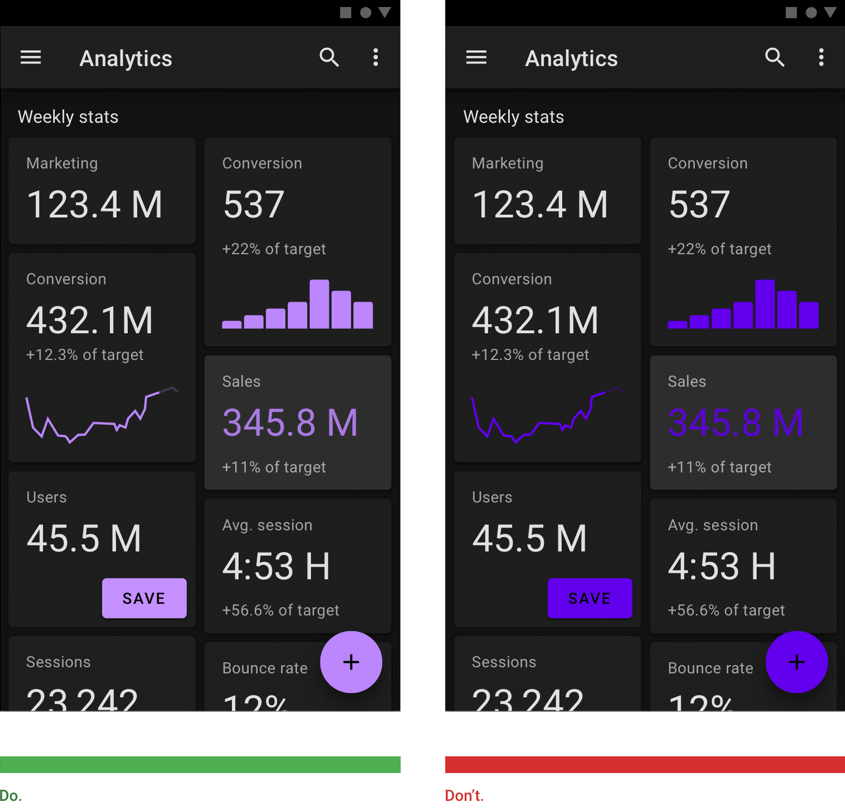
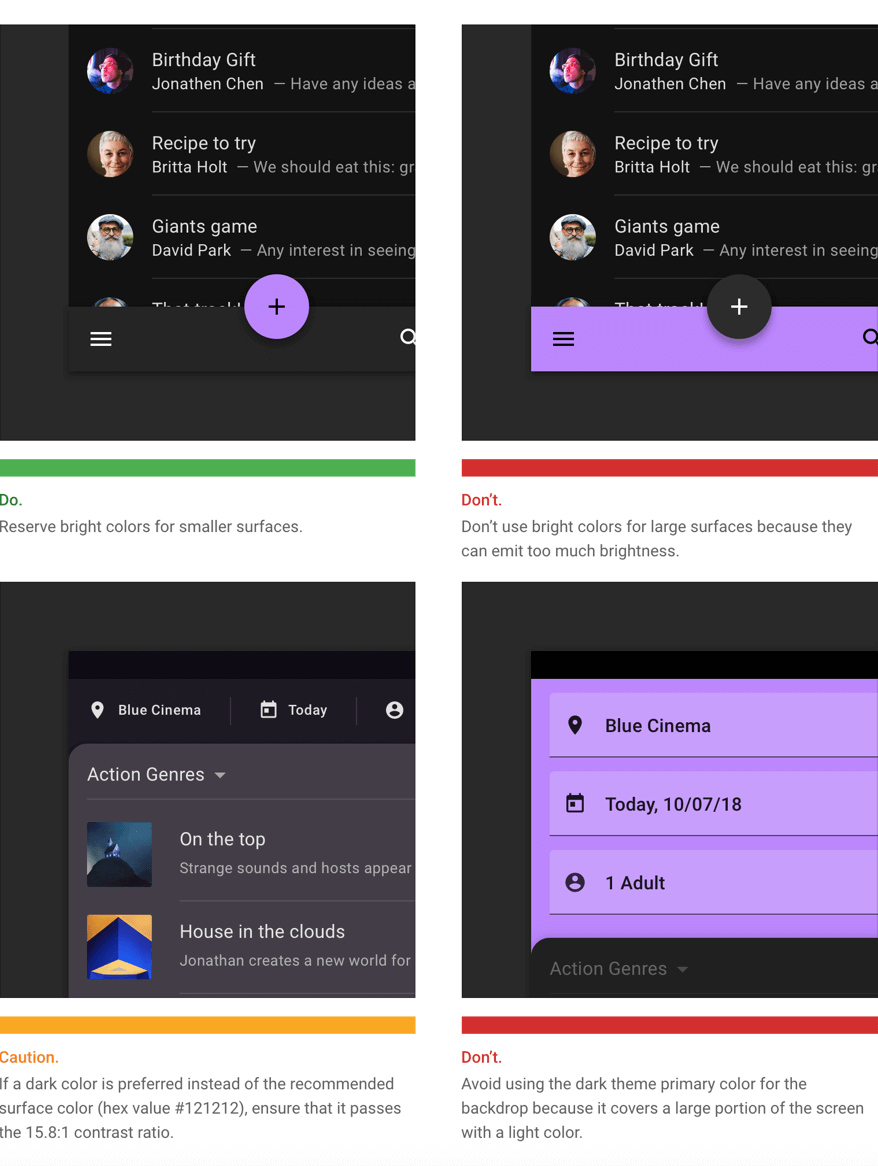
👉2. 只用有限少量的颜色做强调样式,大部分区域使用深色
👉3. 根据研究减少发光像素的使用,可延长电池寿命
👉4. 满足无障碍色彩对比度标准,适应常规的黑暗主题用户 (例如视力不佳的用户) 提升可用性

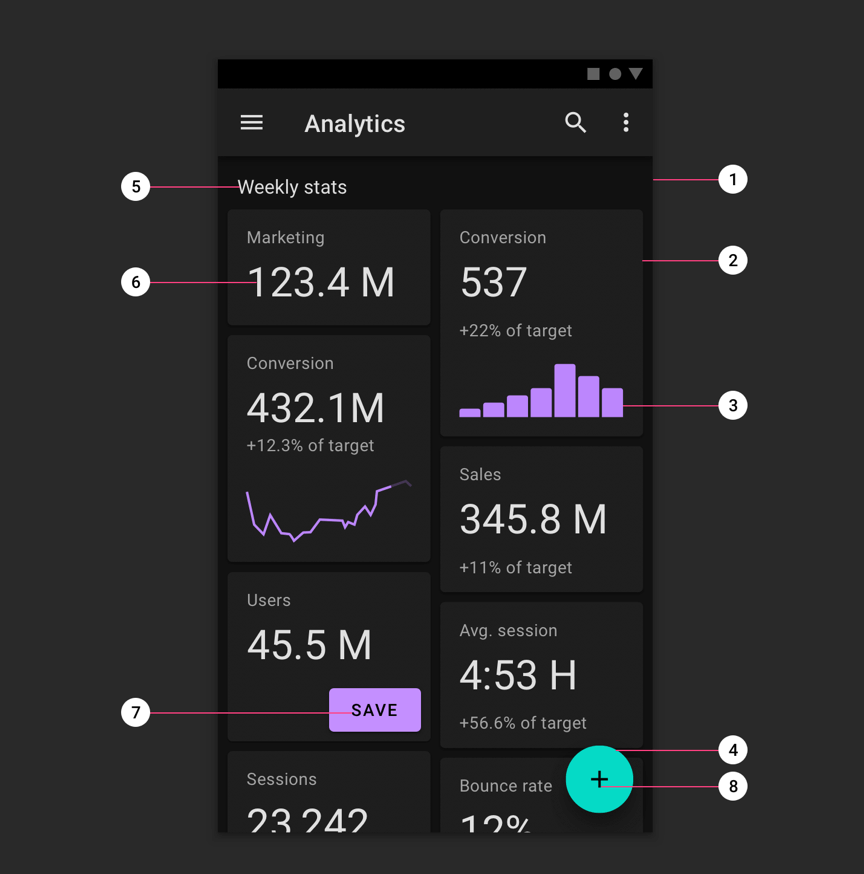
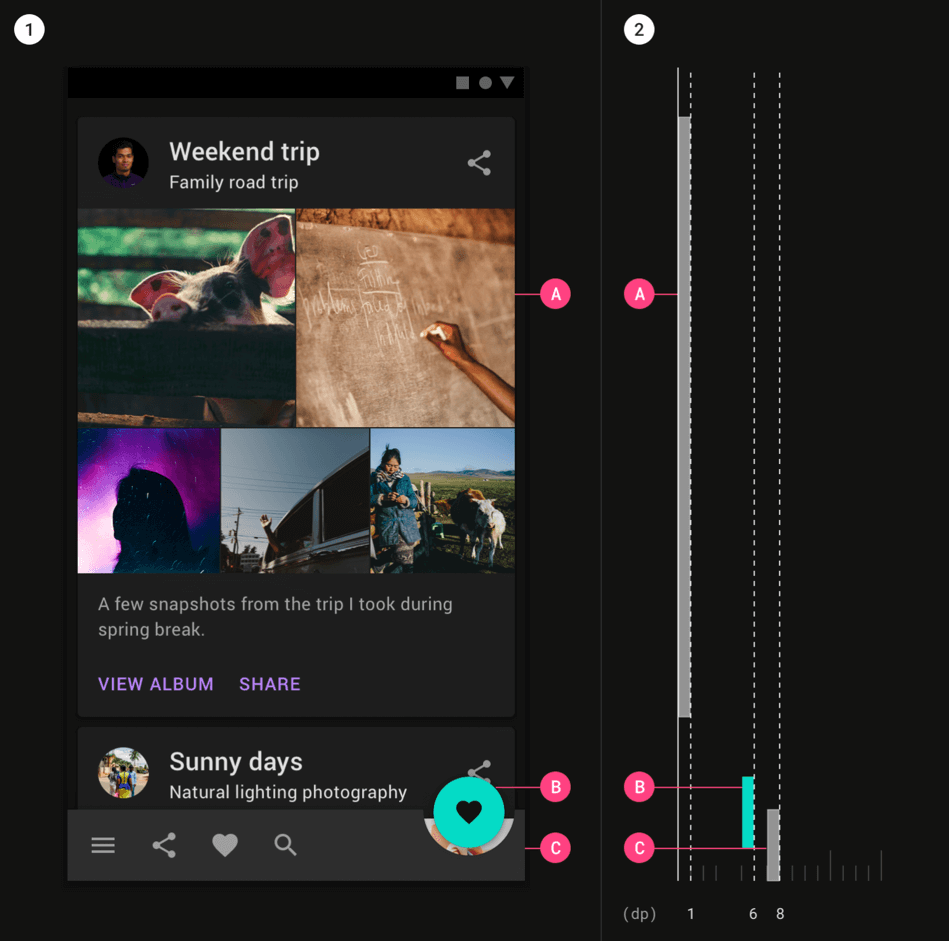
▎层级
深色模式使用深色表面,带有少面积的颜色强调。在保持高可用性的同时发出低水平的光。

背景:作为背景色及分割色
前景:承载内容的卡片背景色,也是主要区域用色
第一层:位于表面内容卡片之上,文字或图形
第二层(浮动按钮):表面更高层级的色块,层级在卡片之上
背景上的元素:在背景上的内容
前景上的元素:在表面内的文字内容
在第一层上的元素:表面内的色块之上的内容
在第二层上的原色:悬浮按钮之上的内容 / 操作以上各层级是遵循 MD 的 Z 轴理论的,在深度上有区别,同时保证了内容的高对比度。在转变为深色模式的同时继承了常规场景下 MD 的 Z 轴理论 (白色背景下通过阴影和颜色体现纵深),保证了信息的获取效率,视觉体验较好。
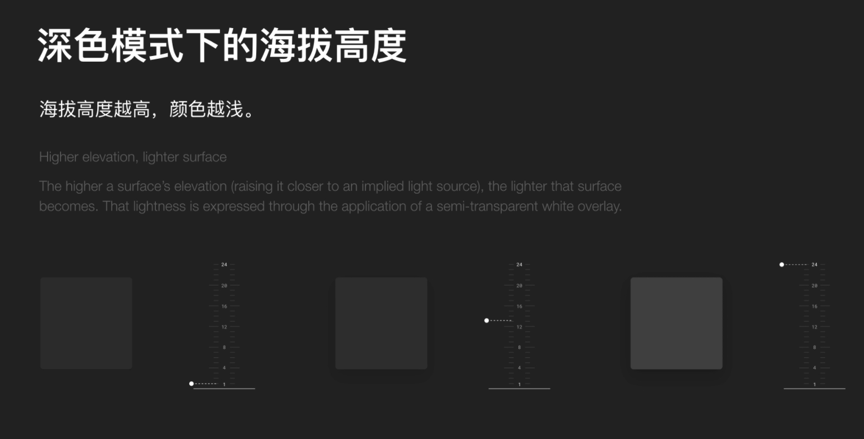
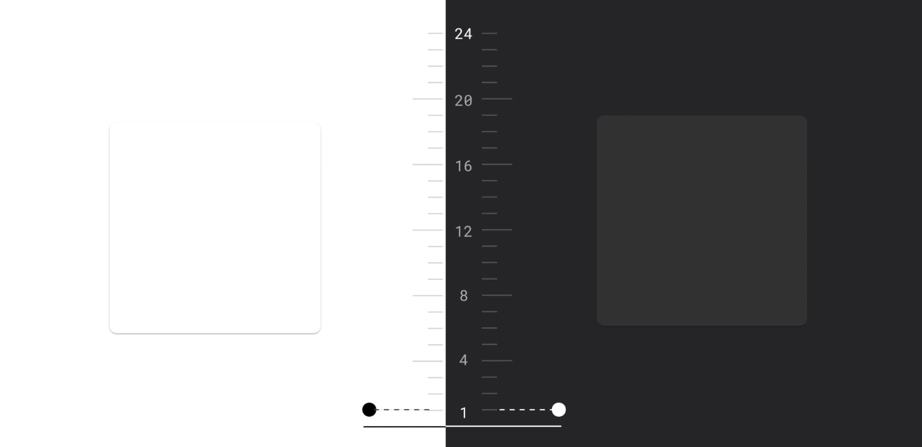
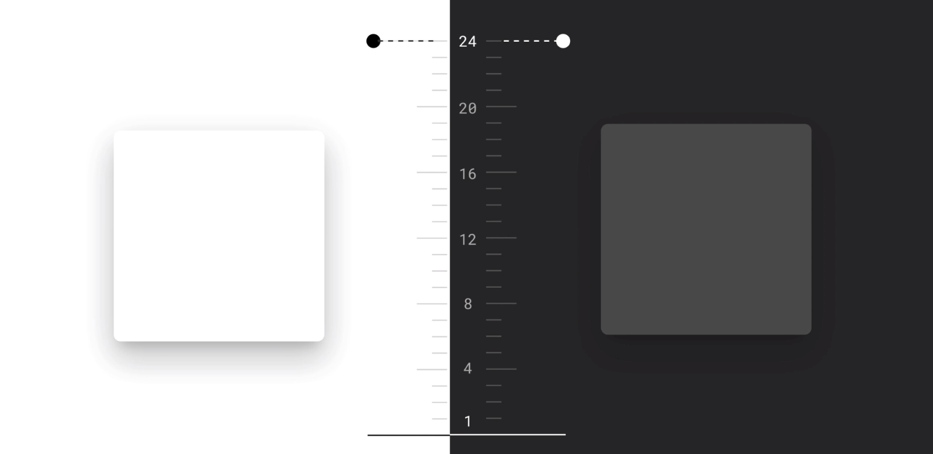
▎深色模式下的海拔高度
海拔高度越高,物体便更接近隐含的光源,这个表面就变得越轻。这种亮度是通过使用半透明覆盖层的表面颜色来表达的。
海拔高度越高,颜色越浅,可以理解为在组件上面覆盖一个半透明层,透明度越高,颜色越浅。




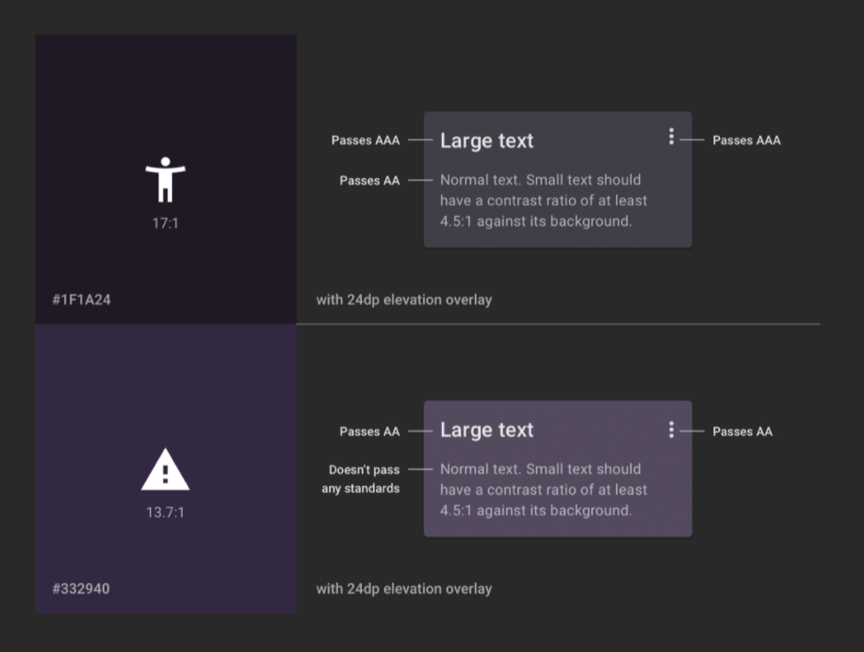
▎界面对比度
深色主题表面的颜色必须深到足以显示白色文本。他们应该使用至少 15.8:1 的文本和背景的对比度。这确保了正文文本在应用于高表面时,符合 4.5:1 的 WCAG s AA 标准。
WCAG 标准测试:https://contrast-ratio.com/


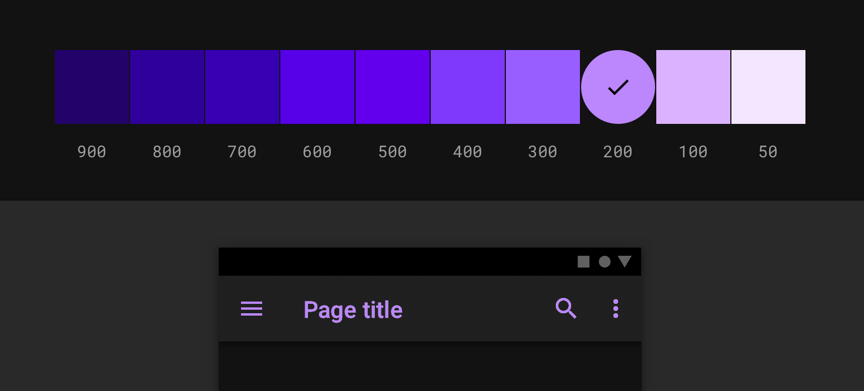
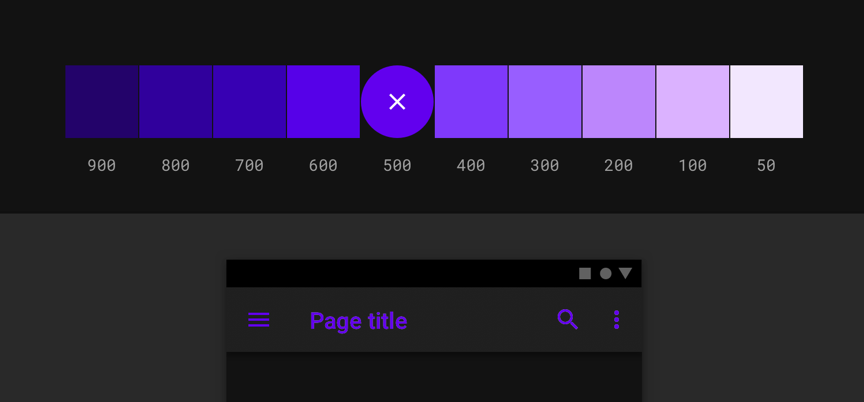
▎色彩饱和度
深色主题应避免使用饱和色,因为它们不能通过 WCAG 的可达性标准,即在深色表面上,正文文本的可达性至少为 4.5:1 。饱和的颜色在黑暗的背景下也会产生光振动,这会导致眼睛疲劳。
去饱和的颜色可以作为一种更清晰的选择。调色板中饱和度较低的颜色可以提高可读性,减少视觉震动。


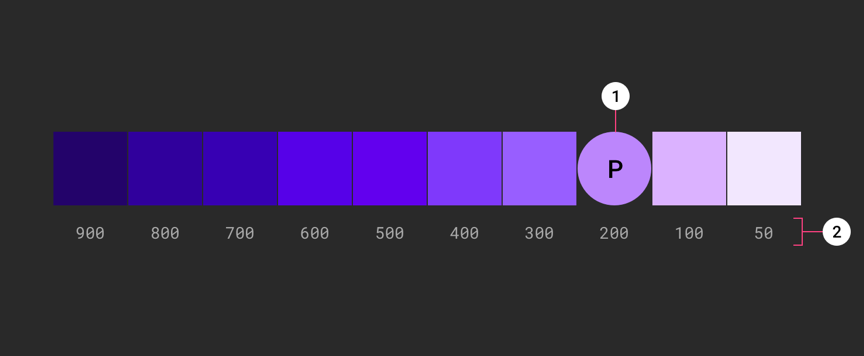
主色是应用程序屏幕和组件上最常显示的颜色。基线材质设计暗色调主题使用了 200 色调的主色调 (通过 WCAGsAA 标准,在所有立面表面的正常文本至少 4.5:1)。

1: 主调色板色板 2: 色调色值区间
在深色主题中,深色表面占据了 UI 的大部分。突出的颜色通常是浅色 (不饱和的颜色)、或亮色 (饱和的、鲜艳的颜色),以帮助突出突出的元素。它们应该少量用于突出关键元素,如文本或按钮。

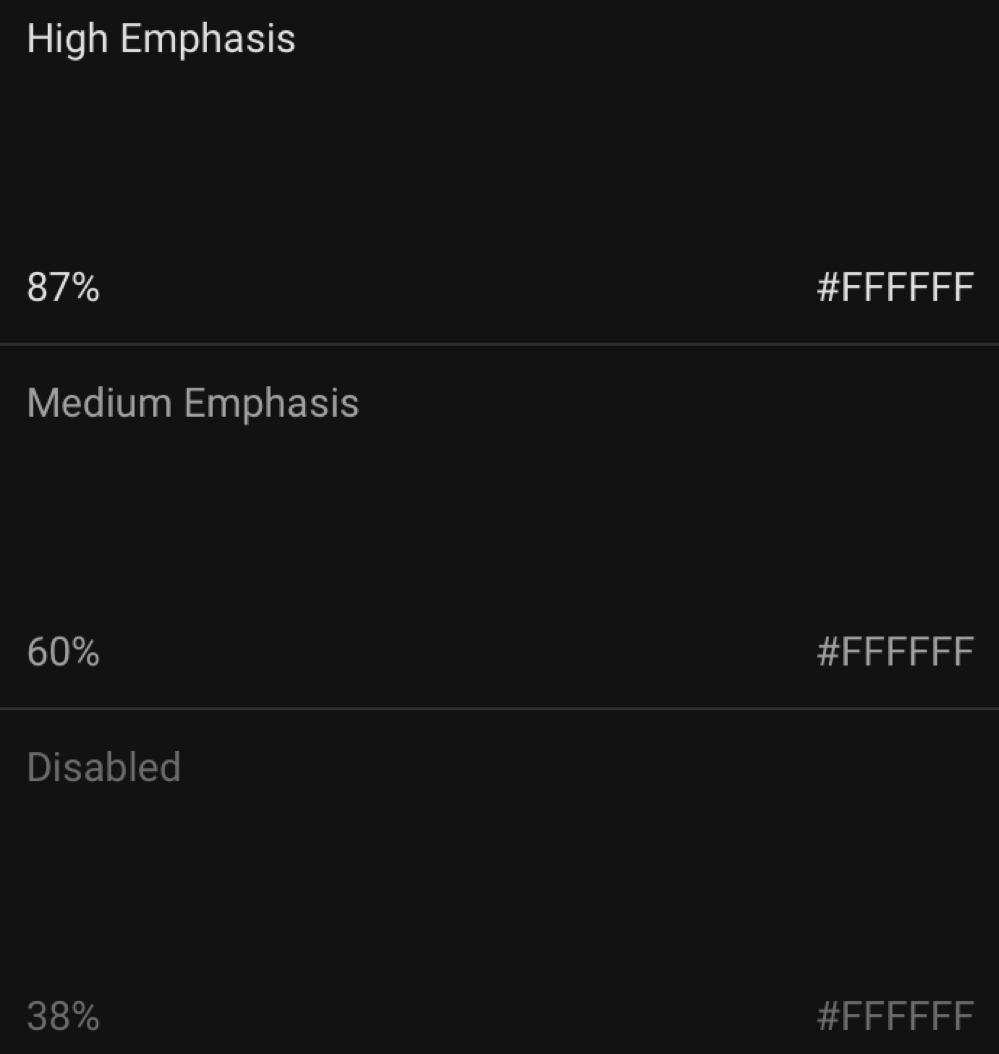
▎文本
当浅色文本出现在深色背景上时,它应该使用以下不透明度级别: 高强调文本的不透明度为 87%,中等强调文本,提示文本的不透明度为 60%,禁用文本的不透明度为 38%

使用大屏幕的组件,如应用程序栏或背景,可以使用暗主题作为其组件的表面颜色。

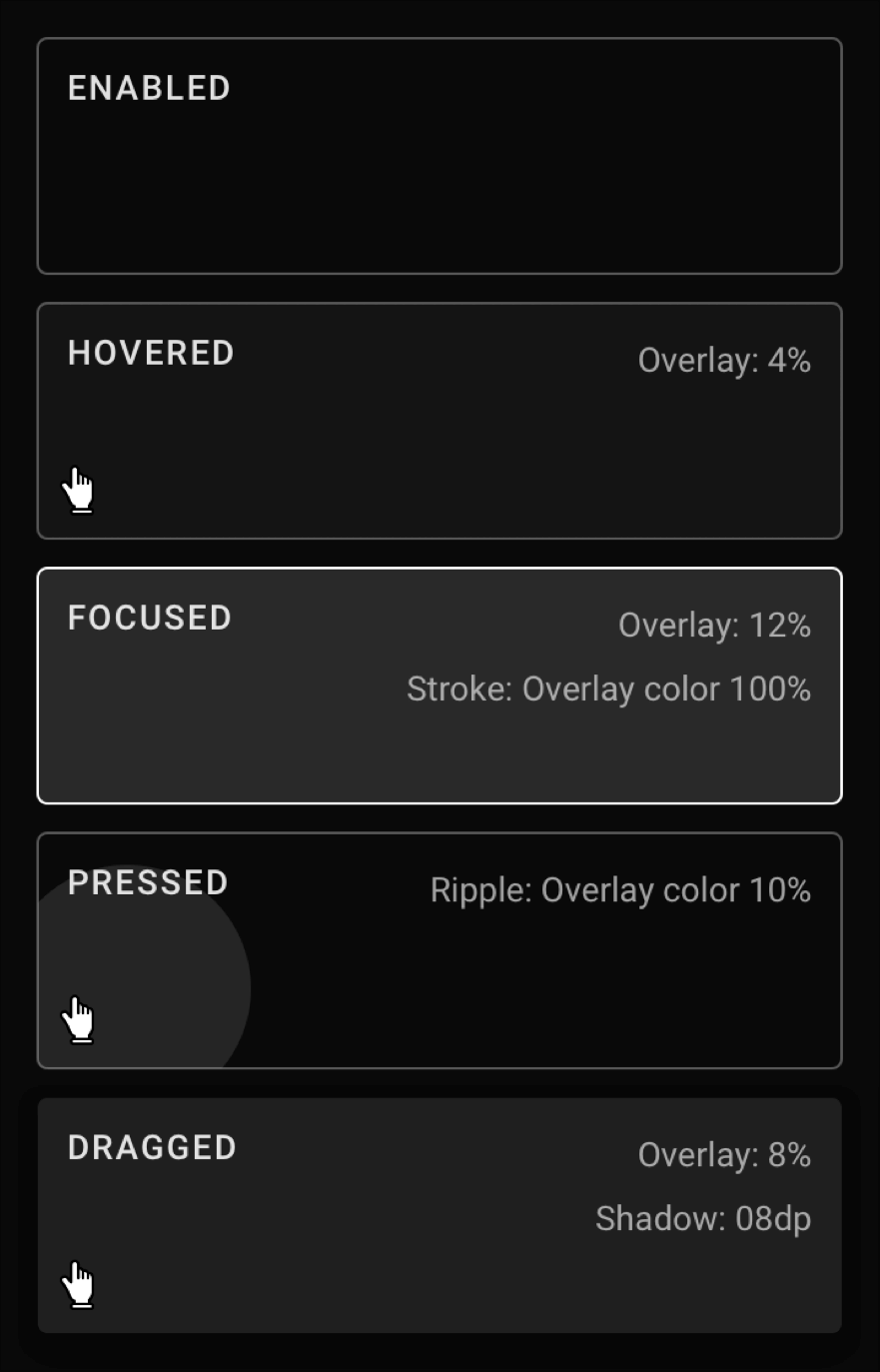
▎状态
深色模式下,可以通过叠加透明层来表现不同状态

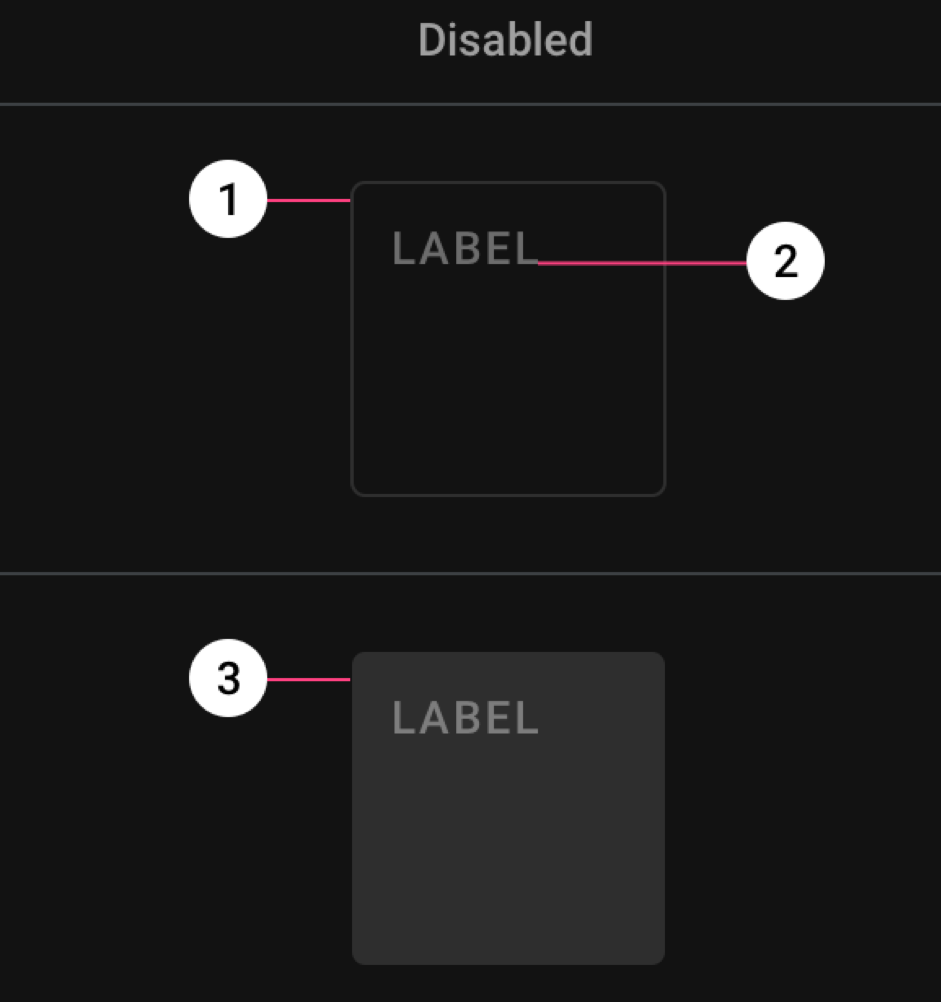
禁用状态:被禁用的组件使用描边和填充:12% 的白色标签或图标:38% 的白色

1: 描边 12% 的白色 2: 表示标签 38% 的白色 3: 表示填充 12% 的白色
Dark Mode 与深色模式
DarkMode 不是夜间模式,而是深色模式。
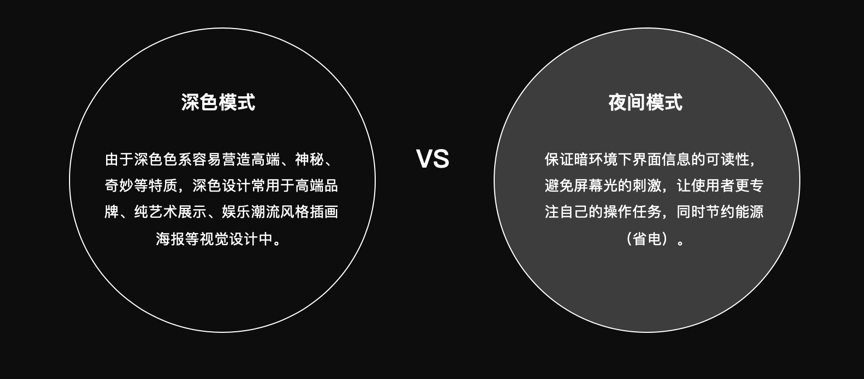
深色模式:由于深色色系容易营造高端、神秘、奇妙等特质,深色设计常用于高端品牌、纯艺术展示、娱乐潮流风格插画海报等视觉设计中。
夜间模式:保证暗环境下界面信息的可读性,避免屏幕光的刺激,让使用者更专注自己的操作任务,同时节约能源(省电)。

两者看上去都是黑色,但设计目的并不一致,深色设计更注重于视觉表现,而夜间模式更注重与暗环境下信息的可读性。很多应用的「夜间模式」都是根据时间的设定自动开启,其实仅凭时间因素来机械地评判用户使用 App 时的光线环境是不准确的。
夜间模式适用于阅读,用于提升使用舒适度,而 DarkMode 不止在夜间它更是一种应用场景设计形式,用于视觉传达,两者感受不同,设计方法也不同。
参考文献
var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }

