3 步教你打造属于自己的交互走查表!
馊面包 关注作者
编辑导语:交互走查表是一种设计方法,我们在工作中经常会漏掉一些细节,等到别人跑来问你,你才发现原来有很多东西忘记考虑进去。交互设计走查表就是一个细节的 check list,帮助你在设计中或设计完成后走查各种情况,看是否有没有考虑到的细节,提高设计方案的完整度。

交互走查表的文章我打算写个系列文章,今天这篇文章先讲文档的制作思路,后续的文章再举例子逐个拆解走查的内容。做任何事都得先把思路理清嘛,然后咱们再聊具体的细节。
一、交互走查表是什么?
关于交互走查表的定义网上有很多,但都解释得比较复杂,简单来说走查表就是一份 check list。
比如我每次出门前脑子里总蹦出一句 “身手钥钱(伸手要钱)”,身份证、手机、钥匙、钱包,帮助我检查自己有没有遗漏东西,自从用上这个,从此再也被关在门外过。

交互走查表的作用也是一样一样的,我们把交互方案做好之后,最好给自己做一个自查,一条条去对,看看自己是否遗漏了哪一条,如果遗漏了就立马补上,免得评审的时候被 PK。那么有人可能会说,每次都去一条条对不是很麻烦吗?
是麻烦,但是没办法,因为人的记忆是最不靠谱的,不能全靠大脑记忆。而且前期麻烦一点,后续能避免大量的坑。
比如前期做交互的时候有一个状态没有考虑到位,评审的时候大家也没注意到,结果前端做出来后发现少了一个状态,这时候再去补的话就会涉及到一些列的改动,修改成本会更大。
所以,能提前把问题扼杀在摇篮里是最理想的工作状态,不要怕麻烦。再者,我工作的一贯原则就是:能用工具记忆的就不用脑子,流程化的东西尽量别占用大脑的容量。
我一般把很多固化的工作进行流程化处理,尽量少用大脑去重新思考这一步和下一步要做啥,因为这些步骤都是确定的,照着流程做就可以了。当然不是说不动脑子闷头干,而是把工作抽离出来做成流程,帮助提升我们的工作效率。
比如产品研发过程可能是:需求收集调研→交互设计→UI 设计→前端开发…… 这就是一个流程,主要步骤是固定的,拿到一个新项目或新需求的时候,只需要按照这个流程去做,而不必每次都重新定义一个新流程。
既然有行得通的路子,就尽量少重复造轮子,除非你造的轮子能好到替代上一版流程。交互走查表也是一个流程化的工具,所以交互走查表是交互设计师必不可少的工具。
二、交互走查表怎么做?
我把交互文档的制作分为 3 个步骤:借鉴、自定义、持续迭代。

是不是很简单,立马就能上手!下面咱们一个个拆解。
1. 第一步:借鉴
为啥要借鉴别人的交互走查表?首先思考一个问题:做交互走查表的目标是什么?
是为了更有效的帮助我们检查交互工作是否有遗漏,把 “有效” 圈出来,这是重点。我们做交互走查表的目的是有效,不是为了证明我们自己能原创一份交互走查表有多厉害,所以既然已经有人总结出一套行之有效的经验,那咱们就来一个“拿来主义”。
还是那句话,不要重复造轮子,把有限的时间投入到更重要的工作里去。那么有人可能会说,这不就是抄袭吗!
对,走查表第一步就是抄袭,这种抄袭不可耻。只要是能帮助我们完成工作又没触犯道德的 “抄袭” 是完全可以的。比如交互走查表,人家做得好,为啥不拿来用?
注意这里不是鼓励抄袭,而是分清哪些可以抄哪些不能抄。比如照着人家 APP 做了一个一模一样的界面放在自己的产品里,那就是不可接受的抄袭!人不管在什么时候都要有独立思考的能力,不要一听抄袭就觉得是洪水猛兽。
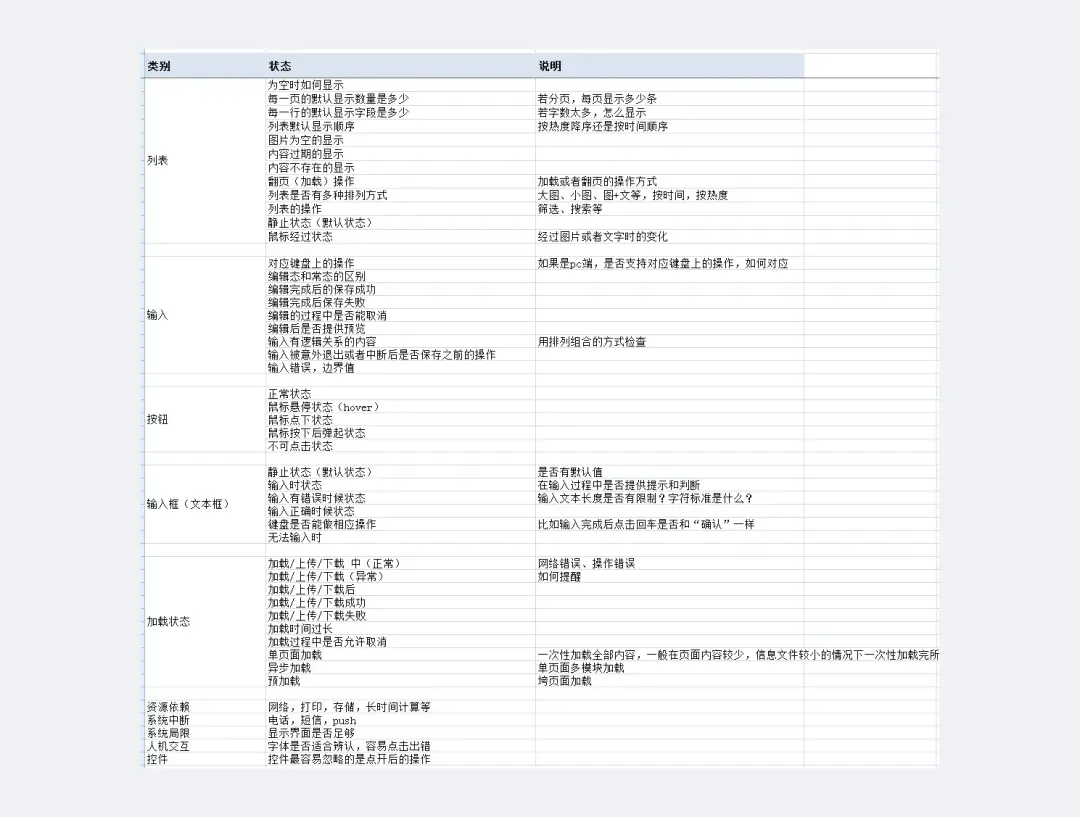
心理建设做好了,咱们开始行动,先去网上找一份交互走查表:

2. 第二步:自定义
我们完成了第一步,找到一份别人的交互走查表,接着就可以开始第二步:自定义,何谓自定义?
就是根据自己的实际情况来修改别人的走查表,变成一份为自己量身打造的走查表,怎么自定义?
举个例子:大明是做数据可视化交互的,在网上找的交互走查表比较常规,对数据可视化的内容描述的不多,所以大明根据自己的实际工作情况在交互走查表里添加了一个数据可视化模块的内容,变成大明独有的走查表。

大明根据自己的工作内容来调整交互走查表就是自定义。
3. 第三步:持续迭代
任何工作都需要持续迭代,继而变得更好更适合当前的工作。交互走查表也一样,我们接触的业务可能发生变化,继而产生一些新的问题需要 check,这时候就需要给我们的交互走查表 “打补丁”。
三、制作工具
制作交互走查表的工具就一个原则:你开心就好,工具的最大作用就是提升工作效率,只要你觉得能提升你工作效率,你喜欢用啥就用啥。但是如果你暂时没有思路的话,我推荐一个工具:石墨文档(其它在线文档也成)。
为啥推荐在线文档?
在线文档方便,不容易丢失,有网随时能看,万一需要和同事协同直接发链接过去,邀请对方一起编辑就可以了,不要太方便!
为啥不用表格?
因为我觉得表格的查看效率不高,切换效率没有文档高。而石墨文档左侧有目录树,能快速定位,方便查看(我真是石墨文档忠实粉丝)。

总结:
- 交互走查表制作三部曲:借鉴、自定义、持续迭代
- 制作工具:开心就好,推荐石墨文档
本文由 @馊面包 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
赞赏
更多精彩内容,请关注人人都是产品经理微信公众号或下载 App
收藏已收藏 | 13 点赞已赞 | 5
分享到微博 步教你打造属于自己的交互走查表!&url=http://www.woshipm.com/pd/4419166.html&pic=http://image.woshipm.com/wp-files/2021/03/pObhqO1Oy8cJHMdfa3vY.jpg)
微信扫一扫


