链接:小蓝鸟
公众号文章:https://mp.weixin.qq.com/s/VCZ08ej88lzO_Bc2BUSm8w
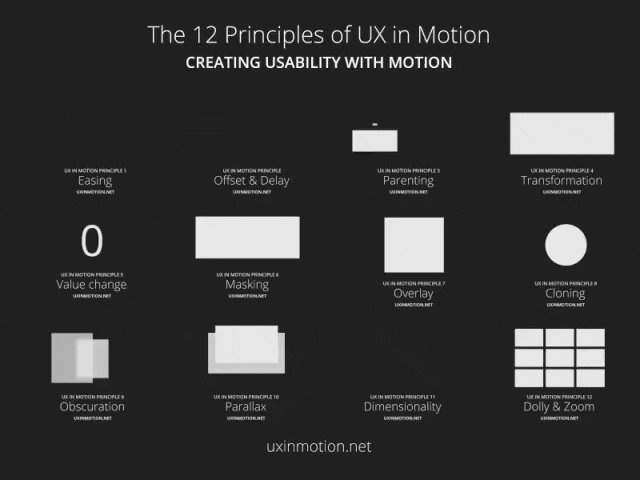
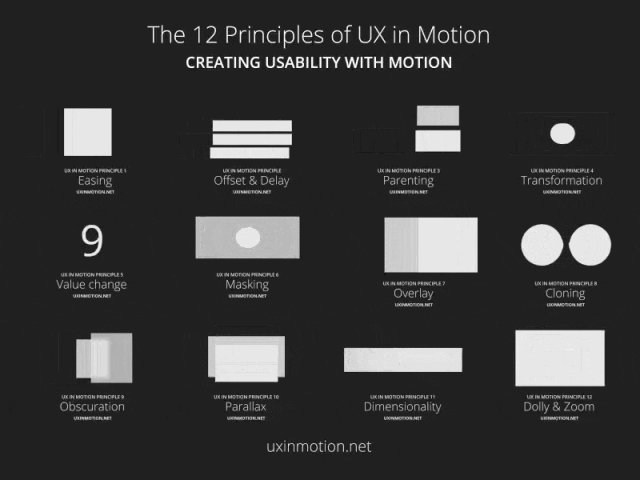
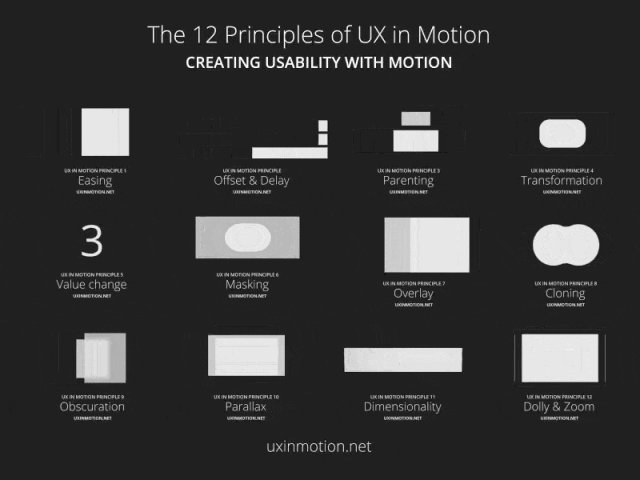
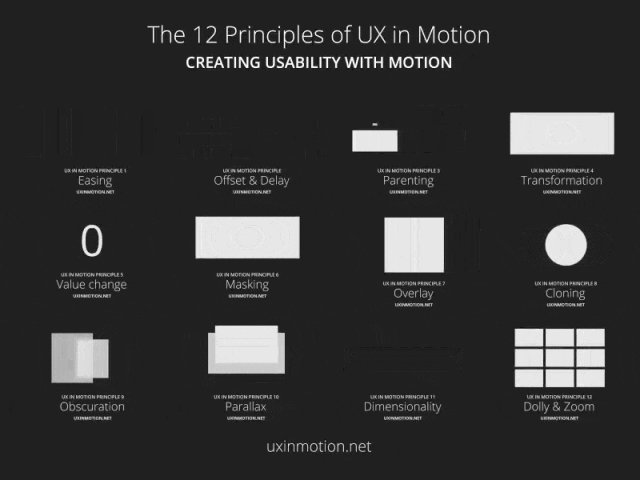
介绍了 12 条 UX 运动设计原则是什么 - 以及如何设计它。可以查看原文,里面每个动画都给出了使用的场景和例子。(为了方便阅读,将文件转发到公众号了)

1/ Easing(宽松)
Easing mimics the way real-world objects accelerate and slow down over time.It applies to all UI elements exhibiting motion
Easing 模仿真实世界对象随时间加速和减速的方式。它适用于所有表现出运动的 UI 元素。

2/ Offset and Delay(偏移和延迟)
When several UI moves simultaneously and speed, users tend to group them and overlook the possibility that each element may have its functionality. Make delay between screens and functions.
当多个 UI 同时移动并快速移动时,用户倾向于将它们分组并忽略每个元素可能具有其功能的可能性。在屏幕和功能之间进行延迟。

3/ Parenting(育儿)
Parenting links the properties of one UI element to the properties of others. Parenting creates relationships between UI elements allowing different elements to communicate with users simultaneously. The best use case is real-time.
父子关系将一个 UI 元素的属性链接到其他元素的属性。育儿创建 UI 元素之间的关系,允许不同的元素同时与用户通信。最好的用例是实时的。

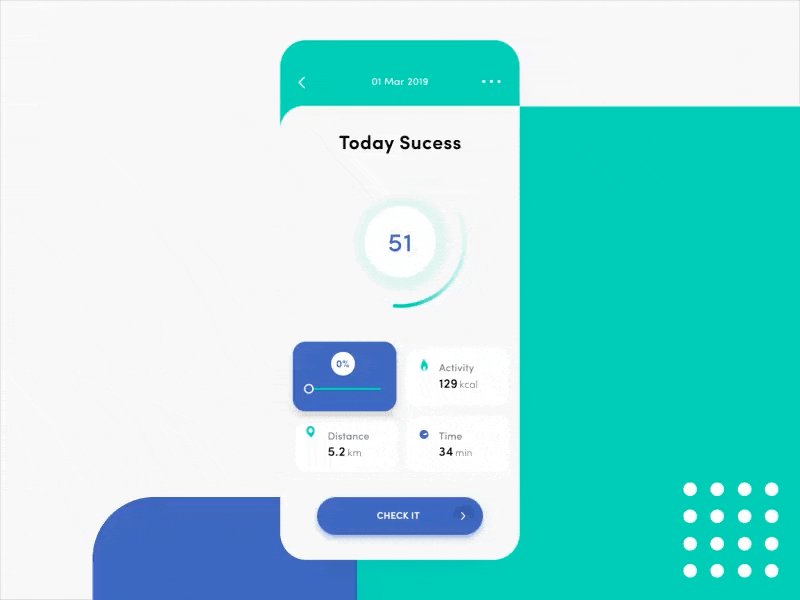
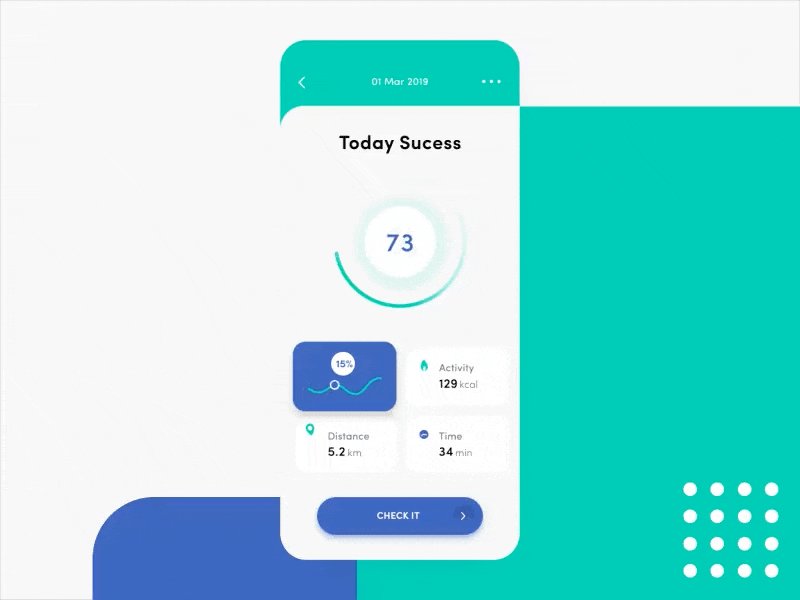
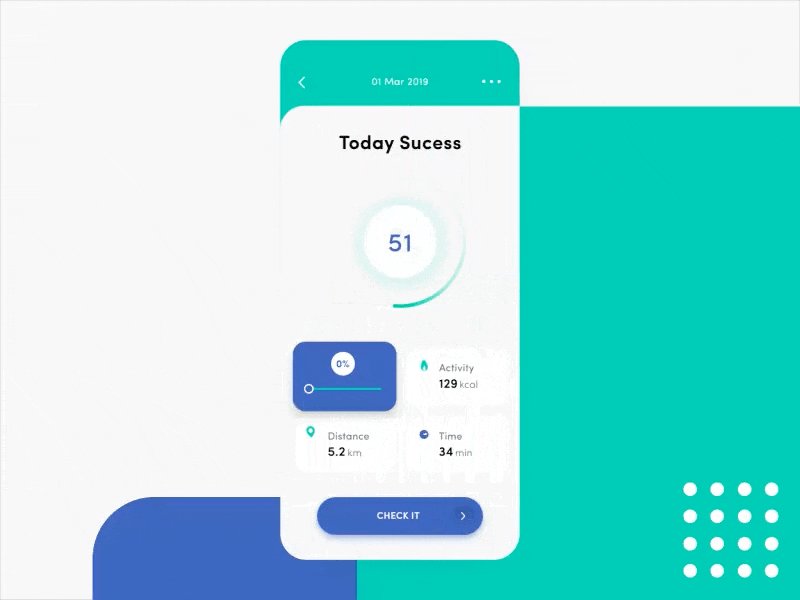
4/ Principle of Transformation(改造原理)
Transformation occurs when one UI element turns into another. Transformation is an effective way to show users their status toward a goal.
当一个 UI 元素变成另一个时,就会发生转换。转换是向用户展示其目标状态的有效方式。

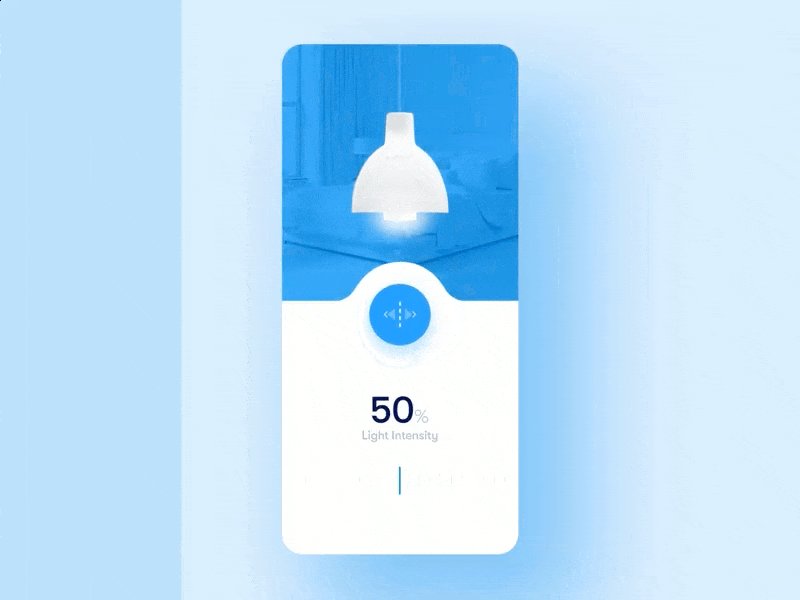
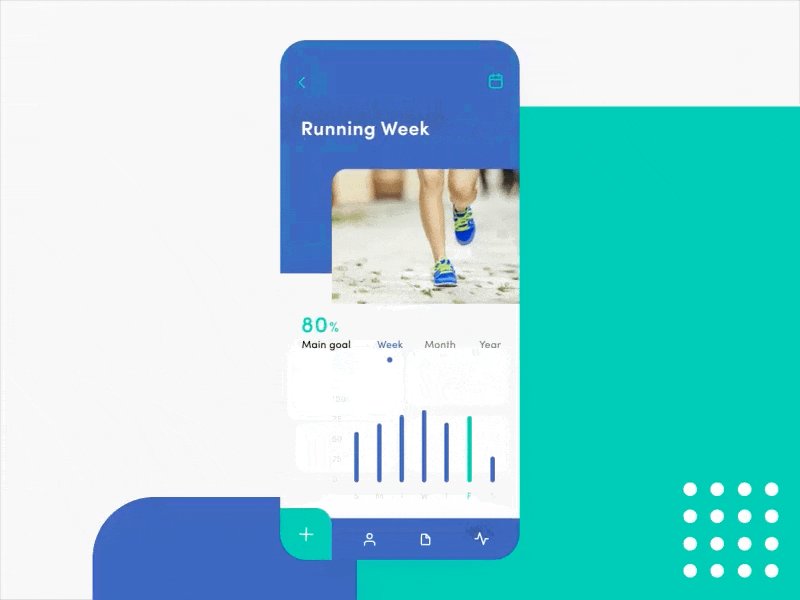
5/ Value Change(价值变化)
Value change communicates the dynamic nature of data representations and informs users that data is interactive. Users’ willingness to engage with the data decreases when values areintroduced without motion.
价值变化传达了数据表示的动态特性,并告知用户数据是交互式的。当在没有动作的情况下引入值时,用户参与数据的意愿会降低。

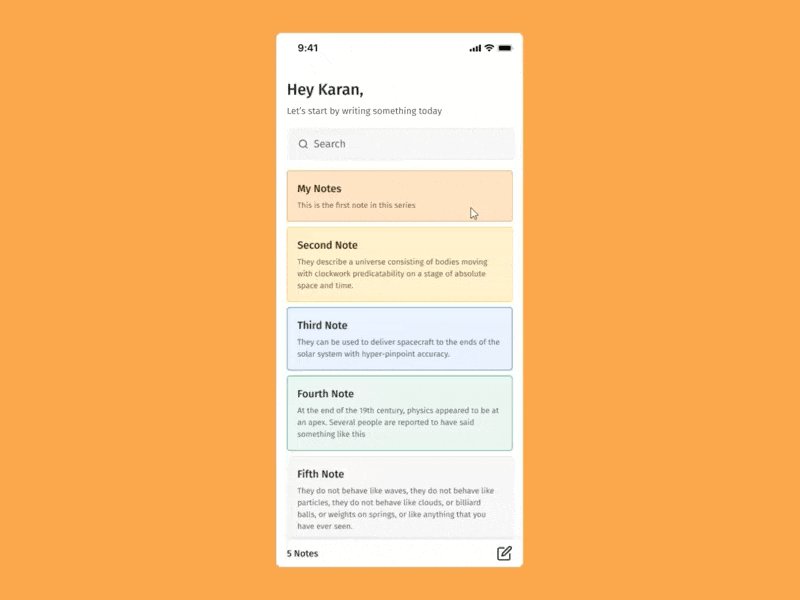
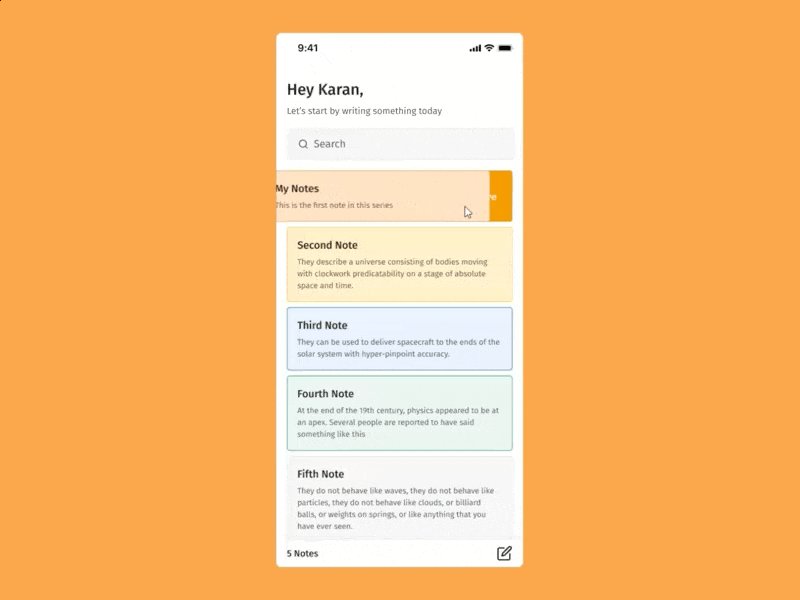
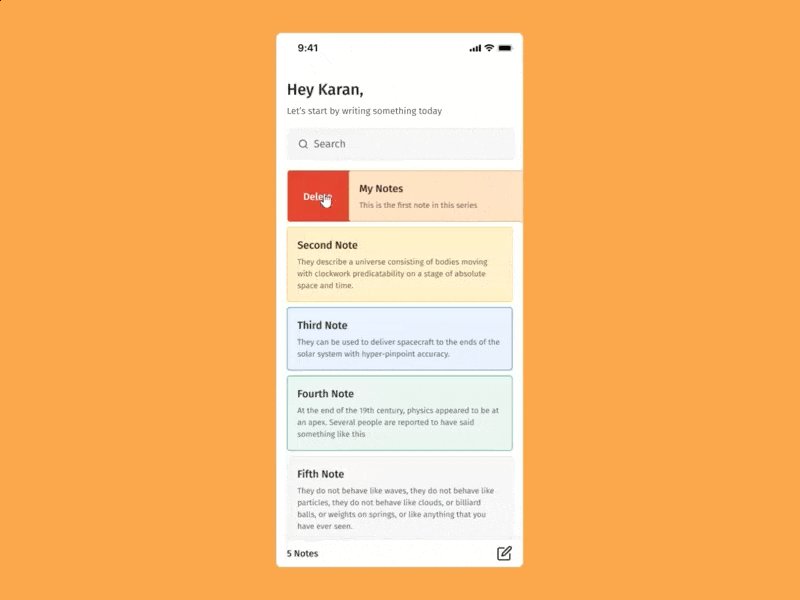
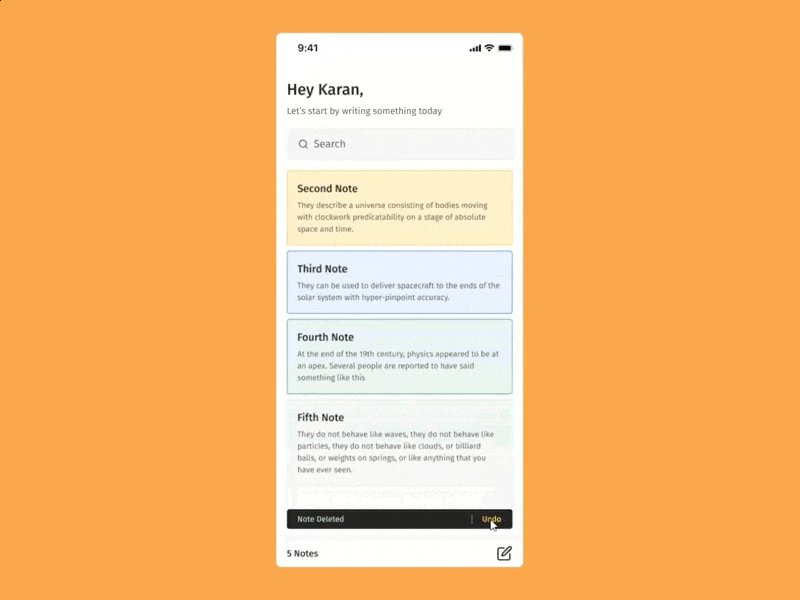
6/ Masking(掩蔽)
By altering the shape and scale of an element, masking signals a change in utility while allowing the element itself to remain identifiable. Masking is the strategic revealing and concealing part of UI.
通过改变元素的形状和比例,遮罩标志着效用的变化,同时允许元素本身保持可识别性。遮蔽是 UI 的策略性显示和隐藏部分。

7/ Overlay(叠加)
Overlay creates the illusion of foreground/background distinction in the 2D space of UIs. Overlay allows elements to be hidden and revealed according to user needs.
叠加在 UI 的 2D 空间中创建了前景/背景区分的错觉。Overlay 允许根据用户需要隐藏和显示元素。

8/ Cloning(克隆)
Cloning is a motion behavior where one UI element splits off into others. It’s a clever way to highlight important information or interaction options.
克隆是一种运动行为,其中一个 UI 元素分裂成其他元素。这是突出重要信息或交互选项的聪明方法。

9/ Obscuration(遮蔽)
An interface that calls for interaction while simultaneously revealing a hint of the screen to follow. Common examples include navigation menus, passcode screens, and folder/file windows.
一个要求交互的界面,同时显示要跟随的屏幕提示。常见示例包括导航菜单、密码屏幕和文件夹/文件窗口。

10/ Parallax(视差)
Parallax is displayed when two (or more) UI elements move at the same time but at different speeds. The most important interactive elements move the fastest, while non-interactive elements move slower and recede to the background.
当两个(或更多)UI 元素同时移动但速度不同时,会显示视差。最重要的交互元素移动速度最快,而非交互元素移动速度较慢并退到背景中。

11/Dimensionality(维度)
Dimensionality makes it seem as though UI elements have multiple interactive sides. Dimensionality implies that the different sides of a UI element are linked.
维度使 UI 元素看起来好像具有多个交互面。维度意味着 UI 元素的不同边是相互关联的。

12/Dolly and Zoom(手柄和缩放)
Dolly and Zoom allow users to “travel” through UI elements spatially or increase their scale to reveal greater levels of detail.
Dolly 和 Zoom 允许用户在 UI 元素之间进行空间“旅行”或增加它们的比例以显示更多细节。

如果觉得我们的内容还不错的话,希望可以把「 Moonvy 月维 」分享给小伙伴
你的认可是我们更新的最大动力 ❥(^-^)V