你在文案上的表达,够格吗?
文案表达是交互 / UI 设计师、产品经理都需要掌握的技能,但即使知道了一些原则、方法论,但还是在感觉在文案上有点不尽人意、表达效率低下…
今天老和就结合在腾讯这边的经历(踩过 + 听过的坑),为大家盘点提升文案表达效率的方式,或者容易忽略的场景。
**1.**转换含义 / 概念**
将一些特殊文案 / 数据,如尴尬的 - 0 个点赞、保密的 - 用户不想被人看见的…
将其转换成另外一层含义,使用户专注在新概念的表达与理解上,忘记旧概念。
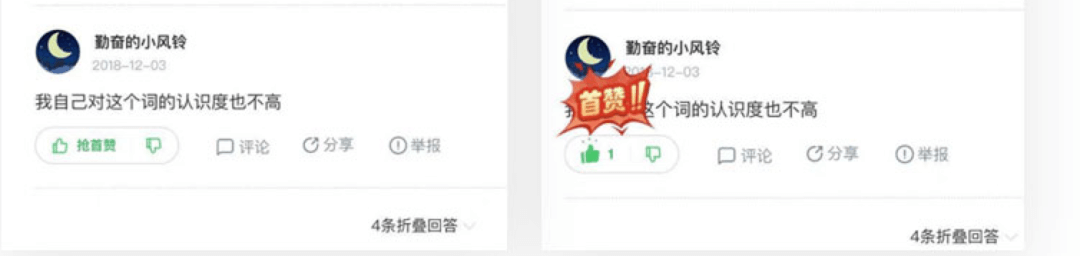
如数据为 0 的场景(0 个点赞、0 条评论)是我们容易忽略的,毕竟直接显示 0 个内容会使页面显得质量差、没意义。
而百度知道就把「无」的概念转化为「比赛 / 竞争」的口吻,将 0 个点赞显示成【抢首赞】。
以此来刺激用户的竞争心理,引导参与互动。

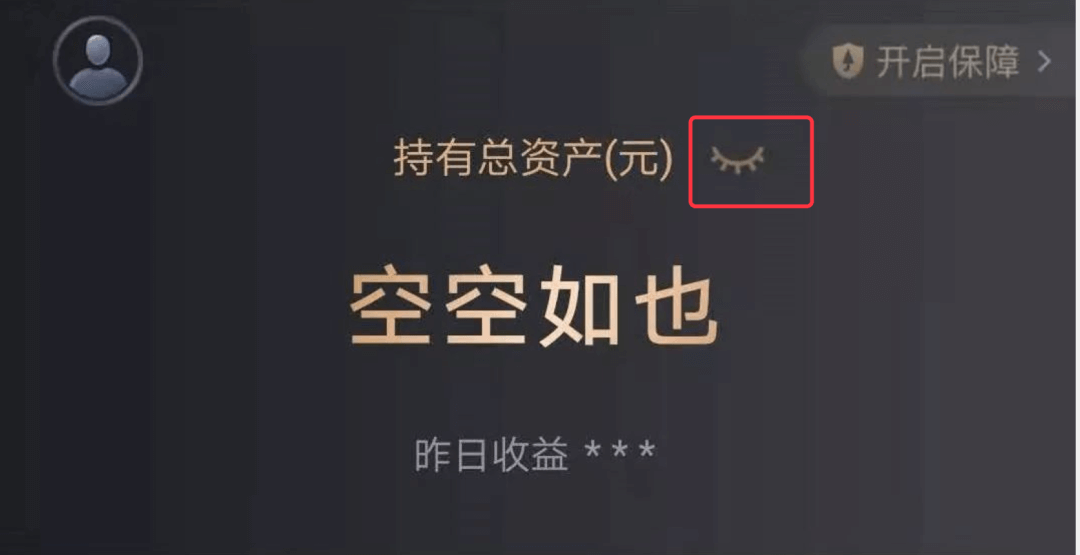
再如理财通里,隐蔽金额不同于传统做法(展示加密符号),而是把加密字符变成【空空如也】的文案。

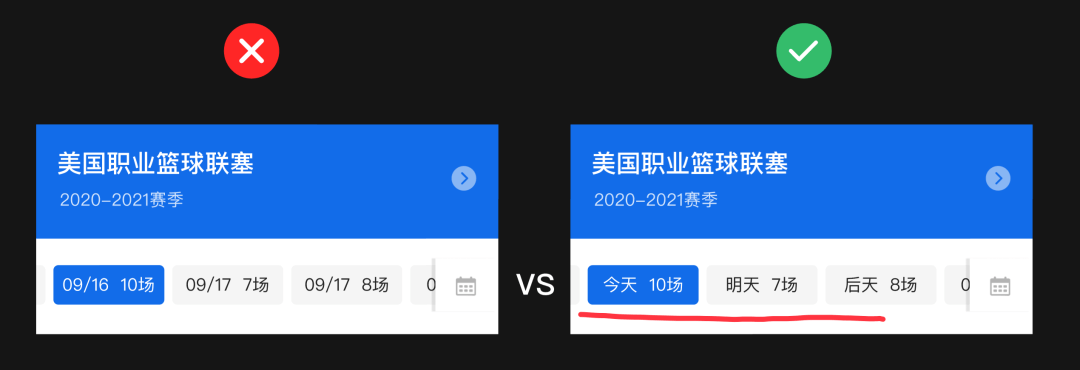
还有日期的表达上:
与其在最近的一段日期里显示几月几号,还不如直接告知用户是 今天、还是明天 / 后天,这样可大大降低用户的理解成本。

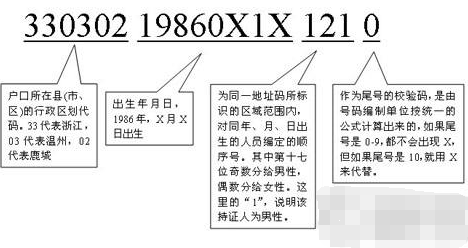
2.**身份证可提取有用信息**
身份证里的每段文字都是有特定的含义,见图:

在一些需要用户上传【性别、所在地方、出生年月】等身份信息时,可以考虑让用户直接上传身份证号码(或者拍照)并同步识别出来,大大减少输入成本,增加信息录入速度。
像其他智能录入方式:指纹验证、人脸识别等等也可以代替输入的。
**3.**表达操作目的 / 作用**
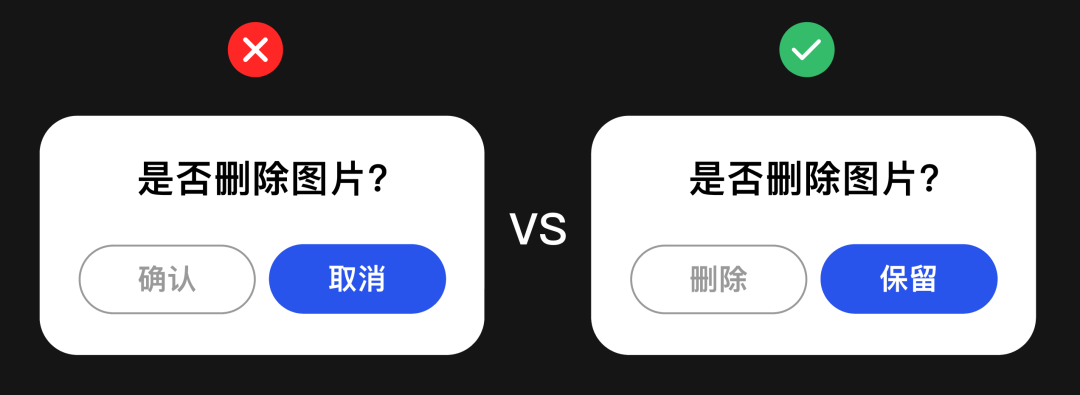
在一些需要用户确认操作的场景:如图片删除确认,尽量少用【取消 / 确认】等这种词语。
应该明确表达出当前操作的目的、作用,让用户对操作有更加明显的预期、感知。
在文案上给用户进行「二次确认」


4.适当给出间隔 **
在一些信息密度大、不容易记忆、理解复杂等场景时,让用户看见这么乱的信息不挨骂才怪。
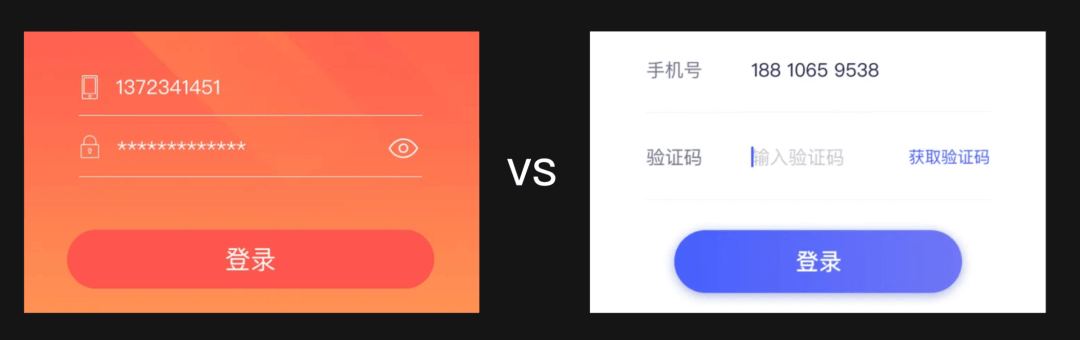
应尽量留出足够的间距将信息区隔开,方便用户理解,如手机号码:

5.符合产品调性 **
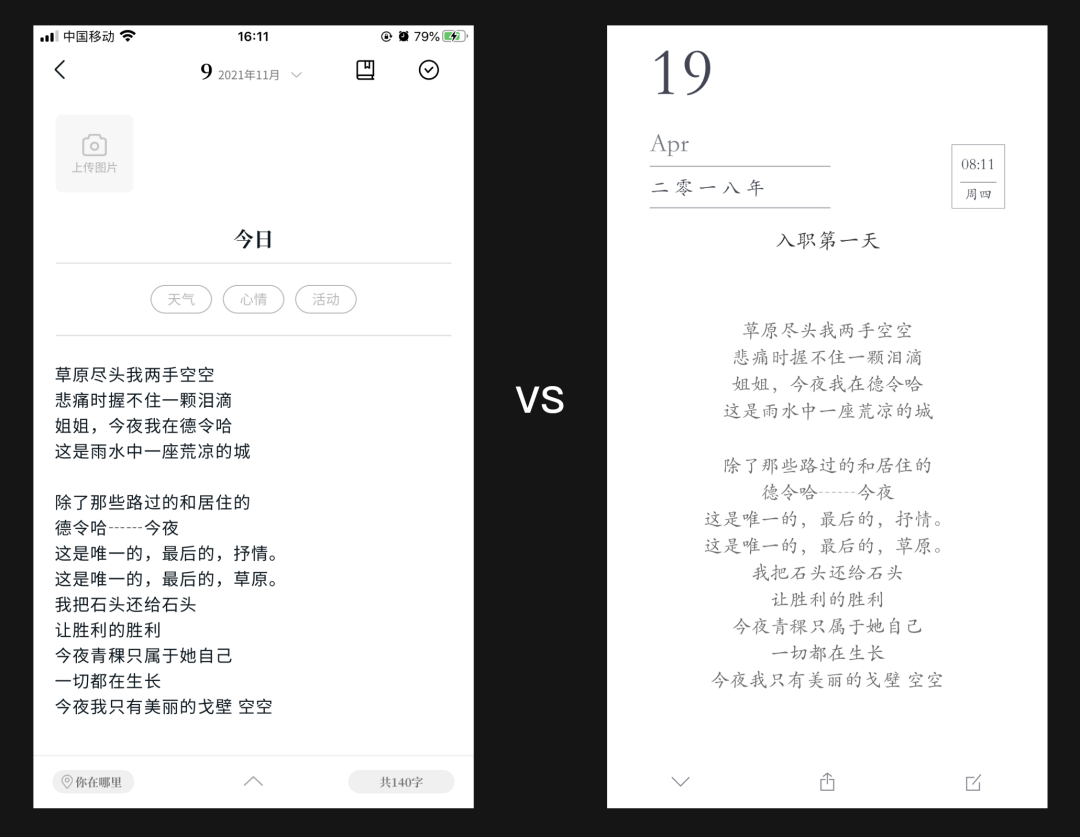
像一些日历、日记类等 APP 都有这自己较为复古、传统等产品韵味
使用更符合产品调性的字体、中文大写,会比普通的字体更有使用氛围,也更让用户觉得有归属感。

6.其他 **
其他的一些基础性地方就不详解了,大致说一下就行:
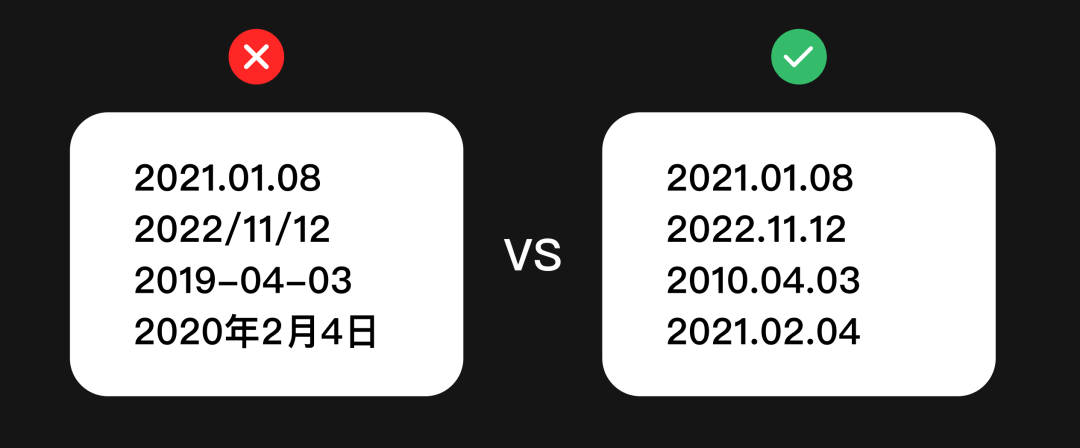
· 统一数据格式
如日期的表达就有:03.01、03/01、3 月 1 号等格式,但是有时候设计师容易忽略掉,很可能让开发以为数据上是否不兼容?
因此应该尽量减少不一致的场景,保持数据格式的统一

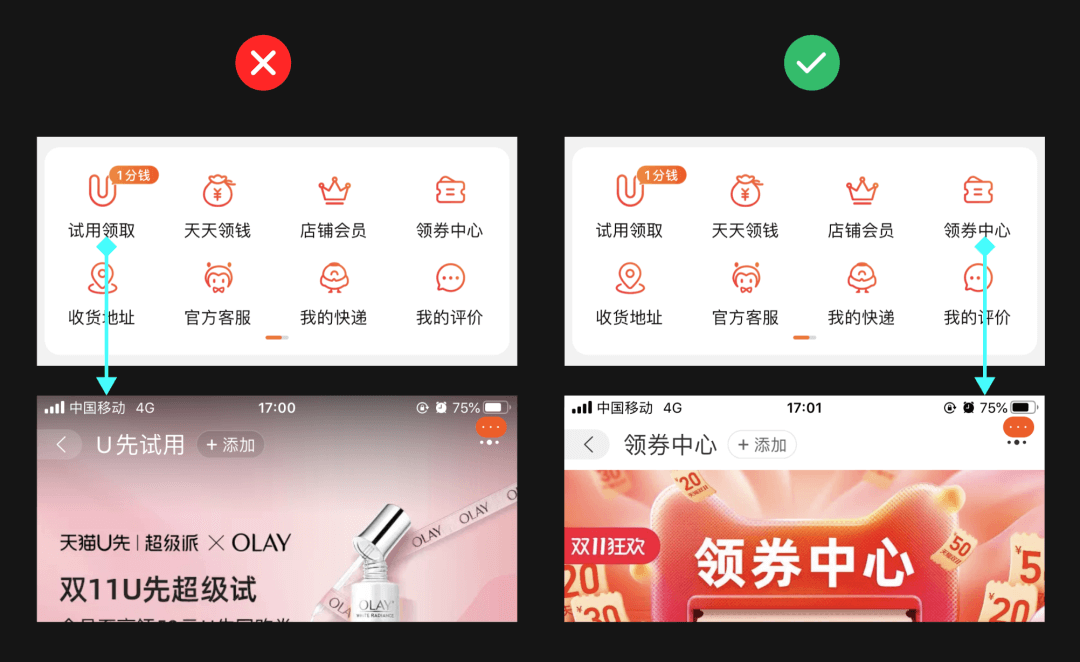
· 入口文案和页面 title 一致
这也是大家容易忽略的细节,无特殊情况的话,页面的入口文案需要详情页 title 保持一致。

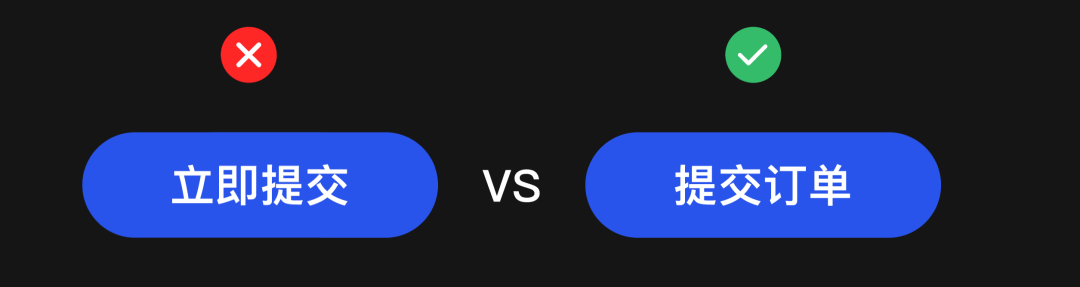
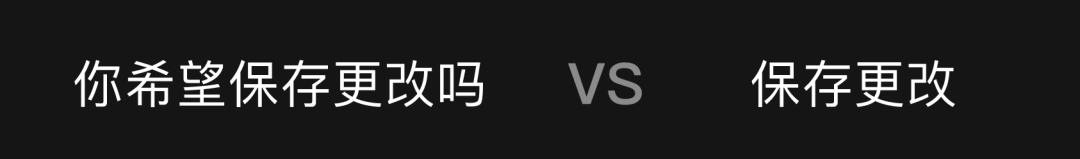
· 能精简就尽量简单点
能用几个字概括清楚的,就不要说一句话出来,比如:

总结:
· 转换含义 / 概念
· 身份证可提取有用信息
· 表达操作目的 /
· 适当给出间隔
· 符合产品调性
· 统一数据格式
· 入口文案和页面 title 一致
· 能精简就尽量简单点
今天又是涨知识的一天!关注我,学习更多有用知识!
- 历史文章推荐 -
- 都看到这里了,关注一下交个朋友呗 -
https://mp.weixin.qq.com/s/uZQbvyJOsXablF-s0v4rsw




