
01 前言
02 五个小案例
03 小结

前言
众所周知,PC和移动端是当前人机交互的主要互动设备。经过十多年的发展,两者已经产生了成熟的交互范式,前者主要基于键鼠交互,后者以触屏交互为主。而为了适应不同设备的交互方式差异,提供更完善的用户体验,即便是相同的功能/组件也会衍生出细节上的差异。
本期将探讨这些隐藏在细微处的交互差异,从而更深入了解用户体验中设备/行为/界面的关系。

五个小案例
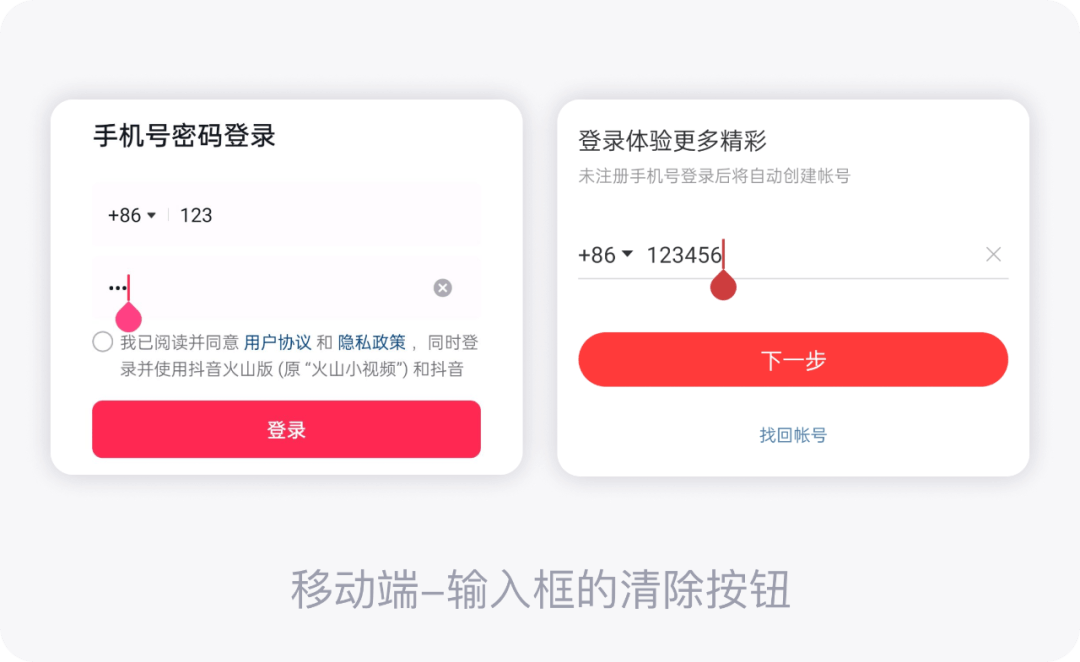
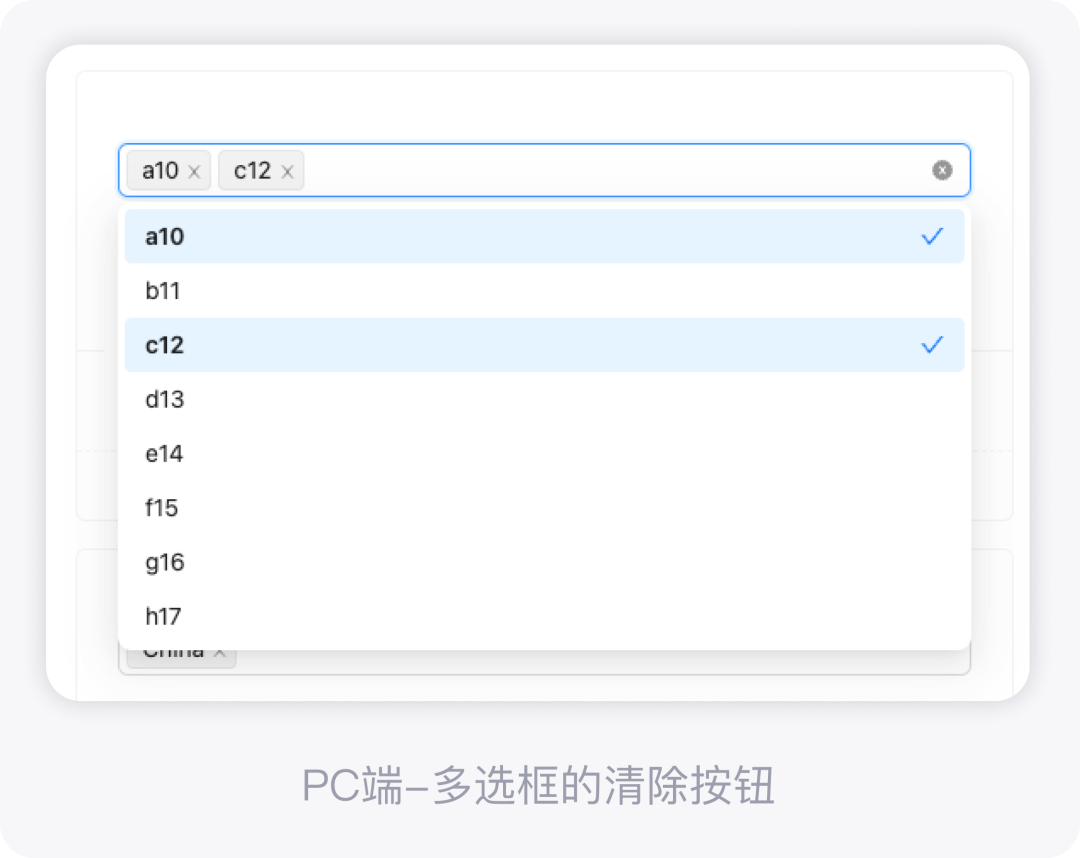
2.1 输入框的清除按钮
清除按钮(clear button)是用来清除输入框内容的按钮。当输入框中存在内容时,出现在输入框的末端,点击后可清空已输入内容。pc通过键鼠操作可以快速删除,但基于触屏交互的移动端删除操作较为麻烦。因此清除按钮在移动端中更常见,特别是在登录注册、搜索框等页面。清除按钮可以快速清空内容,提高操作效率,降低输入错误时的负面影响。

虽然在web界面中很少使用上述的清除按钮,但“快速清除内容”的需求依然存在。主要出现在多项内容同时清空的场景,例如b端筛选中常用的“重置/清除”功能,以及多选框中快速清空选项。

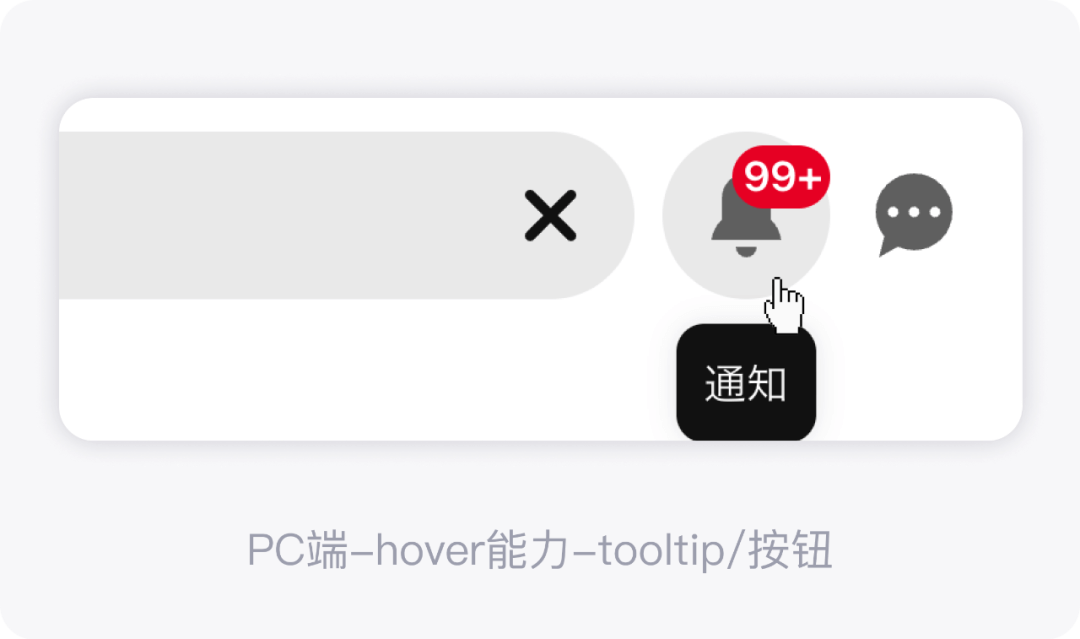
2.2 Hover态
光标hover(悬停)是PC端的常用的轻量交互操作,当光标悬停时界面元素会产生状态改变。Hover可以为用户显示隐藏的信息(展示tooltips/二级菜单);或指示按钮状态,提示用户此处可点击触发事件。

但是移动端的光标(手指)不会长期悬停在屏幕上,所以不会有hover态。而且指尖轻触即表示“点击”,因此按钮将直接从“normal”变为“pressed”状态。相比于pc少了“hover”作为中间状态,因此在界面设计上移动端按钮需要明确的引导性,以传递“此处可点击”的信息。
对于hover的二级菜单,移动端需要多点击一步展开,或者tab切换进行快速跳转。

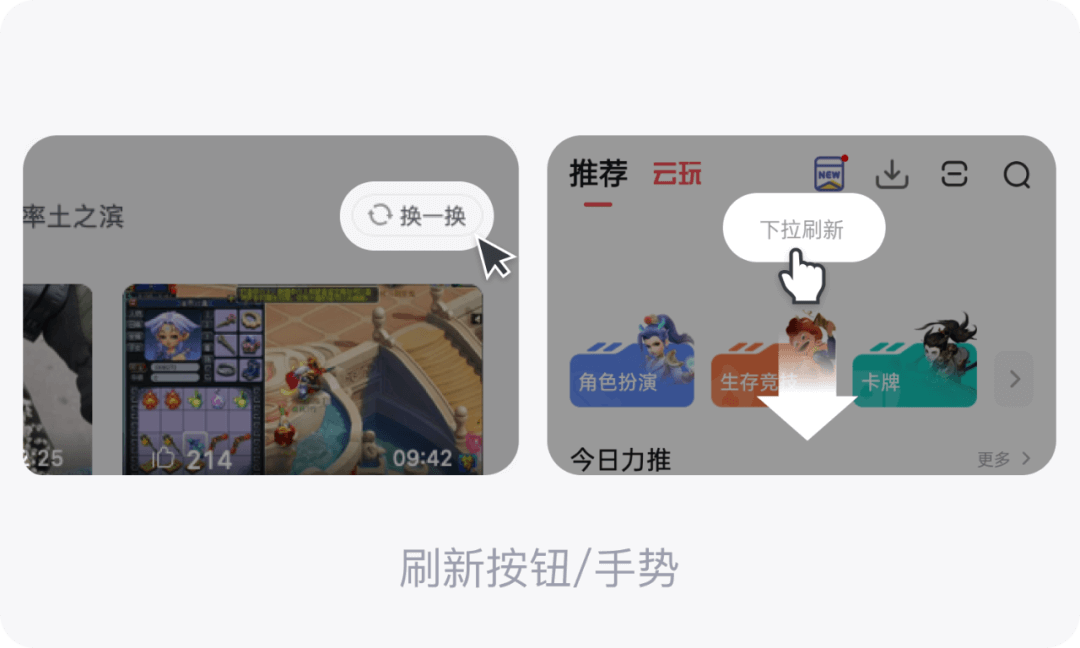
2.3 按钮VS手势
复杂的手势输入是移动端的优势,但PC端需要更多按钮来承载功能。下拉刷新是移动端feed流常用的操作,将页面刷新和下滑手势丝滑的结合起来。在PC中如要实现内容区域的便捷刷新,则需要添加一个[刷新]按钮。在banner轮播中,pc通常会提供准确的“上/下一页”按钮,而移动端中普遍通过滑动查看上/下一张。类似的案例还有图片放大缩小、视频音量调节。

究其原因,鼠标操作一般都有精确的操作/点击对象,因此通过按钮触发事件更为普遍。手势操作可以基于整体对象进行滑动/拖拽,这是符合用户手势操作心智的交互方式。同时手势操作的准确度低,屏幕空间有限,用手势代替按钮的性价比很高。
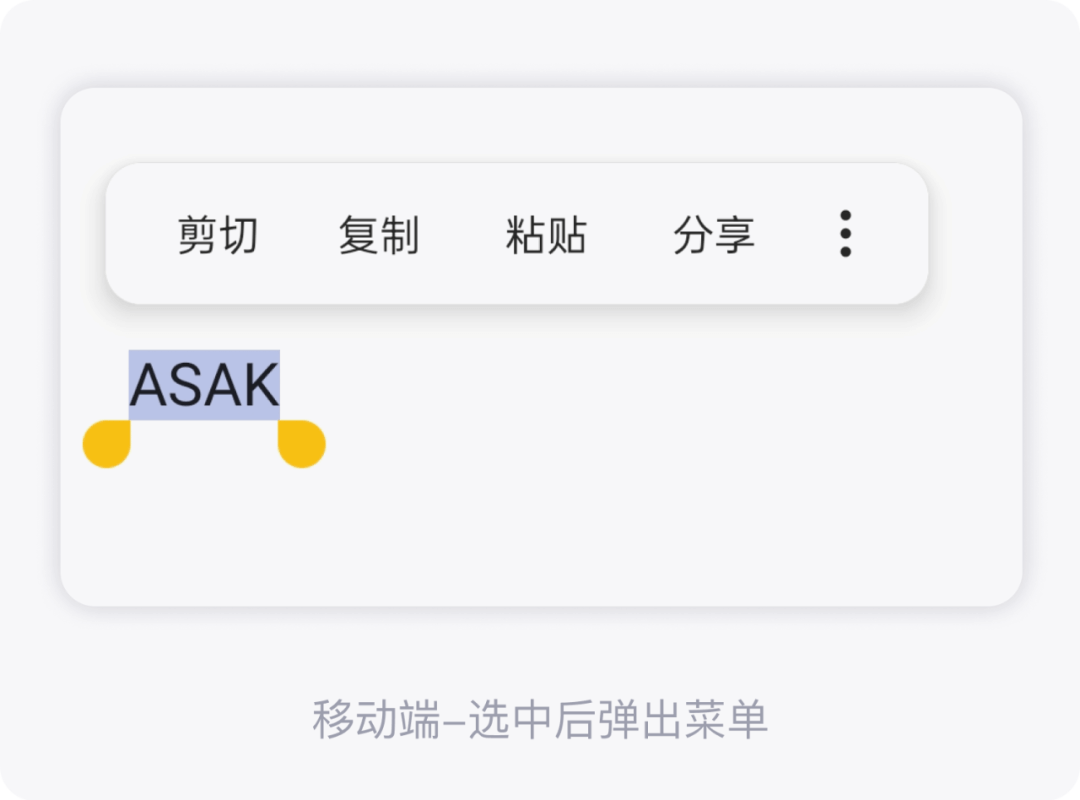
2.4 长按与右键
右键呼出更多菜单是PC端的常用操作,移动端中的对应操作则由单击长按完成。而对于针对对象的编辑菜单,在pc端需要选中文本对象后需要点击右键,而移动端中选中文本后会立刻弹出菜单。这由于移动端中没有像”ctrl+c””ctrl+v”一样的快捷操作,快速弹出菜单减少用户操作步骤;而且选中后若再次叠加一个长按行为,很容易误判成单击从而取消选中。


2.5 弹窗
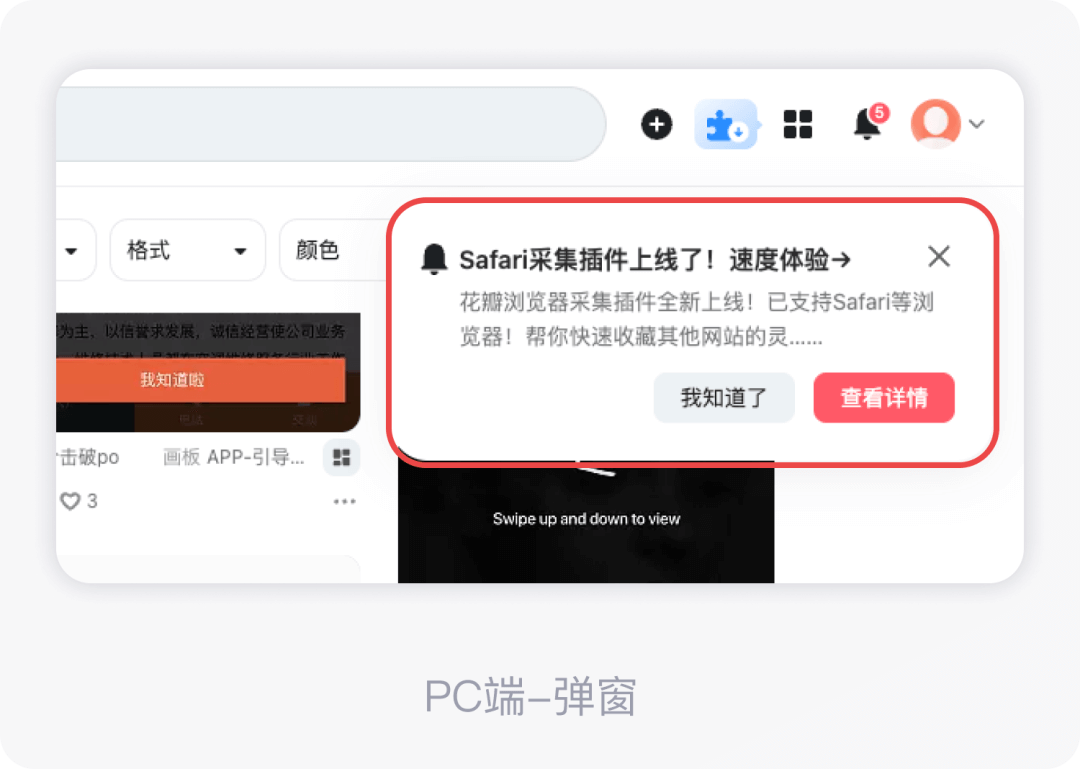
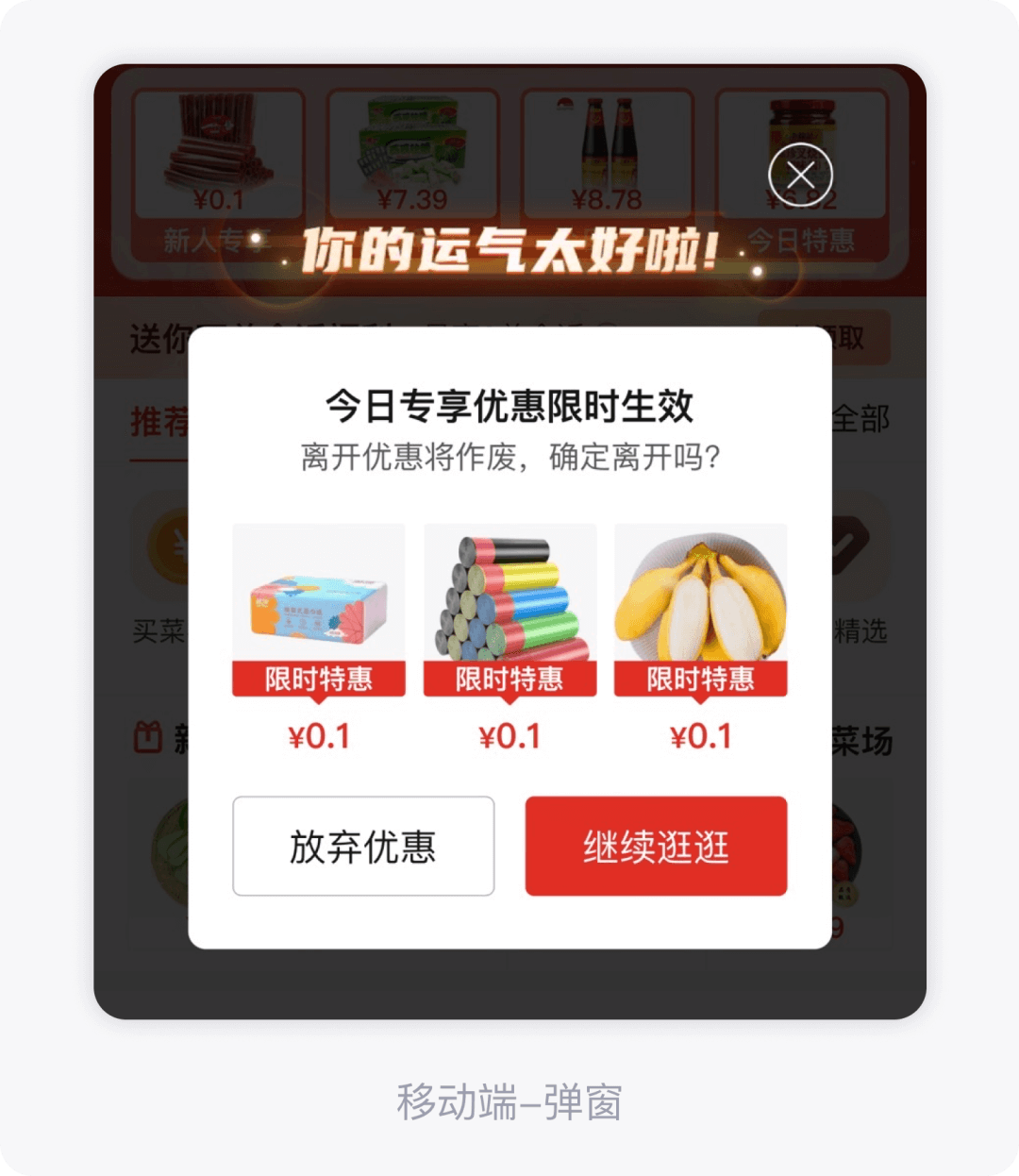
PC端信息反馈的样式更加多样,包括tooltip、toast、message、drawer等。相比移动端有更多非模态弹窗,应用方式更灵活,用户使用过程流畅。由于屏幕面积小,移动端弹窗面积占比更大,对用户而言打断感受更强,在设计过程中需要谨慎。


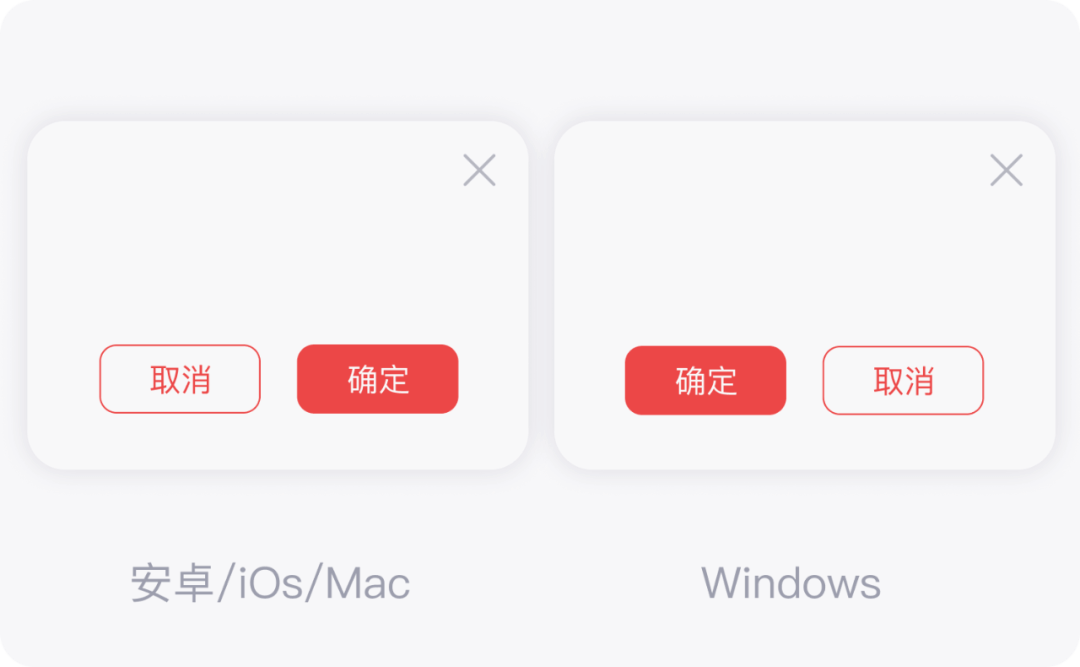
同时,移动端和pc的弹窗按钮位置也有所区别。目前移动端中强引导按钮普遍在右侧,而win系统中强引导按钮在左侧(MacOS则在右侧)。


小结
交互方式差异深刻影响了PC和移动端界面形态,这些设计细节隐藏在日常交互行为中。虽然使用已有组件库时很容易忽略,在多端系统设计过程中依然需要注意这些差异性细节。
移动端
缺少hover
输入相对不便
点击准确性低
手势操作便捷
长摁呼出菜单
…
PC端
hover能实现轻量级的交互
输入方式高效快捷
光标点击准确
右键呼出菜单
…
即使是相同的产品功能也会产生差异化的交互变体,这些变化可能是基于设备限制、程序限制或人机交互行为。在多端产品时,如果忽略了这些交互细节,除了影响产品可用性,还可能违背用户的使用习惯,导致产品体验细节的缺位。

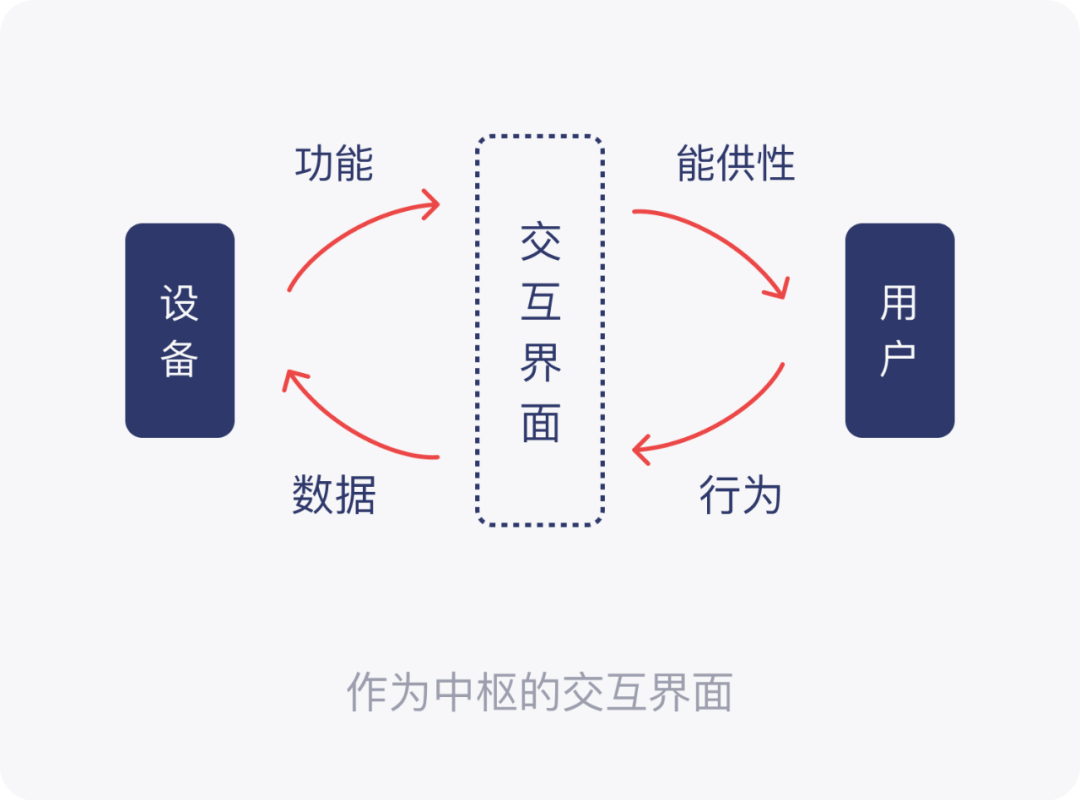
整体来看,交互界面不仅是功能的可视化载体,他还缝合了设备应用和用户行为,是产品使用流程的中枢。往前,界面/交互设计中应该兼容硬件能力,并传递准确的用户输入数据;往后,设计应该向用户传递设备的能供性,将设备能力转换成可感知的界面上的能供性,从而为用户提供完整且细致的产品体验流程。
作者|阿海

Hi, 我们是网易互娱ASAK设计团队
Astro x Akira
定期分享优质设计内容和团队最新资讯
点击关注了解更多信息

如有帮助别忘了 “分享、点赞、在看”呀👇

