**导 语**
在夜深人静的时刻,我们终于可以更加肆无忌惮的打开 wegame 进行快乐的游戏。那是因为 WeGame 终于上线暗色模式功能啦,能让用户更加舒适地阅读体验。
为了追求更好的用户体验,WeGame 在今年 2 月上线了暗色模式的功能,暗色模式给用户提供了一种更轻松的方式来接触游戏世界。给用户带来更加不同的可视性,给产品带来了全新的体验,让用户有更个性化的选择。

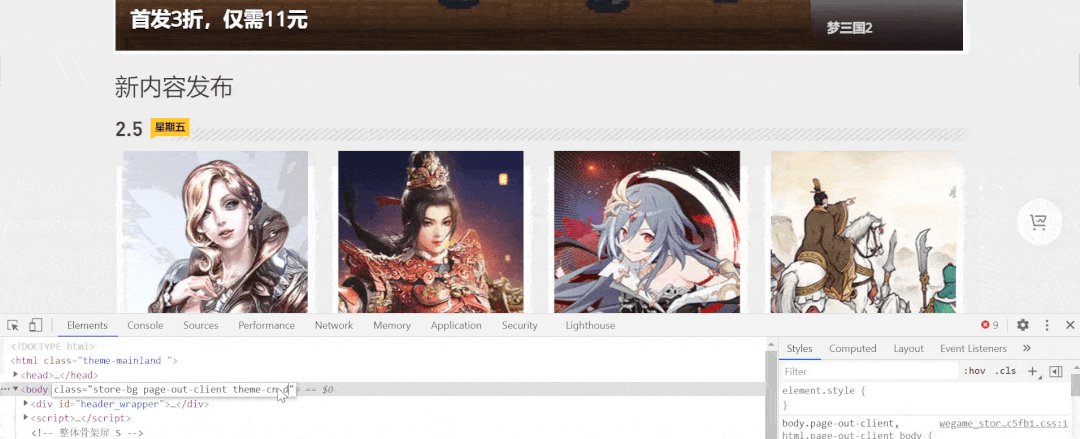
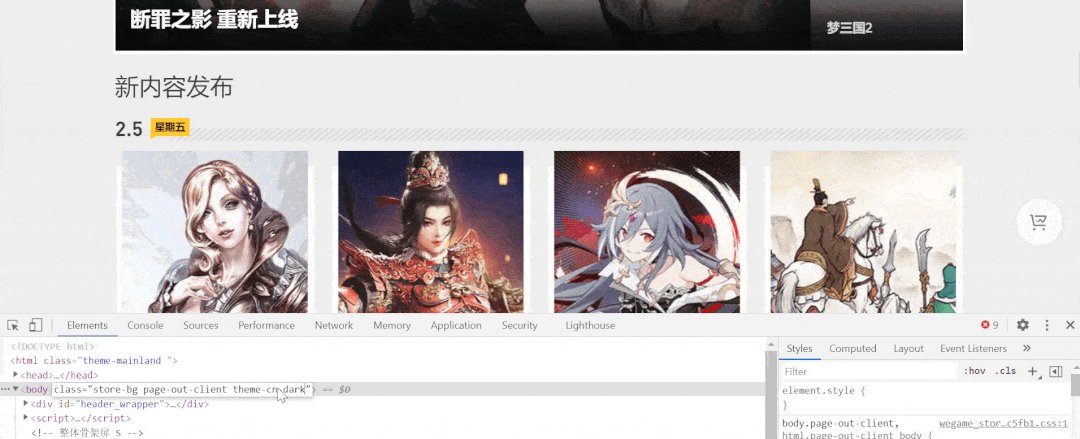
浏览器暗色模式动画

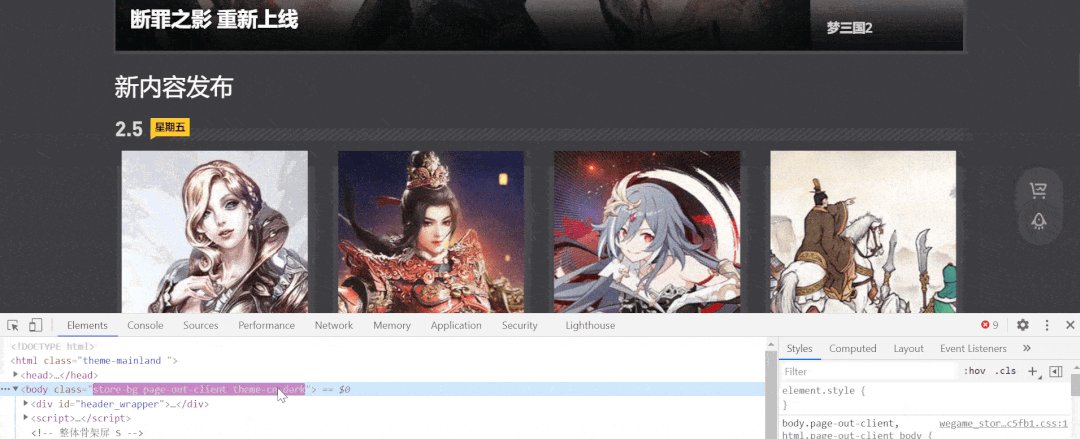
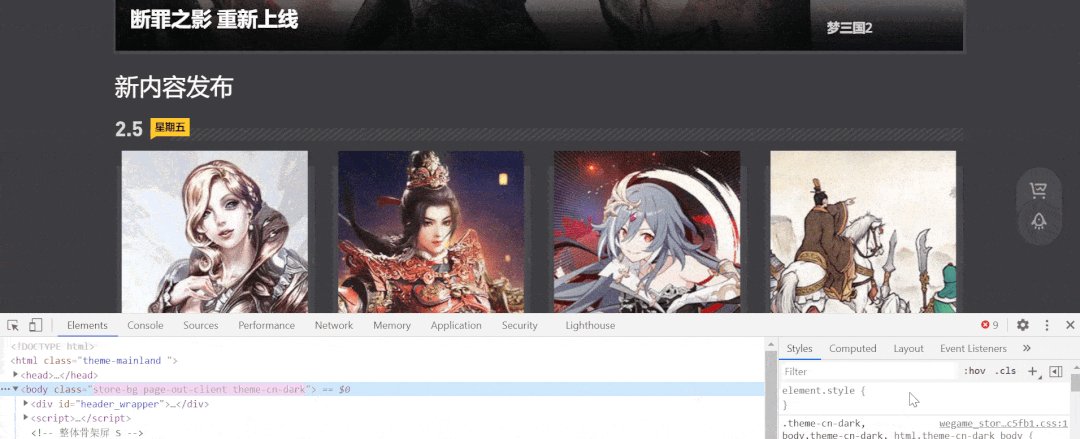
客户端暗色模式动画
是不是迫不及待想体验一下暗色模式了?点击 WeGame 右上角设置,弹出设置弹框,即可选择深色模式体验。

为什么想推进 **Wegame** 暗色模式?
- 满足不同 Wegame 游戏用户风格偏好:
Wegame 自 2018 年 TGP 升级到 WEGAME 品牌 ,风格由深色风格调整为浅色风格,据调研浅色更利于用户信息阅读。但不少用户更偏好深色风格,因为深色烘托游戏氛围。且夜晚游戏期间夜间暗色阅读体验会更好。

夜间暗色阅读体验会更好
- 暗色模式是种体验设计流行趋势
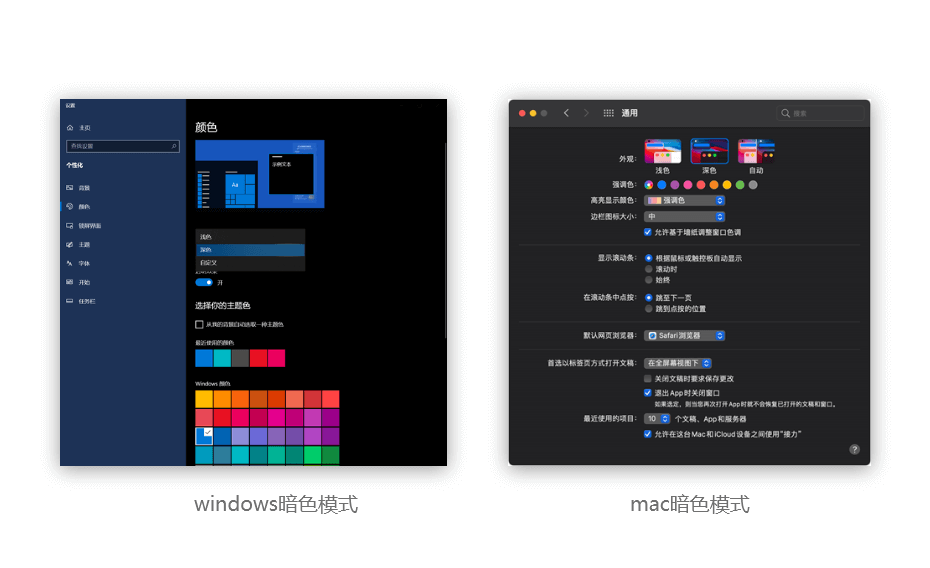
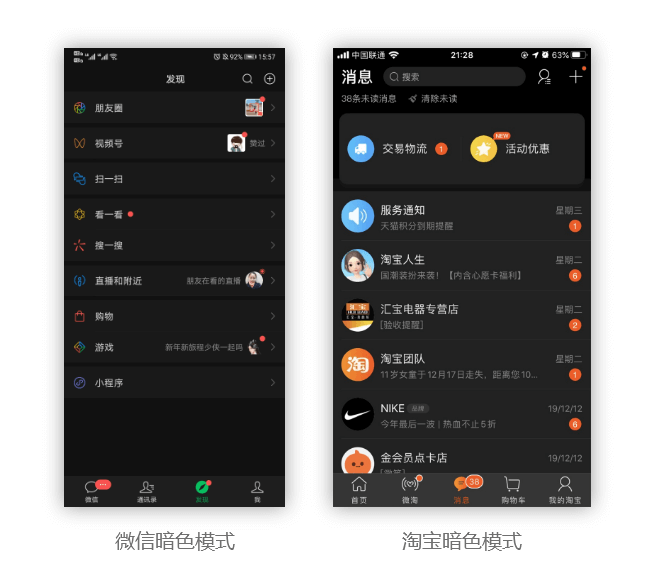
很多品牌都推出了各自版本的暗色模式,我们熟知的 Windows、mac、Google 等在自己的设计体系里早已有暗色模式设计;暗色模式在产品体验设计中的流行趋势的关注度由此开始上升,暗色模式设计逐渐被行业更多地重视起来到并发展成一种趋势。

资料来源于网络
- 提升用户体验
暗色模式的屏幕能让手机起到明显的省电效果,同时夜晚更能保护用户眼睛更舒服的浏览。

资料来源于网络

早在一年前我们就开始对平台性站点如何高效低成本实现多主题方案进行探索预研。
问题痛点
俗话说:文明的多样性体现在软件领域,是一个绝对的灾难。
做研发的同学都能感受到在迭代频繁的大型平台项目,要想换新主题一是件非常难的事
1.**平台性站点开发主题成本高 **
换主题对视觉,开发规范统一性要求非常高,可能你会说这不就是简单的换肤吗?是的是换肤逻辑,对于几个页面的小站点不算什么难事。但对于平台项目就有难度,如:WeGame 项目十分复杂,共有 10 + 个子项目 ,包括平台、商城、直播、300 + 个游戏助手等,国内版、国际版,端内版本,端外版本(适应各游戏平台风格),另外个性化要求高导致模块复用低,这让整体的换肤就会变得不可能完成的任务,其成本巨大。
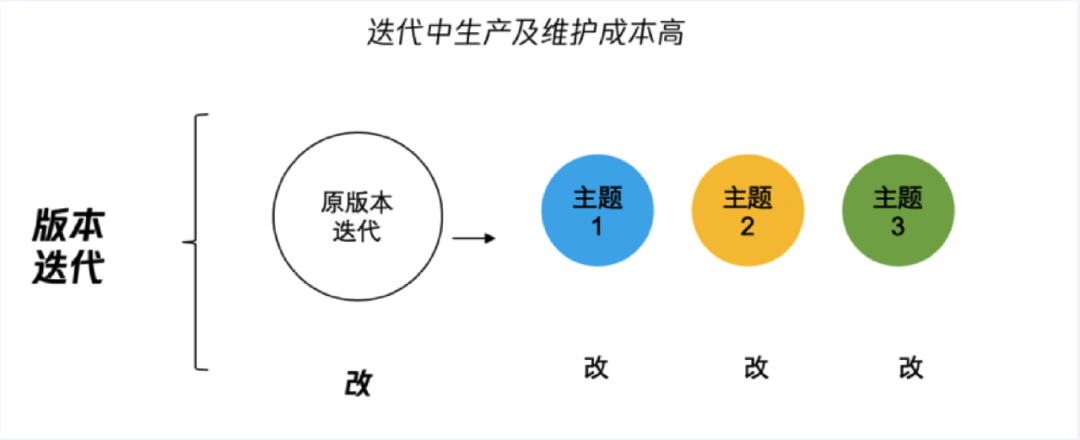
2.**迭代更新维护成本高 **
每次迭代都需要去顾忌其它皮肤的表现,每次迭代更新,你有多少套皮肤就需要去更改多少套皮肤里样式,这对开发成本太大。

如何低成本,高效率的设计,开发与维护个性化主题?
解决思路:提炼规律,让机器代替人工,我们研究探索了一套设计体系验证了其可行性。
打造一套设计系统–P&P UIKIT
P&P 设计系统是让团队理解并使用一种统一的设计语言进行设计与开发落地的方法,它贯穿于从设计到开发执行过程中,致力于维系体验统一以及提升设计到开发效率。
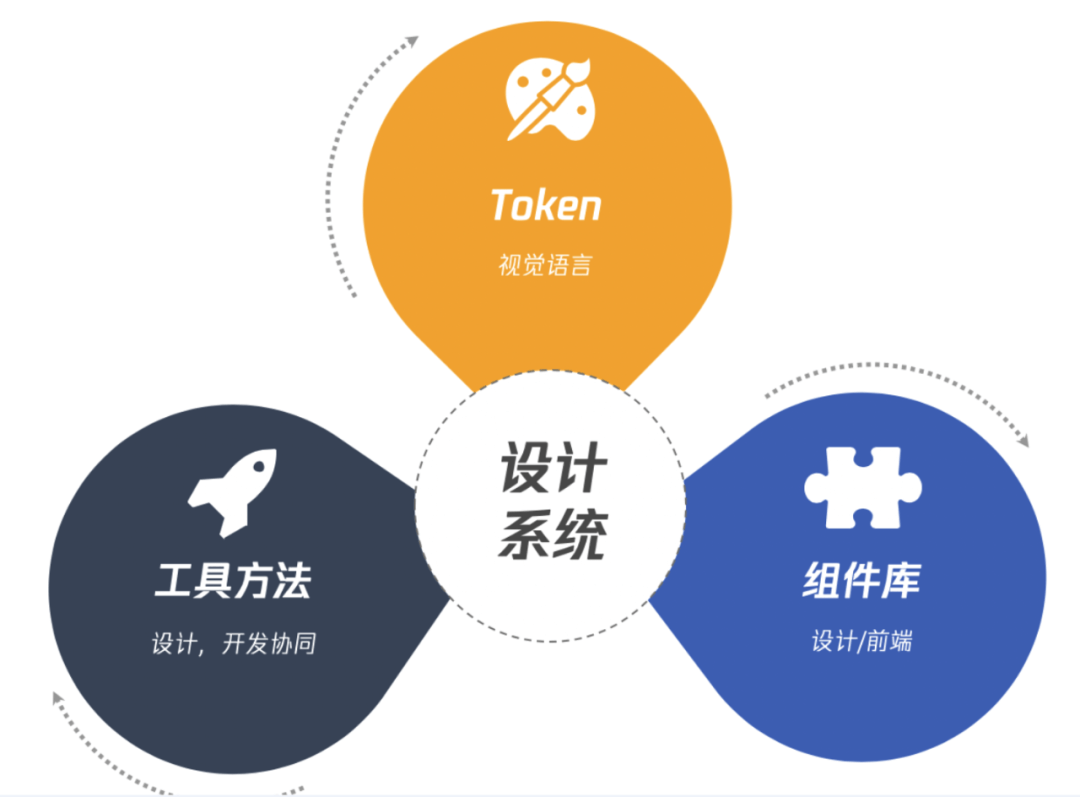
设计系统组成

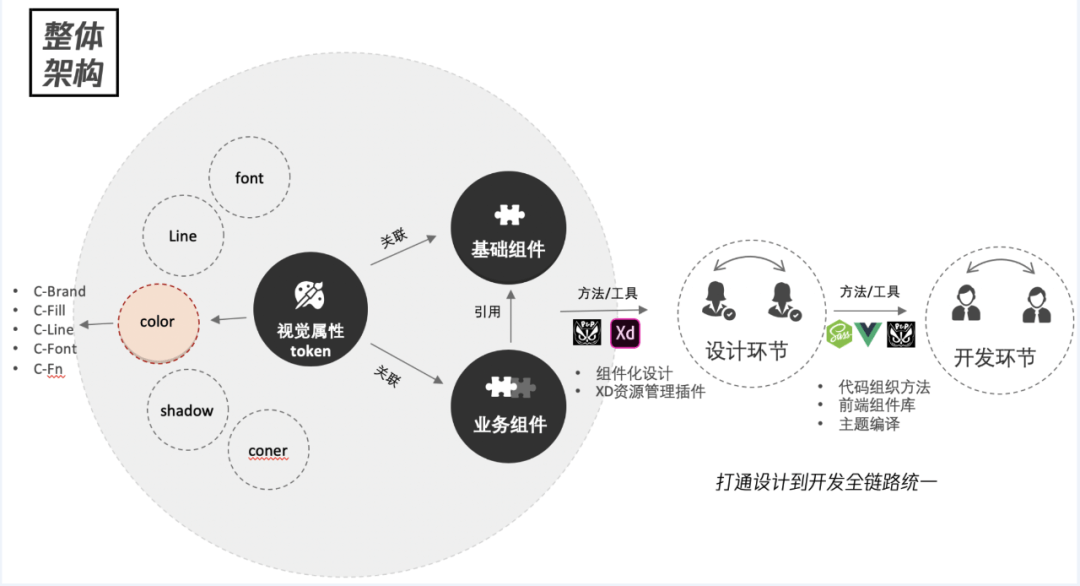
我们从组件化角度出发,建立标准底层组件库,增强各业务模块的底层复用;抽离底层视觉语言并传递到每个页面每个模块。确保风格一致性。再通过设计工具,开发框架的升级确保组件在业务团队中执行。规则统一才能找出规律,才能找到让机器代替人工工业化生产。逻辑如下所示:

这里将重点分享换肤机制:
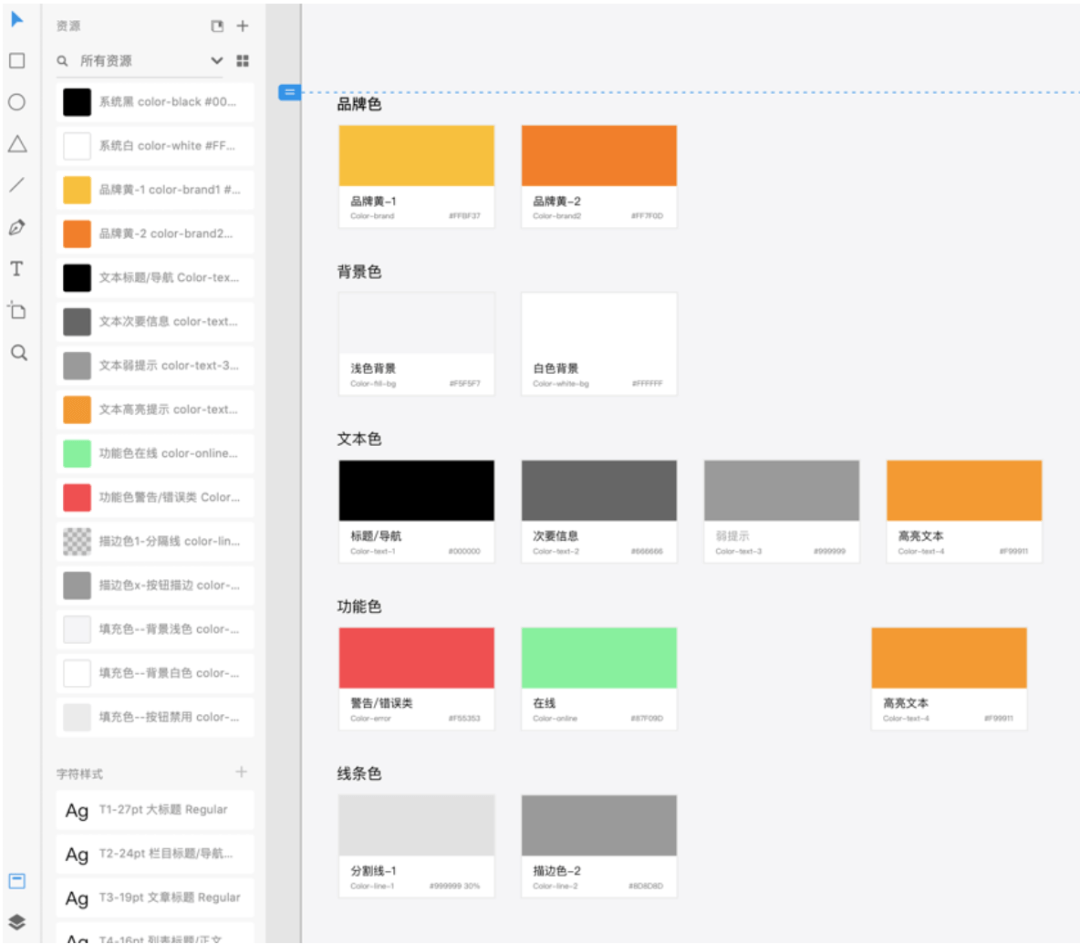
Token\组件库在设计中的应用
换肤重要就是换视觉语言,因此 Token 前期提炼到后期到每个元素的应用规则的整理是最重要的环节。
1.**Token(视觉语言 /** 设计变量)
Token 可以叫视觉语言或叫设计变量是设计标准规范的核心部分,是传递品牌统一重要因素, 也是设计和开发实现统一的桥梁
做设计的同学都知道,画面中任何一个元素都是由点线面组成同样在 Web 实现也是如此,UI 界面元素可以抽象其通用属性,不同的属性参数组成不同的元件,如背景,边线,文字,尺寸,阴影,圆角。

因此 我们将这些属性与具体的样式解偶,将这些通属能定义为 Token,他们是背景,边线,文字,尺寸,阴影,圆角。
2.**让 Token与组件关联 **
充分发挥 XD 软件作用,利用 XD 工具设计师将设计 Token 通过层层关联到组件中,它们会在传达品牌的个性时起到十分重要的作用,让整体保持视觉的一致性。


同理,前端开也也需要按同一规范将 Token 值代码化关联到每个开发组件中
效果:通过 **Token** 让设计师在设计过程中快速换肤
仅通过 Token 替换迅速将规范生成深色版,并直接应用到业务中去

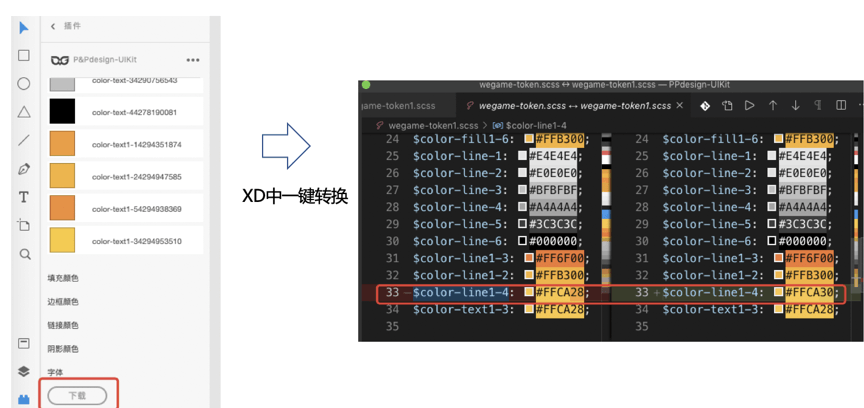
3. 设计与开发如何协同
在迭代过程中难以避免设计师需要优化 Token 颜色的情况,如果让上下游对接和沟通更高效呢?
我们开发了 XD 的 Token 插件能一键将 Token(XD 文件)转化成技术 Sass 变量代码


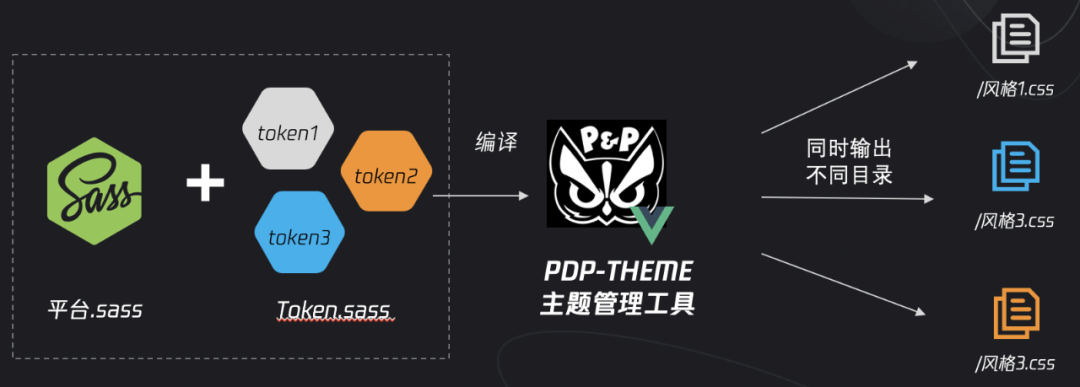
4. 主题管理编译工具: 用替换 **Token** 生成相应主题样式
当一个站点为用户提供多套主题功能时,在迭代过程中同时维护几套主题成本就更高了,当原模块样式要做优化修改时,同时还需要兼顾多套主题样式是否适配问题。现正流行的暗黑模式与浅色模式就存在这样的维护成本。
通过 Token 及管理工具自动生成(N )份主题皮肤

一份平台样式表通过不同的 Token 生成对应的样式文件,迭代时同时编译主题,只需关注当前版本,无需顾虑其它版本是否存在样式问题。也无需手动复制相应样式文档,送到到指定的项目目录。
针对仅平台体验统一的需求,仅需要通过一级 Token 编译生成
好处:自动化管理样式,后期维护简单,安全性高,仅维护一套样式代码


WeGame 的深色模式落地的过程中我们遇到了多个挑战,WeGame 承载着非常多的项目。量大体小是它独有的特点,成千上万的页面,数以万计的图片要如何处理,技术上如何实现等等是我们在改造项目中遇到的难点。
我们整理为以下几个问题及要点进行介绍:
- 基于 P&P UIKit 探索深浅换肤方案介绍;
- 如何将大批量的 SCSS 变量转换为 CSS 变量?
- 页面图标及图片如何支持深浅色换色?
- 定制化项目换色方案
1. 基于 P&P UIKit 探索深浅换肤方案介绍
我们项目中使用 P&P UIKit 主要解决了多主题的设计及开发(如 WeGame 国内版及国际版)但在深浅换肤的需求中,假如按照多主题的方式进行资源的动态引入样式,页面在切换过程中会存在资源的网络加载,并且多主题样式之间存在样式重复冗余,我们需考虑深浅样式切换带来的平滑感,因此需要思考一下如何优雅的实现深浅换肤。
a. 使用 Prefers-color-scheme 实现页面需根随系统深浅主题切换:
WeGame 客户端外页面需根随系统主题切换而进行深浅切换,我们在端外可采用 CSS @prefers-color-scheme ,在返回值为 dark mode 时,将文件中的 CSS 变量值切换深色主题色值实现切换,在不支持 prefers-color-scheme 的低版本浏览器中,将保持浅色模式的设计。

b. 客户端内场景实现深浅切换;
WeGame 客户端内浏览器内核为 QBlink70 版本,不支持 CSS prefers-color-scheme,因此,我们采用桌面客户端与前端页面进行通信的方式,在开发过程中将 CSS 变量声明放在约定好的 CSS Class 中,当桌面客户端返回接口数据给页面前端时,页面前端进行切换 CSS Class 实现切换深浅主题。

c. 保证切换体验平滑度
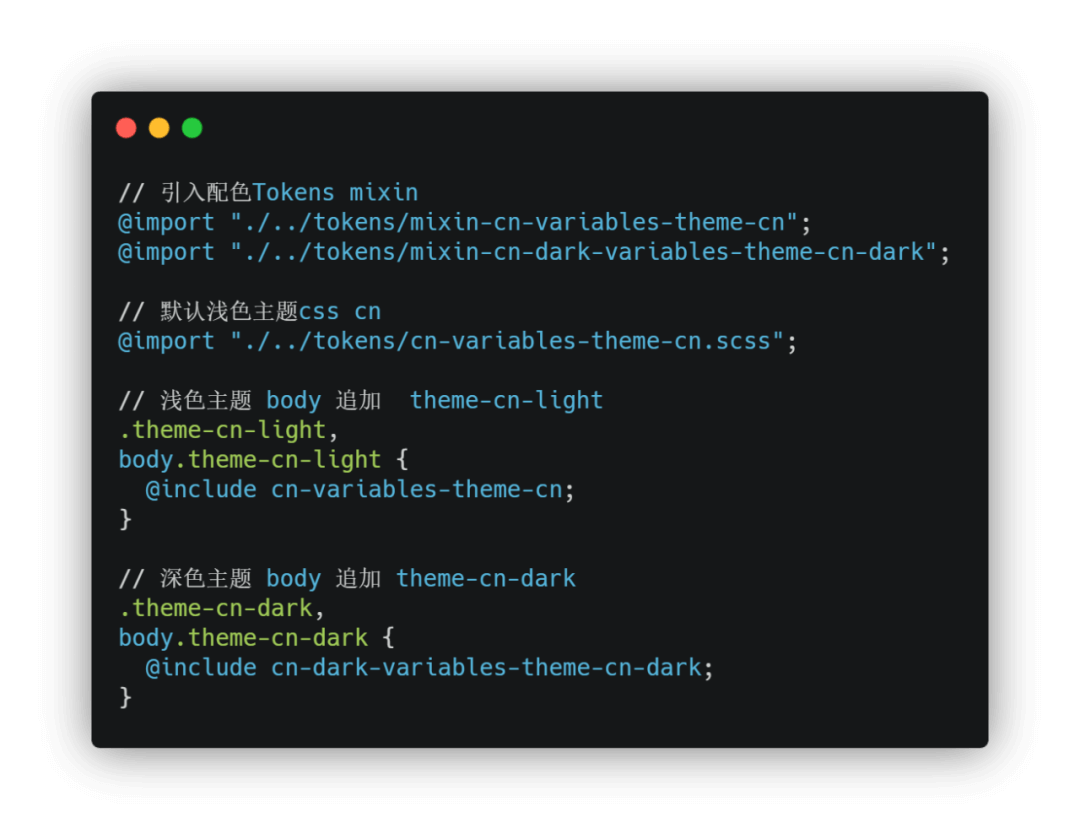
在开发过程中我们只维护一份源码,将深浅两份 Tokens 同时引入入口 CSS 文件,资源一次性请求,避免了在深浅模式切换过程中的加载感,实现了平滑切换深浅模式。

2. 如何将大批量的 SCSS 变量转换为 CSS 变量?
我们的深浅模式切换,项目源码中存在大量的 SCSS 文件,文件中存在非常多的 SCSS 变量,SCSS 变量编译为 CSS 后,会被编译为具体值,因此,我们需要考虑如何高效的将大量的 SCSS 转换为 CSS 变量的写法来实现切换深浅主题。
解决方案:
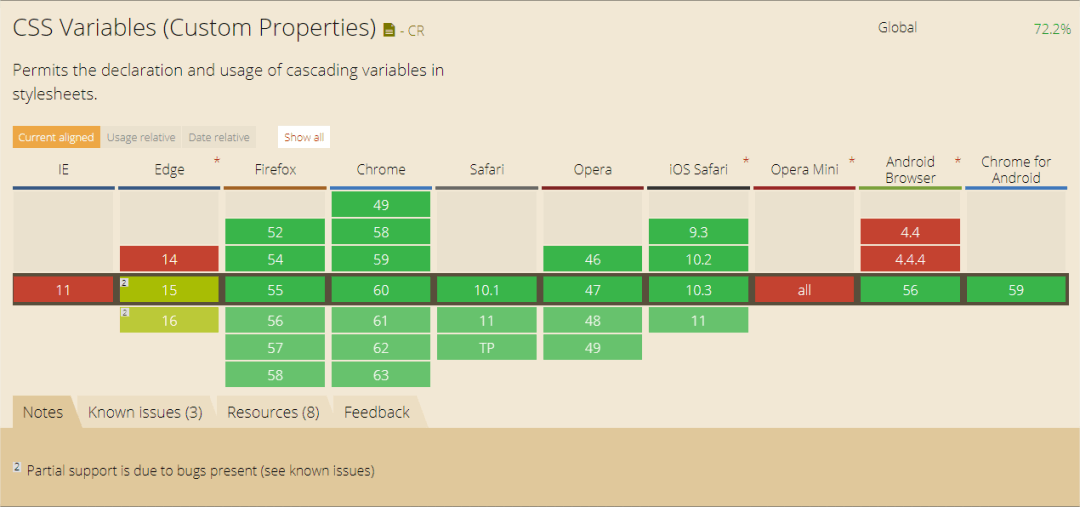
我们针对这个场景问题,将 SCSS 转换为 CSS 变量的功能加入到 PDP-theme 中进行 “无感知” 编译,项目文件基于 PDP-theme 可以迅速将大量 SCSS 文件中的 SCSS 变量编译为 CSS 变量进行使用,同时编译过程中我们还加入了兼容 IE 的处理,这个功能使我们不需要额外维护 CSS 变量,开发方式不受影响。
IE 浏览器兼容性处理问题方案:


兼容低版本浏览器不支持 CSS 变量的写法
E 浏览器不支持多 CSS 媒体属性: 使用 @media prefers-color-scheme 来根据系统颜色进行切换主题色的方法不能奏效。因为 IE 用户不多,所以我们并没有针对 IE 场景去做深浅换肤,我们首要考虑的是页面能否在 IE 浏览器正常显示。
3. 页面图标及图片如何支持深浅色换色?
(1) 小图标换色支持方案
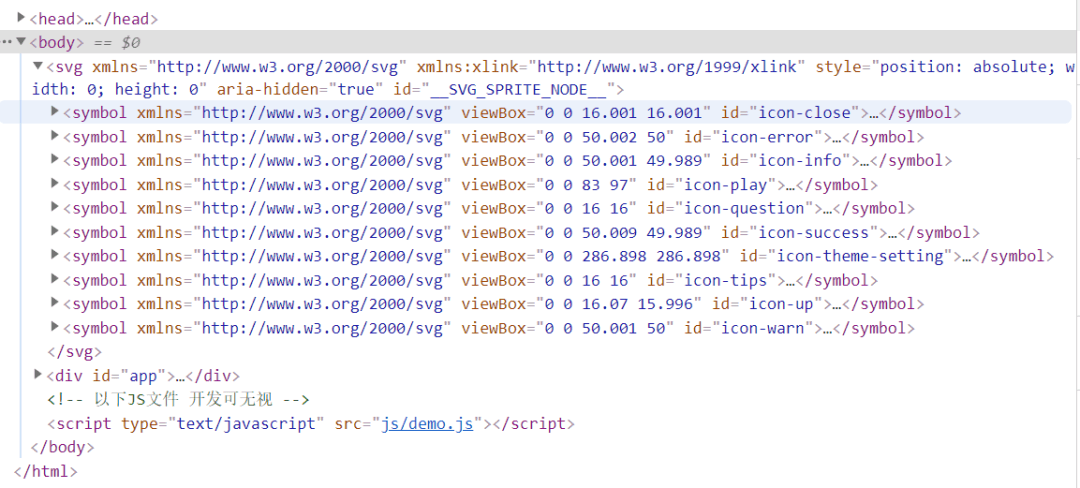
我们采用将位图图标切换成 svg 图标的方法。 将位图图标切换成 svg 图标,不仅可以支持换色,同时还可以利用 svg Sprite Loader 插件打包,防止相同的 svg 在页面上重复绘制 path,影响性能。

symbol 元素展示
我们在定义了一组图形对象(使用元素)之后,就可以使用元素来对它进行无限次实例化展示。你使用 xlink:href 属性来指定你想要展示哪一组图标。
(2) 大图背景换色支持方案
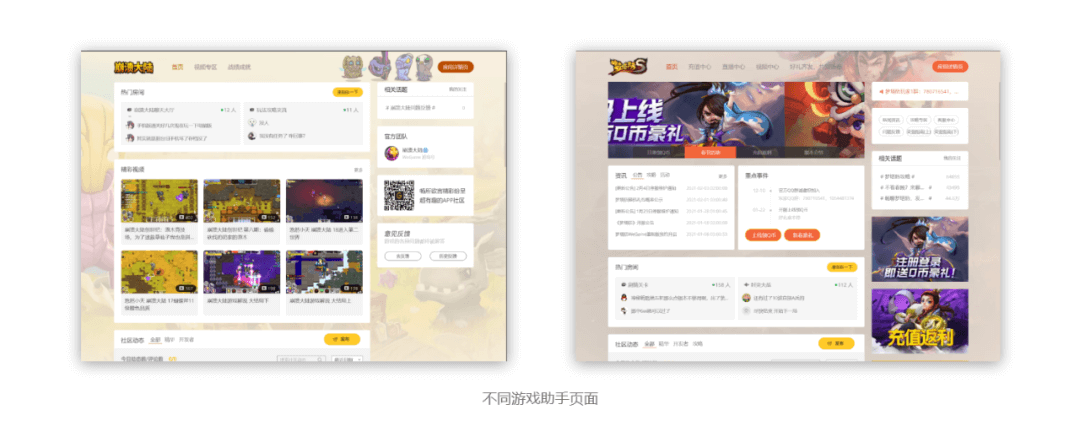
WeGame 平台内有 459 款,每个游戏都有自己的助手页。

每个助手页都有独立特色的背景大图,针对深浅背景图案,在过去设计师通常会设计两版不同的背景大图:

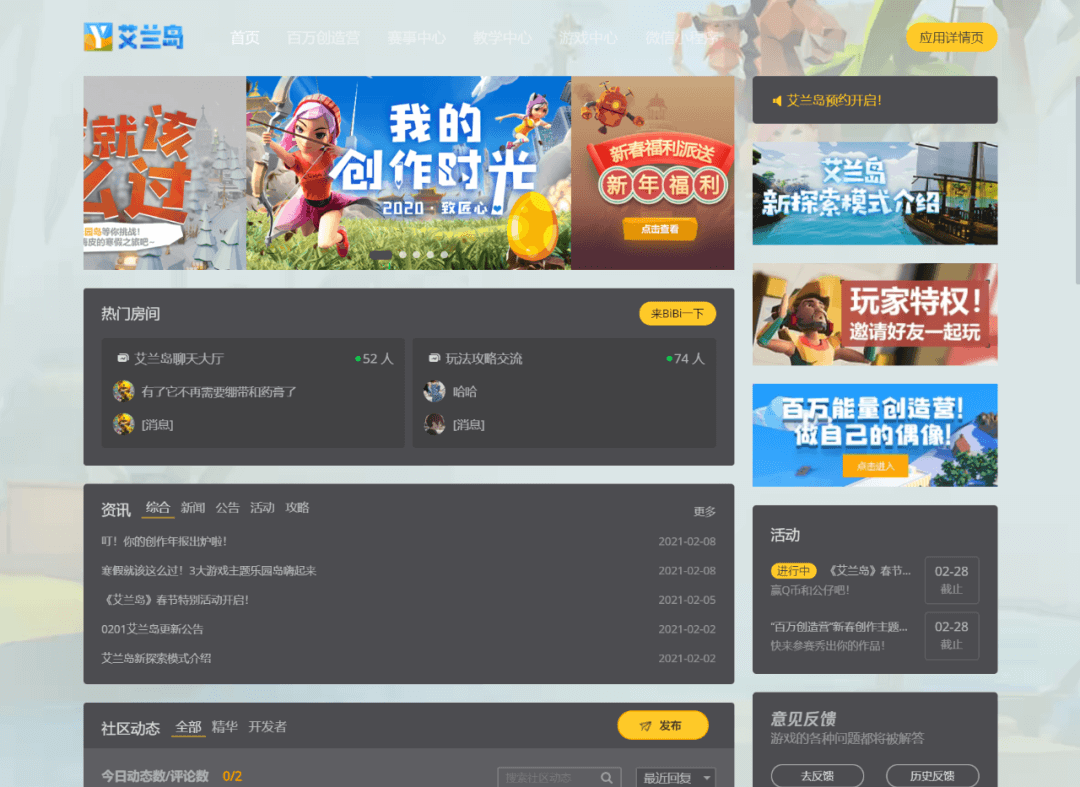
商城浅色背景

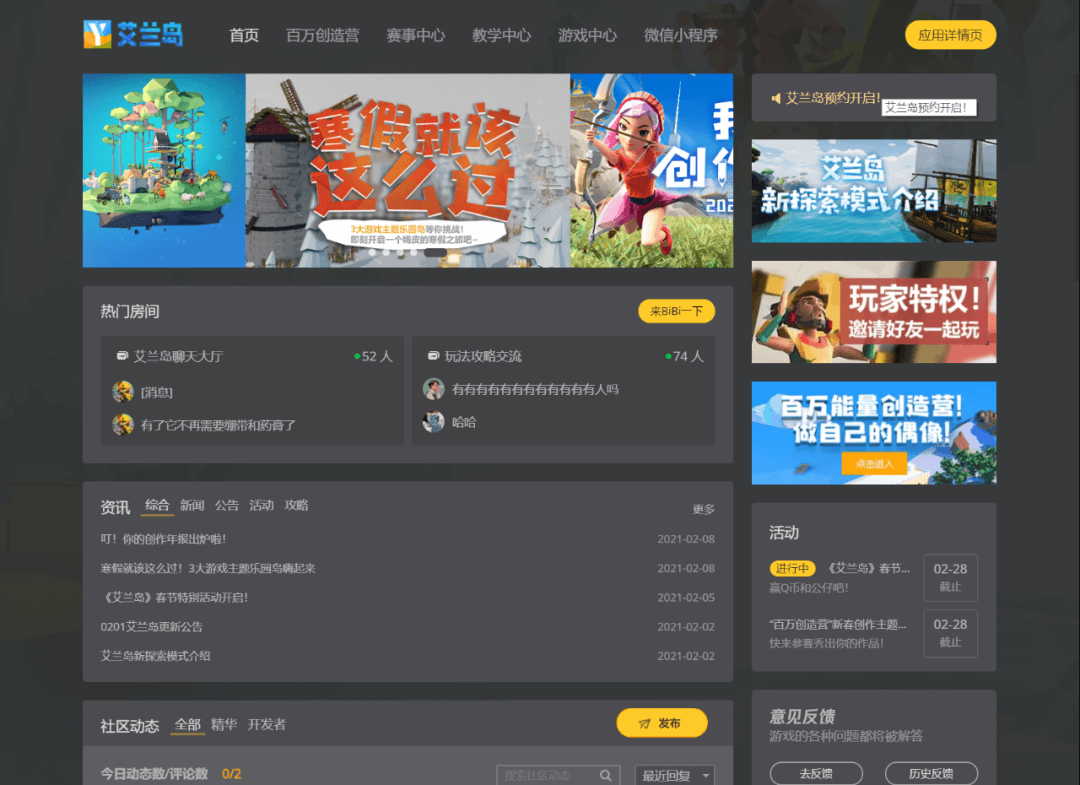
商城深色背景

深浅背景色
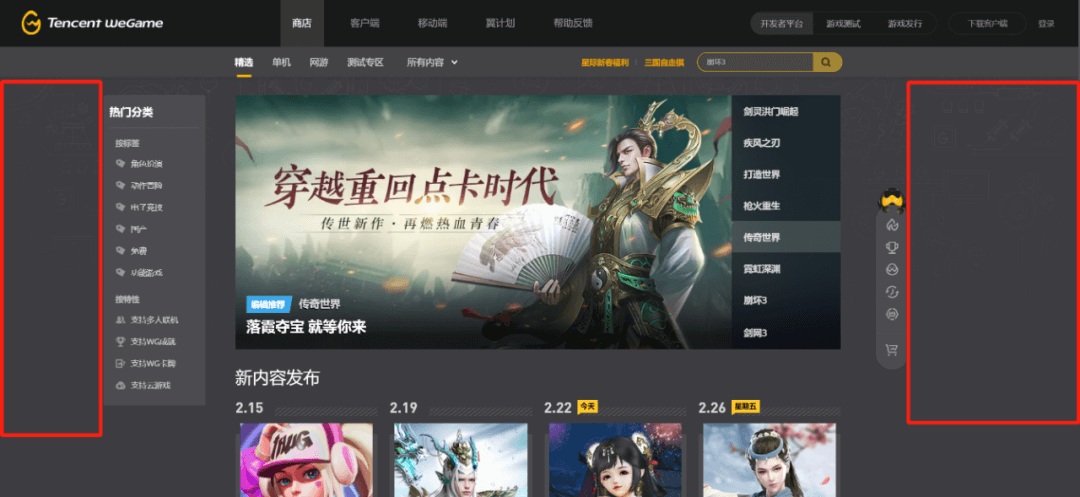
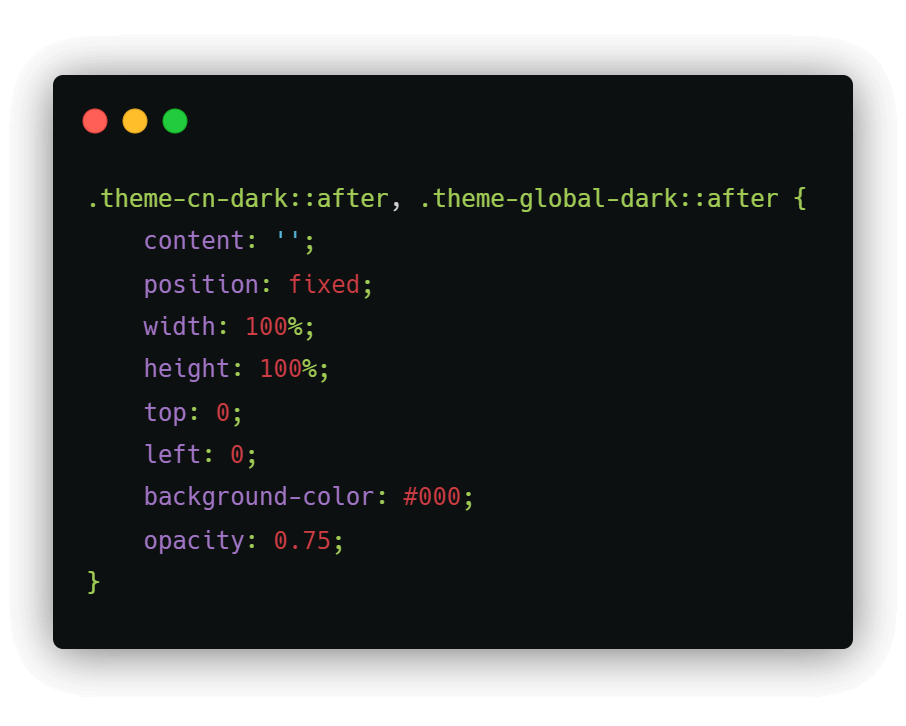
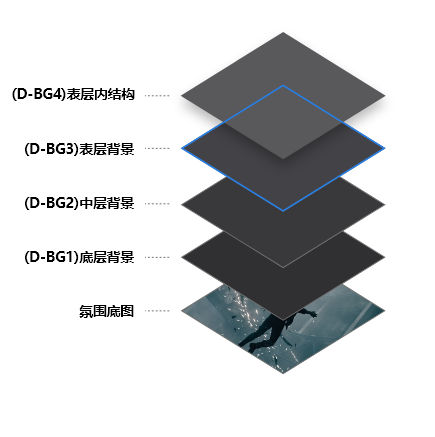
那么多的游戏助手页,要分别设计两款不一样的背景大图,显然是不可能的,我们的解决方案是:给背景加上一个深色的蒙层遮住


未加背景蒙层

加背景蒙层后
4、定制化项目换色方案
WeGame 平台承载着很多的项目,其中不乏存在一些有独立特色风格的项目,以三大助手为例:LOL 助手、CF 助手、DNF 助手。

三大助手的主题色与 wegame 主题色不同,举个例子:wegame 的主题颜色是黄色,三大助手各自主题色文字在 wegame 的通用背景色下,对比对不明显且不易识别。
所以我们遇到的最大问题是配色问题:

我们的思路是先沿用 wegame 的配色体系去修改三大助手,再由设计师走查重构稿调整优化。
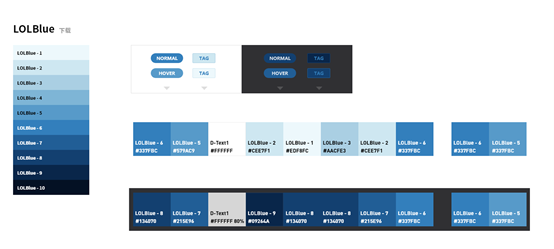
- 设计师再提取项目的二级主题色 token

LOL 助手二级主题色 token

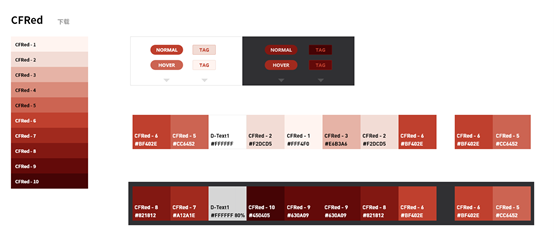
CF 助手二级主题色 token
二级 token 要如何使用,这么里不得不夸赞一下 pdp-theme 的优势,我们的开发同学早早在 pdp-theme 里扩展了这项功能,自研的工具可以实时的针对问题点及时更新优化。
- 设计师再结合当前项目风格调整 wegame 一级 token 色值

从预研到落地,我们面多诸多的挑战,最终在今年的 2 月初,能支持深色模式的 WeGame 终于与大家见面了。说到这里还不快去体验一下?


