刷刷手机看看今天又发生了什么热点大事,已经成为现代人茶余饭后消遣时间的主要方式,而搜索热点区别于其他社区类产品,最大的优势是能够把大家关注的事件始末及相关知识服务快速聚合起来,帮助用户更全面的掌握信息。设计师作为连接用户与信息之间的纽带,在项目实践中也进行了系列的设计探索,除助力平台高效聚合呈现信息外,并以更丰富的设计层次诠释热点,帮助用户更便捷的获取所需。

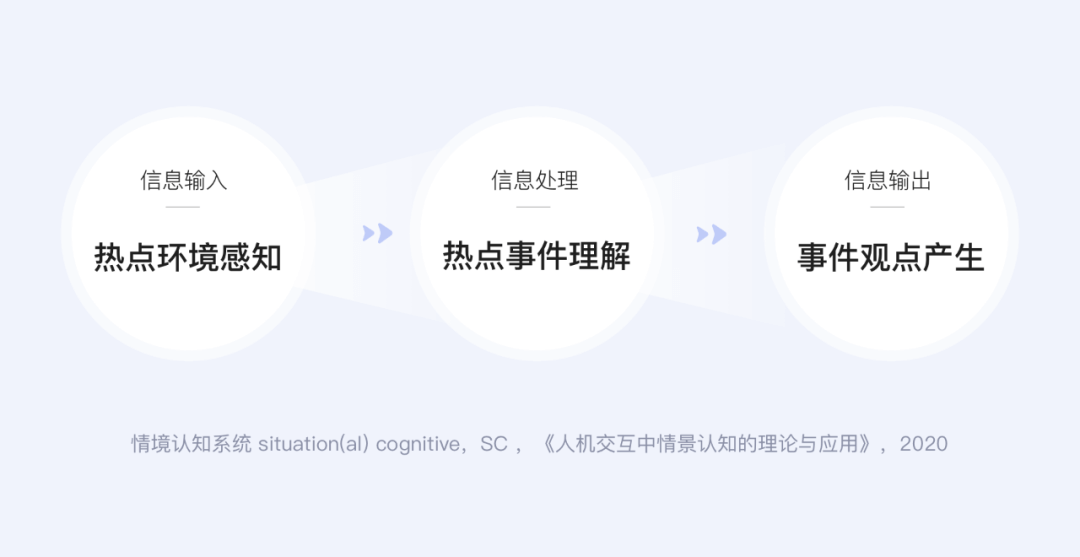
我们先要去了解用户是如何消费热点内容的,基于用户情景认知链路分析用户在事件消费的链路,可以分为三个重要节点:1. 热点环境的感知;2. 热点事件的理解;3. 事件观点的产生。

结合用户的消费路径,我们将设计逻辑框架拆分为三个层级:
1.氛围背景层: 分层呈现热度氛围,辅助用户感知热点环境;
2.信息内容层: 精细化拼装管理,帮助用户理解热点事件;
3.功能互动层: 轻互动玩法设计,激发用户参与抒发事件观点。

1. 热点环境感知:分层呈现热度氛围
从氛围表现层面,助力用户更快速的辨别事件的热度及重要程度。设计师结合搜索热点使用场景以及业务时效性配置诉求,归类了两种设计表现层次:1. 日常热度氛围 2. 大事件热度氛围
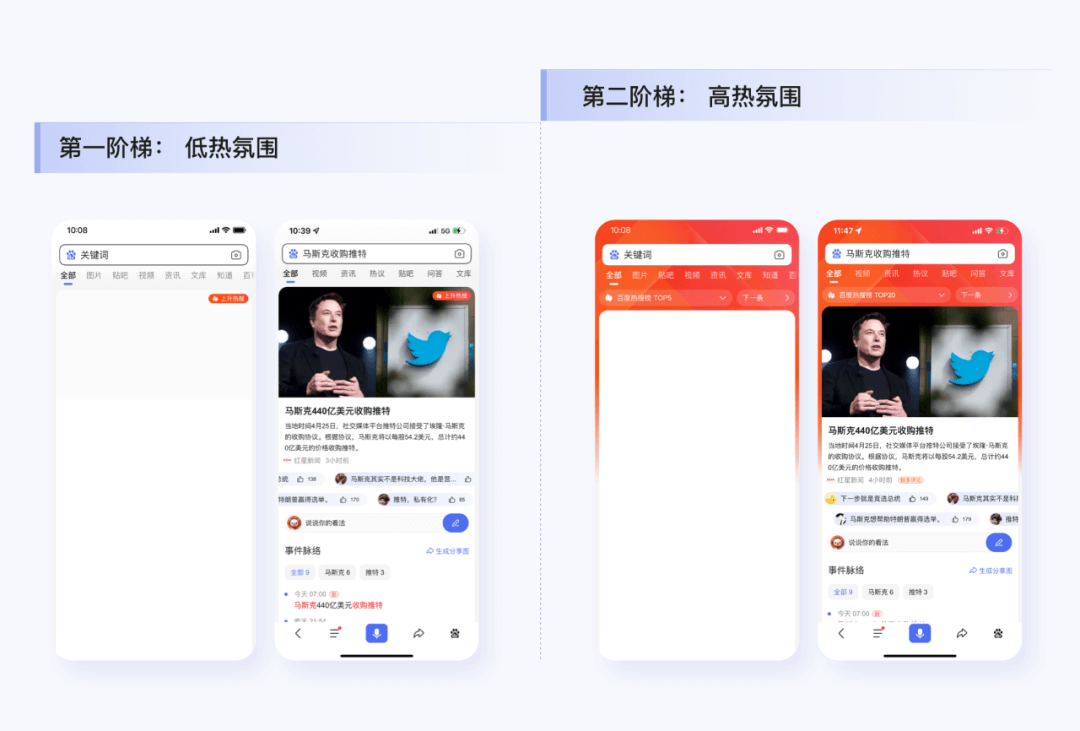
1)第一个层次:日常热度氛围
主要应用于热点新闻场景,时效性要求高,同时事件热度也会在:“发酵—爆发—消退” 间实时变化,设计根据热度 “强弱” 程度需求,划分两档视觉展现阶梯,以自动化的方式展现,满足热度的实时变化需求,辅助用户感知当前事件热度。“低热氛围”弱标签设计用以展现上升 / 今日热点,“高热氛围”色彩背景通顶效果 + 上榜标签用以展现上榜热点。
如,“马斯克收购推特”,搜索热度持续上升,以第一阶梯 - 标签方式展示低热氛围;在 “马斯克收购推特” 的事件热度不断增长,成为热榜事件后,以第二阶梯 - 高热氛围自动匹配 ,通过背景及榜单标签的呈现,明确告知用户当前事件的火热程度。

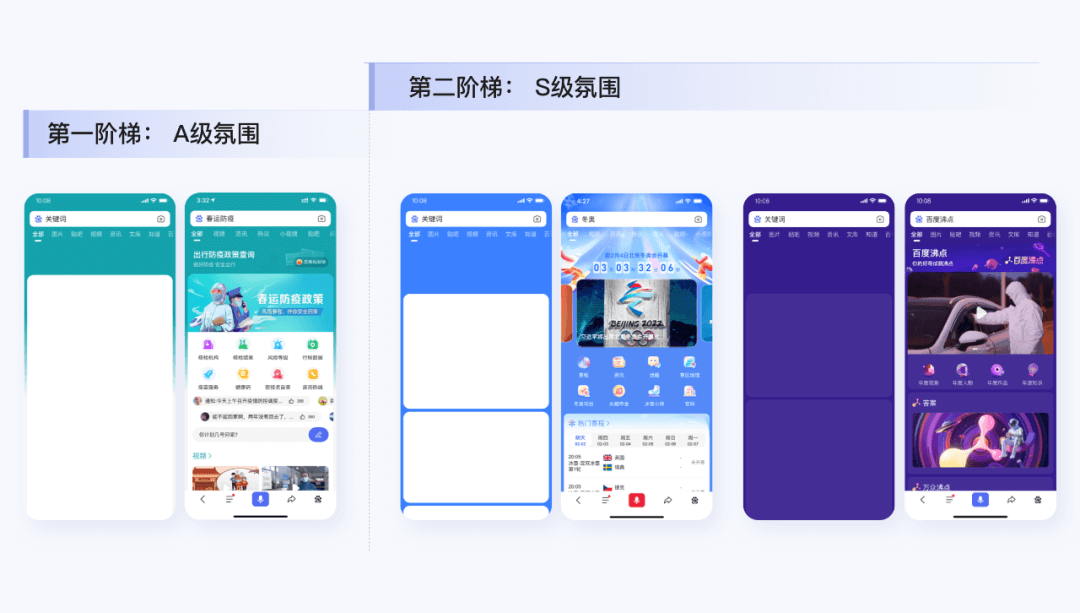
2)第二个层次:大事件热度氛围
主要应用于热点大事件或运营活动场景,个性化展现要求高,同时事件关注度及重要程度也不同,设计根据事件的关注度及重要程度划分为两档阶梯,以人工配置的方式展现,超强的运营氛围,可以让用户充分感知当前事件的重要程度,“A 级氛围” 头部叠加场景元素设计用以展现大事件,“S 级氛围” 整页沉浸式视觉设计用以展现重大事件。
如,冬奥会,重大事件,选用第二阶梯 S 级氛围,打造超强的运营大事件会场认知。

///
前置突发大事件氛围设计
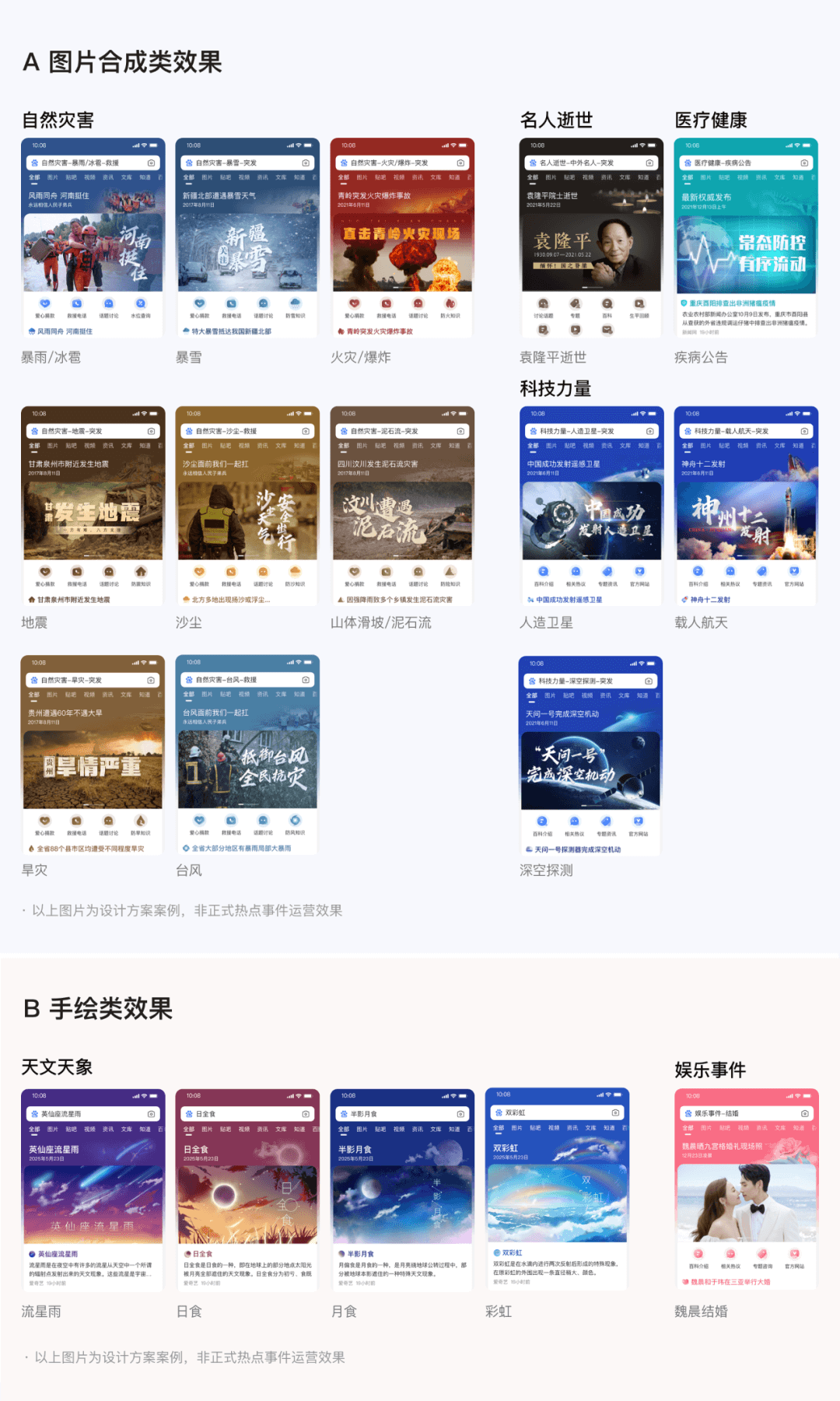
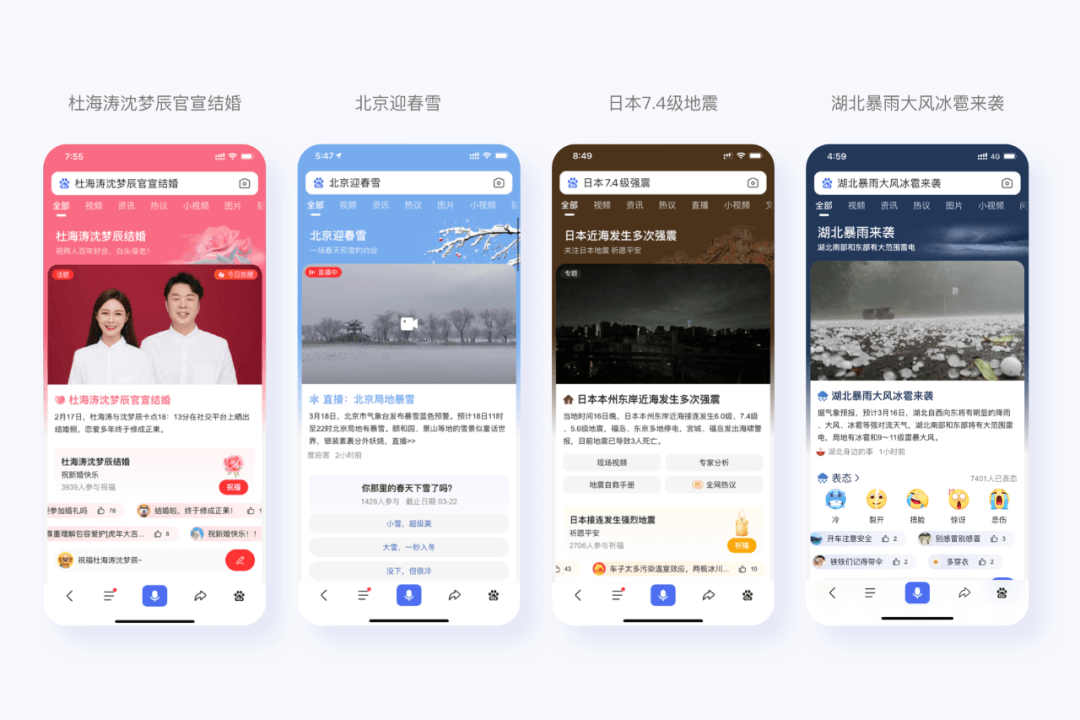
近几年我们不断的经历各类突发大事件,如:疫情 / 暴雨 / 名人逝世等等,每次突然发生的事件都让设计师措手不及,匆忙产出运营氛围设计方案紧急上线,保时效就很难保障质量,因此我们在想能不能总结事件类型提前储备设计,以备不时之需。
不同突发事件会牵动网友不同的情感情绪,比如河南暴雨,我们为受难同胞担心,为救助工作加油,为逝者哀悼;火箭发射成功,我们骄傲喝彩;名人结婚,我们送上温馨的祝福。不同事件带来不同的情感情绪,也要求设计师要用准确的视觉语言表达。
因此我们在前置设计时也充分考虑了事件情感因素,通过对近一年突发大事件的归类梳理,并推导不同细分场景下的用户情绪,通过情绪分类的方式,总结两种视觉设计表达形式:1. 实景图合成效果满足严肃 / 庄重 / 权威场景情感需求;2. 手绘效果满足积极 / 欢快 / 庆祝场景的情感需求。结合以上思路我们共储备 6 大类 20 个子分类场景的前置氛围 + 金刚位等运营物料设计,保障突发热点运营设计质效。


截至 22 年 Q1,前置设计已在 38 个热点场景应用:

2. 热点事件理解:内容精细化拼装管理
为满足用户不同事件场景下的信息需求,设计结合百度搜索:主要内容区(主要需求满足)+ 延展内容区(延展需求满足)的综合聚合能力,通过组件分区布局 + 精细化规则管理,为热点场景内容的高效拼装打好体验基础。
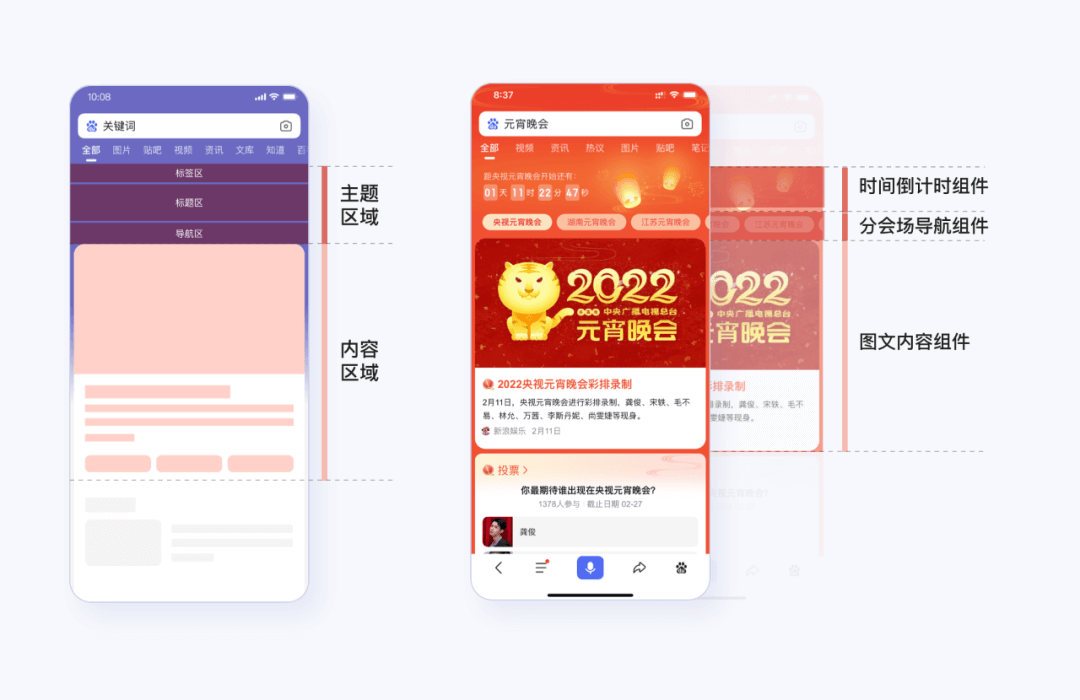
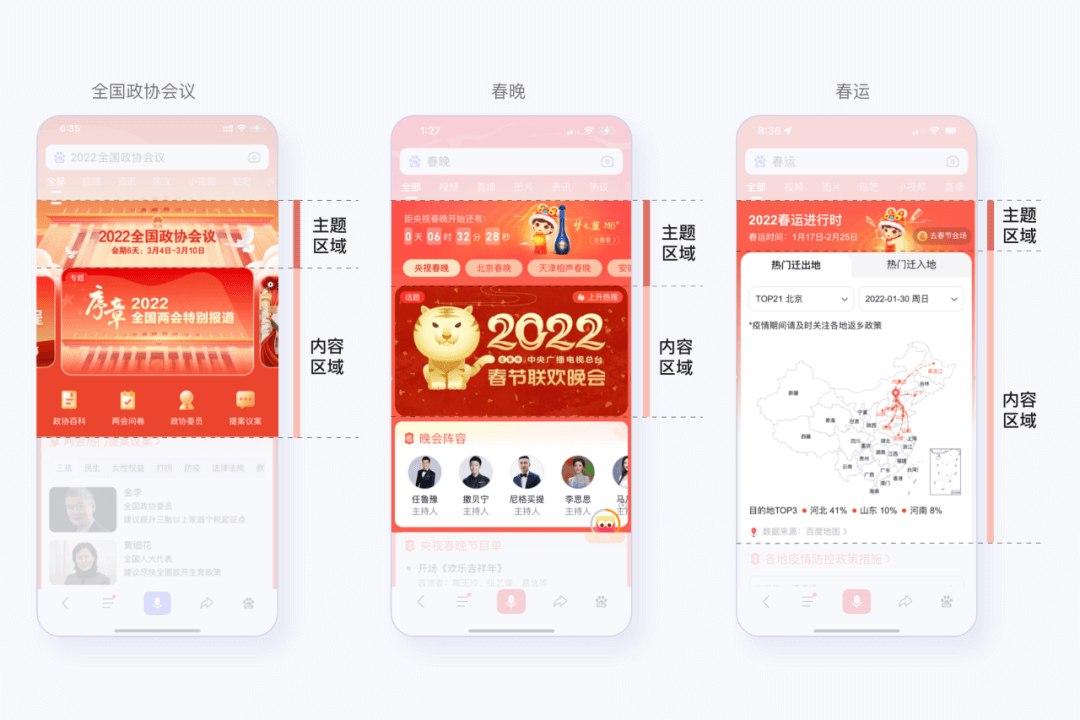
1)主要内容区
主要内容区,能够帮助用户快速了解事件的主题、时间及主要内容,结合热点事件长期的需求沉淀,设计将主要内容区又细分为主题区域及内容区域。主题区域可承载拼装事件主题、事件倒计时、会场分发导航等主题类组件;内容区域可承载拼装图文 / 视频 / 直播等事件主体内容分发组件。通过不同区域内组件拼装规则的制定,业务可以快速选择所需组件进行页面组织拼装,达成分场景个性化满足用户主需求的目标。
如:元宵晚会,热点主要内容区 以 “晚会直播时间倒计时 + 各卫视晚会分会场导航 + 图文内容” 组件支撑起重大晚会预热期的事件主需求满足。

因为有设计拼装规则,不同大事件活动,各场景内容可个性化满足需求,交互布局设计上又可兼顾横向一致性。

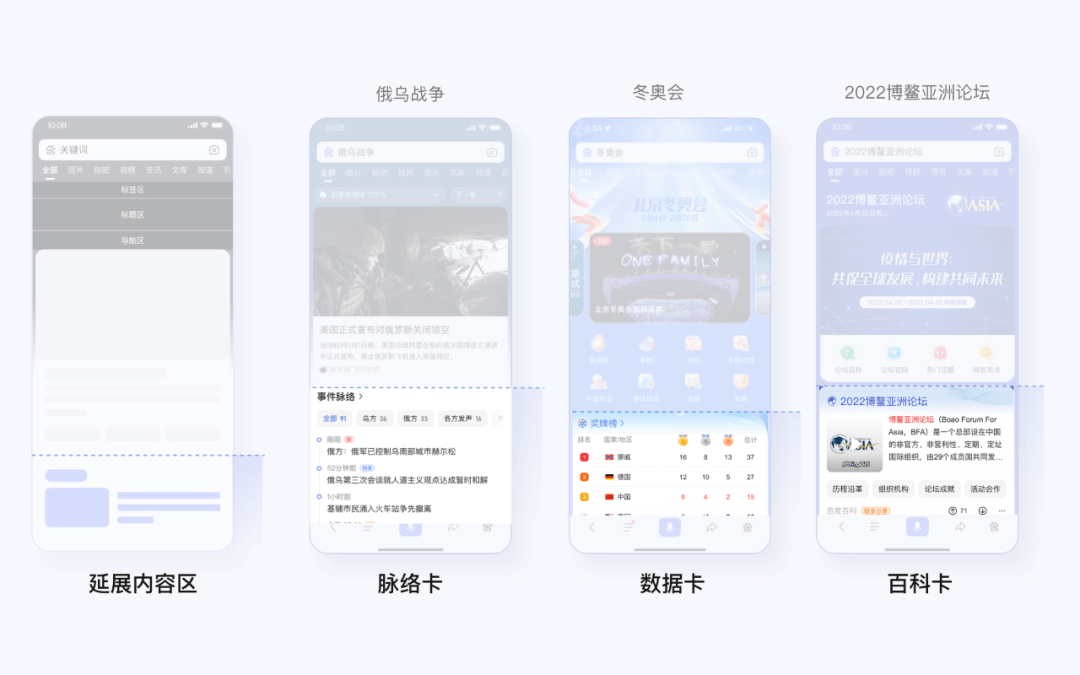
2)**延展内容区 **
延展内容区,能够帮助用户了解事件相关知识信息或提供事件相关服务。业务可根据事件场景需求,选择多个延展内容模板与主要内容区进行拼装,搭建完整页面以呈现不同热点事件内容。
如:俄乌战争 - 战事场景,脉络卡帮助用户快速了解事件进展 ;冬奥会 - 赛事场景,数据卡帮助可视化呈现赛事进展;博鳌亚洲论坛 - 会议场景,百科卡帮助用户科普相关名词知识。

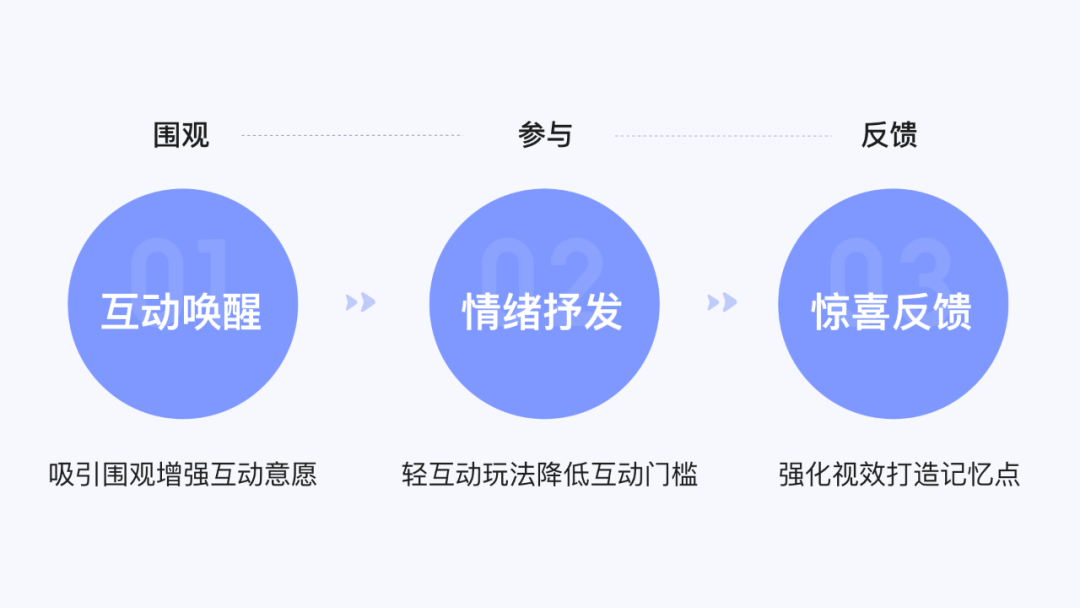
3. 事件观点产生 - 轻互动玩法强化参与感
通过氛围打造和内容组织,已经达成用户需求满足的目标,但到此截止,搜索结果的体验还是理智疏远单向的,搜索场景与用户、用户与用户间也无法产生对当前热点的讨论与态度表达。因此设计师对用户的互动行为认知习惯进行分析,并采取具体的设计策略逐步引导用户参与互动。

1)互动唤醒 - 吸引围观增强互动意愿
优化前的热搜结果页,用户的讨论内容都是隐藏在资讯落地页评论区内,需要点击进内容落地页内才能参与 “围观” 或“讨论”,除互动氛围已脱离当前场景外,也削弱了用户对此事件表态的参与积极性。
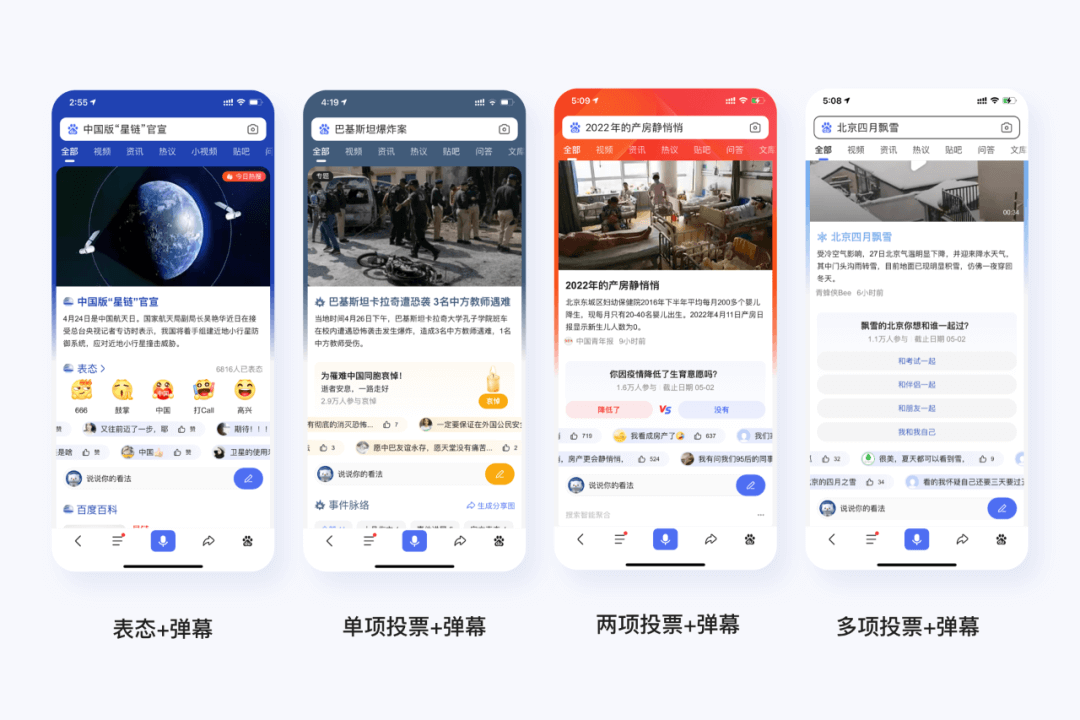
通过弹幕滚动 + 输入框组件组合外显的交互设计方式,将用户讨论外露,不仅丰富热点事件搜索场景的内容维度,同时基于从众心理,进一步刺激用户的参与欲望。弹幕结合事件类型配色来更好贴合热点事件整体环境氛围。

2)情绪抒发 - 轻互动玩法降低互动门槛
而投票表态 + 弹幕轻互动组合效果设计,能进一步降低用户交互心理门槛,让用户动一动手指就可以参与其中。在表态 / 投票抒发情感的同时也可以发弹幕聊聊对当前热点事件的看法,使用户互动情绪表达更充分。

3)惊喜反馈 - 强化视效打造记忆点
原有设计风格,无法在去世祭奠、颁发勋章等庄重严肃场景精准的表达视觉情感,无互动反馈状态仅有互动前后状态变化。
结合热点场景积极外放情绪及庄重内敛情绪,视觉主要从形 / 质两个维度进行优化升级,并增加互动反馈动效,同时运营可结合具体事件主题配置,综合提升互动惊喜效果,打造产品记忆点。
视觉层: 通过更立体的形态和更丰富的层次质感,更精准的表达情感

动效反馈层: 以主图形 + 辅助元素,通过符合场景氛围的动态效果设计,更充分的表达情感


运营主题配置: 在日常反馈基础上,增加运营主题配置层级,为特定主题场景提供定制反馈效果

通过热点环境感知分层呈现、内容组件合理布局拼装满足等设计手段,助力搜索平台以更高效丰富的内容展现形态应对全年 3 万 + 热点大事件运营。会场拼装呈现系统的应用场景也在不断扩展,如营销活动、品牌造节等。设计不会止步于此,我们将基于用户需求不断探索深耕,为用户呈现更快速、准确、全面、有温度的搜索热点体验。
感谢阅读,以上内容均由百度 MEUX 团队原创设计,以及百度 MEUX 版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
也欢迎加入 MEUX, 视觉 / 交互 / 运营设计师
可投简历至 MEUX@BAIDU.COM
(注明信息获取来源如:公众号)
以下文章,你可能也感兴趣
⬇️
百度大字版、百科动物园等 5 个项目斩获德国 iF 及意大利 A’Design 设计大奖!
关于我们:
MEUX, 百度移动生态用户体验设计中心,负责百度移动生态体系的用户 / 商业产品的全链路体验设计。服务的产品包括百度 APP、百度搜索、百度百科、百度贴吧、百度商业产品等。
MEUX 以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
你 “在看” 我吗?


