编辑导语:作为抓住了大量年轻用户的视频平台之一,B站在功能设计、用户体验设计上都有哪些值得拆解和借鉴的地方?本篇文章里,作者便从网生用户、网页用户、开发用户等角度对B站的设计细节进行了总结,一起来看看吧!

此次我将按照不同受众用户,进行哔哩哔哩产品设计细节分析,一起来看B站在往多元化发展的设计发力点都有哪些。
前言
众所周知,B站是一个二次元、鬼畜、学习、娱乐等等于一身的综合视频社区。近82%的用户是Z世代用户(90-09年出生的人群),他们也是生长在互联网下的一代人。
用户规模与活跃度都持续高位,除了其产品侧的发力,设计中的体验感知也功不可没,本次分享bilibili中用户最常能感知到的产品设计细节,帮助你丰富B站玩法的同时,学习产品中的过人之处,以便了解设计发力点。
越往下看你越惊叹,总有一个你不知道的彩蛋设计细节。

一、网生用户
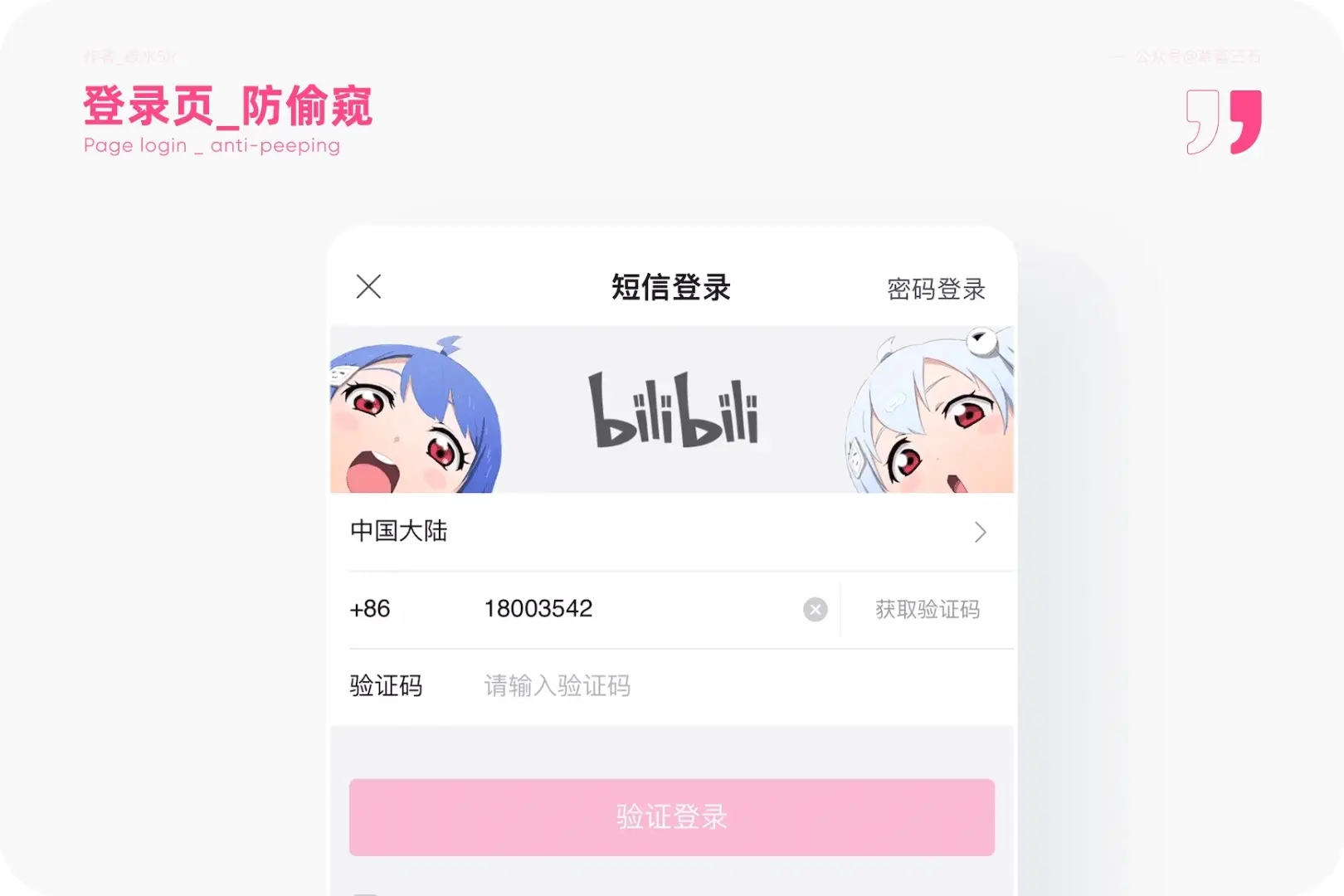
1. 【防偷窥】登录页——2233娘遮眼
1)使用场景
再熟悉不过的页面了吧。登录页面是除首页外,每个用户大概率要进入的页面。如何给予用户安全感知,同时增强产品记忆点。

2)设计思考
设计目标:提升用户登录B站时的安全感知。
设计方案:当用户在输入验证码或者密码等较为敏感的信息时,2233娘会遮住眼睛,暗示隐私信息我们是不会偷看的。强化B站对安全隐私的重视度,增强用户信任感。
同时B站的品牌IP2233娘从儿时到成年产品中都有体现。用户登录注册账号时,儿时Q版的2233娘呈现在眼前,暗示着2233娘未来的一路陪伴,共同成长的愿景。这是第二层含义。
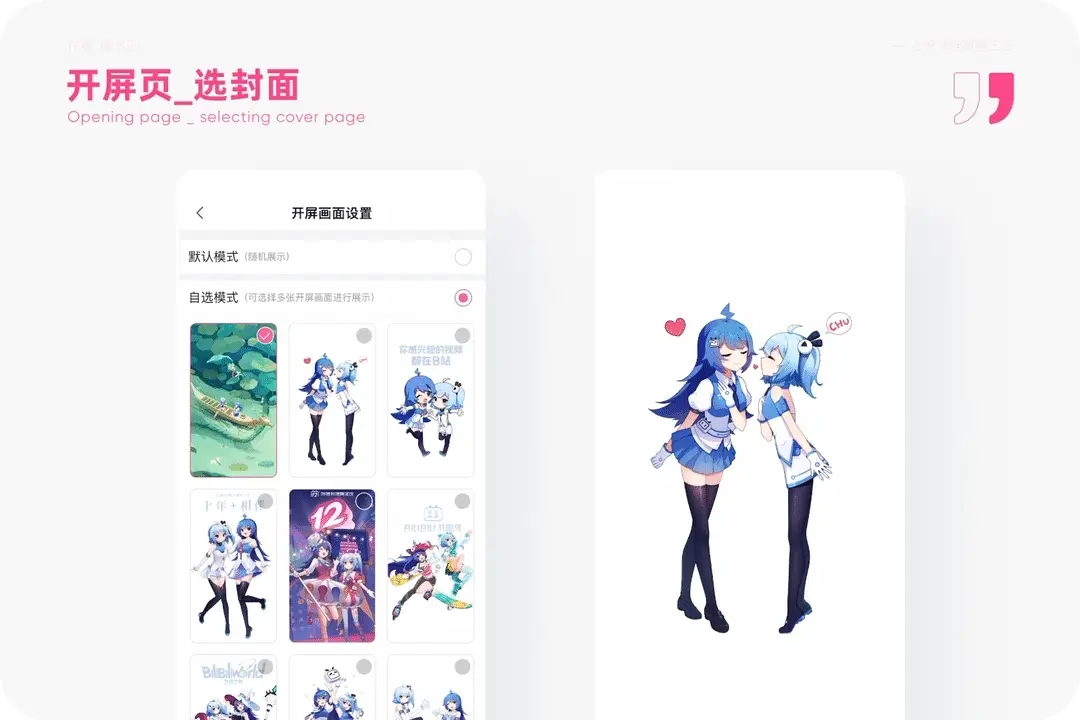
2. 【选封面】开屏页——自选模式
1)使用场景
作为一个二次元发展起来的视频社区,用户对于产品品牌具有亲切感。但B站发展至今二次元内容逐渐被多元生态所代替,类目占比逐渐变小,老用户的情感记忆那里体现。

2)设计思考
设计目标: 提升品牌IP传播,让用户享受更加丰富的开屏页,从而满足用户情绪。
设计方案: 在「设置」-「开屏画面设置」中,你可以随机展示或者自定义选择画面,总共为用户提供20张图片,每一个都是2233娘和B站重要日子的组合插画,其中不乏几张经典页面。当用户选择特定画面时,不仅能强化IP记忆点,同时也体现出产品对用户的重视程度。
3. 【弹幕清屏】视频页——双指点击快速隐藏
1)使用场景
B站弹幕是出了名的有趣,当弹幕狂热者看一个热门爆款视频,很可能弹幕全程霸屏,气虽然氛感十足,但也会存在遮挡用户查看所关注的内容,从而错过精彩瞬间。如何解决?

2)设计思考
设计目标: 优化弹幕开关的便捷操作,给予用户优质的交互体验。
设计方案: 在视频播放页面,常规开关弹幕的方式是点击左下角弹幕按钮。想要在便捷一些,你可以双指点击屏幕,触发开关弹幕功能,相比常规「先点击屏幕」「再关闭弹幕」两部操作,双指点击屏幕更加高效,虽然多指操作学习成本高,但这种隐藏交互会大大提升观感体验。
如今的产品功能不断堆叠,有时候常用的功能要进入3个层级才能使用,何不换种思路,运用多指交互来提升用户操作体验,未尝不是一种好的体验升级。
4. 【进度条】视频页——眼睛跟随方向
1)使用场景
一个产品除了空状态、界面元素外,如何在视频页中给予用户品牌感知,增加趣味体验。

2)设计思考
设计目标: 提升视频页进度条的趣味性,从而强化B站品牌透传。
设计方案: 在视频页中,当你对视频进度进行左右拖拽时,进度条的指示图标「小电视」的眼睛会左右移动,当你向左滑动眼睛跟随左边,向右滑动小眼睛跟随右边,很是有趣,通过IP结合进度条的交互设计让原本单一的形态变得趣味横生。
当然,进度条的样式不止一种,还有很多彩蛋视频也有不同的样式,快去找一找吧(对了,最近在使用【优酷】时也发现进度条的微设计,感兴趣的朋友不妨看看)。
5. 【一键三连】视频页——长按点赞触发联动
1)使用场景
一键三连最早的发源地,或许你此时才知道这个功能吧。

2)设计思考
设计目标: 提升在同质化产品中的特殊功能点设计,强化产品一键三连功能。
设计方案: 在视频页浏览时,看到超级喜欢的UP主视频,激动到想要一键三连,可以长按点赞按钮,你会看到右边投币和收藏显示进度条占比,当一圈走完,点赞、投币、收藏同时完成,这就是一键三连的激活功能。
不仅如此,移动端、网页端、以及接下来的「写笔记」中都可触发一键三连功能,产品特有的功能感知满满。
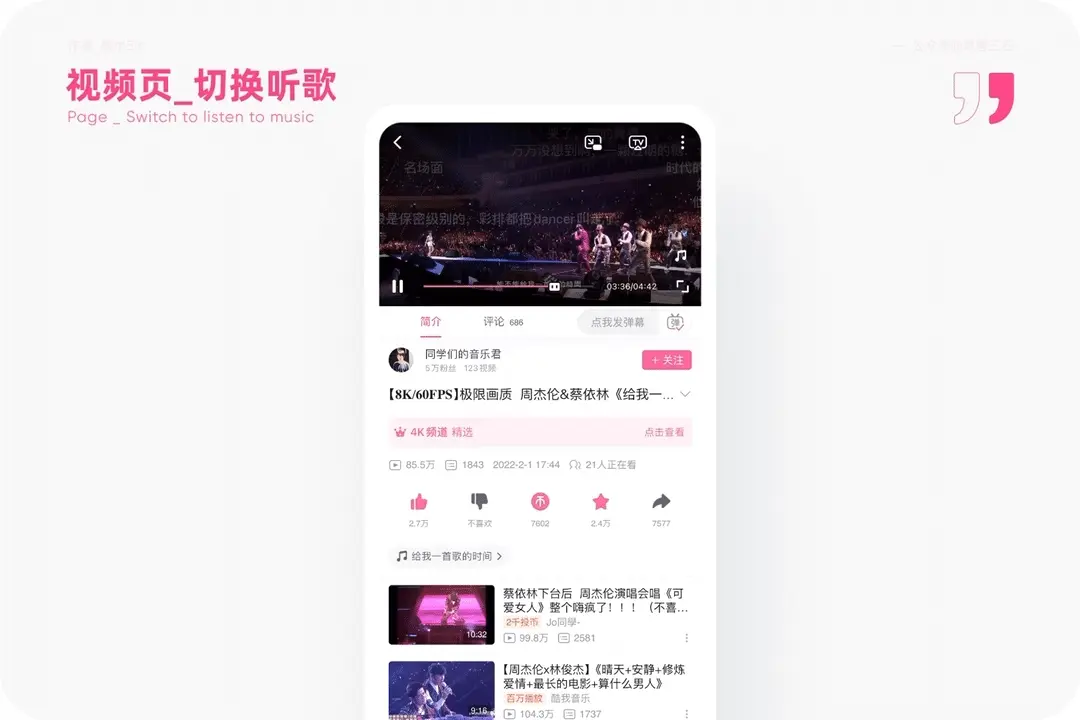
6. 【快速听歌】视频切换——你的下一款听歌软件何必是一款听歌软件
1)使用场景
想听周董的歌,网易云音乐没有,QQ音乐又要付费听,好难受啊~

2)设计思考
设计目标: 解决用户听歌时视频弹幕干预,将视频切换音乐模式,专注听歌。
设计方案: 在视频页,点击「更多」选择「听视频模式」,当前视频会切换成音乐页面,这难道不就是音乐软件嘛。常用的循环、上一首、下一首功能都有、收藏、评论、转发也有,简直不要太棒。
因为B站是UGC(用户生产内容)、PGC(专业生产内容)视频平台的独特性,自身就不会太担心侵权问题。难怪B站中Z世代的用户更多,一款产品,满足多场景多人群使用,怪不得能俘获民心,有它的道理。
二、学习用户
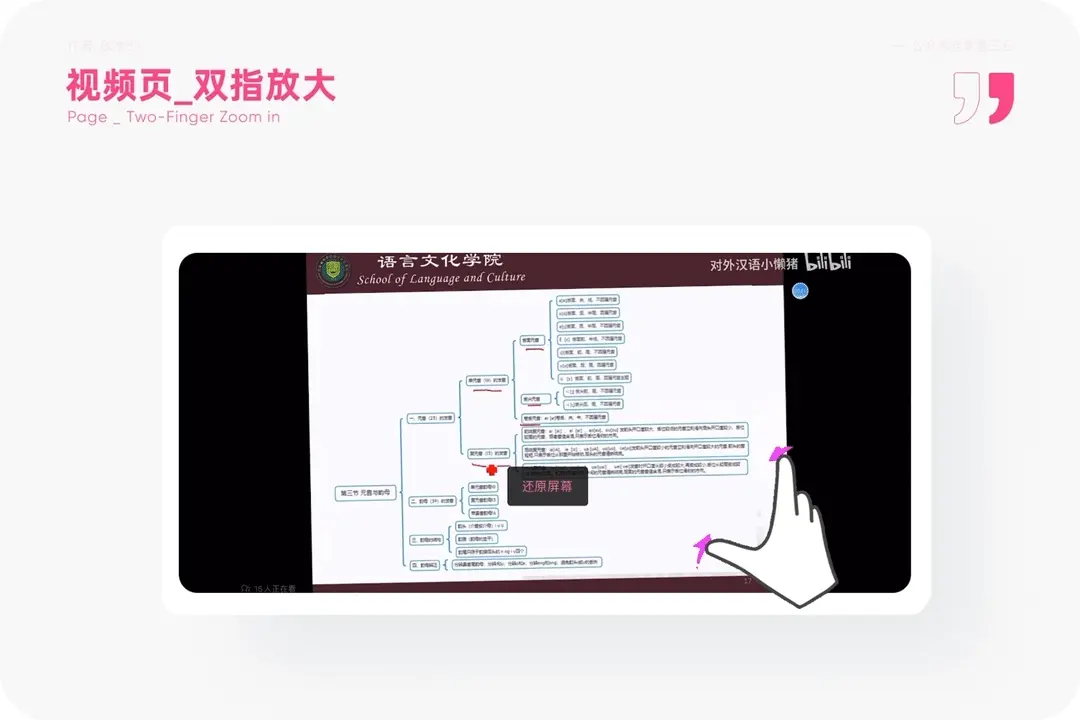
1. 【视频放大】双指移动——放大缩小画面
1)使用场景
当你用B站学习时,小小的手机屏幕很难看到细节,该怎么解决?

2)设计思考
设计目标: 提升细节放大展效果,让用户看清具体信息,提高学习效率
设计方案: 在视频页,除了上面说的双指点击触发弹幕开关,你可以通过双指拉伸把视频任意放大,当然你也可以捏和把视频缩小。当改变了原始视频尺寸,底部会有一个「还原屏幕」的按钮,点击即可快速矫正视频。还不快快用起来~
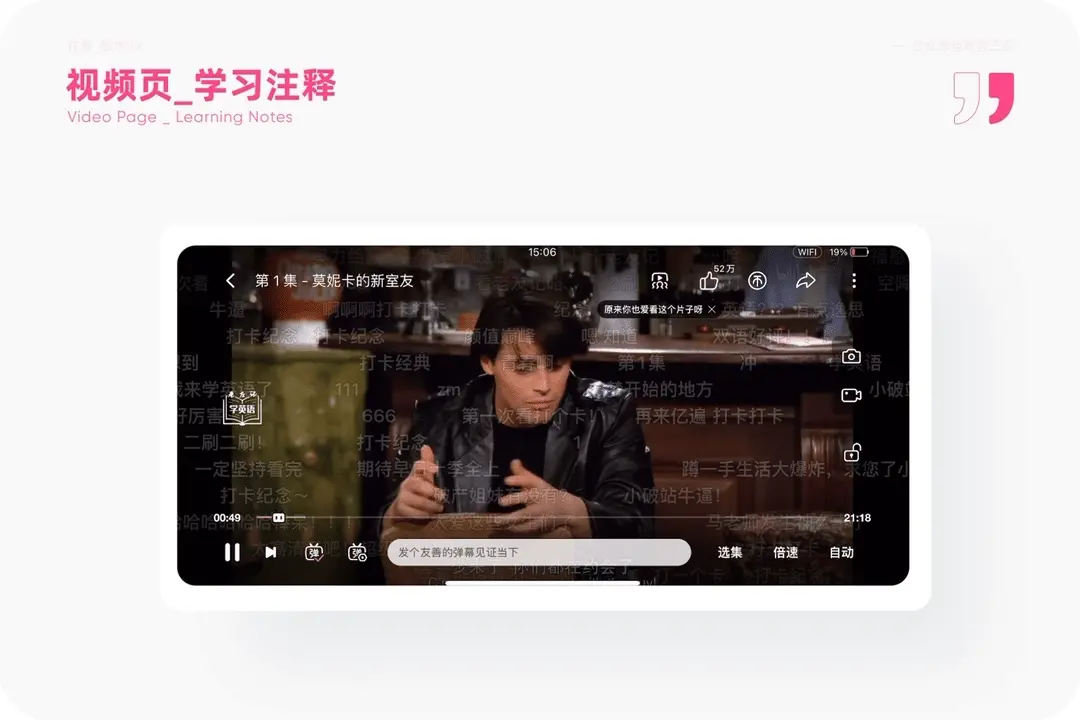
2. 【学英语】老友记——学习注释
1)使用场景
是不是还在边看英文电影边学英语,这样虽然是个办法,但遇到不懂得单词或是语法你还要在第三方翻译软件中翻译,效率性大打折扣。

2)设计思考
设计目标: 提高音乐学习效率,在视频中增加实时英文解析,帮助快速学英语。
设计方案: 目前已知在「老友记」中,用户可以通过点击左侧「学音乐」进入到英文学习分栏中,演员的每段对话,以及出现时间,都清晰罗列出来,你可以重复收听某段对话,也可以针对当前对话中不理解的单词或语法进行学习,简直就是学习英语者的福音。
3. 【一起看】放映厅——学习氛围瞬间拉满
1)使用场景
一起刷B站、一起看视频、一起聊天等等这样的场景可能只在现实中存在。真的是这样吗?

2)设计思考
设计目标: 解决异地分开刷B站的阻隔感,提升随时随地一起刷剧学习的幸福感。
设计方案: 在视频页,点击「一起看」进入放映厅,你可以自己新建放映厅,也可以进入别人的放映厅,总之可以多些朋友一起看视频,一起交流,完美解决异地或者独处的孤独感~
4. 【写笔记】笔记功能——教学视频的高效学习工具
1)使用场景
同样是看视频学习,当你身边只有手机时,需要做笔记,还在通过备忘录等形式在App之间来回切换记录吗?

2)设计思考
设计目标: 解决看视频时难以记录重点知识的情况,提升记录笔记效率,从而高效学习。
设计方案: 在公开课等教学类视频中,通过点击「更多」找到「笔记功能」就能解决一边看视频一边记录的痛点了。不仅如此,还能查看其他用户的笔记内容并且可以一键三连进行互动,具有双向学习性,简直不要太棒。笔记做完还可以一键复制,粘贴到你的知识库中,解决内容迁移问题。在B站学习的用户不妨快来试试~
三、网页用户
1. 【弹幕撤回】2分钟内可撤回——避免文字误伤
1)使用场景
B站是个弹幕网,很多时候观看者头脑一热随意发表的弹幕言论,会给其他用户带来观影不适以及平台污染,如何解决。

2)设计思考
设计目标: 为用户增加弹幕删除功能,从而提升弹幕评论的绿色言论,净化弹幕内容。
设计方案: 在视频页发送了一个弹幕,用户可在视频中看到自己的弹幕,鼠标进入,选择撤回,要注意只能在2分钟内进行撤回,并且一天之内只能撤回5次弹幕。目的也是为防止用户频繁撤回的操作。手机端可点击弹幕列表,找到自己的弹幕,长按会出现撤回选项,点击撤回即可。
2. 【鬼畜秘密】网页端鬼畜区长按「返回顶部」按钮10s输入对应字母进入经典鬼畜区
1)使用场景
人们总对好奇的事物产生兴趣,尤其是在自己不知道的前提下。

2)设计思考
设计目标: 增加鬼畜区弹幕彩蛋功能,提升此类目视频曝光。
设计方案: 在鬼畜区频道,长按10s右下角的返回顶部按钮,会激活底部黑色输入列表,文案写着:“尝试输入字母,发现鬼畜秘密…”带你进入另一个神秘空间。
3. 【鬼畜霸屏】在鬼畜搜索下长按A键头会有另一个彩蛋等你
1)使用场景
文案的引导会激发用户好奇产生尝试。

2)设计思考
设计目标: 引导用户进行随机字母输入,提升彩蛋互动玩法。
设计方案: 在搜索框随机输入英文字母,会出现提示输入的字母,当你输入完点回车,网页会出现经典的一句话弹幕。如果你长按AAAAAAAA…,网页弹幕伴随音效不断出现,很是鬼畜。当你对某个弹幕头像产生好奇,可点击进入视频页,进行视频浏览,同时可以后评论区同样是彩蛋进来的伙伴一起交流,很是热闹。
4. 【小黑屋】了解规则——查看案情加深学习
1)使用场景
当B站上传视频以及评论不加以管制和制度教育,会带来流失用户的风险。

2)设计思考
设计目标: 为了建立良好的视听环境和用户体验,规范产品的内容形式。
设计方案: 在社区中心,小黑屋中,可以查看已经被关小黑屋用户的案情,针对案情的严重程度,进行封禁时间限制,相比长篇文章的制度规范,这种实际案例,更能让用户了解平台规则,防止关进小黑屋出不来。
四、开发者用户
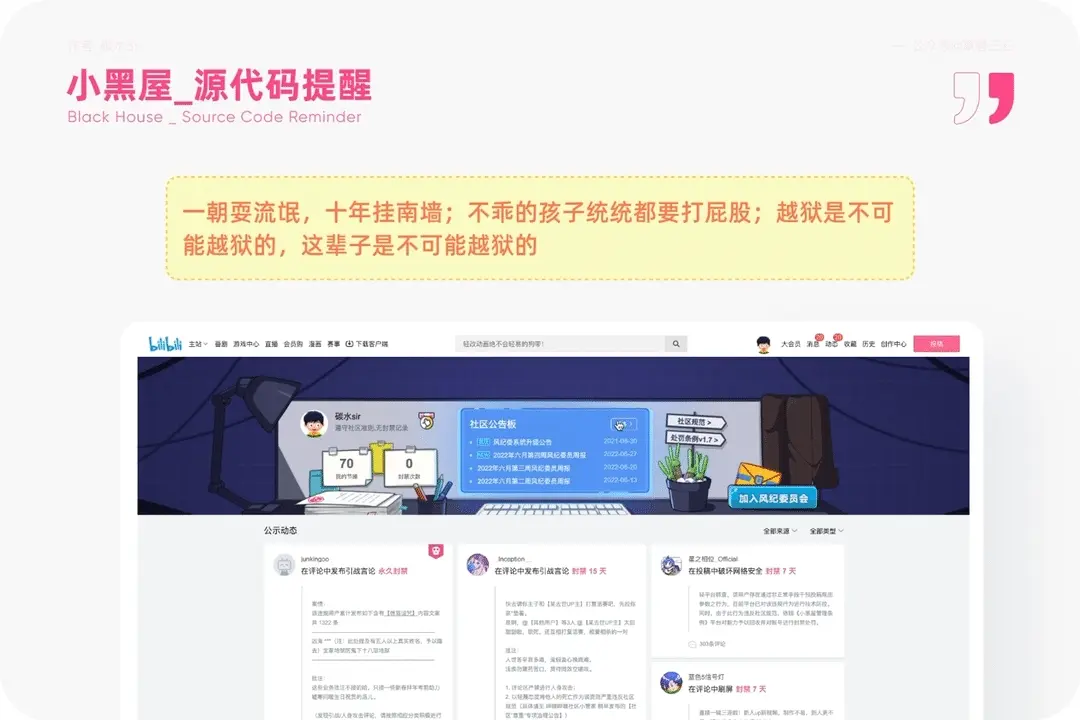
1. 【代码良言】小黑屋 右箭源代码——金石良言
1)使用场景
程序员在小黑屋页面,想要越狱查看代码等行为。

2)设计思考
设计目标: 告知程序员,开发者们小黑屋不仅是用来规范视频用户做出的行为,同样也是针对开发者以及程序员的。
设计方案: 在「小黑屋」页面,右键「显示 网页源代码」,在一行代码中间,你会看到一句话:“一朝耍流氓,十年挂南墙;不乖的孩子统统都要打屁股;越狱是不可能越狱的,这辈子是不可能越狱的”极具搞笑的语言让本就是严肃的事情变得轻松许多,同时增强小黑屋的准则态度,让B站用户做一个遵守准则的好用户。
五、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。
认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,点击原文链接查看更多,那我们下期再见!
参考文献:
B站2022第一季度财报:https://mp.weixin.qq.com/s/ctzbvBqPxtbQxCV2_XAGDQ
MikuFans弹幕视频网 :https://www.bilibili.com/read/cv14244675/
Advertising:https://mp.weixin.qq.com/s/831jX19aq8cfI_WU7RQubw
时趣研究院:https://mp.weixin.qq.com/s/BUZoVle8ByLQjAFrCMm4ag
#专栏作家
碳水Sir;微信公众号:草蓉三石,人人都是产品经理专栏作家。One More产品设计负责人,擅长设计细节洞察分析。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

