
对于许多科技公司来说,设计是难以理解的。因此,当我和初创公司合作时,会通过谈论流程和技巧来阐明设计。我的想法是:设计富有创造性,但并不难以理解,也不仅仅只有设计师才能有幸参与其中。它是理性和客观的,而且设计过程也并不复杂。
在谷歌风投公司,我和我的搭档总是尝试不同的方式去设计,而且每周会和不同的初创公司一起工作。作为一个写手和设计师,我的设计方式是使用优秀的文案和简单的视觉设计去突出重点。我的搭档最近告诉我,尽管我设计的原型过于简单粗糙,甚至可以说有些丑陋,但是在用户调查中效果却出奇地好,经常胜过那些整洁、视觉夺目的原型。出于惊讶和好奇,我开始整理一些技巧和方法来帮助我设计出清晰和易理解的文案,于是就有了下面这 5 个能帮助你写出优秀文案的原则。
(什么是界面文案?它是一些文本标签、按钮文字、描述说明等,应用在产品界面上。)

当我告诉其他人文案编辑是一种设计技能时,他们通常感到惊讶。我曾与一位非常优秀的视觉设计师共事,他认为并不是所有的设计都只是视觉表现。我们主要的目的是要用设计去解决各种各样的问题:产品是用来做什么的,它是如何运行的,它传达了什么信息?最后,我们的产品应该向用户传达什么样的信息?我一直将其视为最重要的事情去思考。

有些人说文案应该简短,也有人说丰富一些更好,还有一些人指出用户只会快速扫视软件产品上的文字并不会去仔细阅读,所以只要关键信息放到相应位置,文案是长是短就不重要了。
我的原则:以清晰为主。我们应该努力做到清楚、简洁且优雅地向用户传达信息。所以我们怎么达到这一目的呢?
要具体
当我们实际想表达 “筛选” 时,就不要使用 “搜索”。“保存” 和“提交”不一样。

注意行话和缩写
当我们不注意的时候,很容易让这些词不经意地出现。“网站”比 “站点” 好。“邀请”比 “请求” 更合适。“粉丝圈”比 “圈子” 更清晰。
把标签放在前面(即把重要的词放在前面)
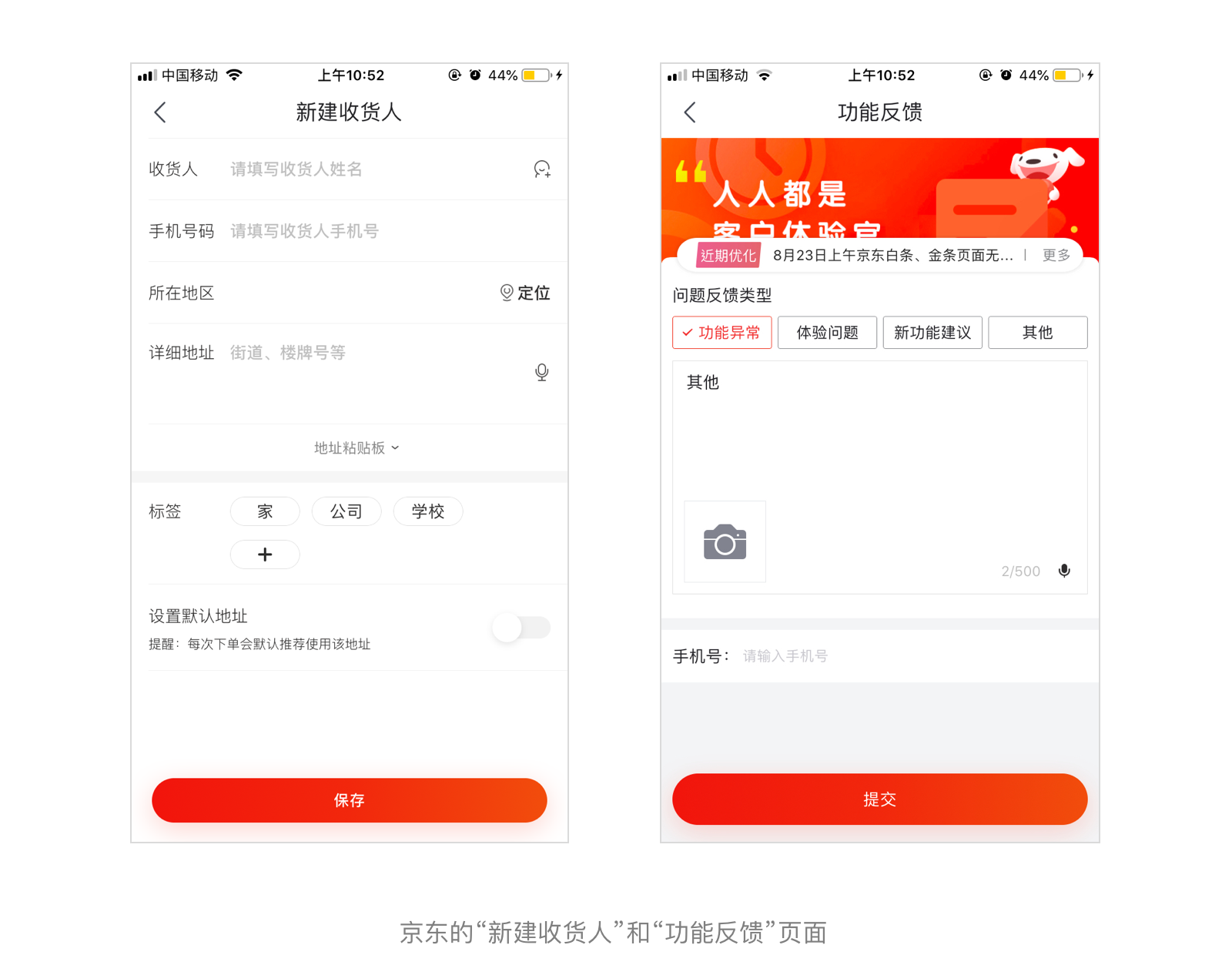
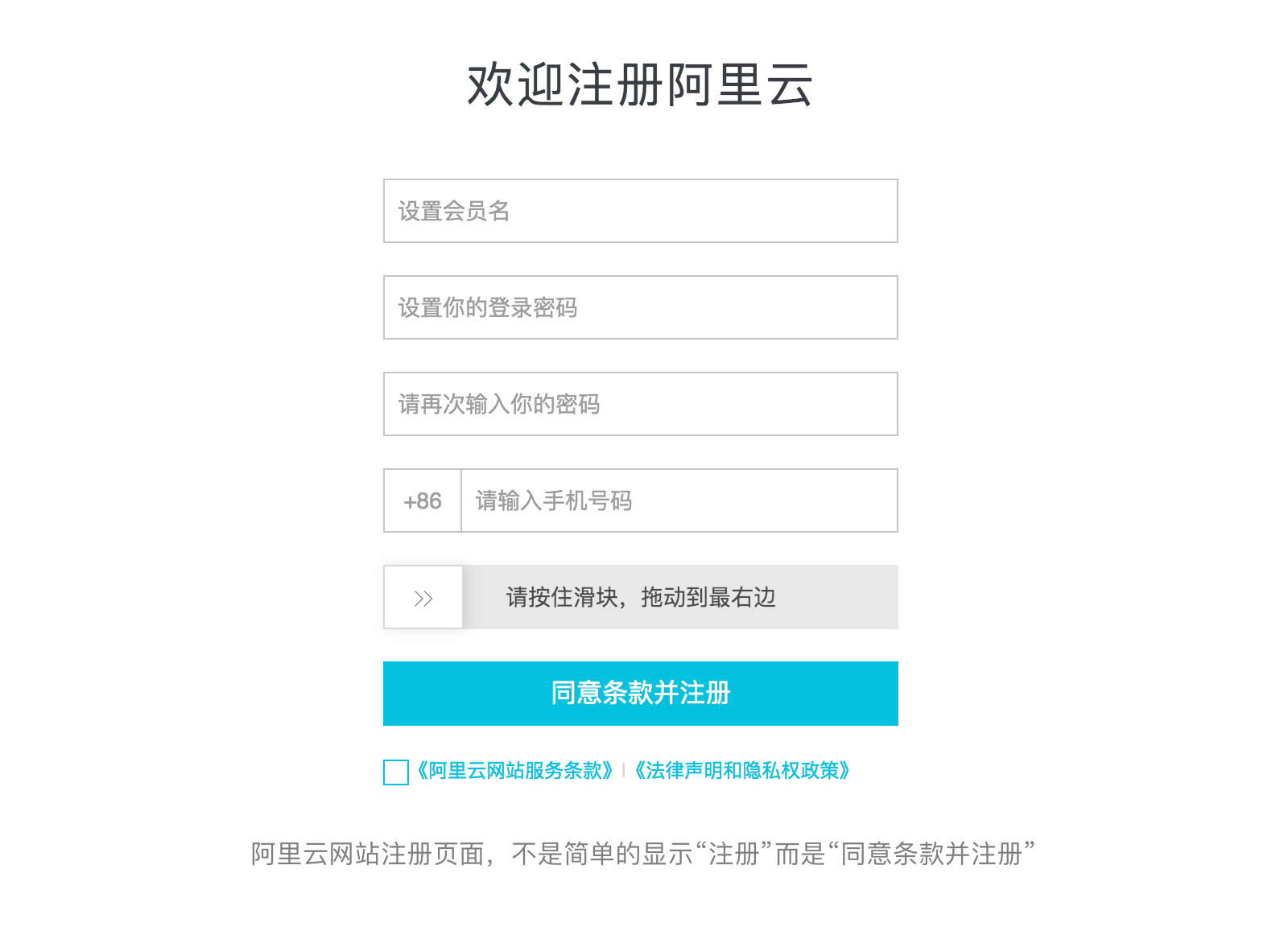
表单栏应该显示 “姓名”,而不是 “名称”。按钮显示 “同意并继续”,而不是 “单击继续”。

不要偷懒
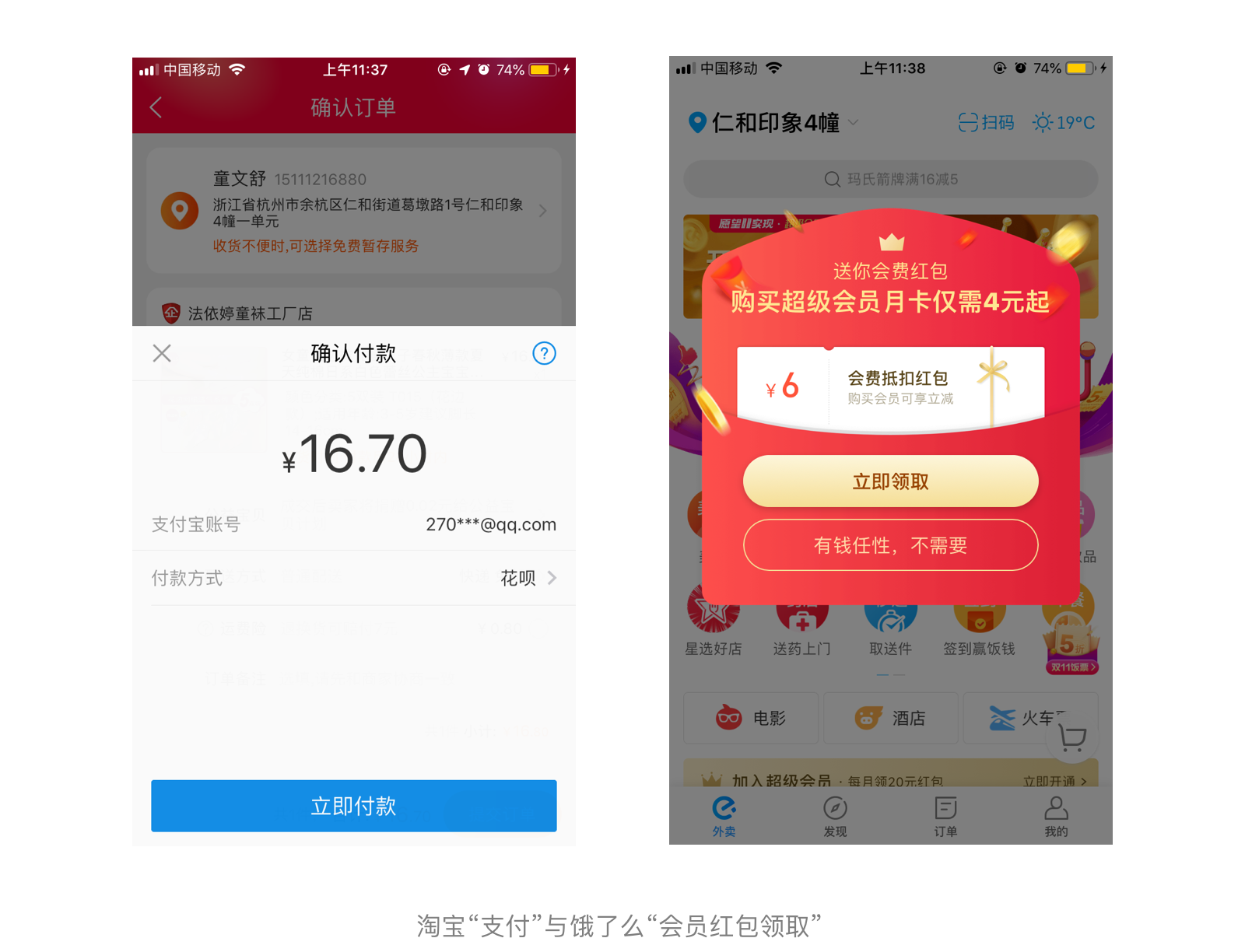
要确切地说出那些按钮的作用,不要单单只是 “确定” 和“取消”。

这是一些很细节的部分,不太让人注意到。但如果做得好,我们的界面将更容易让用户理解,使我们的产品质量更高。

每个公司都想要吸引眼球和独树一帜。许多初创公司都尝试去打造一个个性鲜明的品牌,他们想做出不同凡响的创新。尽管文案在品牌发展中扮演着至关重要的角色,但相对于清晰性来说,它只是一个次要的问题,品牌更需要的是积少成多、日积月累的打磨。
当我们执着于个性时,标题可能会写成,“好吧,我们开始吧!”,而按钮可能写成 “听起来不错!”。标题和按钮是我们产品的重要组成部分,需要绝对的表达清晰。我一直致力于将文案描述清晰并帮助用户理解,例如:“告诉我们您的需求” 和“保存并继续”。
在我们确定了基本内容之后,我们可以使用副标题和辅助文案来表达个性。但是不要用力过猛——你的个性(以及你公司的个性)会自然地展现出来。

还记得《宋飞正传》中克莱默扮演电影售卖员的那一集吗?克莱默意识到他无法通过电话上的按键数字的按键音来分辨顾客想要看哪部电影,于是问顾客:“你为什么不直接告诉我你想看什么电影?”这个故事说明了信息传递手段的不合理导致信息传递效率低,实际上有更好的手段可以使用。界面文案写作的最有效的手段,是告诉你的用户你想要他们了解什么。我看到过很多营销网站这样写标题,比如将标题写成 “一个更好的方法”、“最好的方法” 或者“一个新方法”,但是并没有描述它具体是什么方法。在许多界面中,一个简单的标题实际上就能很好地帮助用户理解。我曾经与一家公司合作,他们的产品会重点介绍一个你正在关注的公司的推荐名单。然而,这个名单没有标题,表达也不清晰,如果在其中加入一个标题“来自你关注的公司的推荐名单”,就会立即让用户明白。
这个原则在需要页面跳转的设计中很有帮助(用户必须在页面输入一些信息,然后跳转到下一页)。在页面中我们会通过一些特殊提示告诉用户即将发生什么,比如将按钮上的文案写为 “保存并继续”,并在旁边添加一些附加文案“之后我们将需要获取更多的个人信息”,效果就会比直接简单写着“下一步” 的按钮要好。


过去的 10 年里,我在用户研究中观察了在各种 App 和网站上几百位用户的使用过程。有一点是可以确定的,用户确实会在软件产品中阅读或短或长的文字。标题通常是最突出的,所以用户阅读它的可能性很大。一些交互控件比如按钮、链接和标签也会被阅读。较小屏幕(在手机和平板电脑上)能容纳的文字更少,用户可能会放弃阅读,因此我们更需要精心设计。

合理的文案会提高产品的可信度。我的合伙人杰克分享过一个例子:蓝瓶咖啡的网站主页添加了一些创业故事,这让公司看起来更加真诚和值得信赖。我们在一些金融产品中也看到过这样的例子,介绍产品的安全性和隐私性提高了用户对产品的信赖感。因此,只要文案清晰中肯对用户有帮助,就可以加入产品中。

界面文案和设计如何结合在一起?
我了解到文案设计是产品设计过程的核心部分,与交互设计、视觉设计、原型设计以及用户研究同样重要。和其他核心设计技巧一样,不是产品开发中的一个步骤。它穿插在我们整个设计过程中,不属于开头、中间或结尾。
在我设计第一批网站过程中,我会从客户端的文案设计开始,第一步工作是编辑、组织和提交这些文案,它们中的大部分是网站的限制和声明。后来我犯了一错误:设计产品时我在所有地方都使用 “测试文案”,而且为了偷懒我不断地在后面复制粘贴,当然这是不可取的。(建议大家避免使用测试文案,因为它虽然可以让我们观察排版是否正常,但是会影响阅读而且不符合情景,还是输入一些比较符合产品情景的文案比较合适)
当我们在一个项目中做设计时,我们早期的原型都相对简单:交互体验不好,视觉粗糙,复印件有些模糊。当我们测试这个原型时,会了解到什么是生效的以及什么需要生效,然后进行整体改进。如果在这个过程中忽略了文案的设计,我们的产品就会受到不利影响。即使是早期的原型也应该包含真实的文案。不要把文案的编写工作安排到项目快结束时,这样将失去了评估和改进界面文案的机会。
这些规则对我很有用,但并不是一成不变的,在你的下一个设计项目中试一试这些原则,看看是否有帮助。并告诉我效果怎么样,请分享你优秀的文案设计并在推特上 @我:@jazer。
译者:Ballen 贝林、Tong 文舒


原文链接: https://www.fastcompany.com/3026463/
https://www.zcool.com.cn/article/ZMTA2MDAxMg==.html
https://www.zcool.com.cn/article/ZMTA2MDAxMg==.html

