如何打造品牌感保险详情页
赵梓陈琳安紫琪 小米金服用户体验;)
小米金服用户体验
微信号 gh_7113be16c814
功能介绍 FUX (Xiaomi Financial UX Design) , 主要负责四个方面工作: 产品用户体验设计与研究; 品牌运营与平台服务设计; 用户体验管理流程、规范制定与推行,方案评审与人员评定; 设计文化与影响力构建。
1 周前
收录于话题
随着互联网金融行业的快速发展,互联网金融应用越来越受到人们的欢迎,天星金融 · 保险(原小米金融 · 保险)承载着面向个人用户的保险金融服务业务,需要不断地优化体验,为持续增长的用户提供更高效便捷、安全可靠的保险服务。
而保险详情页在业务转化中承担着关键的一步,是整个投保流程中的聚焦点,有投保需求的用户来到当前产品列表页,筛选产品后会跳转到详情页了解产品详情,继而产生后续的购买动机,那么详情页的信息展示和内容描述也就直接影响了业务的服务转化。因此要想提升产品的转化率,详情页的重要性不可小觑。

背景和目标
保险详情页和其他实体商品详情页全然不同,它是虚拟的、模糊的,所以需要平台赋予它生命。但之前的详情页暴露出了很多问题:
业务侧:
老旧的框架不能支持日益繁杂的产品诉求,拓展性差;信息内容冗长,投保转化率低,数据显示,详情页到下一步的转化率还有很大的提升空间
设计侧:
没有自己的品牌调性,页面视觉语言不统一;信息层级错乱,组件样式多样但不通用,滞后于新的设计趋势

全面分析
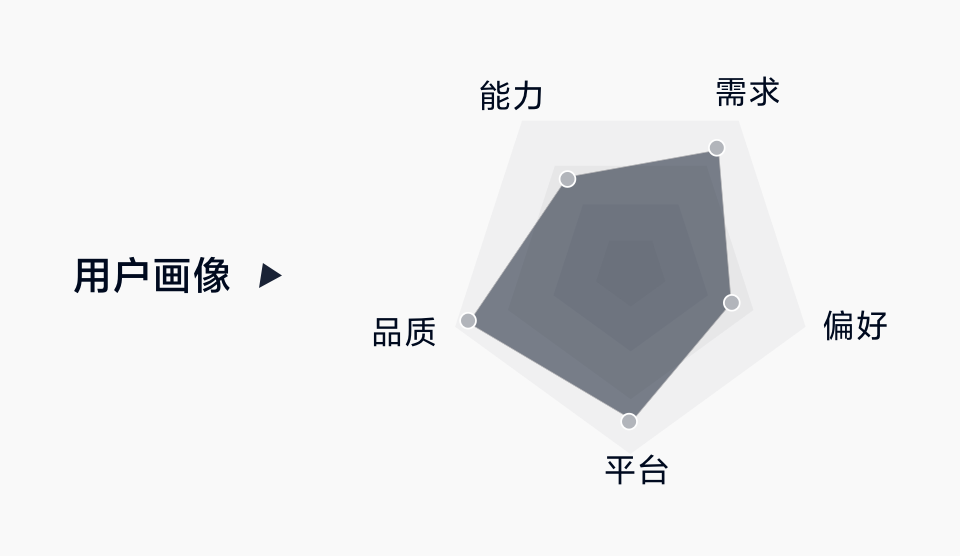
一. 保险用户画像
保险业务服务用户长达 4-5 年,数据库中积累着大量的业务数据和埋点数据,要想挖掘数据中的有效价值,需要建立完善的用户画像,及时采取相应的措施来留存和转化用户。
保险大多数用户都是成家立业的年轻人、上有老下有小,生活的重担和家庭的责任,迫使他们风险意识提高,买保险是他们对冲风险的不二法宝。

这类用户属于社会的中产及以上,有能力有资产为自己或家人提供有效的保障,风险意识强,注重品牌效应,追求品质、效率,但并不了解自身所需。
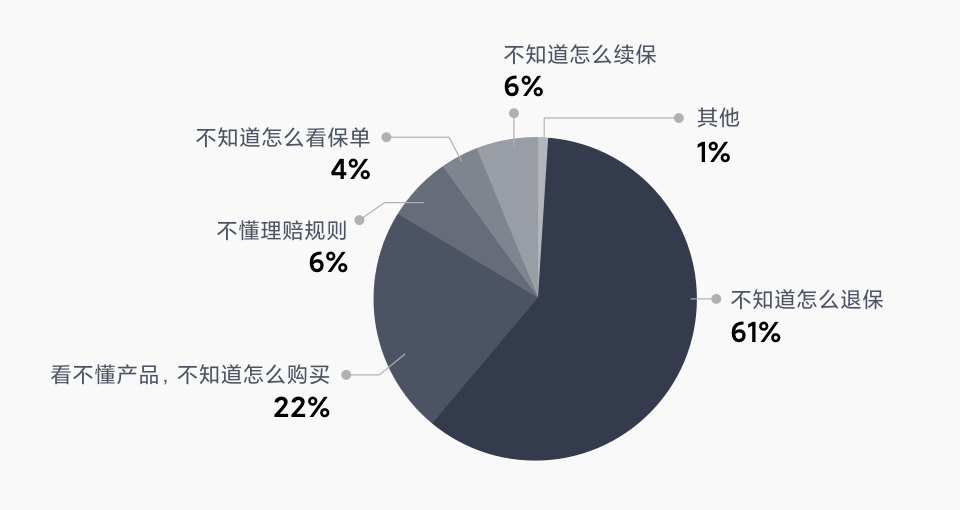
二. 客诉分析
在改版优化前搜集了近几个月的客诉情况,以医疗险和意外险为例,发现大多数问题集中在投保、续保、理赔、退保这四个主要环节,在这其中充斥着用户对平台的不信任及对产品详情的不理解。

三. 竞品分析
从综合互金平台和垂直保险平台竞品分析,以医疗保险产品为切入点,归纳出现频率较高的几个模块:宣导信息、保障责任、产品详情、理赔服务、填写信息、常见问题、品牌背书、投保按钮、客服

根据各平台对比,最后得出结论:
1. 品牌感弱,缺乏用户信赖
没有品牌露出,没有统一用户的认知,品牌定位模糊
2. 内容获取效率低
产品介绍单一,没有整体内容引导,保险专业术语不易理解,用户认知成本高
3. 操作效率低
填单步骤多,操作成本高,跳出率高
由此整合优化了理想中的详情页框架:

打造品牌化保险详情页
根据以上用户心流路径,梳理出详情页大概的框架,将每个模块划分不同的角色,依此结构逐个优化详情页每个模块的细节。
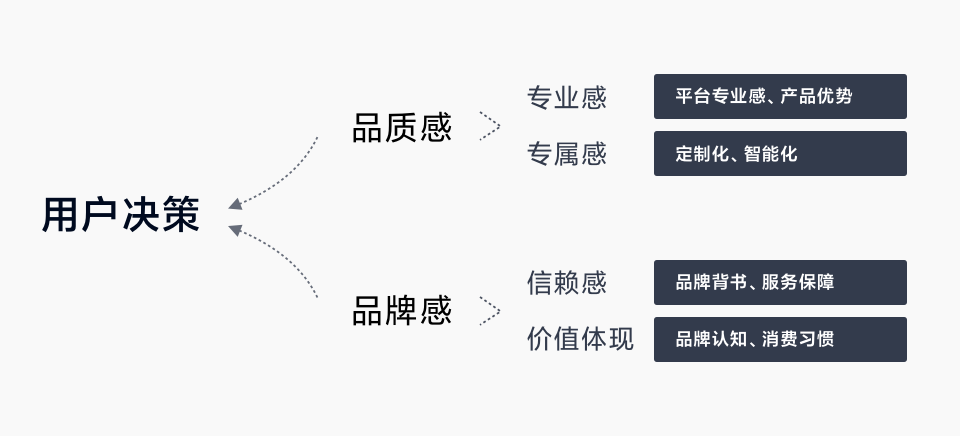
上面提到,用户最终是否投保取决于详情页的信息展示和内容描述是否到位,根据以上分析发现的问题,并结合用户特征及业务诉求,我们确定出详情页优化升级的 2 个方向:1. 提升详情页品质感,有效引导用户决策 2. 提升详情页的品牌感知。只有将用户服务好,达到用户的投保要求,才能促使用户决策并转化。

一. 结合用户心流路径,提升详情页品质感
保险产品的价格、品牌、性价比以及对冲风险程度等共同影响用户的决策。来到保险详情页的用户必然对保险有一定的需求,为了引导用户有效浏览详情页,提升详情页的品质感并增强其购买动机,我们采取了以下设计方案:



按照新框架升级后的详情页,符合用户浏览产品详情的习惯,顺应用户心理的预期,使其明确自己的需求,迅速寻求定位;按照详情页的有效引导,逐渐增强用户的投保欲望。
没有一个用户是没有保险需求的,只是他们不善于发现自己的需求,只有了解我们的用户,理解用户的需求和期待点,才能用专业的设计精准地服务于我们的用户。
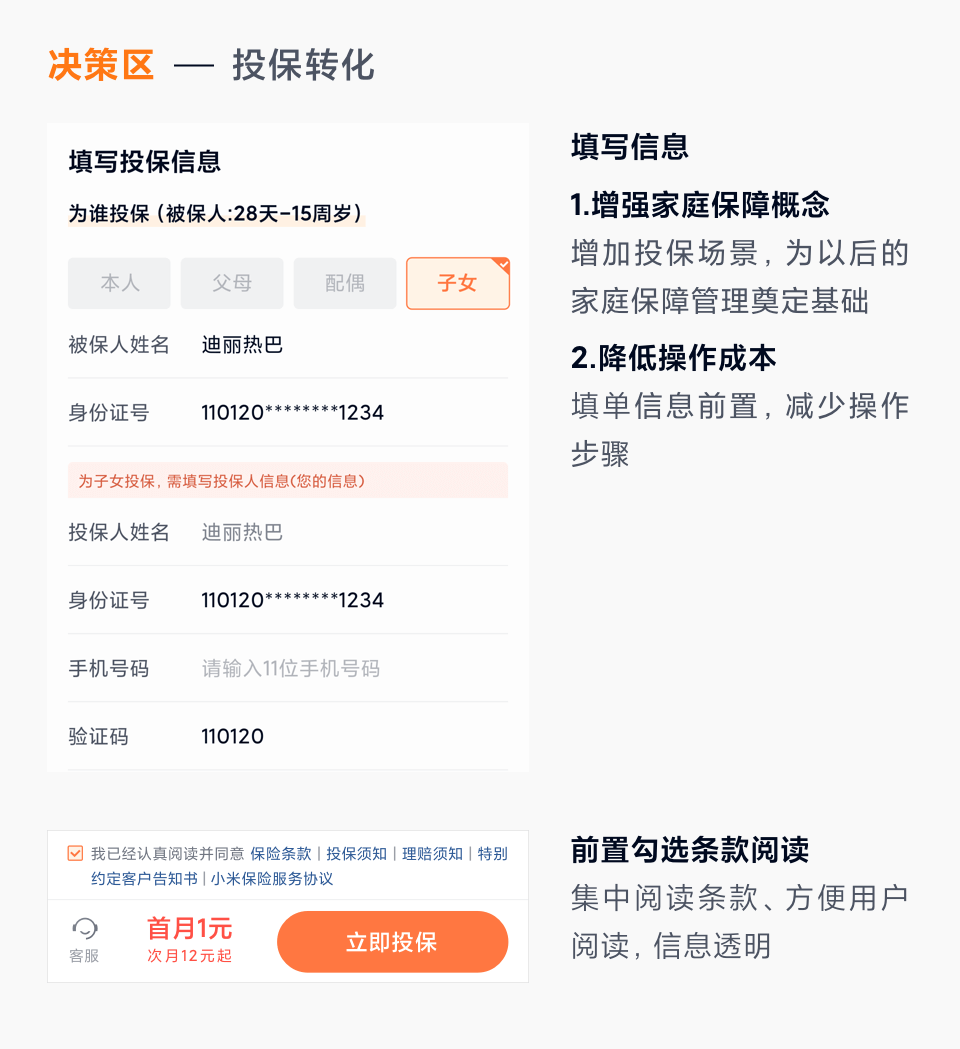
二. 打造品牌化详情页
用户面对保险这一不太熟知的领域,认知成本高,看不懂条款是大部分人的通病,需要花大量时间理解条款;旧版投保险详情页内容参差不齐,缺乏统一并通用的视觉语言。
成年人面对保险这一未知领域,相当于儿童在认知世界,他们通过故事书来搭建自己对于世界的认知体系,用户也需要通过此类方式来建立保险的知识架构。因此我们将详情页图文定位成适合成年人看的保险插图,从中涉及到的人物和场景,串联起来形成每个产品特有的故事,利用讲故事的形式,根据现实场景,构建虚拟和现实的链接,与用户共鸣,图文合一,打造情感化设计,与用户建立情感链接,提升详情页的品牌调性。

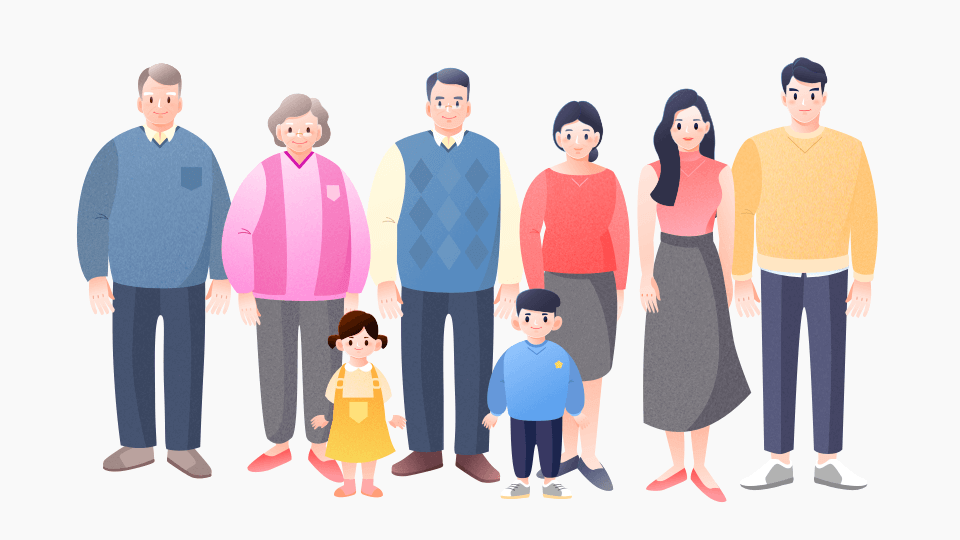
搭建家庭人物形象及场景,统一视觉风格
人物

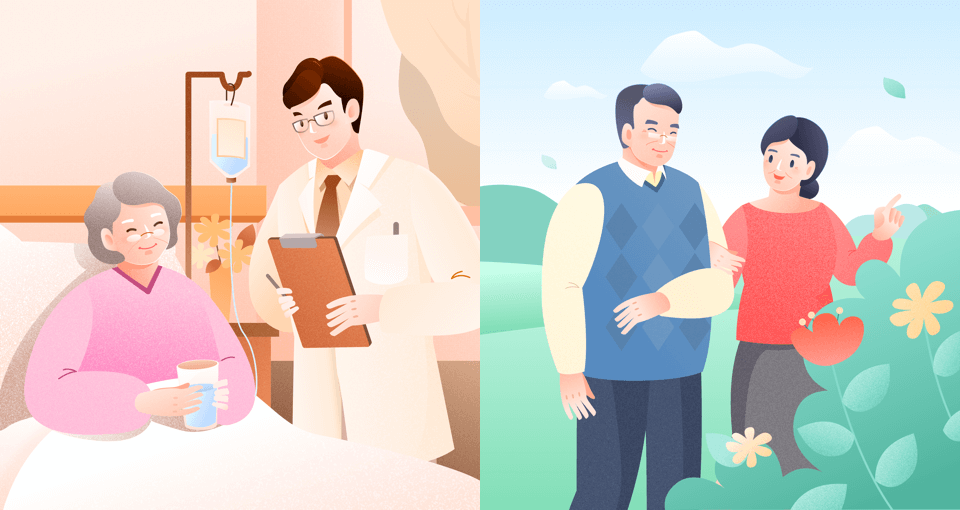
场景 - 室内 / 室外

结合保险业务特性及用户画像分析,最终敲定了四世同堂的人物形象,统一人物插画形象,为以后的故事延展奠定了调性。
为了提升设计复用的效率并保持设计风格的统一,我们将人物的肢体进行设计拆解,形成人物组件,方便在后期的产品详情页设计中配合不同的故事场景使用,确保风格统一。
应用实例


目前保险产品详情页及框架陆续迭代上线中,接下来会根据确定的详情页风格,持续沉淀具有天星品牌特色的设计语言。
写在最后
互联网为传统的保险行业注入了新活力,使保险渗透率稳步提升,随着经济的不断发展,和国民思维的逐渐开化,保险业务作为一个巨大的扩张口,需要强烈吸引更多用户的注意力。
互联网保险的条款相对透明,这是互联网保险的天然优势,接下来在市场不断拓展的关键时期,要想在市场中分得一杯羹,需要做出更加有优势的产品,产品的不断迭代需要设计师和大家的共同努力,紧跟设计潮流,贴近用户需求,针对热销产品持续打磨、迭代,创新产品形态,构建独一无二的品牌调性,打造符合用户需求的完美产品。

https://mp.weixin.qq.com/s/AUu25-Bgmz-CfA2LbotOyg
https://mp.weixin.qq.com/s/AUu25-Bgmz-CfA2LbotOyg

