


微动效在页面中适当运用,可以提升整个产品的使用体验,抓住用户眼球,营造每个业务特有的一些场景氛围。
打开「飞猪旅行」App ,首页金刚区图标在每次进入时,会根据业务场景以微动效形式逐个演变,以此来增强用户对每个业务的了解。逐个演变后以静态形式展示,降低动效过度形成的干扰,也提升了图标的趣味性。

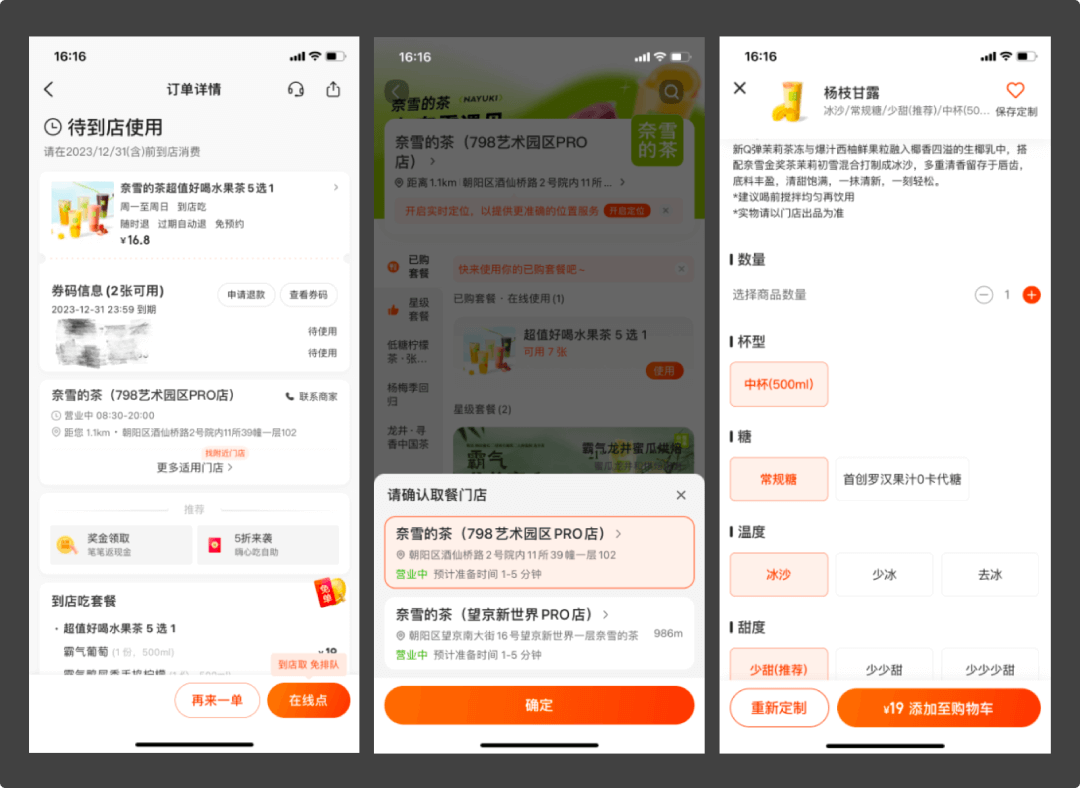
在「美团」APP中我们团购了一些到店消费的商品后,我们不再必须到店排队核销券码消费,我们可以随时随地选择最近的商家,线上核销免排队更高效,同时展示多久可以取餐,针对用户主要使用诉求定制化功能导向,降低用户等待的时间成本,对于忙碌时段也减少了商家在券码核销上的人力资源浪费。


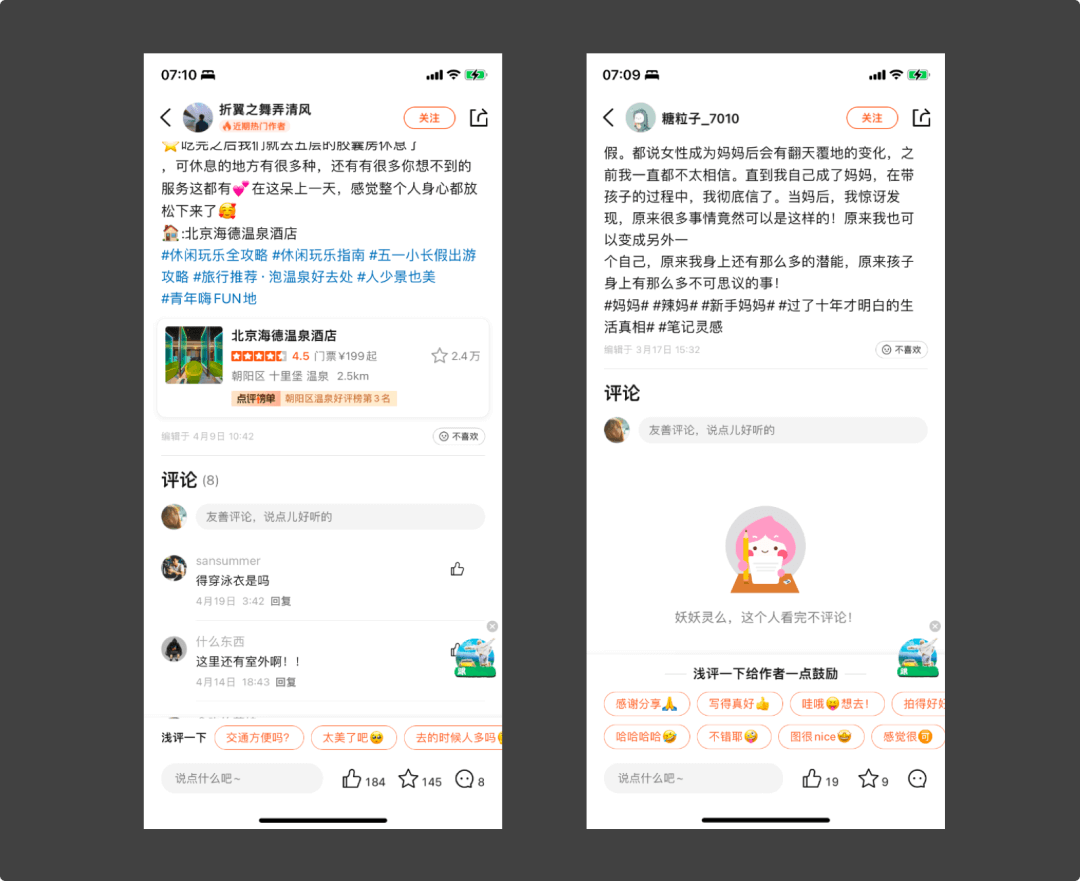
在一些固定的结构布局中如何提高局部内容的关注度,在不改变大的结构的前提下进行创意融入。比如动态效果、突出视觉感、内容差异化等等,而最近看到一些弹幕式标签也是一个不错的想法。
打开「大众点评」App 时,点击帖子内容滑动到评论区后,会展示一些结合内容的弹幕式评论词,帮助用户进行快捷互动评论,有评论的会展示一行评论词,当前没有评论的会展示两行,给产品注入新活力和吸引点,来引导用户参与互动,激励发帖人的积极性同时也有利于打造更多的优质信息帖。

动态弹幕的形式,打开「京东」 App 时,在新品业务模块,针对feed中想要突出的新品帖内结合了弹幕式评论标签进行强化。动态的节奏效果会吸引用户的眼球,提高帖子的关注度。


随着 3D 设计的流行,3D场景化设计在产品中的运用越来越多,通过动态的场景化呈现,帮助用户了解产品的内容或服务,让用户发现更多有趣的场景。
在「携程旅行」APP中,火车超能量的活动页面设计中,巧妙地运用了 3D 场景增强画面视觉感。在解锁的超能量模块中,3D 场景的呈现让每个模块的内容表达变得更直观,动态的场景化内容呈现较具情感张力,视觉上也更有吸引力和美观度,并且对内容的展现有加乘效果,提高了用户了解参与的意愿度。


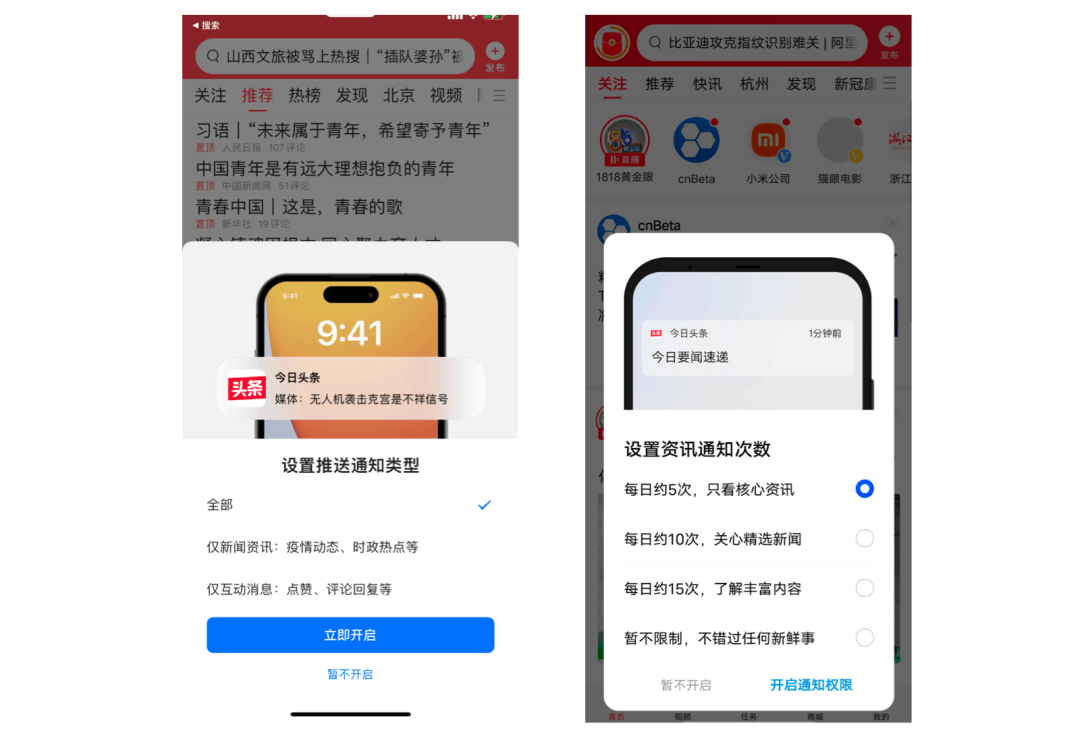
弹窗设计是传播信息(活动/广告/推送)最直观的形式,但是弹出窗口的突然出现,用户会被迫停止当前操作,所以体验多了用户便会开始排斥,对弹窗进行差异化设计和情感化设计变得尤为重要,降低用户的排斥感才能提高弹窗的作用。
打开「今日头条」APP在寻求用户开启通知权限时,可选择推动通知的类型,并动态呈现推动的内容信息,相较于生硬的表达方式用户更能接受可设置的资讯通知次数和内容范围。给予用户更多的自主选择权限,更好的提高了用户使用体验。

打开「抖音」APP会弹出青少年模式弹窗提示,抖音将冰冷的弹窗用视觉表达融入了精美的国风插画,并有针对性地对中国传统节日和文化传承的内容结合作为设置的引导,提高了用户对“青少年模式”的深入理解,发挥了弹窗的价值,增强了体验的积极性。


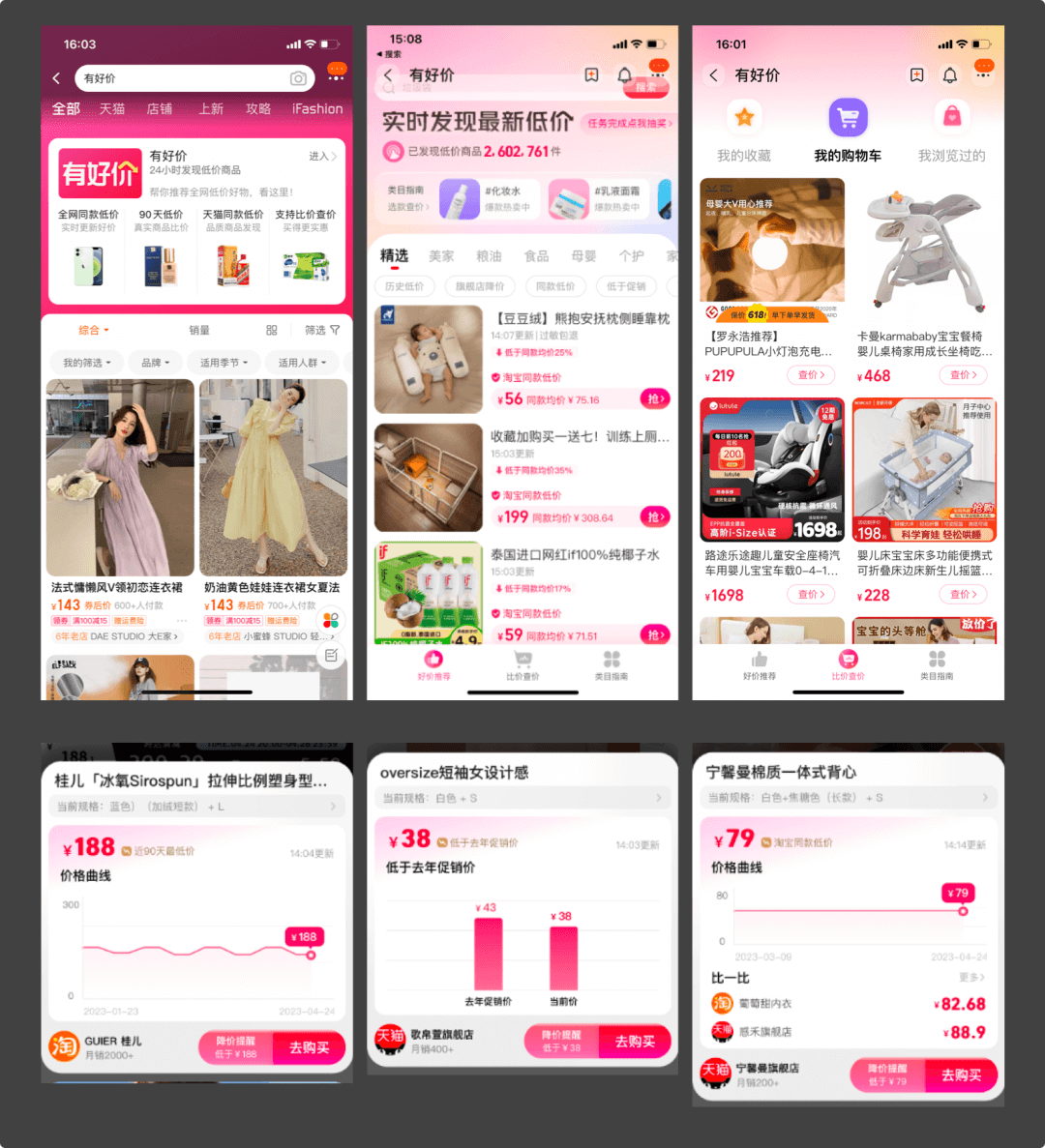
在电商平台上购物时,站在消费者/客户的角度,探索他们关心的价值维度,将以往模糊感知的价格对比方式进行量化和可视化,从而方便进一步对比不同商品之间的价值差别。
打开「淘宝」APP,在搜索框或者淘宝二楼中搜索「有好价」,在「有好价」页面中会显示你最近浏览的商品,并且会显示相关商品的实时价格对比。
还可以点击「比价查询」,对“我的收藏”、“我的购物车”、“我浏览过的”商品进行差价比较。我们还可以在这里设置「商品降价提醒」,让其在商品降价时进行提醒,这种比价形式是真的方便用户对比价格还是引导下单的手段呢?这个可能要用时间去验证了。但为产品设计师提供了一个新的思路,将以往模糊感知的价格对比方式进行量化和可视化,这也是一个启发性的想法。


「美团」 APP在一些恶劣天气点餐之后,首页会显示当前的天气情况和温度,而在配送页面地图的背景会展示动态的天气情况场景和有趣的配送员努力送餐的插画画面增强情感化感知表达。安抚用户等待的心情,同时也希望用户可以根据天气情况对外卖员多一份理解,加强人与人之间的宽容心,在产品中显示天气情况也是一种情感化的升级,可以带给用户更有温度的体验。

同时还会在快递员送餐界面营造一些有趣的节日氛围感,带给用户更好的场景感,结合节日主题元素,将外卖员的小图标由小电车变成划龙舟,一个小小的细节强化了用户对产品的记忆度,提高了产品的感官体验,增强用户对产品的情感化认知。

写在最后
在日常使用一些APP时,也尽量多观察、记录和思考一些优秀的产品设计解决方案好创意,希望能在日常的设计中打开一些新的思路和灵感,这里只是我的一些简单整理,希望对大家可以有所帮助。


扫码进群

转载时请连同下方内容一起转发
请与该公众号联系获取内容授权
长按二维码 轻松关注
微信公众号:i58UXD

58同城用户体验设计中心


