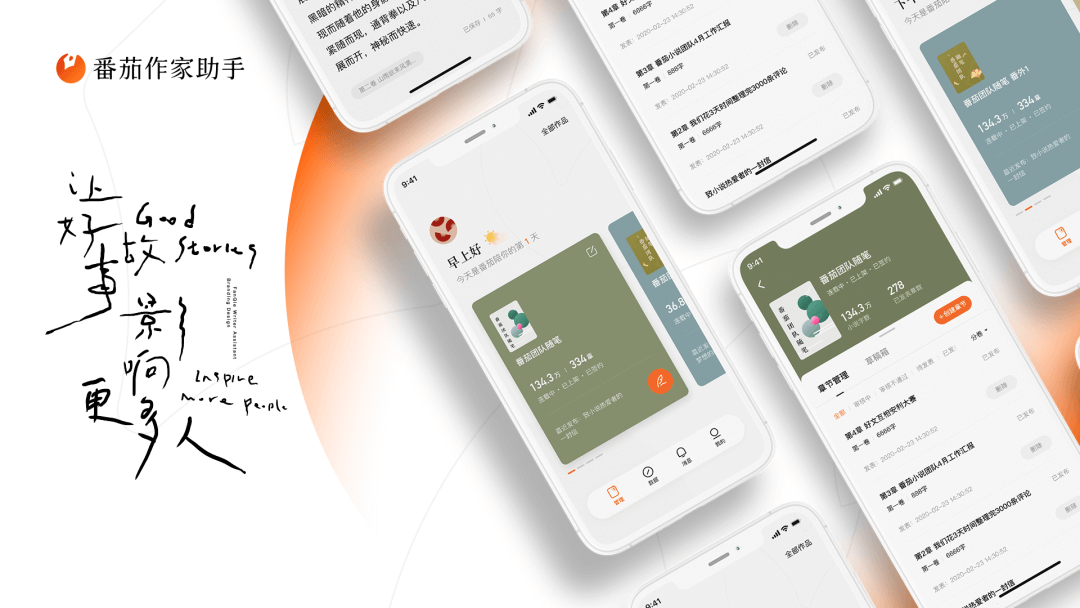
「番茄原创」体验设计
今日头条 UED;)
今日头条 UED
微信号 ByteDance_GIP
功能介绍 字节跳动通用信息平台 UED(ByteDance GIP UED),是一支由体验、创意、用研等多个职能组成的设计团队,负责字节跳动通用信息平台(GIP 及教育业务 Zero)等核心业务的用户体验创新设计。
前天
收录于话题

===
Part 1
番茄原创是什么?
随着网络文学市场规模不断的增长,网络文学作家数量越来越多,在百花齐放,百家争鸣的情况下,如何吸引和留住原创作家将是网文阅读平台新一轮竞争风口。

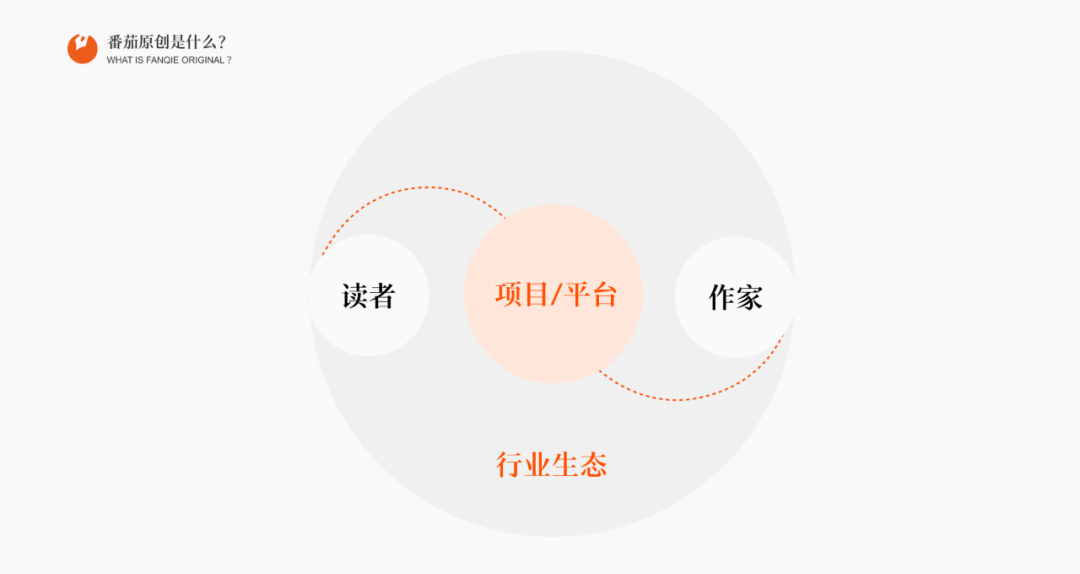
纵观下来,原创是多方需求的耦合点,既满足读者、作家的需求,也能丰富行业和平台原创内容;同时作为番茄小说的内容提供侧之一,是小说业务未来不断发展的基础和后盾。

2019 年番茄原创开始搭建,从一开始以头条号后台快速搭建起来的创作平台,经过过去一年多的不断搭建和完善创作场景和体验,现在不仅能在 PC、WAP 的番茄小说网中找书和阅读,而且还支持跨端的作家创作体验(PC、H5、APP)。

===
Part 2
如何洞察设计切入点?
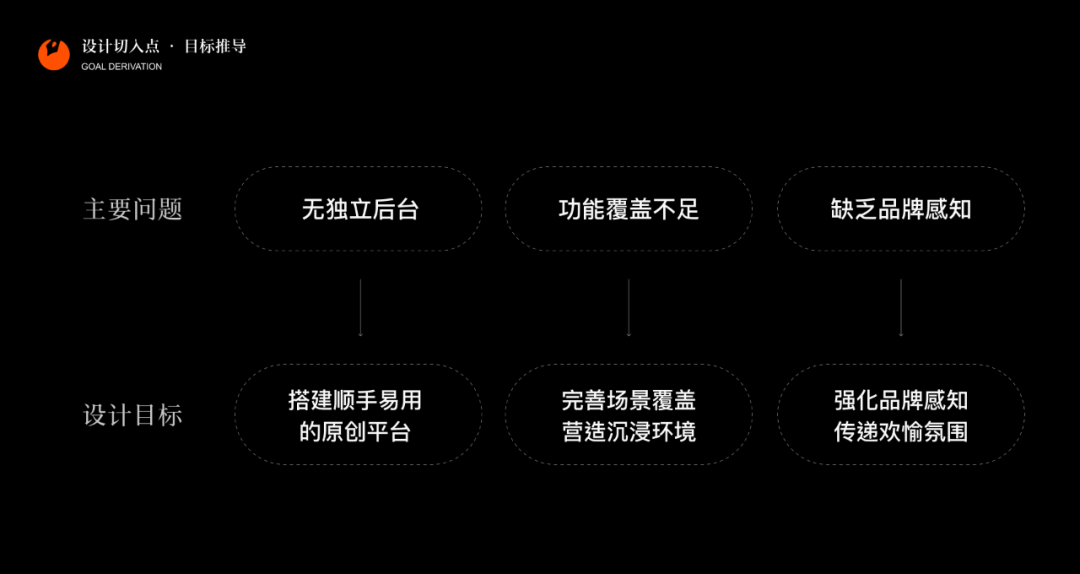
结合行业发展与产品现状,始终围绕「为番茄原创作家提供业内体验较好的创作平台」为目标,在快速补全功能(完善场景覆盖)、追平体验(提供高效创作平台)和强化感知(延续「番茄小说」设计语言)上,通过专家走查、问卷调研等设计挖掘手段,定位设计切入点。

===
Part 3
番茄原创体验建设
确定问题后,对应得出设计定位及策略的主要关键词:易用、沉浸、欢愉,并围绕该定位及目标完成全系统体验设计。接着将通过不同的例子讲述以上三个目标究竟是如何一一落地、如何在体验上为作家提供一个用得顺手、让人投入、以及有人情味的产品。

01
提供高效创作平台,
萌新作家也能快速上手
体验路径前置梳理
基于专家走查发现的核心问题,进一步通过问卷的形式进行挖掘,发现我们的作家是谁、有什么创作习惯、在不同阶段下分别有哪些诉求和痛点、对哪些功能有更强烈的诉求,并针对优先级分别落地设计方案。
在成为签约作家之前,萌新作家需要结合福利选择平台,在关键节点上,包括入驻、创建新书、签约前的字数连载提示以及数据监测,均进行适当适时的引导与提示。

开新书、连载、看数据一步到位
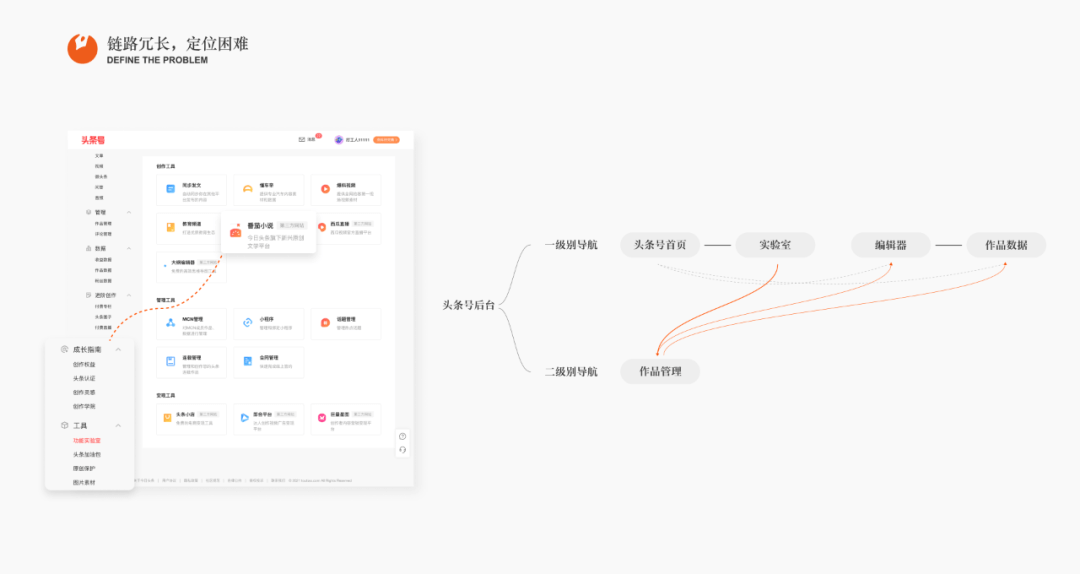
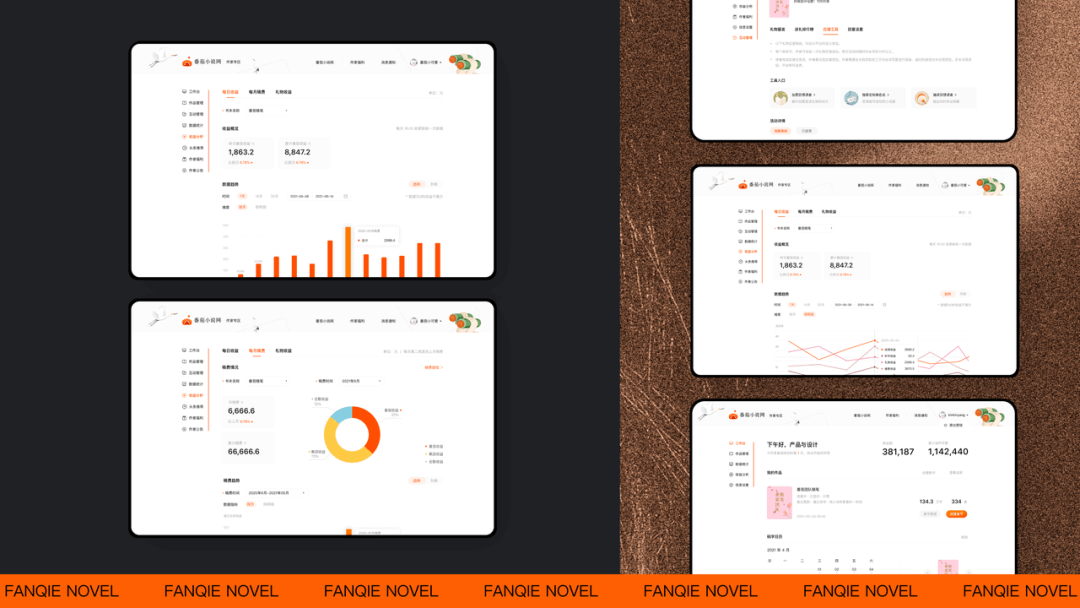
由于链路长、定位难、效率低为后台的核心痛点,因此通过外迁后台、梳理导航、明确工作台模块以解决相应问题。

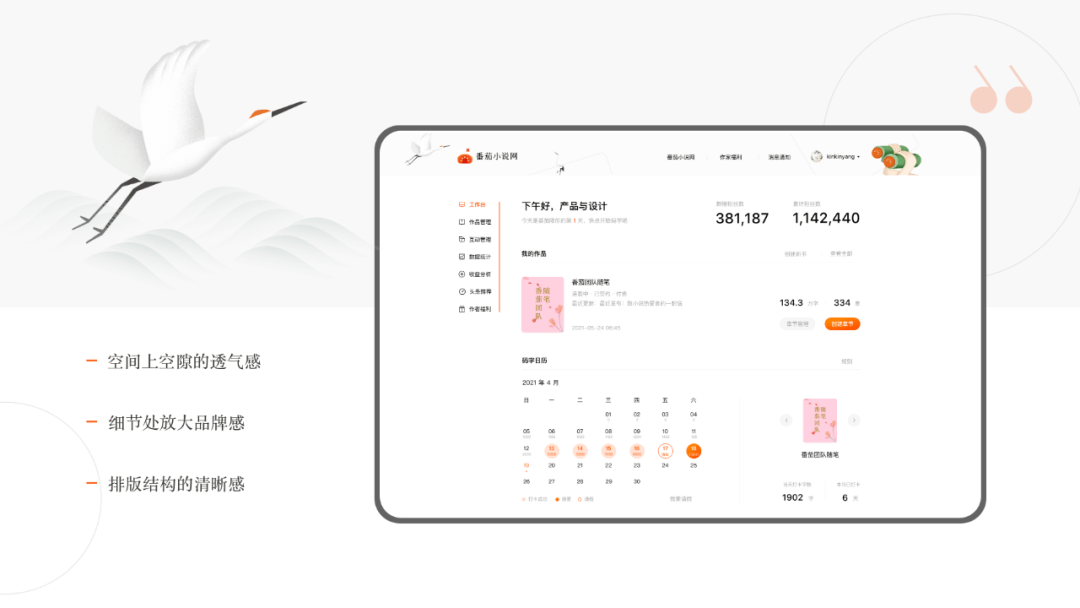
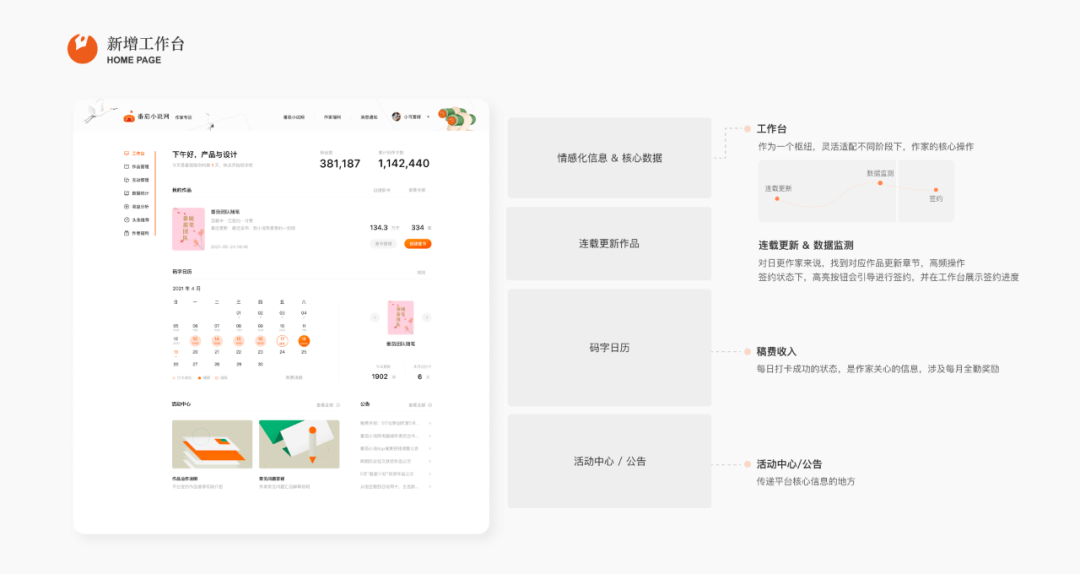
工作台承担枢纽的角色,因此需要确保作家能够快速定位到自己正在连载的书,同时,也能获取到平台的公告以及创作小课堂。

结合差异化展示不同阶段的任务,辅助作家在不同阶段下,完成对应的关键任务。

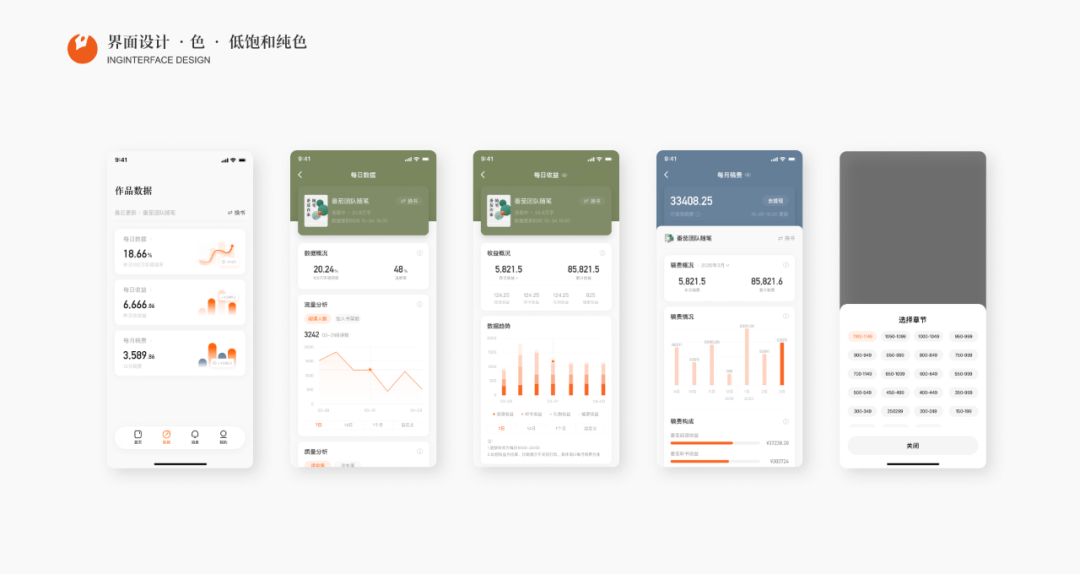
数据监测上,采用「总 - 分」划分,统一数据、收益和稿费布局,通过加大颜色的辨识度,让信息更容易被识别、阅读起来更舒服。

奇思妙想随时记录
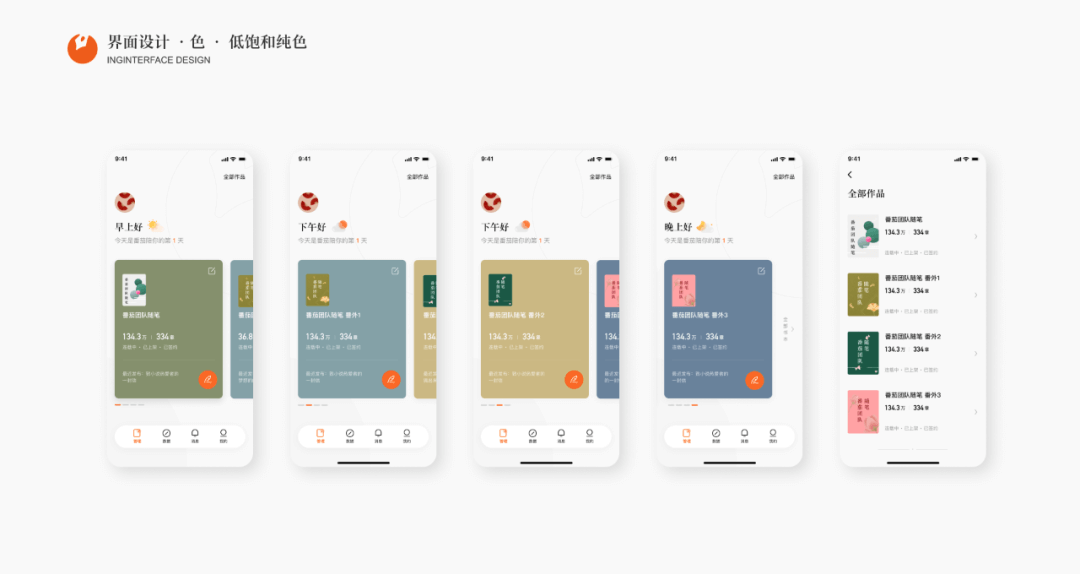
除了上述 PC 外,APP1.0 设计时,结合常更新的 2-3 本作品,首页采用大卡的形式承载,既能快速进入编辑器进行创作或存草稿,也能满足横滑进入全部作品。

02
营造沉浸创作体验,
为思考和好故事搭建的小空间
多场景覆盖辅助写作
结合行业调研与现状分析,作为作家连载过程中的必经之路,在设计上,基础功能满足到位,关键模块细致打磨。
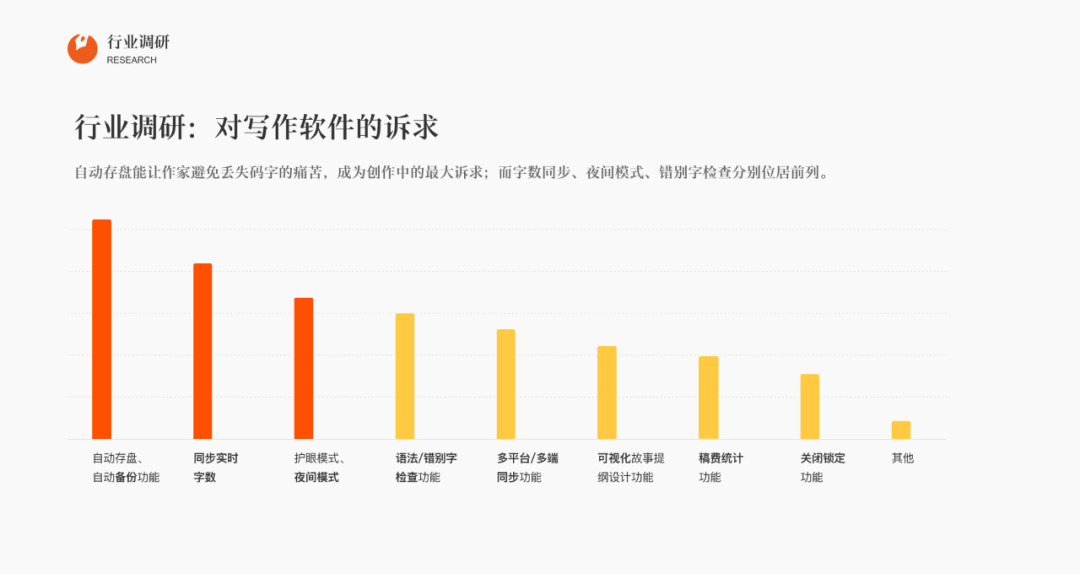
通过行业报告和调研可以发现,作家对这些功能有较高的诉求,包括自动备份、字数同步展示、夜间模式、语法替换、章节预览。

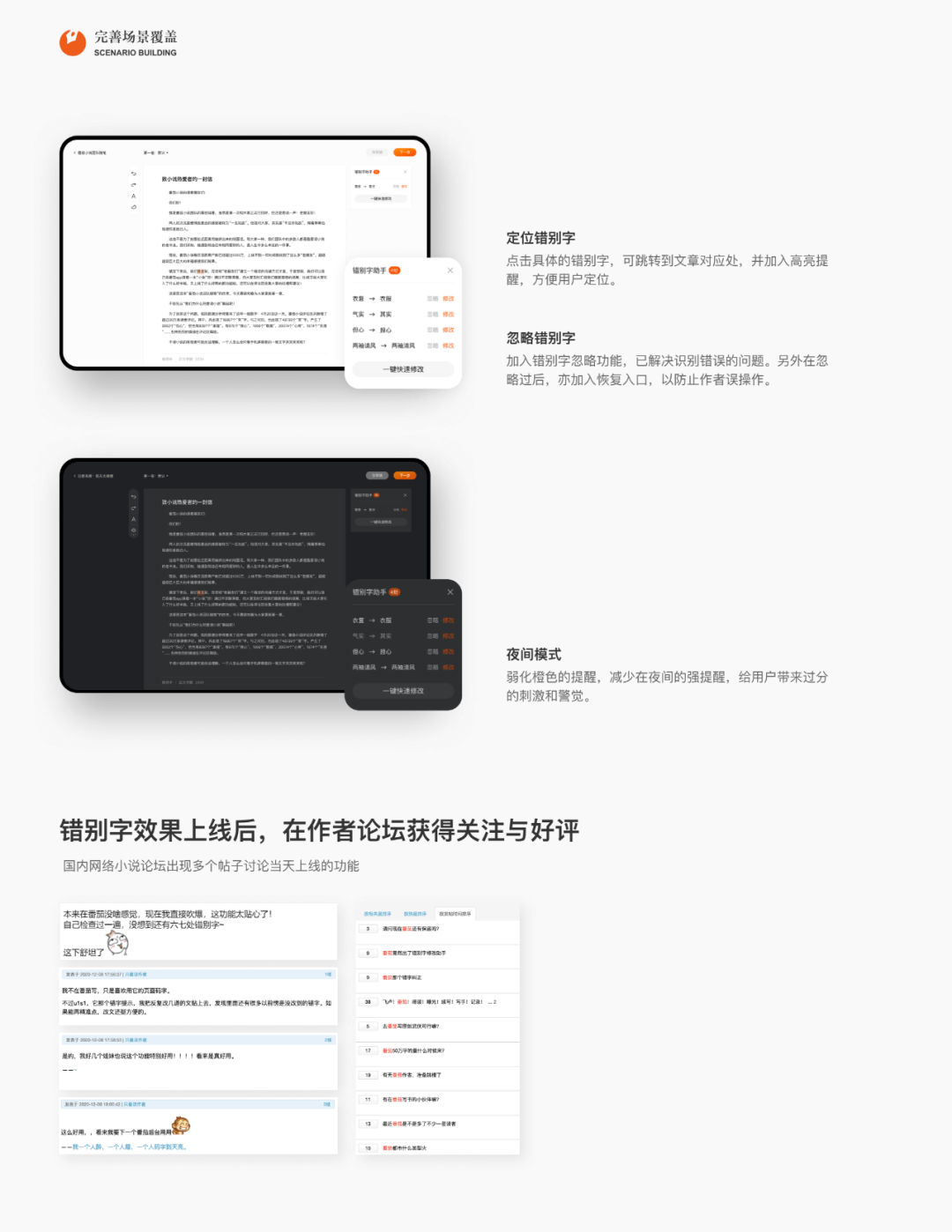
多功能支持无忧无干扰创作
根据作家对写作软件的需求,对功能进行快速补齐,满足作家的写作要求,打造一个无忧无干扰的创作环境,包括日夜间模式切换、错别字识别、自动存盘。而在错别字识别上线后,在作者论坛获得关注与好评。

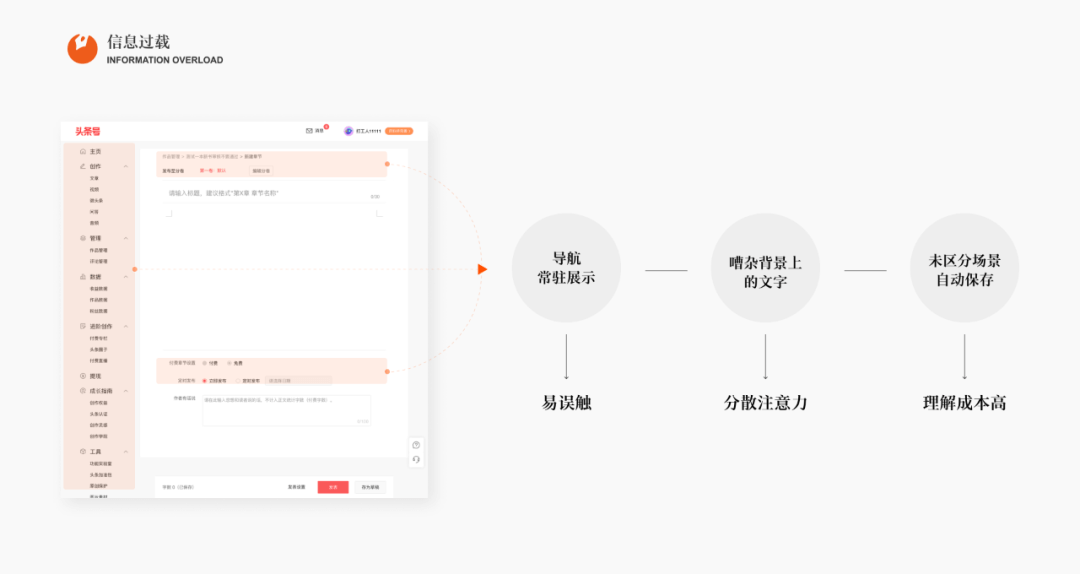
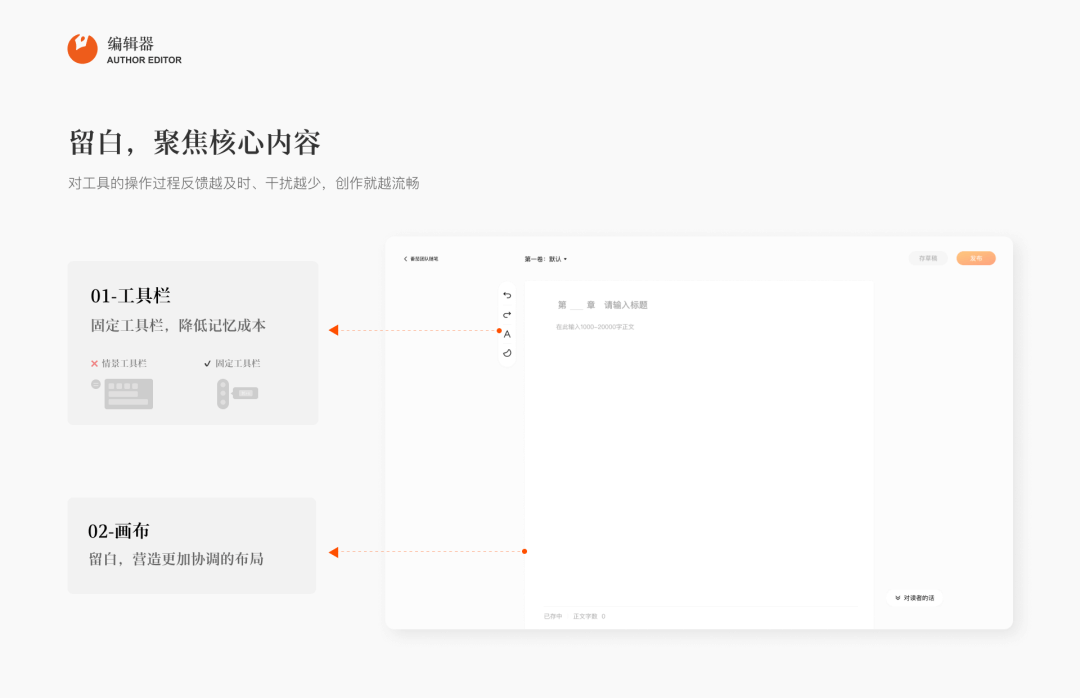
为好故事搭建思考空间
过去旧版本的编辑器,主要是服务头条内容创作者,未针对小说作家的诉求进行设计。例如,小说创作字数较多,需要一个更加不被打扰的创作空间。因此,原页面中的如:全局导航栏、付费模式等次要信息,既分散注意力,又有可能误触产生跳转。

编辑器留白,聚焦核心内容,当全身心投入到工作时,人会更容易进入心流(Flow)状态,而对工具的操作过程反馈越及时、干扰越少,创作就越流畅。因此,为了更好进入心流状态,基于可用性原则的上通过灰与白背景创建视觉层次,力求让作家更加聚焦其创作的内容。
同时,人的记忆力是有限的,回忆很难,识别容易。利用空置状态,通过识别暗示来进行章节名录入的格式,减少出错;关联工具栏和菜单栏信息,在 tooltips 中展示提示,强化信息识别的同时也能降低回忆带来的成本。

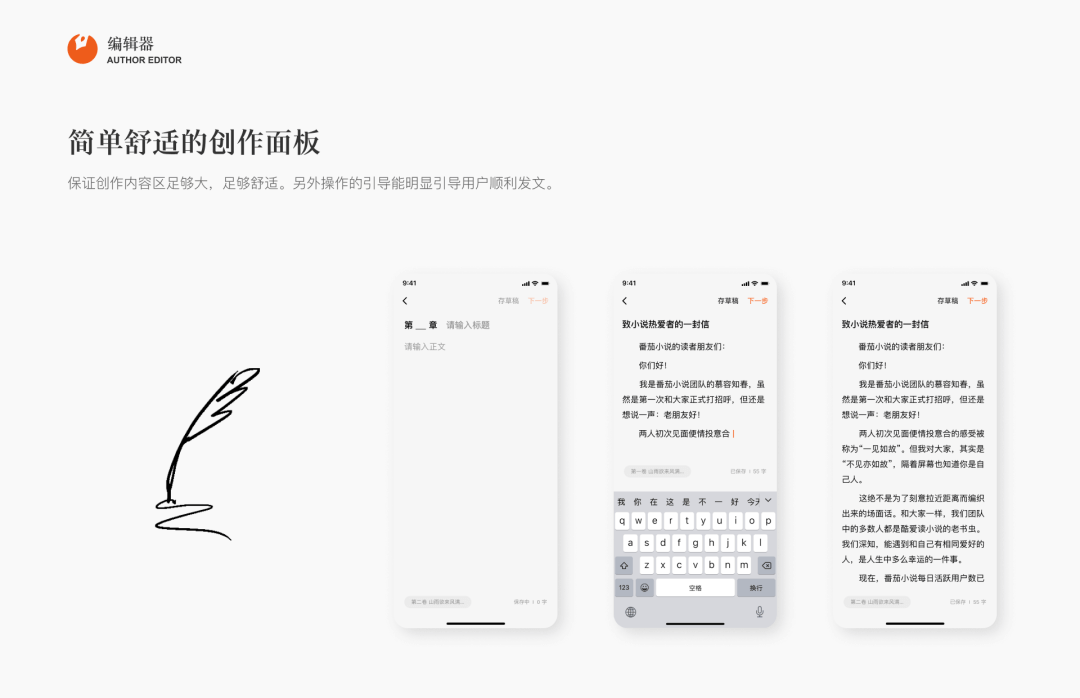
同样地,在 APP 上的编辑器中,将核心操作区与信息提示区展示在页面的头部与底部,目的也是为了保证能更快的聚焦到内容输入的区域中。

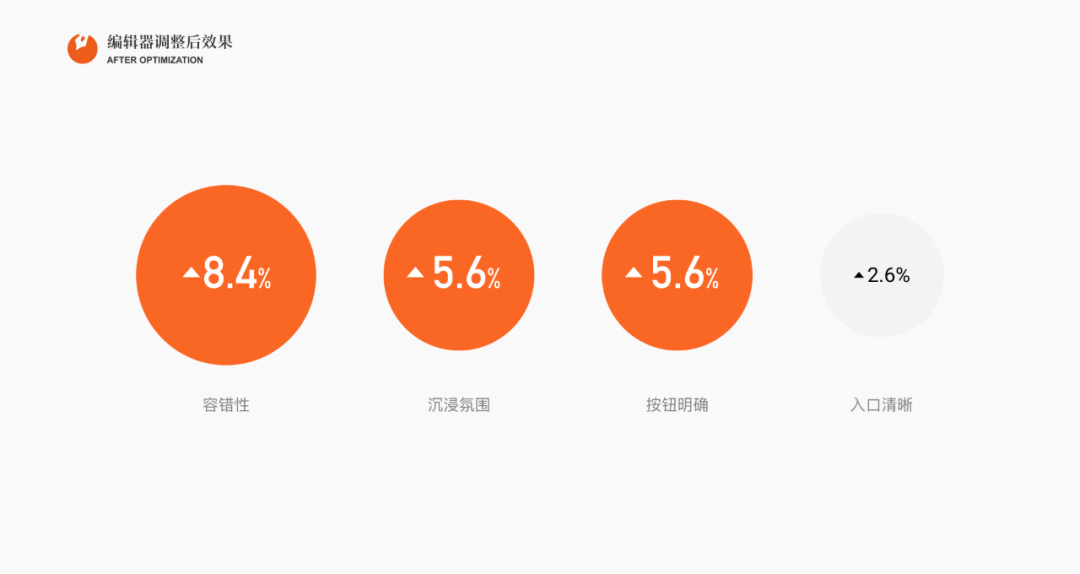
上线效果
比老后台相比,编辑器容错性、沉浸氛围、功能清晰明确的满意度得分相均有较大提升。

03
传递欢愉创作氛围,
通过品牌拉近关系、通过情感化融入点滴
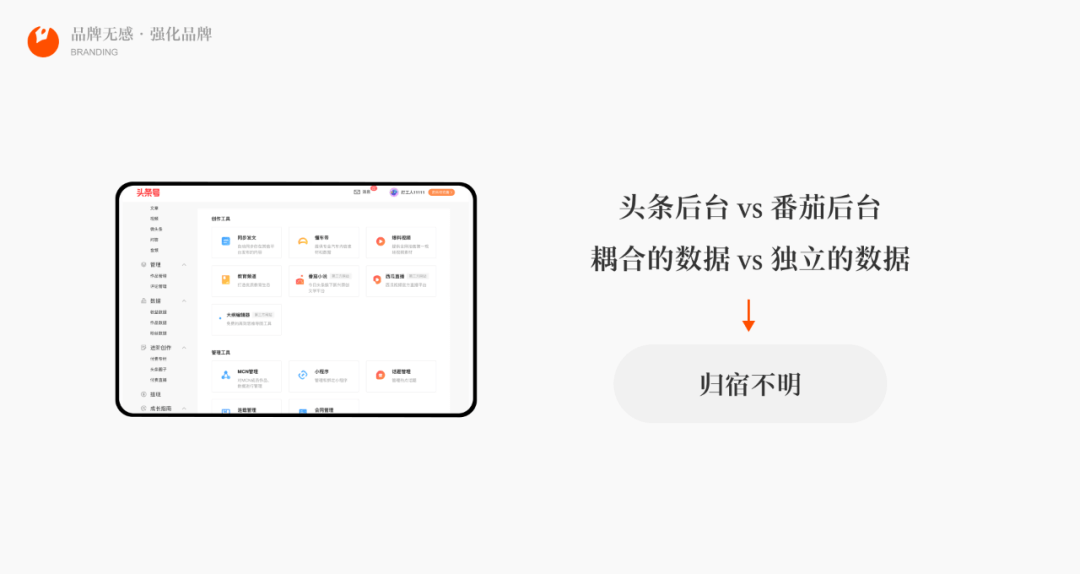
定位不清晰
作为番茄大体系下的创作者部分,延续番茄小说设计语言的简洁、趣味,结合作家的写作习惯与需求进行界面的设计。希望通过建立品牌的个性,在细节中融入品牌的调性与情感化的细节设计,为作家创造一个值得被信任、欢愉的创作氛围。
原创后台很长一段时间耦合在头条号后台,不具备独立的产品承载功能并建立相应的品牌意识。作家无法理解番茄与头条的关系,内容的投放渠道及其相应的收益也无法明了,无法建立信任。

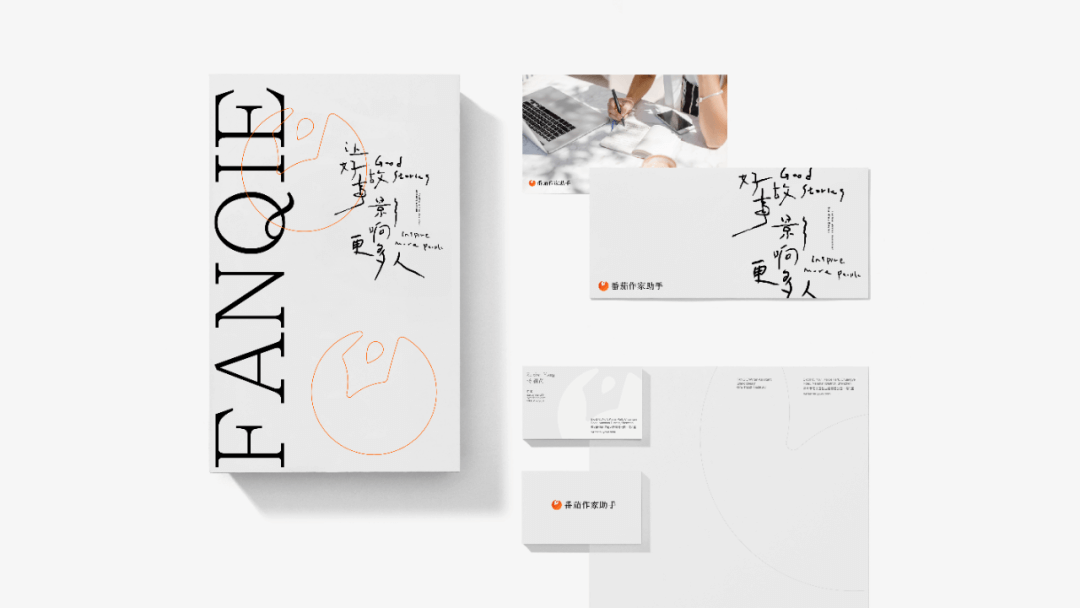
强化品牌:以番茄作家助手为例
为原创作家提供移动端良好的创作体验、公开透明的数据至关重要。而在品牌主张上,鼓励作家持续长久创作,从朴实的生活体验中创作有趣的故事,支持原创,让更多人看到原创的成果。希望读者能从好故事中得到憧憬,热爱生活,让好故事影响更多人。

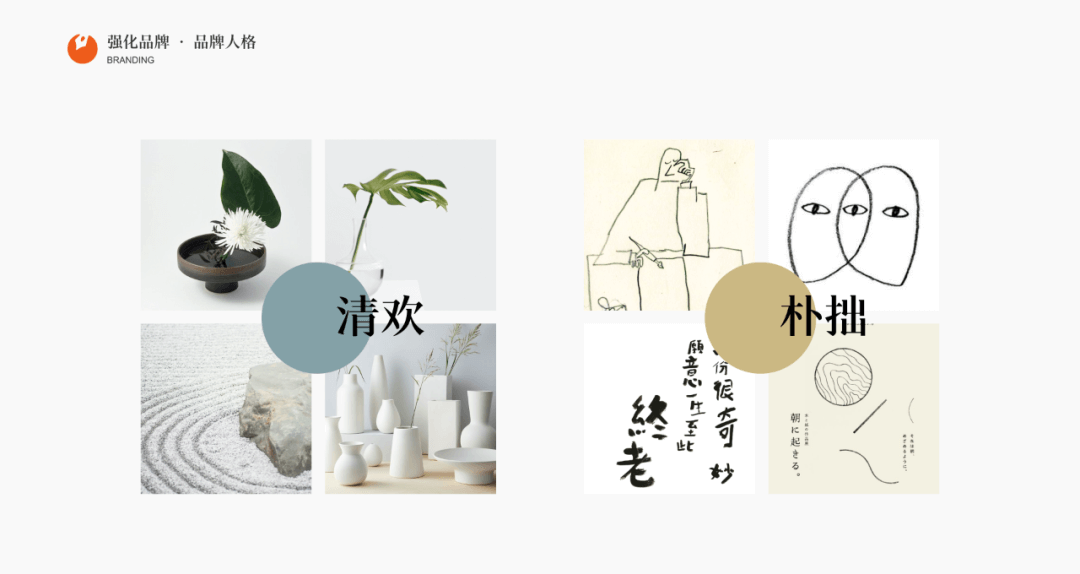
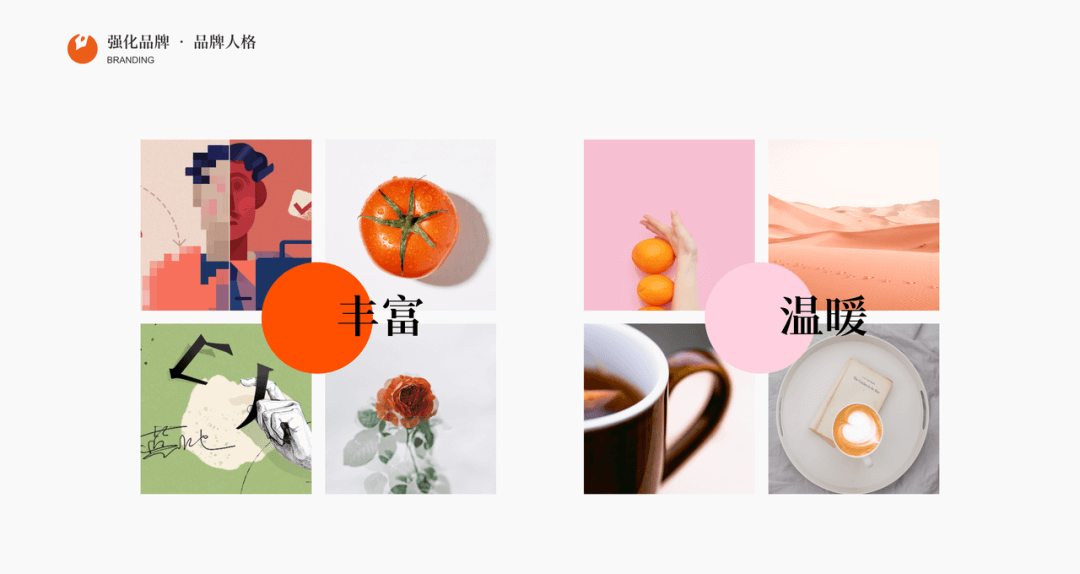
品牌人格、调性
分别选取了清雅恬适(清欢)、真挚质朴(朴拙)、百花齐放(丰富)、具有温度(温暖)品牌调性。


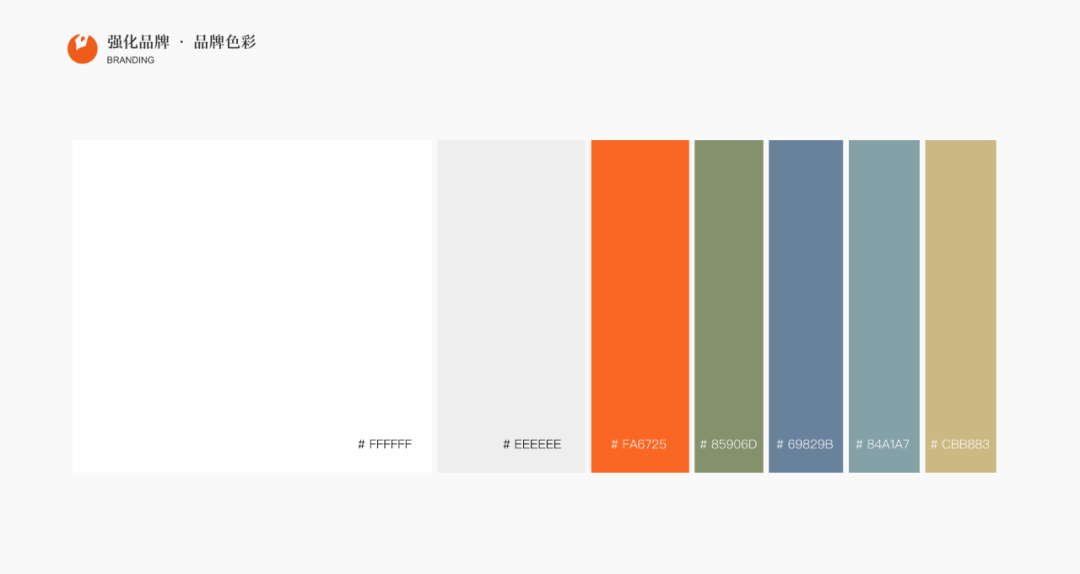
色彩选取
整体色彩主感觉为白色及灰色,点缀以主题色橙色,给人纯净不失愉悦之感。其余的辅助色皆为灰调的莫兰迪色系。
色彩的使用方法皆为纯色,更凸显质朴简单之意思。减少渐变和质感的使用,降低过多细节导致失焦。辅助纯色的使用,能降低橙色的躁动,整体更沉浸,平稳和安静。

构建品牌外在清雅恬适,而内在却又丰富有趣的个性。不刻意逢迎,也不强行吸引,通过真挚质朴的态度建立与作家间的情感信任。
Logo 初印象
设计灵感来源番茄与创作钢笔的形的结合,图形细节偏圆,让图形感觉更形象也更亲民。颜色选取自番茄,橙色具有非常强的标识性。
从色彩心理学上也是一种让人兴奋和愉悦的颜色,与我们想给作家带来情感温度的预期,不谋而合。同时,也遵从宏观上番茄小说全体系的统一性,清晰品牌的定位,容易建立品牌的信任度。


界面设计的延展
界面设计的核心关键词为 MODERN WHITE & WRITE。该概念是从品牌的调性中总结而来,MODERN WHITE 是一种清雅的灰白色色调,给人平静沉浸之感,纯色的灰调和质朴的手绘线条有朴拙之意,模拟用手书写和图画的真挚。

界面细节透传个性
在界面设计中,主要通过「形、色、情感、插图、动效」等方面的设计,透传品牌个性。

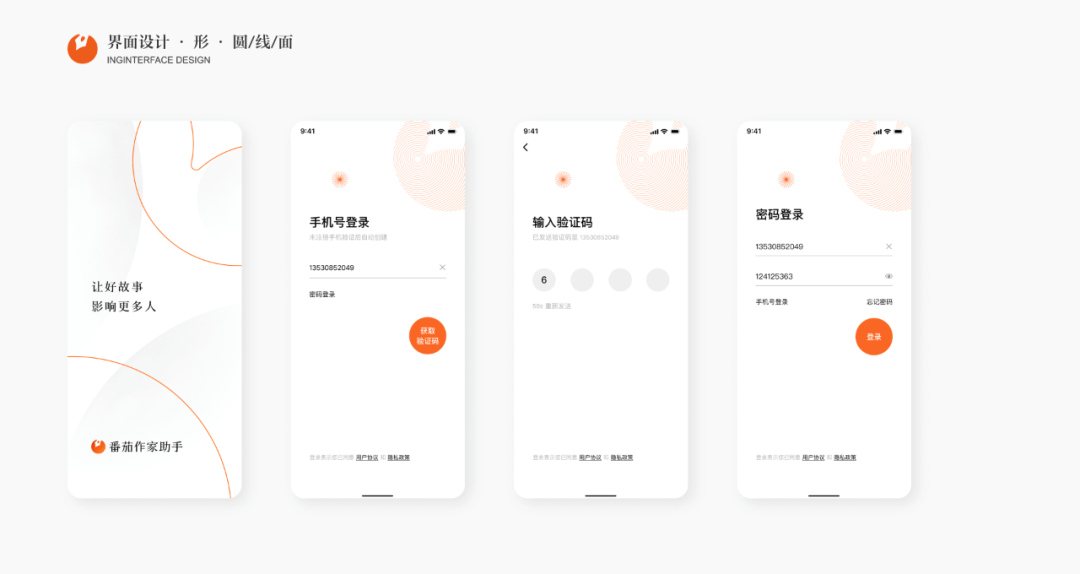
形
对于作家助手的气质,虽主要以白灰为主的清雅,但作为助手本身一定是亲民易用,不刺人,温和没有距离感,所以在形状的使用上,包括控件和装饰图形,基本都使用全圆角。

色
整体色彩主感觉为白色及灰色,并点缀以主题色橙色,给人纯净不失愉悦之感。其余的辅助色皆为灰调的莫兰迪色系。色彩的使用方法皆为纯色,更凸显质朴简单之意思。
减少渐变和质感的使用,降低过多细节导致失焦。辅助纯色的使用,能降低橙色的躁动,整体更沉浸,平稳和安静。


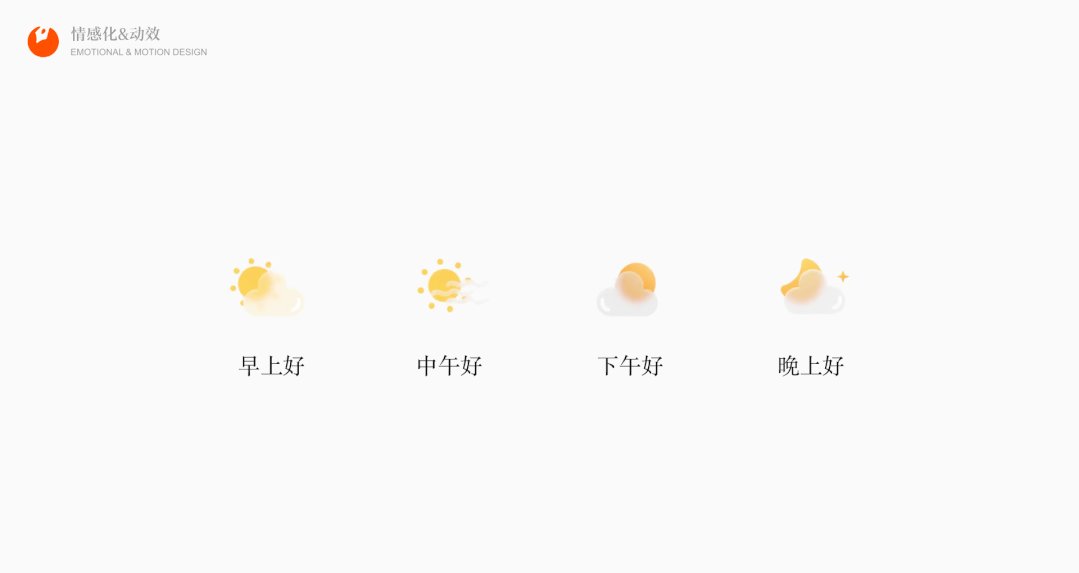
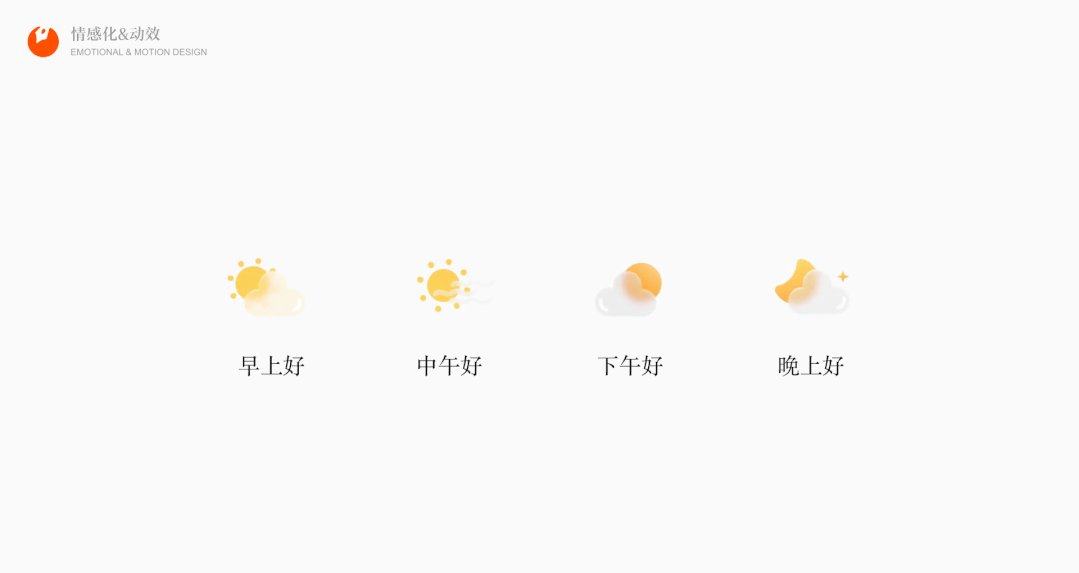
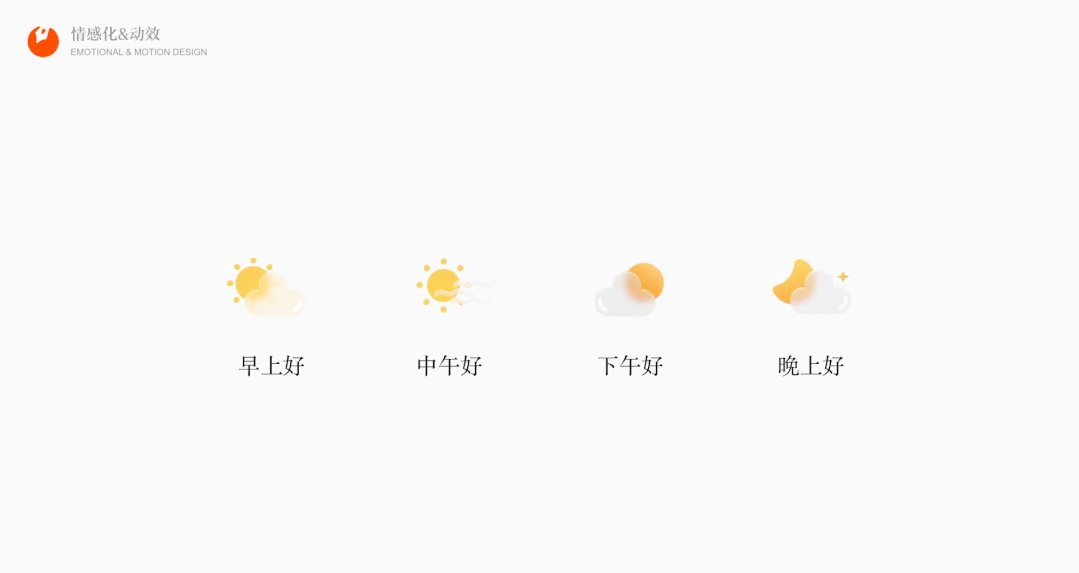
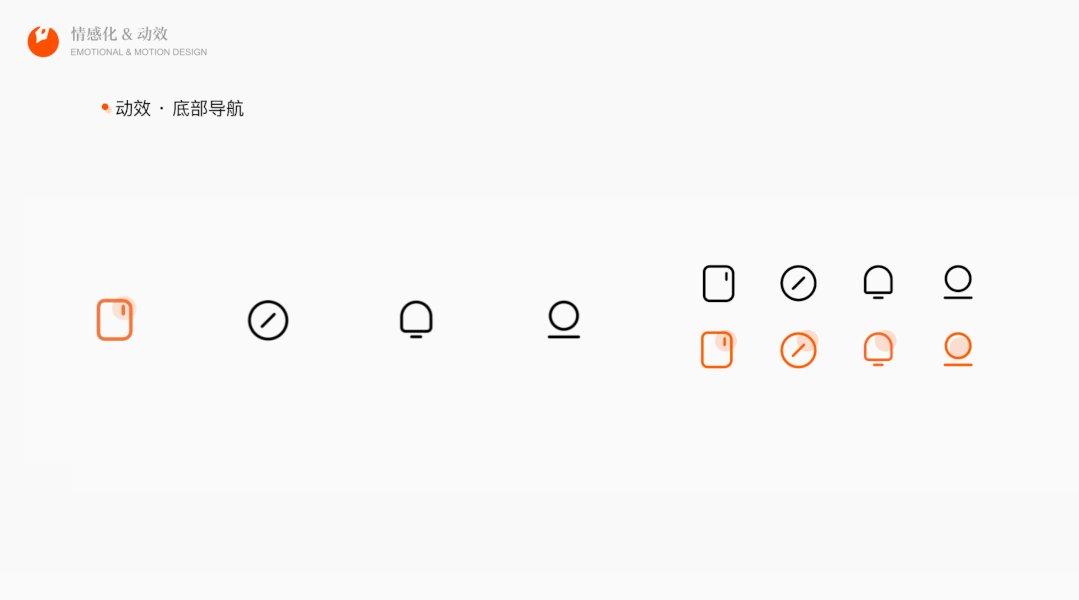
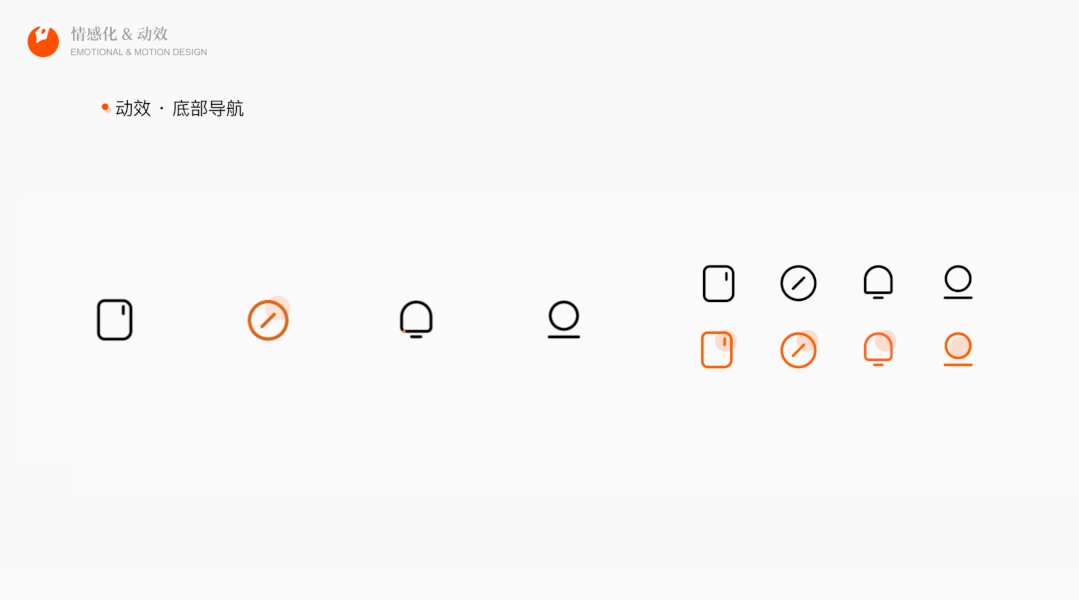
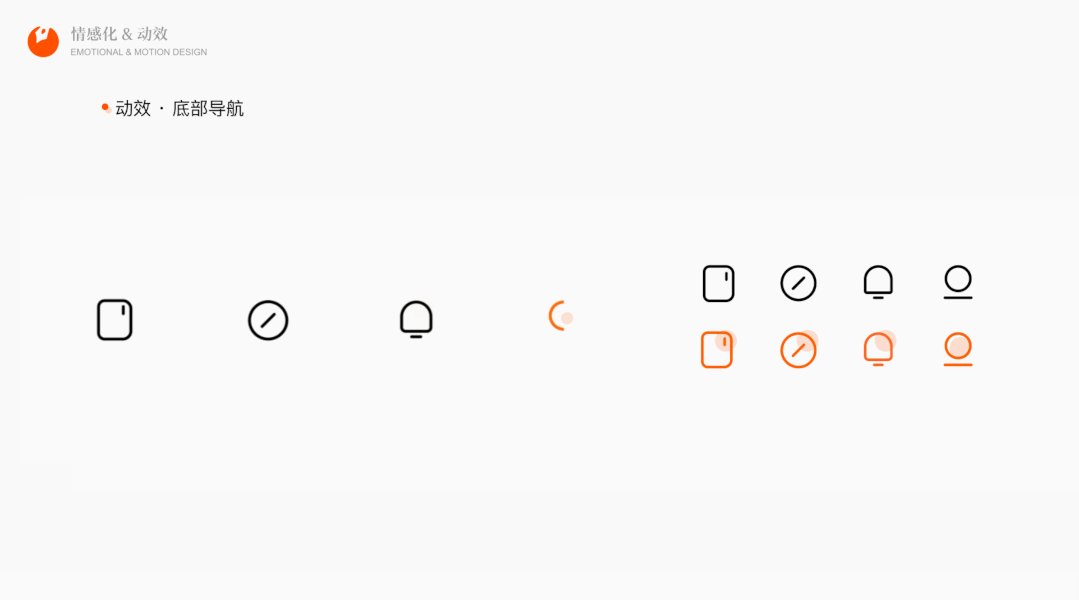
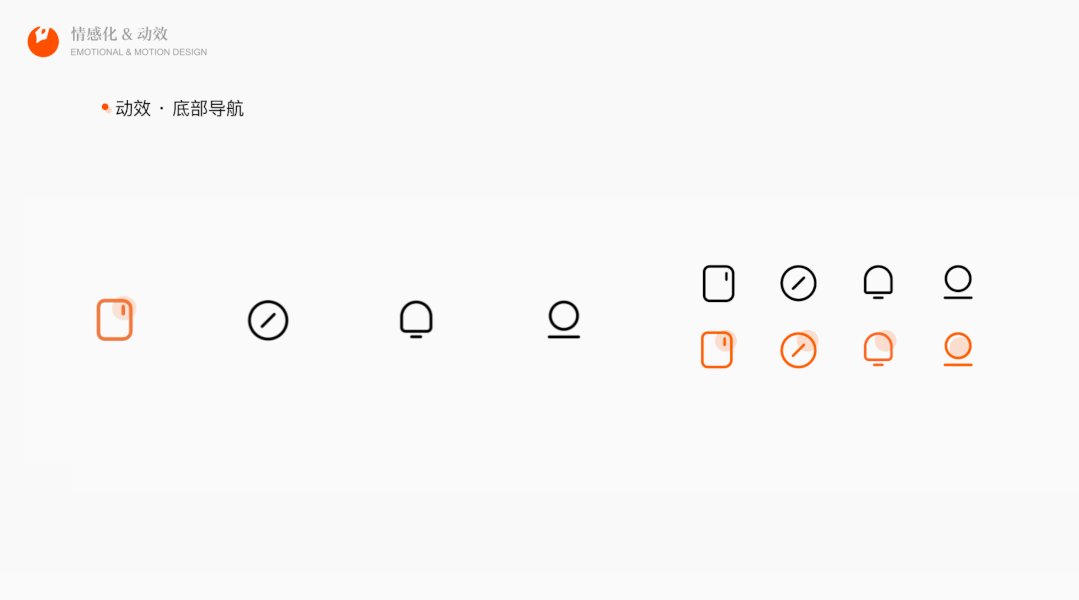
情感化与动效
头部的问候语随时间变化而变化,结合微动效的图标,建立对话感,拉近距离,从而建立彼此的信任。

适当动效的加入,让用户在使用的过程中更感觉到用心和趣味。


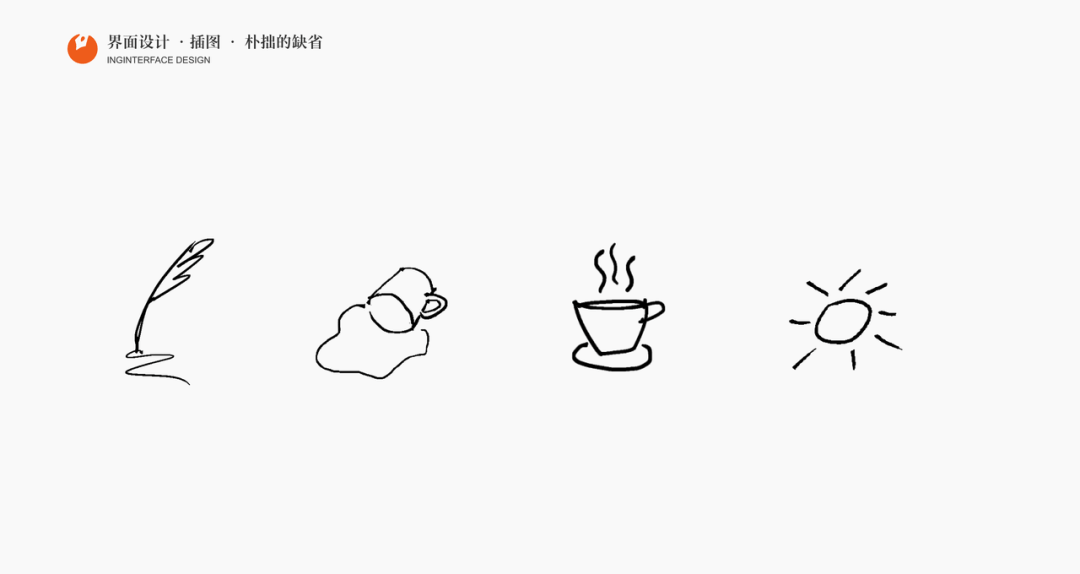
插图


品牌书展示



Part 4
一份来自用户的反馈
01
定期监测,
双月满意度对比
经过一年的耕耘,创作体验、界面设计获得了较高的满意度和关注度,在关键指标上也有了符合预期的提升。

02
专项调研,
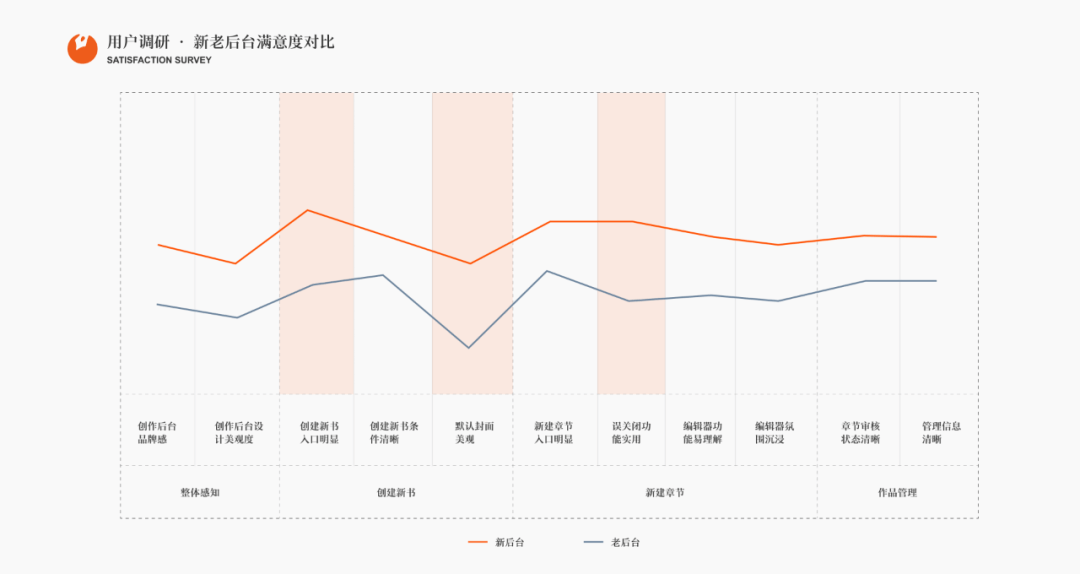
新老后台满意度对比
随着新功能上线,进行了新老后台满意对比的调研,以问卷的形式,关注核心路径与模块的对比。其中,「视觉美观」与「品牌感」提升较大、认为后台更加赏心悦目、更能感知这是番茄原创后台。

Part 5
持续要做的
过去的一段时间,团队希望打造有温度、有人情味的产品设计,力求在追求高效的同时也能传递出沉浸、有趣味的设计体验。
反观过往,我们仍然有许多不足的地方需要继续完善。帮助番茄作家创作更多、更好的故事,最终让工具用得更顺手,让灵感被捕捉得更容易,让好故事影响更多的人。
var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }

