
01
设计理念
招才猫 PC 桌面版是一款 PC 端智能招聘管理系统,基于 58 招聘 B 端网页版,为用户提供更好的视觉交互体验,能够很好的提高 IM 和状态通知等功能的时效性,借助于客户端的性能特点,在响应速度上面也有很高的优势。同时疏导结合,利用桌面客户端的优势对抗黑产软件。招才猫桌面版给企业招聘提供一个简单好用的平台,给企业带来更高效智能的招聘管理体验。
02
设计方案
我们在疫情期间为了让用户尽快体验到招才猫桌面版,我们在网页版基础上,一期规划上线 6 个基础功能模块。同时也结合客户端扩展性强的特点,使用内嵌网页方式的混合结构,让用户在最短的时间体验到招才猫 PC 桌面版给他们带来的方便。
03
视觉定位
招才猫 PC 桌面版的视觉定位,根据我们的用户特性和产品定位,结合市场调研和竞品分析。最后我们确定了专业、便捷、高效的产品视觉方案。
04
设计思路
· B 端桌面客户端产品如何开始设计?
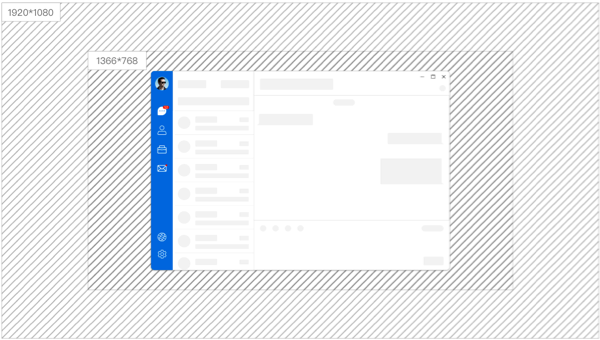
首先客户端区别于网页和 app 的是客户端的基本的软件界面框架。所以我们在设计招才猫桌面版时,通过分析我们的用户使用设备和市面上的客户端产品,结合我们的产品功能,设定了一个合理的产品基础尺寸。

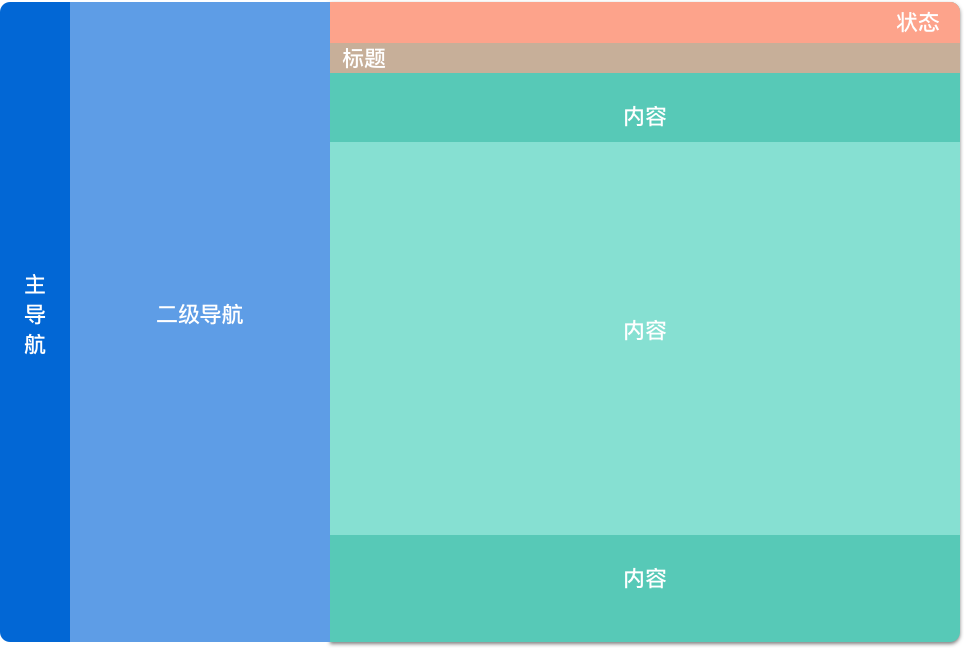
在这个基础尺寸的基础上我们把页面划分为主导航、二级导航、状态栏、标题栏、内容区域几个功能区域。

· 导航
导航设计方案,有横向导航与纵向导航两种主要形式。

横向导航
优点:
由于占空间小,阅读沉浸感好。多用于官网、媒体、社区等内容型的网站;
通常使用比较少的菜单,简单,容易记忆;位于页面顶部,不占用横向空间;
由于位于顶部,在视觉上更突出,更容易识别;
对于阅读的视觉干扰小,符合上而下浏览的习惯,相对于纵向导航不会打断用户对于内容的沉浸感;
缺点:
扩展性有限,面积较小菜单的广度和深度受限制;
导航标题必须很短,不适合一级导航很多的信息结构;
在纵向空间上有些牺牲,占用界面高度;
横向导航悬浮展开更深层菜单点击操作后一般会收起,视觉定位没有纵向菜单二三级菜单外漏那么明显;

纵向导航
优点:
一般位于左侧不会占用屏高,而且内容横向空间有限时,可以折叠收起,空间扩展更强;
在国内操作后台更流行常见,对于菜单栏文本长度承载更大;
操作效率高,在菜单切换时鼠标移动上下距离更短,用户在操作和浏览中可以快速的定位和切换;
扩展性强,可以收纳大量、多级菜单。一、二、三级菜单可以更流畅且根据关联性的展示;
缺点:
菜单数量多层级复杂时,不容易记忆;菜单选项文字不宜过长,可能会截断;
受使用者设备影响,整个页面排版不稳定;
最终根据我们产品需求我们选择了纵向导航的设计方式。为后续功能扩展做好准备;
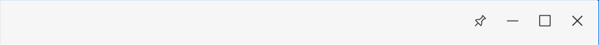
· 状态栏
状态栏,它的定位是全局功能,或者是系统操作。比如关闭、最大化最小化置顶全局搜索等功能。

· 标题栏
标题栏是用来放置页面的名称的,目的是告诉用户现在所在的页面是哪,与整个软件是什么关系。受限于页面高度和实现方式,可以选择去掉或者和状态栏合并。(因为选择了纵向导航)



· 内容区域
内容区域通常是信息的展示和主要操作区域。
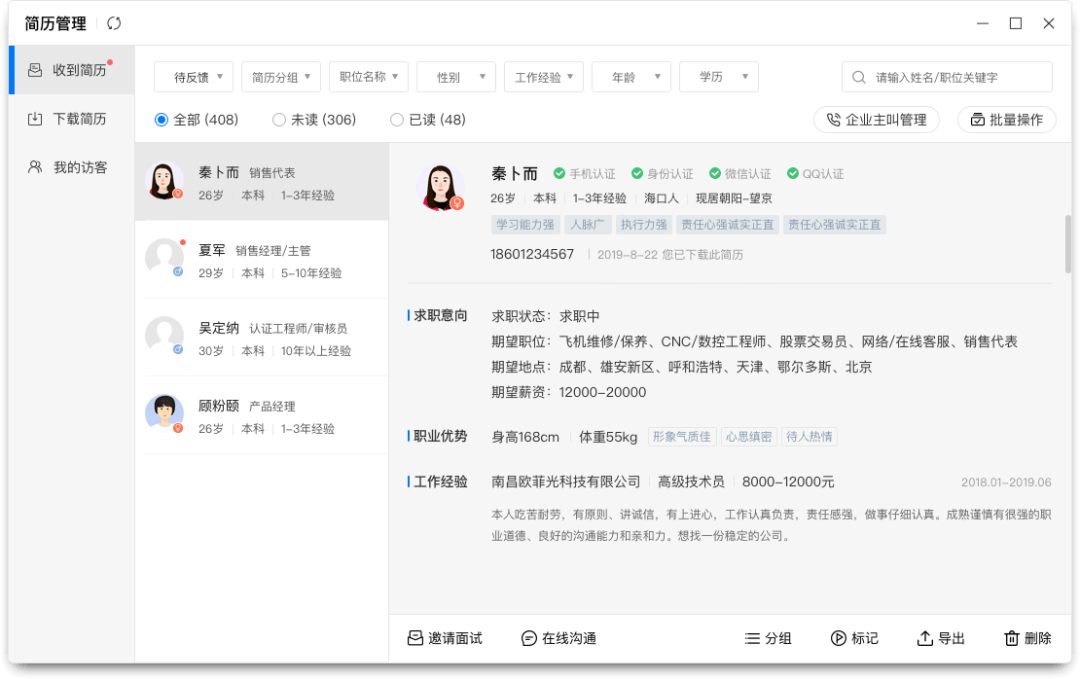
我们的产品在内容区域会根据场景不同划分为上中下三个区域。中间为固定展示区域上下为操作区域。下面是以管理页为例,上部分为常用筛选和搜搜功能,中间为展示信息展示区域,底部为操作功能区域。

每个功能区域模块清晰的划分。让用户在使用产品的时候能一目了然,减少用户的操作障碍。
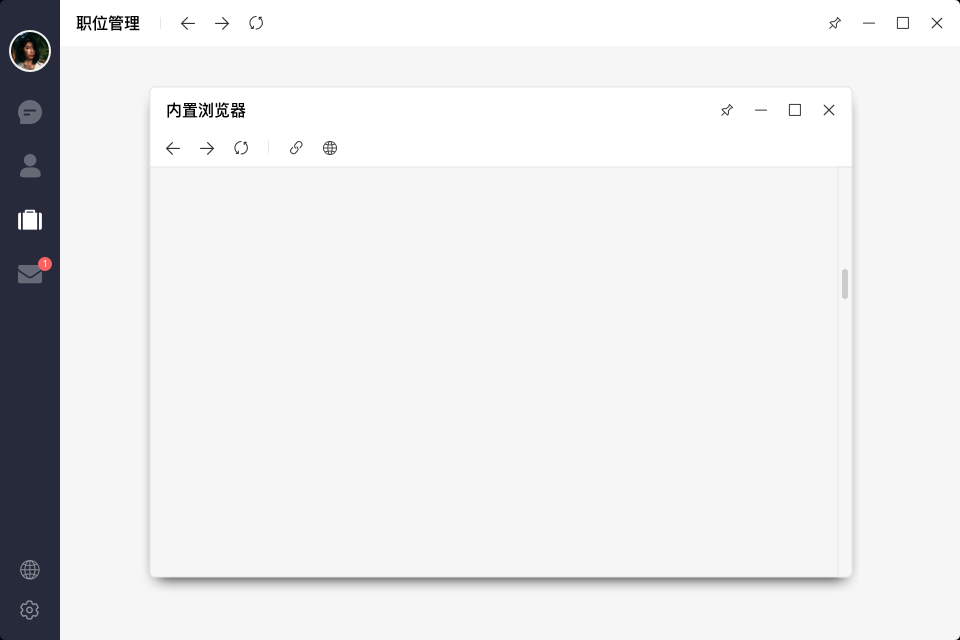
· 扩展性
在主框架的基础上,为了增强招才猫桌面版的扩展性,我们设计了内置浏览器组件。内置浏览器避免了系统自带浏览器带来的体验不一致兼容性等问题。也给用户带来了沉浸式体验。

05
设计的延续
招才猫桌面客户端不仅仅是网页端的功能移植。在确定产品定位和产品风格,为企业高效智能的提供便捷的招聘管理体验。我们也延伸出一系列的设计。

后续随着产品功能的不断完善,我们的设计不断进行完善,最终形成一套完善的 B 端桌面客户端升级体系。
06
最后
B 端产品重视的用户体验往往是直接反映出用户的使用效率。最终的目标是为了提高用户的使用效率。
在设计 B 端产品不但要考虑结构框架以及规范标准,更要考虑用户在使用时的易用性 (化繁为简)。毕竟用起来如果不便利,体验感不好,功能在完整用户也会产生抵触。



