Sharing
自 Google 发布 Material Design 3 以来,Design Token 的概念开始进入设计师的视野。我们已通过《让组件库井井有条》这篇文章,向大家简要介绍了 Design Token 的基本概念。但在落地实践中,我们常常会遇到如下问题:
• 设计师对 Design Token 的理解不充分;
• 设计工具逻辑与 Design Token 理论不契合。
我们将在此系列文章的上篇(理论篇)中,为大家有的放矢地介绍对设计师有用的 Design Token 理论;并在下篇(落地策略篇)中,通过分享我们的实践经验,帮助大家科学地将 Design Token 落地于实际工作中。
1
Token 的构成
1. Name & Value
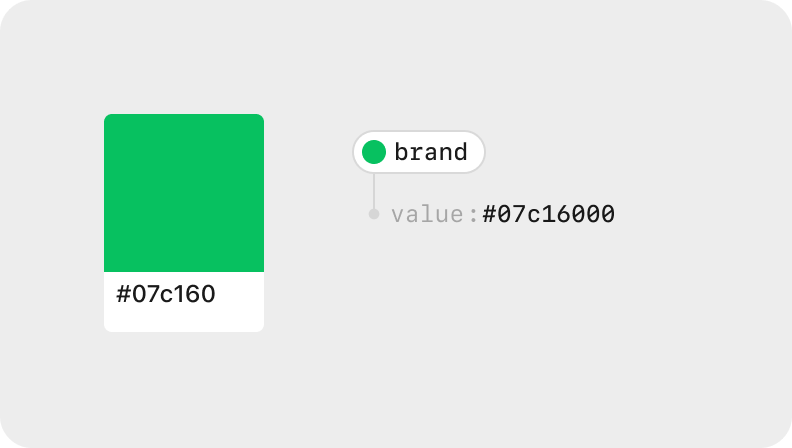
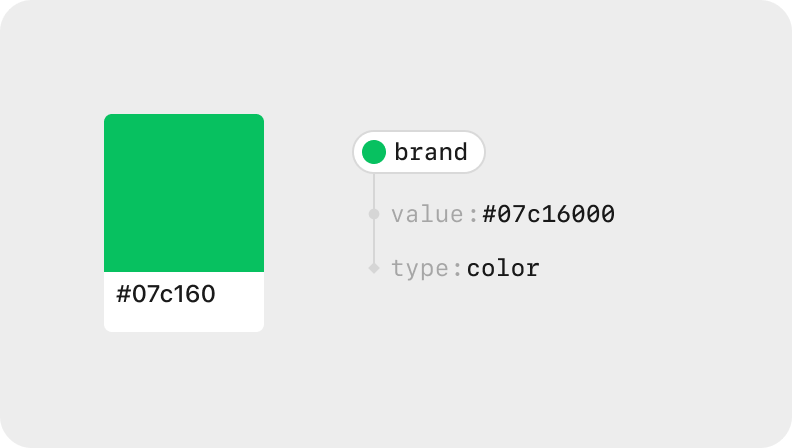
Design token 的核心理念是用易于理解的语义化命名来表达存储设计决策的数据单元。也就是说,每个 token 都由 token name 和至少一个 token value 组成。如,以下 token 代表了微信的品牌色,由 token name (brand) 和 token value (#07c16000) 组成:
{"brand": {"$value": "#07c16000"}}

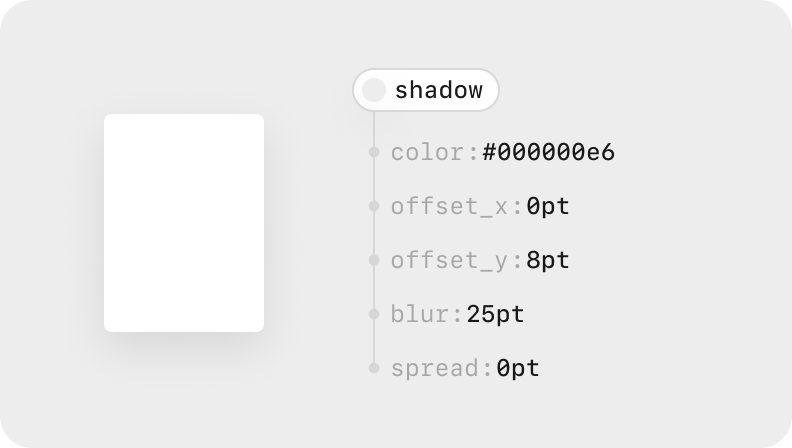
一个 token 也可以包含多个 value。这类 token 被称为 composite design token。如,以下代表一个阴影样式的 token 同时了包含颜色、偏移等多个 value:
{"shadow": {"$value": {"color": "#00000000","offset_x": "4pt","offset_y": "4pt","blur": "25pt","spread": "0pt"}}}

2. Group
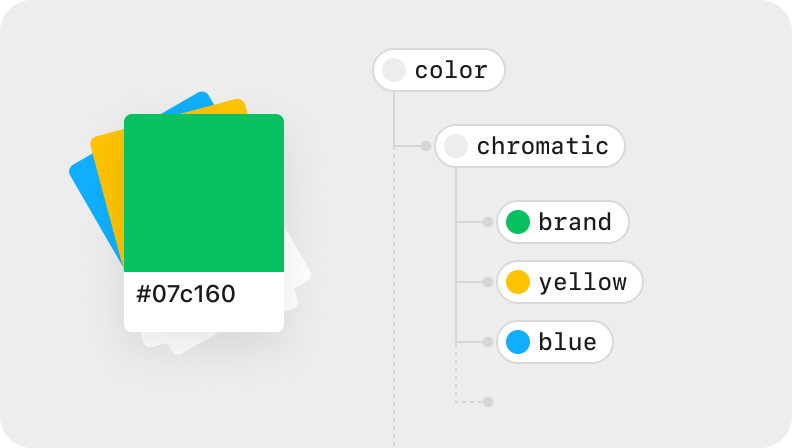
可以把同属一类的 token 归为一个 token group,以方便识别和管理。如,以下的 brand、yellow、blue 同属于 chromatic,而 chromatic 又属于 color:
{"color": {"chromatic": {"brand": {"$value": "#07c16000"},"yellow": {"$value": "#ffc30000"}"blue": {"$value": "#10aeff00"}}}}

3. Type
我们可以明确 token 的类型,以帮助识别。如,以下 token 的类型为 color:
{"brand": {"$value": "#07c16000","$type": "color"}}

4. Description
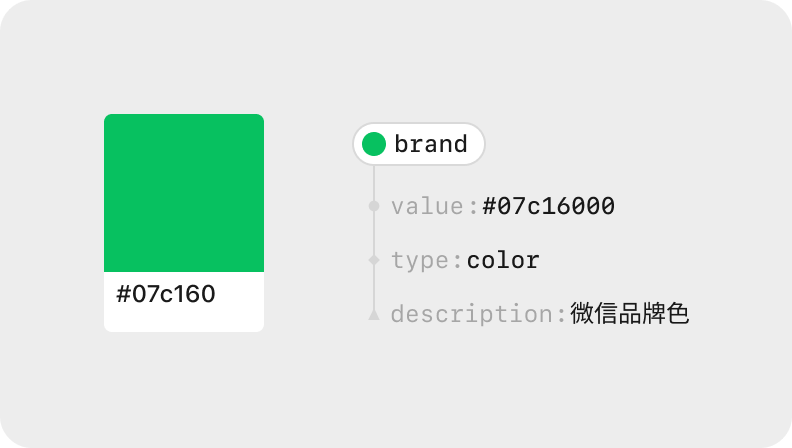
我们可以为 token 添加 description 来进一步解释其用法及注意事项。如:
{"brand": {"$value": "#07c16000","$type": "color","$description": "微信品牌色"}}

这些 description 可以在设计工具(如 Figma)和代码中被看到,设计决策也由此变得更透明。
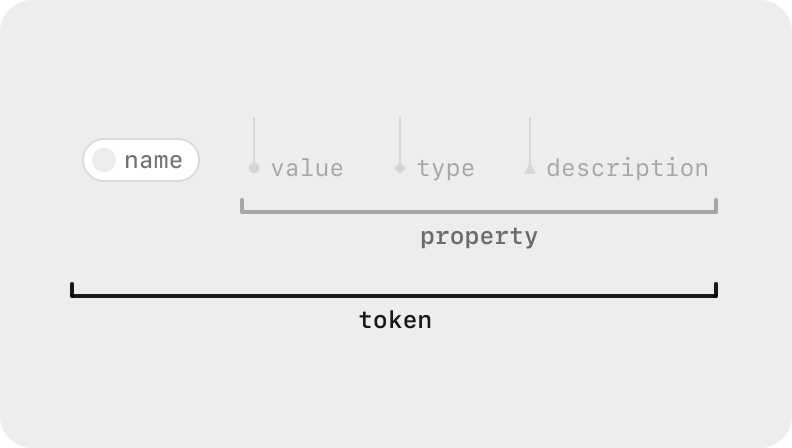
5. 总结
综上所述,design token 由 name、value、type、description 构成,且可将其进行分组、指向管理。其中,value、description、type 被统称为 property。

2
Alias Token
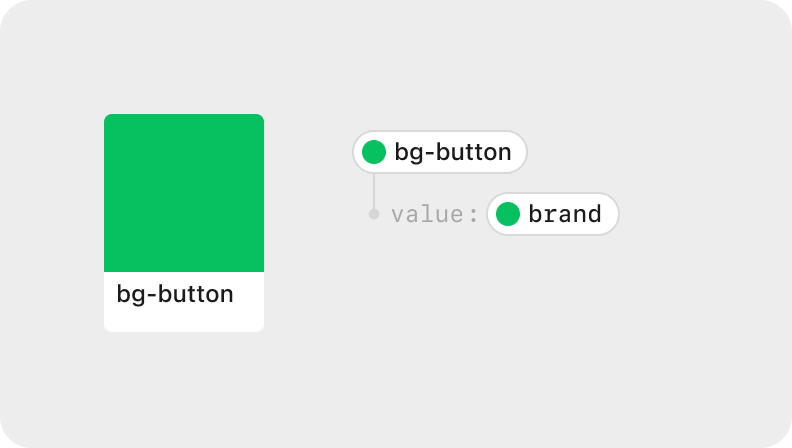
一个 token 的 value 可以指向另一个 token 的 value,而不是不指向一个具体的值。这类 token 被称为 alias token。如,以下按钮背景色 bg-button 的 value 指向了品牌色 brand 的 value:
{"brand": {"$value": "#07c16000"},"bg-button": {"$value": "{brand}"}}

使用 alias token 的原因主要有以下两点:
• 方便管理 token;
如果每个 token value 都指向具体的值,那当我们需要批量更新样式/组件时,工作量将会非常庞大。但若使用了 alias token 的概念,则只需更新 alias token 指向的 token 即可。如上述场景中,只需更新 brand 的 value 即可同步更新 bg-button 的 value。
• 传达设计决策;
指向具体值的 token(一般被称为 core token)存储的是设计选项(choice),而 alias token 存储的是设计决策(decision)。如上述场景中的指向关系就向观者传达了「要通过按钮的样式来传递品牌感」这一设计决策。
3
Token 的命名
使用规范、一致的语言,不仅能体现设计的专业性,更能提升与其他职能同事的沟通效率,由此可见 token 命名的重要性。
对于 token 的命名,最重要的点是「语义化」,要尽可能做到仅通过 token name、property name、value name 就能「望文生义」 。其次,还要考虑到技术实现。由于存储 design token 的文档一般为 JSON 格式,所以 token 的命名需符合 JSON 规范。但若严格践行 JSON 规范来命名,就会出现诸如:color.chromatic.brand.100、control.button.push_button 等不利于设计师阅读和搜寻的命名。由此,我们建议为 design token 建立两套命名体系,同时应用于 token name、token property 及其 value:
• Human-Friendly Name;
• Code-Friendly Name.
1. Human-Friendly Name
即「人类友好命名」,用于除代码外的产品文档、设计文档、UI 等,其特点为易检索、易阅读、易理解。以下是 human-friendly name 的具体规则:
拼写 Spelling
以 AE(美式英文)为主,中文为辅。中文命名仅用于规范文档、对外物料等(主流操作系统厂商均使用美式英语,我们建议与其一致)。
大小写 Capitalization
使用 title case 中的 APA style 。不熟悉 APA style 的设计师可以用 Title Case Converter 来进行标准化转换(Title case 有多种风格,我们建议使用社会和人文科学惯用的 APA Style)。
大小写区分 Case Sensitivity
不允许仅使用大小写来区分 token,以避免在代码转译过程中出错。举个例子:
{"font-size": {"$value": "3rem"},"FONT-SIZE": {"$value": "16px"}}
其转为 Sass 后就会出错:
$font-size: 3rem;$font-size: 16px;
单复数 Singular vs Plural
统一使用单数,以避免因子集元素数量变化而不得不修改 token name。单数的表达不仅更简短,也更符合国人的习惯。
不可用字符 Character Restrictions
避免使用如下四个字符:
$ { } .
Dollar sign 只能用于表达 token properties,如:
{"Group of tokens": {"$description": "This is an example of a group containing a single token","Token name": {"$value": "#000000"}}}
Left curly bracket、right curly bracket、period 只能用于表达 token aliases,如:
{"group name": {"token name": {"$value": 1234}},"alias name": {"$value": "{group name.token name}"}}
分组 Grouping
可使用「 / 」来构建 token 的组织结构。如同属于「Bar」的组件,可以都归纳与「Bar」组:
• Bar / Status Bar;
• Bar / Tab Bar;
• Bar / Title Bar.
修饰 Modifiers
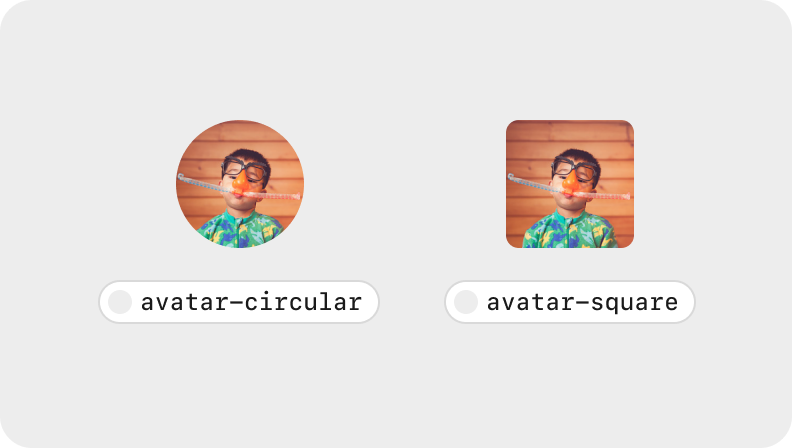
可使用「 - 」进行追加修饰。如对于不同样式的「Avatar」组件,可以将其命名为:
• Avatar - Circular;
• Avatar - Square.

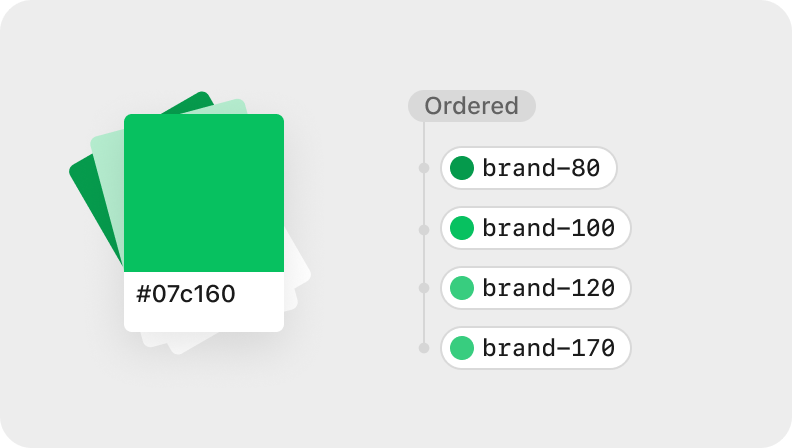
此外,许多 token 会有多个梯度的变体。我们可以选用如下类型的修饰词来描述这些 token:
• Numeric / Enumereted (如:1、2、3、4、5);
• Numeric / Ordered (如:50、100、200);
• Nomeric / Bounded (如:slate-42、slate-90、slate-95);
• Numeric / Proportion (如:2-x, 4-x, half-x, quarter-x);
• Ordinal / T-shirt Sizes (如:s、m、l、xl、xxl);
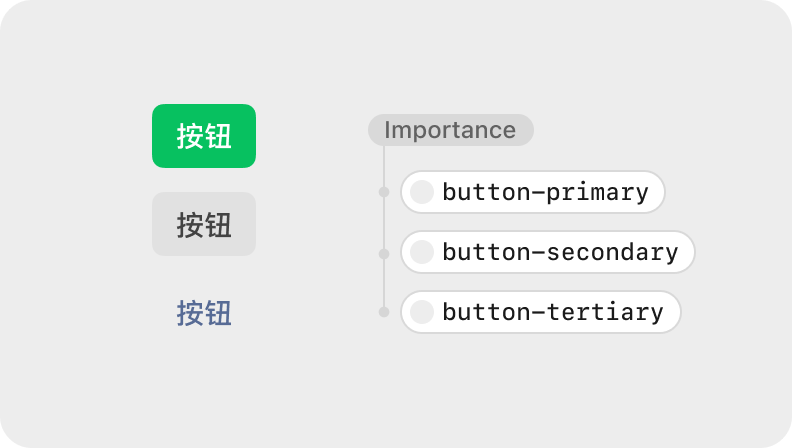
• Ordinal / Importance (如:primary、secondary、tertiary);
• Ordinal / Intensity (如:low、normal、high、max);
• Ordinal / Strenth (如:weak、moderate、strong、extreme);
• Ordinal / Speed (如:instant、immediate、slow、deliberate).
举两个例子:


在实践中,我们建议为设计师提供一套标准 modifier 词库,以方便进行标准化的命名。
参考文档 References
参考主流平台已有的命名不仅能避免重复造轮子,更能保证设计与代码的契合。为保证 token 的命名能适用于多个平台,我们建议以最为主流的 iOS 的相关文档作为参考,再按需参考其他平台的文档。
对于 iOS,按优先级从高到低参考以下文档:
• Human Interface Guidelines;
• SwiftUl;
• UlKit.
对于 Android,还可参考:
• Material Design;
• Android Developer Documentation.
对于 macOS,还可参考:
• AppKit.
对于 Windows,还可参考:
• Microsoft Docs.
对于中文命名,可参考:
• Microsoft 语言门户;
• UNTERM;
• 术语在线。
2. Code-Friendly Name
即「代码友好命名」,其特点为遵循 JSON 规范、符合开发风格。确定好 human-friendly name 后,采用以下规则,即可快速转译出 code-friendly name:
• 大写字母变小写;
• 「 / 」变「.」(去掉前后的空格);
• 「 - 」变「-」(去掉前后的空格);
• 其他空格变「_」。
Code-friendly name 的具体风格建议与开发同学协商,因为不同的开发团队有着不同的命名习惯。比如我们采用了微信开发同学习惯使用的 snake_case。转译工具可委托开发同学帮助实。
3. 总结
综上所述,为 token 命名的过程中,需综合考量它在设计工具和代码中的表现:
• 在设计工具中, token 的命名要方便设计师理解、检索;
• 在代码中,token 的命名要在符合代码风格的同时,遵循开发同学的习惯。
本系列文章的下篇(token 运用策略),我们将分享运用 design token 的实践经验,以帮助大家科学地将 design token 落地于实际工作中,敬请期待。
参考文献:
• Design Tokens Community Group. (2022, August 31). Design Tokens Format Module.
• Thomas Lowry. (n.d.). Typography systems in Figma.
• Ale Muñoz. (2018, October 2). Do more with Data: Building a Data Supplier plugin for Sketch.
• Lukas Oppermann. (2021, February 5). Building better products with a design token pipeline.
• Nathan Curtis. (2016, June 25). Tokens in Design Systems.
• John Choura. (n.d.). Stack mirroring: Designing for code and coding for design.
• Computer Hope. (2021, February 1). What is a Boolean?
• Facebook Inc. (n.d.). Components and Props –. React — A JavaScript Library for Building User Interfaces.
• Hoffman, C. (2021, August 13). What Is an API, and How Do Developers Use Them? How-To Geek.
— The end —
本文仅代表作者观点
如需转载,请注明来自WeDesign

Boren
小确幸之光