

#01
导语
体验设计的本质是服务设计,服务于用户与企业。几乎所有的产品与功能,都是通过用户场景与业务发展的结合而产生的。想要做好产品体验设计,我们绕不开「用户场景」。而用户场景的核心是用户即人性,一切产品功能的设计都是围绕“人”展开。人性的呈现是多种多样的,想要设计一个体验良好的产品,设计者需要深刻洞察用户不同层次、不同维度的需求,理解人群的生理、心理差异以及场景的特殊性,精准的提供设计服务以满足用户。
#02
案例分享
1.反悔机制设计-让用户有后悔的机会
反悔机制属于容错设计,容错性设计主要分3个阶段:引导 - 报错 - 解决。反悔设计对应容错里的“解决”。主要为了解决免用户因错误操作造成的不良后果,让用户有弥补误操作的机会。用户在产品使用中体验重新开始,这会增强用户的满足感、掌控感。
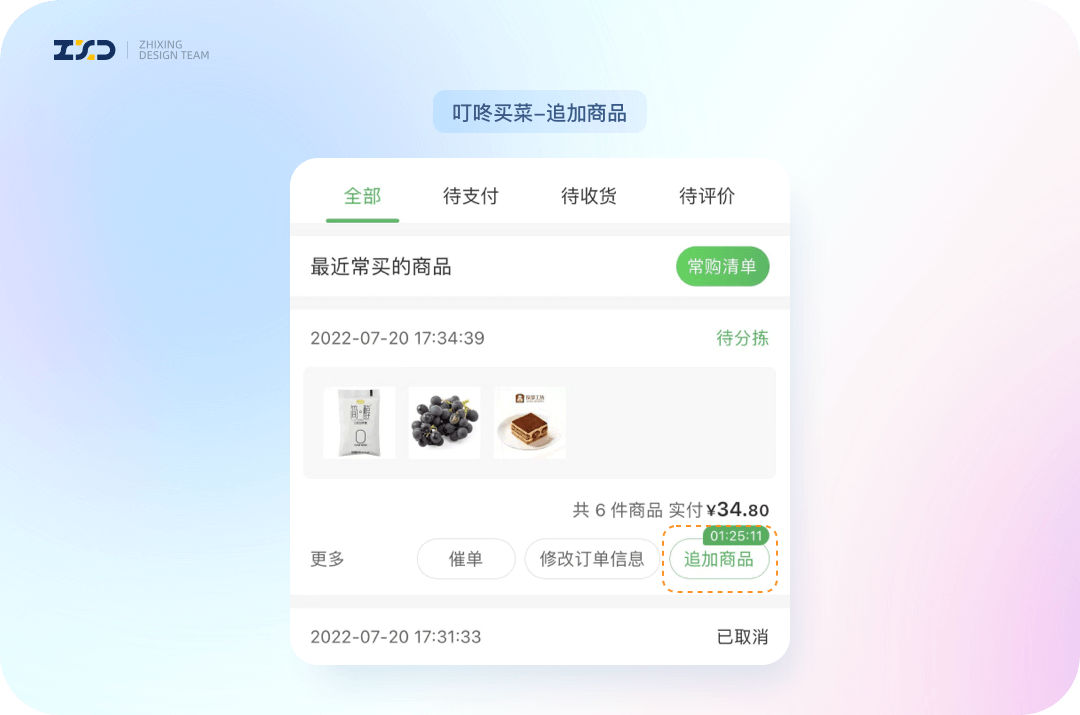
🌰 叮咚买菜的「追加商品」:
大家应该都体会过买完菜之后才发现漏买了某件商品,遇到这种情况,要么是整单取消再重新下单,要么就放弃漏买的商品。「追加商品」功能,让用户对于自己的粗心,有了弥补的机会:只要在规定时间内追加漏买的商品即可。

2.适老化设计不只放大字体-走心才能更贴心
大部分老年人都存在一定程度的视觉、听觉、行动以及认知等多方面的障碍。在适老化设计中,放大字体是最基础体验。
2021年10月,国家工信部发布《移动互联网应用(APP)适老化改造调研报告》显示,调大字体的APP改造只是对老人需求的表层理解。想要真正帮助老年人使用APP需要从多方面改进:信息多感官触达、降低信息理解成本、提升产品易用性等。
🌰美团助老打车的语音提醒:
美团助老打车的页面中,不只是对文字进行了放大处理,还增加了语音朗读。通过视觉、听觉多感官触达帮助老年人更准确得接收信息,完成产品功能使用。

3. 预判用户所需-功能前置
在产品的典型场景中,主流用户的行为路径是可预判的。一个好的预判设计可以给用户在使用产品时起到引导作用、提升产品易用性。通过对场景中用户行为的预判,将用户高频操作的功能前置,可以有效缩短用户行为路径,进而提升用户体验。
🌰饿了么首页卡片:
当用户有外卖订单时,最高频查看的信息应该就是外卖的配送情况。该场景中,首页前置展示配送信息,让用户高效获得即时信息,避免焦虑,也省去前往订单页查看配送状态的繁琐操作。

4. 视听触协同-映射现实场景
人是多感官生物,通过多个感官协作来接收外界信息。自然的声音、触感可以反映出人与物体之间复杂的交互关系。通过视听触的协同,能让用户更加真实的感受到产品对物理世界的映射。将产品功能设计成熟悉的物品,这样做可以使用户更容易接受、易于学习。当然也丰富了用户与产品交互过程中的趣味性。
🌰网易云播客频道:
在滑动切换播客频道时,可以同时感受到3个纬度的反馈:颜色变化、震动触感、播客音频变化。三者协同作用,给用户模拟出现实世界中调频的体感,使得交互过程更加生动自然且有趣。

5. 场景化文案-传递关怀
当用户的基本需求被满足,情绪价值的提供就变得尤为重要。文字一直以来都是是我们传递信息、表达情感的重要媒介。结合产品功能与用户所处场景,可以通过温暖且有趣的文案向用户表达情感、传递关怀。如果运用得当还能达到意想不到的效果。
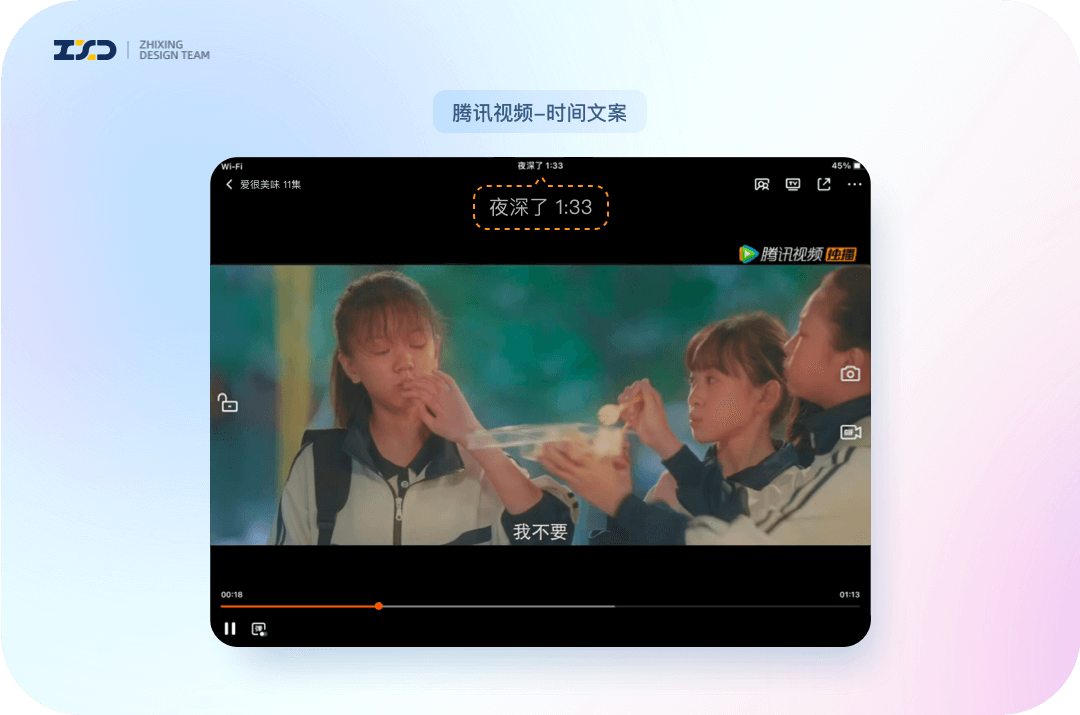
🌰腾讯视频App:
在腾讯APP追剧时,零点过后时间显示文案会从原来的「凌晨XX:XX」变为「夜深了XX:XX」。后者显得更有温度,让用户感受到关怀:夜深了,要早点休息。这一功能还引发了很多网友在微博截屏分享,达到了不错传播效果。

6.巧用交互动效-让用户对功能更聚焦
巧妙运用动效可以更清晰地向用户传递界面元素之间的层级关系。通过动效,设计师有了更多的设计空间去简化复杂功能 ,以更合理的方式展现功能。相较于静态展示,动态交互使用户能更及时的感受到当前状态变化,进一步加强用户对操作行为的感知。同时通过手势与产品进行动态交流,也能提升用户在产品使用中的参与感。
🌰美团商家列表:
美团商家列表中的推荐商家,会展示菜单。用户可以通过滑动交互快速查看推荐菜。用户在跟手操作的实时动效中,可以明显感知当前模块内容的层级关系。实时的动效反馈也让用户对当前模块内容更聚焦。
7. 缩短交互路径-为用户“减负”
我们处于信息爆炸的时代,产品信息越来越庞杂。不仅是文字、视觉信息要进行降噪,用户在产品中的交互也需要“减负”。结合不同的需求与场景,减少冗余步骤,简化操作流程,缓解用户在产品使用过程中的操作负担,进一步提升平台转化率和用户体验。
🌰智行汽车票新增乘客:
在新用户下单场景中,用户点击“添加乘客“后,会在当前模块直接展示新增乘客的信息填写区域,以帮助用户快速完成添加乘客,降低用户下单过程中的操作成本,提升下单转化率。

8.国际化设计方案
越是成熟的产品,越需要设计师思考国际化设计和本地化设计差异点。由于宗教、语言、文化等差异,即使是使用同一款产品,本土用户与海外用户的使用体验也存在着较大差异。其中,不同国家之间的语言差异就是每一个出海产品绕不开的问题之一。
🌰微信公众号全文翻译:
当手机系统语言处于英文环境,阅读中文公众号时,在页面顶部会提供“全文翻译”的功能,让海外用户也能够阅读文章。不仅如此,在中文翻译成英文过程中,文字的字号和间距同时进行了微调,进一步提升了阅读舒适性。

#03
最后要说的话
文章中的案例与思考来自于智行UED同学的日常分享🤔。
后续我们将持续深度体验产品,挖掘更多值得分享、学习的设计案例。努力将其中的方法理论应用到智行APP后续的产品设计中。
愿我们的努力为你带来更好的体验。
智行ZXD
*文中配图来源于各APP内截图,侵删
看看往期文章
👇🏻👇🏻👇🏻
智行ZXD设计团队,负责智行火车票的用户体验创新设计与研究,致力于为用户打造更智能、更贴心、更有温度的产品体验。
关注这个公众号,收获更多精彩内容~
↓↓↓

