
导语
动效是用户体验的重要组成部分,也是产品调性的重要体现。如今动效设计也有了更多的解决方案,如 Framer、Principle、Flinto、Protopie 等,这些软件在制作交互原型时,确实有更轻量便捷的优势,但效果也有一定的局限性,或者要求使用者有代码基础,比较适合有针对性的人群。
而 After Effects 作为动效软件的鼻祖,以其强大的兼容性、效果丰富性和清晰明了的图层操作逻辑深得设计师们喜爱,不论是 UI、运营还是多媒体类型的设计都能满足,无疑是目前最具有普适性的动效软件。
本文从 AE 的插件、操作以及落地三个方面,为大家整理了一波实用技巧,希望能帮助大家在工作中更加得心应手。

**Part1**
便捷灵活 - 不容错过的精品插件
工欲善其事必先利其器,不论是 AE 还是其他软件,好的插件都能配合软件本身达到事半功倍的效果。这里介绍十款 AE 上不容错过的精品插件。

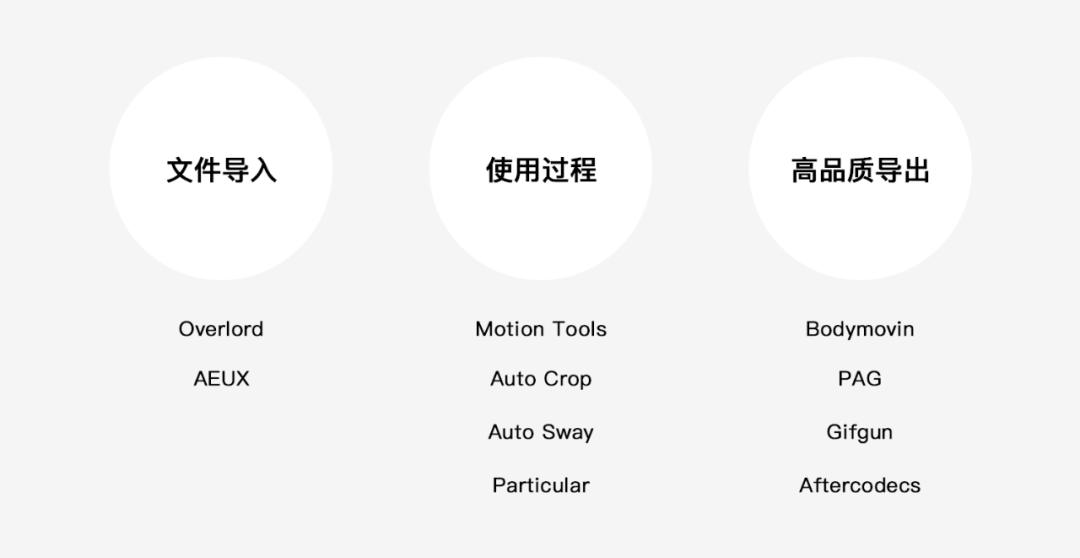
1.1 文件导入
AE 与 PS 有很好的兼容性,PS 的图层以及各种样式都能无偏差的导入到 AE,但同样是 Adobe 家族的 AI,要导入 AE 却特别麻烦,更不用说没有血缘的 Sketch 了。偏偏 AI 和 Sketch 却经常需要和 AE 打交道,这时候以下两款插件便应运而生。
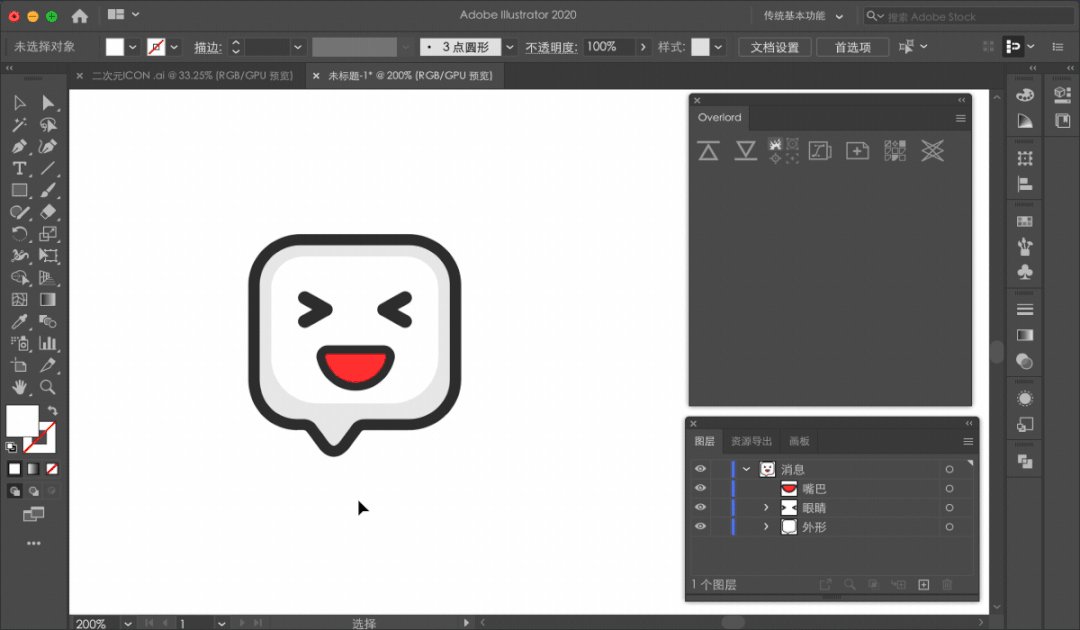
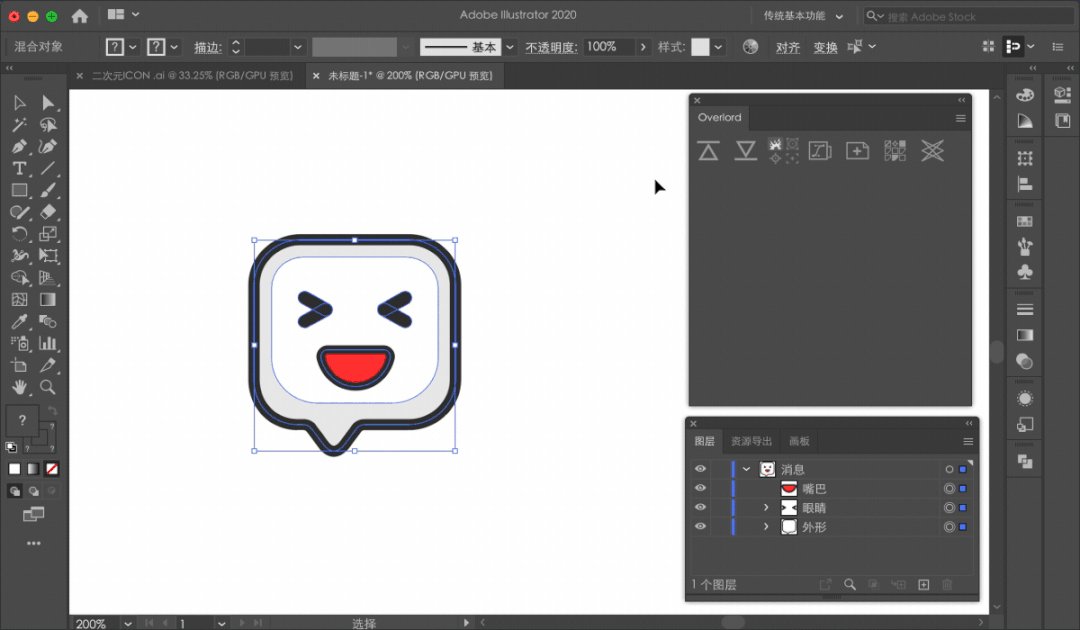
| Overlord:AI 与 AE 互导
Overlord 不仅可以实现 AI 导入 AE,还能随时从 AE 导回 AI 修改,这对本身不适合用于绘制图形的 AE 来说,无疑是补上了一个短板。

最新的 Overlord 支持路径、形状、参数图形、剪切关系、文本、甚至大部分的渐变参数都能无偏差互导,并且可以设置导成子图层还是独立图层,可以说是非常方便了。
官网链接:https://www.battleaxe.co/overlord
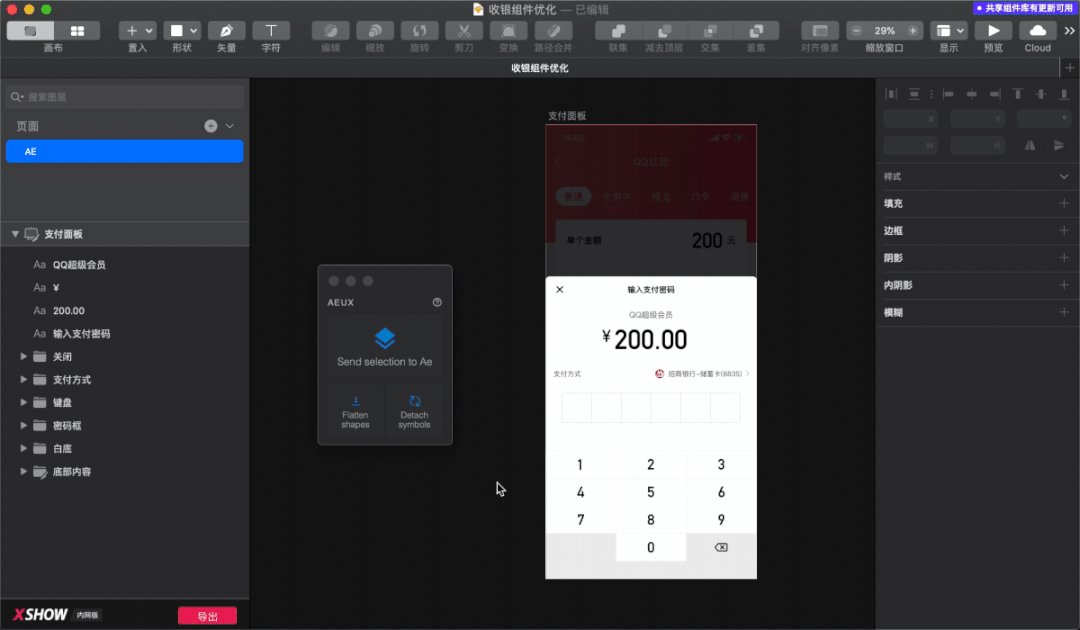
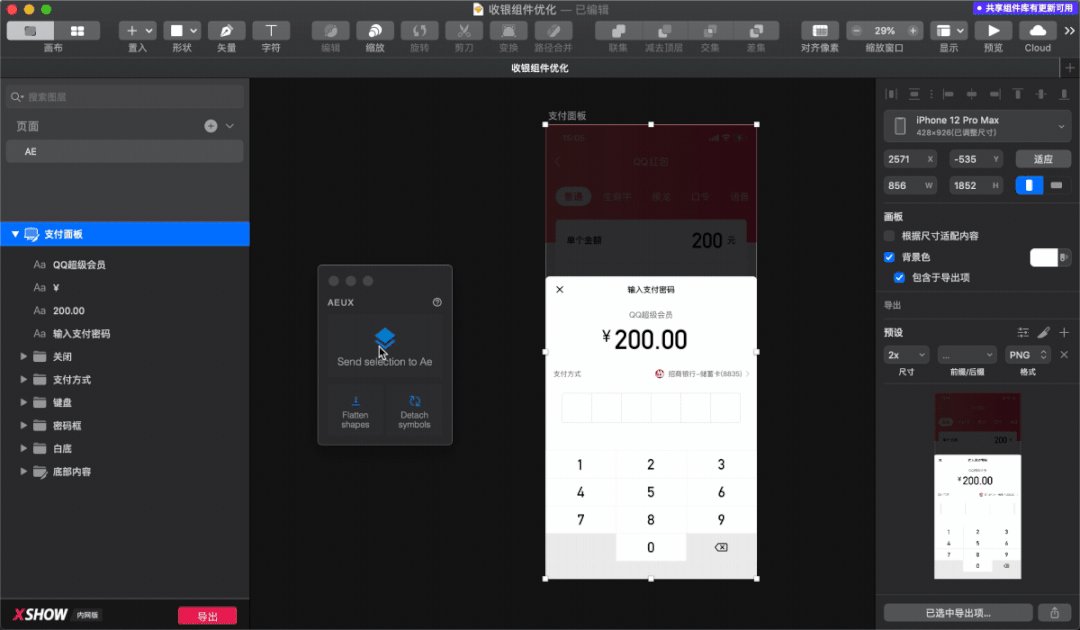
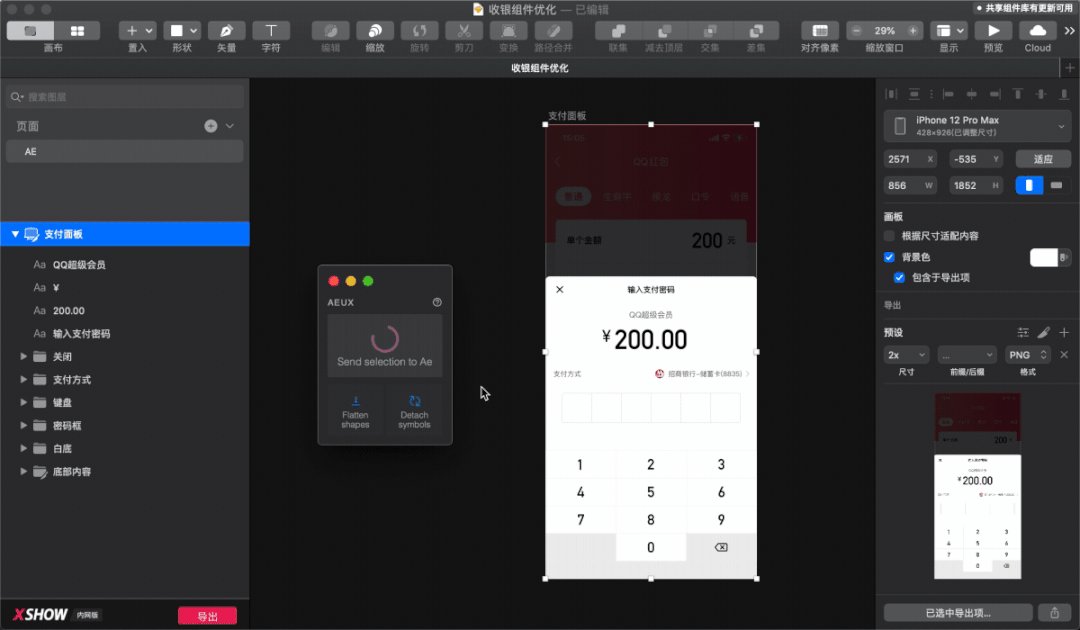
| AEUX:Sketch 导入 AE
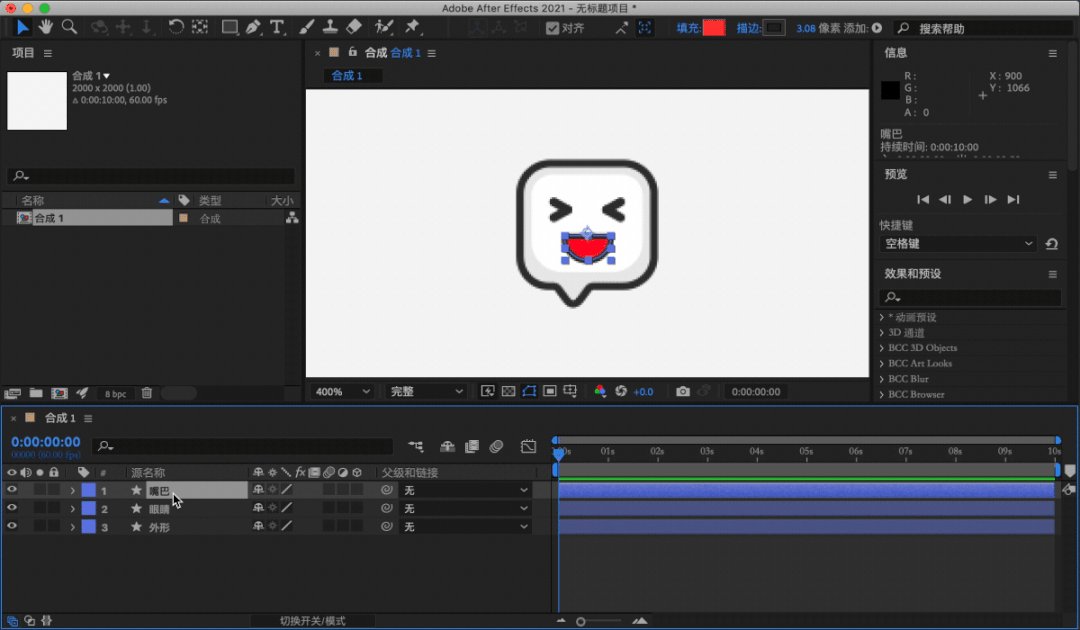
如果说 Overlord 是 AI 和 AE 之间的一座桥梁,那 AEUX 就是 Sketch 和 AE 之间的一座桥梁。导入前在 Sketch 里将图层整理好,导入 AE 后图层关系也是一目了然。

官网链接:https://aeux.io/
1.2 使用过程
| Motion Tools:常用功能合辑
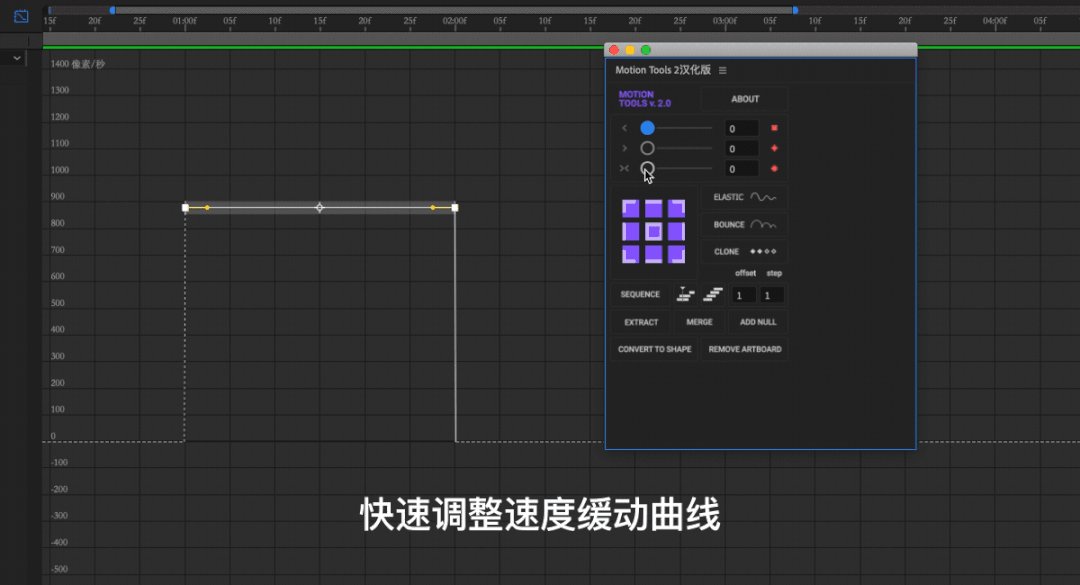
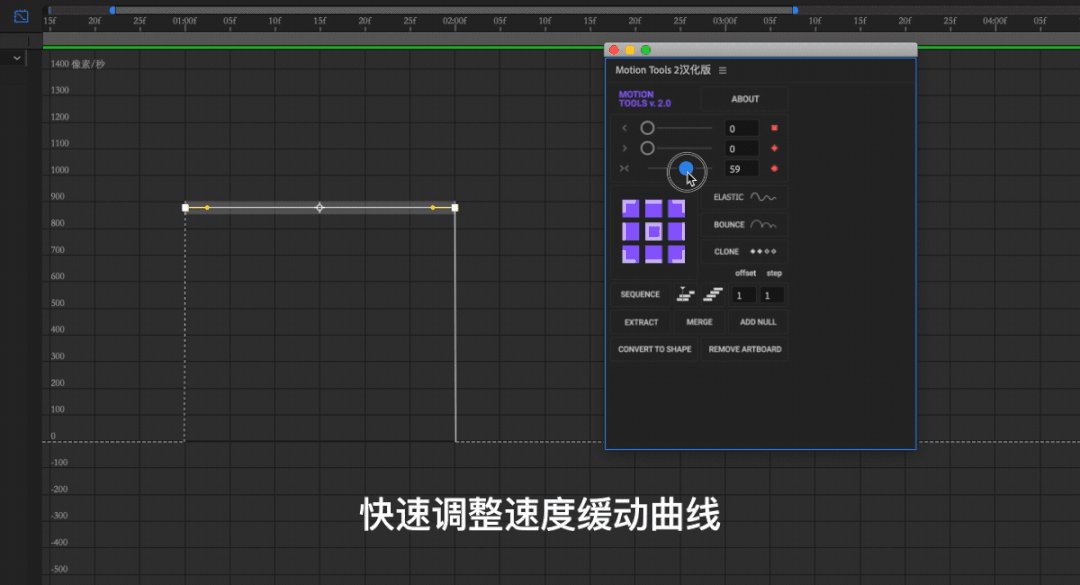
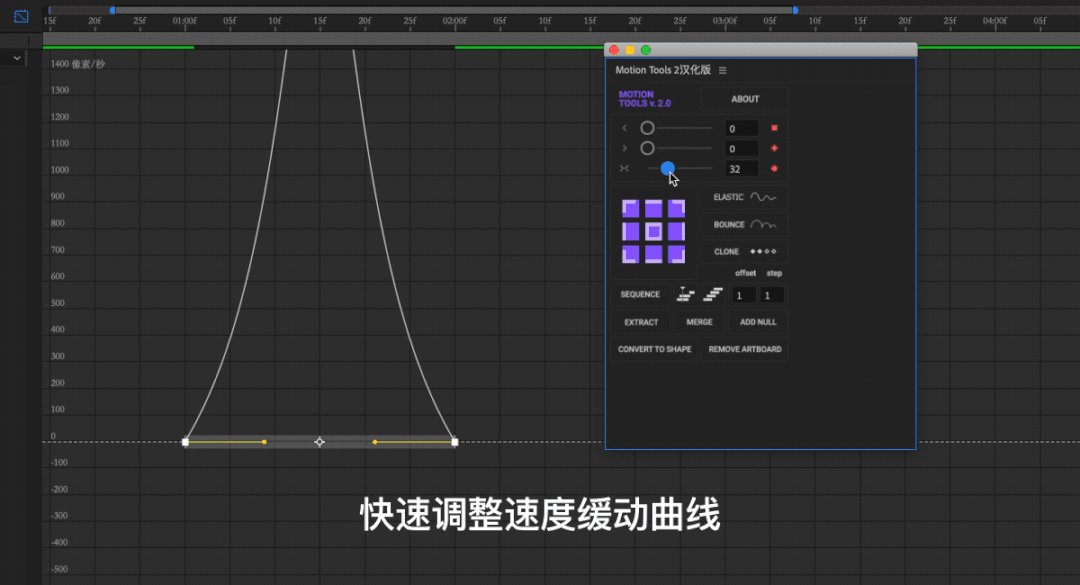
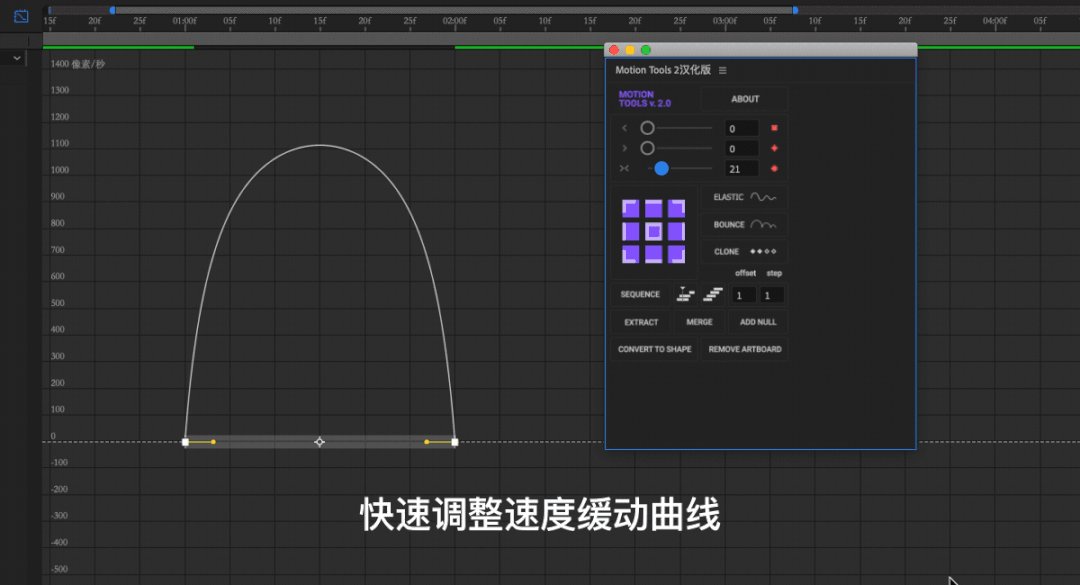
如果说 AE 只能装一款插件,那必然是 Motion Tools 了,它将很多常用操作整合到一个面板上,并且可以跳过繁琐的常规操作。包括快速调整曲线、定位图层锚点、克隆关键帧、制作回弹效果、错位图层序列、生成多图层空对象等。这里演示几个常用功能:
快速调整速度缓动曲线。

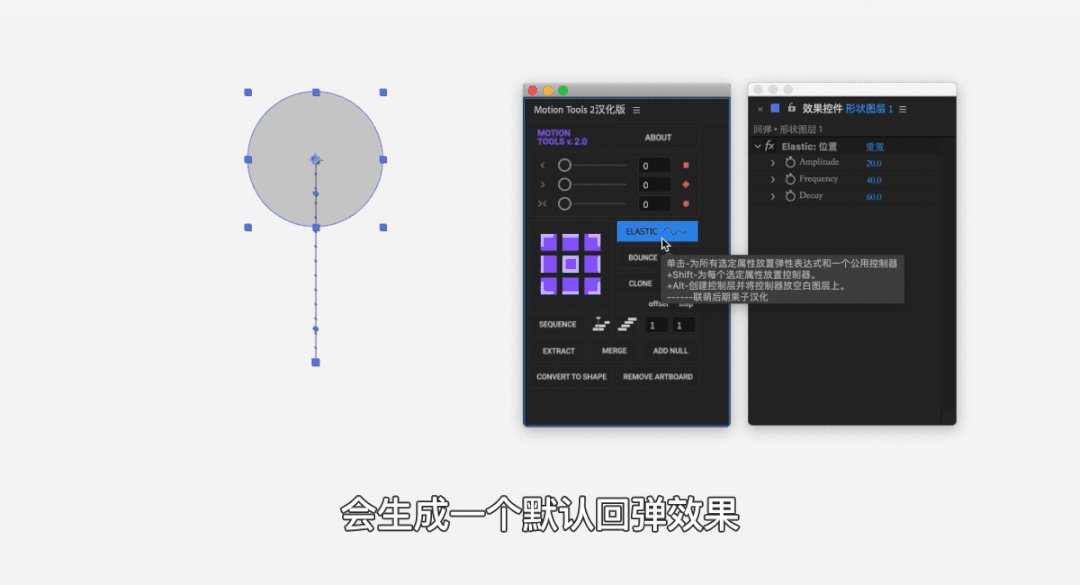
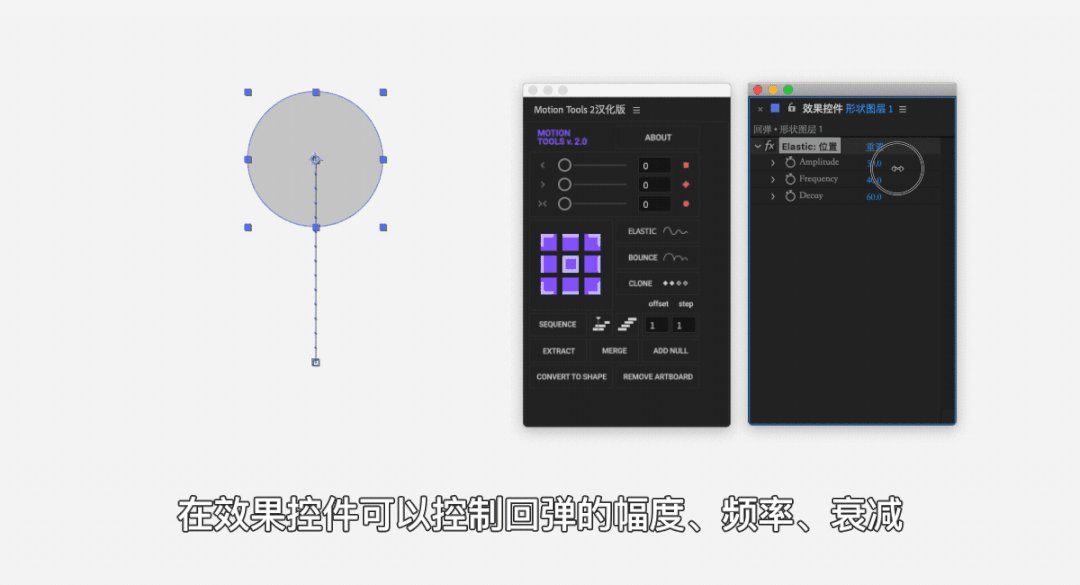
不用再通过输入表达式,做出操控便捷又灵活的回弹效果。

锚点是元素变换时的基准点,更改锚点也是高频操作。Motion Tools 不仅可以快速修改图层锚点,并且支持多图层批量操作。

官网链接:https://motiondesign.school/products/motion-tools/
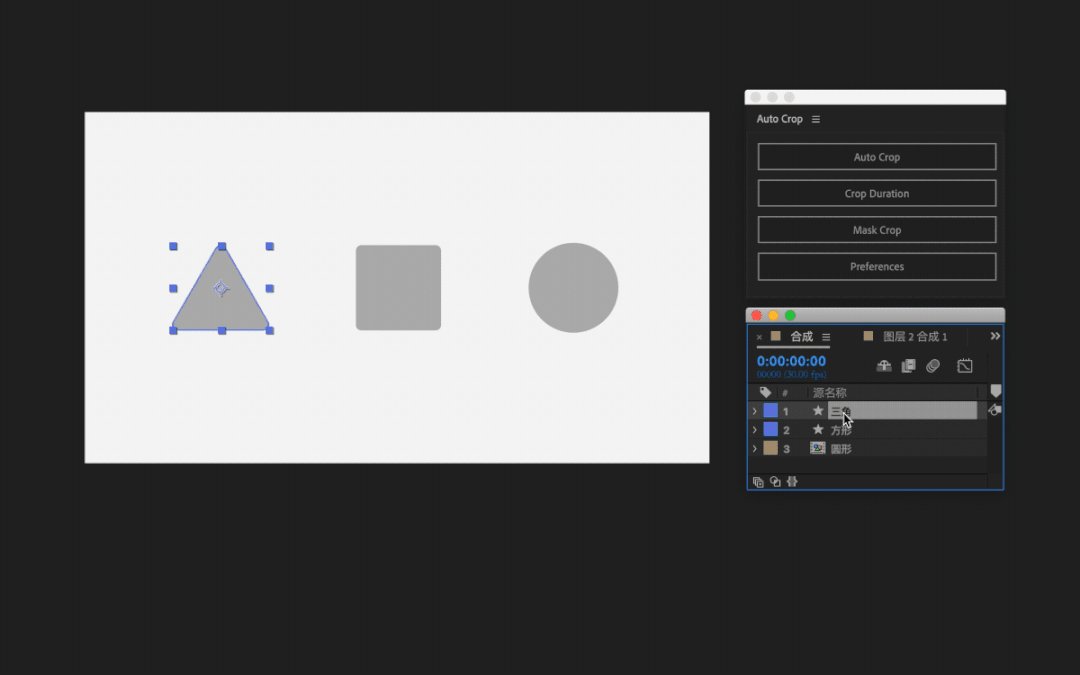
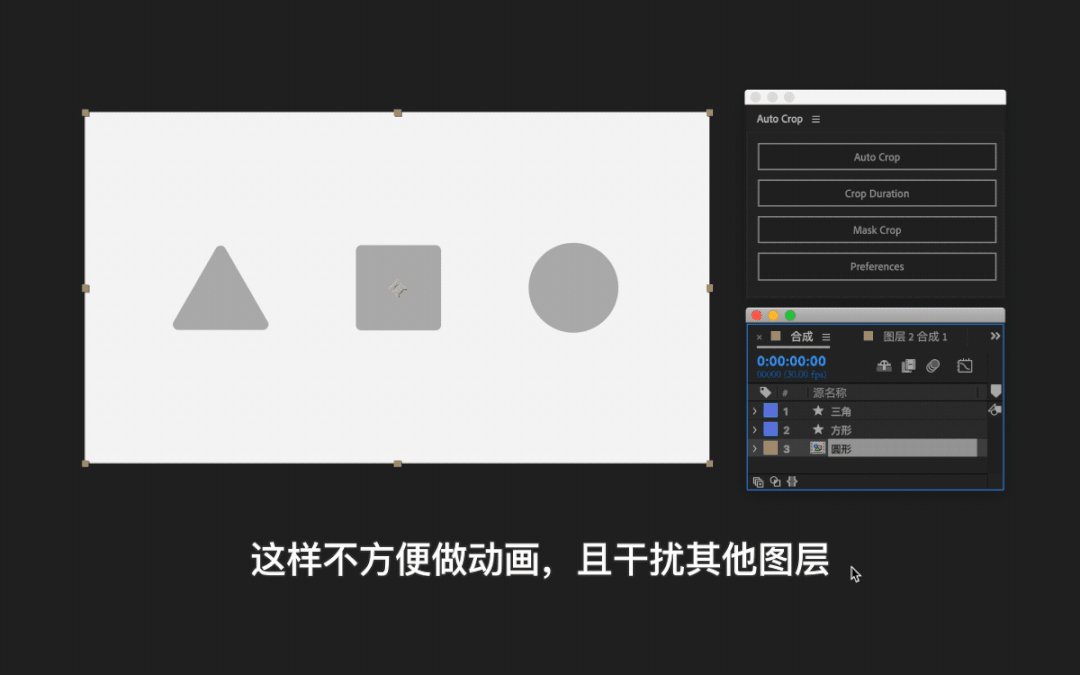
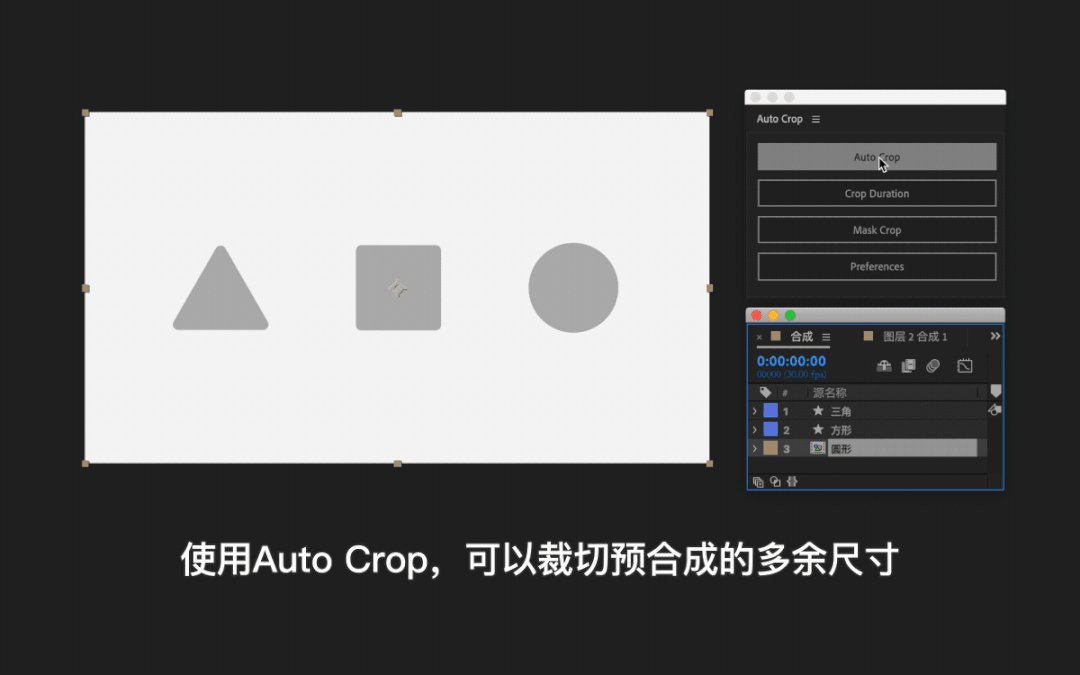
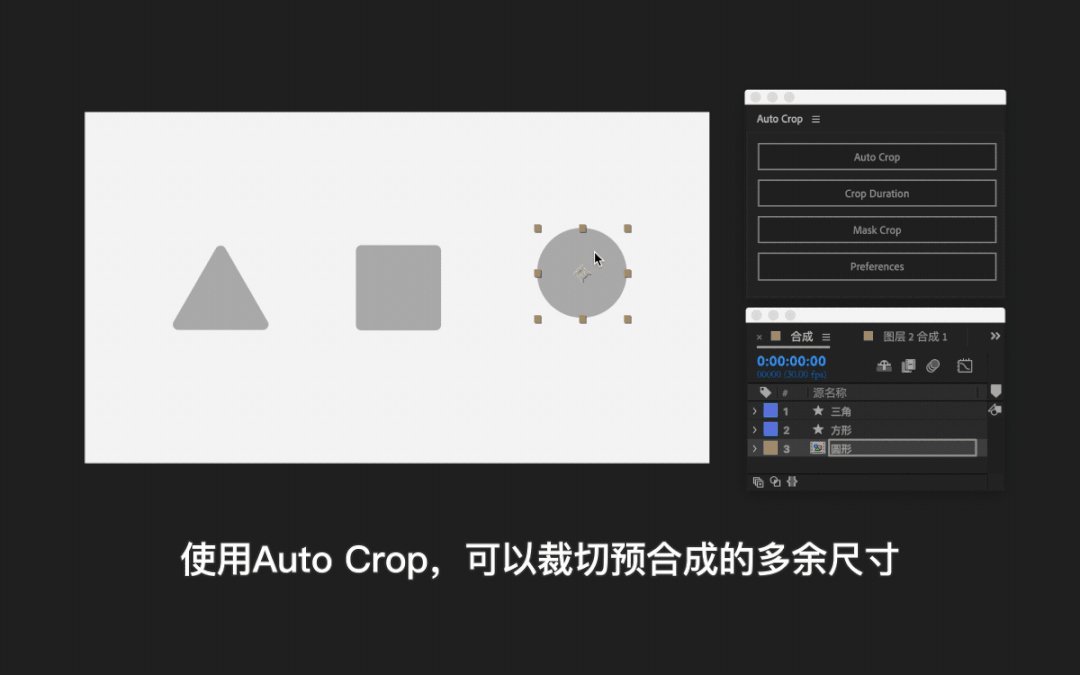
| Auto Crop:预合成裁切
新转成的预合成尺寸总是占满画布,不方便做动画且干扰其他图层选择。手动调节的话会影响元素的位置、位移等属性,Auto Crop 很好地解决了这个问题,能够将预合成裁切至适合当前元素的尺寸。

最关键的是,即使是带有动画的预合成,效果也完全不会被影响。
官网链接:https://aescripts.com/auto-crop
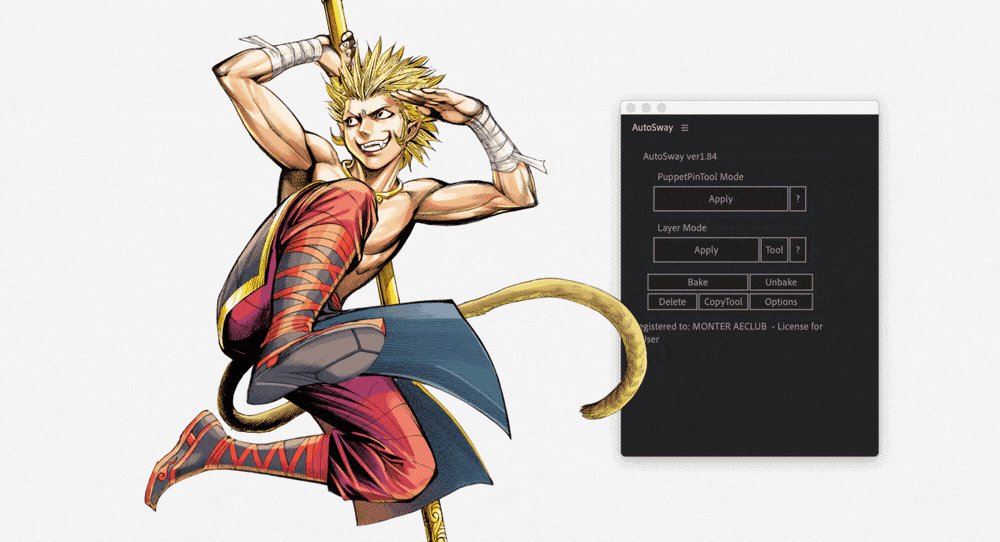
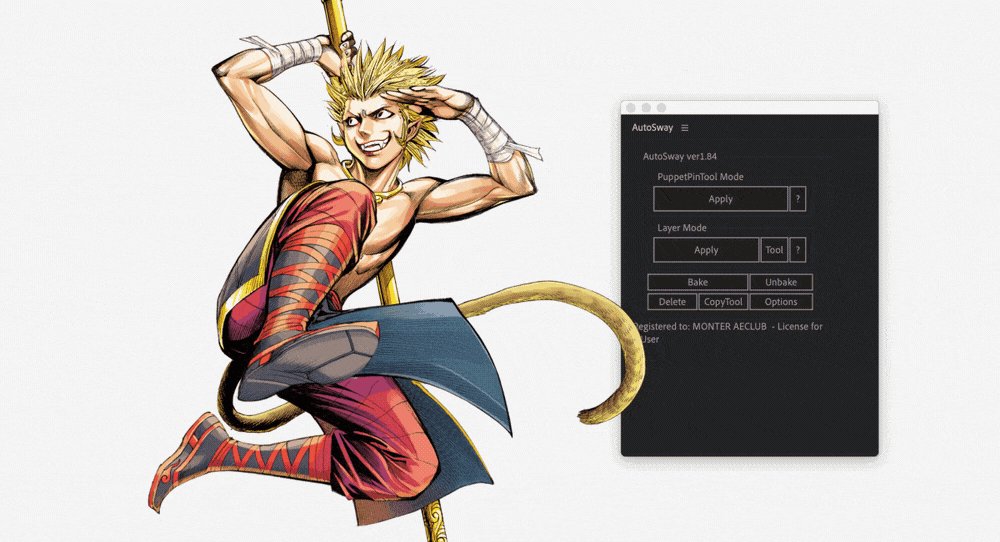
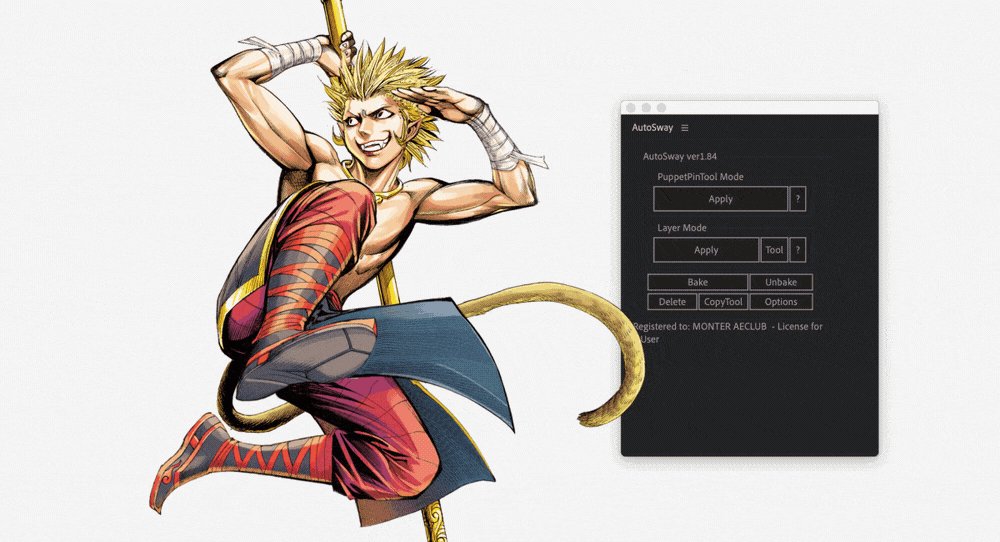
| Auto Sway:飘动效果
Auto Sway 能够很便捷的制作头发或者服装飘动的效果,在日常运营设计中,让你的人物快速变得生动灵活起来。

官网链接:https://aescripts.com/autosway
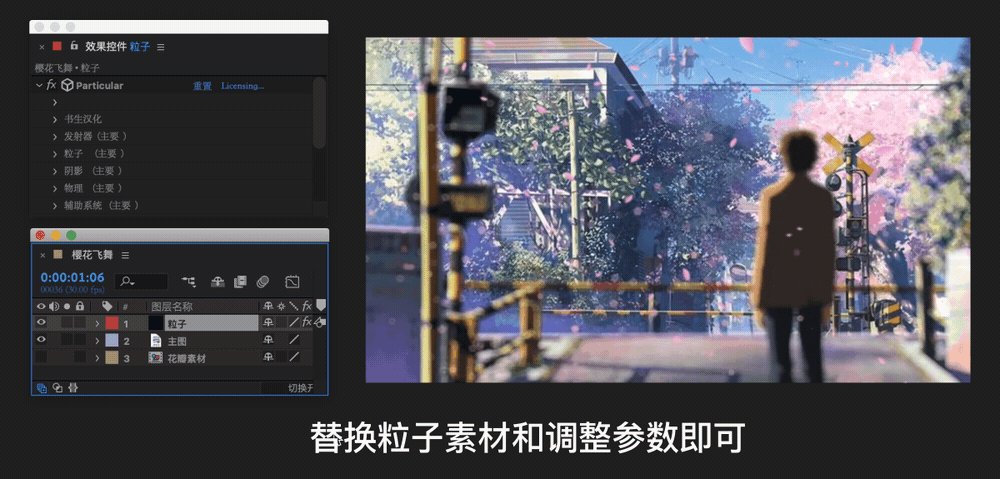
| Trapcode Particular:粒子效果
AE 自身带有粒子效果器,点击 “效果 → 模拟 → CC Particle World” 就是。但更强大更为人所熟知的却是这款粒子插件—Red Giant 旗下 Trapcode 插件包里的“Particular”。
很多运营或游戏页面中的氛围元素,例如落花、飘雪、灰烬、火花、彩带等,Particular 都可以快速做出。

除了运营设计,粒子在很多 UI 场景也同样适用,例如结合形变或路径做的飘散和拖尾效果,就可以用在充电或扫描等场景。

官网链接:https://www.maxon.net/zh/red-giant-complete/trapcode-suite
1.3 高品质导出
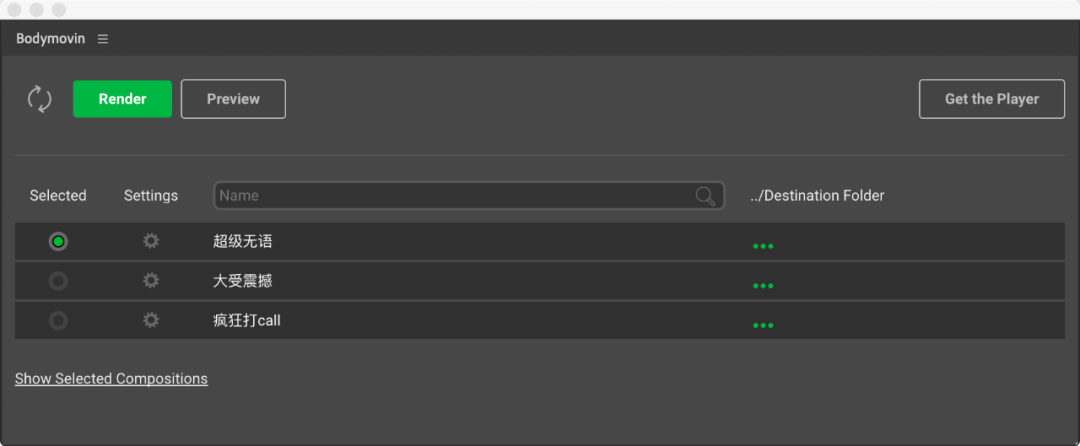
| Bodymovin:Lottie 格式输出
Bodymovin 能够将 AE 中矢量图形做成的动效导成 json 文件,变成一串纯粹的代码,再被 Lottie 渲染还原出来。这就让 “尺寸” 和“帧率”摆脱了以往体积的束缚,导出的即使是又高清又流畅的大图,也可以保持很小的体积。

(在 “Bodymovin” 选中需要导出的合成,点击 “Render” 渲染导出即可)
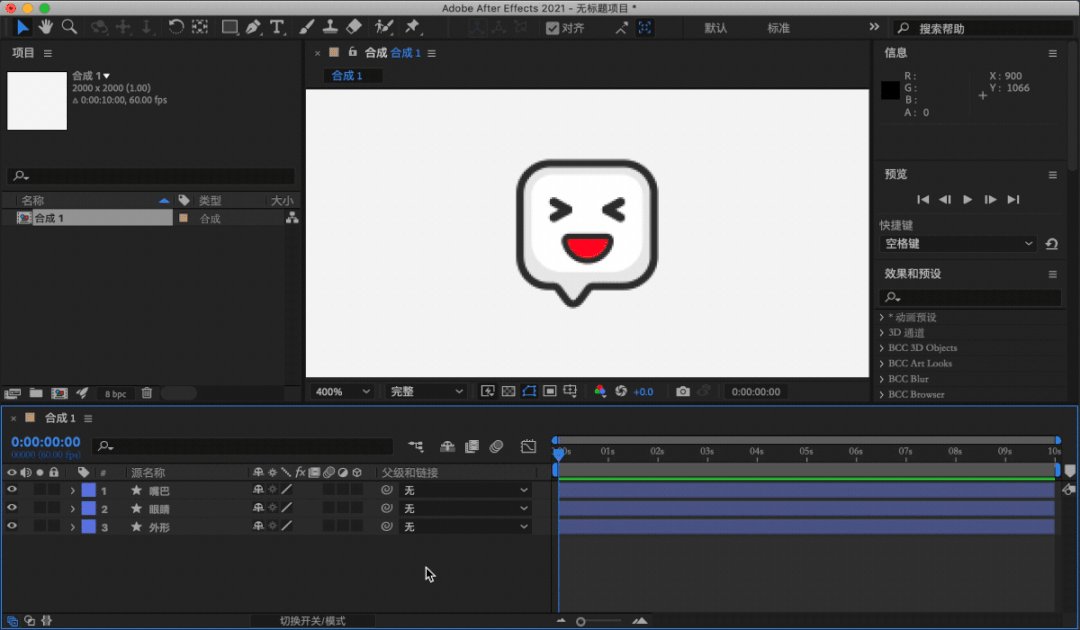
QQ 最新的 Q 弹超清表情,就是用 Lottie 实现的,大家可以在手机 QQ 上亲自体验这种爽滑 Q 弹的感觉哦。

官网链接:https://aescripts.com/bodymovin/
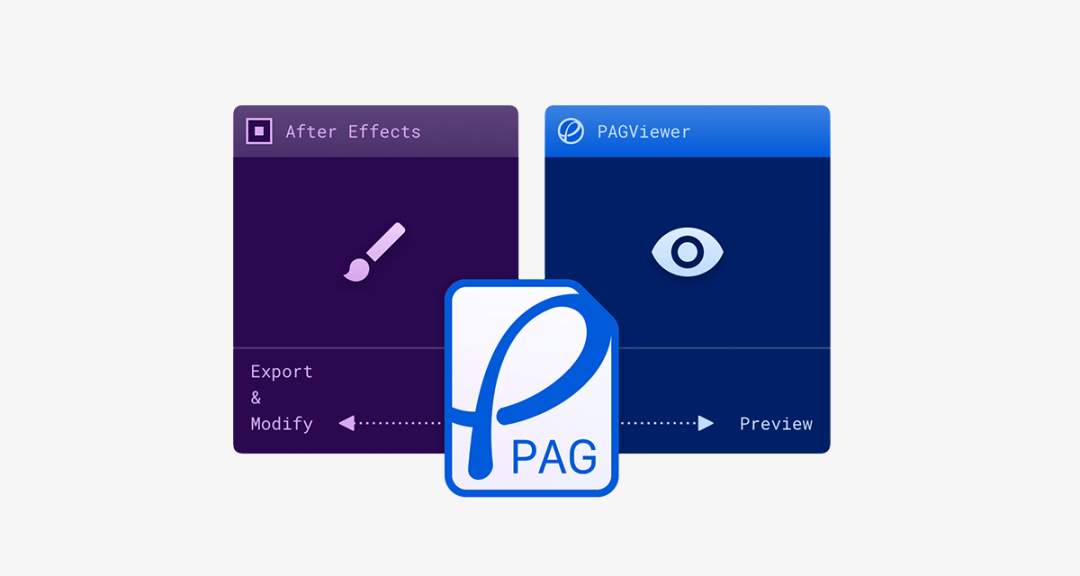
| PAG:完整的动画工作流
PAG(Portable Animated Graphics )是一套完整的动画工作流,在动画导出与渲染方面和 Lottie 相似,但更进一步的是,PAG 还引入了视频序列帧结合矢量的混合导出能力,这就保证了 PAG 能支持 AE 的所有特性和效果。
另外 PAG 还提供完善的桌面预览工具、性能监测可视化、运行时可编辑等特点,能很好的打通设计与开发之间,从创作到素材交付上线的流程。

官网链接:https://pag.io/
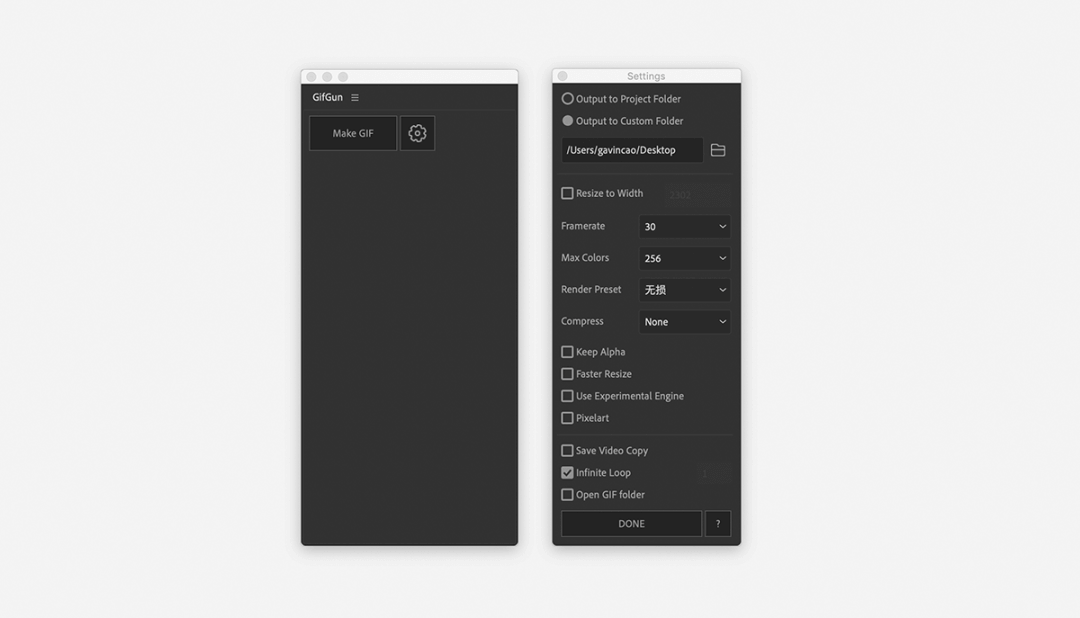
| Gifgun:导出小巧高清的 Gif 图
Gif 格式因为不支持半透明区域且容易有锯齿,如今的实际开发中已经有了 Apng、Lottie 等很多更好的替代方案,但在网页浏览、文档编辑等许多场景,还是需要使用 Gif 来演示动效或者作为封面缩略图。AE 从 2014 版本后就不支持 Gif 导出了,而 Gifgun 就是一款能很好地导出 Gif 格式的插件。

Gifgun 导出的格式小巧清晰,本文所有动图就是用这款插件导出,真香。
官网链接:https://aescripts.com/gifgun/
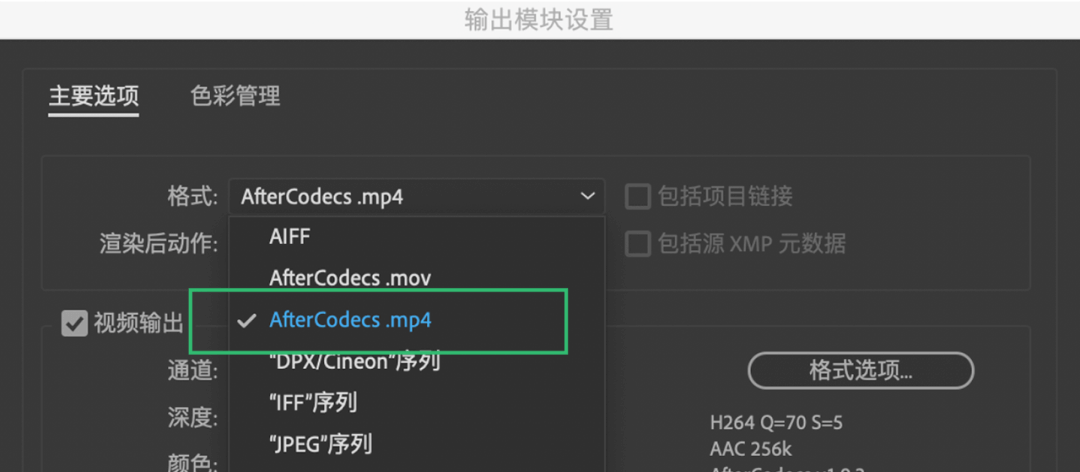
| Aftercodecs:导出小巧高清的 MP4
AE 本身不支持直接导出 MP4,很多时候只能先导出体积庞大的 MOV 格式,再通过第三方软件转成 MP4,操作繁琐不说,还损失画质。
Adobe 自家的多媒体编码软件 Media Encoder,也可以完美导出 MP4 格式,不过这款软件本身体积较大,每次打开都要运行很久。
这里推荐使用更实用的 MP4 导出软件 — Aftercodecs。安装后在输出模块设置里,就能找到对应的导出项了,并且导出的 MP4 也是小巧高清的。

官网链接:https://aescripts.com/aftercodecs/
Part 2
高效操作 - 效率翻倍的小技巧和快捷键
2.1 实用小技巧
小技巧这部分,整理了 AE 高频操作经常会遇见的一些问题,以及对应比较高效的解决方案。
| 用空对象调整元素
当我们想调整的元素已经打上过关键帧,这时直接调整元素的位置或缩放属性,就会影响到原本的效果,使用空对象就可以解决这一问题。

| 整体拉伸关键帧
关键帧比较多时,按住 “Option” 键,用鼠标拖动最末尾的关键帧,可以对所选关键帧进行整体等比拉伸,并且支持多图层同时操作。

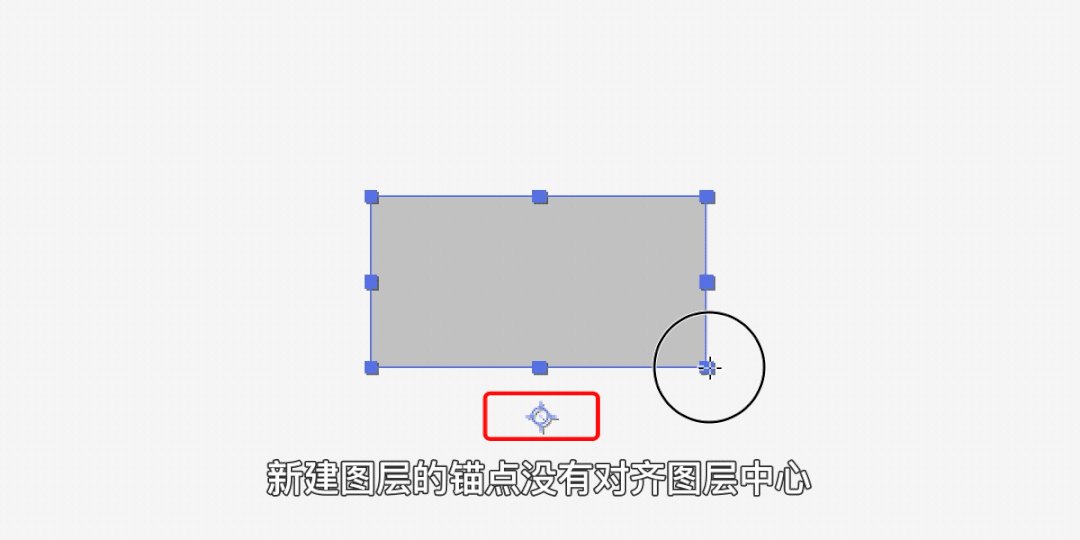
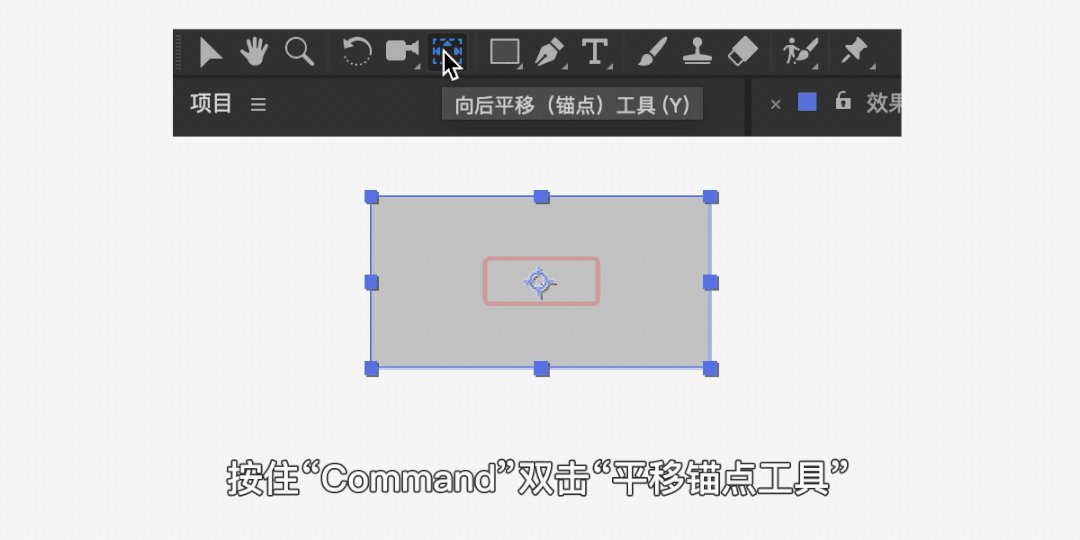
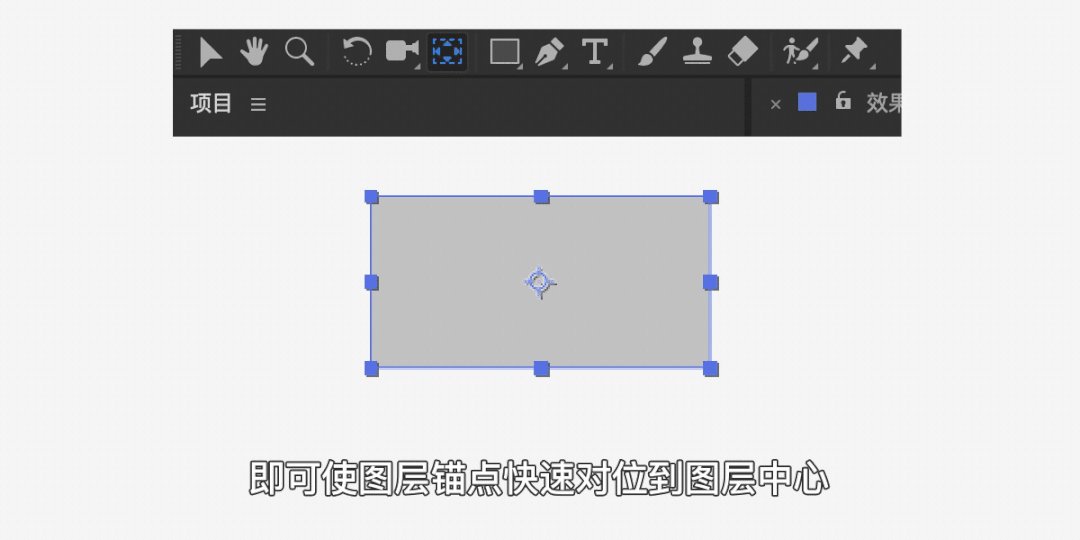
| 快速定位图层中心锚点
新建形状层的定位锚点总是不对齐图层的中心,这在做一些带缩放或旋转属性的动画时就特别不方便,按住 “Command” 双击“平移锚点工具”,即可使图层锚点快速对位到图层中心。

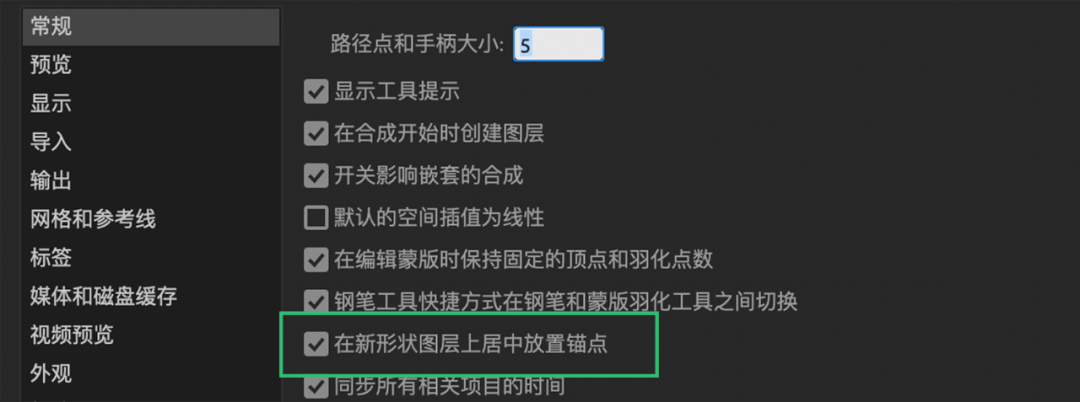
还有更直接的方法,就是在 “首选项” 里将 “在新形状图层上居中放置锚点” 打上勾,以后新建的形状层锚点都会自动对齐图层中心啦。

| 中英文 AE 快速切换
AE 的很多插件和表达式对中文版本不兼容,包括很多教程也都是国外案例,所以其实直接用英文版的 AE 是最好的。但是难免也有跟我一样看见英文界面就抓瞎的同学,平时还是习惯用中文版,有需要时才换成英文版。这里介绍一种 AE 快速切换中英文的方法,对 2018 以上的版本都适用。
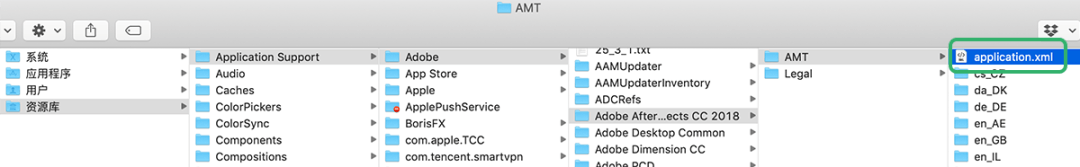
以 macOS 系统为例,在以下路径找到:
前往 \ 电脑 \ Macintosh HD \ 资源库 \ Application Support \ Adobe \ Adobe After Effects CC \ AMT \ application.xml

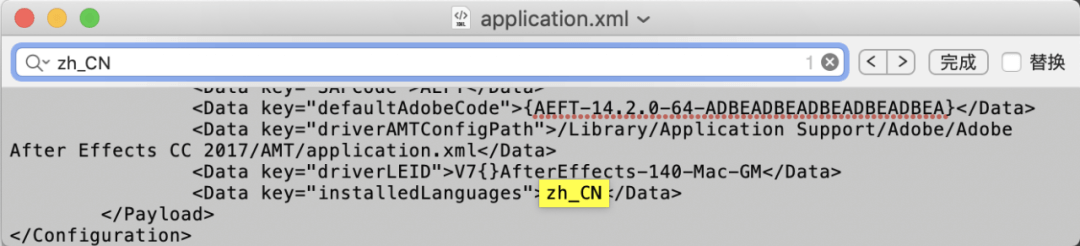
将 “application.xml” 这个文件用 “文本编辑” 打开,然后按 “Command + F” 使用查找命令,将“zh_CN” 文本替换为 “en_US”,保存后重启 AE 就是英文版了。

Windows 也是同理,对应路径为:
C: \ Program Files \ Adobe \ Adobe After Effects CC \ Support Files \ AMT \ application.xml
然后将 “application.xml” 这个文件用 “记事本” 打开,同样的查找“zh_CN” 后替换 “en_US” 就好。
之后可以将 “application.xml” 文件分别存一份“zh_CN” 中文和 “en_US”英文的版本,下回再要切换时,直接将对应的 “application.xml” 文件复制到原路径替换即可。
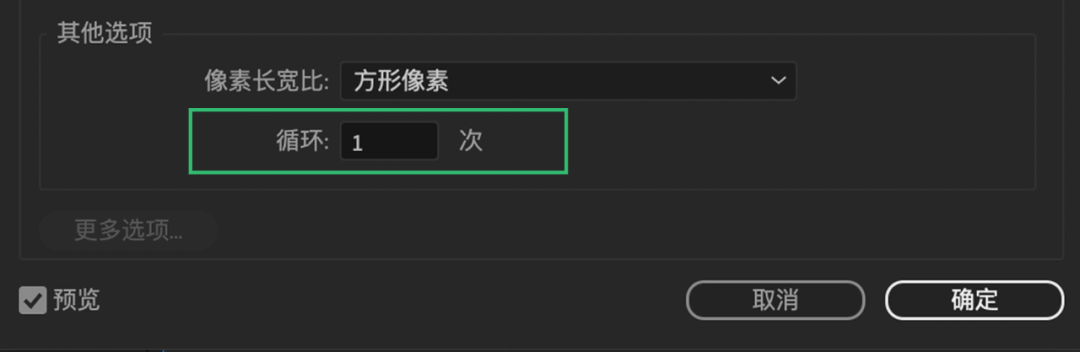
| 视频素材循环
新置入一段想要循环的视频素材时,很多人习惯将素材复制多次,或者通过时间重映射打上关键帧后在添加循环表达式。其实并不需要这么麻烦,在项目窗口右键对应的素材,选择 “解释素材 → 主要”,在弹出窗口直接就可以设置素材循环次数。

2.2 高效快捷键
虽然 AE 的全部快捷键可以写满长长一串列表,但在精不在多。实际使用时,其实只要记住一些常用的关键快捷键,就已经可以效率翻倍,享受 “键步如飞” 的感觉了。
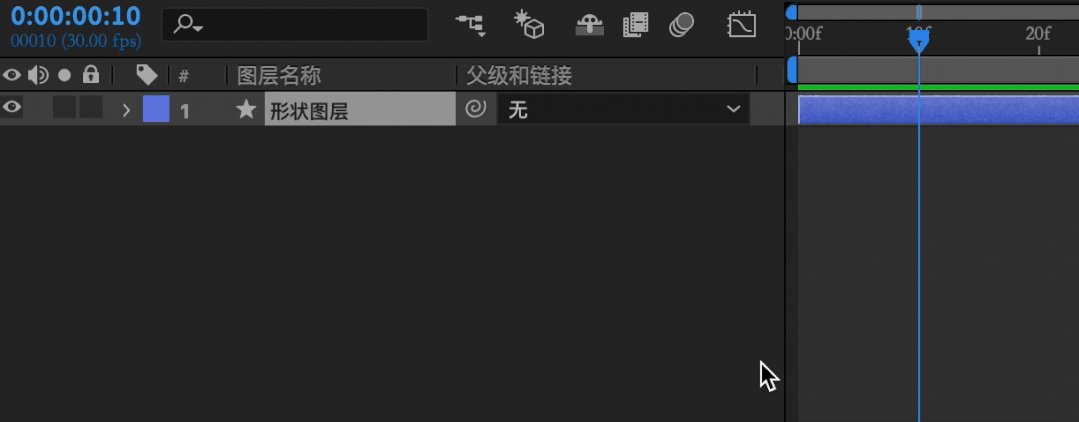
以最常用的 “添加关键帧” 为例,在不使用快捷键的前提下,想要给对象添加一个 “位置” 关键帧,需要至少 3 个步骤:

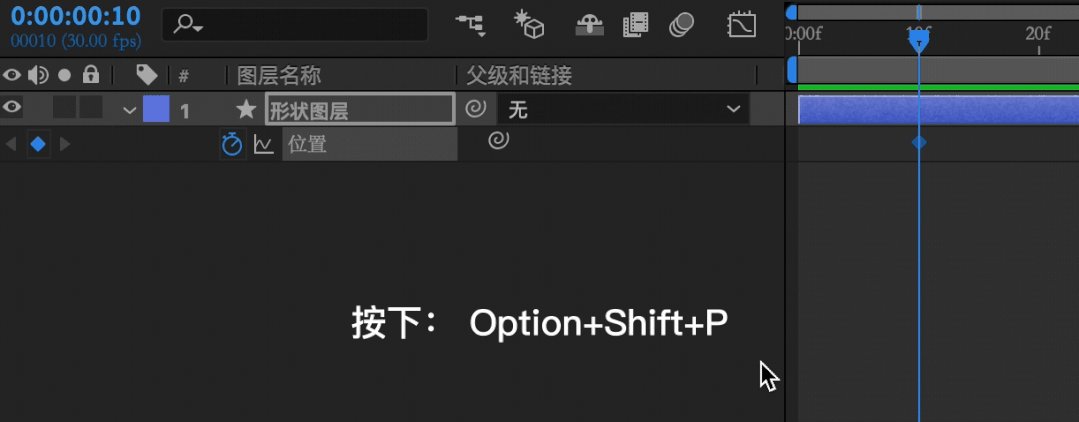
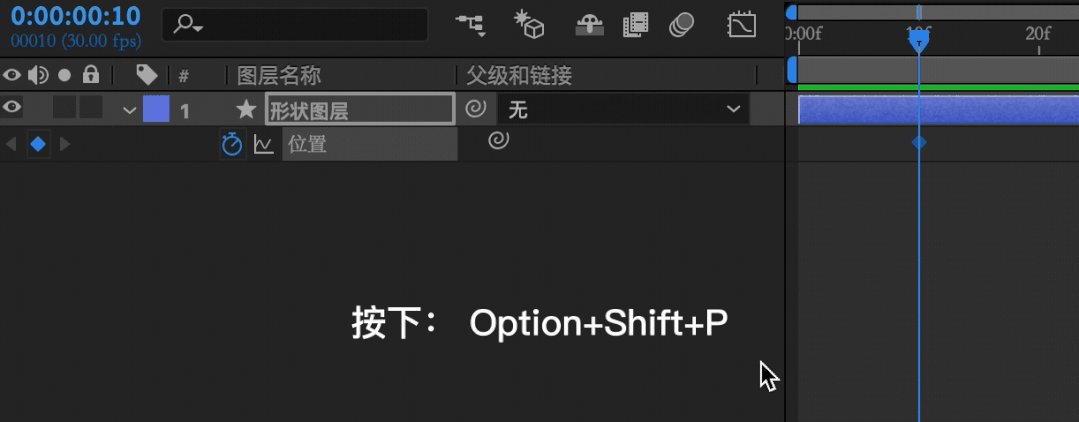
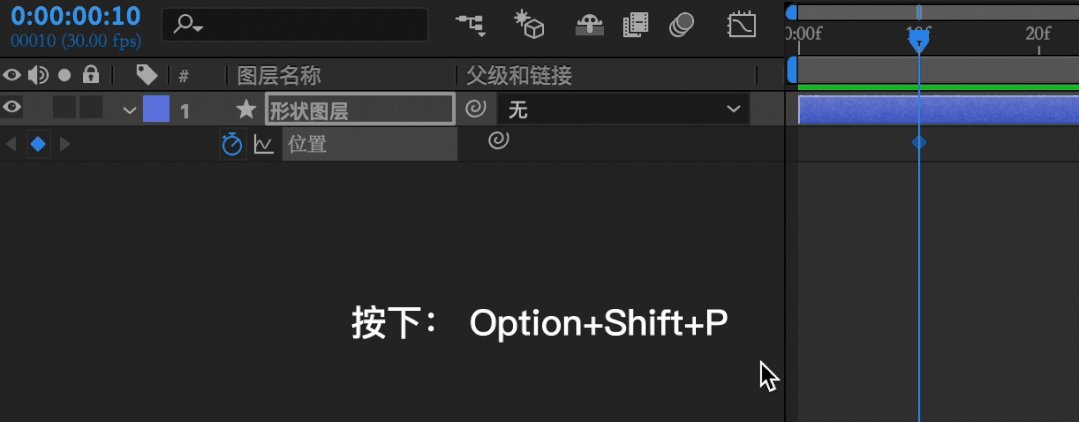
而使用快捷键 “Option+Shift+P”,一步即可完成,并且不会展开不相关的属性:

(此处 “P” 为“位置”属性的快捷键,添加其他属性的关键帧时,将 “P” 替换成对应属性的快捷键即可)
这对于一个工程里需要用到成百上千次的 k 帧操作来说,着实可以省下不少时间,可以说是不得不用的一个快捷操作。
秉持在精不在多的原则,整理出以下一些高效又常用的快捷键,亲测好用哦!
因为作者是 MacOS 系统,所以下文中提到的 Option 可以对应 Windows 的 Alt ;Command 对应 Windows 的 Control 。
| 五大基础变换属性
在对应图层使用这五个快捷键,即可快速展开或收起对应属性。
位置:P(Position)
缩放:S(Scale)
旋转:R(Rotation)
不透明度:T(Transparency)
锚点:A(Anchor)
| 常用工具选择
选择工具:V
形状工具:Q
钢笔工具:P
摄像机工具:C
| 关键帧操作
快速添加关键帧:Option + Shift + “ ”( = 对应属性快捷键)
向右移动关键帧一帧:Option + 右箭头
向左移动关键帧一帧:Option + 左箭头
向右移动关键帧十帧:Option + Shift + 右箭头
向左移动关键帧十帧:Option + Shift + 左箭头
缓动关键帧:F9
| 时间指针操作
定位到上一可见关键帧:J
定位到下一可见关键帧:K
定位到图层入点:I
定位到图层出点:O
设置当前为工作区开始:B
设置当前为工作区结束:N
| 图层操作
将图层拆分 :Shift + Command + D
裁去时间线左侧图层:Option + [
裁去时间线右侧图层:Option + ]
设置当前为入点:[
设置当前为出点: ]
复制图层:Command + D
| 其他常用操作
展开 / 收起带关键帧的属性:U
展开 / 收起所有属性:UU
展开 / 收起遮罩属性:M
展开 / 收起音频属性:L
转为预合成:Shift + Command + C
图像自适应合成宽高:Shift + Option + F
After Effects 官方快捷键大全:https://helpx.adobe.com/cn/after-effects/user-guide.html/cn/after-effects/using/keyboard-shortcuts-reference.ug.html
Part 3
实际落地 - 动效输出与标注
设计再好的动效如果不能实际落地,那一切也只是徒劳,所以动效输出在对接开发时非常关键。按照输出和实现的方式不同,我们可以将动效分为两种类型,一种是播放型动效,一种是交互型动效。
3.1 播放型动效输出
播放型动效是指在输出时效果就已经固定的动效,满足触发条件后播放出来,过程中并不会有影响效果的元素。
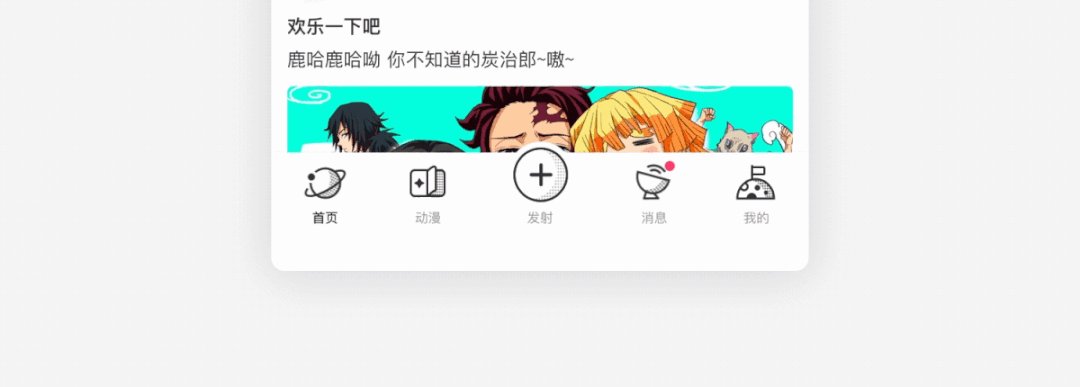
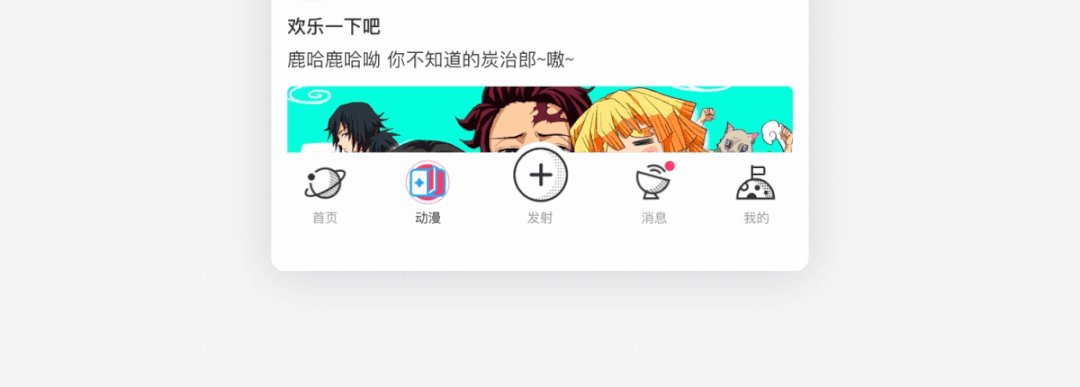
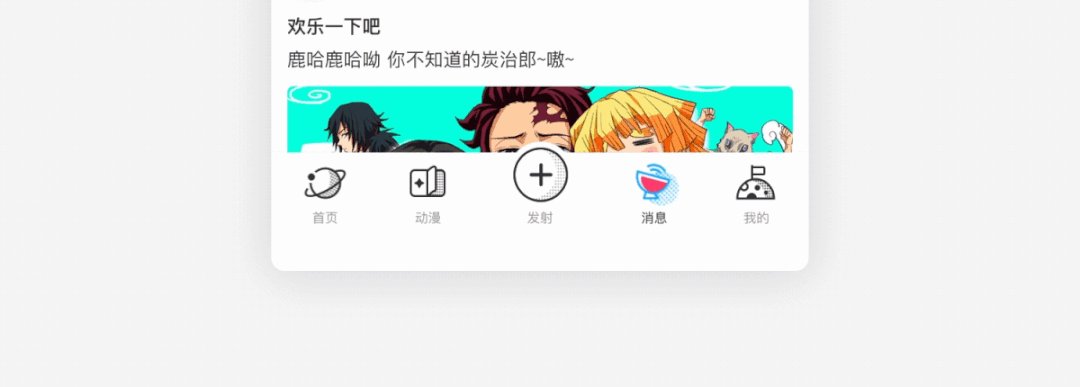
例如常见的 APP 底部导航点击效果,icon 动效在用户点击时触发播放,这个效果在输出时就是固定的,不受任何其他因素影响,可以由设计师直接导出。

播放型动效有以下几种比较常见的输出格式:

Gif、Apng、Webp 本质上都是将位图进行压缩和转换,而 Lottie 则是基于代码层面的动画渲染,PAG 则结合了两者的特性。目前一般使用 Apng、Lottie、和 PAG 就已经可以覆盖大部分的输出场景,是可以优先考虑的动图格式。
3.2 交互型动效标注
交互型动效是指变换内容跟我们的交互操作相关联的动效,并且包含无法由设计师直接导出的元素,比如用户的头像、名称等。
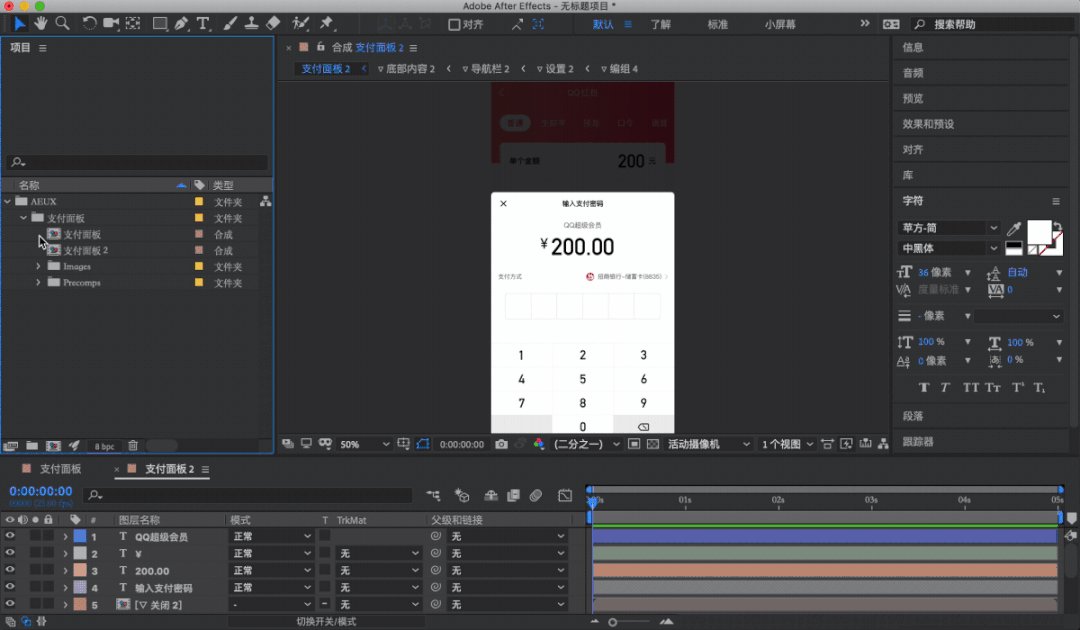
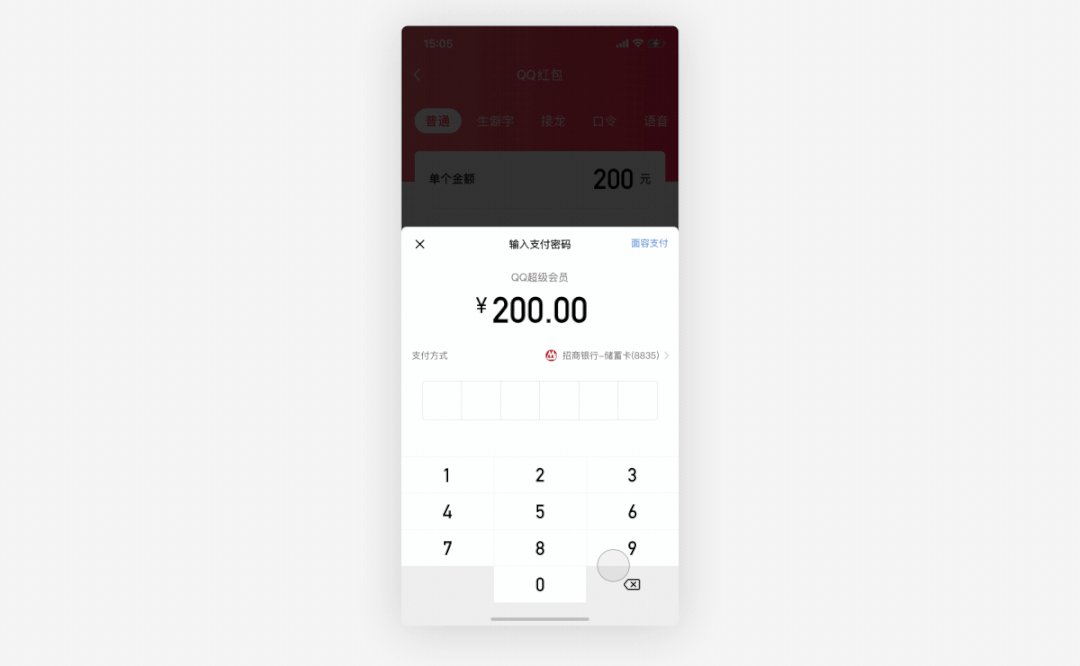
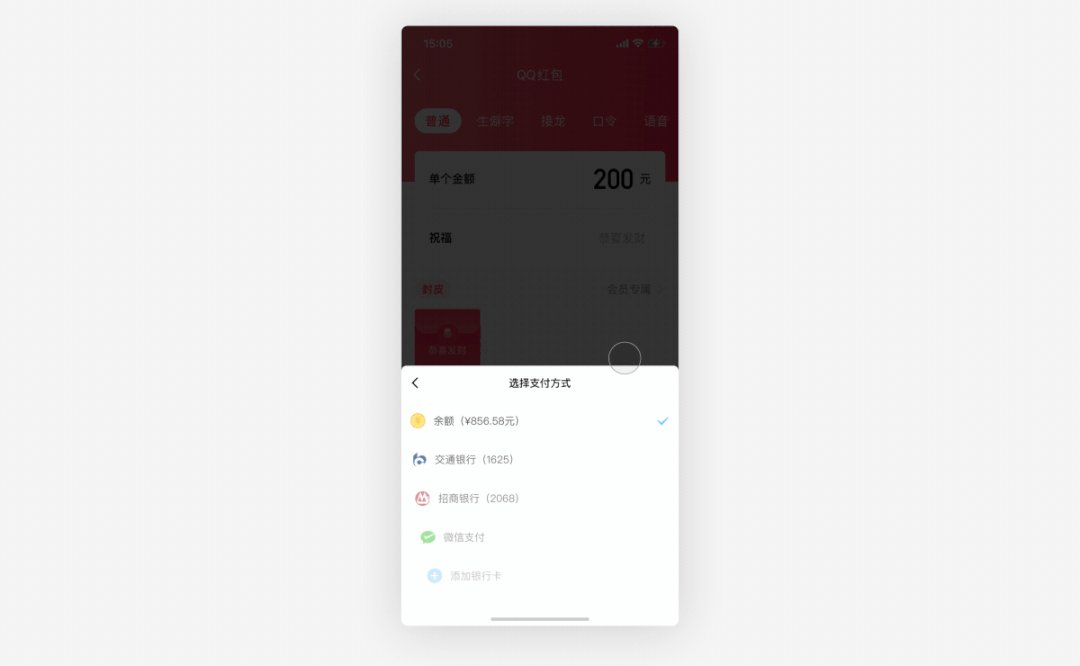
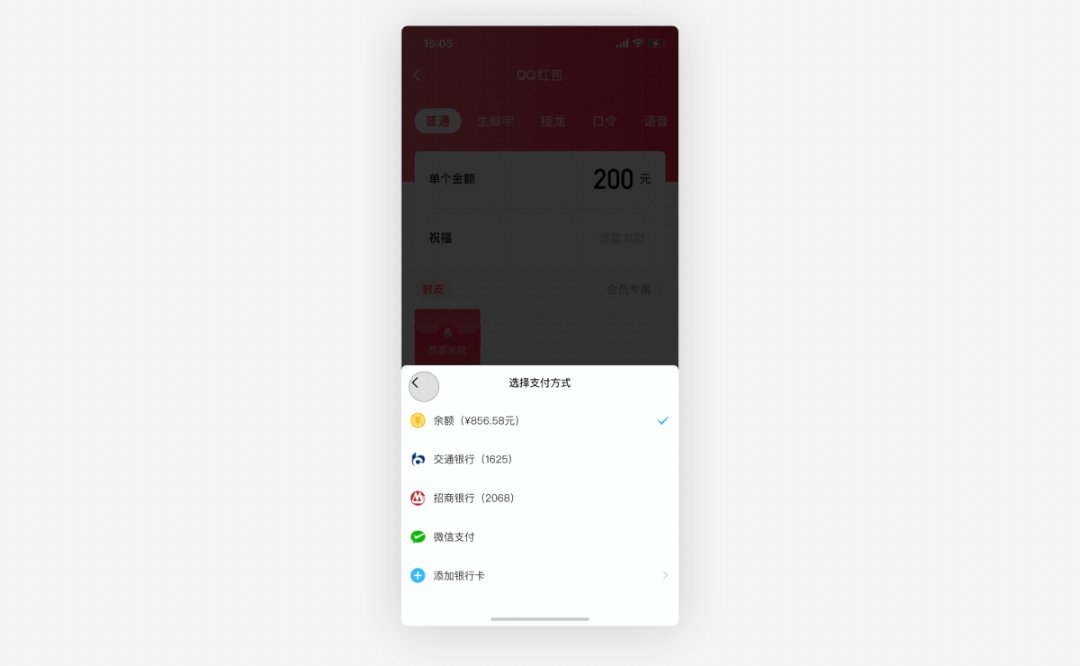
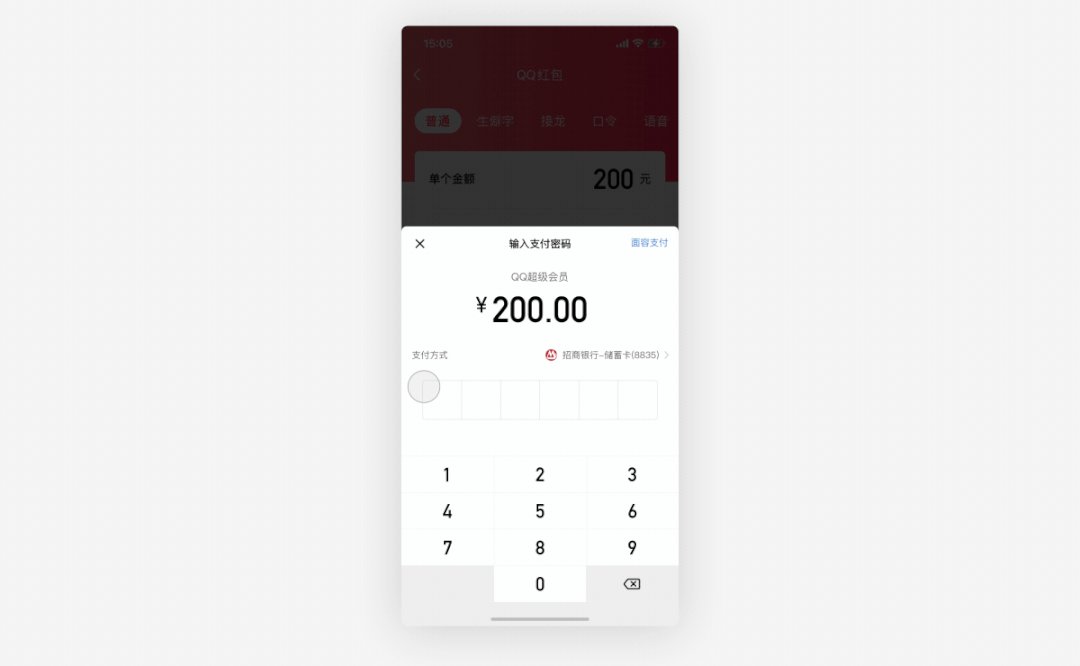
比如这个支付面板切换的效果,变换的元素中包含了用户的余额和绑卡信息,这些信息是无法由设计师输出的。

这种动效需要开发在代码侧还原。如果只是输出视频 demo,开发同学很难将其中的细节(例如时间出入点、曲线速率等)还原出来。这就需要设计师有一份清晰的标注文档,将动效的细节参数跟开发更好的明确下来。
一份规范的动效标注文档,至少应该包含以下几个方面:
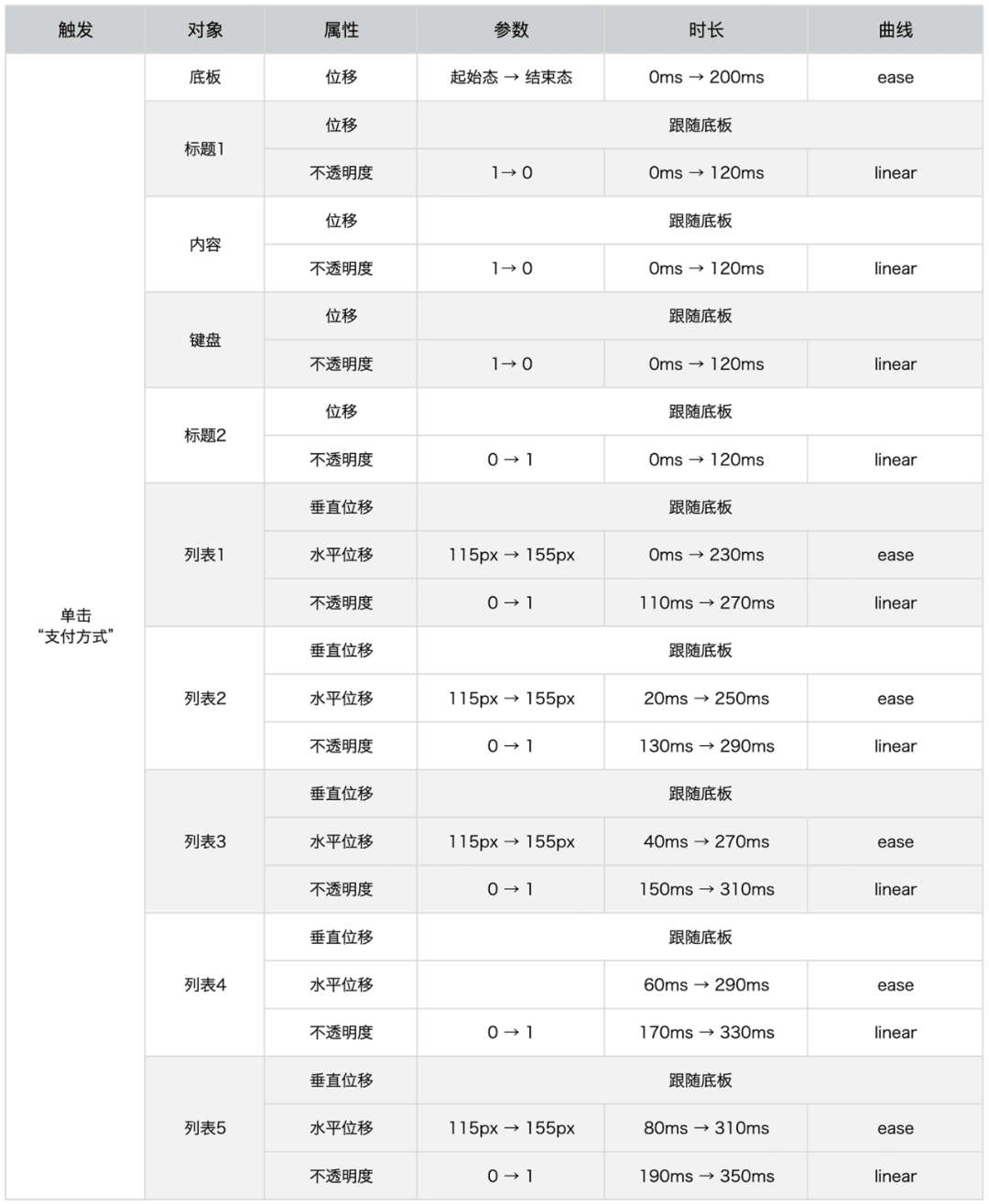
触发: 在什么条件下触发动效,例如点击、双击、滑动、长按等;
对象: 发生变换的对象,例如按钮、列表、文字等;
属性: 具体变换的属性,例如位移、缩放、不透明度等;
参数: 换化属性的具体参数,例如不透明度值从 0 到 1;
时长: 变换的起始时间点、持续时间;
曲线: 变换的速率曲线,描述在固定的时长范围内,速度是如何变化的;
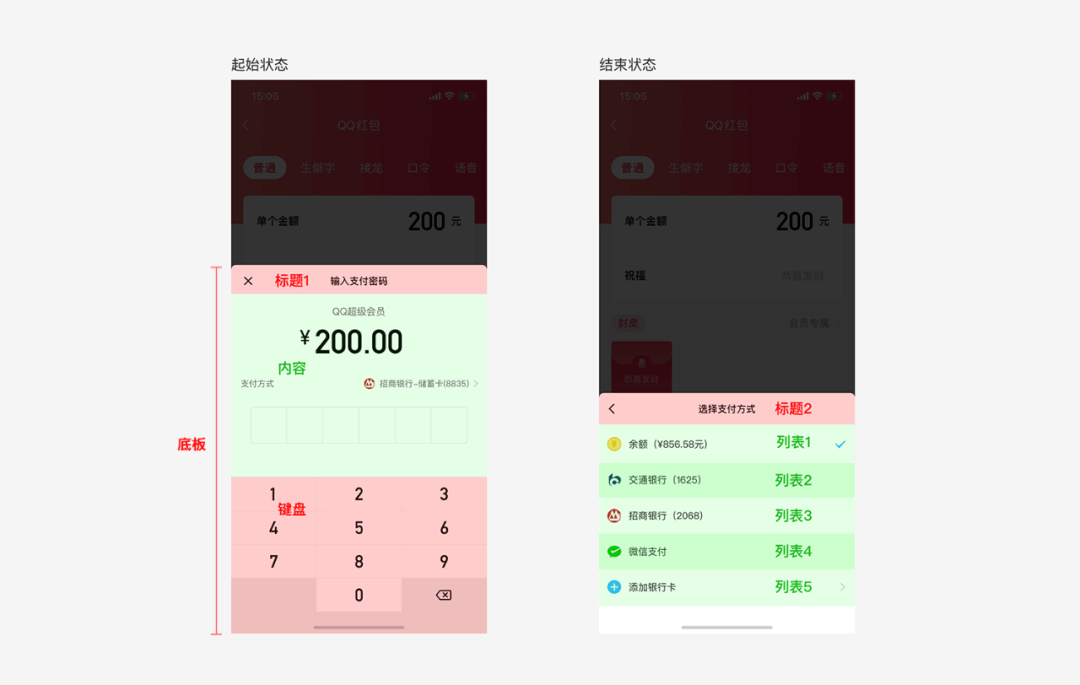
以上图的支付面板首次切换过程为例,我们的标注文档是这样的:
第一步定义好页面的起始和结束状态,并标明动效元素

第二步则是将各元素的运动细节用具体参数描述清楚

结语
以上就是本文的全部内容,希望能帮助大家在日常设计工作中有所帮助或从中获得更多启发。对文中提到的插件感兴趣的朋友,也可以通过附上的链接去官网了解更多详细介绍。
若是大家有更好的动效设计相关建议,也欢迎在评论区留言一起讨论哦~
PS: ISUX 开通微信粉丝群啦!
欢迎扫码加入一起聊设计
(入群暗号:ISUX)

以下 ISUX 文章,你可能也感兴趣
▽


