关于「图版率」的冷饭新炒
Andrewchen 关注作者
编辑导语:出色的产品设计往往是吸引用户注意力的好手段,其中,合理、有表现力的图版率设计是吸引用户目光的有效手段。本篇文章里,作者对图版率概念进行了分析,并总结了图版率在设计中的应用方式,一起来看一下。

如今的互联网时代,几乎所有产品都在想方设法得抢夺用户的注意力,从各种吊足胃口的推送、到界面中吸引眼球的动画等等。
因为我们深知,一旦获取了用户注意力,便让产品有了机会去引发用户后续的兴趣、欲望和行为,完成最终的转化,从而充实自己的钱袋子。
而今天所分享的图版率的概念,便是吸引注意力的一把好手。只要熟悉并吃透这个概念,不仅能帮我们在表现层上更好地掌控用户的注意力,而且能解决我们在视觉表现上相当多的疑惑~
一、什么是图版率
图版率的概念来自平面领域。日本视觉设计研究所在其编著的《七日掌握版面设计基础》中,将图版率定义为占据版面的图片与文章的面积比例。
说白了嘛,就是画布上图片占据的百分比。
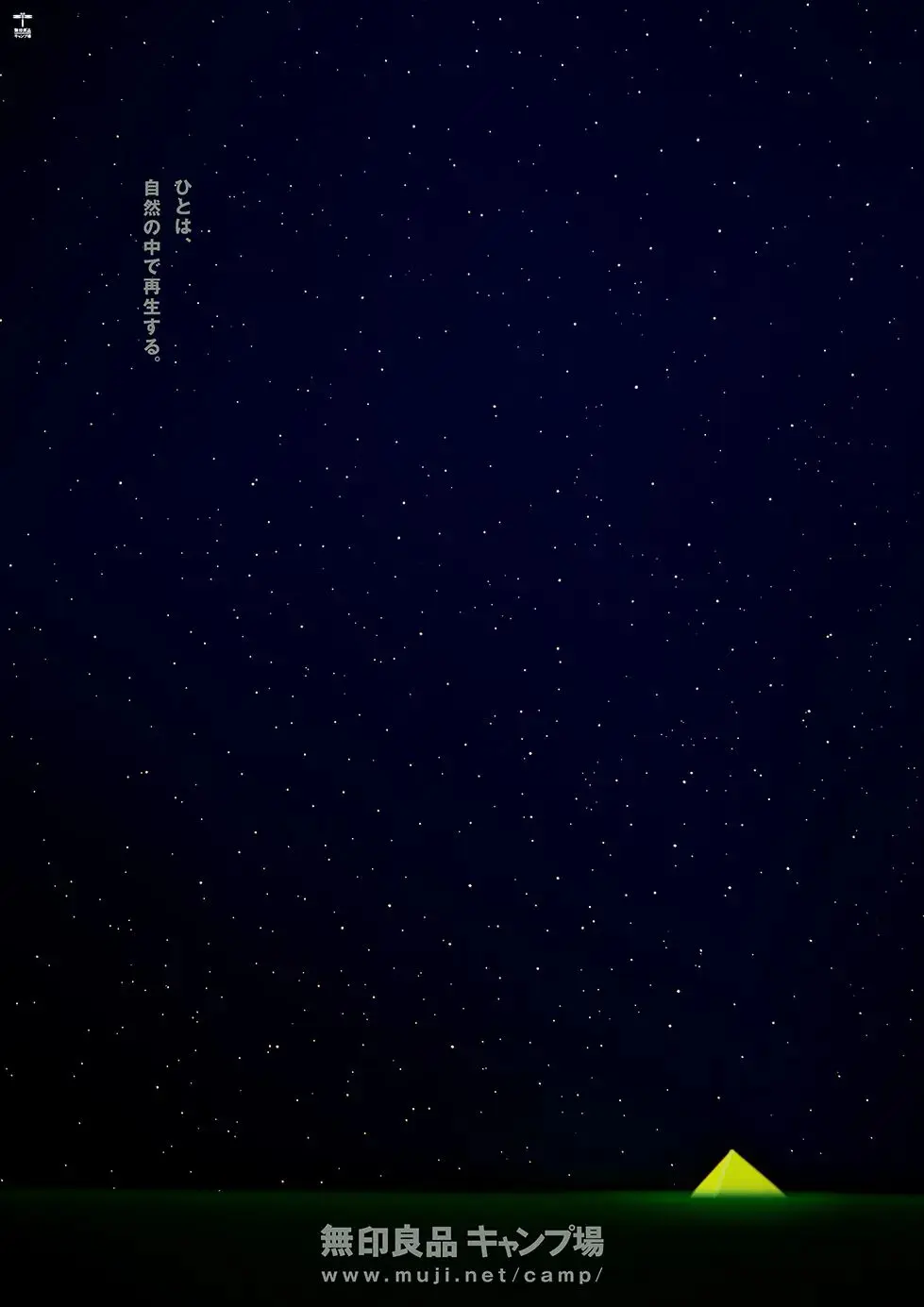
比如新村则人为 MUJI 创作的「段ボール」和「四季の箱」海报,图片占据了整个版面,它们的图版率就是 100%;



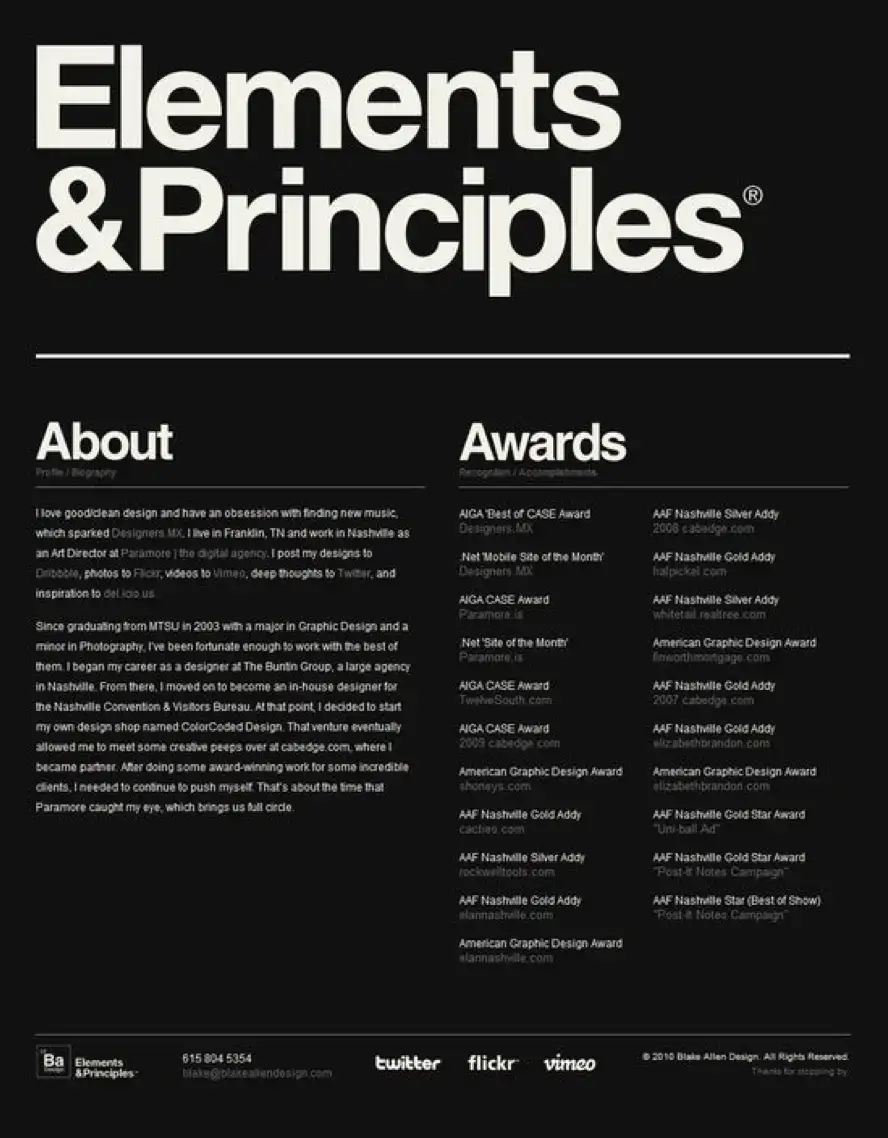
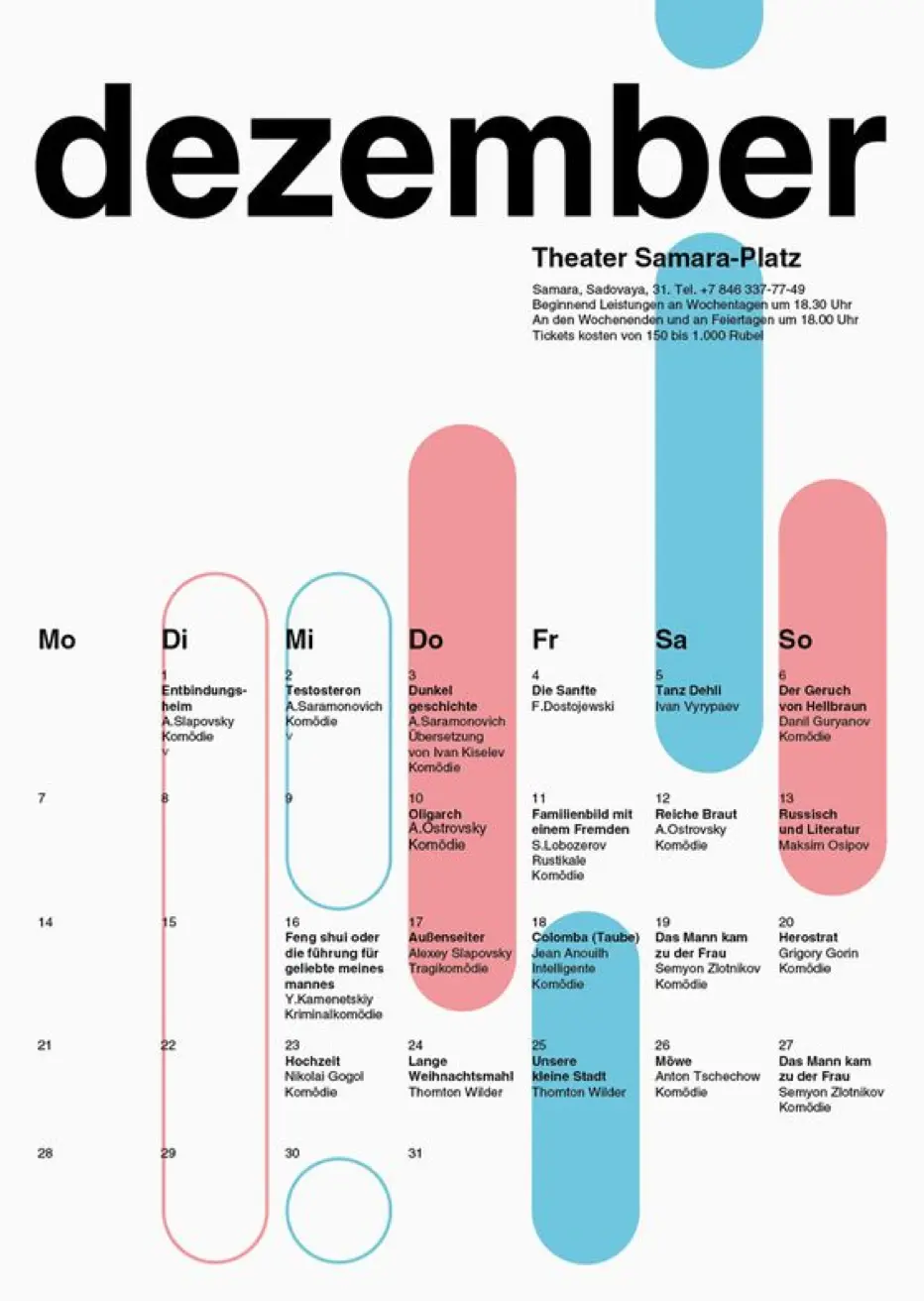
而当画面没有任何图片时,它的图版率就是 0。比如下面这些海报。


二、图版率和表现力的关系
图版率越高的版式,视觉表现力越高,越易吸引用户的注意力。
可能一些朋友对表现力这个概念不是很清楚,这里再和大家唠唠~
视觉表现力啊,就是视觉元素的表现力。这可以类比为一个舞台上的演员,演员表现力越高,就越吸引观众的眼球。

同样的,视觉表现力越高的设计,越容易吸引读者的注意力。
而提升视觉表现力,最重要、最核心的方法之一就是,提升图版率啦。
《七日掌握版面设计基础》中曾提及一个调查研究,研究发现,读者对画面的好感度一般随着图版率的增加而提升。图版率到 50% 左右时,好感度便急剧上升。
为什么会这样呢?要深究这个问题,还得从图片本身的吸引力说起。
三、为什么我们总是被图片吸引
1984 年至 1994 年之间,报纸中图片的使用量就增加了足足142%。
相比密密麻麻的文字,人们总是倾向于被图片所吸引,具体原因与这三方面相关。
1. 大脑生来擅长图片
人类全身70%的感受器存在于眼部,而眼部处理视觉化信息平均用时不到0.1 秒。
这主要与负责图片处理的右脑擅长自动处理、快速记忆的牛批属性相关,而这些统统是进行文字信息处理时所用的左脑不具备的。
因此,相比于文字,大脑对图片信息拥有与生俱来的 Bug 级处理能力,这让大脑更擅长处理图片信息。

2. 图片更易刺激大脑
相比纯文字,图片明显更易刺激大脑,更容易调动脑细胞的活跃。
拿公众号的同一篇文章举例,如果做选择,没有人会选择阅读一篇没有任何配图的文章,即便穿插给你讲各种好玩的段子,大脑无法被有效刺激,也很容易视觉疲劳甚至昏昏欲睡。
(想起来之前失眠时就去读通篇没有图片的书籍,确实有一定的效果 - -)
3. 图片更易传递情绪
有个微博的研究数据,提出有图像的微博比没有图像的微博多出近150%的转发。转发意味着内容消费者被引发了情绪共鸣。一图胜千言,加入图片后所引起的情绪波澜比我们想象的还要大。
比如我现在打出了” 猫 “这个字,你可能并不会有什么情绪波动。
但是,加入一张可爱的图片,效果是不是完全不一样了呢?
四、图版率在设计中的运用
正是由于以上这三点内在因素,才让我们总是下意识地被图片所吸引。
而图版率越高,图片占比越大。因此越容易制造吸引力,从设计的维度说,它的视觉表现力也就越高。
1. 举个🌰
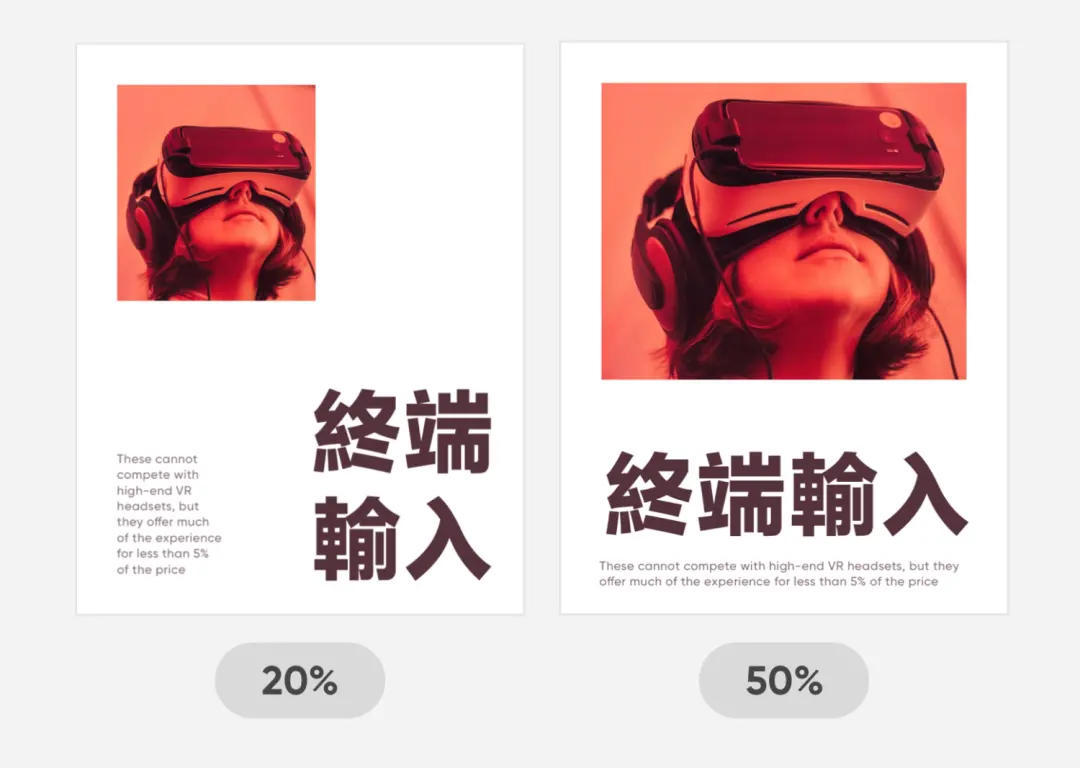
下面分别是图版率20%、50%、70% 和 100%的海报。它们的视觉表现力,对读者的吸引力也就随图版率的提升而不断放大。


图版率的概念并非平面专享,它同样可以延伸到 app 和网页的 UI 设计上!
2. 再举个 UI 上的🌰
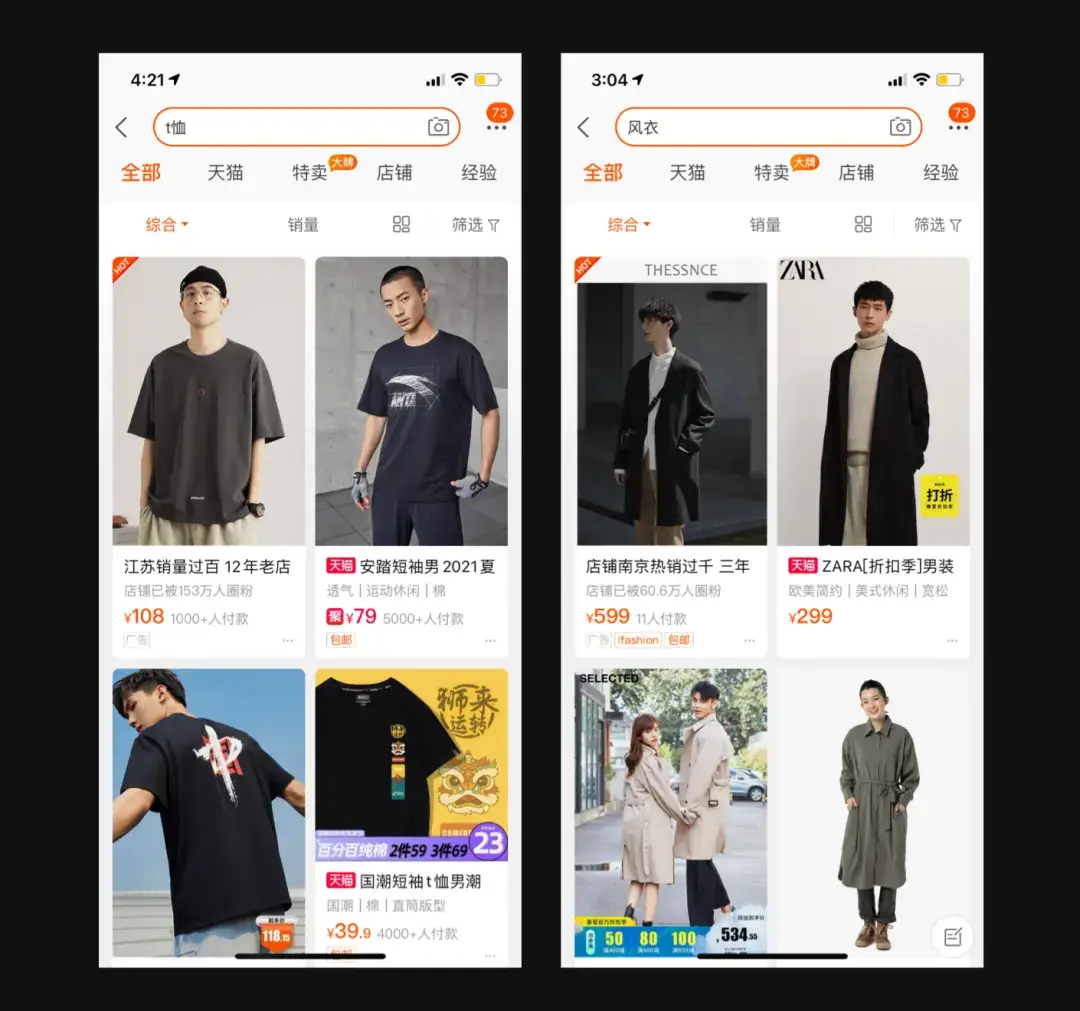
当你在淘宝搜索衣服、鞋子这类外观性产品时,由于这些产品的外观是影响用户点击决策的重要因素,因此搜索结果会默认以双列大图的布局呈现。其中一个重要目的就是通过提升图版率加强商品表现力,吸引注意力、促进用户的点击决策。

五、无图情况该如何提升表现力
一个尴尬的事实是,页面中承载图片的场景在 app 和网页的设计中并不常见。
更多时候我们所面对的是一堆密密麻麻的文字。这时该如何实现与提高图版率类似的效果?
其实要达到类似效果,那就得,唠唠图版率的本质。
咳咳,要探究本质,就得回归到所有元素的初始形态——点、线、面上。
大家想下,图片对应了什么形态?
没错,忽略掉图片本身的内容,所有图片的形态都可以看做面。
比如下面这些海报的图片,它们都是面形态。



而相比点、线的形态,面形态最明显的一个特征之一就是,极具张力、富有高度的表现力。并且表现力跟随面的尺寸的增大而不断提升!
因此,高图版率所带来的表现力提升,一定程度上也与面形态的先天优势有重要关联。
——关于面的具体特质及运用,在之前文章有过详细的探索:「一套理论为你解决 90% 的困惑(下)」,有需要的同学可以往回翻下~
由此,在图片不够的情况下,想要达到与提升图版率类似的效果,即可通过在画面中增加面的形态,来曲线救国~
下面,基于这个本质来给大家介绍四个我常用的办法。
1. 图片不够色块凑
为页面增加色块,即可以通过面形态的张力,来迅速实现和提升图版率一样的效果。
这里的色块可以是背景、也可以是某个形状。
比如之前文章的这个封面案例,就是通过在画面中加入圆形色块来提升画面的表现力。

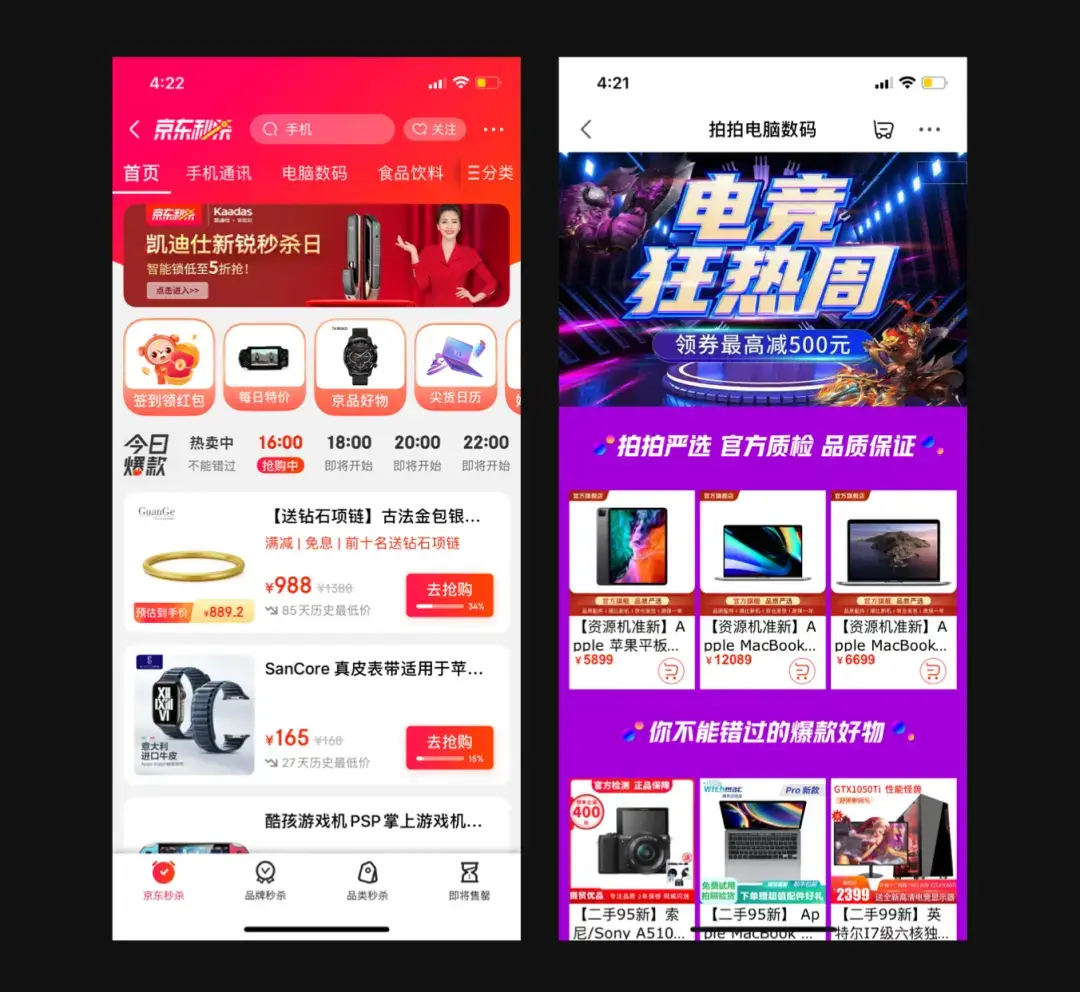
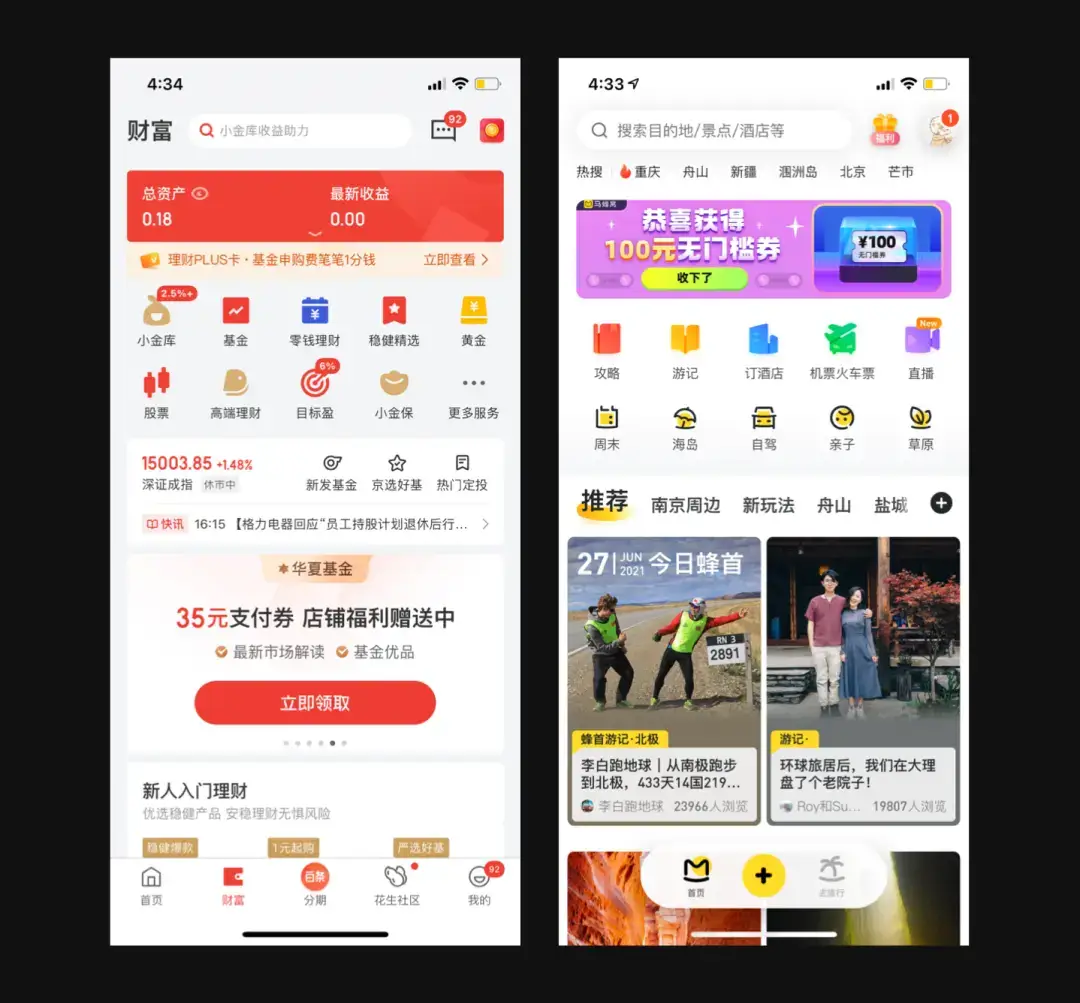
再比如电商产品,在一些促销、抢购页面中,经常会在背景层上添加一层色块(结构上为氛围层),目的就是为了提升页面的表现力,强迫用户将注意力全部聚焦到这里!管你买不买,先进来再说!

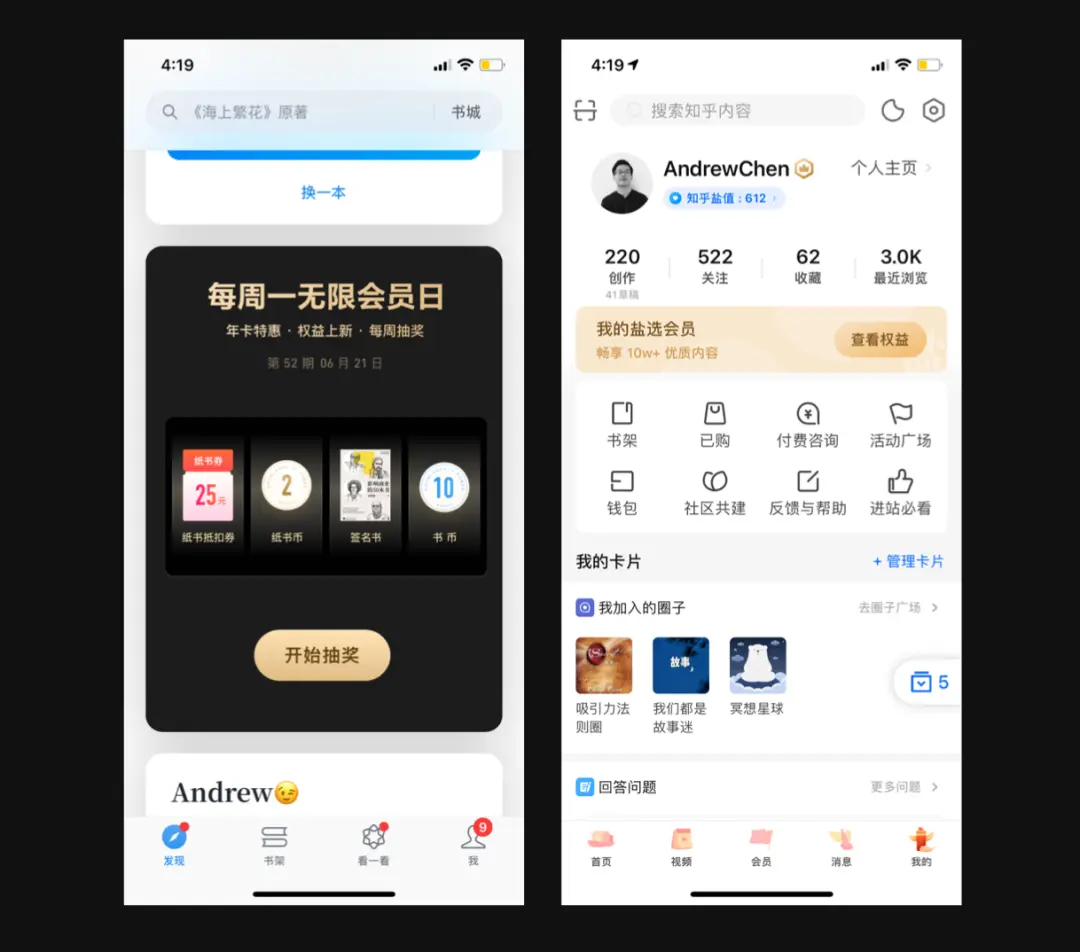
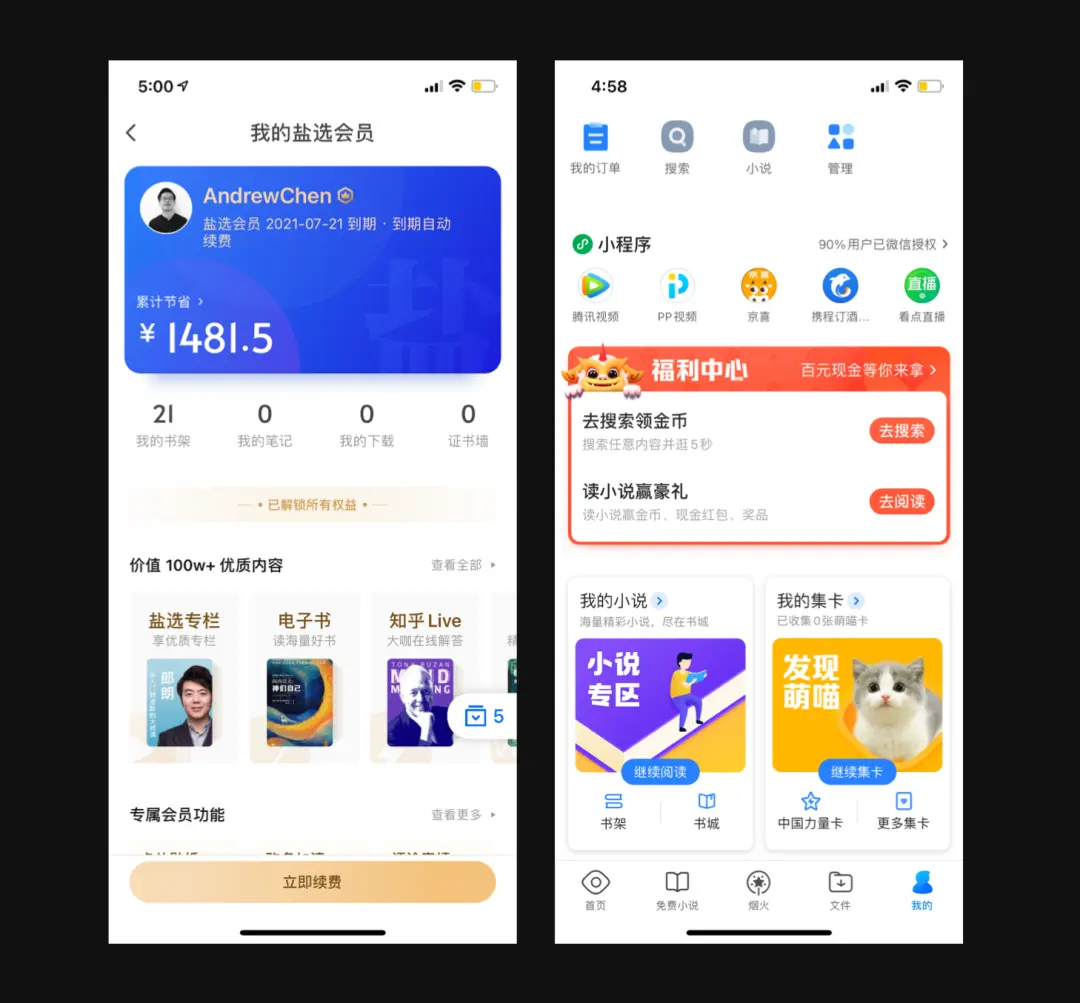
知乎会员入口和微信读书的会员日抽奖板块,也加入了明显的底色,同样的目的,抢夺注意力,提升入口 CTR 点击及内页的曝光。

2. 图片不够图标凑
图标在表意上能跨越文字和语言,可用来指代冗长的文字,引到用户迅速辨识和理解。而且形态上来说属于面形态,这两种优势让它能够起到和图片类似的作用。
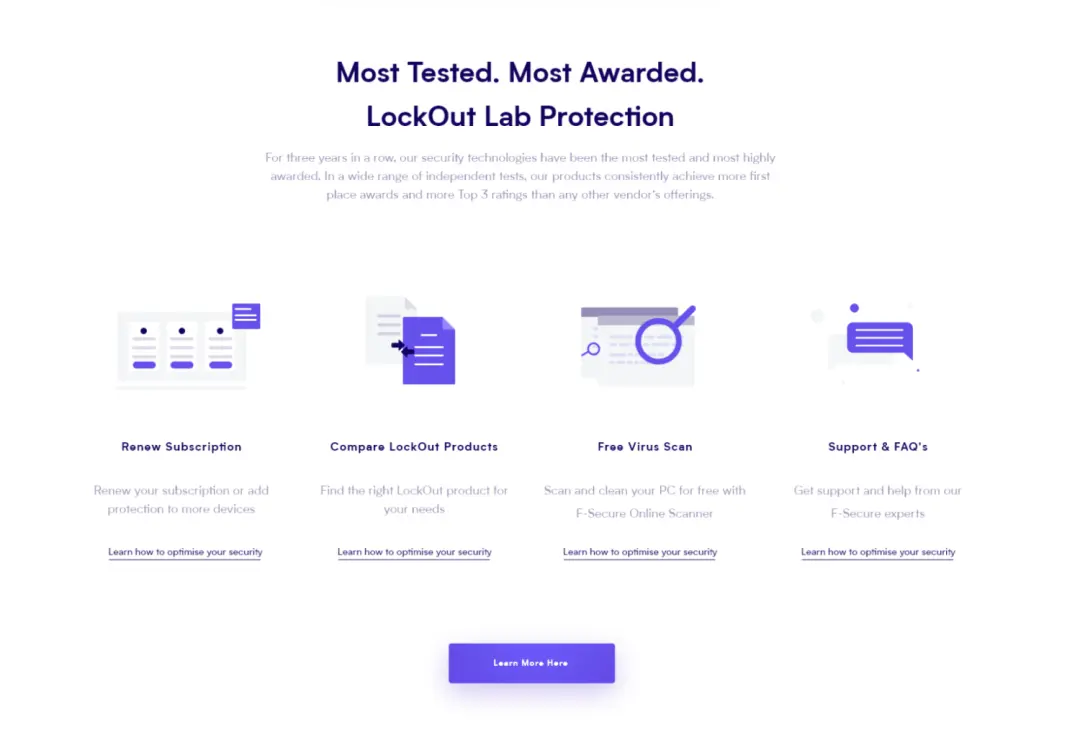
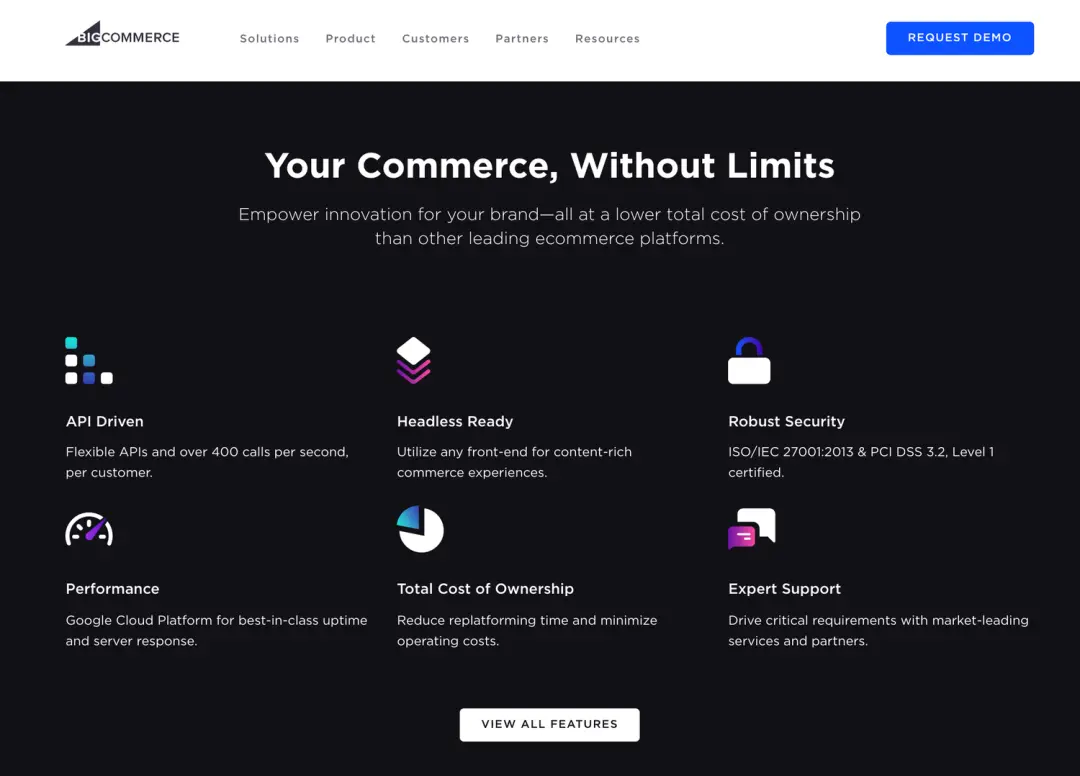
比如 web 着陆页,会为产品的 feature 加入图标,提升表现力的同时,也可以迅速传达含义。


从图标本身的形态上,面性图标得益面的优势,让其表现力胜于线性图标。 所以,底 tab 选中态、金刚区的 icon 基本都使用了面性 icon 的形式,目的就是为了提升表现力,继而抓取注意,告知用户当前位置或者吸引用户点击。

3. 图片不够字重凑
每个字体都是由一个一个比划构成。字重较低时,这些比划形似一条条线形态。
而当我们增加字体的字重后,即通过增加字体每个比划的线宽,让线趋向于面,从而提升文字本身的表现力。 (比如 ios11 中让人印象深刻的大标题,便是增加笔画的线宽来趋向于面以来营造出这种感觉。)

比如知乎的会员卡片累计节省的数字、qq 浏览器的卡片标题,都通过增加字重的方式来提升表现力。

4. 图片不够英数凑
英文、数字存在的意义并非为了传达信息,而是通过图形化处理,让原本线形态的单行标题扩增至面形态,来达到和提升图版率类似的效果。
比如我们的标题包装。一行普通的文字实在掀不起大风大浪,索然无味。
这时候我们加入数字、加入对应的英文,就可以大幅提升标题的表现力。
比如我们想要对作品集的大标题进行包装,就可以加入序号和英文翻译来提升其表现力。可以结合镂空、色块、渐变、明度等一系列手段来实现不同的效果!

六、最后
让我们做个小总结!
- 大脑擅长处理图片、易受图片刺激和情绪引导,所以图片总是更吸引我们!
- 图片占据版面的比例越高,图版率就越高,版面的表现力和吸引力越强!越抓注意力!
- 没有图片时,我们可以通过色块、图标、字重和英数的手段,去实现和提升图版率类似的效果!
最后的碎碎念
之前追《山河令》的时候,容炫这个绿叶角色倒是让我印象颇深。印象深刻的点不在于他前期为追求秘籍届的共享经济,用各种蜜汁操作让后辈给他擦屁股,而在于他鼓励江湖放下门派之见,集各门派武学之长的思路。
然后我的脑洞又开始了:设计中是不是也存在这样的情况,集百家之长来融会贯通、搭建自己的知识体系?
这次的文章借平面领域概念的福,第一次结合了平面和 UI,估摸着也算是一次打破 “门派之见” 的尝试吧。
但愿今日份好不容易憋出的长文能帮到你。
我是 Andrew,下期见。
作者:Andrewchen;微信公众号:转行人的设计笔记


