▲点击 “子牧 UXD“关注,回复”设计圈“ 加入我们

2022 年 原创总第 5 篇
距离年度目标 40 篇 还有 35 篇
(全文 2129 字,预计阅读时间:5 分钟)
移动产品的功能、内容都在不断地膨胀,变得更加复杂。设计的架构需要不断地去适应这种发展趋势。虽然我们可以通过 Tab 或者各种设计组件来获得更多的页面空间,但是太多的嵌套会让用户的交互形式变得复杂。
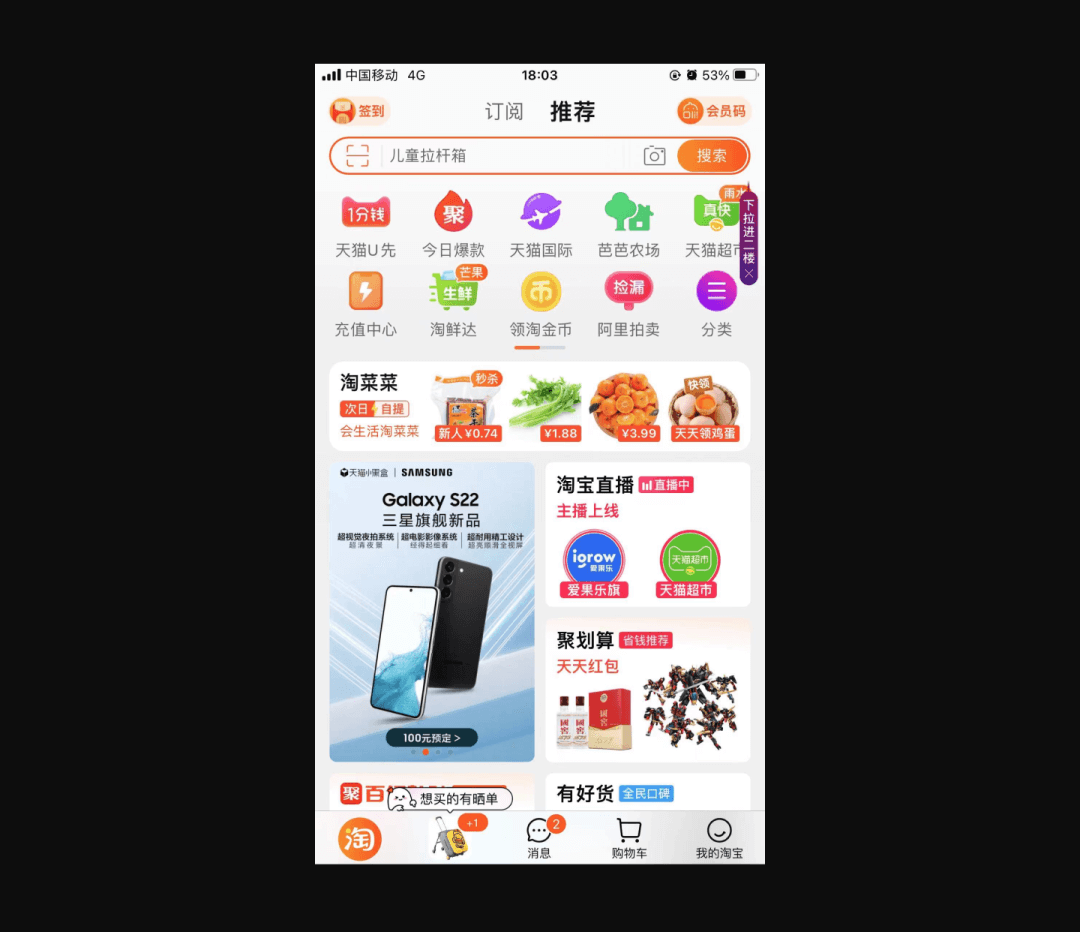
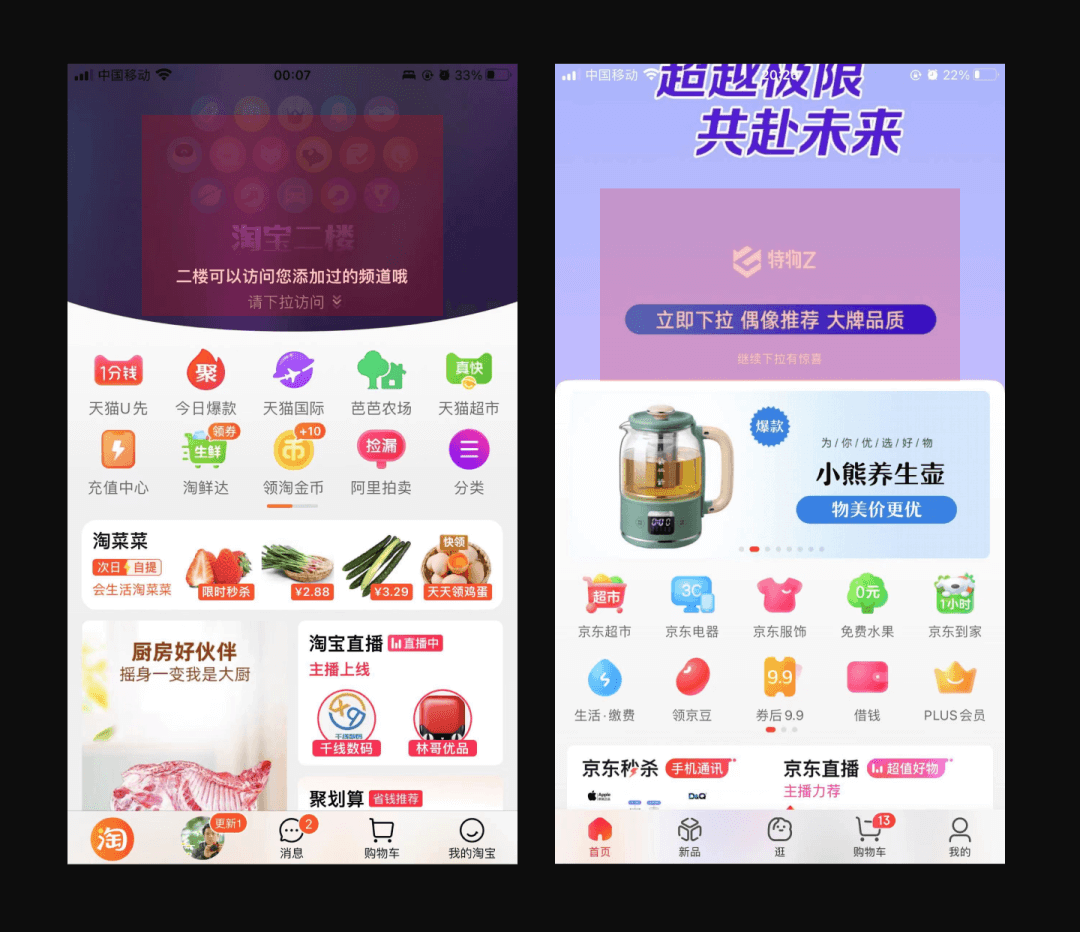
例如淘宝首页既有底部导航,又有 “订阅” 和“推荐”的导航。左右滑动切换到 “订阅” 页面后,页面中又包含了内容区的 Tab。为了适配内容切换,页面对滑动做了区域划分。上方向左滑动返回推荐。内容区滑动切换内容标签。

所以复杂页面如何打造一个专属空间呢?
二楼出现了,APP 由此从平房走向了别墅,有二楼也有地下室。今天我们来聊聊二楼的设计。
**01**
**二楼空间的价值**
“二楼” 的说法来自于淘宝 App,是一种比较形象的说法。用户打开 App 直接进入的页面空间就是 “一楼”。下拉后进入的空间就是二楼,那么二楼有什么特点呢?

1、交互便捷
用户只要下拉就可以进入二楼空间,交互方式更加自然、简单。而一楼则汇集了大量的信息。用户需要识别、定位、点击才能进入目标页面,用户的行为链路更长。一旦页面布局做出了调整,用户需要重新学习和适应。
所以二楼交互优势更加明显。
2、专属空间
一楼首页更像杂货铺,为各个频道输送流量。二楼则是专卖店,一般只有一个主题,内容和功能更加聚焦,有利于固化用户的认知。而在一楼空间中,常见的 Banner、悬浮 icon 入口、横幅、弹窗等形式都是页面跳转逻辑,更多的是运营活动入口,具有明显的时效性,不能够作为内容空间长期存在。
3、稀缺性
二楼只有一层,信息承载量有限,而产品的内容是海量的,所以空间非常稀缺,需要有明确的空间定位,才能产生更大的价值。
**02**
**二楼空间的内容方向**
通过案例总结,二楼空间的定位主要包括 3 个方向:

1)用户空间
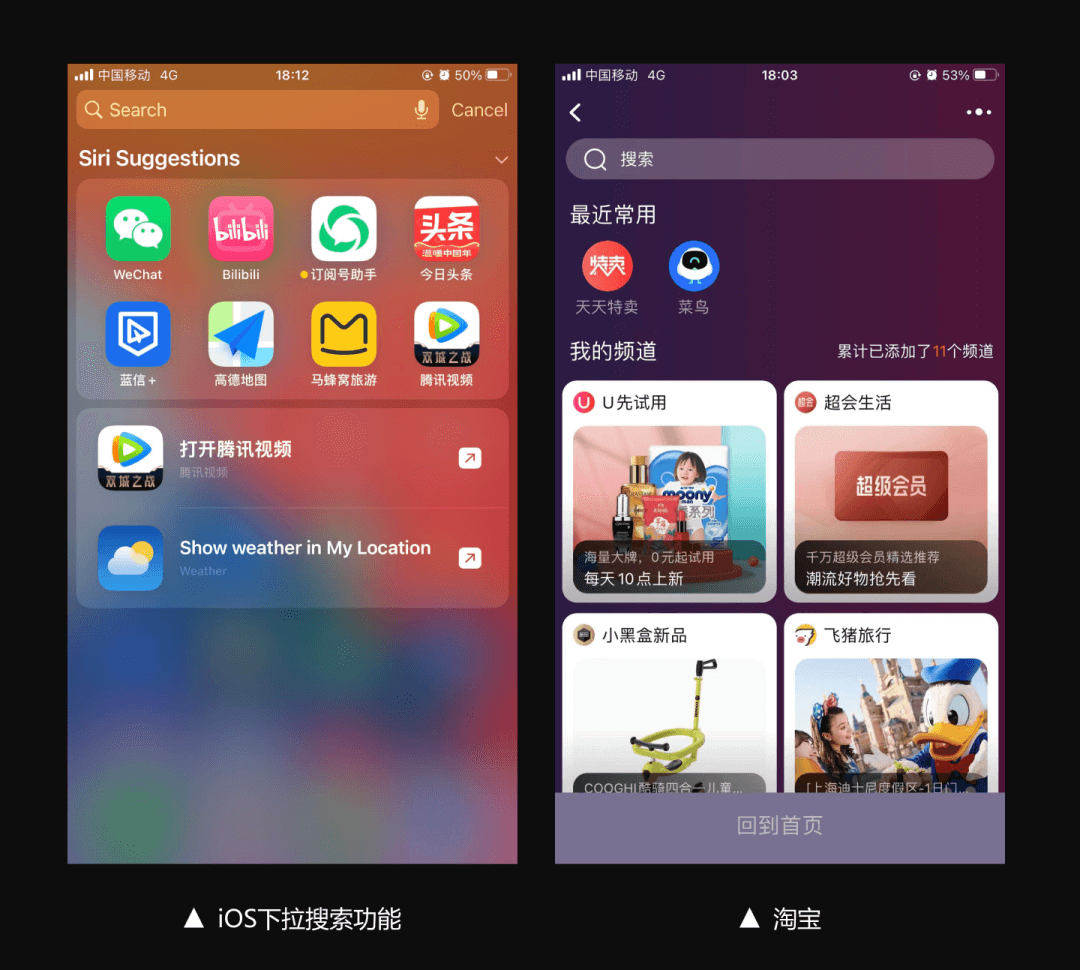
在 iOS 操作系统中,在不同的桌面下拉都可以快速进入搜索功能。相比较固定的搜索栏,可以带给用户更畅快的操作体验。并且增加了用户最近的操作记录,提高了用户的行为效率。
同样在淘宝平台中,由于频道众多,很多频道得不到有效曝光。二楼便成为了频道展示空间,包括用户订阅的频道。依靠交互上的天然优势,缩短了用户操作链路。

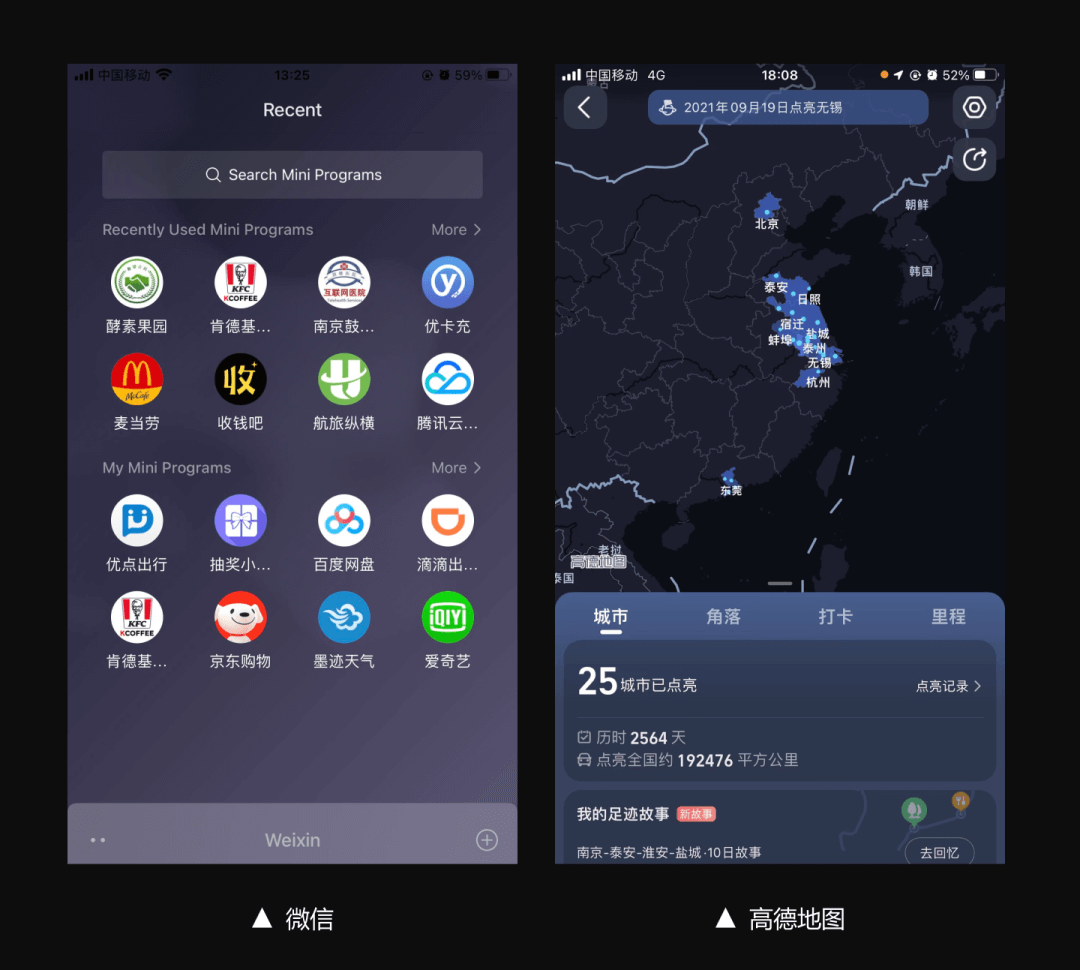
微信在聊天界面下拉,可以快速进入小程序空间,包括了用户最近使用的小程序和收藏的小程序。
网易云音乐 “我的” 频道页面下拉后,是用户的展示空间,照片墙,年度报告等内容,陈列着用户的记忆和过往。

高德地图 “我的” 频道页面下拉,可以查看用户足迹,让用户了解自己历史行程。淘宝商品详情页面中下拉可以查看“我的足迹”,方便用户快速切回到曾经浏览的商品。
以上案例都是以用户为中心,搭建用户专属的个人空间,带给用户更便捷的操作体验。
2)运营空间
正如上文所说,二楼具有典型的独立、专属特征,并且可以培养用户心智,固化品牌空间,这也为运营活动创造了条件。
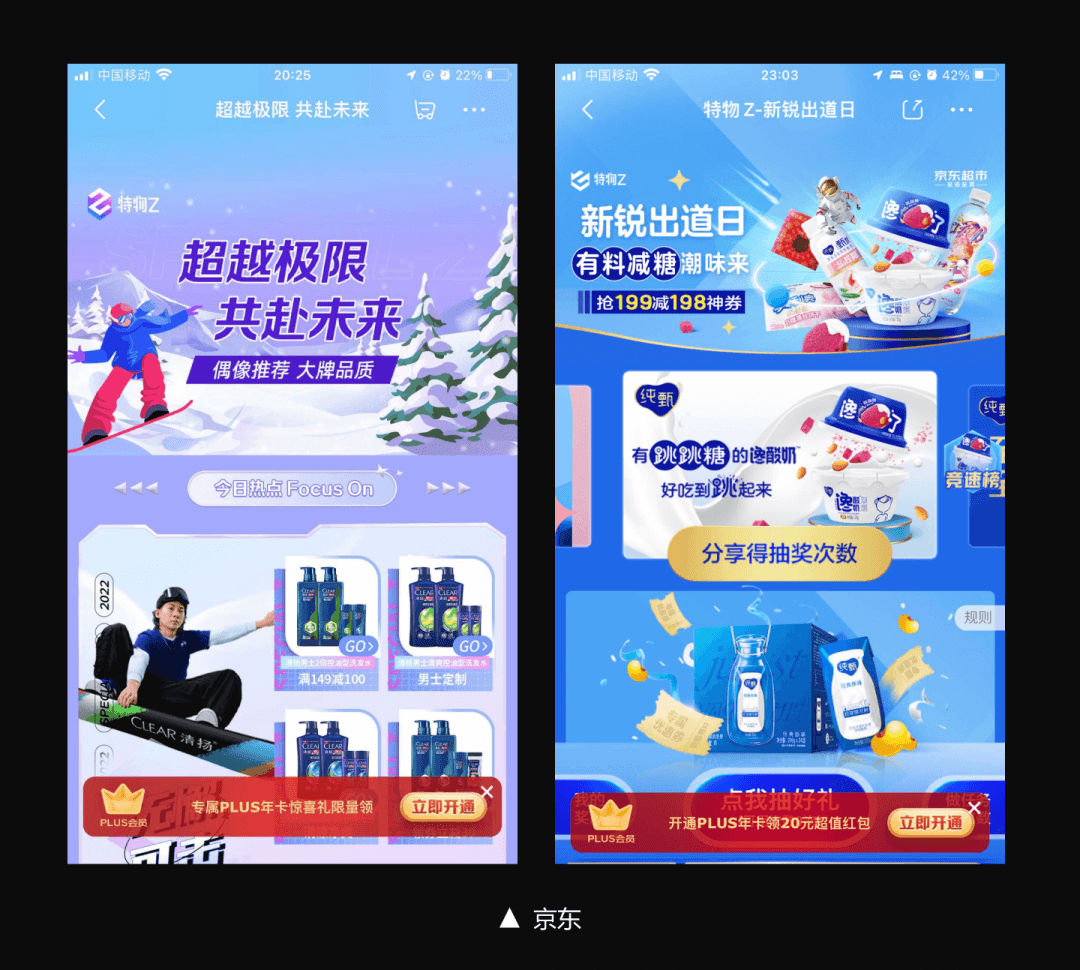
例如京东将首页的二楼打造成为了 “特物 Z” 专区,兼容会场模式和品牌活动。让用户可以更快地触达到“内容”。效率更高。一旦形成了用户固定心智,将成为重要的运营空间。

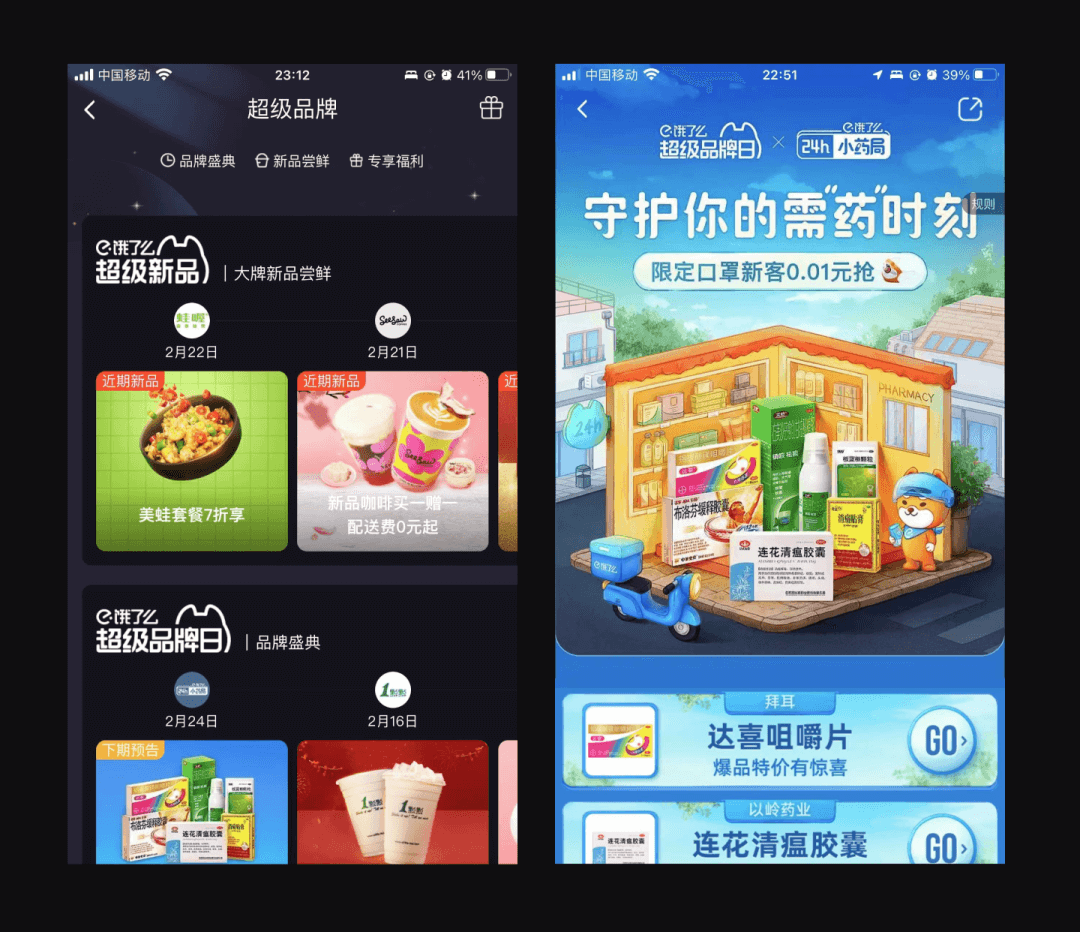
饿了么也采用了同样的思路,在二楼设立了 “超级品牌” 专区。强化品牌活动的曝光,通过 “超级新品” 和“超级品牌日”两个维度,创造了新的营销空间。

3)功能空间
微信读书 “阅读” 频道采用信息流、大卡片的形式,根据社交关系和个人偏好向用户推荐书籍。传统 App 中的书城搜索模式反而成为了次要的书籍获取模式。
因此在微信书架频道中,优先展示与用户关联性更强的 “书架” 和“书单”,而书城作为次要内容隐藏在二楼。通过空间的隔离,让用户专注于已有书籍的阅读,在内容逻辑上也更加合理清晰。

**03**
**二楼空间的设计细节**
1)适度引导
“下拉刷新” 已经形成了用户普遍的认知,而二楼的设计目前并不主流。因此在设计时,首先要考虑用户的可感知,让用户知道二楼的存在。
淘宝采用的是页面挂件的引导方式。

饿了么采用的是动效引导的方式。当用户在首页停留一定的时长后,页面上方会主动展示引导信息。

2)交互操作
当下拉刷新与二楼并存时,需要做出较为明显的交互区分。轻度下拉,实现刷新功能,重度下拉则进入二楼空间。两者之间需要通过中间态实现自然过渡,同时可以防止用户习惯造成误操作,避免增加用户的交互成本。
当然对于运营活动,为了吸引用户进入二楼,还可以增加预览信息,充实中间态的内容设计。

3)视觉设计
视觉设计需要根据内容的属性定位风格,不过根据我的观察,除了营销活动中需要考虑品牌色,大部分二楼都是采用深色背景。希望能够在视觉上建立空间的差异化,让用户更加清晰的感知到进入了一个全新的内容空间。

总结
二楼的出现拓展了页面空间。这个空间也更加灵活,不仅可以承载图文,还可以加入视频、H5 互动展示、直播等内容,成为了重要的运营空间。而支付宝则向下挖掘,创造了 “地下室” 空间。相信未来会有更多的产品去打造自己的二楼空间。
今天的分享就到这里了,欢迎评论区留言交流~
—— THE END —
https://mp.weixin.qq.com/s/pp6yYQGoc4-4e-ajcbtBZA
https://mp.weixin.qq.com/s/pp6yYQGoc4-4e-ajcbtBZA

