设计沉思录 | 如何构建用户决策模型推动页面结构型改版
设计沉思录 | 如何构建用户决策模型推动页面结构型改版
原创 环铁艺术家 58UXD;)
58UXD
微信号 uxd58ganji
功能介绍 58 集团用户体验设计中心
7 月 17 日
收录于话题
二手车 329
设计沉思录 47

这次我们研究了同镇车用户购车决策因素,建立了决策模型 2.0。本文主要讲述整体设计思路、以及研究后对同镇二手车产品的设计沉淀。
项目初期产品侧针对服务能力提升,但页面陈旧等问题做整体改版规划,设计侧经过设计分析,决定研究同镇车用户购车决策因素以指导后续改版。因此设计与产品同学合作,对首页、详情页分阶段进行改版,并根据上线后复盘问题分别做了 2.0 的迭代优化。以下为设计思路。
01
明确设计方向
• 业务目标转化设计目标
业务目标:①流量更高效。②找车体验更佳。
我们将其拆分重组,定义设计目标:①流量更高效- -> 提升连接率;②找车体验更佳- -> 降低操作成本,降低决策成本,提升决策效果。
• 结合业务目标定义衡量指标
- 提升分发能力;2. 提高流量利用效率;3. 提升最终连接率并提高商业收入。
02
建立研究计划
在设计研究方向上我们分了两步走。连接前的决策提效与全流程操作体验。
Step1 连接前的决策提效
如何决策提效,场景动机有哪些,用户根本需求是什么,当前的主要问题是什么,这些问题不断涌现。因此,以发现问题为导向,我们计划通过用户访谈,用户反馈分析,数据分析,找出问题所在。
那如何做呢?——设计研究立项,与业务共建。了解用户找车需求、决策因素,针对性指导设计改版,并不断跟进效果,验证思路,持续迭代。

△ 连接前的决策提效图
Step2 全流程操作体验
走查现有体验问题点,并不断优化。我们通过建立体验池,以专家走查方式,对当前产品进行体验走查。最终发现几十个大小问题,对其进行归类后,与 PM 同学讨论设定优先级,分批次、跟改版优化。本文因主要分享发现问题的设计思路,体验池建立及走查后续不做更多论述。
03
设计策略
研究计划建立后,便进入设计执行阶段。以下笔者综合阐述首页改版 1.0、详情页改版 1.0,以及上线后根据数据结果对首页、详情页进行 2.0 版本迭代过程。
Step1 发现问题
• 分析旧版首页、详情页
由于旧版首页、详情页均为最初搭建的基础版本,整体场景较为单一,仅解决基础需求。综合旧版数据分析发现:①首页场景覆盖度低,信息结构单一,分发无重点,推荐策略模糊,定位不明确等。②详情页整体决策信息维度单一,且页面信息过少感知不明显。

△ 旧版首页、详情页数据分析图
• 用户反馈分析
为了进一步了解现有同镇车用户诉求,判断现有结论是否能支持解决遇到的问题,我们对已有用户反馈、用户调研结论,进行整理分析,发现用户在整个找车全流程的场景需求仍旧不明确。部分结论如下图。

△ 用户反馈分析整理图
• 竞品分析
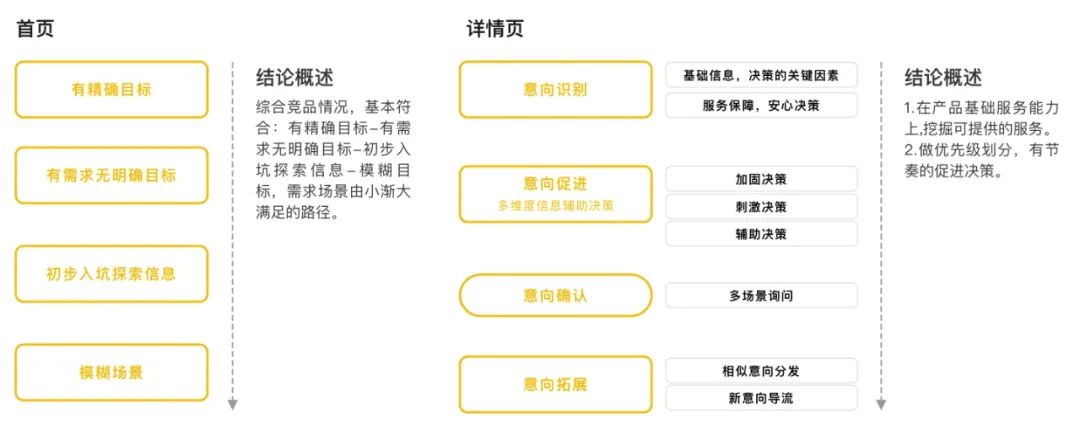
通过竞品分析,了解竞品的解决模式,横向对比自产品的优劣势,同时对场景进行整理。对标到产品结构中:竞品首页场景相对稳定,通过场景细分,承接更多用户的细分需求;详情页多维信息辅助决策,在最后一环中进一步增加意向拓展。图为竞品分析节选。

△ 竞品分析节选图
Step2 定位问题与解决方向
综合整理上述分析结论,定位 2 个主要问题:①信息结构不满足用户场景的需求。②决策信息的场景定位不明确。那么当下的用户场景需求是什么,需要的决策信息我们是否满足,是需要解决的问题所在。
• 开展用户研究
为了解用户购车场景及购车决策因素,深入探讨其产生的原因,本次用研以定性研究为主,采用一对一深度访谈的形式进行深入研究。在研究过程中发现,用户购车场景的不同,影响用户购车决策的影响因素也存在差异,因此根据深度访谈梳理出四种购车场景及其不同场景下主要影响因素;此外,关于最终决策的详情页,通过访谈也梳理了 4 种用户对页面感知及其影响页面感知的相关因素。综上为设计提供方向。
• 建立 “用户决策模型” 向用户提供高效的信息服务
通过梳理访谈结论对应场景及用户决策信息,构建了同镇车用户决策模型 2.0。根据用户看车动机,对应梳理用户找车看车的影响因素,即图中决策前明确目标区;归纳其找车目的,即匹配目标区;并梳理最终决策因素点。最后分析达成目标的行为方式,进行模型的构建。

△ 同镇车用户决策模型 2.0
• 定义视觉风格
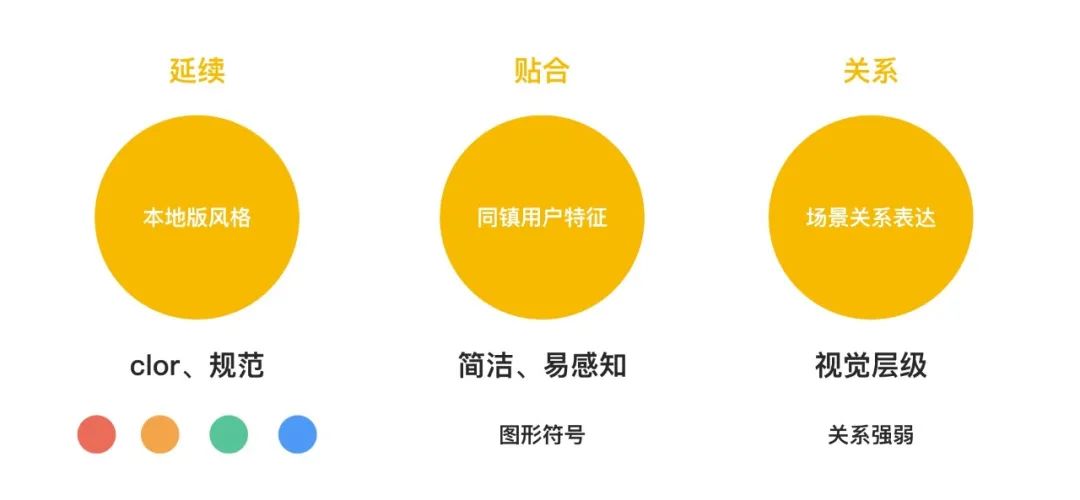
在设计风格方面我们分析了三条原则:延续基因、贴合用户、场景关系表达。①延续基因:在颜色和基础规范上延续 58 本地版风格,保证整体风格的一致性。②贴合用户:我们提炼了同镇用户的特征,在图形语义和设计表达上增加用户感知度。例如车型 icon 更加贴近真实车型,避免卡通的风格样式,语义表达更明确。③场景关系表达:在设计上我们根据用户需求动机,明确各视觉层级关系。

△ 定义视觉风格
Step3 决策模型指导方案设计
• 首页改版
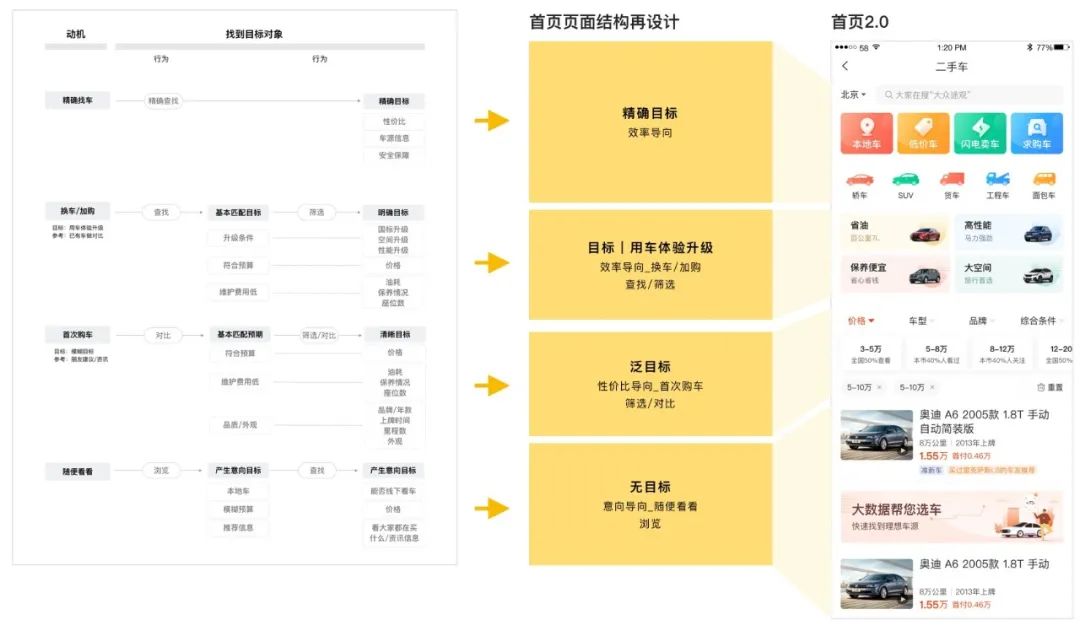
通过对用户场景的搭建,我们重新构建了页面结构,设计了首页改版 1.0。上线后通过复盘,对发现问题以及待提升的部分,结合用研结论,在首页 2.0 版本中针对性进行设计优化。
1.依据决策模型动机构建页面结构。按照目标明确度划分页面层级:目标越明确,找车效率越高,单位面积产出比更高,因此将动机排序划分层级:精确目标 - 换车 / 加购车 - 首次购车 - 无目标。
2.针对用 **户达到目标的行为因素做决策引导推手 **。如换车 / 加购车用户的基本目标是升级现有车款,符合预算、维护费用低,我们在分发时,可将目标行为前置,直接给予省油、保养费低等结果入口,辅助用户高效找车。

△ 首页改版后图示
• 详情页改版
据前期分析及用户研究发现,旧版详情页关键信息满足用户最终决策因素,但页面整体感知度低,加上产品基础能力的提升,我们需要综合判断:①当前信息基本满足决策,是否因无更多信息感知导致;②在服务能力基础上,健全页面感知对决策辅助是否有效。因此,我们优化页面结构,并根据用户决策感知需求,丰富了页面信息。同样上线后快速分析复盘,进行 2.0 版本迭代优化。

△ 详情页改版后图示
Step4 思路 / 数据验证
经过上线验证与迭代,二手车整体连接率有明显提高,对应影响到商业收入的提升,验证了首页分发的有效性。就新增功能点击率而言,有效使用率符合预期,同时 PV 上涨,使用粘性增加。
04
总结
• 设计思路整理
明确设计目标—建立研究计划—设计与效果验证。
从设计方向的确认,到研究计划的建立与完善,一直指导着发现问题到解决问题再到项目上线迭代的全过程。看似常规的流程,却对整体指导思路及项目把控起到关键性作用。
• 同镇二手车改版沉淀
用户:同镇车用户更多为目标明确型用户,通过首页针对性构建多维场景后的数据反馈,也再次验证了这一点。那么对不同目标需求的进一步挖掘可作为后续的发力点,同时横向脱离产品本身,将决策模型扩大,从而逐步建全同镇车用户画像。
产品:在这样重决策的产品中,根据改版迭代结果可知,主要决策行为集中在前期的分发与筛选阶段。在最后的决策上,更多是做前期选择后的承接。
最后,整个项目的顺利进行,离不开每人在每个环节良好配合。再次感谢每个同学的认真负责与辛苦付出!



环铁艺术家

