编辑导语:在用户界面设计中,动效的作用可是无比强大的。本篇文章中,作者分析了交互动效的基本原理,举例了各种动态效果,运用例子讲解这些效果的作用,推荐想要学习如何设计动态效果的群体阅读。

在笔者刚学习动效那会儿,因为执着于钻研软件技法,而忽略了动效的基本原理,导致作出了很多生硬的动效设计。和很多事情一样,动效设计如果违背了自然规律,必定会损害产品的可用性。
在用户界面中,动效不仅仅是一种视觉装饰,而是一种强大的力量,它可增强产品参与度并扩展设计交流的范围。
本文给大家介绍了十二项最基本的动效设计原理,这些都适合用于 UX/UI 设计项目中,是非常有用的运动原理,建议收藏反复食用。
一、缓动 Easing
缓动效果模拟了现实世界中对象随时间加速或减速的方式,它适用于所有运动的元素。自然界中没有东西是从一点呈线性地移动到另一点。现实中,物体在移动时往往会加速或减速。我们的大脑习惯于期待这种运动,因此在做动画时,应利用此规律。自然的运动会让用户对你的应用感觉更舒适,从而产生更好的总体体验。
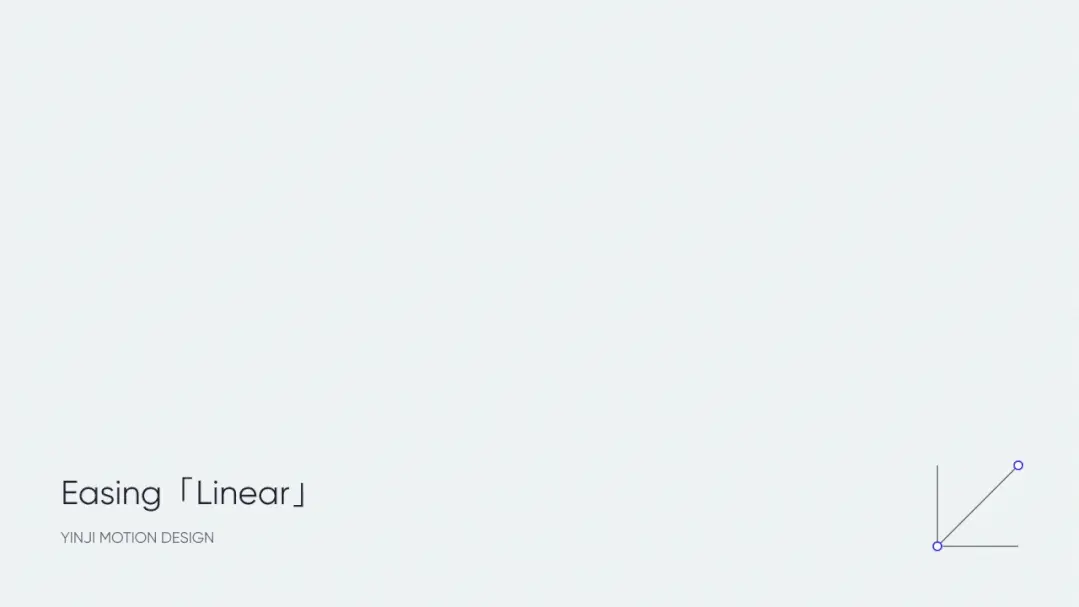
1. 线性动画
没有任何速度上的变化的的动画称为线性动画,如坐标图所示,运动的曲线成直线状态。这种动画效果往往显得很僵硬,不自然,让用户觉得不协调。一般来说,应避免线性运动。

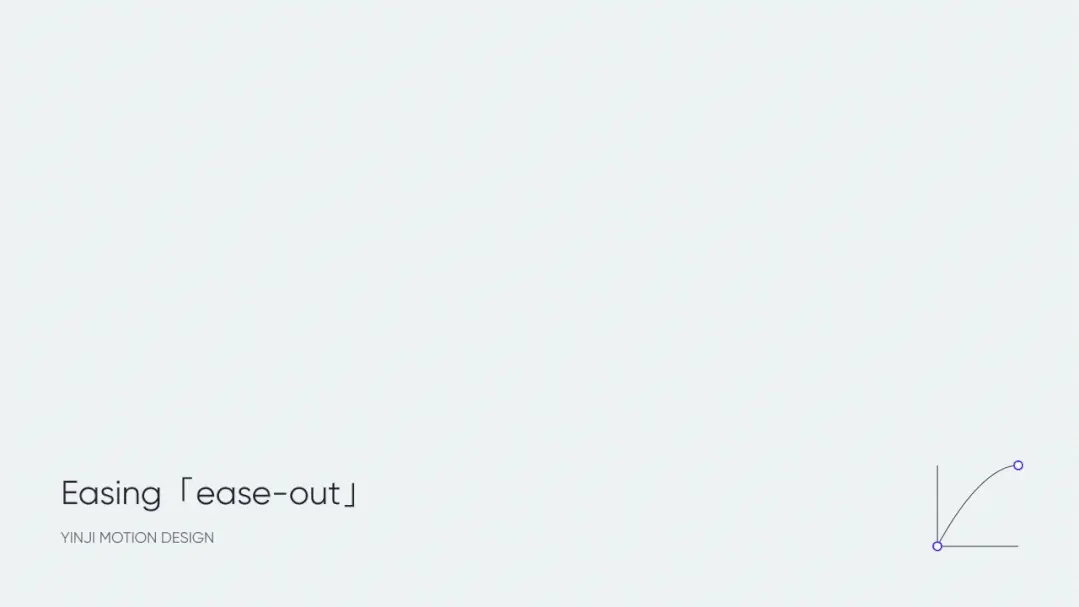
2. 缓出动画
运动的开头速度很快,结尾处逐渐减速的动画称为缓出动画。运动曲线呈抛物线状态,缓出动画最适合界面里面的动效,快速的入场给人反应很快的感觉。

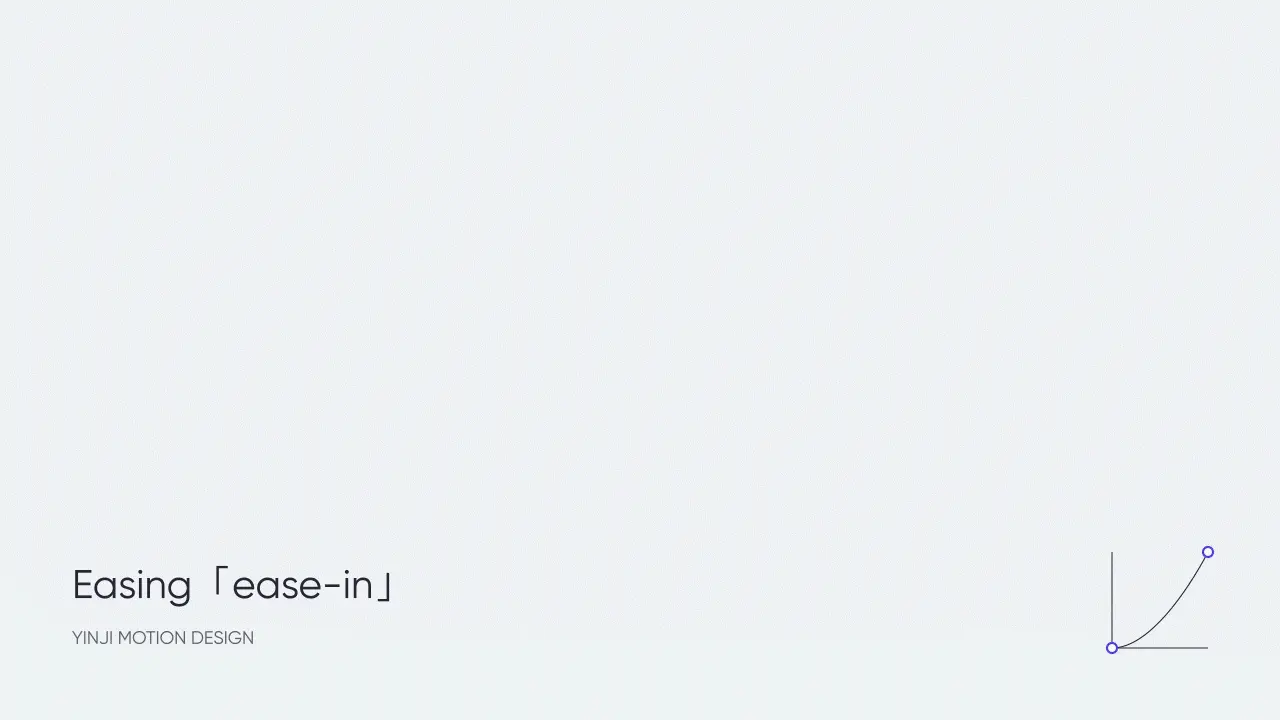
3. 缓入动画
和缓出相反,缓入动画是开头慢结尾快,这就像自然落下的球体一样,速度越来越快。但是,从交互的角度来看,缓入可能让人感觉有点不自然,因为结尾很突然;在现实中移动的物体往往是减速,而不是突然停止。缓入还有让人感觉行动迟缓的不利效果,这会对网站或应用的响应速度给人的感觉产生负面影响。

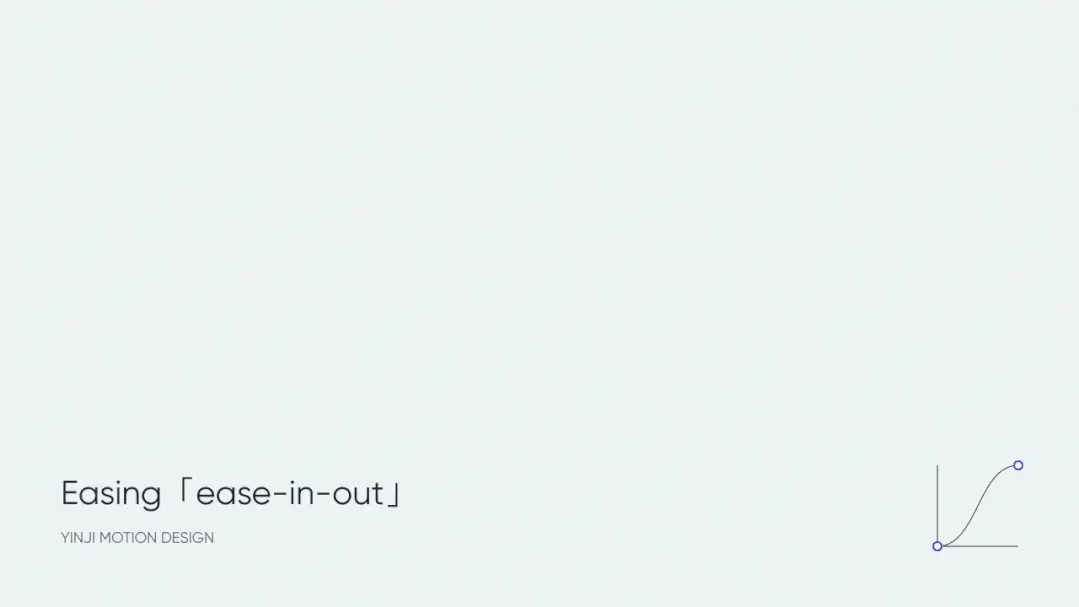
4. 缓入缓出动画
把缓入和缓出曲线连接在一起,就是完整的缓入缓出动画,它的运动过程可以想象一辆汽车从起步到停车的动作,可以实现比单纯缓出更生动的效果。由于开头慢、中间快和结尾慢,动画将有更强的对比,会让用户感到愉悦。

综上,缓动原理实际上是使动画不再那么尖锐或生硬的过程。
二、变形 Transformation

变形是由一个形态变成另一个形态,这种形变是动画里最引人注目的。通过元素形态的转变,告知用户元素的状态或作用发生了改变。
例如这个下载动画,下载完成后变形为按钮,其实是符合用户预期的。这种无缝转换,可以提高用户的认知度,提升了动画的连贯性。

在动效中,利用挤压变形原则能够唤起用户的主观记忆。是刚性的还是柔软的,通过物体运动的变形状态就能很好的体现出来。

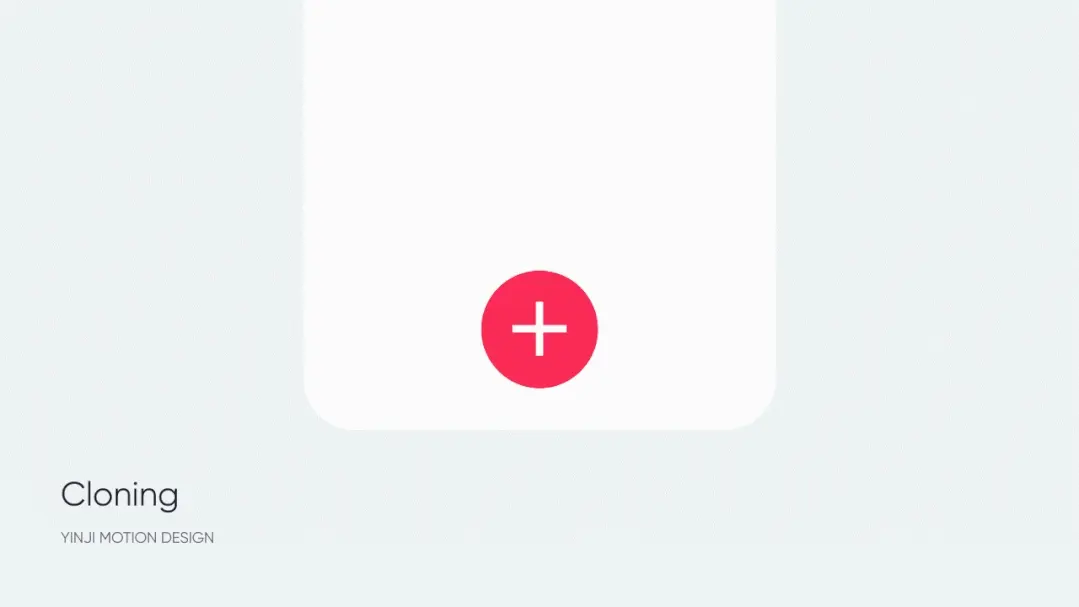
三、克隆 Cloning

当元素被克隆时,可表达出元素与元素之间的某种连续性。在此原理中,如何让物体的出现和离开具有连续性、关系和过渡,是信息准确传递的关键。
例如这个发布按钮,点击它会创建多个新对象,引导注意力,非常清晰的表达了他们之间的关系。

还有这个运动健康页面,在添加练习项目时,从主按钮克隆生成一系列练习项目,选择完成后原路返回。

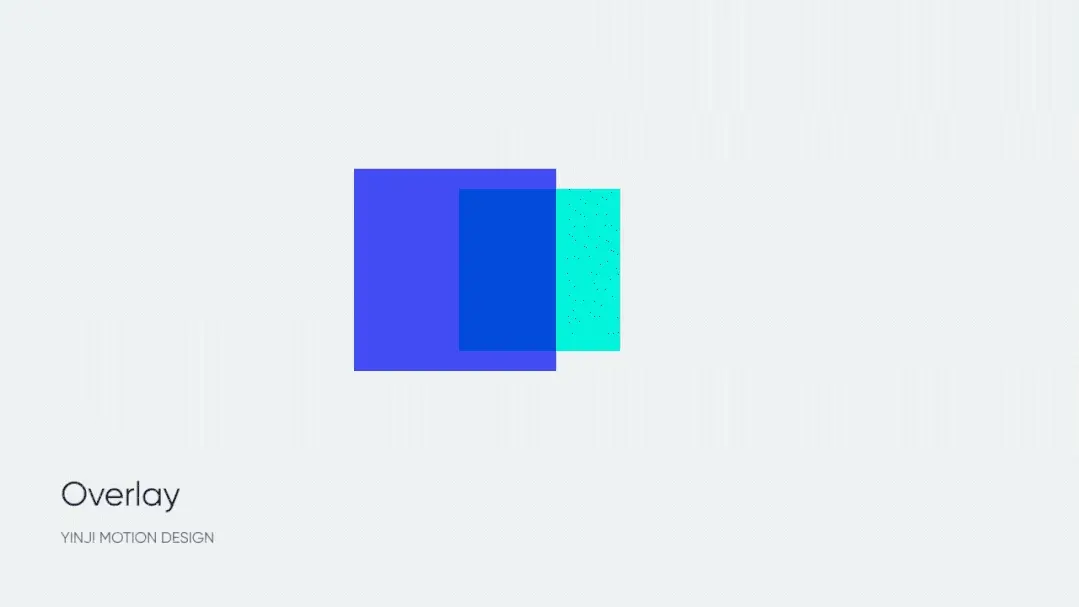
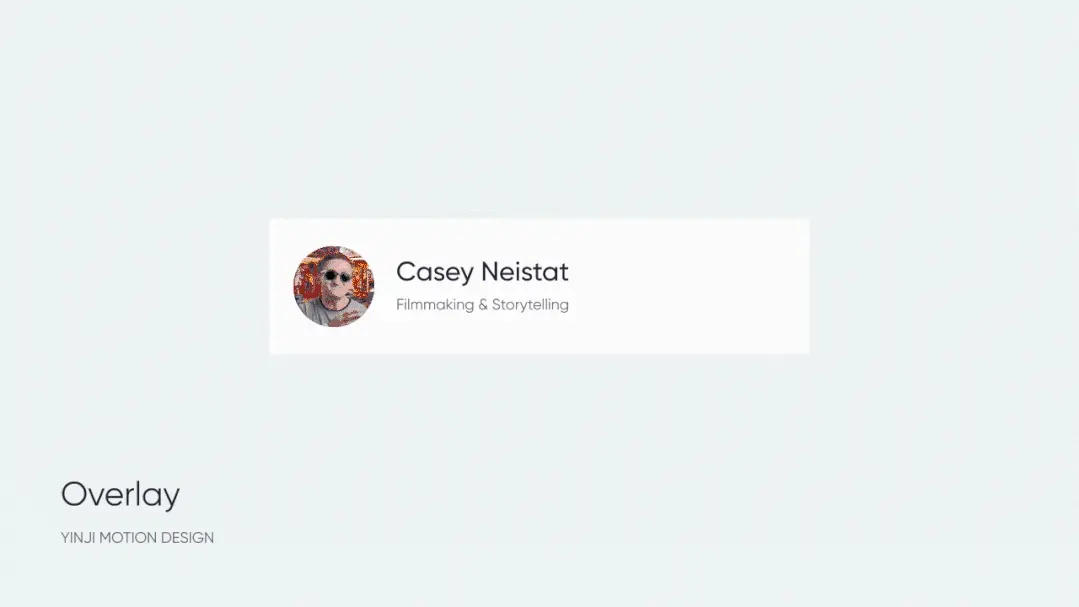
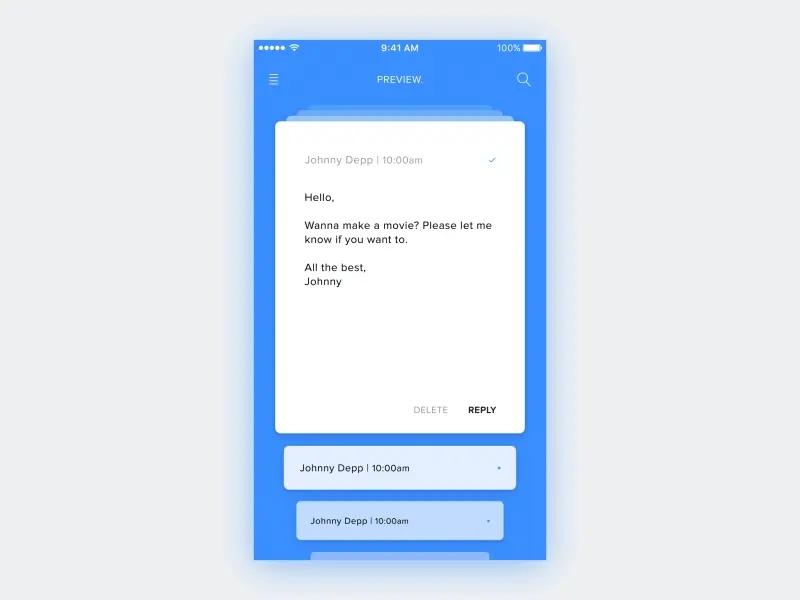
四、覆盖 Overlay

利用覆盖原理能让原本有限的空间得以延伸,用以显示额外的可见元素,补偿了用户体验中的单一统一视野或 “客观视图”。
覆盖原理在 UI 设计中常用于列表横滑,通过覆盖,隐藏相关操作,以减少视觉上的干扰。

在某种程度上,作为设计师,“层”的概念是显而易见的,不言而喻。我们用层来设计,层的概念被深深地内化了。但是,我们必须小心区分 “制作” 和“使用”的过程。
作为不断参与 “制作” 过程的设计师,我们要非常熟悉我们正在设计的物体的所有部分(包括隐藏部分)。然而,作为用户,那些不可见的部分是根据定义和实践,在视觉和认知上隐藏的。
五、偏移和延迟 Offset & Delay

偏移和延迟原理是表明元素之间的层级与关系,在新元素入场时利用偏移和延迟让信息或界面元素按照秩序进退场,定义对象关系和层次结构。

在上面的示例中,浮动操作按钮 (FAB) 转换为头部背景。数据图表在时间的延迟下依次出现,暗示用户这里的信息与其他元素之间的区别,吸引用户注意力。
六、遮罩 Masking

遮罩是决定元素变化的结果是什么,通过暂时使对象显示和隐藏,以连续无缝的方式转换,保持了叙事流程的效果。虽然对象本身保持不变,但因为它有了边界和位置,这两个因素决定了对象是什么。

例如这个转动的咖啡杯,借助遮罩,通过改变 logo 的位置和吸管的朝向,造成杯子在自转的假象。

在上面的例子中,音乐封面改变了边界形状和位置,但没有改变内容。转换发生在用户执行操作后激活,是相当巧妙的技巧。
七、父子关系 Parenting

父子关系是将界面元素关联起来的重要原则,创建出空间和时间层次关系。它最适合作为 “实时” 互动,例如拖动列表顺序时,其他信息会同步跟上。

回想一下,很多元素属性都可以创造这种联动的继承关系,例如不透明度、位置、旋转、缩放、形状、颜色等。
八、数值变化 Value Change

文本和数字的变化是如此普遍,以至于我们忽略了它们,而我们却没有给它们带来区别和严谨来评估它们在支持可用性方面的作用。
数字和值表示现实中正在发生的事情,既可以发生在实时活动中,也可以发生在非实时活动中。它可能是时间、收入、速度、游戏得分等。当我们使用动态的数值变化时,它激活了一种 “神经反馈”,用户会觉得自己与这些数值有关联的。如果这些值是静态的,就感觉与现实的联系会减少。

数值的变化在各类金融理财和日历 APP 中经常出现,数据的动态表达和交流可能会对数据的价值产生影响;如上图中的数值的动态变化,让用户感知到自己可能有能力影响到数据,提升了参与活动的意愿。
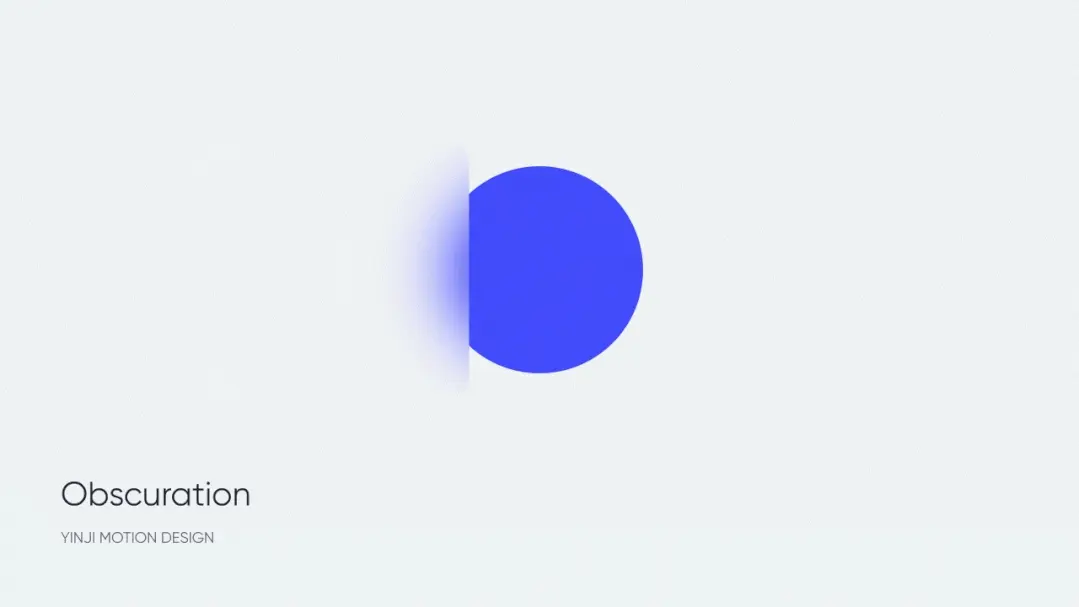
九、蒙层 Obscuration

蒙层与原理四的覆盖类似,只不过蒙层带有透明属性,它挡住了后面的信息,但又没有全挡住。iOS 中常见的毛玻璃效果就是如此,它让用户意识到正在操作的对象,还有另一个世界。拓展了 Z 轴的层次结构,补偿用户体验中的单一视野。

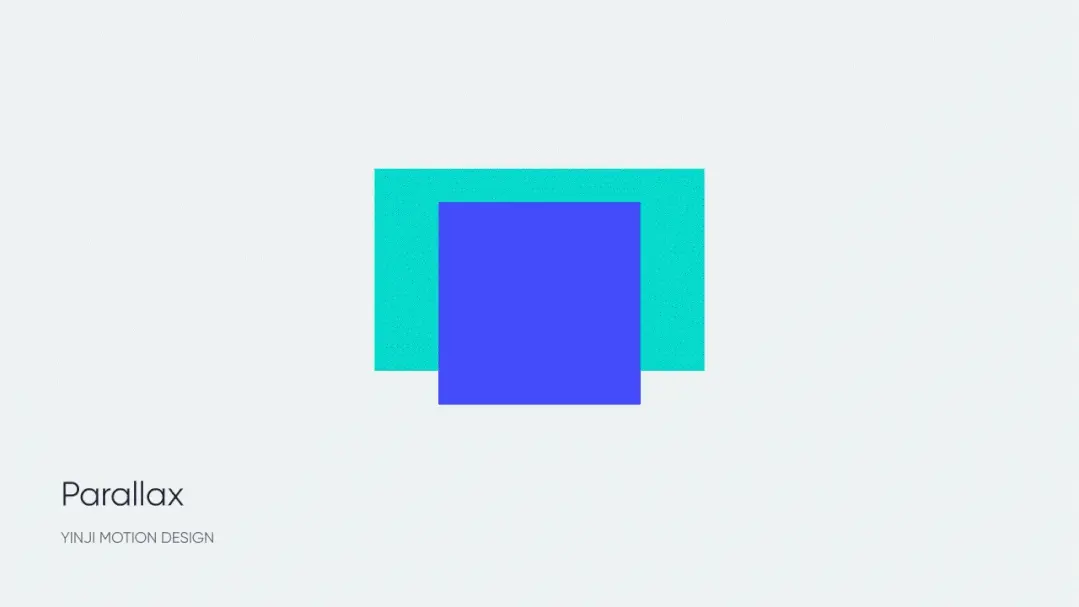
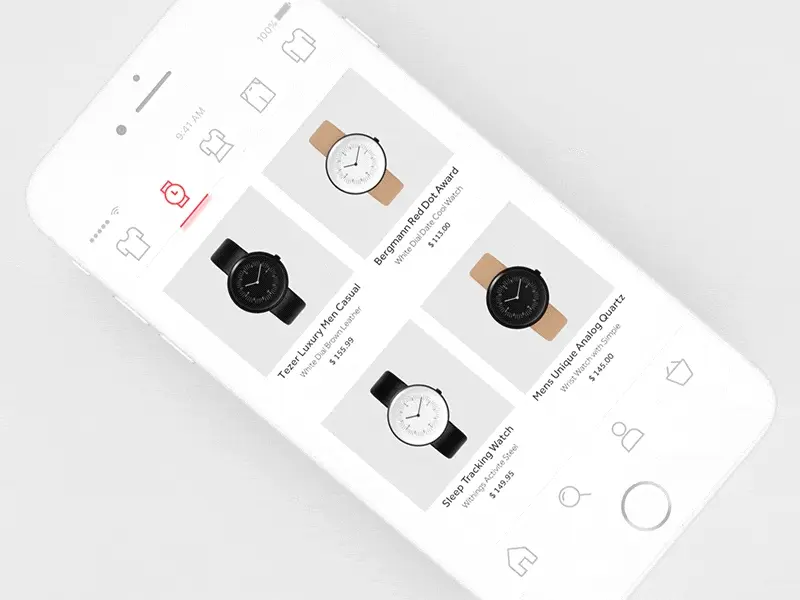
十、视差 Parallax

当用户滚动时,在视觉平面中创建空间层次结构。其目的是为了建立各元素的层级关系,移动速度更快的交互式元。对用户来说显得更接近,较慢的非交互式元素,会退回到背景显得更远,从而更好把内容和环境区分开来 。

设计师可以利用时间本身来创建这些关系,告诉用户界面中的哪些对象具有更高的优先级。用户不仅认为界面对象现在具有超出视觉设计中确定的层次结构,而且现在可以利用这种层次结构,让用户意识到设计之前掌握用户体验内容。
十一、多维 Dimensionality

维度是将界面的元素多维化,使元素看起来像可翻转的,可折叠的,浮动的。可以使不同的 UI 元素实现无缝的过渡衔接,它通常以折纸维度、浮动维度和对象维度这三种方式来呈现。
此外,维度原理克服了视觉平面中的分层悖论,其中缺乏深度的物体存在于同一平面上,但出现在其他物体的 “前面” 或“后面”。
折纸维度可以被认为是 “折叠” 或“铰链”的三维界面对象,它由多个元素组合成 “折纸” 结构,隐藏的物体在空间上仍然可以说是 “存在” 的,即使它们不可见。

浮动维度为界面对象提供了空间起源和离开,使交互模型直观且具有高度叙事性。常见的 “3D” 卡片就是通过这一维度来实现的。

对象维度会产生具有真实深度和形式的维度对象,可以看到,虽然在 2D 层,元素却可以 3D 视角呈现真实的维度。

十二、平移与缩放 Dolly & Zoom

平移与缩放是电影概念,指的是与相机有关的对象的运动,以及画面中图像本身的大小从远景平滑变化到特写镜头(反之亦然)。
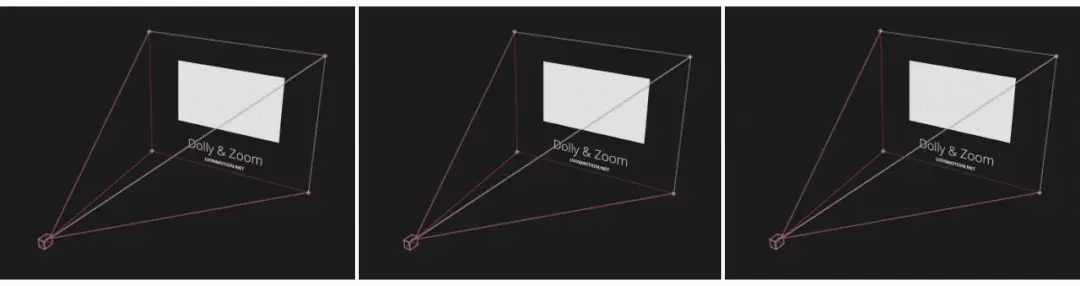
在某些情况下,无法判断对象是否正在缩放。可能是在在 3D 空间中向着相机移动,也许是相机在向对象移动,又或者是对象自身在放大缩小。以下三个示例说明了可能的情况:

(1)镜头平移
被拍摄物保持静止而镜头移动或镜头保持静止,而被摄物体进行远离或接近镜头的前后移动。
(2)镜头缩放
镜头与被摄物体在位置上保持静止,而被摄物自身进行缩放。
(3)缩放
是指视角和对象都没有在空间上移动,而是物体本身在缩放(或者我们的视野正在缩小,从而导致图像放大),这向观看者传达了附加界面对象在其他对象或场景 “内部” 的信息。

移动还可以结合维度原则,从而产生更多空间和深度体验,并向用户传达当前视图 “前面” 或“后面”的其他区域或内容。缩放允许无缝转换 – 实时和非实时 – 支持可用性。在创建空间心智模型时,Dolly & Zoom Principle 中采用的这种无缝性非常强大。
以上,便是有关动效设计的十二条基本原理,希望能给你带来一些启发。
参考资料:
- https://developers.google.com/web/fundamentals/design-and-ux/animations/the-basics-of-easing?hl=zh-cn
- https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
#专栏作家
印迹;公众号:印迹拾光,人人都是产品经理专栏作家。专注于互联网产品的分析与思考,擅长 ToC 产品的体验设计。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
http://www.woshipm.com/pd/5249017.html

