网易云音乐🎵「Fin 字高修复神器」正式发布,彻底解决了困扰业界由于 “字高因素 “导致视觉还原不一致的问题。
公司设计稿还原落地总是出问题,对比行业内很多资料,发现网易云音乐的方案特别好,后来在公司推进,解决了这个问题

该工具帮助 UI 设计师与开发之间简化繁重的验收步骤,让双方合作变得更简单、高效和一致。
1. 我们如何与视觉还原度较劲?
「咳咳,请大家自觉对号入座哟~😑
1.1 行业痛点
一直以来,设计验收在互联网绝大多数设计和开发的眼中都是一件耗费时间和精力的 “杂活儿”。
- 设计👨🏻💻
UI 设计师作为展示产品形态的执行层。产品上线前走查视觉与交互还原是必经环节,设计师可能都遇到过一个问题,作图时连一像素的分割线都纠结好几十次,但是开发完的效果却不尽人意,UI 验收不通过。

- 开发👨🏻🔧
然而前端这边委屈的想拿出藏在键盘下的八十米大刀找你来血拼。关于对齐,大小,间距等设计还原问题经常能讨论 “三天三夜”。甚至有时开发小哥们会觉得,几个像素的间距有必要这么纠结?

1.2 现状分析
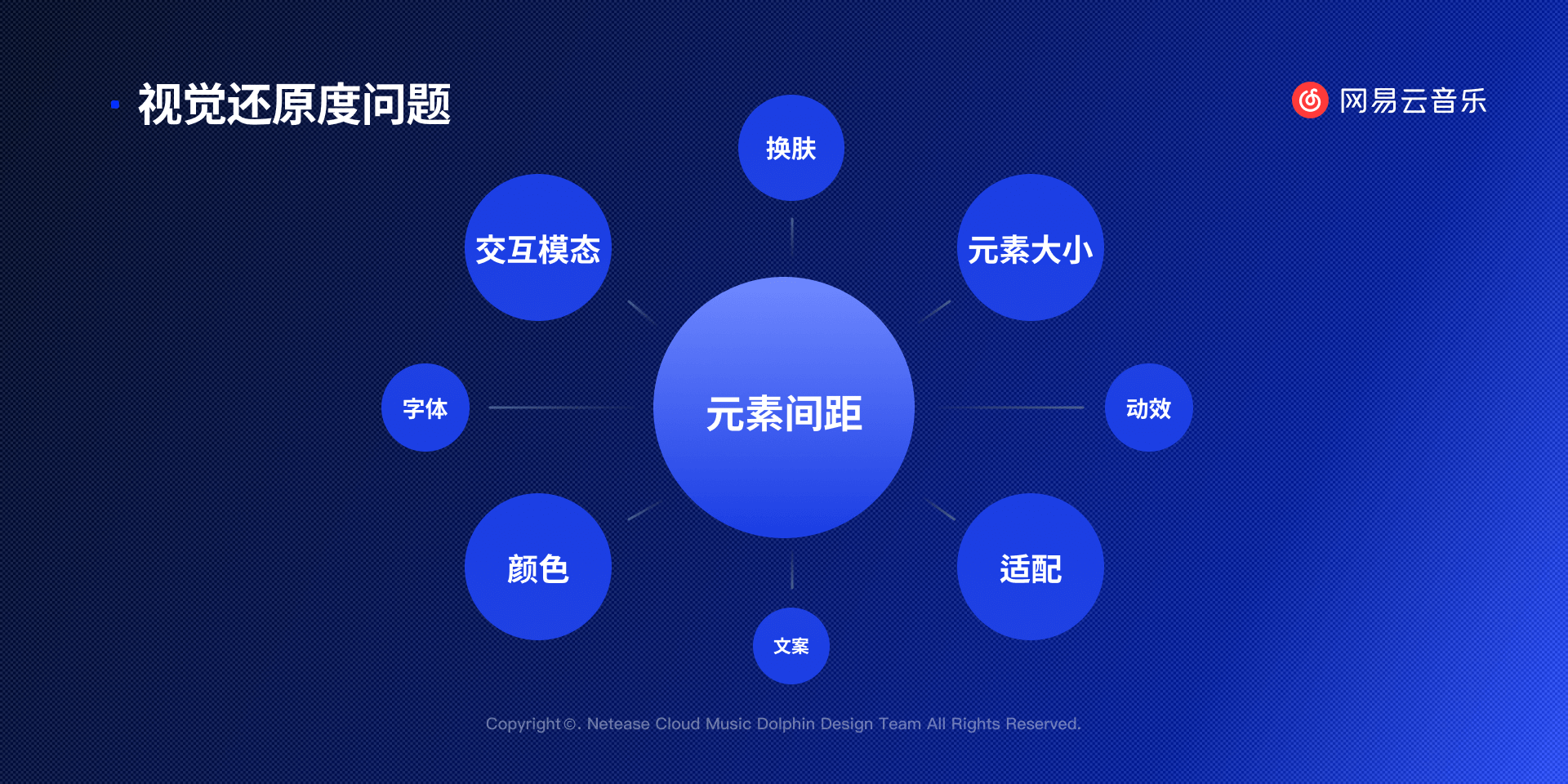
「问题深挖:影响设计还原的关键因子是什么?🧐」
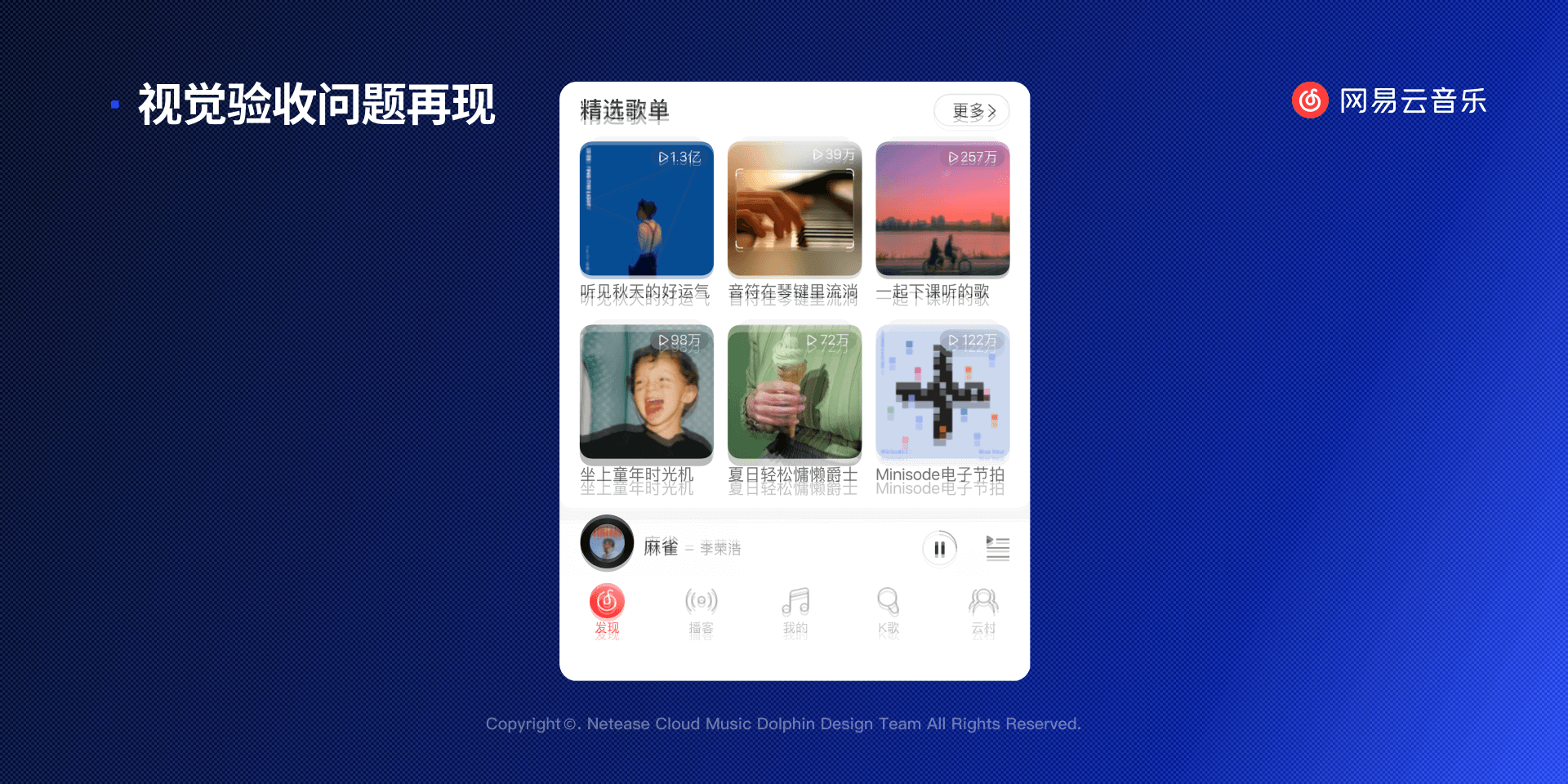
从设计师日常验收工作中,我们发现导致视觉还原度问题主要有颜色错误、元素大小不一致、交互模态使用有误、文案偏差、适配问题、字体样式问题、换肤问题、动效问题、间距问题等,其中间距问题导致的视觉还原问题尤为严重(据不完全统计约占了 65% 左右)。而这根源就是设计稿与技术层对相同字号下字高不一致,从而引起视觉界面中各种元素间距不一致的蝴蝶效应。

而视觉还原的高低与否,则直接取决于设计 - 开发 - 测试这些环节的协作质量,不仅会影响上线产品的用户体验,还影响着作为产品设计最后一环的工作质量。

对此,字高问题便是我们优先需要攻克的难题🤜。
2. 我们是如何解决的(设计 + 技术)
「我们的目标:最好是能做到字高像素级还原!💪」
- 设计👨🏻💻
咱们不多废话,就请使用 “字高修复神器” 的插件,详情请直接看第 3pā内容:「Fin 字高修复神器」使用指南 - 技术👨🏻🔧
号外号外!各端的解决方案现开源给到大家,不客气撒~
3.「Fin 字高修复神器」设计使用指南
「一款手残党也能快速领悟并上手的工具,不接受反驳哦👀」
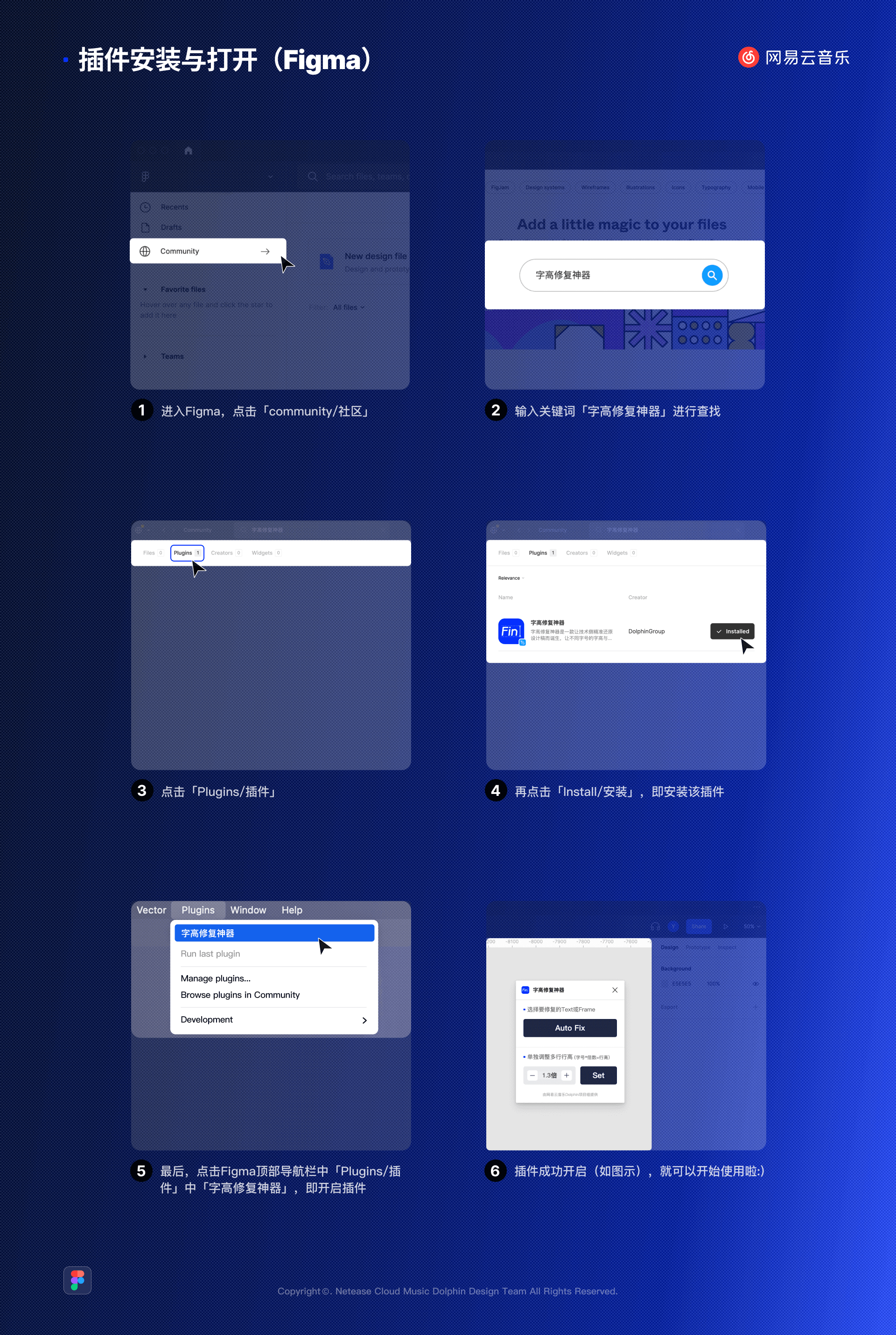
3.1 插件安装与打开(Figma)
⚠️ 当前可修复的字号仅限在 8-75 号之间,目前仅限苹方 (PingFang SC), SF UI Display, Inter 字体
进入「community / 社区」→ 搜索 “字高修复神器” →「Plugins / 插件」→「Install / 安装」

3.2 插件功能介绍(Figma)
字高修复神器涉及两个核心功能。
- 功能一:单行行高修复神器:主要修复在设计稿中 Frame / 画板 内的所有单行行高问题。

- 功能二:多行行高计算器:快速解决在设计稿中想快捷设置行高的场景。

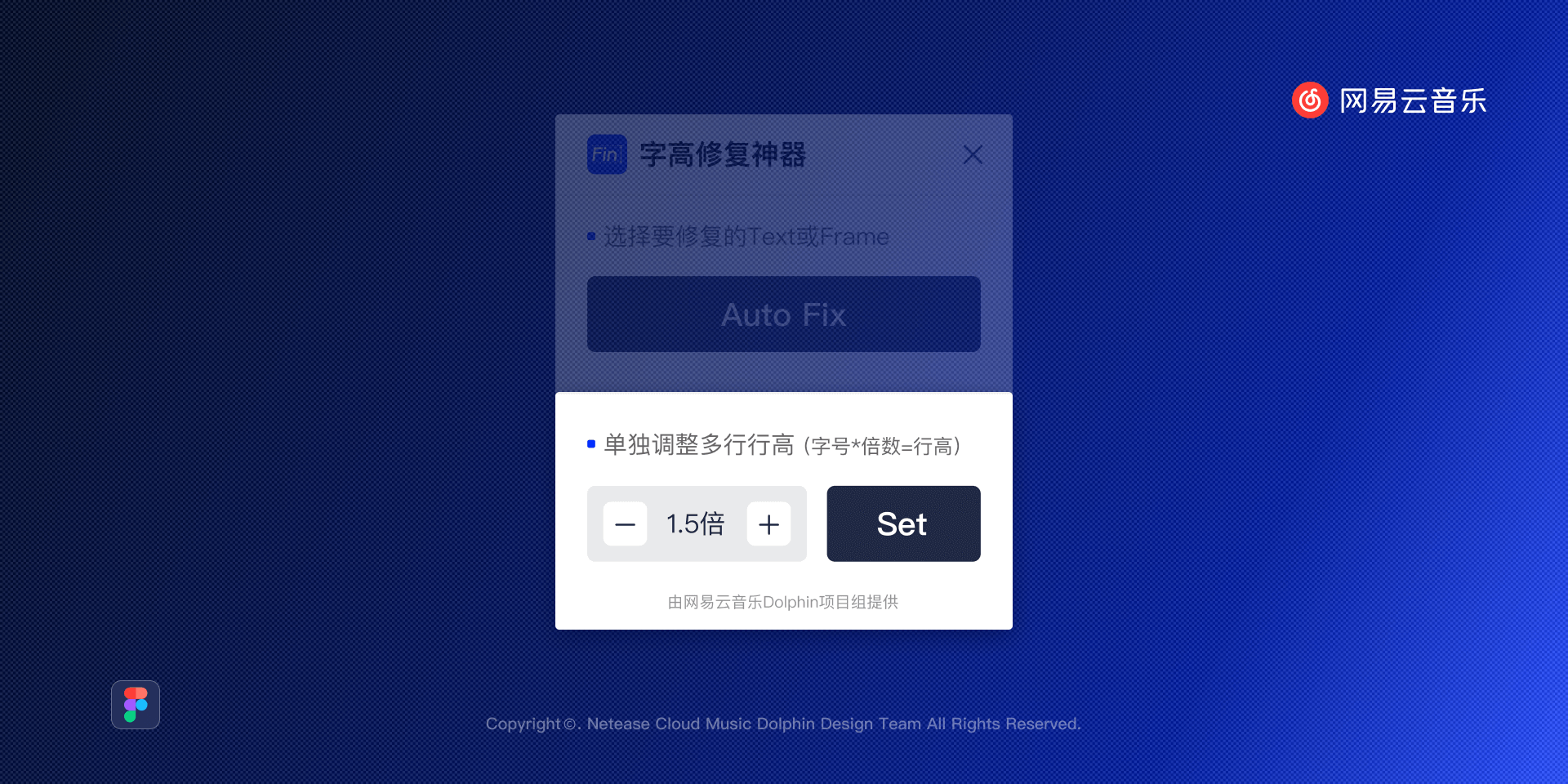
3.3 插件使用方式(Figma)
- 设计师在交付给开发前,只需选择想要修复的 Frame(画板)或 Text 后点击「Auto Fix / 自动修复」,同时底部会出现 “Fix Success / 修复成功” 的提示信息说明你选择的 Frame 或 Text 内的所有单行行高修复已完成。
- 对于多行行高需单独进行调整,对此,我们提供了一些通用倍数供设计师自主选择。设计师只需选择自己想要的倍数后点击「Set / 设置」并出现修复成功提示信息, 完成多行修复操作。

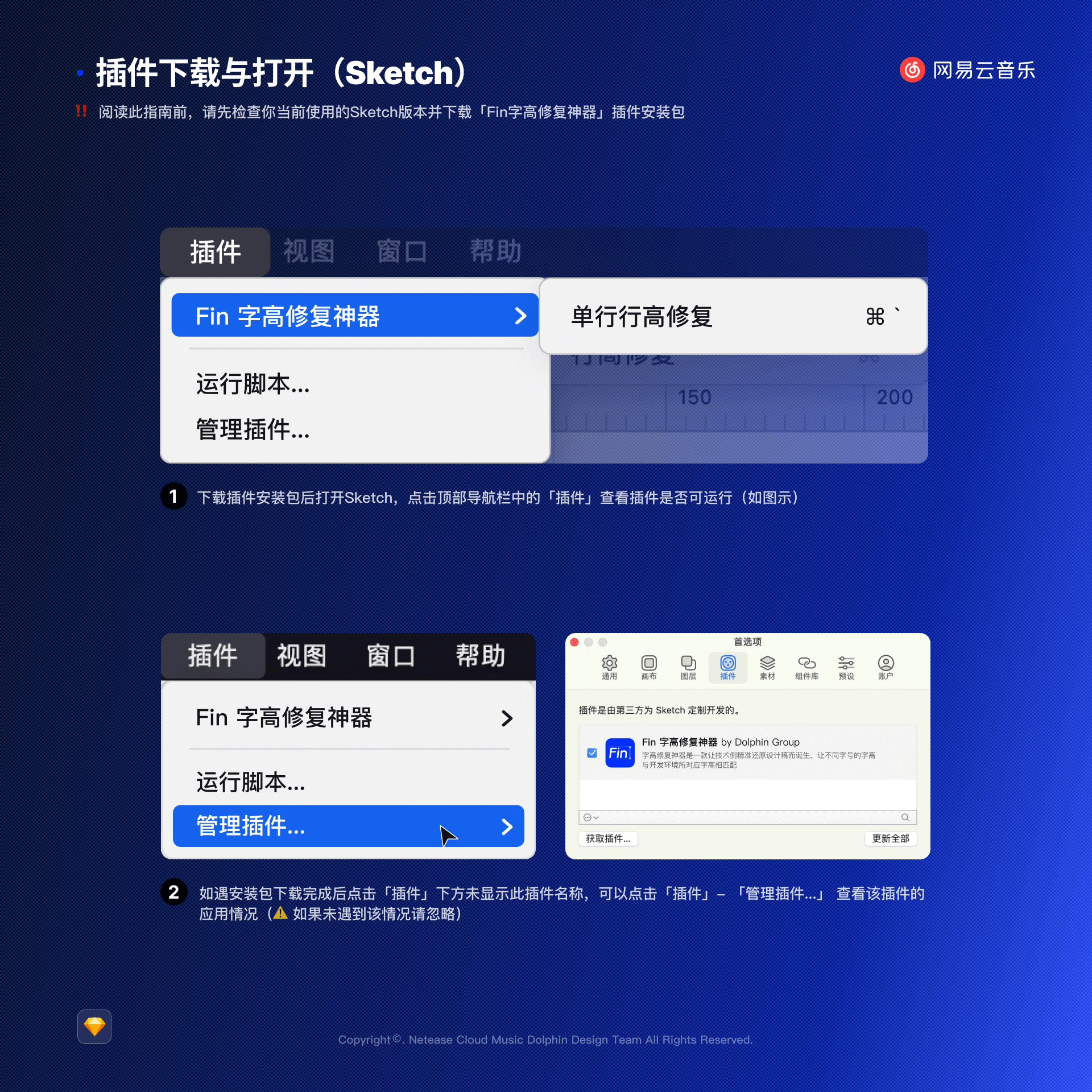
3.4 插件安装与打开(Sketch)
‼️‼️‼️ 重要的事情说三遍 ‼️‼️‼️
⛳️ 【Sketch 版本兼容问题】安请先检查当前 Sketch 版本是否为 Sketch 70 以上,如有影响请先下载升级
⛳️ 【Sketch 用户专属通道】点这里一键下载 “Fin 字高修复神器” 插件
⚠️ 当前可修复的字号仅限在 8-75 号之间,仅限苹方 (PingFang SC) 字体
⚠️ Sketch 版本的插件在点击图层或画板进行修复时,默认不修复多行行高
- 点击顶部导航栏中「插件」→ 查看 “Fin 字高修复神器” 是否可运行

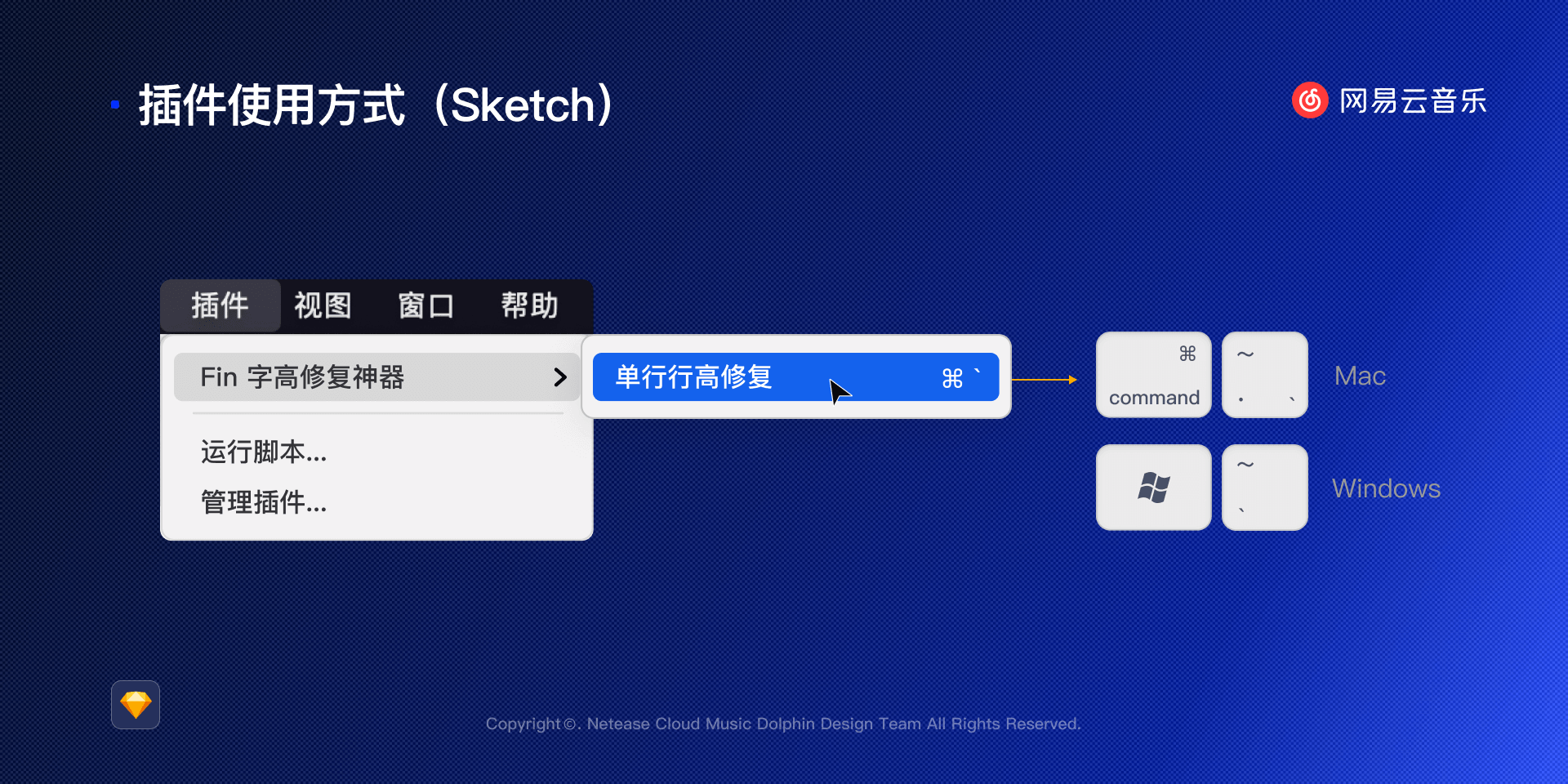
3.5 插件使用方式(Sketch)
点击相关文本后直接通过快捷键操作:command + ` ;或点击顶部菜单栏中:「插件」→「Fin 设计插件」→ 「单行行高修复」进行操作。So easy!😙

4.「Fin 字高修复神器」技术使用指南
🔨一个宗旨,让设计标注所见即所写,完整 demo 示例可参考:https://github.com/SimoXiao/LineHeight-Fix-iOS-Android
4.1 iOS 端,在描述 iOS 文本框时请引用如下 UI Label 代码:

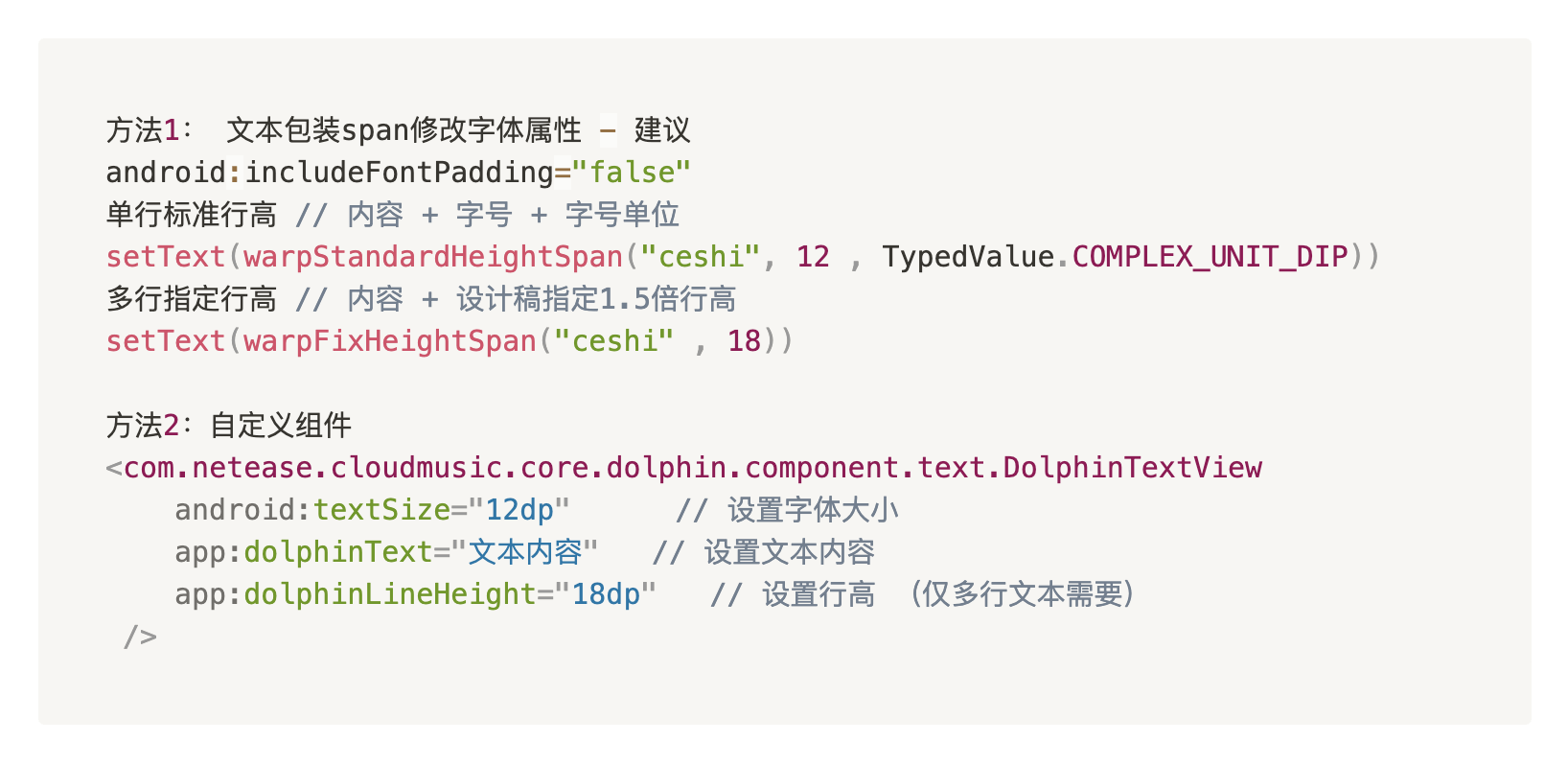
4.2 Android 端,在描述 Android 文本框时请引用如下 textview 代码:

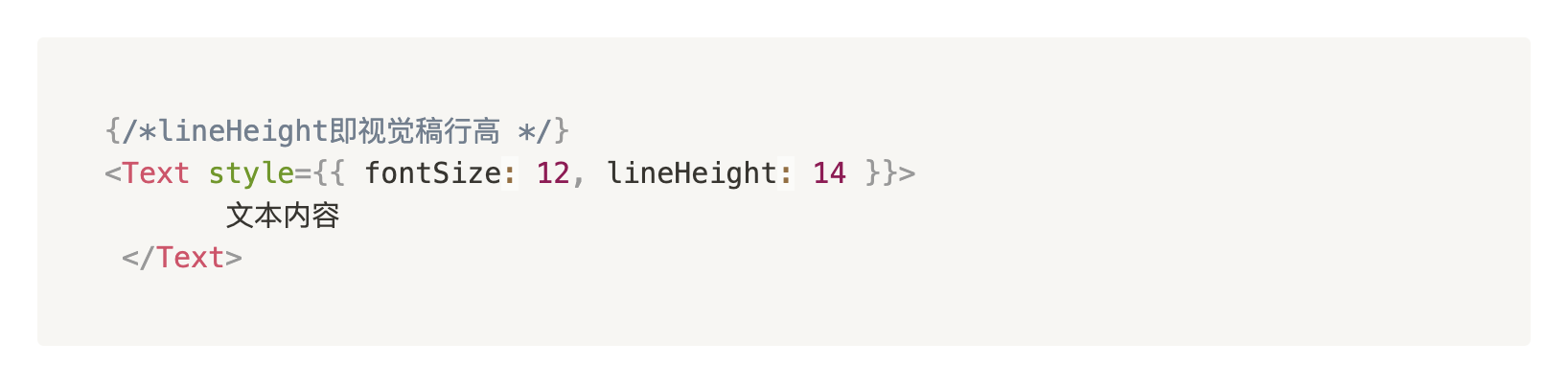
4.3 React Native 端,在描述 React Native 侧的文本框时请引用如下代码:

5. 结语
以上,就是「 Fin 字高修复神器」的使用方法及云音乐 Dolphin 项目组首次上线插件的介绍👏。
「字高修复神器」为 UI 设计师和前端工程师的合作提供了超便捷实用的服务体验,也体现了云音乐 Dolphin 团队一直贯彻落实的价值观:让设计和开发协同变得更加简单高效💫。

赶紧一起来体验吧😎
最后祝大家高效工作,快乐生活。Do not work hard, work smart~ 😇
项目成员: 网易云音乐 Dolphin 项目组
版权说明:以上内容已申请专利,转载使用请注明来源😉
- 🛰公众号:网易云音乐 MDC
- 如有任何问题请联系我们: 🛰❤️ Simo_1201 或 rongyue_gu
https://www.zcool.com.cn/article/ZMTQwMTk0MA==.html

