本系列将以移动端游戏为主,详解入行以来我搭建游戏交互时的理论体系。希望能帮助大家在做交互时能多一些参考。本篇以系统策划视角为主,长文连载,实用性强,请放心收藏使用。
1.界面设计流程
游戏界面一般是策划把系统设计完成后,呈现的视觉交互模型。
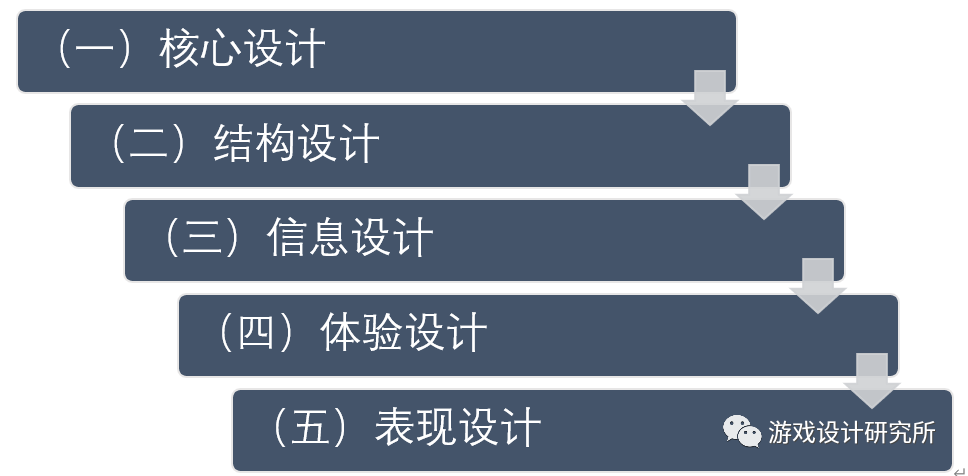
大家都知道系统设计会有一个明确流程:首先分析目标玩家需求,根据需求定位系统在项目框架中的优先级和位置,推导具体内容和反馈,确定方案可行后提单制作并测试。恰如系统,界面设计也有流程先后之分,也是以目标玩家为基础,从整体推演到局部,从交互到包装完成全过程。

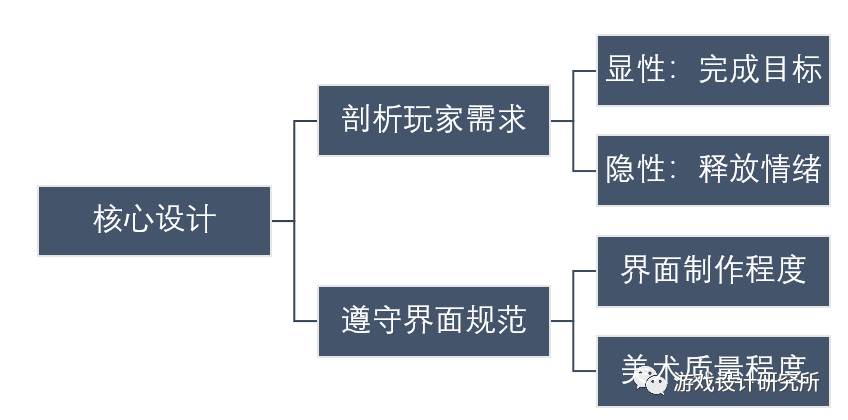
【核心设计】:玩家需求确定界面设计方向,界面规范确保界面稳定产出。
【结构设计】:界面划分区域来影响信息秩序的感知。
【信息设计】:界面信息的分类,排布,优化与反馈。
【体验设计】:操作负担,便捷度与容错率。
【表现设计】:主题表达,个性化,美观度与沟通。
不过界面设计是抽象系统的视听具现化,游戏相比产品APP更富有情绪化的感知,因此也可以从美术效果开始反推,甚至是为了表现效果牺牲部分便捷度和逻辑性。但本文我仍会以逻辑便捷的传统目标为主。
经历过以上五个步骤后,一个完整界面将会诞生。本文主讲核心设计,其含义为做某个界面之前应该最先考虑的事情:界面设计大方向(理想)与界面设计规范(现实)。
2.剖析玩家需求
玩家使用一个系统时,明面上的需求为达成目标,隐性的需求为释放情绪。作为策划,我们需要通过界面同时回应目标和情绪两个玩家预期。举个例子,玩家打开强化界面目标是将武器从+1强化到+12,同时他的内心会因为高失败率而忐忑不安。一方面我们需要让玩家可以一键或者分几步快速到+12,另一方面需要在关键强化时延长等待时间,并在成功时给予界面上的激励。
这两种需求代表了整个界面贯彻目的为主还是装饰为主的路线。
2.1显性:完成目标
功能性为主的系统,界面应以实用性为主,视觉感官要素仅为辅助。
(1)重视策划设计的交互体验。

《DNF手游》简洁易懂的强化界面
本系列大多数界面均以此目标为主,希望突出主体,提升便捷度,降低信息处理压力。
如果有UI为了整体美观度牺牲了信息展示(比如在显示重要数值的底板上加了底纹,让信息不够清晰),我们策划可立即指正。
(2)设计界面同时也在设计功能。
非老手策划在设计系统时大多能设计得符合要求,俗称“能用”,但成品便捷度低导致后期频提优化需求。遇到个吹毛求疵的上司,说不定会让重改一版UI,美名曰“微调”,到时候就知道能有多痛苦。
策划完成案子的规划绝不意味着功能设计的终结。这个时期需要额外关注的有便捷性设计与玩家行为提示。下图为常见的便捷设计,用于改善游戏体验:

《一人之下》强化界面快捷购买强化所需货币
策划写案子时思维大多抽象,不方便即刻思考便捷功能,留在制作界面时设计事半功倍。
设计时策划需明确系统与外部有哪些交互,比如输入的道具是否从外部购得,输出的结果是否被其他系统调用。然后把自己当玩家,在假设情境中模拟玩家交互行为(这一步更考验策划经验,系统越大越不容易想得全面),比如玩家完成目的一共需要几步,是否能缩减步骤等。
另一种是玩家行为提示,用于判断玩家当前的行为和状态是否合理,增加玩家的容错率,给玩家兜底。这类提示与系统设计时就必须想到的反馈不同,专门服务于系统规则允许但对玩家体验不利的行为或状态。这类设计也是有具体界面模拟玩家行为时更容易想得全面。

《猎人》退出副本时提醒玩家有部分奖励将无法获得
以上例子很多,比如自动战斗时弹窗提示玩家评分可能会下降;装备槽为空且刚好有装备可用玩家却打算离开界面时提示可穿戴;玩家战力指标吃紧提示可能需要增加战力才方便通关。
界面功能设计具体可查阅第四章:体验设计。同时需要提一下,这种精细化的体验一般是手游做得比较多,端游主机考虑得比较少。
2.2隐性:释放情绪
部分界面信息重要度不高或关键信息量少,但展示时恰逢玩家带有某种情绪,天然适合回应玩家的情感期待,有助于增强游戏体验。此类界面多为提示或付费类的系统(成功结果提示,福利界面,等待结果界面之类)。但此类界面的方法论大多被忽视,我多讲下该类界面的思路:
(1)界面方向以美观度和表现力为主,略微弱化游戏信息,重视美术意见。 重要信息需要在此界面之前展示,策划把握情感强度和世界观范围即可。

《神都夜行录》七日签到
“美术看不上策划的方案,自己拿来做,结果很出彩”。独特的剪纸风让当时的玩家眼前一亮。对剪纸完整模样的期待与最终签到大奖的期待相辅相成,整个界面色调和氛围轻松愉快,奖励感强,满足了玩家心中的情感需求。
(2)识别并准确满足玩家的情感期待。
虽说人的悲欢并不相同,但情感产生的原因在根本上还是有相似之处。我觉得可以从:玩家社会属性(用户分析)→ 玩家体验游戏的理由(内因) → 玩家使用系统的理由(外因),这个链条配合系统流程来识别情感需求。
举例分析动作游戏的装备强化界面可能包含玩家的哪些情感:玩家是刚入社会没几年,疲惫又没耐心的打工人→ 工作复杂难晋升,希望在虚拟世界中体验不断变强的过程 → 想要强化武器到+13,这样战斗力会增加,也就能变强。
由上可知,“变强”为该玩家体验我们游戏的理由,也是我们最需要回应的情感。按强化界面的流程“强化前消耗道具,强化中等待结果,强化后成功或者失败”,可得出以下三个情感要素:强化时等待时间希望强化成功;强化结果最终是失败还是成功;成功了变强多少失败了有什么惩罚。
另一方面是:“精准”满足情感期待。这里我在定性后尝试地对情感进行定量:轻微的情感展示简单快速的界面反馈,强烈的情感则展示丰富精致的界面反馈。
承接强化界面的例子,玩家因为想要变强使用强化界面,强化一件装备+10之前概率在70%以上,装备属性的提升,失败率和失败惩罚都不会太大,玩家只是在做一件可控的日常小事,对应的情绪波动较小,因此强化反馈的等待时间可以很短,成功或者失败显示也可以简单直接,如下图例子

《侍魂:胧月传说》强化界面
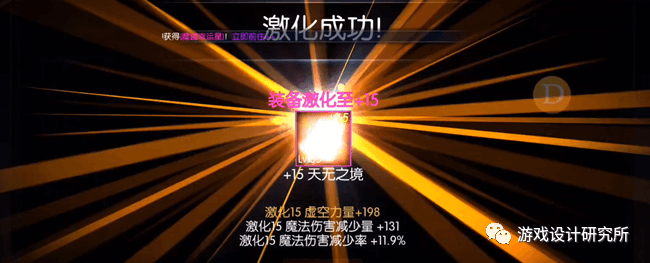
但是当强化到+12以后,强化所需代价大,强化失败有可能毁坏武器时,同样的强化过程中玩家情绪相当强烈,每一次强化都相当于一次豪赌。此强化结果出来之前可像希区柯克一样延长等待时间。强化成功时给予更强烈的激励效果。失败时由于损失巨大,特别是工作党类玩家更难以接受处在失败的阴影里,因此失败提示效果不能做得太明显,提示语中尽可能增加鼓励的用词等。


《阿拉德之怒》激化时的等待与成功界面
我理想中的强化界面反馈应该是:前期像《侍魂》简单清晰快速展示结果,无需浪费时间。后期像《阿拉德》稍微延长等待结果前的悬念时间(但是仍可选择跳过),结果给予更强的反馈回应玩家情绪。二者结合刚刚好。
精准定量满足情感有利于UI资源的高效利用与体验的区分度。但是除了gacha界面,大多市面产品的养成系统只会做一套完全相同的反馈,个人认为这点值得改进。
(3)对玩家情绪的引导。
界面设计的全栈人才不会满足于界面只“拼”信息,展示内容的规划同样是重要一环。
比如抽奖界面中除了功能好用,形式的包装同样重要,积攒玩家预期并快速爆发情绪带来的优秀界面体验是传统排布式界面无法替代的。
抽奖界面情感控制常见方法:制造悬念→ 等待揭晓 → 部分揭晓→ 完全揭晓
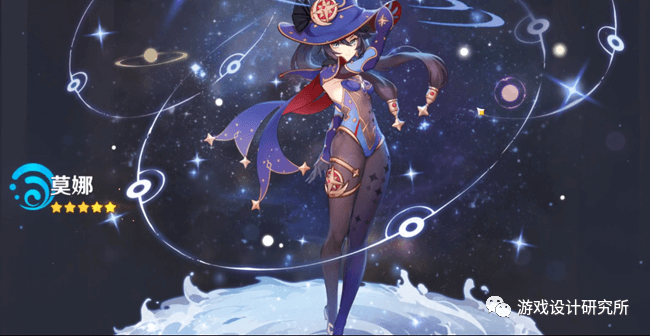
我们以原神为例。
制造悬念:完全未知的结果或可能发生的结果。(卡池)

等待揭晓:富有仪式感与代入感的等待时间。(过场动画)

部分揭晓:缩小结果范围,强化/收束玩家期待情绪。(对结果最高奖励品质的透露。黑影不算,基本等同于完全揭晓)

完全揭晓:玩家情绪的最终释放点。(黑影过度到立绘展示)

2.3目标与情感兼得
此类界面就算偏目标导向,也往往会安排很多装饰部分。此类界面要么层级较多将信息平摊,要么系统本身非记录或纯功能向的,没有繁杂的信息和操作。
如果一个界面本身就没有玩家情感需求,那么强行安插的装饰仅仅只是改善美观度,不能算作是一种界面思路。
3.遵守界面规范
玩家的界面需求我们尽量满足,这关乎体验。但玩家需求与项目需求并不完全重合,玩家希望每一个界面美观度和便捷性拉满,这我们肯定是做不到的。项目需求是预算范围内讨好主力用户,因此根据项目实际情况我们需做好取舍。
之所以把规范放在这里,是希望思考界面时不受太多现实因素桎梏,尽可能实现系统最佳体验。但之后必须面对现实,尽力保全设计初衷。
3.1界面制作程度
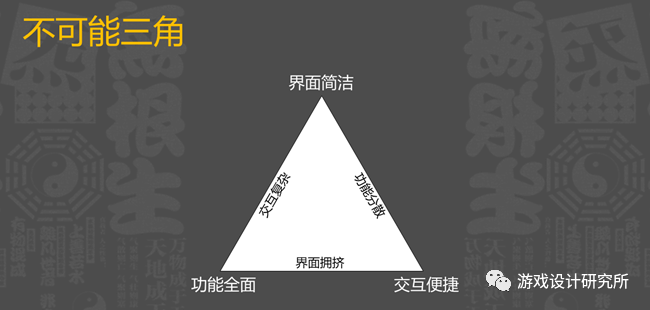
越是使用频率高,重要度高的系统,配套的周边设计越完善,值得花费的时间较长。而辅助类系统就算只是满足大致需求,制作时间少,体验一般的情况下也可以接受。找到界面侧重点,无论是好看好用还是好清晰,围绕这个快速出成品也比想要每个界面都极致满意现实得多。

魔方在腾讯游戏学院《真经阁》发表过一个界面的“不可能三角”理论,揭示了界面设计无法十全十美,根据需求找到侧重即可
这一切都是为了保持合理的制作周期,极致界面体验的后果就是极低的边际收益。大部分项目组人员不会那么充足,也不敢将项目制作时间拖得太长,因为横跨时间太长,老的UI思路不可避免地会被更新换代以适应更激烈的市场竞争,到时候大概率就是翻新重做。
3.2美术质量程度
立项时主UI一般都会制定通用美术规范,确立风格,制定原型。我们策划不可提出超出现有风格和质量的要求,这是基本。
掌握项目美术实力,如果强可多参考美术意见甚至放权,如果美术实力较弱则可考虑少用装饰多用现有组件并通过改良界面交互体验进行补救。
项目变动需要修改或翻新时也必须提前带好制作人等和主UI沟通,确保锅不在自己身上。如果其他UI的风格开始逐渐偏离原有规范时,也需及时沟通。
4.本期知识框架

确立大方向和行为规范后,我们即可对着Axure等工具开始实装界面。首先我们需要知道信息大致放在平面的哪个位置区域。不同的平面区域又组成了垂直的纵向层级。我们下一章讲的就是界面的结构设计:横向分区;纵向层级;如何规划合理的结构体验。敬请期待。

