动画设计在用户体验中的重要性不可忽视,看似简单的动画,背后都有着独特的意图和构思。细数健康卡场景中通过微动画增加用户的情感参与,让设计更具吸引力和记忆性。
健康卡动画设计中,核心围绕:
{ 强化省钱实惠心智表达 } { 促进交易转化 } { 吸引用户点击 } { 安抚用户情绪 } 等意图,针对场景定制动画设计,丰富形态多变且兼具统一,引发情感共鸣,从而增强用户体验。
全链路渗透过程中,每个动效背后的故事 👇
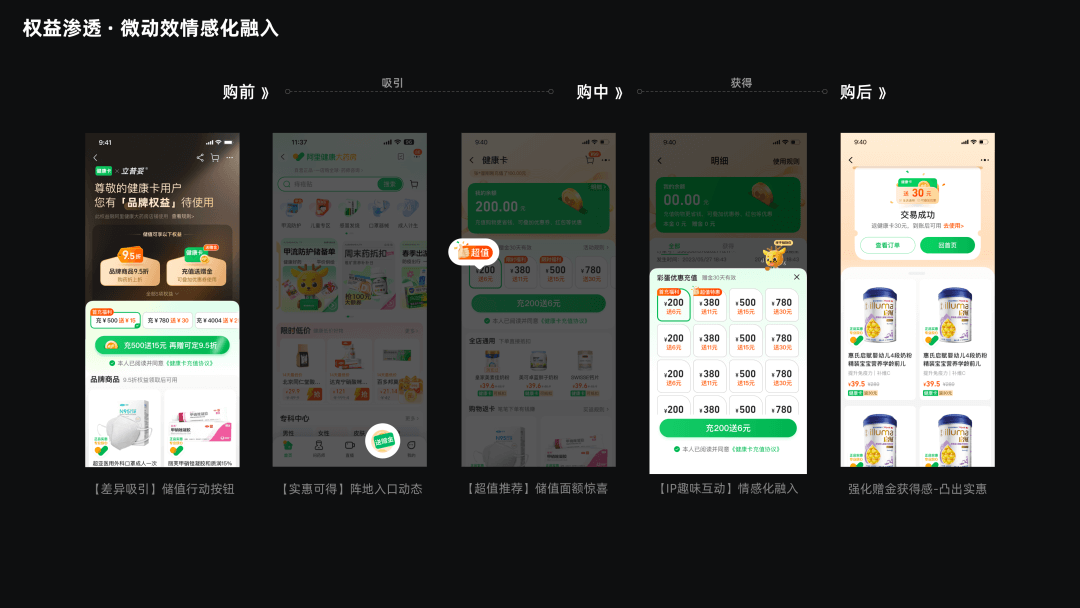
- { 健康卡微动效全链路渗透 } -

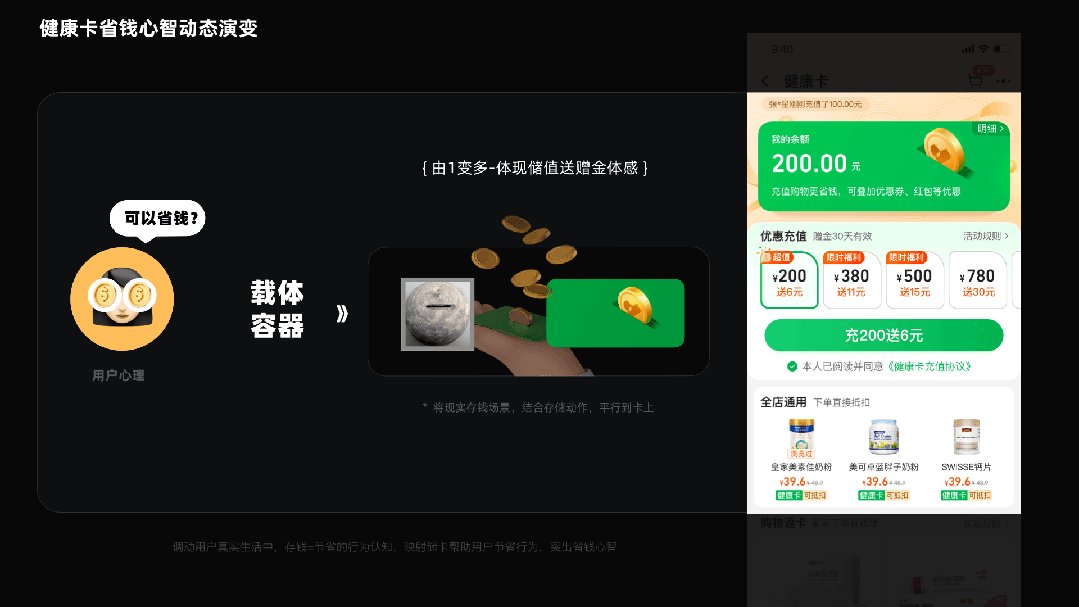
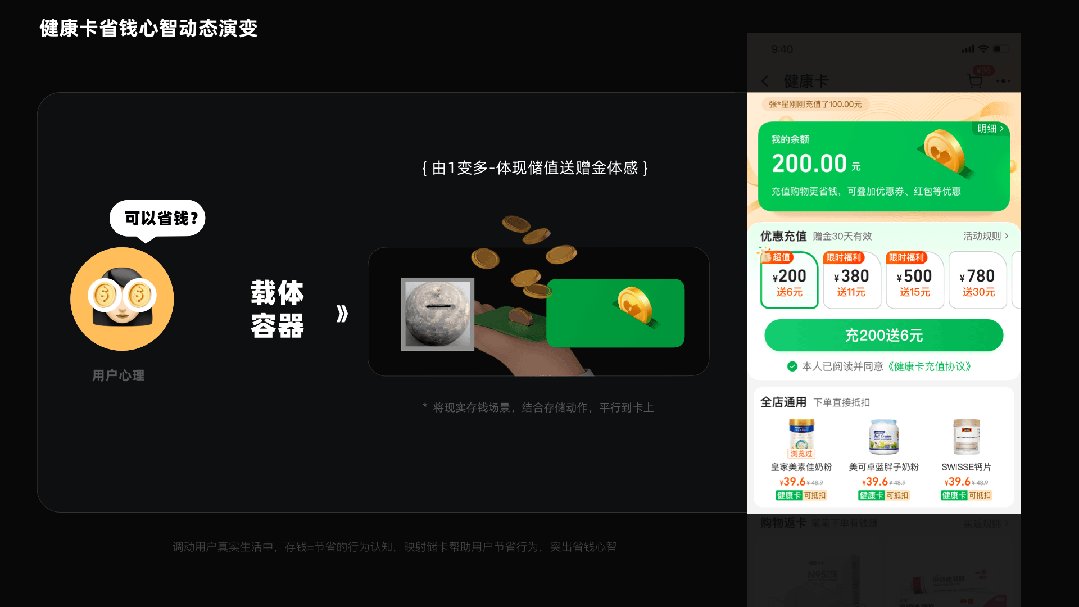
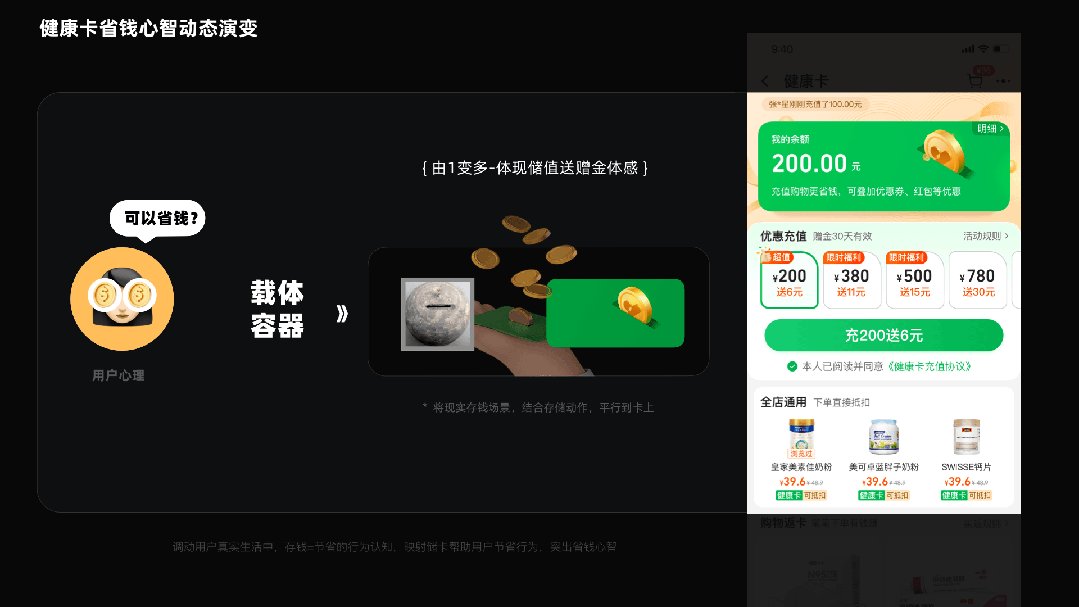
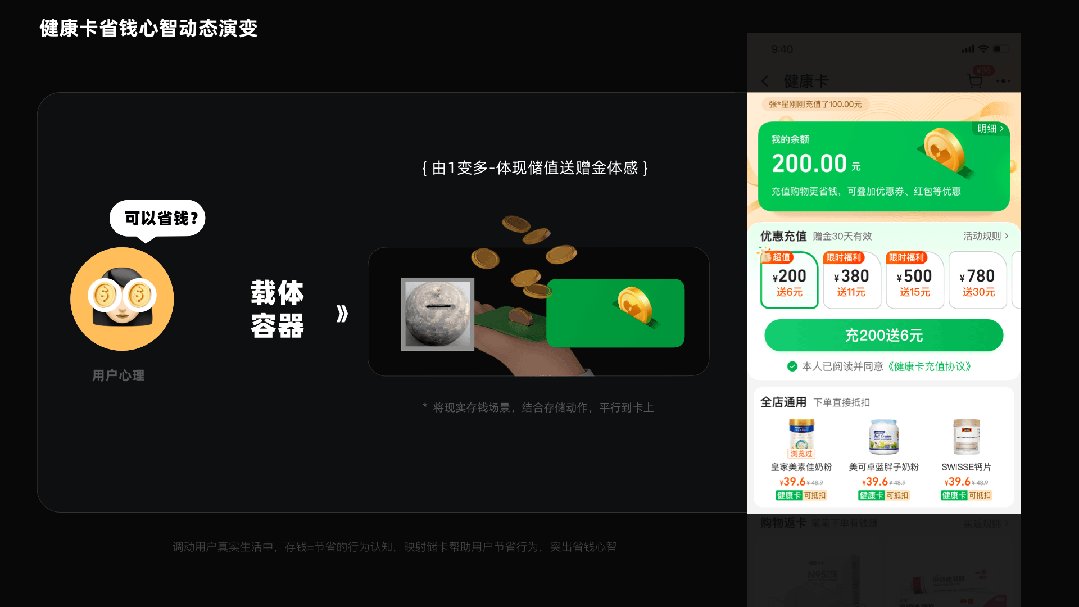
💡:健康卡阵地设计动态演变,容器载体上将现实存钱场景,结合存储动作,平行到卡上,调动用户真实生活中【存钱=省钱】的行为认知,映射储卡帮助用户节省行为。 同时加深用户对于健康卡货币属性的认知,省钱心智动态演变,结合动效,直观友好呈现。

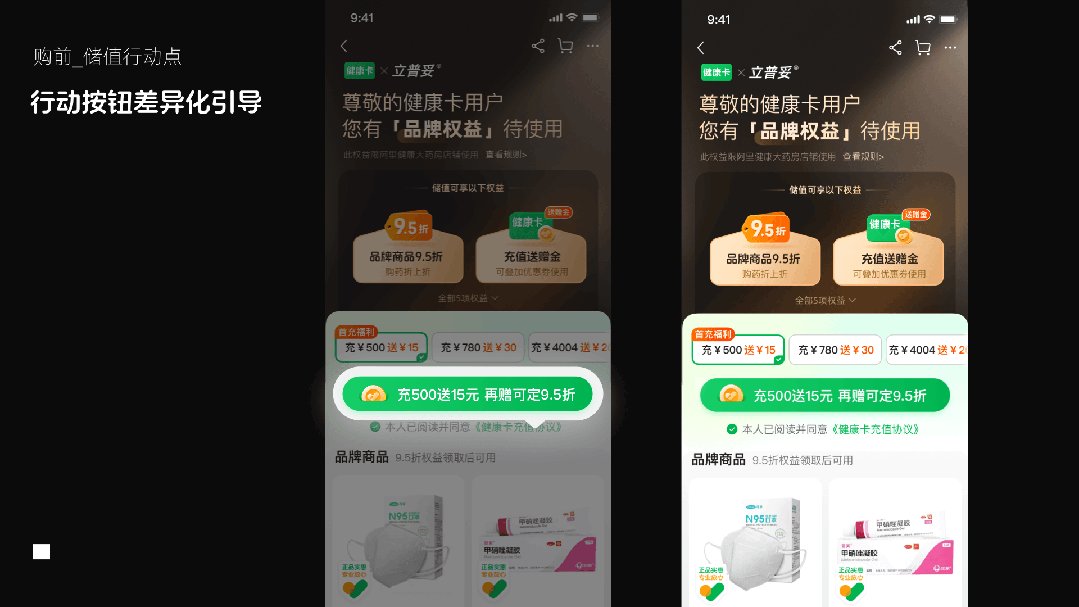
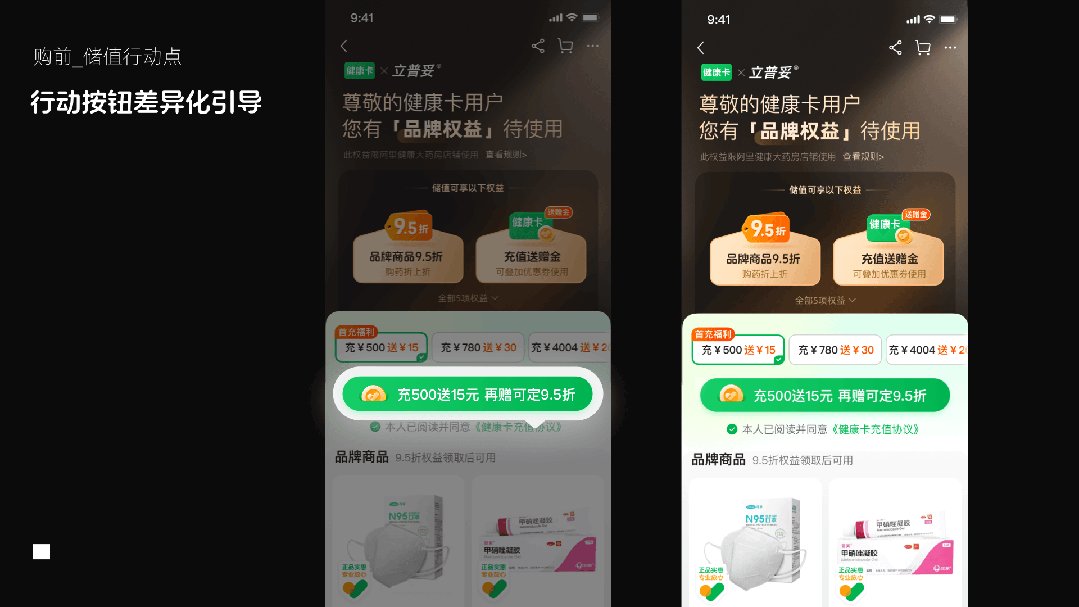
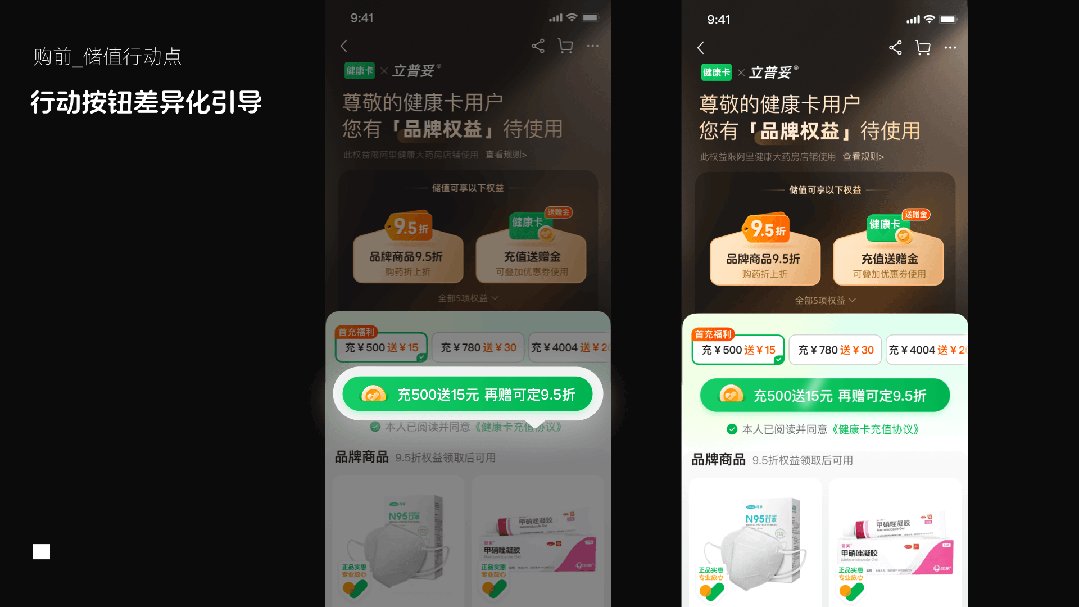
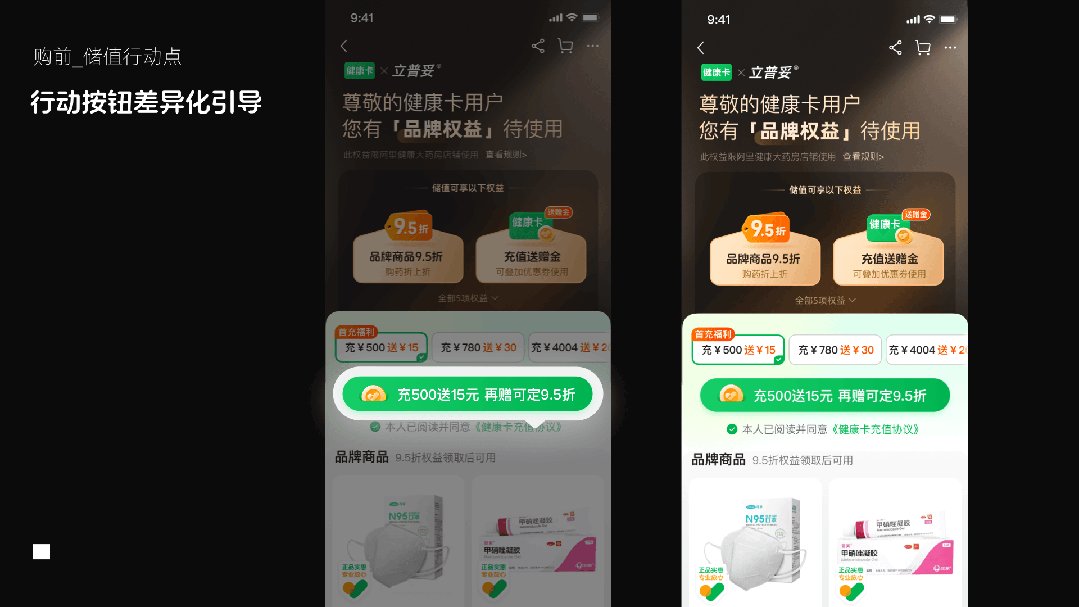
💡:健康卡储值模块在品牌卡场景应用,为了引导用户点击去充值,将常规的行动按钮上,增加趣味表达。健康卡核心价值符号的金币与存储的动作结合、通过微妙的动画和过波效果,一方面可以吸引用户的注意力使按钮更具互动性、另一方面加深健康卡【存钱=省钱】 的心智记忆。

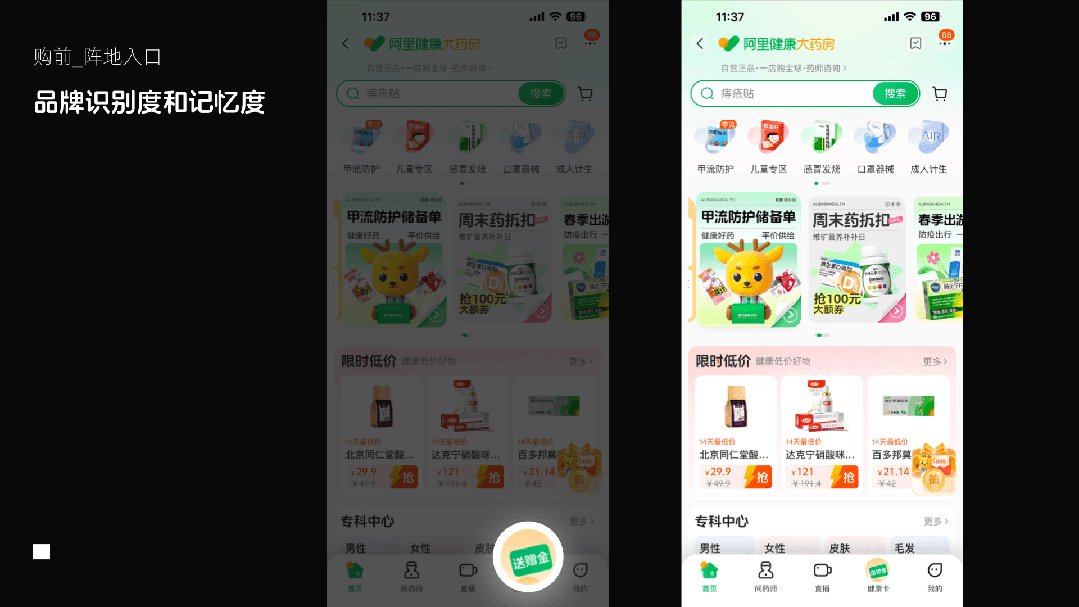
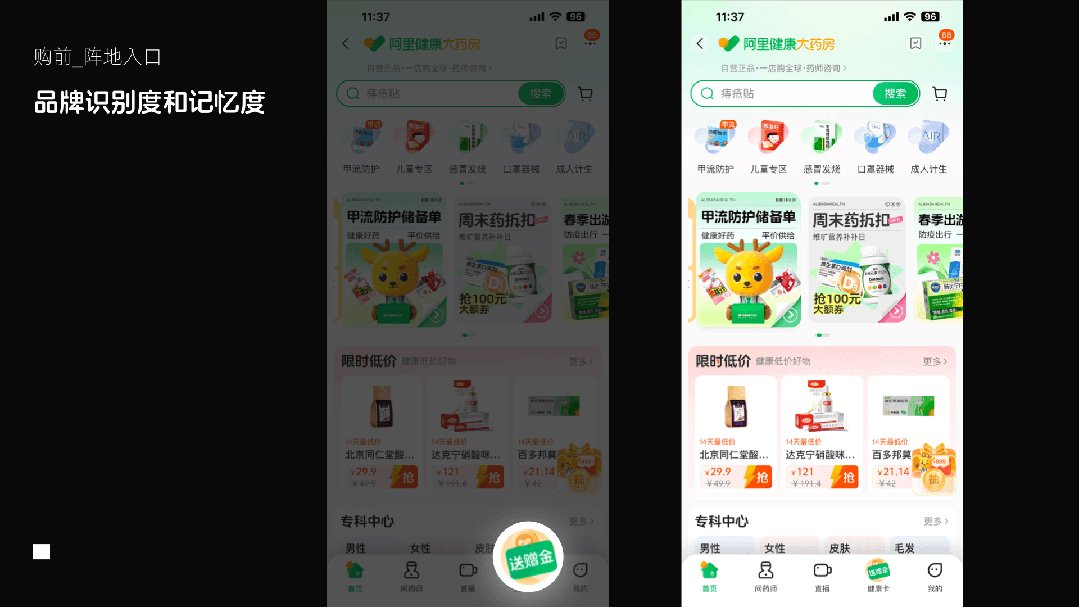
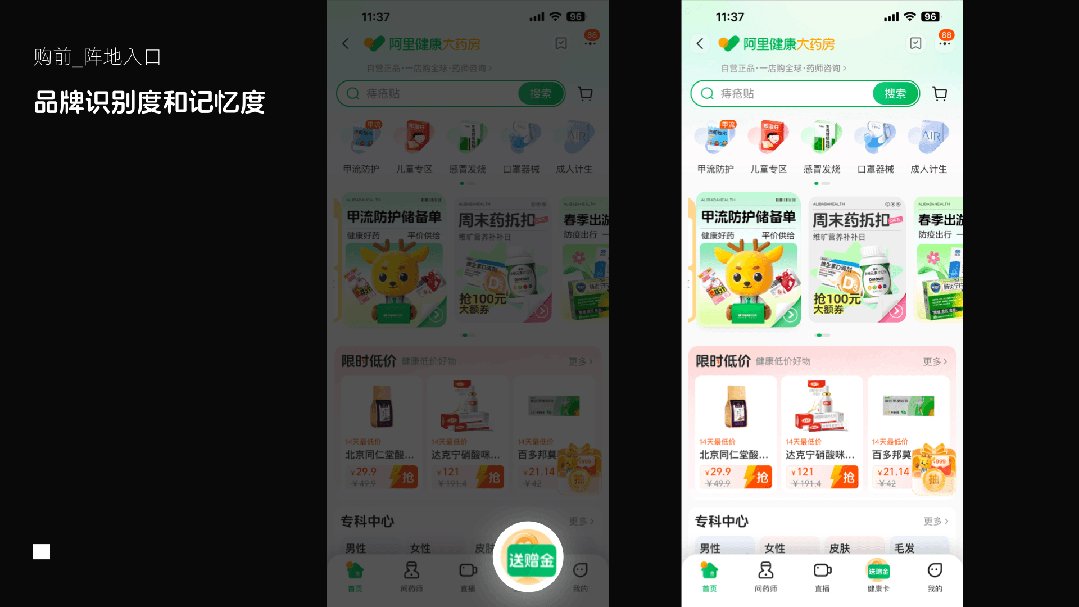
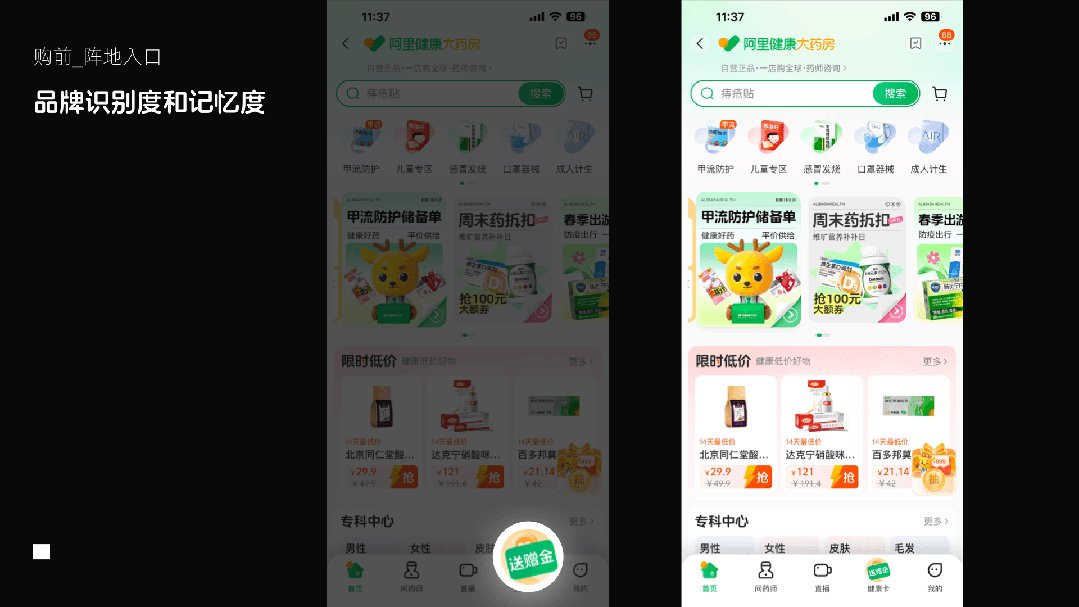
💡:在健康卡阵地入口,一方面通过“送赠金”信息直观表达送的概念,实惠可得来吸引用户点击,另一方面通过价值属性的金币符号与健康卡相结合贯穿链路表达,吸引用户注意,加深健康卡价值联想与省钱心智,以此增加健康卡品牌的识别度和记忆度。

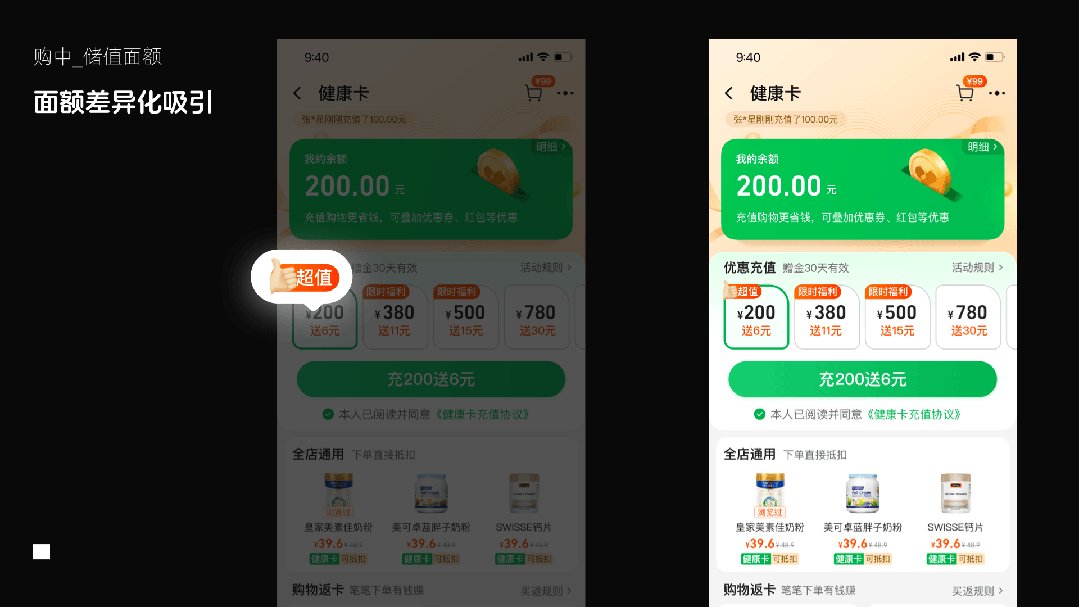
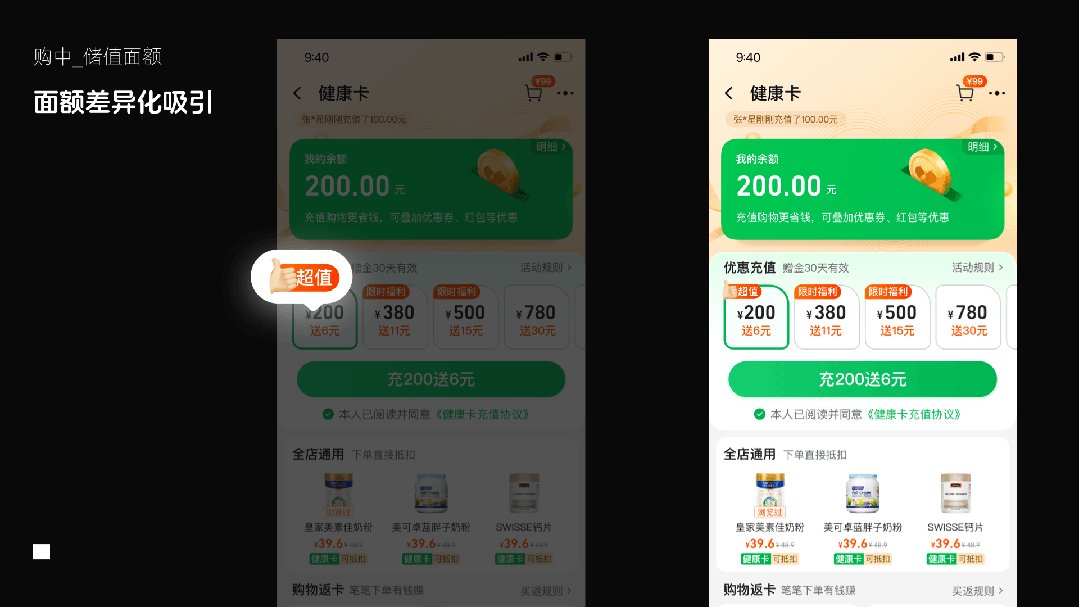
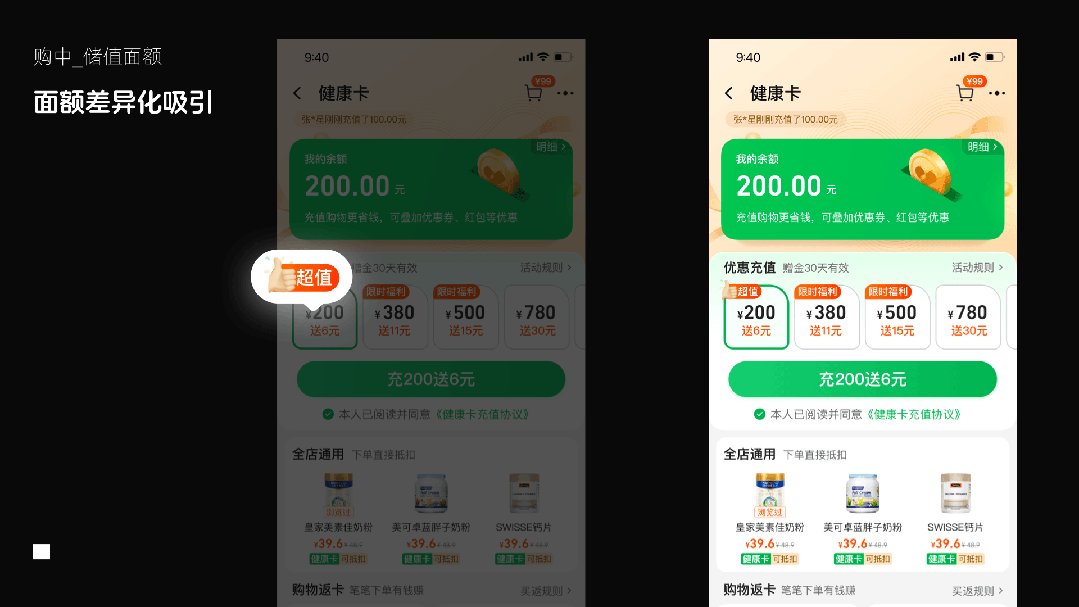
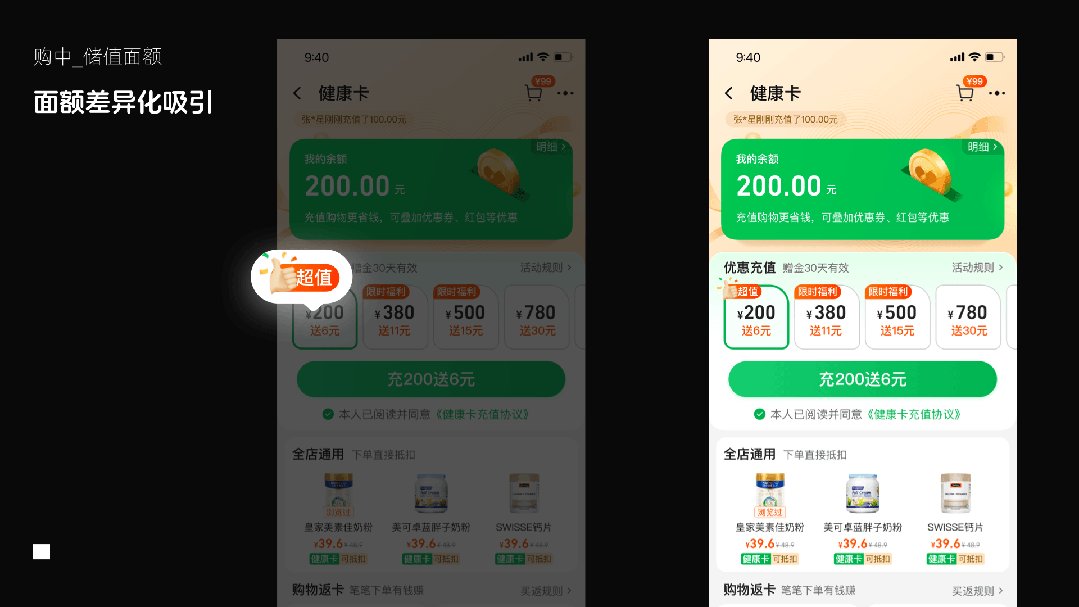
💡:在健康卡储值面额中,根据用户偏好推荐面额,针对面额中特定要突出的金额,结合了推荐标签进行强化。动态的节奏效果会吸引用户的眼球,提高用户参与度,面额的关注度。打造差异化超值推荐,以提高用户购买意愿。

💡:全面额隐藏功能中,结合小鹿IP情感化设计,增强趣味互动性,微动画的方式与用户情感相呼应,通过小鹿惊喜出现动画及“终于找到你”话术,将寻找的不易转化为赠送给用户的惊喜彩蛋,缓解用户寻找焦虑。解决用户因找不到面额困惑与降低投诉率,安抚用户情绪,提升用户体验。

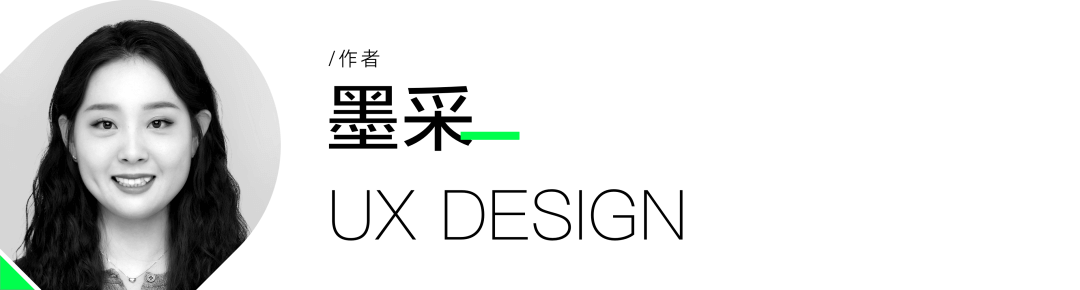
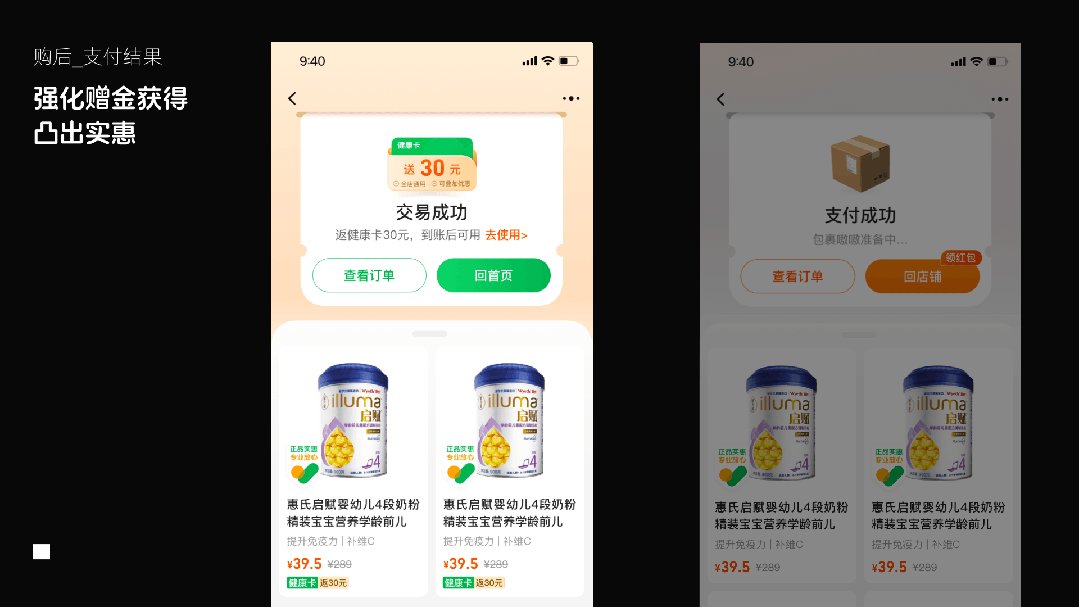
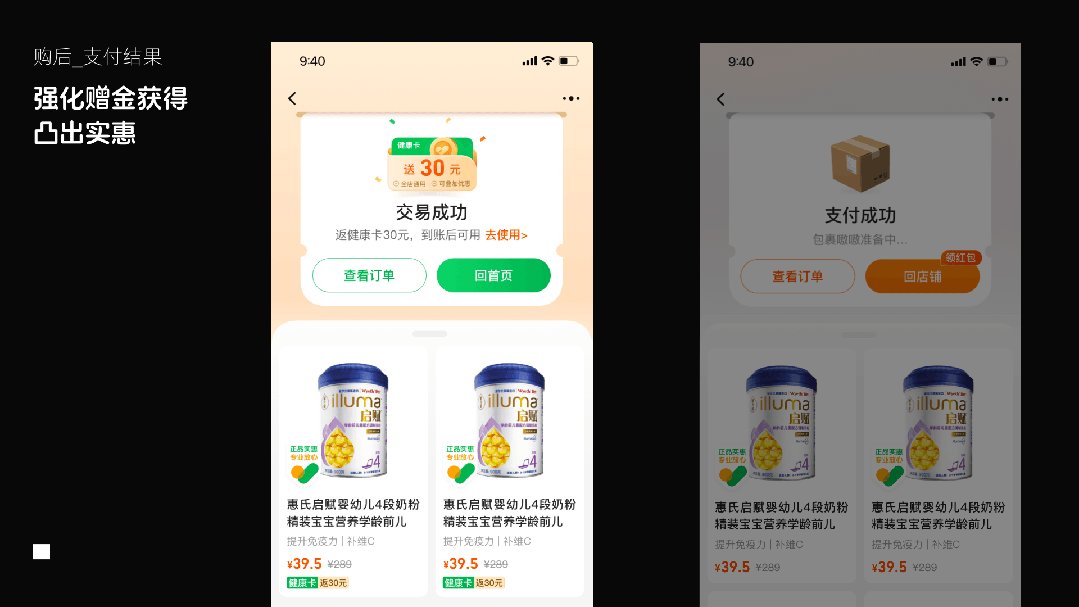
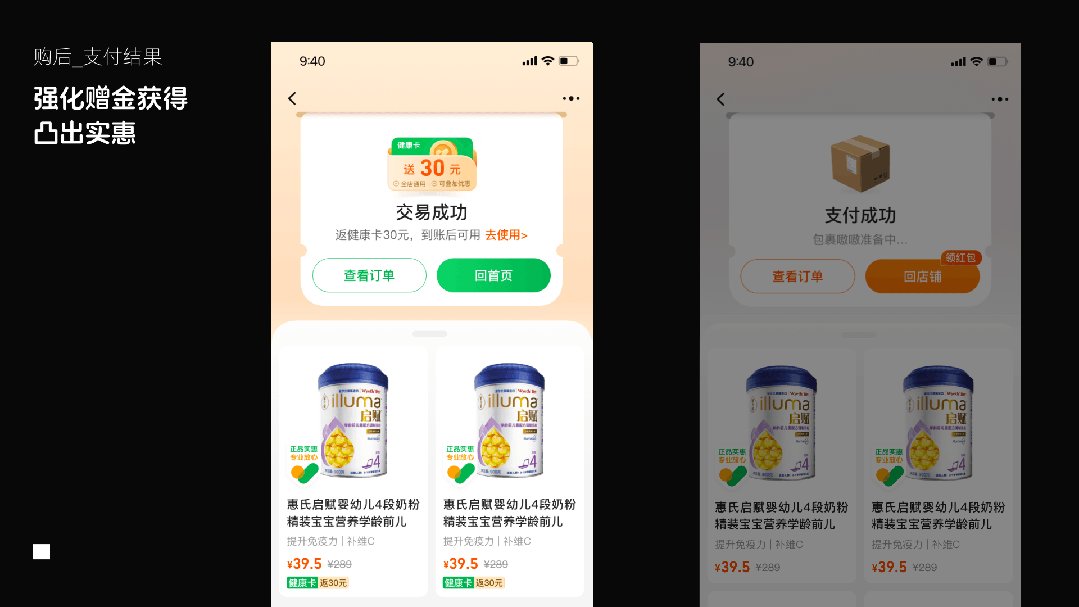
💡:在满足产品需求之后,不断追求更具创新趣味性的体验表达,有趣的设计往往会让用户更愿意停留和传播。在支付结果页改造中,通过储值送赠金,强化健康卡赠金获得,通过动态加深用户体感,突出获得实惠感。
💪 “确保微动效在不干扰用户的体验中”,持续探索,做出更多有趣的设计!
END -