当你使用形形色色的APP时,是不是时常不由自主地感慨“这个APP的界面太丑了”、“这个APP太难用了,连入口都找不到”,是什么原因造成这种感受呢?
认知心理学中有个概念叫做认知负荷「cognitive load」,它表示大脑在工作中记忆资源的使用量,会影响用户的信息阅读和产品使用体验。
本文将从信息层级、信息结构、阅读顺序、信息密度、文案表述五个层面来探讨如何降低用户认知负荷。
一、信息层级
1.1 通过颜色对比、形状大小、位置区分层级
格式塔心理学的封闭性原理告诉我们,人们在认知某个东西的时候首先看到的会是整体、而不是单独的部分。 如图所示,你首先看到的是一个蓝色的字母U和深褐色的人头侧脸,其次才是构成这个形状的各种细节。

从人类视觉系统成像原理来说,人类天生对于颜色对比非常敏感(彩色视觉是因为视网膜中3种视锥细胞分别感知特定颜色所致,当用户同时看到多种不同的颜色时,不同视锥细胞就会被激活眼睛感受到强烈的对比)。
因此,在设计界面时通常会通过大面积的色块对比来凸出层级更高的信息。

总结来说,我们在平时的设计中常用形状大小差异和颜色对比差异来拉开信息层级。

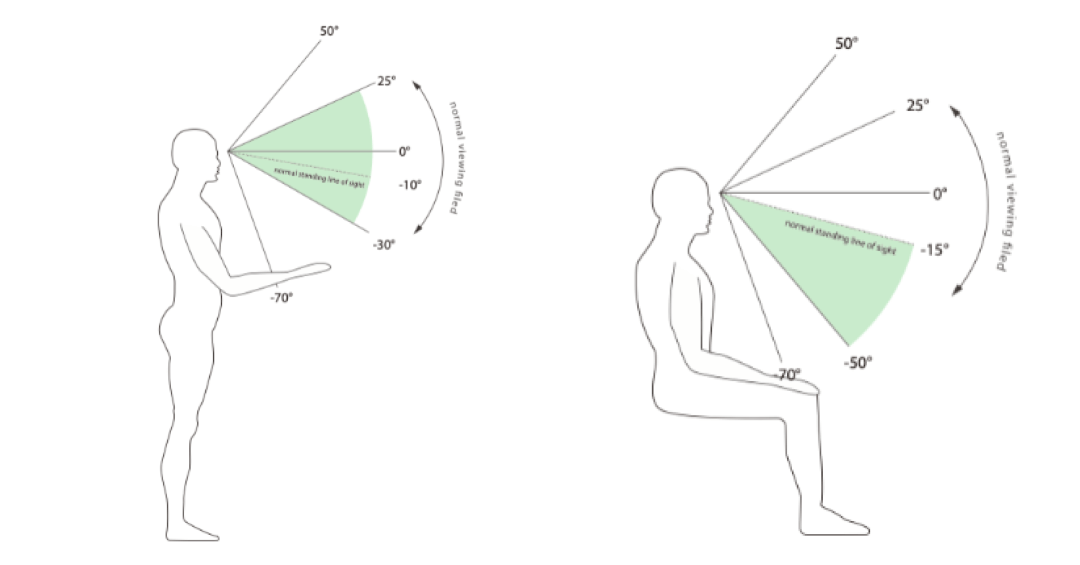
此外,由于人眼视度(舒适的垂直视场角度为-30°~25°)和用户使用不同设备时的阅读角度问题,人眼对于屏幕上不同区域的关注度有着天然的差异。


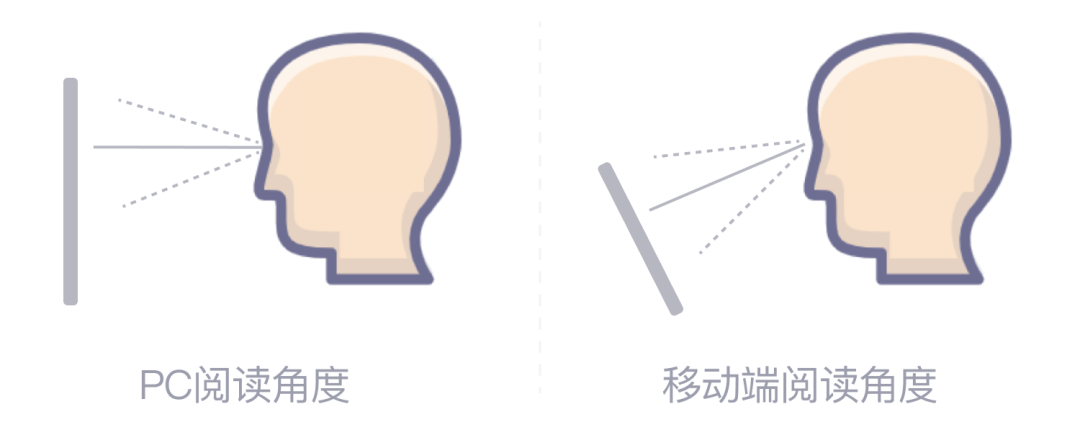
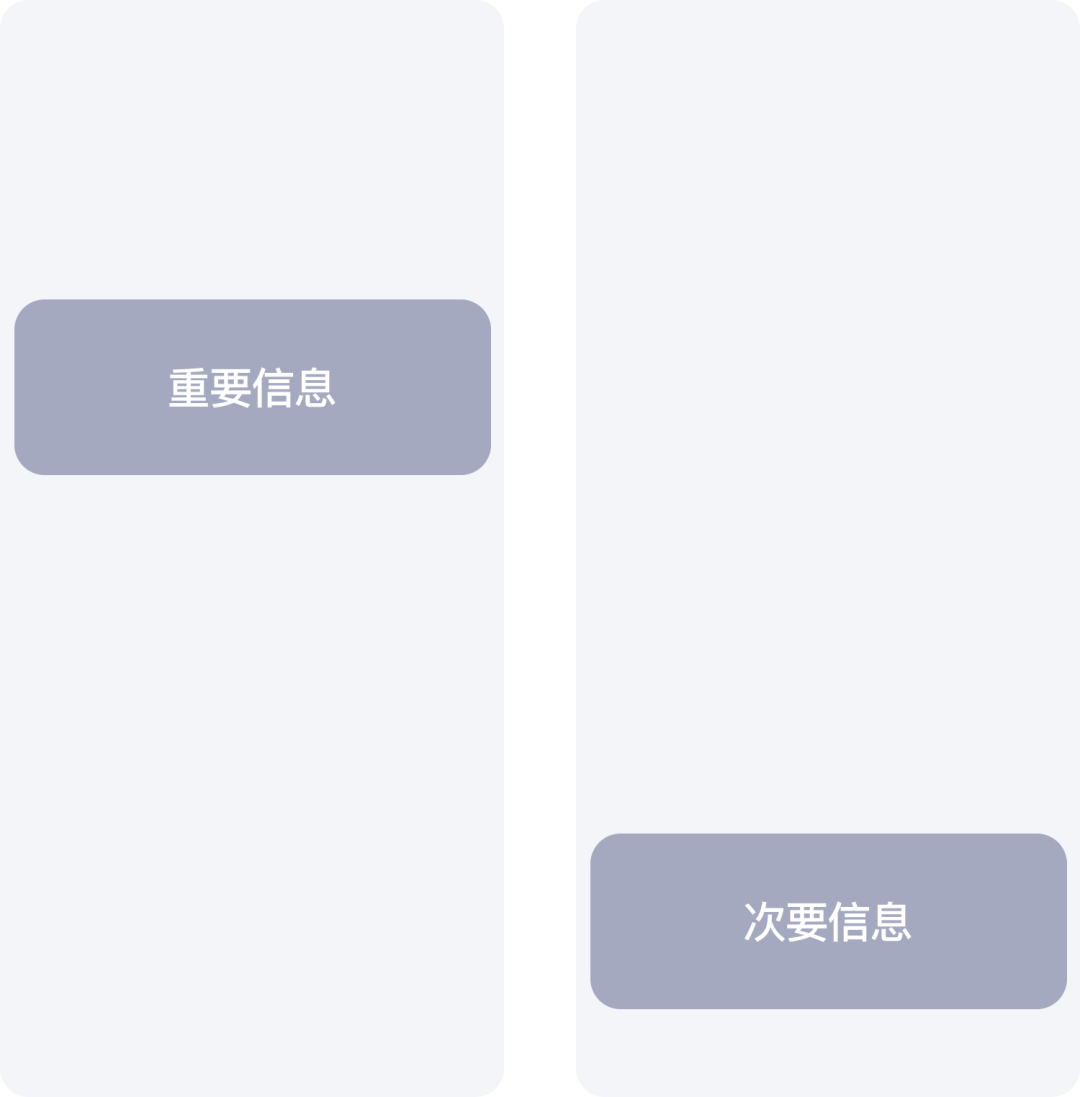
因此,我们在设计时若想拉开信息层级,除了使用面积和颜色对比外,也可以通过位置对比来实现,即将层级较高的信息置于舒适阅读区内。如图所示,移动端设备位于屏幕中央偏上的信息在阅读舒适度上会优于屏幕下方的信息。

1.2 信息层级不宜超过4个
我们知道了如何通过设计手段来区分信息层级,那在信息层级区分上是不是越多越好呢?
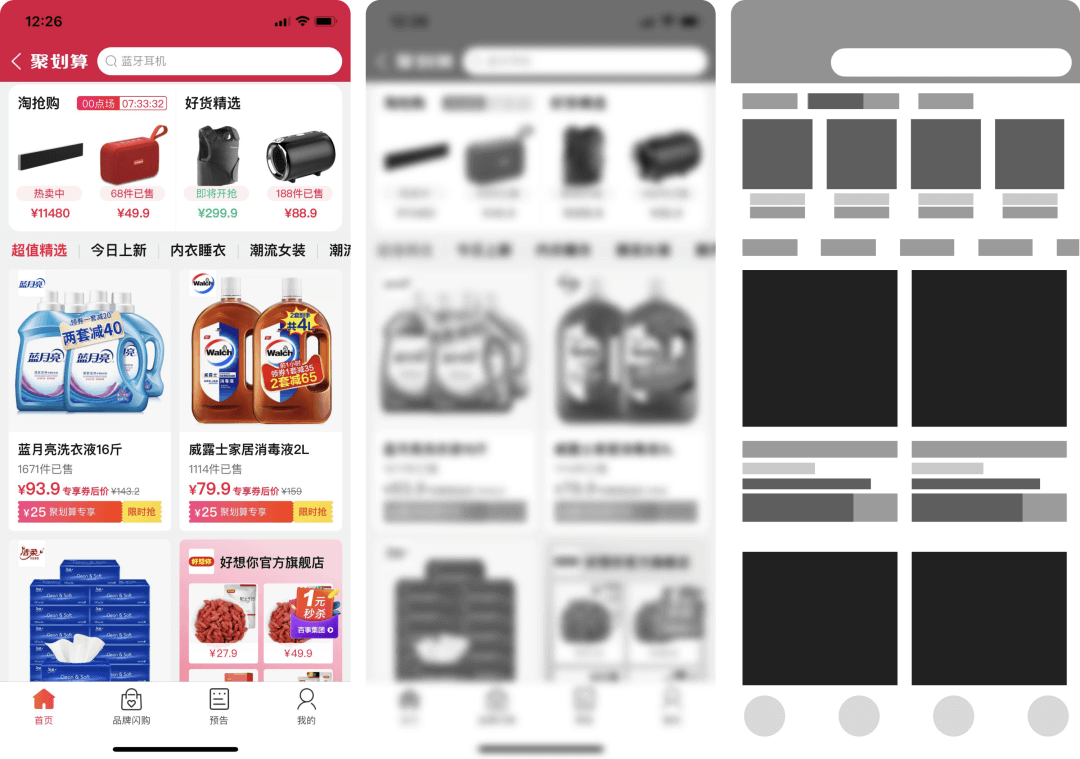
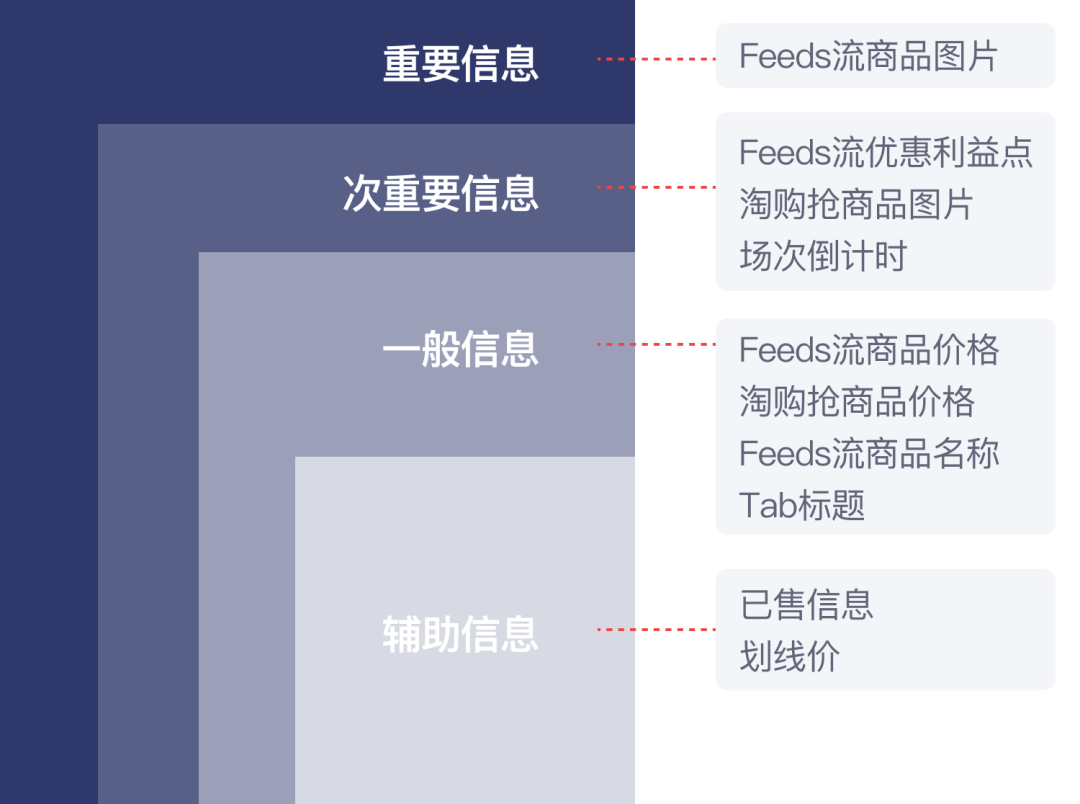
显然不是,信息层级过多也会增加人脑的认知负荷(整个页面显得很花哨);而信息层级过少,则页面的内容展示会比较平均、不一定能突出所有重点信息。一般来说,我们可以将信息划分为重要信息、次重要信息、一般信息和和辅助信息,也就是信息层级控制在4个以内比较合适。
如图所示,我们把聚划算的页面做高斯模糊后,里面的信息层级就一目了然了。


二、信息结构
_2.1 信息单元=信息本体+信息容器**
在讨论信息结构之前,我们首先对基本的信息单元做拆解:信息单元 = 信息本体 + 信息容器,这里我们把信息本体定义为我们主动让用户感知并能辅助其进行下一步动作的信息元素,而容器定义为具有明显视觉区隔的信息承载物。 信息本体一般包括图片、文案、icon、行动按钮等,而信息容器可以大到页面小到一般的模态、非模态控件。
如图所示,在典型的电商场景中商品卡片可拆分为信息本体(商品图、商品名、商品价格、利益点)+ 信息容器(卡片):

2.2 信息本体结构——同类信息位置相近、结构相同
熟悉格式塔原理的朋友都知道相近原则——即彼此位置相近的物体会被人们看成是一类东西。 同时,保持相同的信息结构意味着视觉焦点内不同层级信息的相对位置是固定的,这样用户在快速扫视某个产品时会降低记忆负担-即无需寻找同属性的信息。反之有一定的记忆负担,不利于用户快速扫视重要信息。
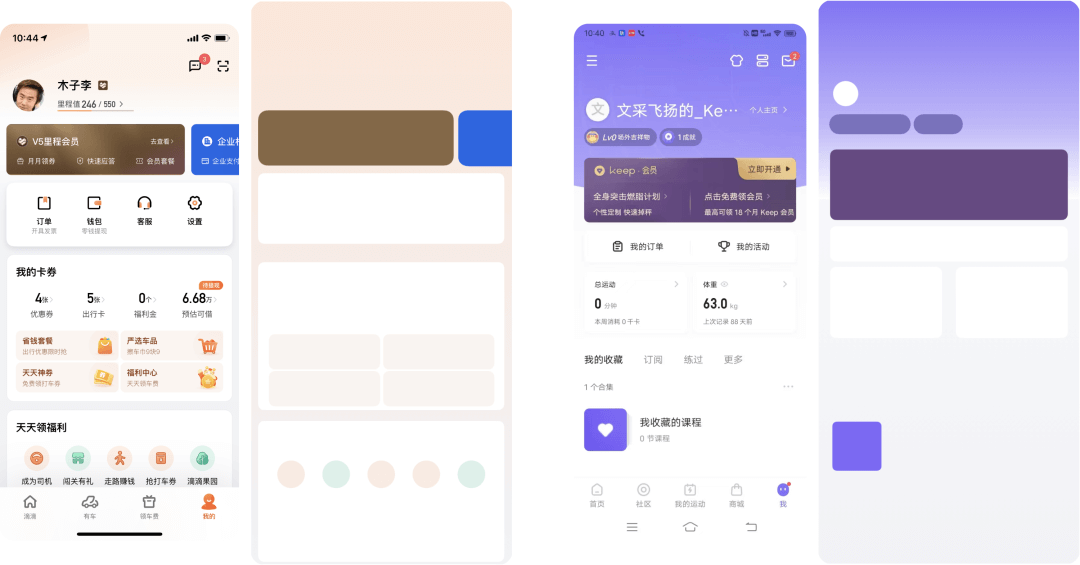
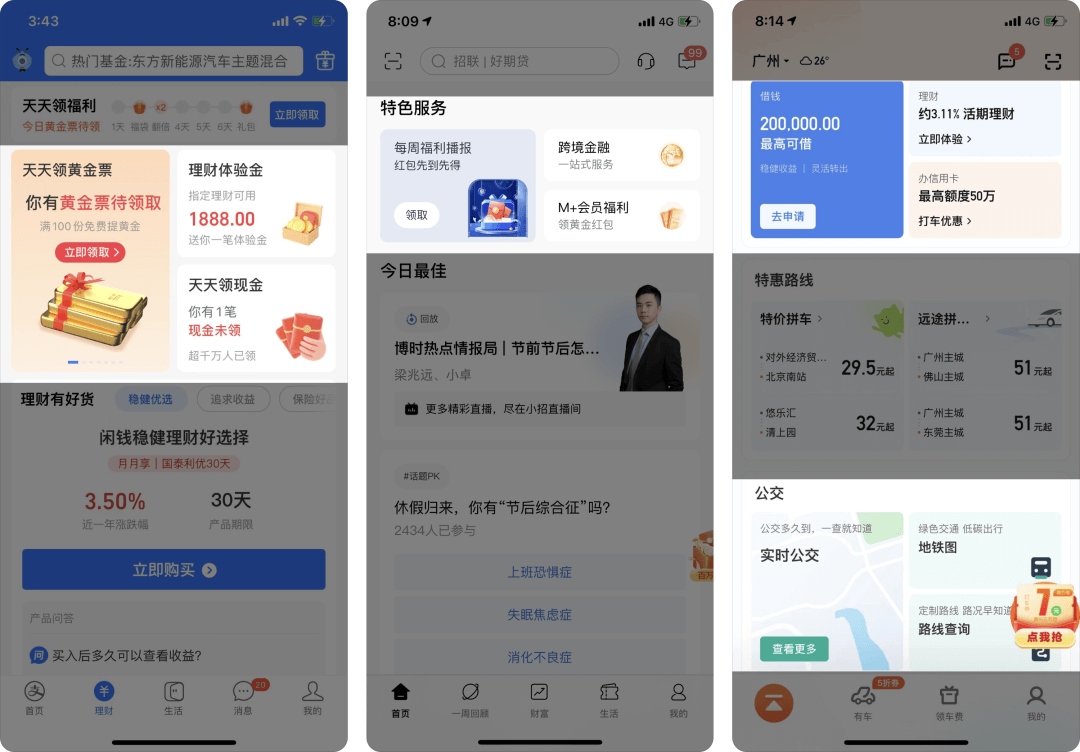
如图所示,滴滴我的钱包页面5张轮播图的信息结构相同,遵循左文右图和主文案在上、辅助文案在下的信息结构。
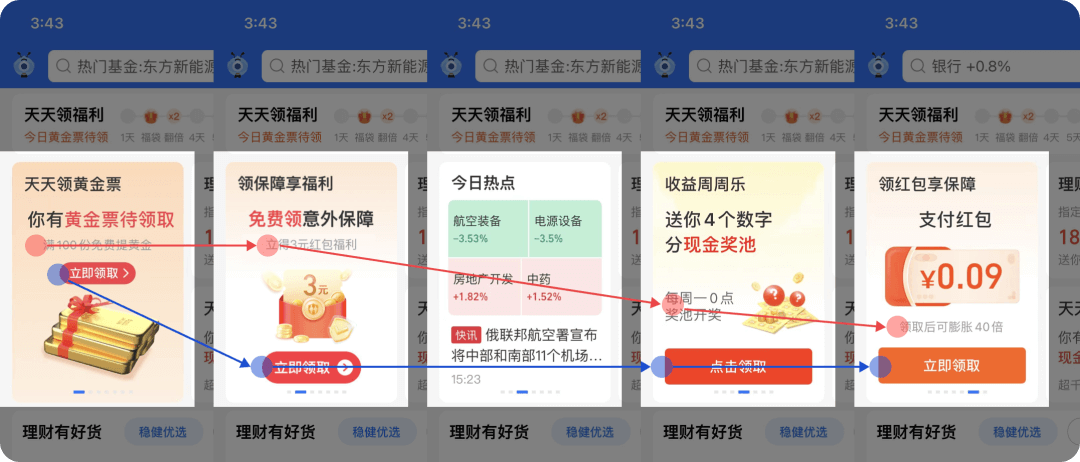
而支付宝理财页面的轮播图则有着不同的信息结构,如辅助文案和按钮在不同轮播图中的位置和大小、样式均不一样,轮播时同类属性的信息会以不同样式在不同位置切换,增加用户的眼动成本和认知负担。

从页面整体动线看,同类或关联信息会有明显的区块分隔。 如下图所示,滴滴「我的」tab在页面整体动线布局上有着非常明显的区块划分来承载关联信息:
用户信息(个人信息+会员信息)→常用工具→促活福利(卡券 + 福利)→平台服务(金融服务 + 企业服务)→低频工具

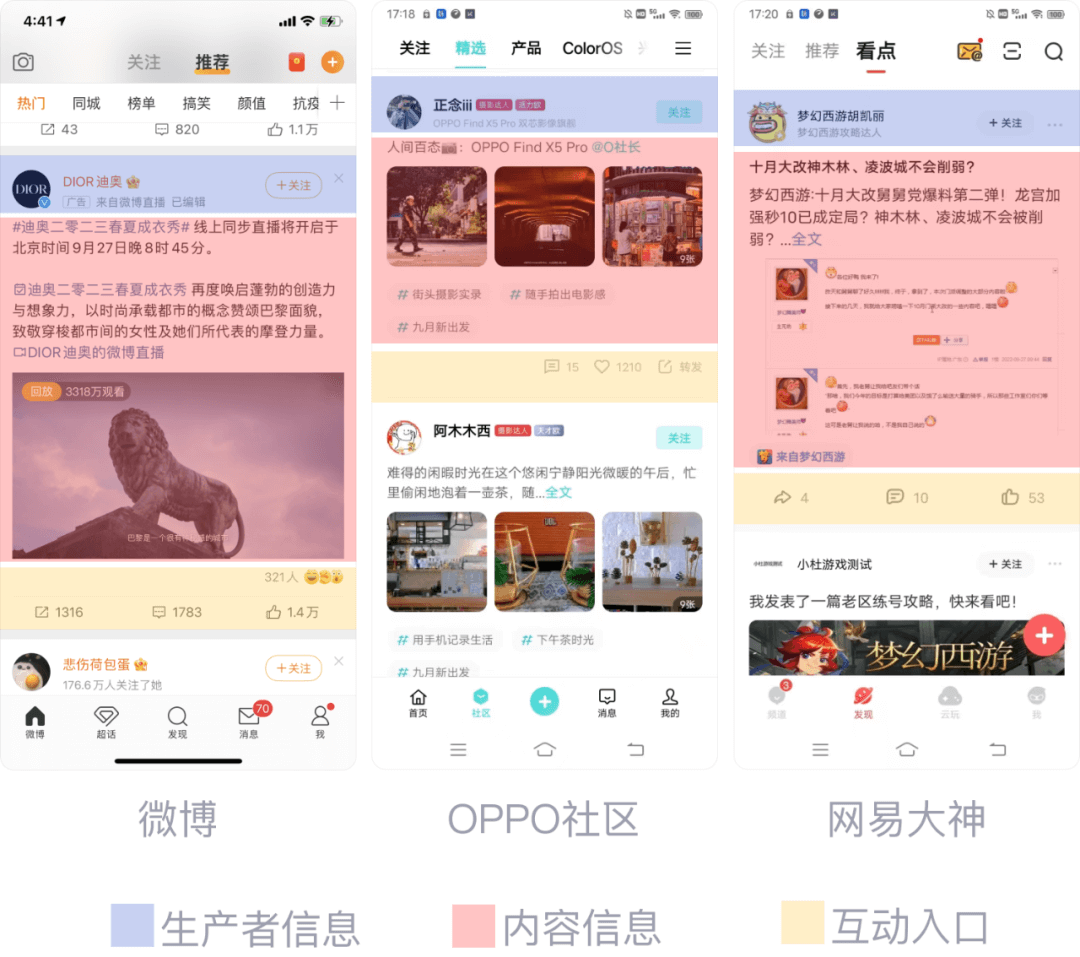
从信息单元内部来看,同样会对关联信息做位置上的划分。 例如一般的社区信息流卡片结构基本都是生产者信息→内容信息→互动入口。

2.3 信息容器结构——三角、宫格、列表
我们前面提到过信息单元=信息本体+信息容器(容器为具有明显视觉区隔的信息承载物),而信息容器的排布也有其内在的规律。
笔者体验过大量产品后,大致总结了3种较为常见的容器排布结构,即三角结构、宫格结构和列表结构,每种结构容器的排列规则会遵循一定的主次关系并根据其特点有不同的适用场景。
三角结构▼
我们都知道三角形是多边形里最稳定的结构,其容器排布主次突出(根据主要容器与次要容器的位置关系可分为上下结构和左右结构),用户纵向的视觉迁移路径较短,一般比较适用于数量较少、且有明显优先级的场景。


宫格结构▼
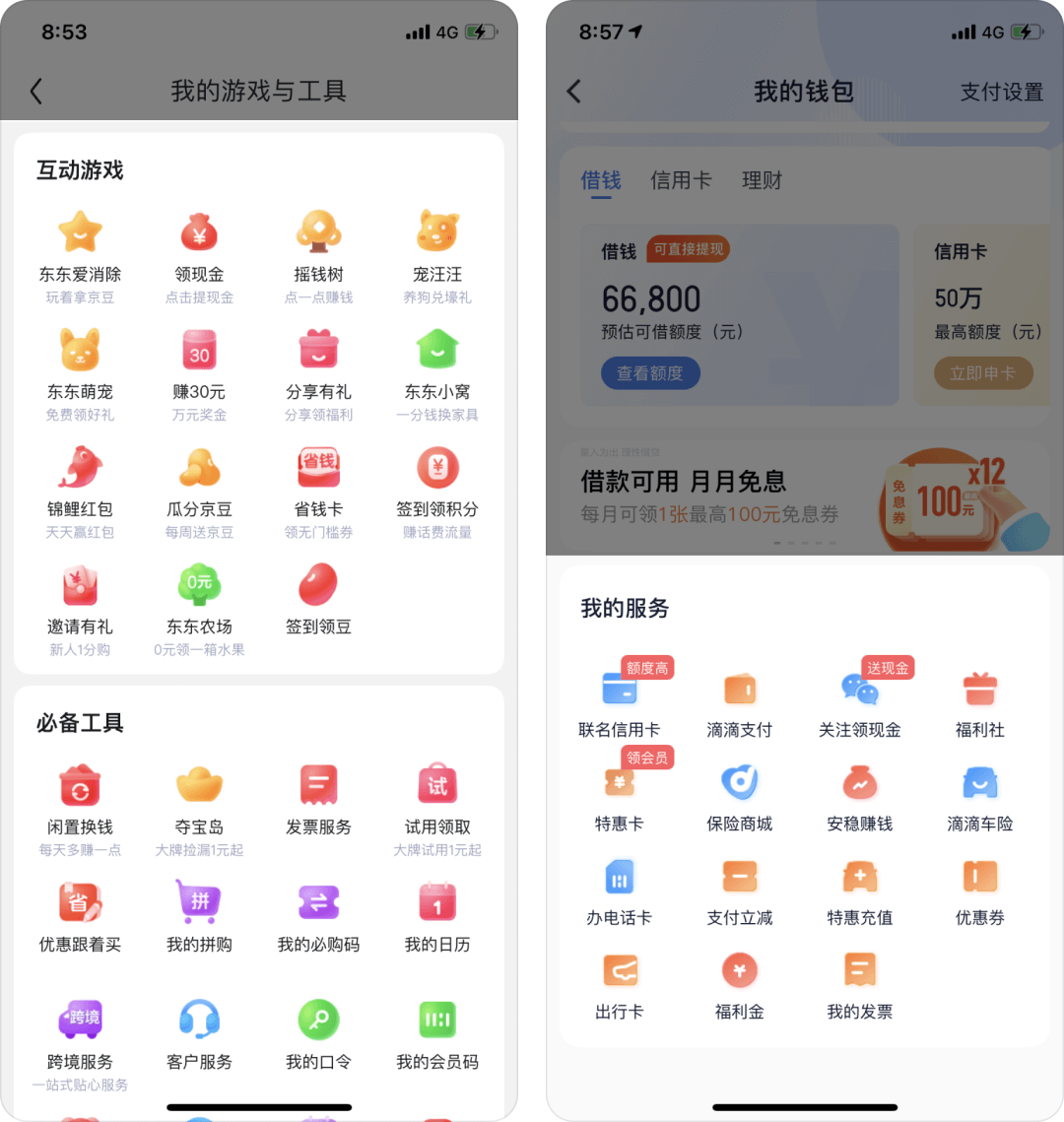
宫格结构适用于优先级相同或相似的功能入口,一般以四宫格和六宫格为主,数量过多时容易造成视觉疲劳和信息密度过高。四宫格信息容器和六宫格信息容器如图:
值得注意的是容器内也可以是宫格结构,但这种宫格结构的信息主体数量会比信息容器更多:

列表结构▼
列表结构同样适用于优先级相同或相似的功能入口,但与宫格结构不同的是列表结构的一般具有排布逻辑或规则,如按照时间线排布。
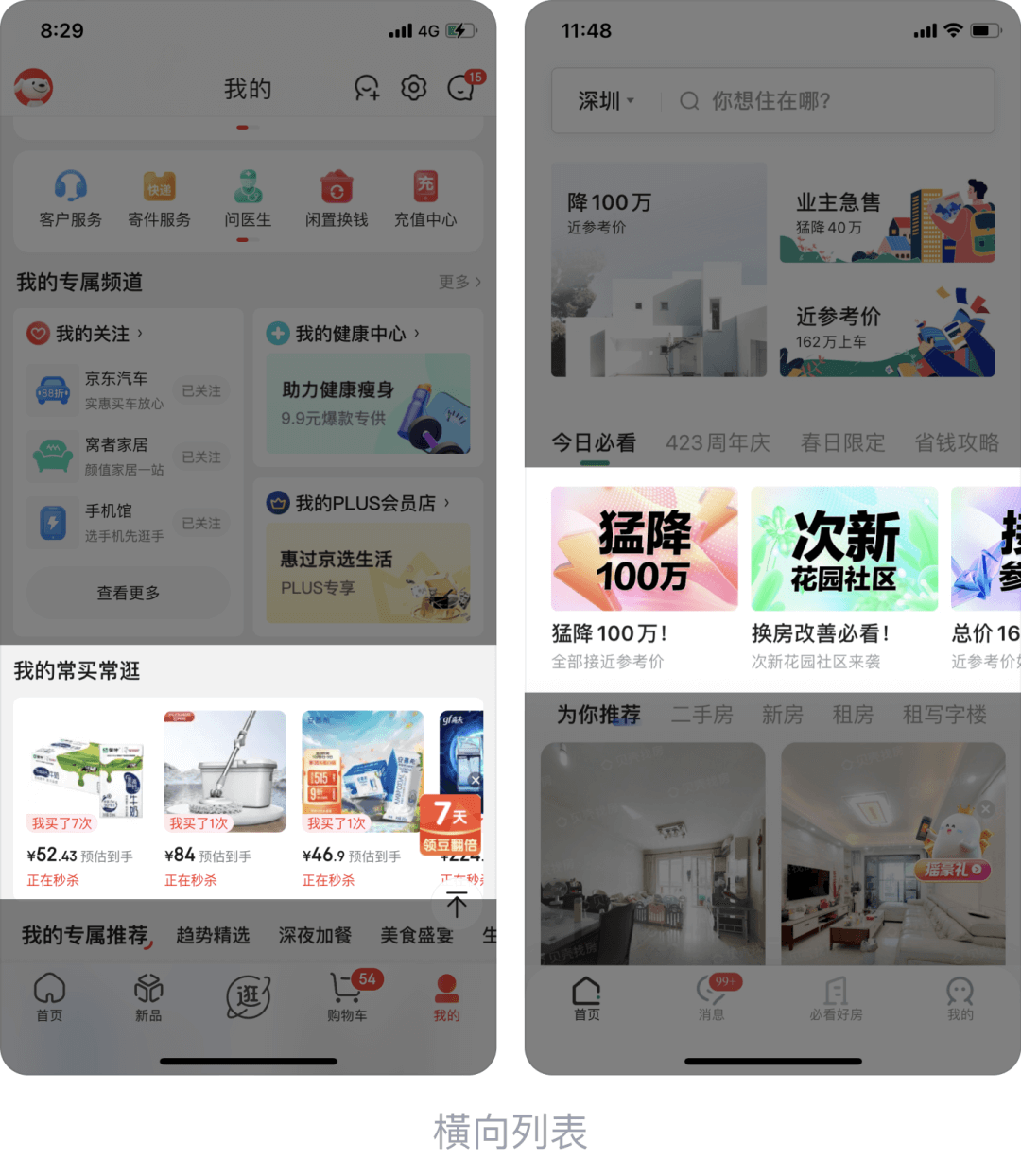
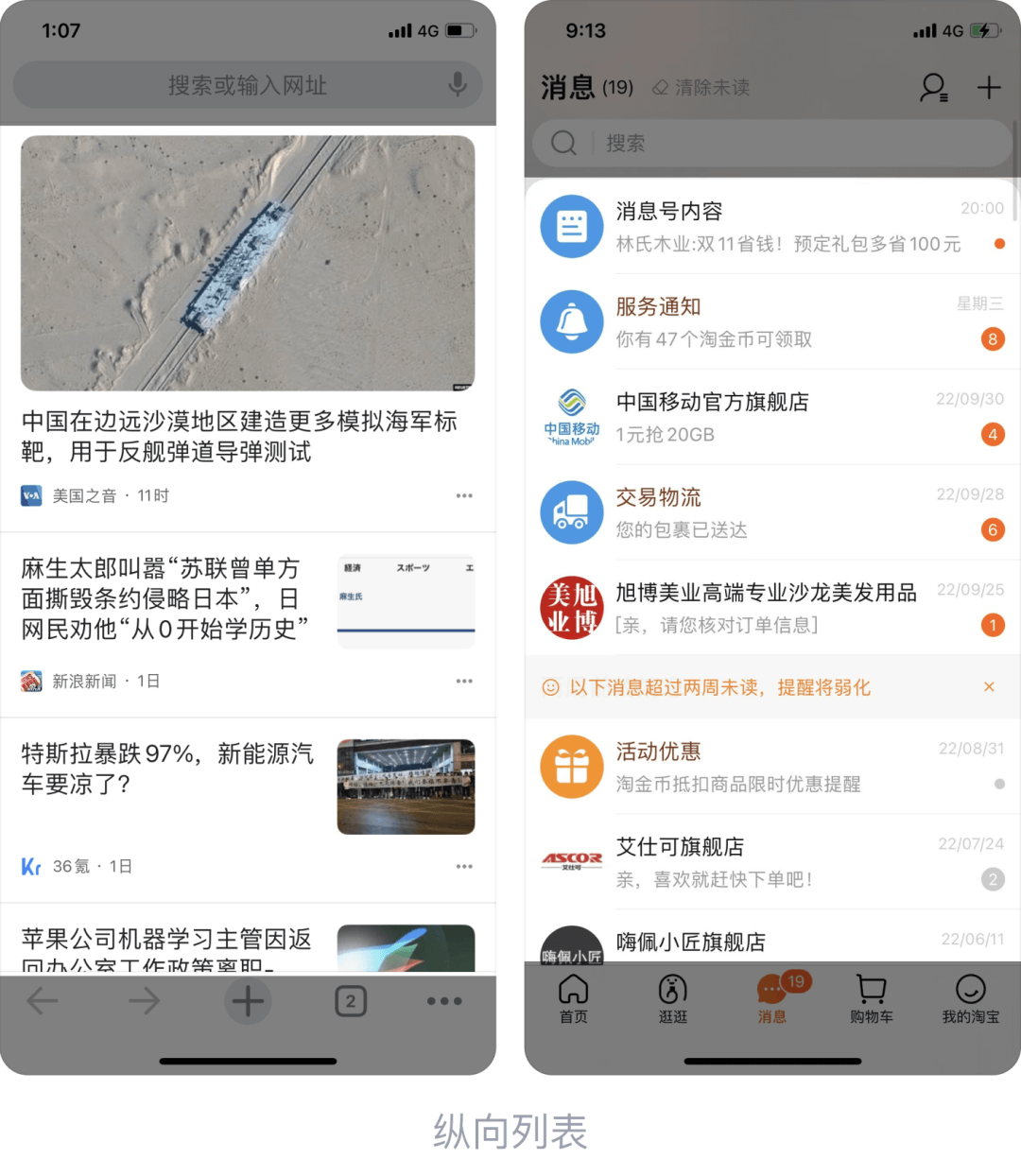
列表结构包含横向列表和纵向列表,横向列表适用于短文案卡片(比如活动或功能入口),方便用户扫视更多图片;纵向列表适用于长文案卡片,用户可以快速扫视较多文字。


2.4 信息过多时的结构——长表单可做信息分类、分页处理
在B端设计需求中,我们经常会遇到让用户输入一堆信息的场景,这时候如果我们把所有信息都罗列在1个页面中,可能会造成高跳出率和低完成率。
表单设计领域的专家Adam Silver通过实际项目发现:将较长表单按照关联性拆解为若干部分,能有效提升用户满意度以及完成率。 除此之外,Adam还总结了这种设计理念的16个优点,我们认为其中比较有价值的是这3个点:
▶ 降低认知负荷,让用户更专注地完成任务;
▶ 降低每一页的出错数,从而降低错误带给用户的挫败感及跳出率;
▶ 配合进度指示器,能给用户一种前进的正面感觉。
市面上将长表单拆分成几个步骤做分页处理的产品比较多,如下图小红书就将店铺申请流程拆分为了填写店铺类型、经营类目、个人信息3个部分。
三、阅读路径
3.1 高优先级信息应置于视觉焦点容易触及的地方
我们都知道用户的阅读习惯一般是近似于从左往右、从上至下的Z字形结构,且基于人眼视度和不同设备屏幕角度的差异,人们扫视屏幕时一般会先注意到屏幕中央偏上一点的位置,因此我们在设计信息结构时也要考虑用户的阅读路径和习惯,将对用户高价值或者高优先级的信息置于视觉焦点容易触及的地方。
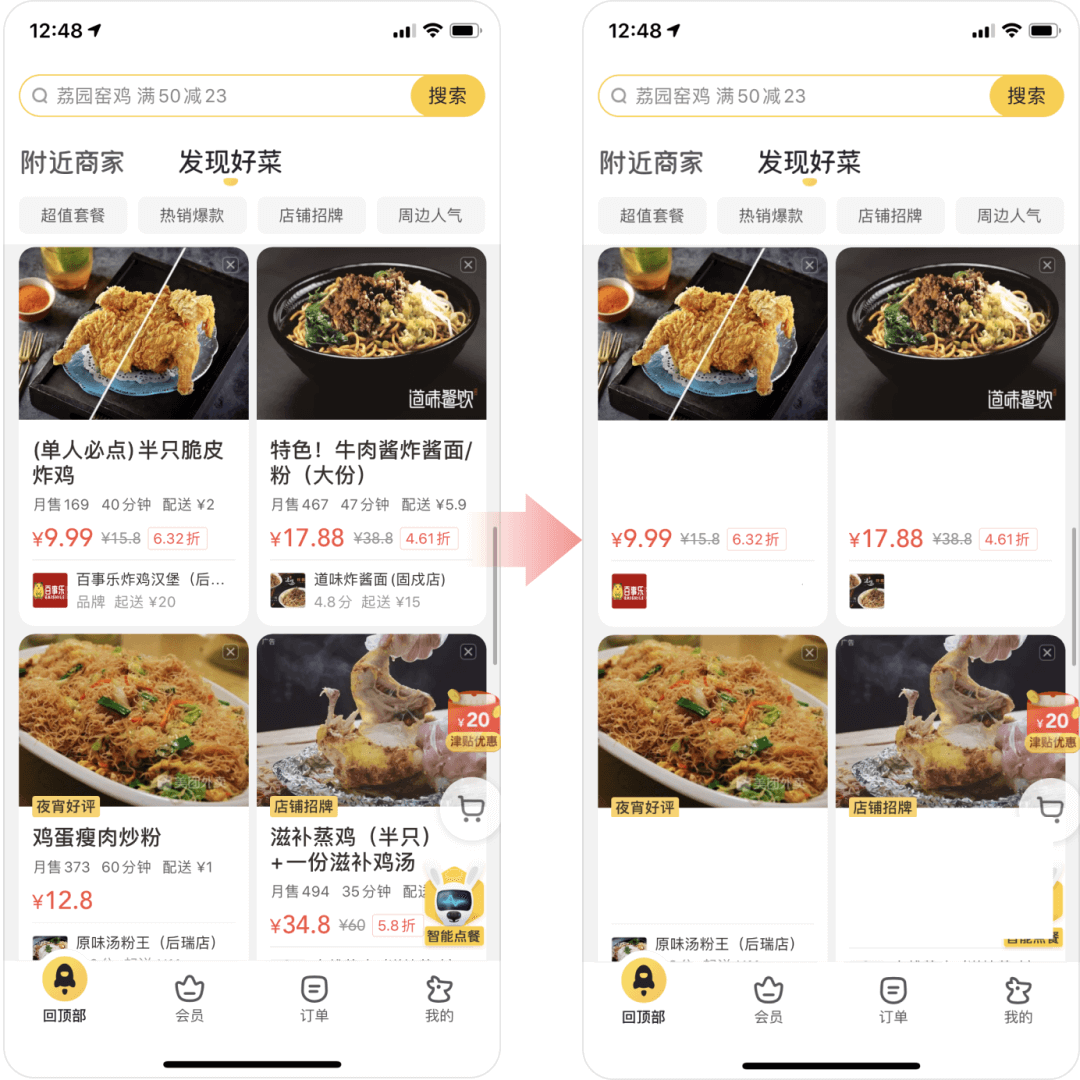
那什么是对用户高价值或者高优先级的信息呢?我们判断的标准是哪种信息形式(图片or文字)更能高效地传递有效信息以辅助用户决策,比如在电商产品或外卖产品中一般采用上图下文或者左图右文的信息结构、且会将图片的信息层级拉到最高,这是因为用户在快速扫视过程中仅通过看图即可看到这件商品、初步了解外卖商家卖的是什么。

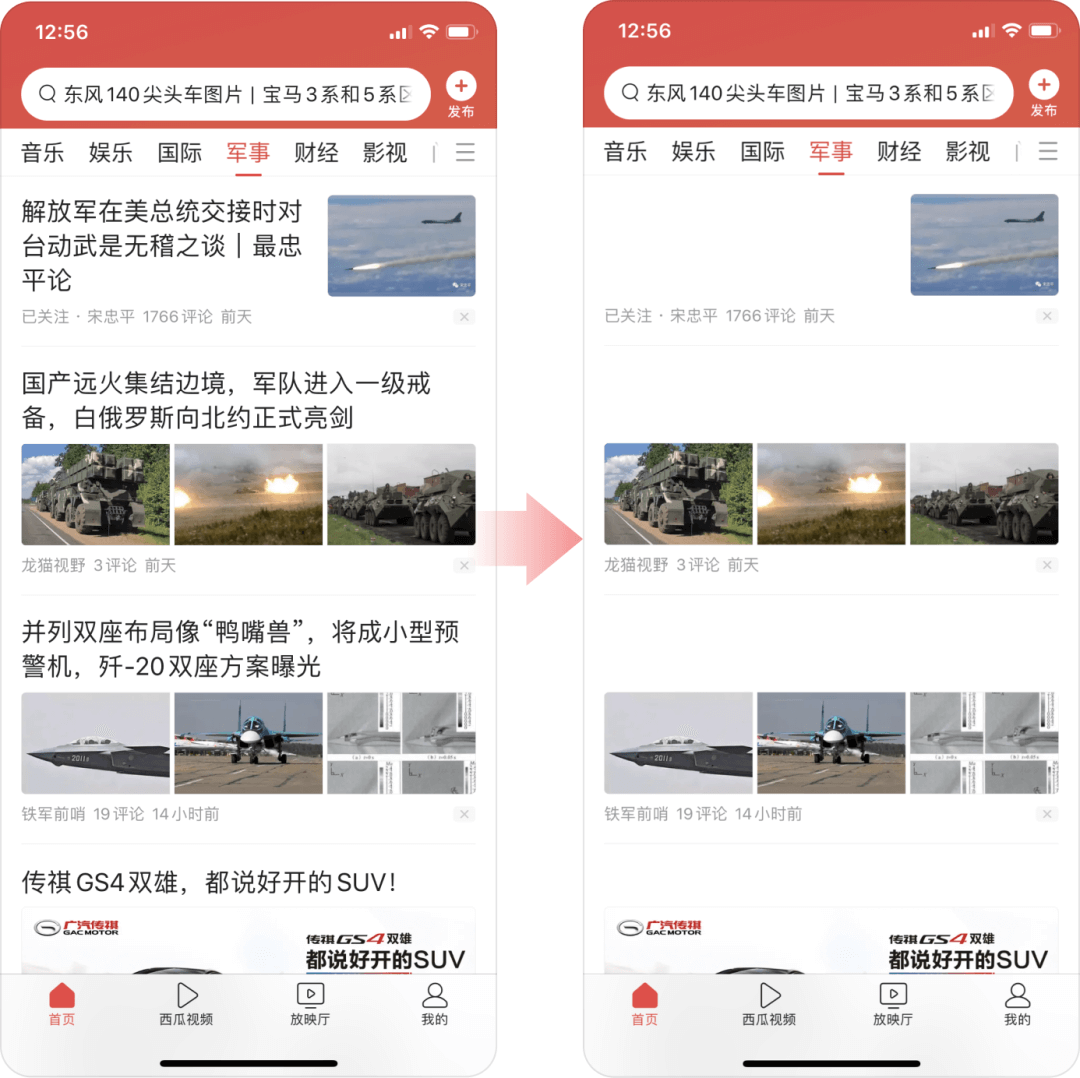
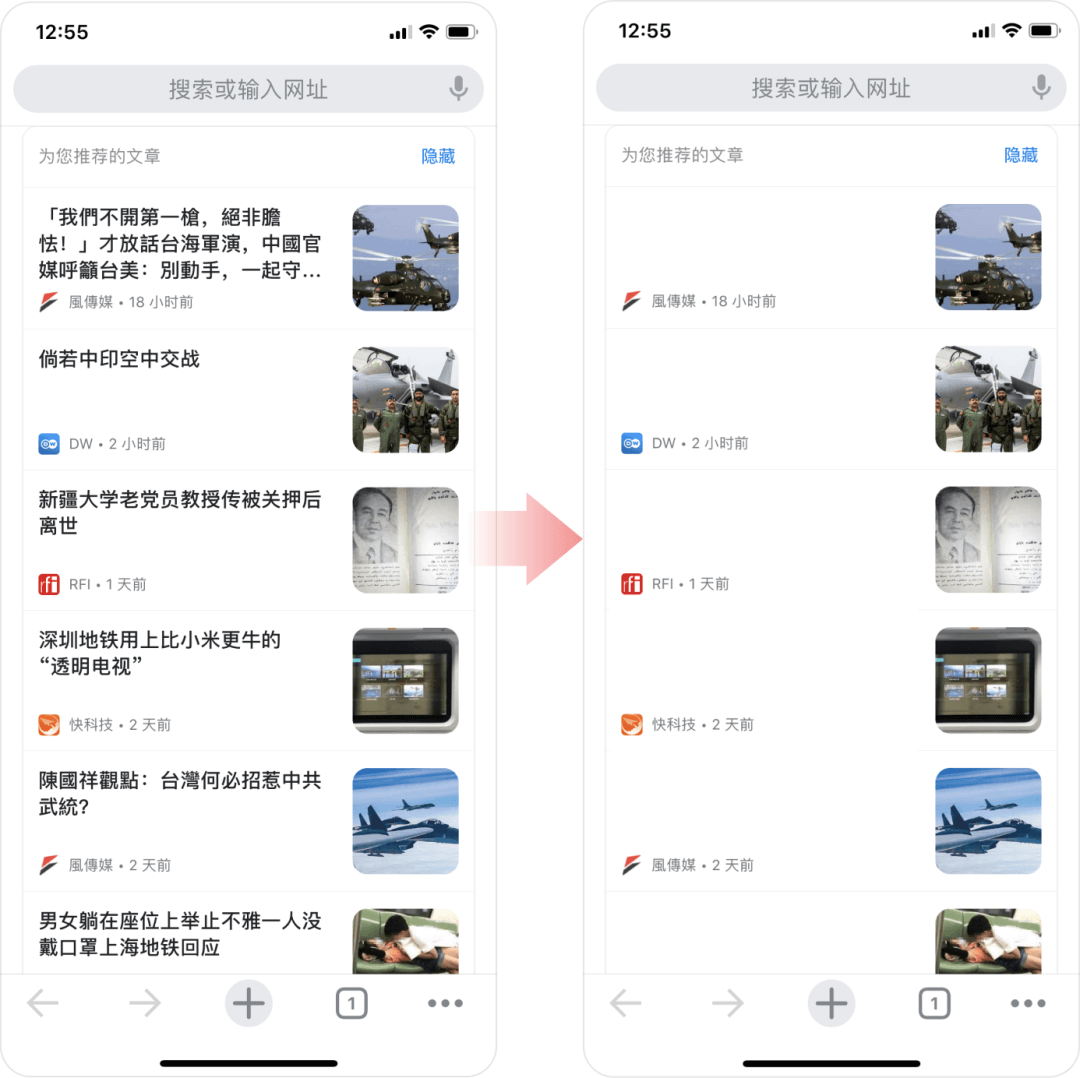
但如果我们换一个场景,这种形式就不那么适用了,用户仅通过看图并不了解这条资讯的大致含义,因此,此时文案的优先级更高,常常采用上文下图或者左文右图的形式。


3.2 视觉引导提升信息阅读率
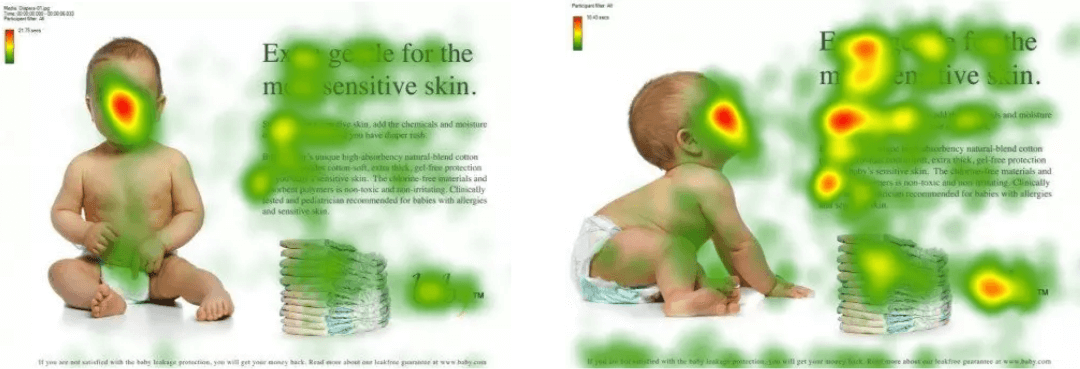
国外的用研团队曾通过眼动热力图的AB实验发现通过在图片中加入人类面部表情的视觉引导对于信息的阅读率有明显提升作用。 如图所示在第一张广告图中,用户的视觉焦点大部分集中在了婴儿的脸部,而右侧的文案则很少有用户关注,第二张图中婴儿由正脸转化成了侧脸同时眼睛看向右侧的文字,此时右侧文字的眼动热力成像明显提升。

四、信息密度
信息密度不宜过高或过低
这里的信息密度指的是在单位容器内(卡片、页面)所呈现的信息量,比如在1个页面中如果信息密度大,则相对屏效较高,但却容易增加用户的认知负荷;反之,1个页面中信息密度低则相对屏效较低,用户的认知负荷也相对较低。
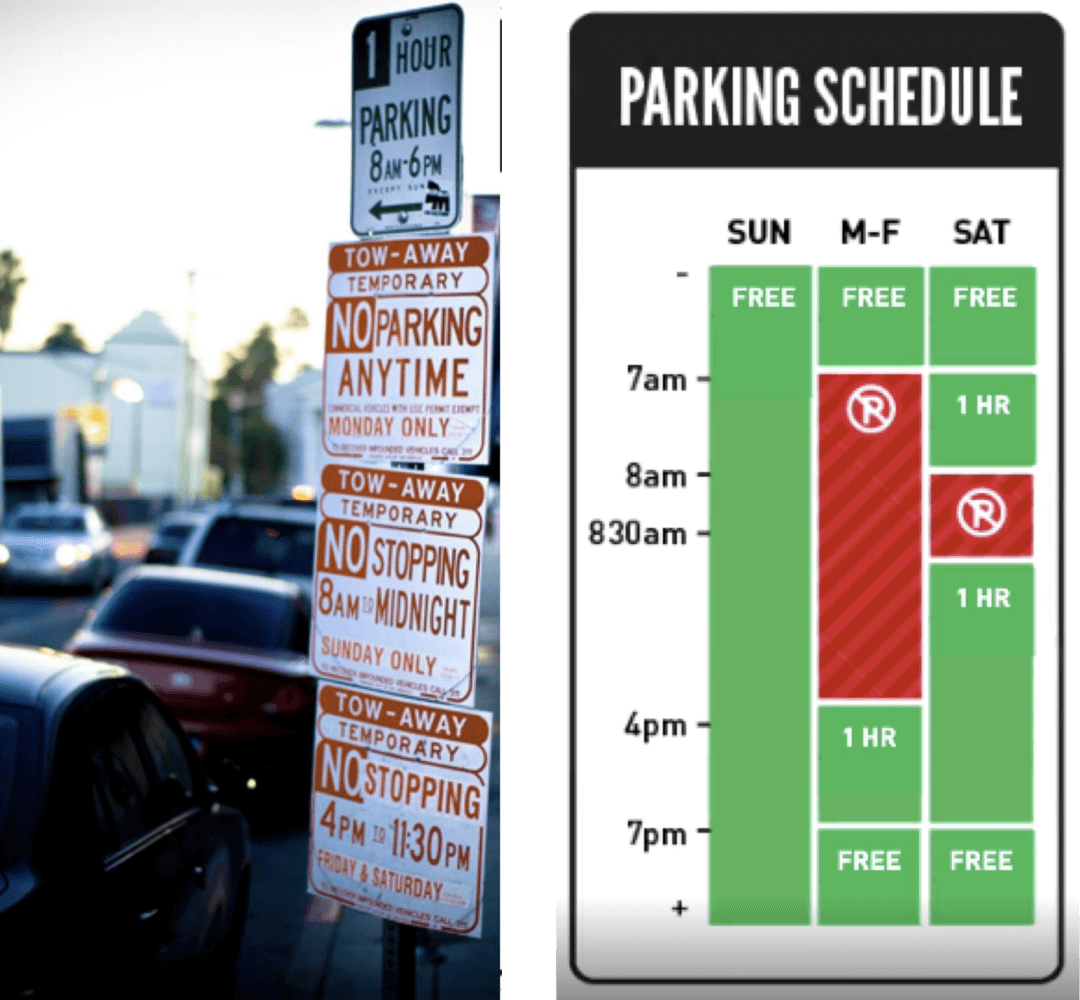
我们来看1个关于信息密度对于阅读体验影响的案例:在美国开车,人们常常因为看不懂街边的停车牌而违停被罚款,我们可以看到左图中的停车牌上密密麻麻全是字,想要阅读根本无从下手。

Nikki Sylianteng是一个华裔的设计师,当她初来乍到美国时也因此遇到了很多不便,针对这个问题她简化用户的需求,即
于是她将文字信息做了可视化处理,通过较少的文字+色块极大地降低了停车牌的信息密度,让司机看到后一目了然。Nikki Sylianteng的这种设计被美国各地的市政部门广泛采用。

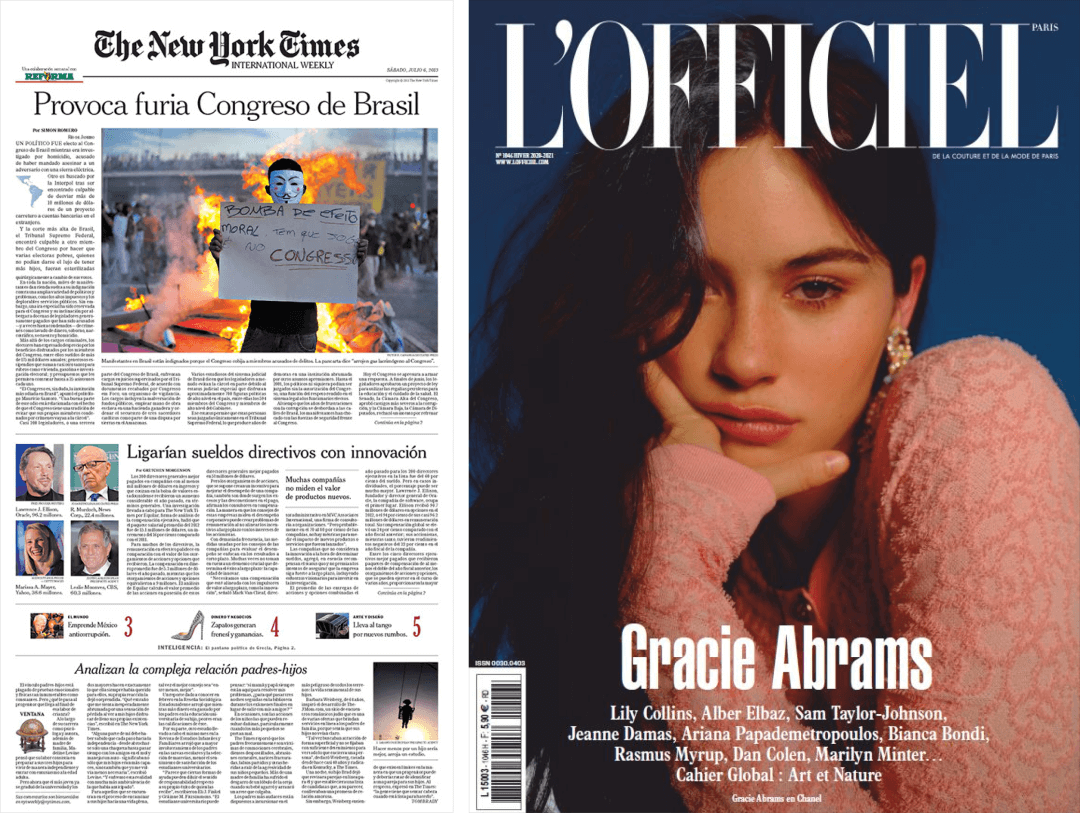
在传统媒介中,一张充满文字和图片的报纸与一个时尚杂志封面的信息密度对比更加明显,给读者带来的阅读体验和认知负荷也完全不同,这也是为什么很少有人会耐心读完报纸上的文字。
关于海报与杂志设计还牵涉到图版率这一个概念,简单讲就是图片面积所占整体版面的比率,通常来说图版率越高则表现力和亲和力就越强,有兴趣的读者可以自行上网了解图版率的相关知识,在这里就不做详细阐述了。

五、文案表述
5.1 文案表述要符合大多数受众的需求和理解
在广告场景下,当用户被图片吸引视觉焦点后,文案表述就显得尤其重要了。这时候我们要搞清楚3个问题:
▶ 我们的核心目标受众是谁?
▶ 我们能给用户带来什么?
▶ 用户需要付出什么?
首先,我们得搞清楚核心目标受众是谁,同一款产品来自一线城市的年轻白领和三四线城市的中年人关注点和付费动机可能完全不一样(比如同样都是手机,一线城市的年轻白领更关注颜值和性能,而三四线城市中年人更关注价格和质量)。
这时候产品的广告文案也必须依据核心目标受众的需求点来设计才能命中用户,小米手机的线下广告语在一线城市的地铁站(左图)和农村的大字报广告(右图)就采取了完全不同的描述策略。
在回答完以上3个问题后还需要注意,我们的文案描述目标受众是否能够理解,因为人群不一样,其受教育程度和理解能力也会不一样。
5.2 文案上避免歧义
在设计动作文案时,我们时常会受到惯性思维(常态场景下的通用做法)的影响而忽略了动作本身的意涵。
比如下图的二次确认弹窗用户取消上传和取消订单是一个对当前行为的否定,但我们习惯于用“确定”和“取消”来让用户回应是否进行某个行为(我们也可以从另一个角度理解,否定的否定就是肯定,点击「取消」按钮即继续用户当前行为,但这种理解很绕),这个时候就会带来理解上的歧义,当出现这种情况时,最好的做法就是将动作本身简单明了地描述出来避免产生歧义。

