
///
项目背景
好看视频是一个致力于打造泛知识短视频平台。自 PC 站点 19 年上线,已有将近 2 年多的时间。在近期的自查过程中,我们发现首页视频筛选效率较低,相比竞品采用响应式布局结合推荐 FEED 流的模式,内容展现和功能体验上差距明显。于是设计侧发起专项提升 PC 站体验。
竞对体验对比

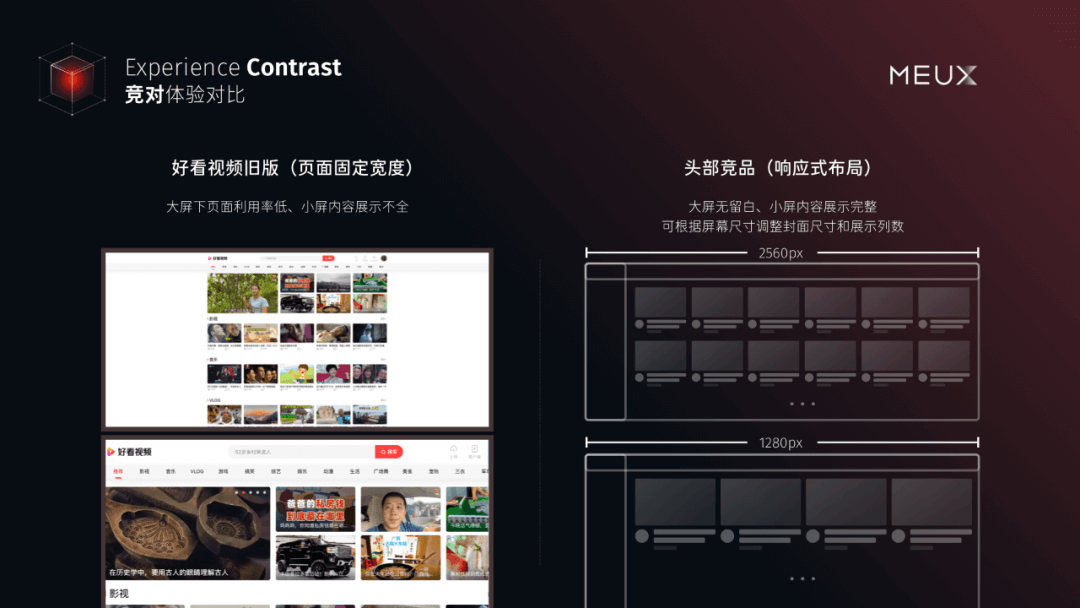
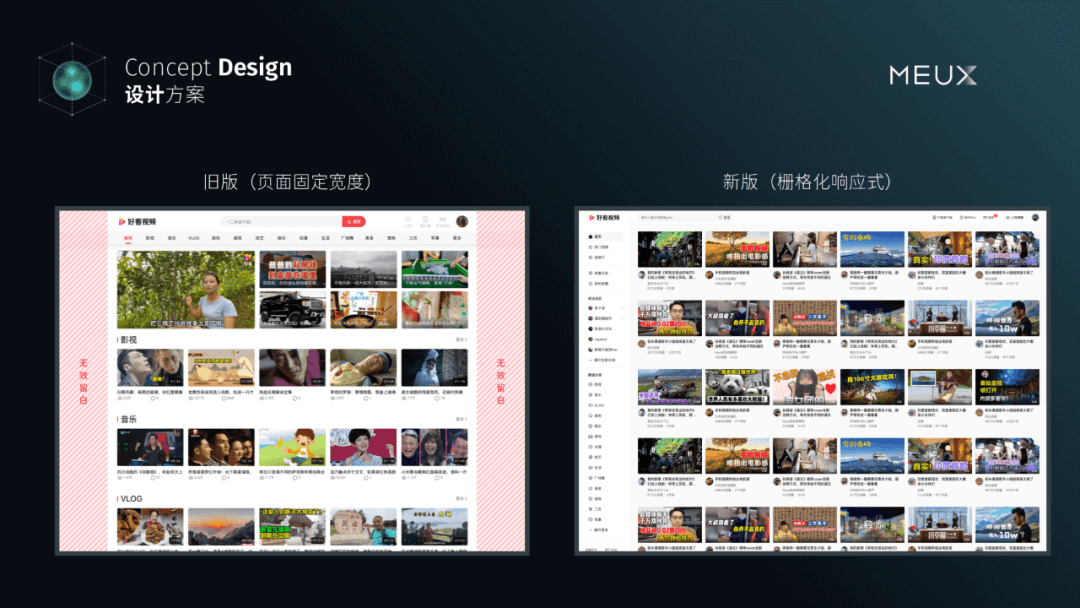
屏幕适配差: 通过产品后台数据发现,浏览好看视频 PC 站的用户屏幕尺寸比例中,67% 的用户屏幕尺寸在 1920px 以上,32% 的用户在 1700px-1280px,但旧版官网只基于 1200px,没有更好的利用 PC 空间。对于更大的屏幕内容呈现更显低效。反观头部竞品,都按照栅格系统支持了响应式布局,对于任意屏幕尺寸都能很好的适配,保证内容展现的完整与高效,对于不同设备的兼容也有很好的效果。

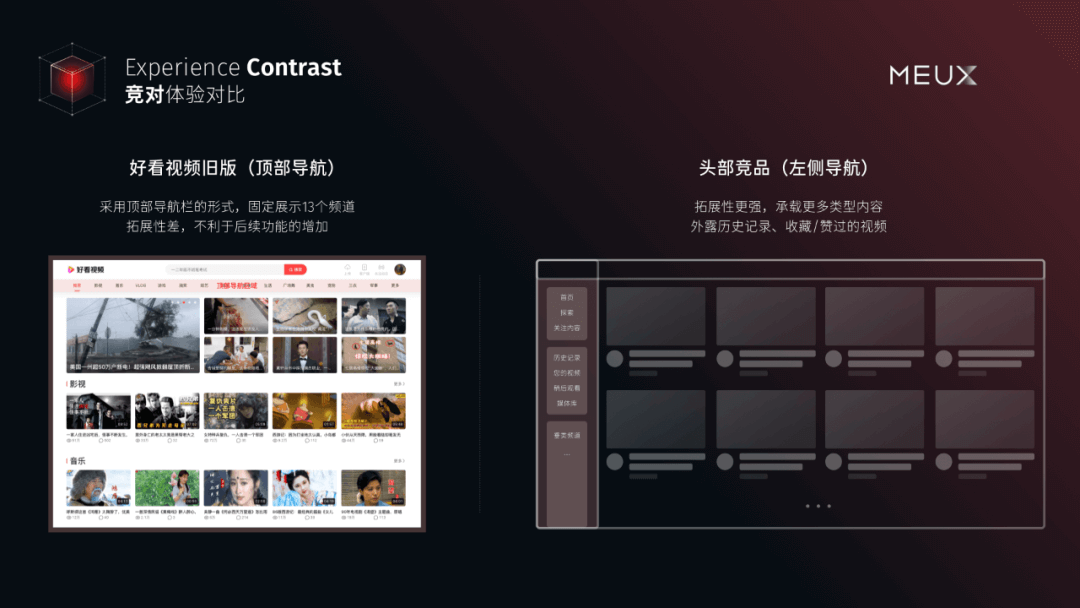
导航效率低: 旧版好看采用顶部导航的形式,固定展示 15 个频道列表,后期拓展了更多的频道都收起在二级导航内,不方便拓展与筛选;一些常用的功能如:历史观看、我的收藏也都收起在二级菜单内,不利于用户使用。大部分头部竞品都采用了固定导航的形式,将常用功能与频道放置左侧,用户不论在站内的任何页面,都可以快速在左侧切换页面,提升了筛选效率与扩展性。

内容展现少: 顶部个性视频推荐只展示 6 个,需要手动点击左右切换按钮才能查看更多推荐视频;下方各垂类频道每个也只推荐了 5 个视频,如需查看更多需要再点击进入频道页查看。用户如果不能在首页这种关键场景快速筛选出自己想看的视频,那基本就会退出页面造成用户的流失。头部竞品基本选择了瀑布流的形式,直接通过算法推荐给用户喜欢的视频,用户仅需要滑动页面就能看到更多推荐内容,展现效率高。
围绕问题确立设计目标

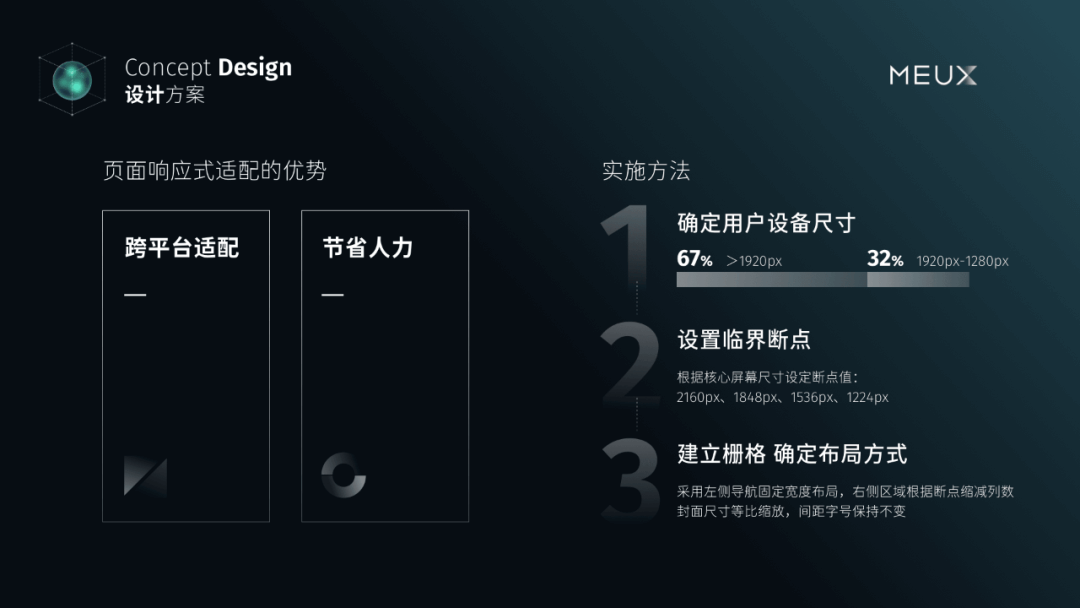
建立响应式布局:网页设计最基本原则就是有序,一个清晰有序的布局可以给用户带来严谨、专业的感受。应用栅格化响应式布局设计,可以充分利用屏幕尺寸带来更多的展现与更自由的适配。
提升浏览筛选效率:通过框架重构,视觉降噪等手段,体验升级,帮助用户快速达成目标。
///
设计方案
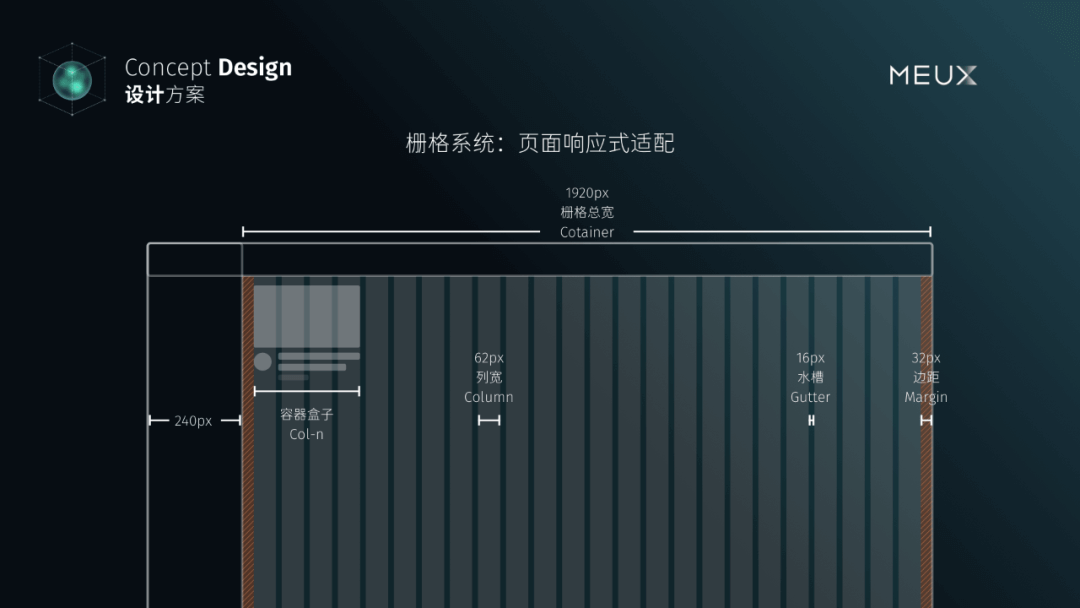
栅格系统:页面响应式适配



选择响应式网页设计可以很好的保证跨平台与多屏幕尺寸下的显示效果;而且只开发只需要开发一套代码,不需要单独维护不同设备站点。且对于好看视频这类视频浏览网站,用户交互操作少,能带来更多的视频展现。
建立有序的栅格,可以有规律的把页面元素排列,保证页面的严谨和一致的韵律性,同时也可以让网页的信息更加美观易读。
好看视频官网本次采用左侧固定宽度导航,右侧 1920px 区域设置栅格的混合响应式布局形式。整体最大页面宽度 2160px,保证大尺寸屏幕浏览体验,采用 24 栅格,水槽宽度 16px,页边距 32px,列宽 62px,均为 8 的倍数,符合偶数原则,不会出现小数点或半像素情况,方便开发还原效果。通过设置不同屏幕宽度的断点,右侧视频封面等比缩放,其余内容尺寸间距字号保持不变,小于断点宽度后缩减列数,最少保证 4 列。
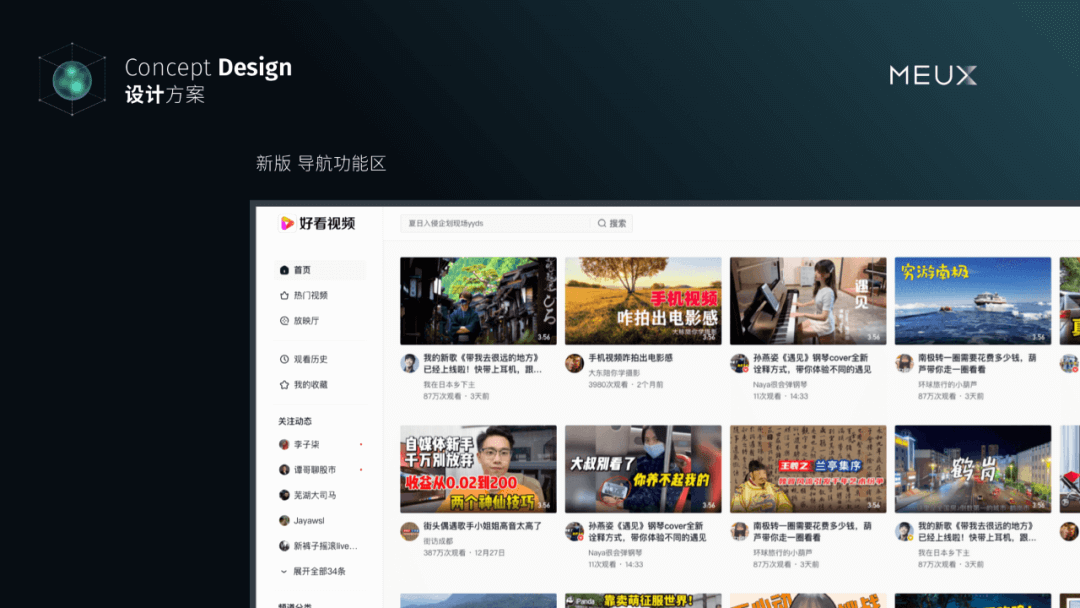
框架重构:增加扩展性及浏览体验


在整个网站基础框架上,我们采用了侧边导航栏形式,拥有更好的功能拓展性,不光可以展示丰富的频道页,还能承接更多类型的功能,如热门视频榜单、放映厅、观看历史查看及收藏内容的快速查看,关注作者的最新内容也可以透出在左侧导航栏区域,帮助用户及时发现喜爱作者更新的内容。
右侧视频筛选区域也变成无限加载 feed 流,相较原先顶部左右切换的推荐形式,筛选效率更高,仅需滚动鼠标即可看到更多视频,提升更多优质视频曝光的可能性。这种框架浏览习惯也和移动端类似,更适合现在快节奏短视频时代。
///
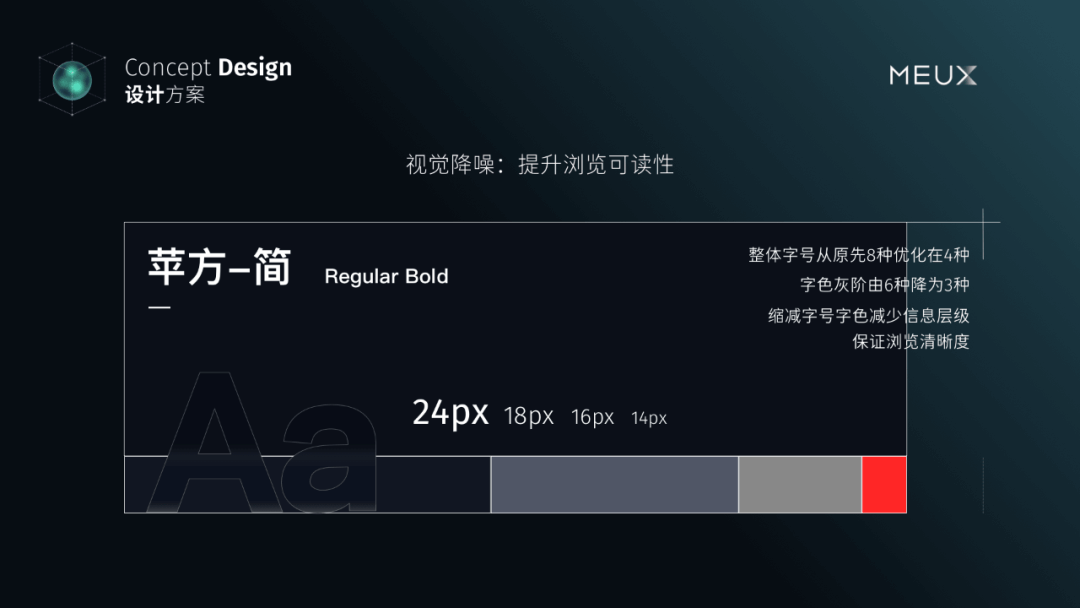
视觉降噪
字号字色缩减:提升浏览可读性


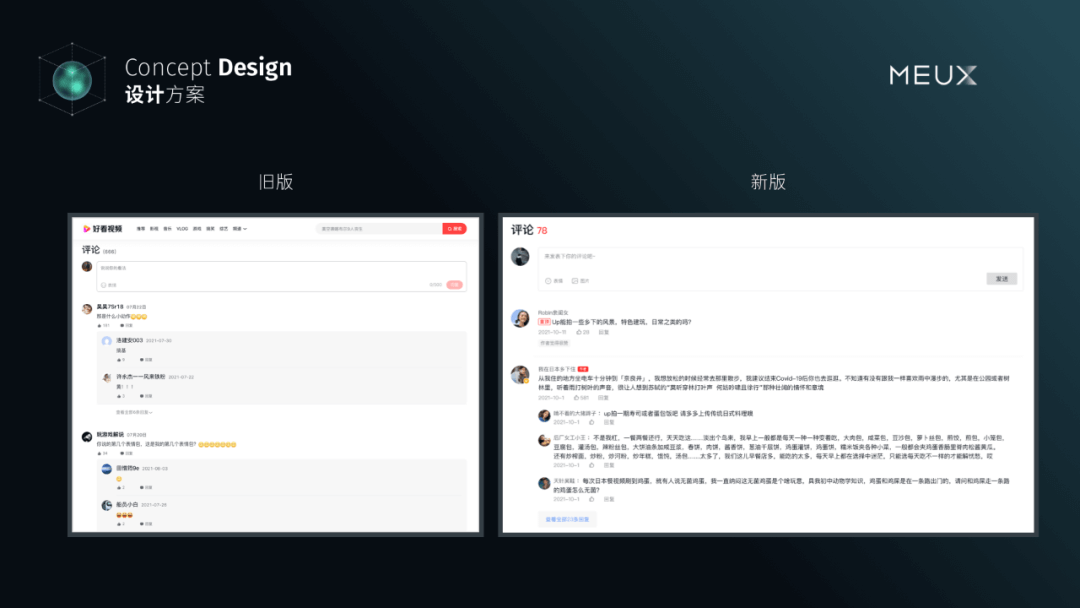
重新梳理了站内的字色字号来降低冗余视觉影响,从原先 8 种字号优化为全站仅 4 种;灰阶的字色也在保证清晰度对比度的情况下降为 3 种,采用蓝灰色阶保证阅读舒适体验,且遵循 WCAG2.0 标准进行可用性测试,保证视障用户使用。视频落地页评论区作为用户信息浏览的主要场景,改版过后浏览更清晰统一。
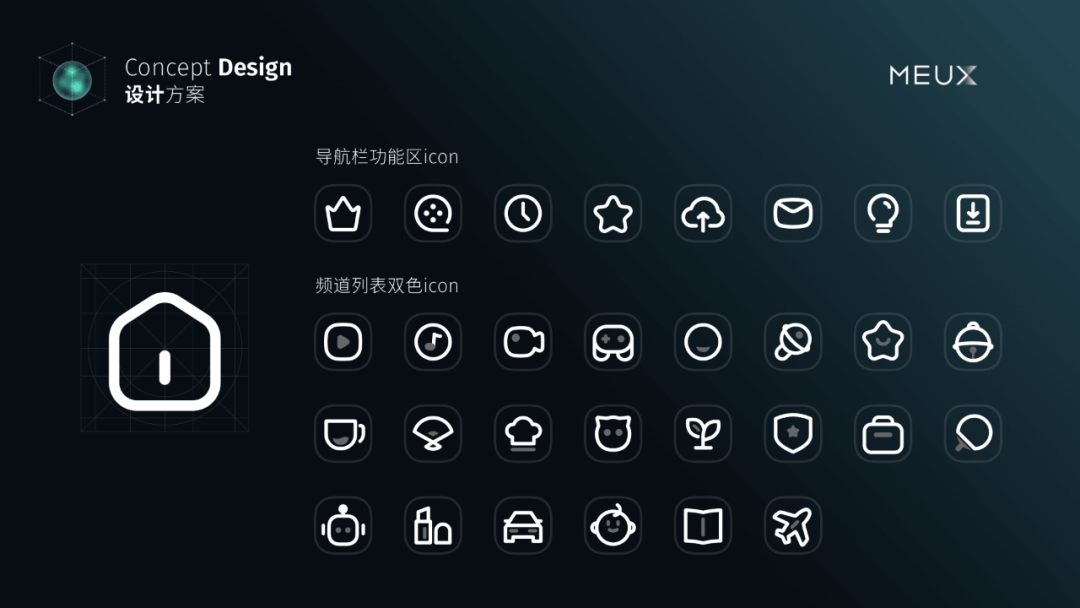
icon 重绘:更简洁清晰

站内 icon 也经过重新绘制,各频道新增双色 icon,风格统一,中性简洁,表义明确。
///
方案上线与设计验证
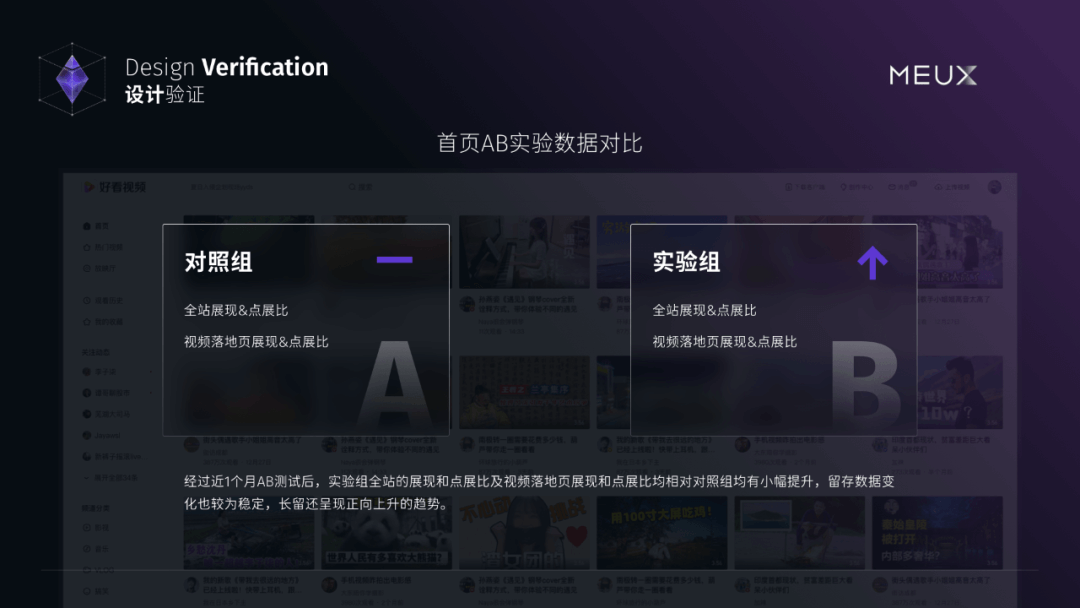
首页 AB 实验数据对比

我们首先挑选了官网首页进行测试验证,经过 1 个月 AB 测试后,实验组的页面带来了更多内容的展现和更舒适的屏幕适配,所以全站的内容展现和点展比及视频落地页展现和点展比均相对对照组均有小幅提升;用户对于新版页面接受程度也较高,留存数据变化稳定,长留还呈现正向上升的趋势。于是继续推动其余页面逐步改版落地,提升网站整体体验与感受。
AB 实验是最常用、成本低的设计验证方式,可以快速帮助设计判断效果,方便后续方案改进和改版推进。
///
写在最后
在日常的工作中其实可以从单点体验优化升级为整个项目的改版升级,要时刻站着用户视角洞察问题,考虑不同边界情况对于设计展示的影响,在体验优先的时代,用户的流失可能仅仅是因为一个很小的体验问题。拥有更好的用户思维,能让你的设计更值得推敲与易用。随着移动设备及各种全面屏折叠屏的普及,PC 网站的设计更加需要响应式布局设计,利用较少资源保证网站的适配与展示效果;在效率为先的互联网时代,响应式布局与内容推荐形式是很好的组合手段,非常契合短视频网站场景,展现更多的内容,提升筛选和决策效率。
希望本次项目的体验升级经验可以给大家带来帮助。
感谢阅读,以上内容均由百度 MEUX 团队原创设计,以及百度 MEUX 版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
也欢迎加入 MEUX, 视觉 / 交互 / 运营设计师
可投简历至 MEUX@BAIDU.COM
(注明信息获取来源如:公众号)
以下文章,你可能也感兴趣
⬇️
关于我们:
MEUX, 百度移动生态用户体验设计中心,负责百度移动生态体系的用户 / 商业产品的全链路体验设计。服务的产品包括百度 APP、百度搜索、百度百科、百度贴吧、百度商业产品等。
MEUX 以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
你 “在看” 我吗?


