
动效设计本身已经是大家耳熟能详甚至广泛运用的设计手法,但是却长期以来只是做到动效最基本的吸引用户注意力的辅助效果,本次分享将通过携程火车票实际项目,看看如何做到让用户怦然心“动”
那么我们就开始吧!
全文2925字 阅读约8分钟

动效金字塔模型
首先回忆一下我们通常看到的动效,大概都是这个的样子:弹窗按钮放大缩小,duangduang的效果,或者一个元素上下漂浮。运用的其实都是位移、缩放、旋转、透明度等最基础的效果。
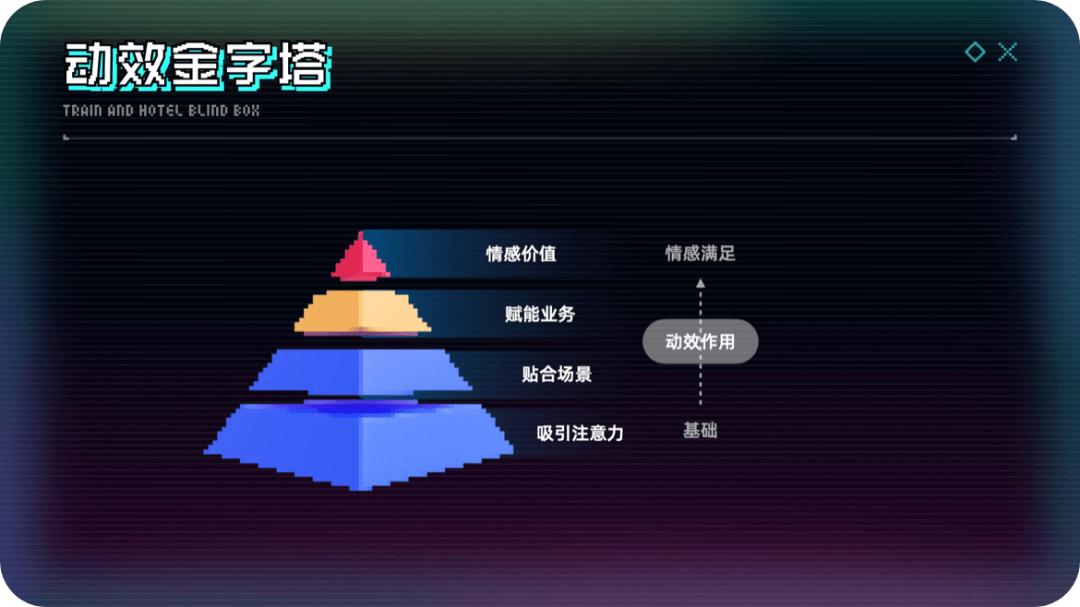
目前市面上大部分的效果其实只做到了动效金字塔模型最基础的阶段,就是吸引注意力。由基础到深入分别是:吸引注意力、贴合场景、赋能业务、和情感价值。动效的作用又基础到情感满足
那么我们就来一起看看,如何做到情感满足,也就是我们的主题:如何让用户怦然心动。


心动四连击
让用户怦然心动也是有套路的,接下来我们就一起看看这个心动四连击
他们分别是动效框架:我们需要确定动效的落点与框架,动态联想:设计师需要带入场景,确定动效的运动方式,动效节奏:控制节奏制造爆点,点燃用户的情绪,动效编排:处理多个动效联动的主次关系

- 动效框架
我们先来看看第一击,动效框架
说白话就是,哪里需要做动效,需要做几个阶段的动效
接下来我们会带入火车票的实际动效案例,去拆解四连击。
· 动效落点
在做动效的第一步不是着手开始制作,而是先梳理需求,确定动画框架与落点,下方的框架就是我们一般营销页面的大体架构,会分为标题区域、主体物、按钮、和中景与背景层。那么哪些地方是我们可以做动效的地方呢?
其实我们每一个点位都可以加动效,只是如何编排让整体页面既丰富又不乱而已,具体的编排方法我会让在最后一击详细讲述。

在22年春运的活动中,我们动效落点选择的是:主体物(老虎)、行动点(按钮和基金球),还有中景与背景的氛围

· 动效层级
确定了哪里需要做动效,接下来就是看看动效如何分阶段,就是我们的动效层级。
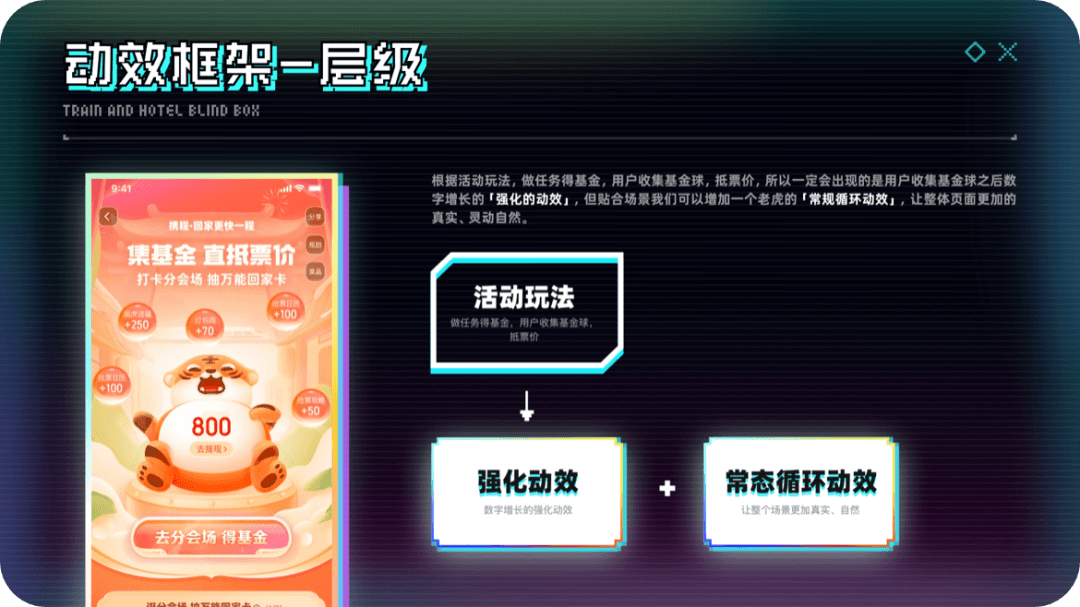
春运是火车票一年一度的S级活动,22年虎年春运的主要玩法是任务体系,在分会场做任务得基金,就是页面上漂浮的圆球,主会场用户收集基金球,最终抵火车票价。所以收集基金是一个一定会出现的数字增加的强化动效
那有了强化动效就结束了吗,想象一下,如果这个营销页面就只是一个静态的现在的样子,当用户收集基金球之后出现数字增长,其实会略显死板,并不是说页面视觉设计的不够好,而是我们可以通过动效去画龙点睛,也就是增加老虎的常规循环动效,为了让整体页面更加的真实、灵动自然
最终我们的老虎动效就分为了2层,一个循环的动效和数字增长的动效

那么动效的层级就一定得在主体物上吗?其实也不一定,比如右侧的春运购票日历,根据日历的玩法,用户的主要行为是每日抽奖,所以抽奖的交互动效便是最主要的动效,以及抽奖完成的获得奖品动效。

- 动态联想
确定好了动效框架与落点,第二击就是动态联想,说白了就是,我们知道哪里需要动效,那么怎么动呢?
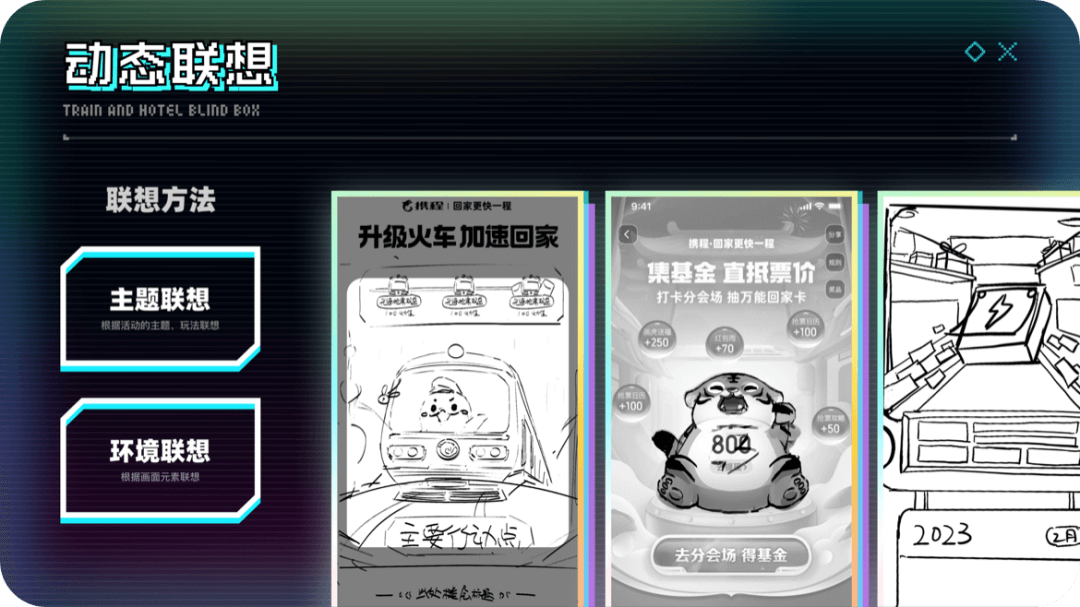
就需要用到我们动态联想的方法:——主题联想、环境联想。主题联想就是根据活动的主题、玩法去联想;环境联想就是根据画面元素去联想

接下来会用3个案例来拆解一下如何实施,第一个是23年的春运。23年春运的玩法和22年类似,都是完成任务解锁奖励,但页面核心是火车进化论,由22年的老虎变为了携程的yoyo开火车。那么火车如何动呢?

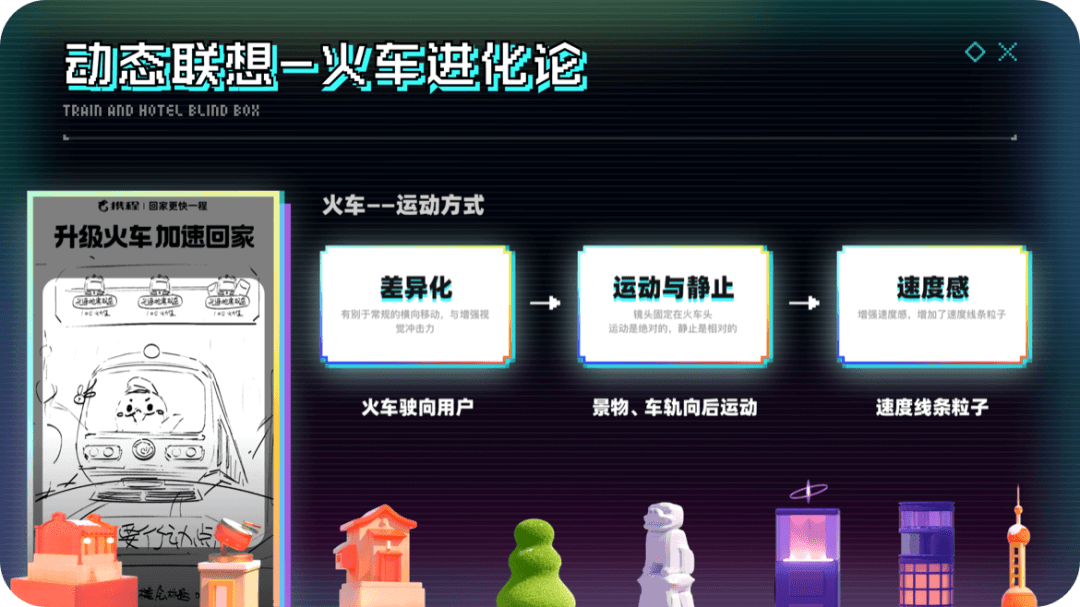
第一个需要确定的就是火车的运动方式,为了凸显差异化,有别于常规的横向移动,与增强视觉冲击力,我们没有选择横向穿过画面,而是选择了火车迎面驶向用户的视角。既然是迎面而来,运动是绝对的静止是相对的,如果镜头固定在火车头,为了表达运动感,我们需要做的就是景物、车轨的向后运动,而为了凸显速度感,丰富画面我们便增加了速度的线条粒子效果。下方就是为了页面循环而增加的火车周围景物的建模

前面提到我们的活动是火车进化,就是在解锁下一阶段的时候,整个场景需要完全切换以达到进化的效果。想到进化,结合之前火车运动的方式,就联想到让火车的速度加到极限,引发了进化,所以加速会带来的效果就是有光的动效、冲击波、时光隧道等等。
最后因为火车这个核心的主体物如果是纯静态会有点呆板,所以增加了yoyo的运动,车灯的闪烁,以及火车会慢慢的前后运动

第二个还是我们的22年春运,前面有提到基金球是一定会出现的动效,方案一是类似蚂蚁森林的做法,基金球直接飞入老虎体内,数字增长,但是有一些呆板,少了一些生动。所以我们在老虎草图的基础上,根据他微微张嘴仰面慵懒的原插画,索性让嘴巴张大一些,脖子伸长一点,夸张处理,吃掉基金球。
以及老虎的常规状态动效,因为这是春运的活动,温暖柔和就是活动的主旋律,虽然是老虎IP,但需要往萌萌的方向引导,IP虽然是老虎,其实更像一只胖猫,而想到猫,再结合过年的吉祥的氛围,何不做一只可爱的招财虎的动画呢?

第三个案例是抢票日历,玩法是每日抽奖,为了节约屏效,我们选择了日历与刮奖区域翻转交互的方式,以及上方小日历的翻转效果,去暗示我们抽奖的交互

虽然动效是依托于静态的内容产出的视觉效果,但不等于说,只是帮助插画或者页面动一动,起到一个点缀的作用,而是可以提前介入到静态内容的产出上,共创最终的呈现效果。特别在配合作战时,理解需求,根据需求去想象动画的呈现方式,反哺静态页面的设计师如何修改画面内容,一起合力,起到1+1大于2的效果。
所以动效的介入阶段其实最晚是在视觉的草图阶段,如果在视觉设计师已经完成了页面再去修改内容,那么合作成本就会很高。比如老虎的动态姿势,火车的运动方式
- 动效节奏
第三击是动效节奏,运动方式有了,我们如何去强化动效点燃用户情绪。

其实关于动效节奏我感觉最形象的一个现实类比就是射箭这项运动
抬手举弓就是动效的预备动作,拉弓就是蓄力阶段,拉的越满,用户的情绪会被吊的越高,松手放箭,瞬间释放的弓箭和前面的缓慢拉弓形成强烈的对比
回到春运动画本身,预备动作就是火车后退,拉弓的动作就是速度的加快,去渲染情绪,最终瞬间释放,切换场景。如果没有前面2趴的渲染,最后的切换就会显得非常的突兀和难受。

我们需要刻意去欲扬先抑制造引爆点,常规状态与特殊状态的强烈对比,会让整个动效更加生动。常规招财的舒适自然甚至略带缓慢的处理都是为了让大橘吃基金球的特殊状态带给用户怦然心动的感受。

- 动效编排
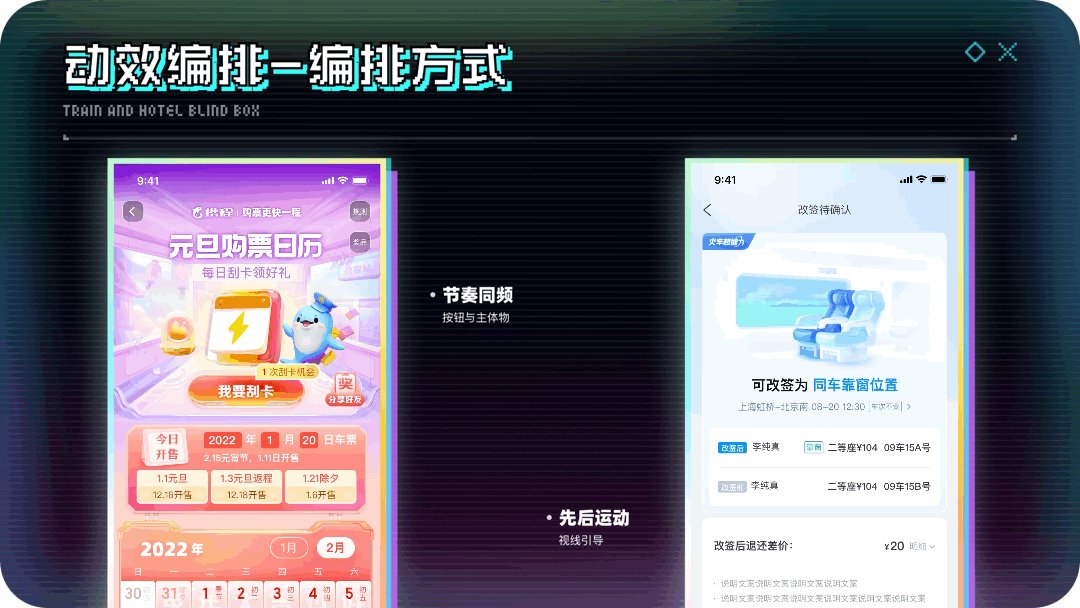
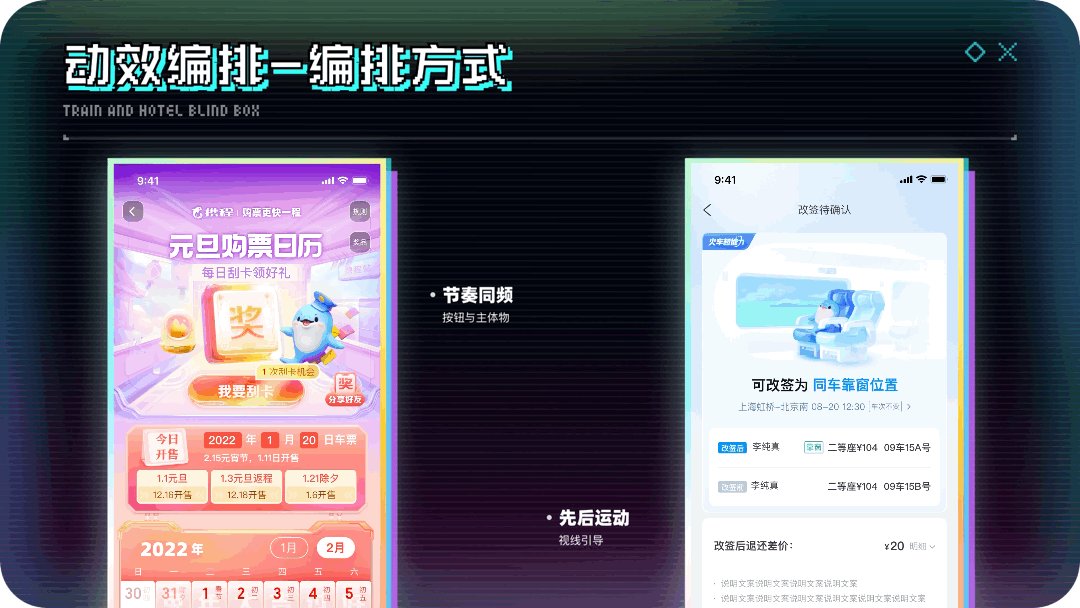
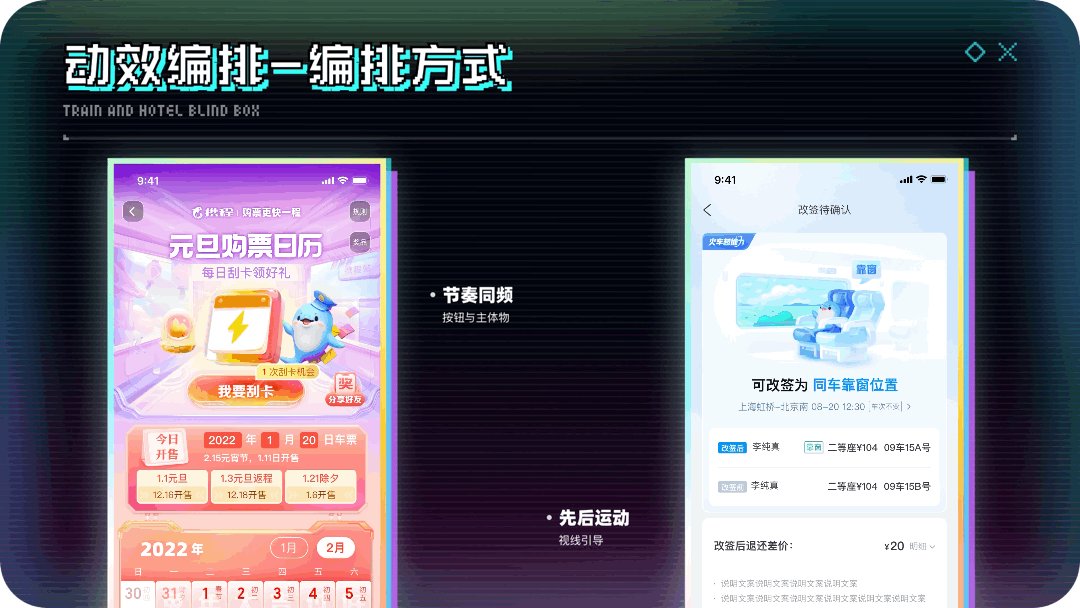
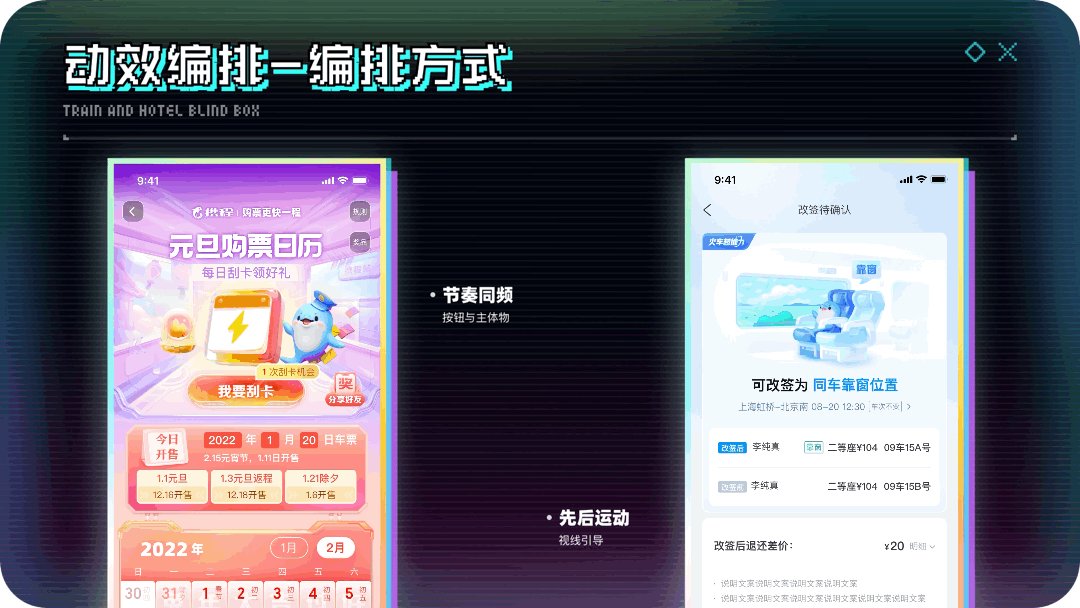
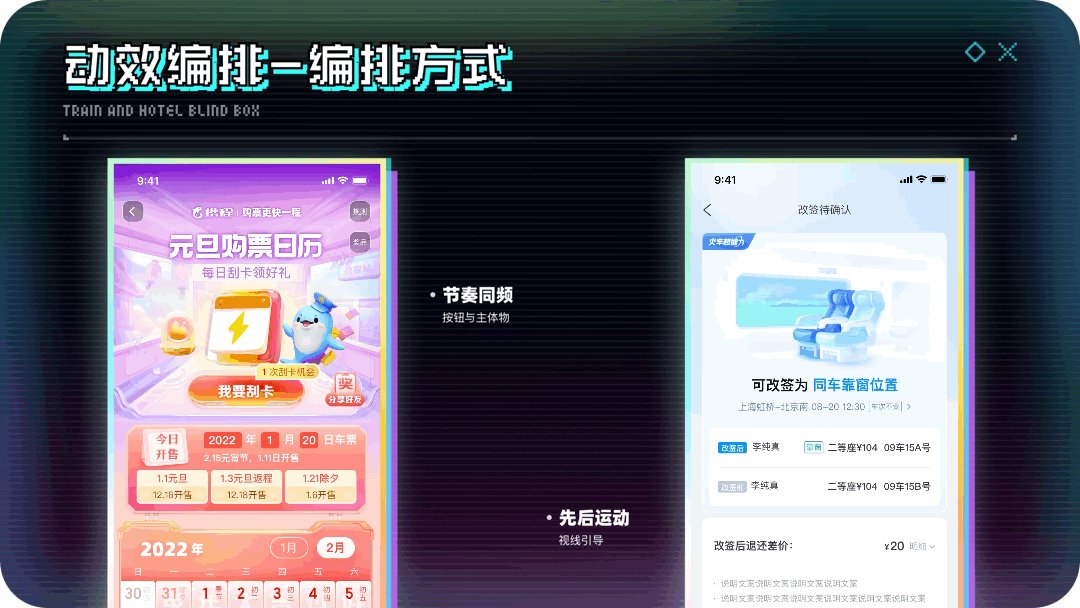
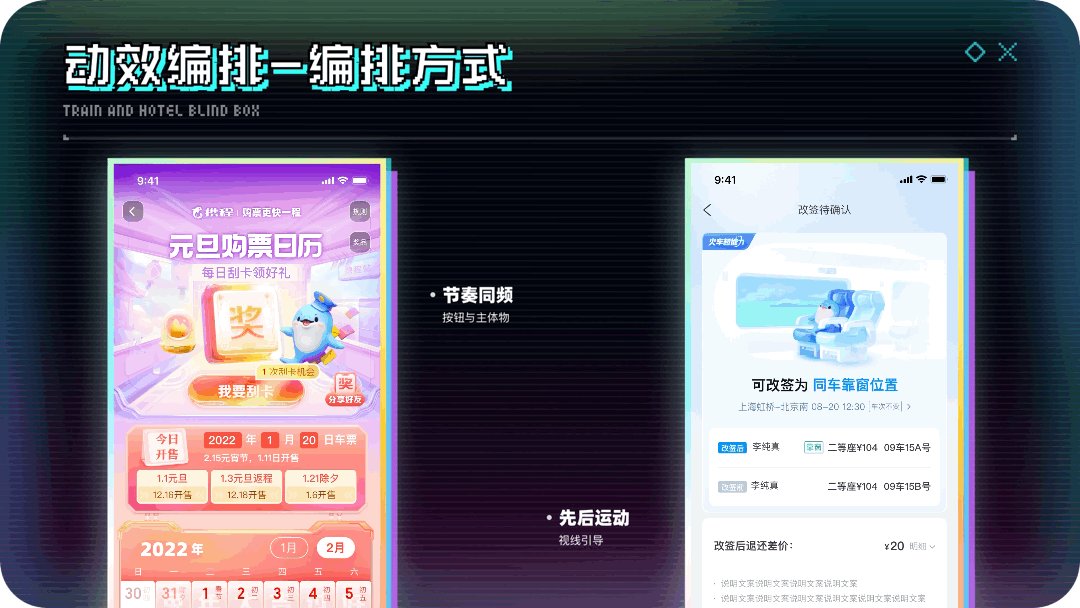
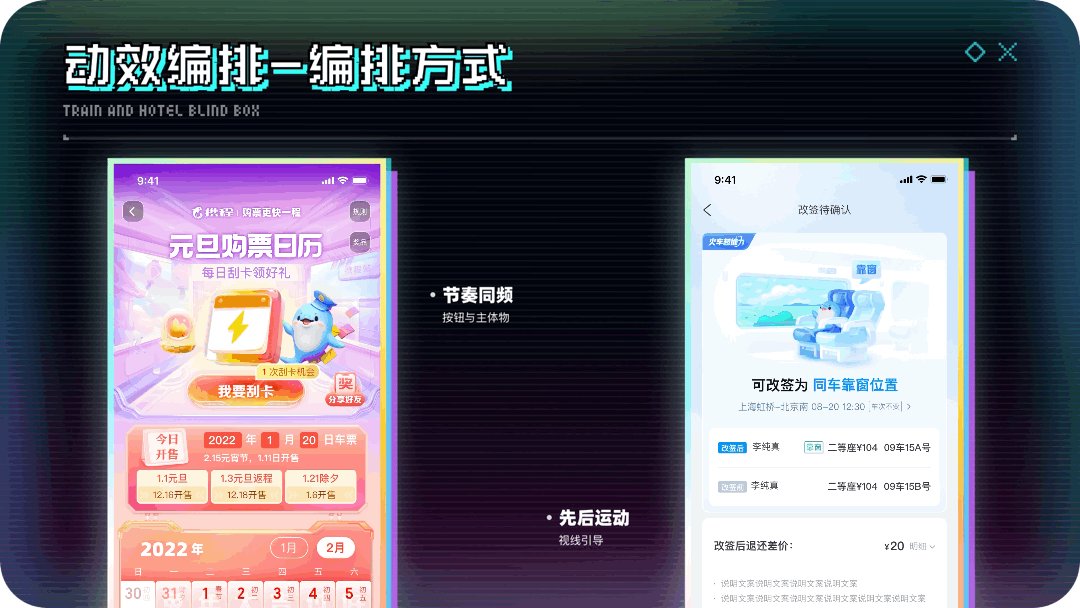
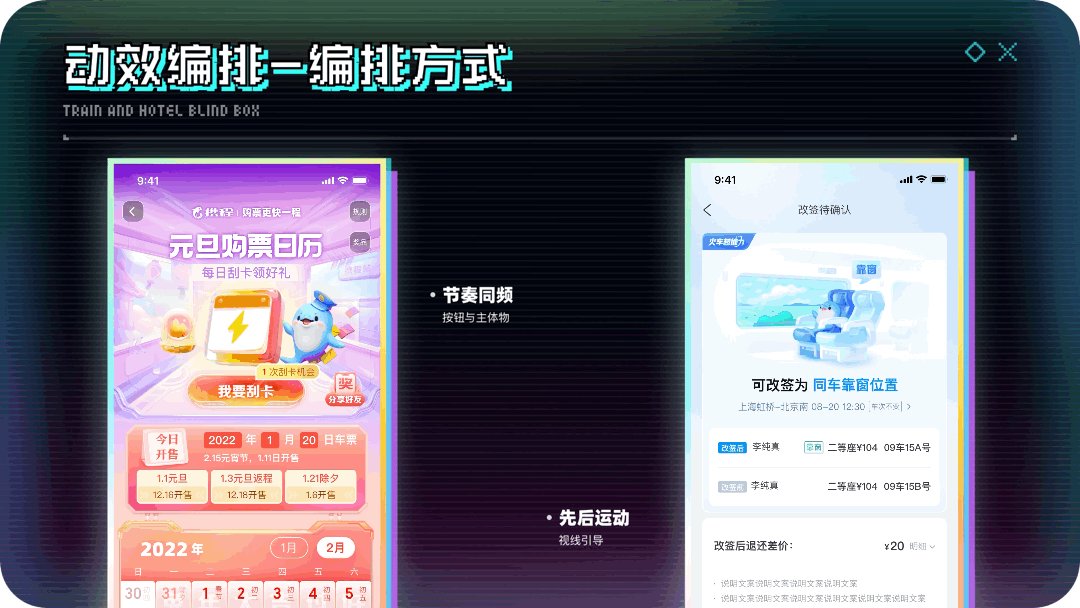
最后一击是动效编排,当我们页面有那么多的动效都在动,如何才能显得合理有序?

第一个就是主次区分,给动效内容分级,所有的动效需要服务于第一优先级的内容,其余会适当弱化,比如火车、老虎、与抽奖区域

接下来就是需要考虑编排的方式,一般会有2种,一种是节奏的同频,我们需要全局动效一起考虑,比如左侧的日历和按钮是同一个节奏,他们的触发间隔是一致的
如果节奏不同频会出现一个追一个的错乱感,比如A和B跑步,A先跑,B后跑,但是B比A跑得快,就会出现B追上并超过A的一种混乱感
另一种编排的方式是先后运动,用于引导用户的视线,比如右侧的靠窗动效,yoyo先出现,接着出现气泡告知我们想让用户知道的场景是靠窗,紧接着是窗外场景的点亮效果与风景运动。

那我们来回顾一下,我们的心动四连击,通过动效框架确定动效的落点,需要加在什么地方,然后去动态联想动效具体的运动方式,之后通过动效节奏加强动效,点燃用户情绪,最后整合编排动效让整体动效丰富而有序




