

今年伊始,我们参与了 QQ 看点互动项目组的视觉设计。在项目中经历了家族勋章改版、家族介绍页、荣誉值等设计,这一系列的项目都是在搭建用户等级系统,做好用户激励。我们总结出了一些经验,希望可以对之后的设计有所启发。
家族勋章改版设计
勋章是用户等级系统的一部分。勋章可以彰显荣誉,区分不同等级用户,刺激用户不断升级。勋章设计需要抓住用户拥有勋章的荣誉感及不断追求更高成就的心理。了解用户心理可以辅助我们把握设计机会点,在关键点发力做出更好的设计。
旧版勋章存在的问题
上图是 QQ 看点原有的家族勋章。可以看到四个勋章不够统一,不在同一体系内。颜色的变化也没有道理,除了最高等级,很难区分下面三个等级的高低。勋章主图形不够明显,视觉处理方式过时。

改版方案
STEP1. 勋章主图形及颜色划分
由于以上几点,我们决定对勋章进行改版。首先选择了统一元素六角形作为勋章的外轮廓,增加体系感。勋章主图形决定了等级间的区分变化,这里用皇冠奖杯—钻石—星星—菱形分别作为四个等级的主图形,从四种图形的复杂程度体现它们的等级之分。在颜色划分上,我们了解到核心用户最喜欢的是黑金搭配。所以最高级别仍保持黑金不变,并选择偏紫色相的黑去搭配金色,以达到互补色搭配更显眼的目的。其他三种颜色则用了游戏的等级表达方式:黑金—钻石—青铜—钢铁,有了这一认知的辅助,就很好表达颜色的等级变化了。

STEP2. 翅膀的寓意
QQ 看点勋章的目标用户是 00 后年轻人。为了让他们更加喜爱这套勋章,我们在其中加入了翅膀这一元素。翅膀寓意荣誉、胜利、天使,同时也覆盖了年轻人钟爱的中二风格。我们在最高级的勋章中展示最酷炫的翅膀,然后逐级递减。
加入翅膀后的勋章得到了升华,也让整套勋章看起来更加年轻活力。贴近年轻人爱好的同时,翅膀也作为一个等级化的符号来强化勋章的等级认知。翅膀也会在接下来的激励体系中运用,作为整个 QQ 看点激励体系的视觉 icon。
STEP3. 勋章的设计维度
最后,勋章的维度设计非常关键。通常我们需要绘制高、中、低三种维度的勋章在不同场景下使用。细节多过于复杂的勋章被缩小后会变的模糊不清难以识别,所以在最小的 UI 页面中,我们要绘制简洁的小勋章,以便于在评论区也能清晰的识别它们。而在更大一些的场景,勋章放大后会缺乏细节和质感,我们则需要绘制更大维度的勋章,添加细节另其质感丰富,作为整个页面的主视觉使用来吸引用户。


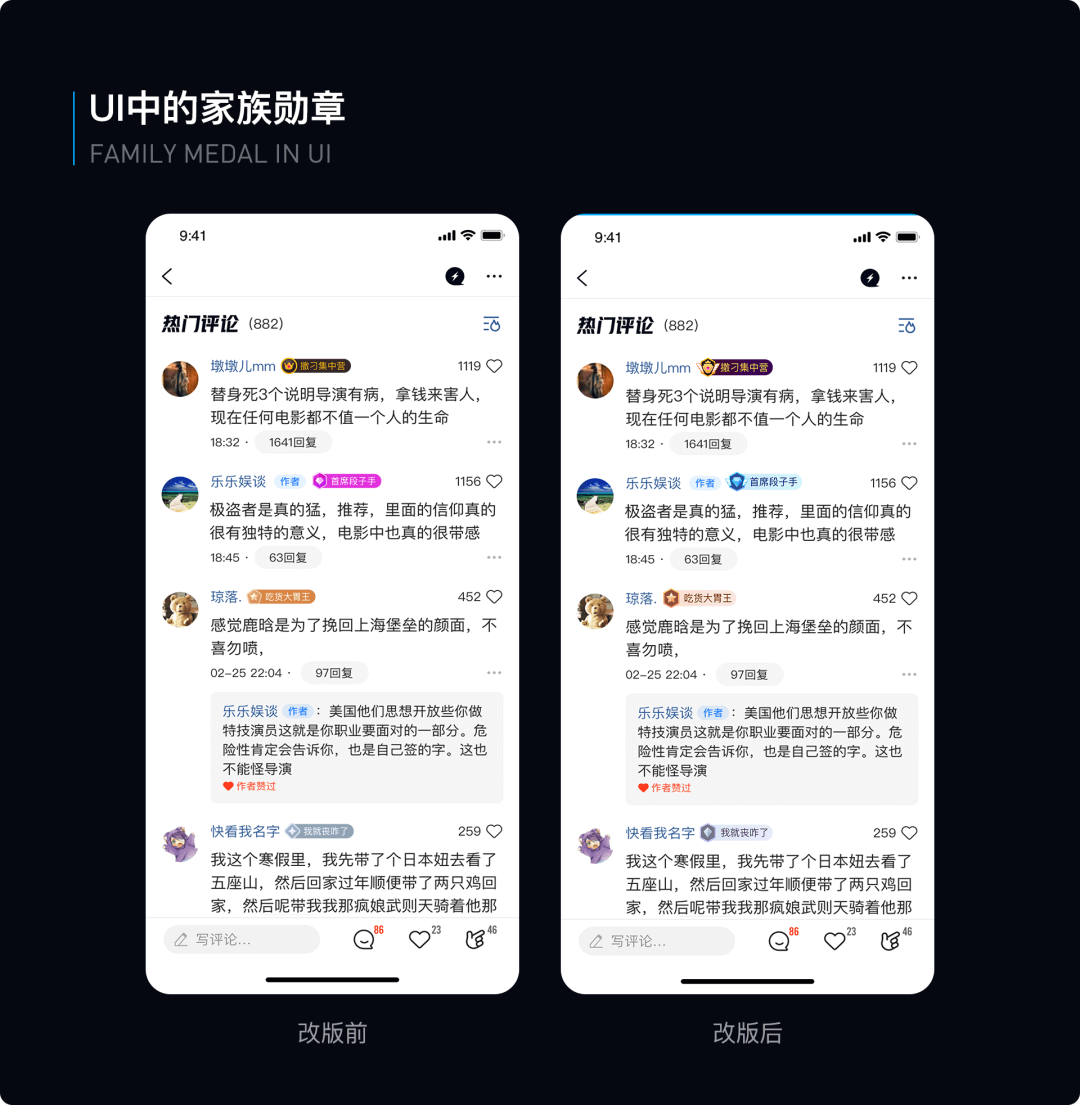
改版后的评论区小场景中,我们将家族名称的底色调整成了浅色。最高级才用深色。这样做的目的是浅色块可以降低注意力,不影响用户阅读其他内容,并让最高级别脱颖而出。
更多延伸场景延展手法
STEP1. 辅助图形表达等级
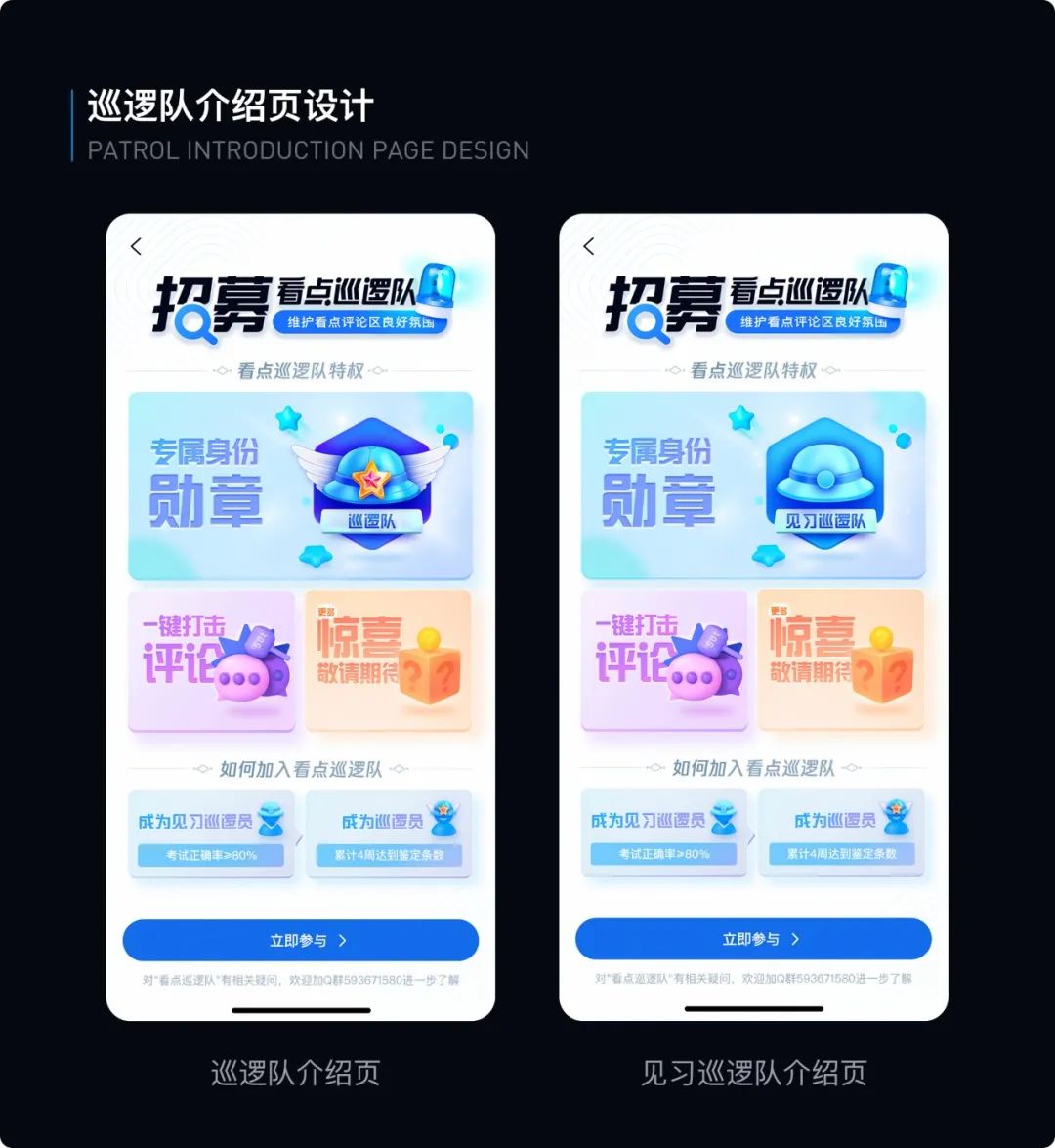
在 QB 的巡逻队设计中,我们也用了勋章来表达用户等级。与 QQ 看点家族勋章不同的是,巡逻队只有两个等级:正式巡逻队和见习巡逻队。值得注意的是,如果一套体系内只有两个勋章,应该将主图形做成一致的,在点缀图形和等级化符号上做出差异。这样才能让用户感知到,这两枚勋章属于统一体系。巡逻队勋章的主图形都是帽子,只在帽子的装饰物和翅膀上做了等级区分,用户可以明显感受到二者的差异。


STEP2. 激励元素及氛围的视觉体现
翅膀作为整个 QQ 看点激励体系的视觉 icon,在接下来的项目中也起到了统一贯穿的作用。在荣誉值页面中,我们将翅膀作为了整个页面营造激励氛围的主视觉。
在这个页面中,利用翅膀和头像结合来烘托头部氛围展示荣誉值数字。颜色选用了蓝绿色和橙红色,这组互补色对比明显,年轻活力符合 QQ 看点的目标用户。翅膀和旗子结合很好的表达了荣誉的气氛,翅膀的缩小形态也体现在页面的其他位置贯穿了整个页面。用户在这里可以感受到拥有荣誉值的尊贵及无限荣耀。

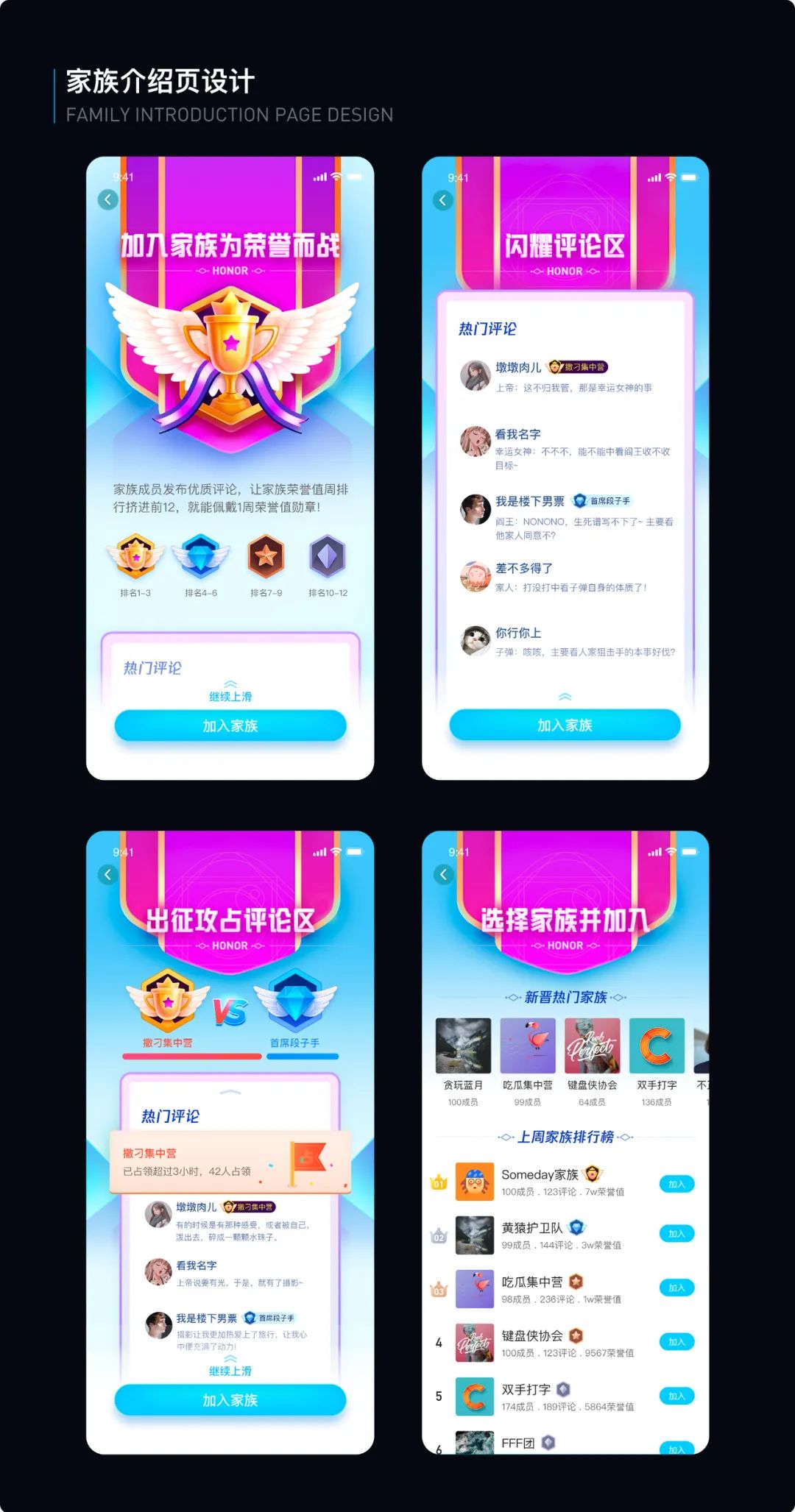
在家族介绍页设计中,为了营造酷炫的视觉氛围激励用户加入家族,我们使用了勋章的最高级别支撑整个页面。
放大版勋章作为主视觉的表达是勋章的升华,在这里更能放大勋章的细节和质感激励用户获得,并且用动效加强每个激励点给用户带来的荣耀感受。


质感绘制助力情感表达
1. 符合心里预期的真实质感
在勋章的设计中,物体的质感决定了用户是否能感受到真实的画面以及身临其境的感受。设计师们常常会用 3d 建模来表达一个真实的物体。在静态页面中,由于建模渲染耗费时间较长,修改成本高,在一些快迭代时间紧的项目中我们可以先用伪 3d 的画法绘制。并作为后期 3d 建模的指引。在项目中,我们运用伪 3d 的画法绘制了几个质感逼真的物体。

2. 伪 3D 画法的表达
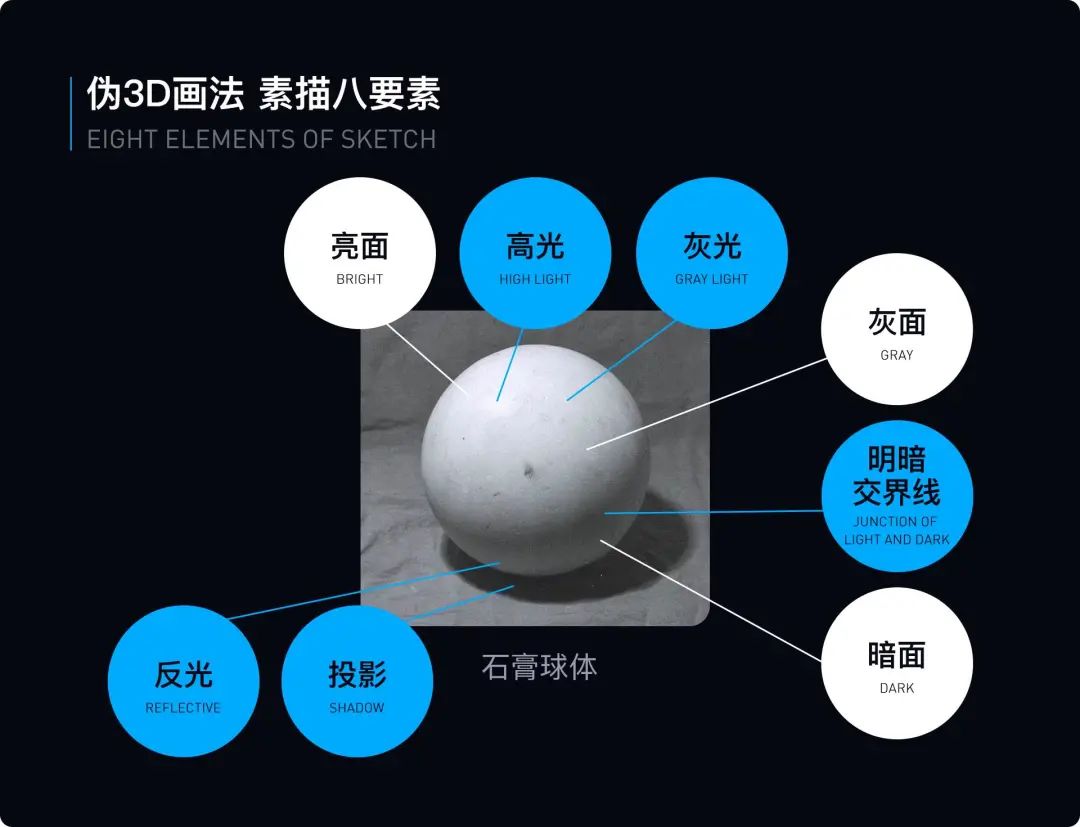
不管你选择了怎样的材质,符合他真实的物理材质是最重要的。可以是质感的创新比如脱离原始质感的材质,但材质的变换一定要真实,不能让用户感到疑惑。说到物体质感的画法,我们通过真实物理世界的观察就能得到,通常与素描绘画基础紧密相连,那就是三大面五大调(亮面、灰面、暗面;高光、灰光、明暗交界线、反光、投影)只要找准这八个要素,就能很好的抓住物体的真实质感。例如金属和木材的亮面画法是不同的,一个是轮廓清晰的光滑质感,一个则是不那么明显的磨砂感受。区分每种物体的八大要素表达就能助力我们绘制出最接近真实物理世界的物体。

动效助力情感表达
动效是可以加强物体真实质感的方式,并且会以更加生动的方式与用户连接。在荣誉值页面中,我们构建出一个具有强娱乐化感受的视觉场景来激励用户获取和了解荣誉值。而这个页面的入场动画可以加强氛围的表达。
为了让用户感受到震撼的效果,在翅膀张开的同时,给整个页面添加了 wiggle 全局抖动效果,屏幕的震动加上气流的对冲,加强了翅膀动效的张力。而翅膀张开冲出屏幕,也给用户带来空间的想象力。

在家族介绍页中,为了有效利用手机屏幕上的有限空间,我们开辟了 2D 平面之外的纵深维度,使之更具有类现实感受,即在 z 轴上展示勋章位移动效进行入场表达。在几何体系中,z 轴是 x 轴和 y 轴之外垂直于屏幕的轴,我们通过引入 z 轴在设计中呈现三维的物理空间感,制造视觉冲击力。

总结
分析用户群了解用户心理,利用视觉手法营造出酷炫吸睛的视觉氛围很重要。在一些格外需要视觉发力的运营需求上,更要把握机会在可能的细节上为用户制造爽点。在勋章设计及用户等级系统需求上,冗长的玩法规则和卖点信息往往枯燥乏味,很少有用户愿意沉浸其中。提炼出关键点,并用视觉手法表达出产品需要用户了解的信息才能激发用户兴趣,激励其参与并乐在其中。勋章是彰显用户身份和荣誉的象征,所以在勋章设计上要紧跟潮流,做出让目标用户喜欢和不断追求获得的设计才能持续给用户热情,增加用户留存,刺激他们的活跃度。


