编辑导语:对于一个优秀的产品来说,视觉设计是重要的组成部分。本篇文章作者根据自己自身经验,分别从排版、文本、品牌、颜色以及阴影五个方面,来讨论如何提升作品的用户体验度。希望对你有所帮助!

如何从视觉层面提高用户体验,我总结了 14 点,可以帮助在工作中一稿通过。
一、排版是基础能力
排版是信息媒介和接收者之间沟通的桥梁,也是设计师最为基础的能力,可以简单地把他理解成是一种对信息进行有序的排列方式。
1. 模块间距 3 种表现方式
做界面最常用的工具就是纵向网格系统,所以做 UI 中一定要有模块的概念,模块也会被称为 “容器”,是承载文字,图标、颜色等元素的一个载体。
模块与模块之间的间距通常会用线、面、留白三种切割方式来表示。

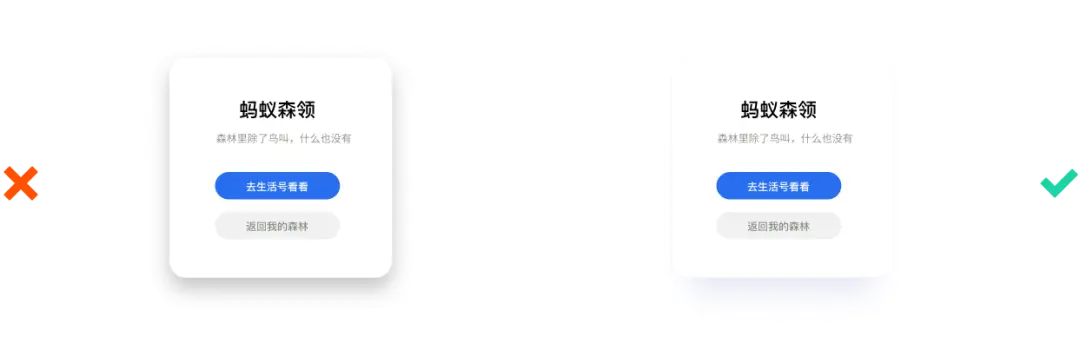
2. 留白是很好的表现手法
在设计过程中,我很喜欢使用 “留白” 这个表现手法,我们在设计界面时候没必要把所有的屏幕空间都填满,在我看来 “留白” 是像图标、颜色、图片一样重要的设计元素,它可以让整个设计都具有呼吸感。
如下面这个设计案例,你有没有觉得右边的界面更有呼吸感。

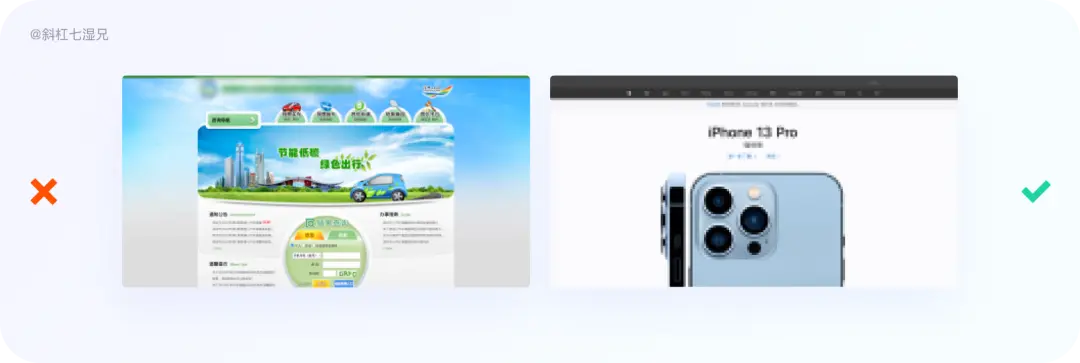
在我眼里苹果不仅仅是一家科技公司,更是一家很好的设计公司,不仅每年的产品营销案例做得好,产品的设计表现能力也是数一数二的,像苹果的官网就经常用 “留白” 的设计手法。
如下面两幅网页设计作品,是不是觉得还是右边的效果图看起来更加大气,效果更好呢?

3. 对比 & 信息整理
做 UI 设计的,最重要的任务就是想把重要的元素突出页面上、把信息清晰高效地传递给用户。
要做到这点其实并不难,我就聊一聊我最常用的两个设计手法——对比和信息整理。
什么叫对比,简单来说就是不一样,我们通过颜色、字体粗细、空间关系、形状等元素把重要的信息凸显出来。
如下图,仅仅是调整了字体颜色和空间关系就会觉得右边的信息更高效。

那什么叫信息整理?
这里就要讲到四大排版原则中的 “亲密性” 原则了,亲密性原则就是将相关项的信息组织在一起,在一个页面上,通过位置接近,表示两者之间存在着关联。
我们对信息的整理一般会分为 3 个步骤,即 “理解、提取、设计”。
- 理解: 属于自己的思考阶段,思考一下文案的信息各自都代表什么意思,信息之间是否存在关联性。
- 提取: 这一步,要思考哪些信息是最重要的,哪些信息是次要的,并把信息按照重要程度进行排序。
- 设计: 在这一步里,就要用到 “亲密性” 原则了,通过对信息的重新整理、排序把信息重新设计出来。如果有必要的话,也可以酌情减少一些多余的信息。


二、文本的间距设计规律
在 UI 界面中,字号的大小决定了信息的层次和权重。层次分明的不同字号大小的排列,会让整体的设计变得更加清晰有序。
1. 垂直 & 有节奏的间距
在大段落的文章列表场景,对齐肯定不用讲,大家都知道两边要留有固定的安全距离,所以文本内容肯定是需要垂直对齐。
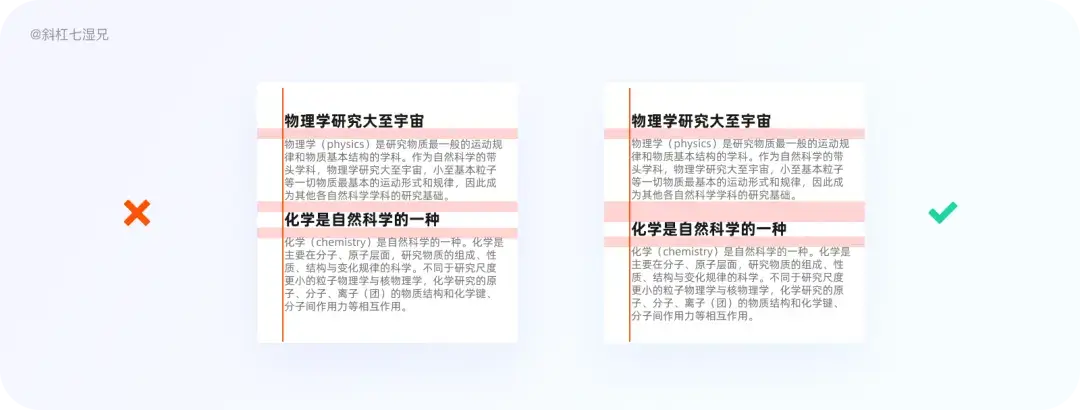
关于节奏我想聊的是,很多同学会认为规范就是固定所以在处理大的段落标题、文本中、第二段标题、第二段文本之间都会用了相同的间距,这种做法严格上讲并没有错,只是缺少点节奏感。
我们倒不知,标题和文本之间还是采用固定间距,第一段内容和第二段内容之间采用更为大一些的间距,来保证段落与段落之间层级分明,有更好的视觉层次结构。

2. 标题的行高规律
标题的文案越短小精练、一行展示完毕最好,但是也会遇到特殊情况需要两行展示完,如书名、新闻场景,针对这种情况就要考虑标题的行高问题了。
我推荐标题的行高是文本字号的 1—1.3 倍,你既可以使用文本的默认行高去设计,也可以使用我推荐的规范去试一试效果,总之,保持规范一致的前提下以你觉得合理的规范去设计行高即可。


三、要有品牌元素加入
品牌是一个很大的课题,如果你想深入地了解,可以看我这篇文章的内容《万字拆解为什么你的设计没有品牌感?》。
1. 加入一些品牌元素
企业花了很大的成本建立起来的企业形象,提炼出来的品牌 logo,作为设计师肯定是不能放过这些资源的。
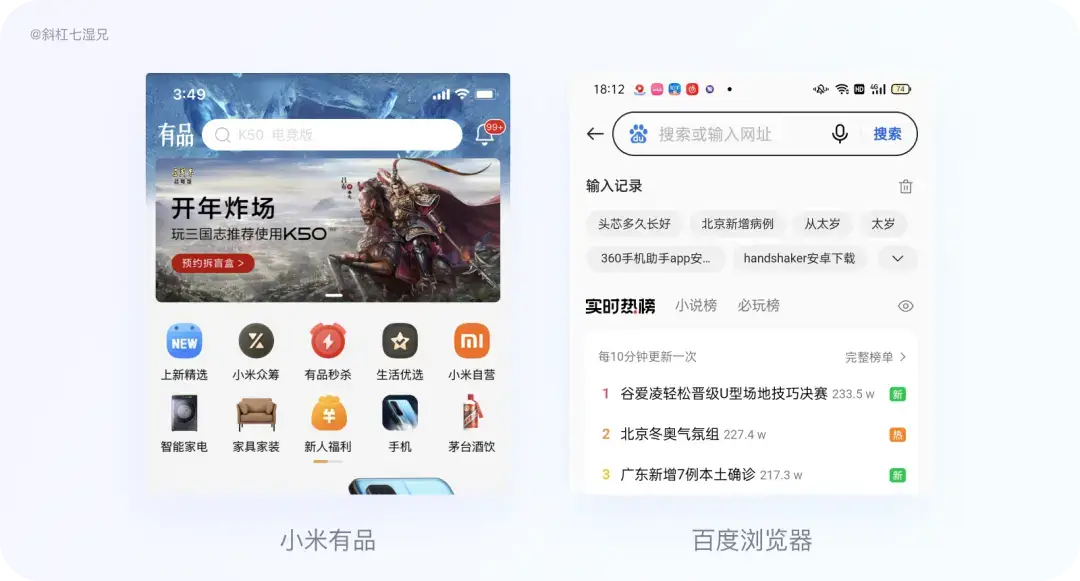
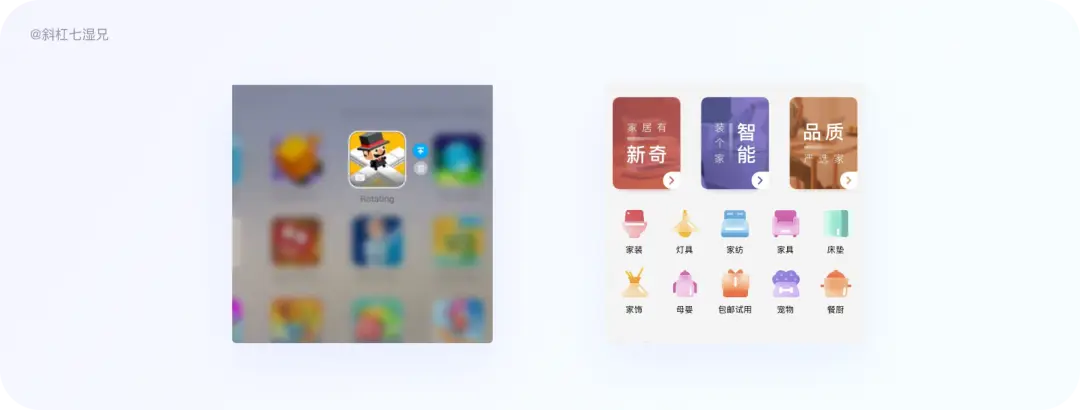
比如,一些大厂的产品就会把品牌的 logo 反复地出现在产品中,加深用户印象。
小米有品: 用户登录后进入首页场景,左上角会一直显示这个 “有品” 两字的 logo,这样的设计会加深用户印象。
百度浏览器: 把品牌的 logo 加入到高频使用的功能中,如搜索器中,这也是一个不错的设计方案。

之前我们聊过,如果品牌没有运营的支持,那会给用户产品没有迭代的感觉,所以在每一次活动节日中也可以把特殊的节日元素放到界面中。
(1)淘宝
在中秋节活动,淘宝的聚划算频道把 icon 变形为中秋赏月 GIF 版,加深用户的视觉体验,吸引用户点击进入聚划算频道的二级页面。
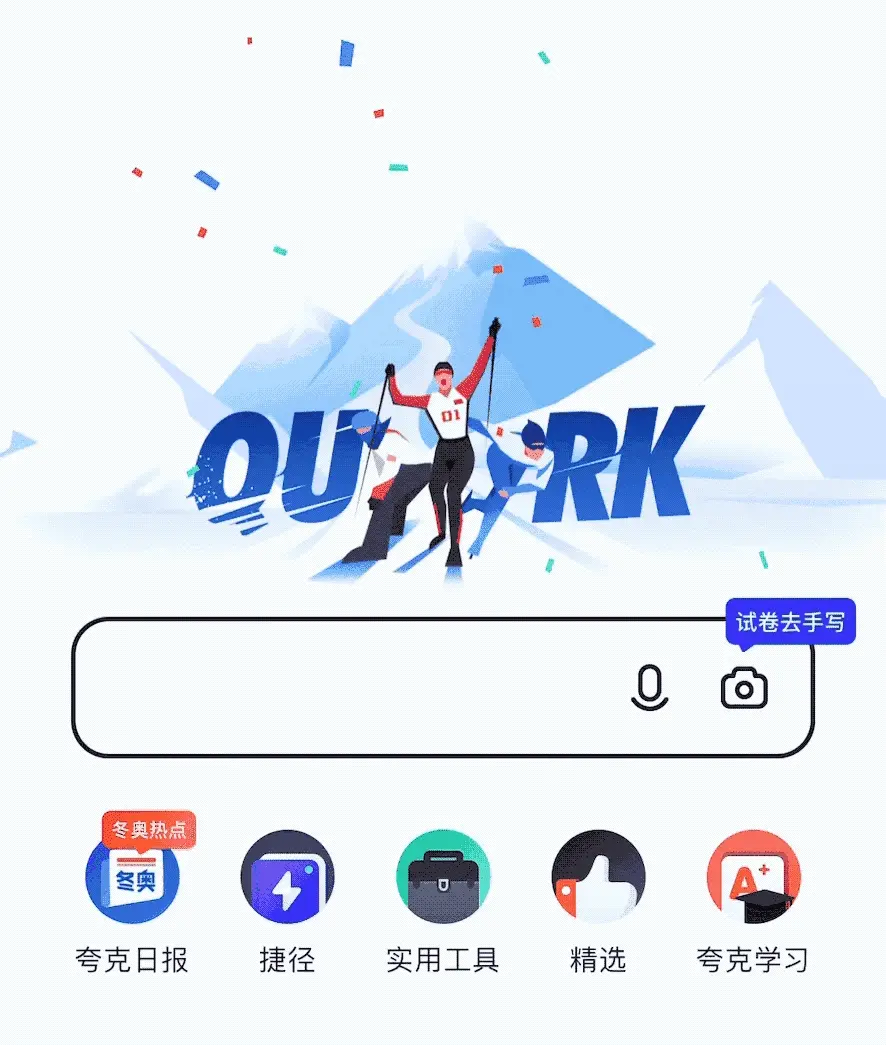
(2)夸克浏览器
在冬奥会举办期间把运动员的形象和品牌 logo 结合,并且在中国健儿在获得奖牌的时候还会更新动画形象。


2. 有场景就加入 IP 形象
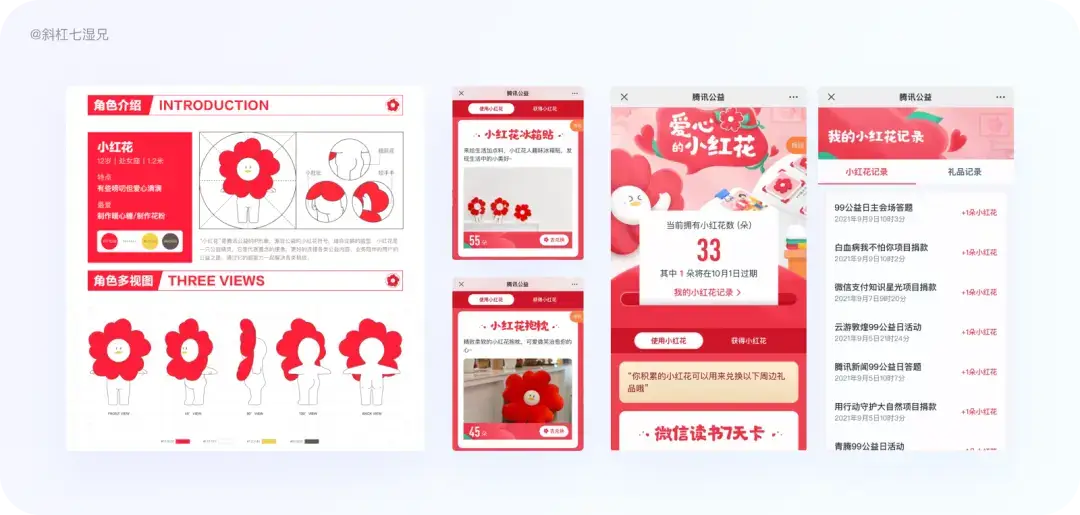
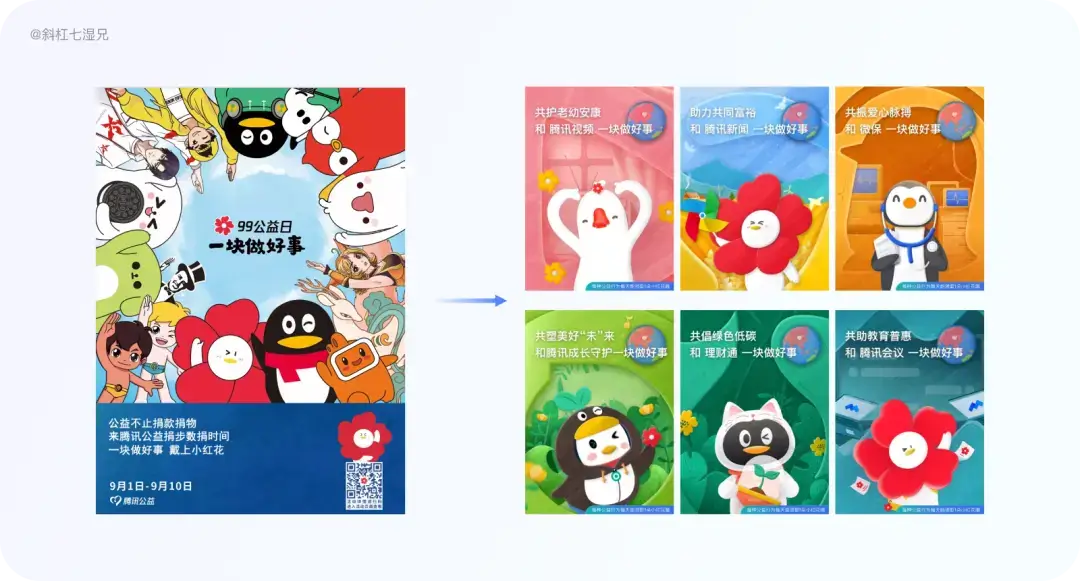
拟人化的 IP 形象设计无疑是产品与用户最有效的沟通工具,很多公司都会把 ip 形象放到活动运营中,比如,腾讯组织的 99 公益日,从 2018 年设计师就在不同公益平台把这个小红花的形象加入到产品页面中。

之后设计师巧妙地和集团其他产业线的吉祥物相结合,输出不同样式的设计稿,不仅宣传了 99 公益日也很好地宣传了腾讯集团的企业文化。

四、颜色的选择
颜色是占界面中面积最大的元素,也是用户体验最为直观的一个设计元素。
1. 谨慎使用饱和度高的颜色
虽然高度饱和的颜色,会让产品看起来很好看,但当大面积出现很容易让用户产生刺眼的感觉,尤其是有大量文案信息的场景。
如下图的红包场景,你会发现右侧较为低的饱和度,文案读起来更加舒服。

2. 加强对比使文案更清晰
无论何时,我们都要尽量保持文案的清晰呈现,那如何使较浅的文案在较浅的背景(图片)上展示呢?
解决办法很简单,如下图,我们只需要在文案的下面加一层深色的不透明度图层即可,或者更改文案的颜色也行,总之一点,加强文案与背景的对比就可以了。

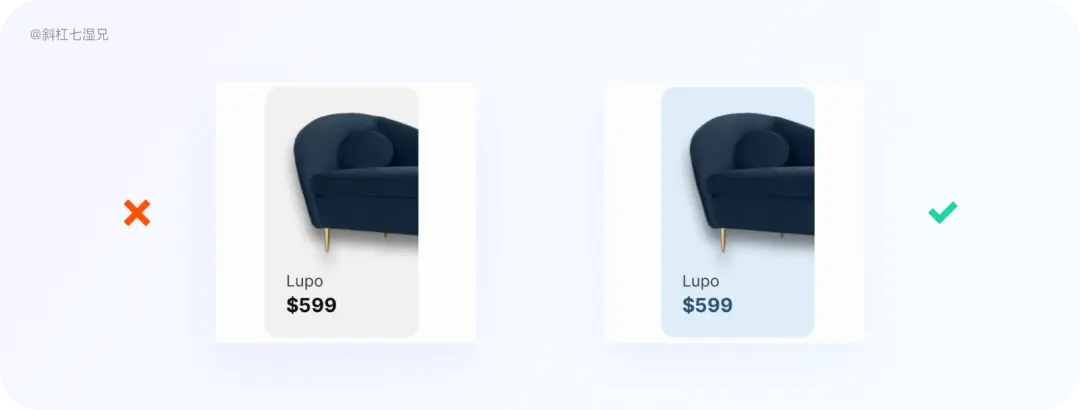
3. 背景颜色的选择
在电商产品中,产品展示图虽然使用白色或者灰色充当背景颜色,会显示产品很高级,但是如果想把产品展示多一份趣味性的话,不妨试一试选择一些和产品相近的颜色,调整其明度、纯度应用在背景、文本或者是图标上,这会使整体的界面年轻活泼起来。

4. 让配色展示得高级点
现在很多电商的图片都用充满挑战的配色去吸引用户的眼光,我对此保留个人观点,我觉得还是把商品配图的颜色设计得更为和谐、更为高级一些,能取得用户的信任度,尤其是医疗或者药品类的产品。

五、合理地使用阴影
在现实的生活中一个物体的出现在空间内相应地就会有阴影出现,虽然我们做的界面是扁平的,但是现在很流行把立体的效果加入到 UI 界面中,对于阴影的使用也有几点注意。
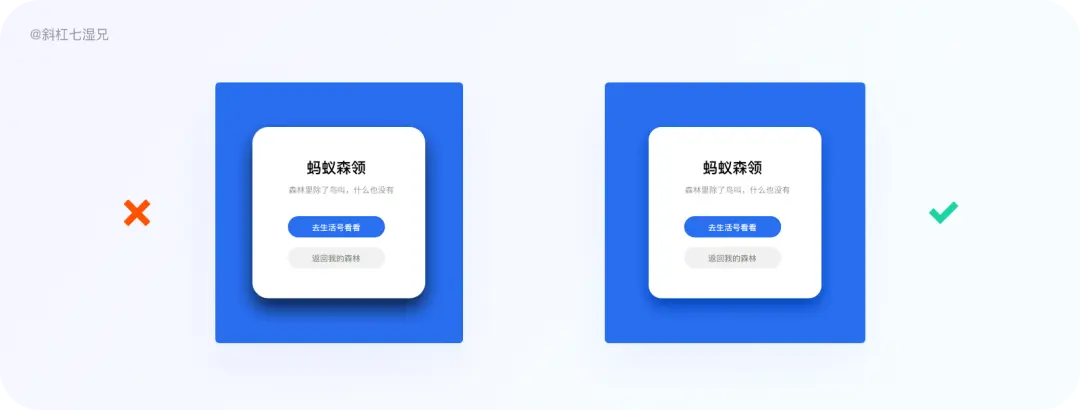
1. 弥撒投影的制作
很多人会选择直接在图层样式上做投影,但是我更喜欢自己制作弥散投影。
比如下图,在现有的元素下面再添加等大的元素,将元素缩小至 70%——80%,底端对齐,然后向下竖移 6——10 个像素。
然后再给元素添加高斯模糊效果,模糊半径控制在 6~16 之间,营造 item 悬停的效果。

2. 给投影加点颜色
学过画画的同学应该都知道,我们在画色彩景物的时候老师都会在投影里面加一点其他颜色,目的就是让投影也有色彩倾向。
很多人会有疑问,我观察了啊,投影颜色是黑色的啊,为什么要加颜色,对这一点有疑问的同学我建议去看看莫奈的《日出》这幅作品。
在我们真实的世界里面,如果你在一块白布上面放一个红苹果,你盯着投影去看,会发现投影里面不单单是黑色,还会具有环境色,这就是真实生活中投影的样子。
我们制作投影效果的时候也应该如此尽量避免使用黑色阴影,还原真实世界中投影的样子,比如可以加入一点背景颜色这样看起来更加自然。

3. 阴影的拓展
市面上还有一种效果和阴影很像,叫 “毛玻璃拟态” 风格,因为这种效果注重空间感,有助于产品与用户建立界面的层次结构和深度的感觉,像是我们的电视就经常会用这种效果。
后来又有设计师在毛玻璃的基础上进行再设计,制作出和物理空间中真实的玻璃一样的效果,并且很多产品把这种风格应用到图标上面,增添产品趣味性,缓解用户视觉疲劳感。

六、结尾
以上是经验结论,大家还需要在实际工作中积攒自己的经验,祝大家一稿过哦~
#专栏作家
斜杠 7 湿兄,公众号:斜杠 7 湿兄,人人都是产品经理专栏作家。星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
1 人打赏


