我们在看作品时,经常会有种不大舒服的感觉,但却说不出哪里有问题。没事,这很正常,有这样困惑的不只是你一个人。
我做过很多不同的视觉设计工作,比如平面设计师,壁画设计师,字体设计师,甚至是 UI/UX 设计师,但都会遇到类似这些问题。我曾经感到很困惑,找不到解决方案。我试着通过学习,观察,和同事讨论摆脱这些想法。
每个设计师在他们职业早期的时候都有过类似的想法。有些人现在已经搞懂了,但我相信还有很多人是不知道的。直到我在做字体设计时才终于完全搞懂了这些问题。
在这篇文章中,我想分享我作为一个字体设计师的经验,对于那些 UI 和视觉新手,这篇文章会非常有帮助,而对于那些视觉大佬来说,这篇文章也会是一个很好的总结。所以,值得所有人一起读一读。
(文章中有大量的 gif 动图,仔细看完图片中的细节,清晰易于理解)
1. 为什么明明一样大,却看起来又不一样大?
为什么同样尺寸的圆形看起来比方形的小?
字体设计师不会把所有字母都设计得一样高。他们会注意到人类视觉的特殊性,所以他们会使用光学技巧来创造一个和谐的、可读的、平衡的字体。

在上图中,一个正方形、一个三角形和一个圆在几何上是相等的。然而,我们的眼睛却认为三角形和圆形偏小。这是因为这三种形状有不同的重量。从字体上讲,就是黑色的数量分布并不均匀。
有两种方式能够使得它们保持视觉平衡:
A. 计算两个形状的面积,并保持它们相等
我不喜欢使用这种方法,因为它只适用于简单的形状,如三角形、圆形和菱形。这种方法对于复杂的视觉效果不太有效。
B. 使尺寸更大、超出和模糊形状是测试视觉重量最简单的方法
- 使非正方形的形状变大 (三角形、箭头、破折号、线性图标等)
- 超出图标规范中的圆形边界框
- 把图形变模糊,比如加上高斯模糊,比较产生的视觉斑点大小,调整至差不多大小(主要是看模糊边缘的尺寸),仔细观察下面这张图,对比看看效果。

现在你应该明白了为什么非方形 / 图标看起来比方形小,让我们看看真正的图标和 UI 元素如何使用这些光学原理变得更好。
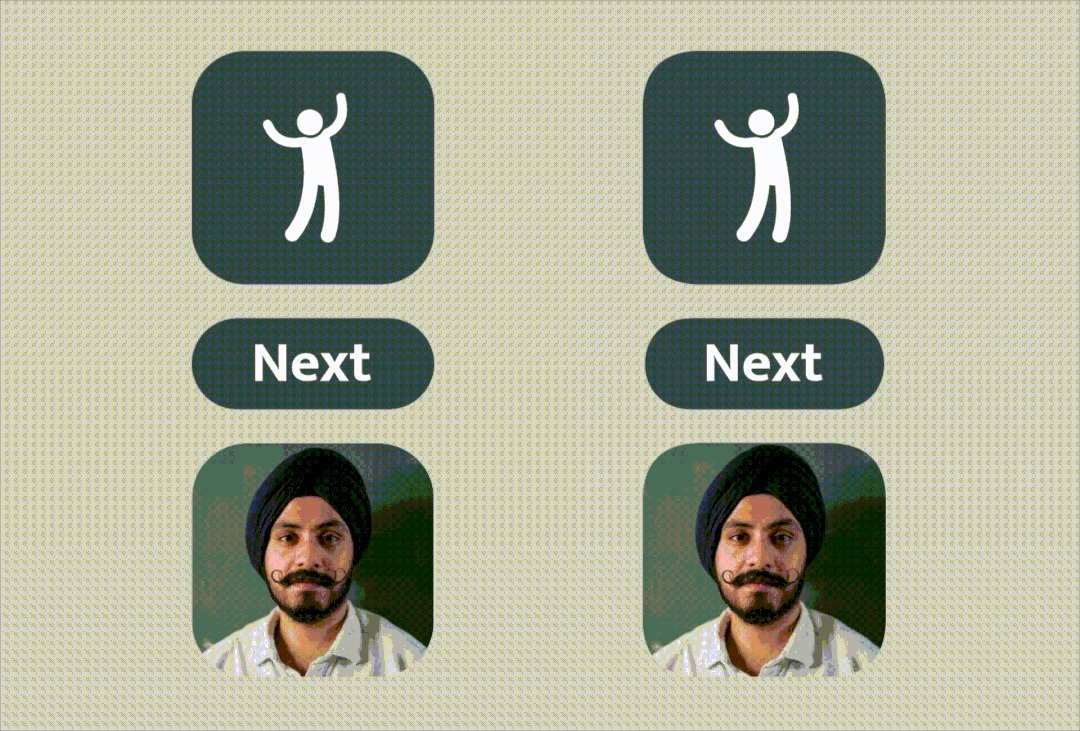
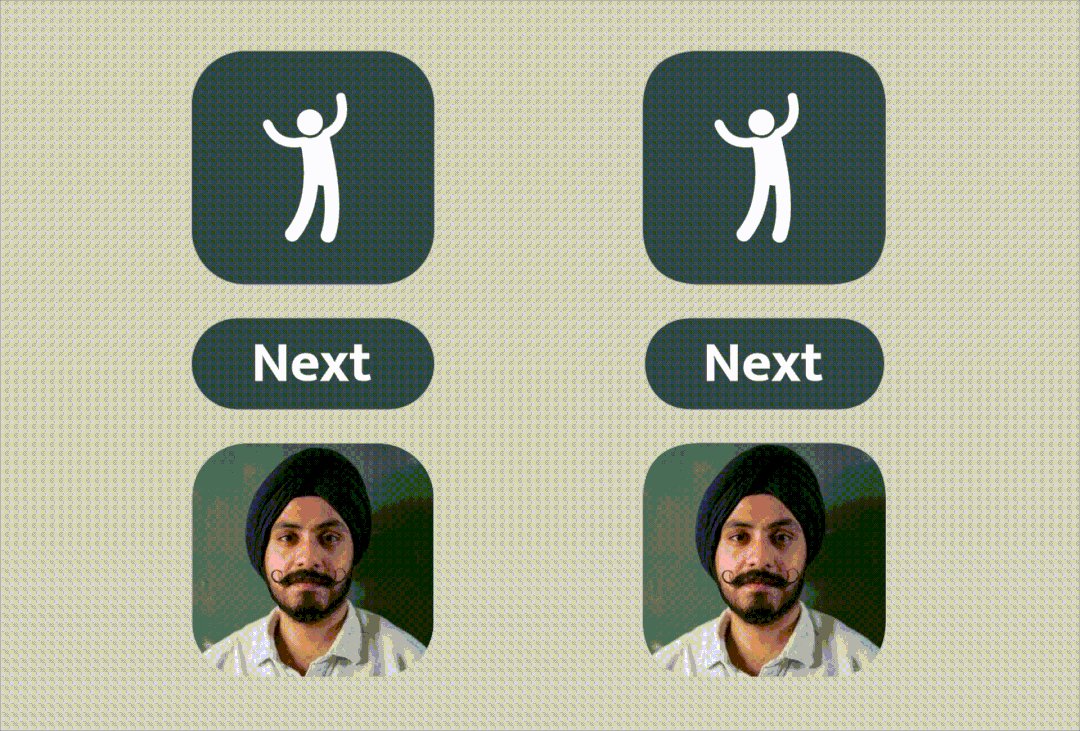
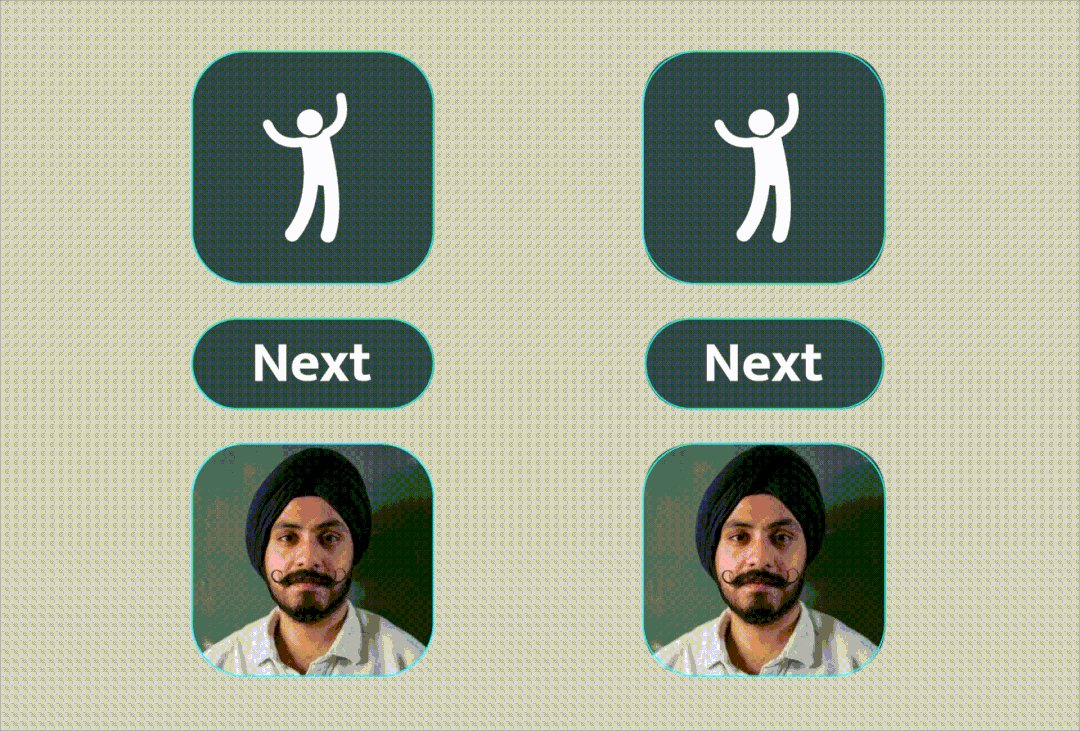
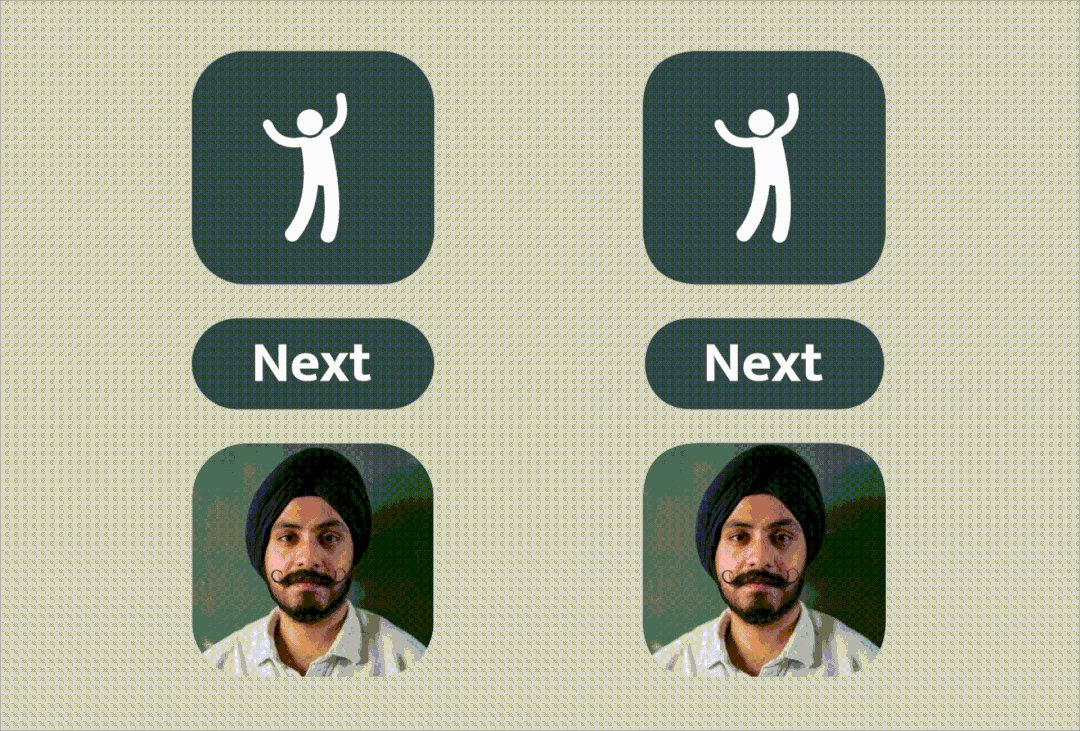
在设计整套图标时,确保它们的平衡是至关重要的。为了保持平衡,在图标背板和图标区域之间留出额外的空间,并允许非方形图标超出图标区域。
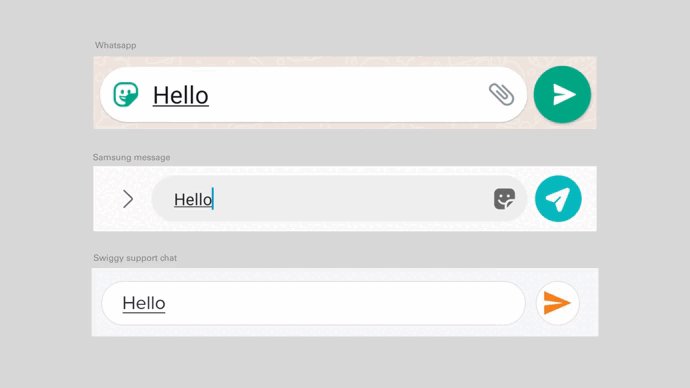
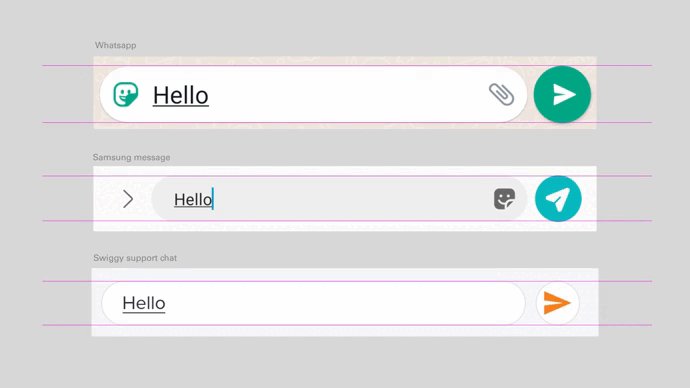
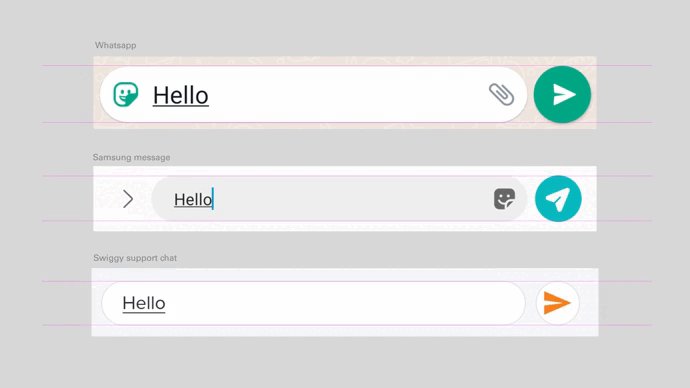
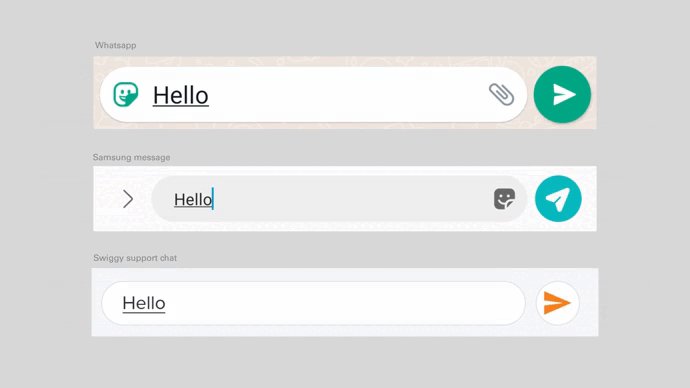
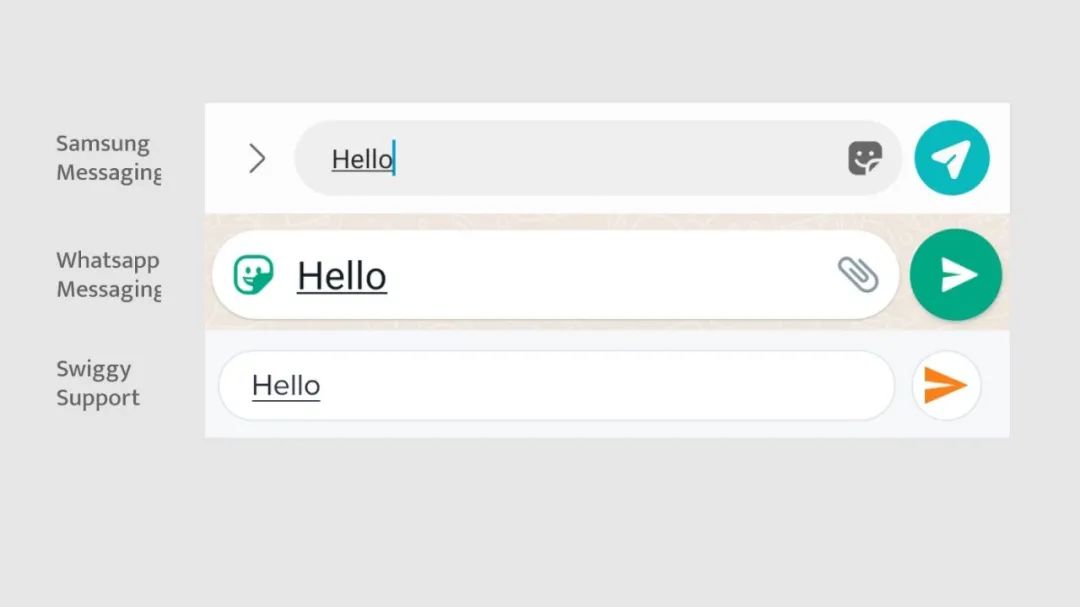
另一个例子是一个矩形的 UI 元素和一个圆形按钮放在一起。如果圆形按钮的高度与矩形 UI 元素相同,那么圆形按钮看起来会更小。基于光学校正原理,你需要区别对待这两个元素。
看看下面的例子,WhatsApp,三星消息,和 Swiggy 支持聊天。你觉得哪一个更正确?请在留言区发表你的看法。

注意点开查看大图
2. 为什么看起来总是不太圆?
还有比正方形更正方形的吗?
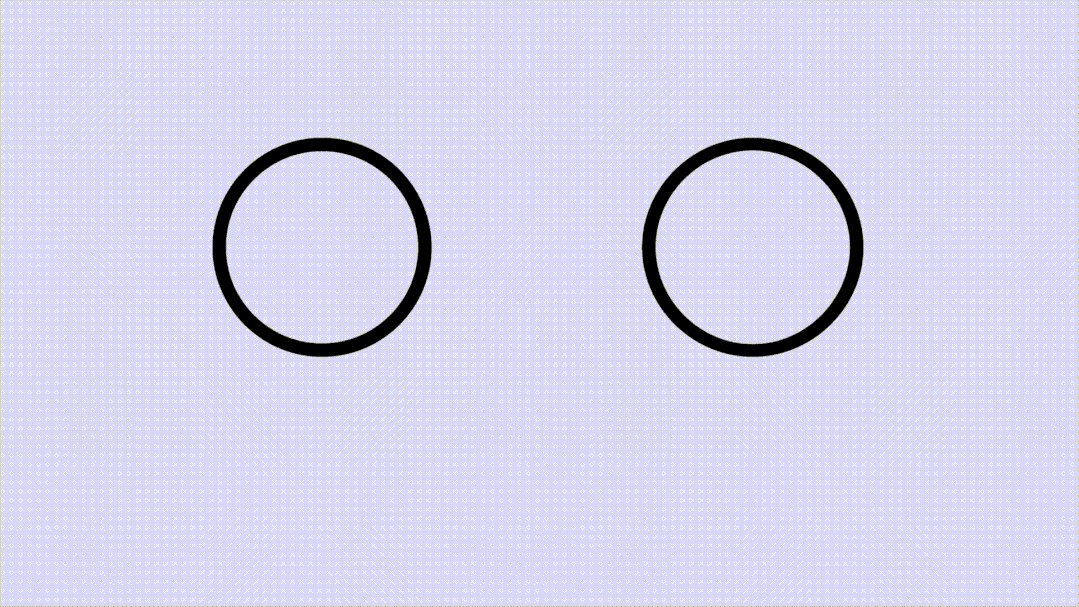
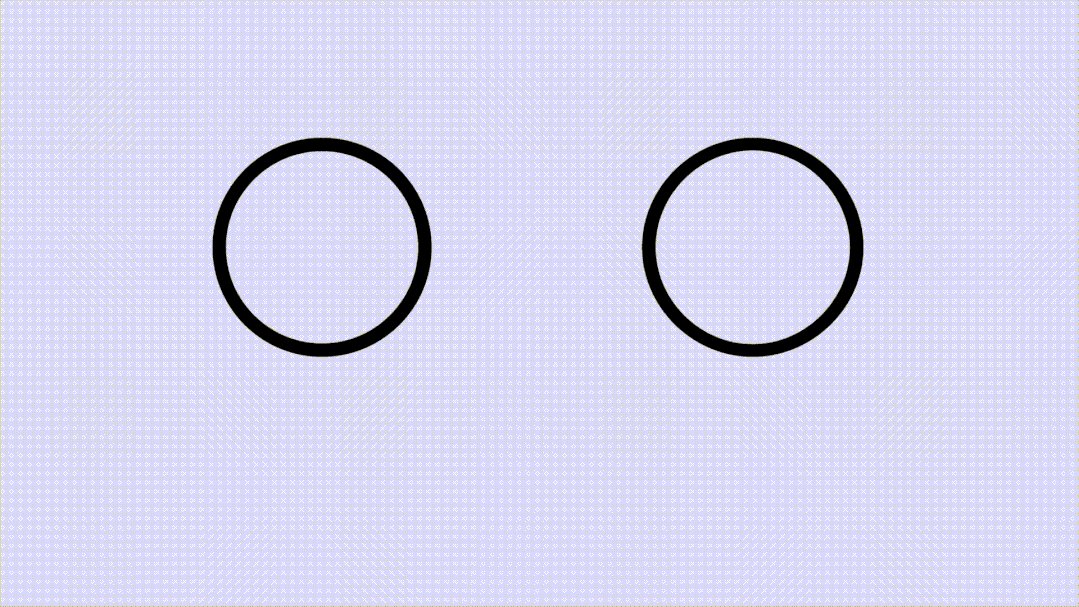
我们的眼睛有古怪的视觉感知,我们看到的事物与现实不同。下面是一个类似的小测试,你觉得哪个圆和哪个方更标准?

在这些椭圆和矩形中,一个是正圆,一个是正正方形。我已经修改了正确的,但他们似乎更对称了,这是因为垂直 - 水平错觉。(彩云注:右边是调整过的,看起来会更圆和更正)
大多数几何字体不是几何图形。字体设计师通过牢记人类的视觉感知来设计高质量的字体。他们几乎在每个字母中都使用光学原理,以使字体保持平衡。
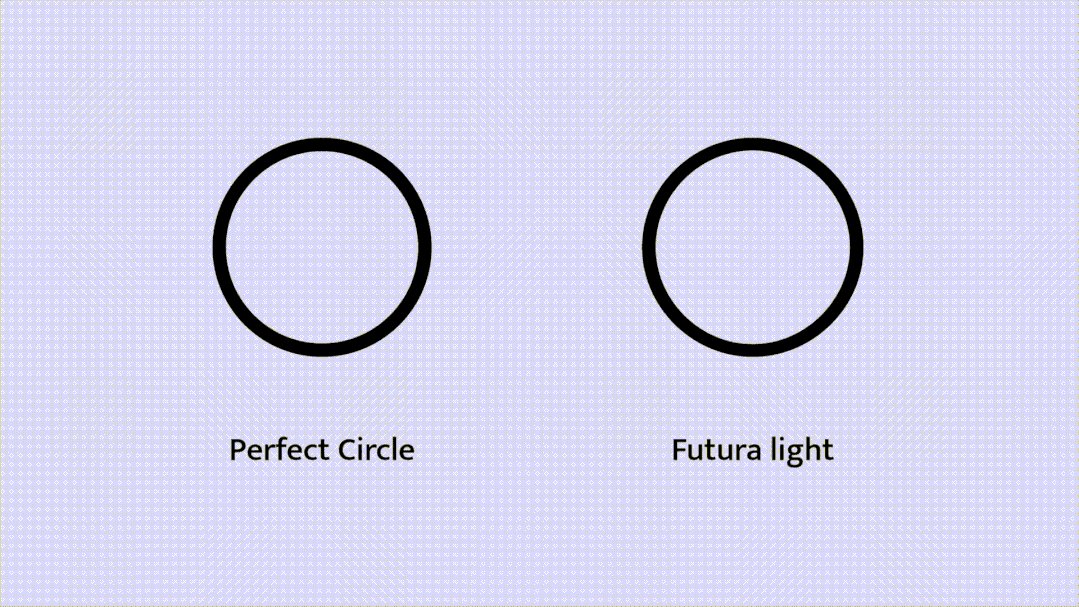
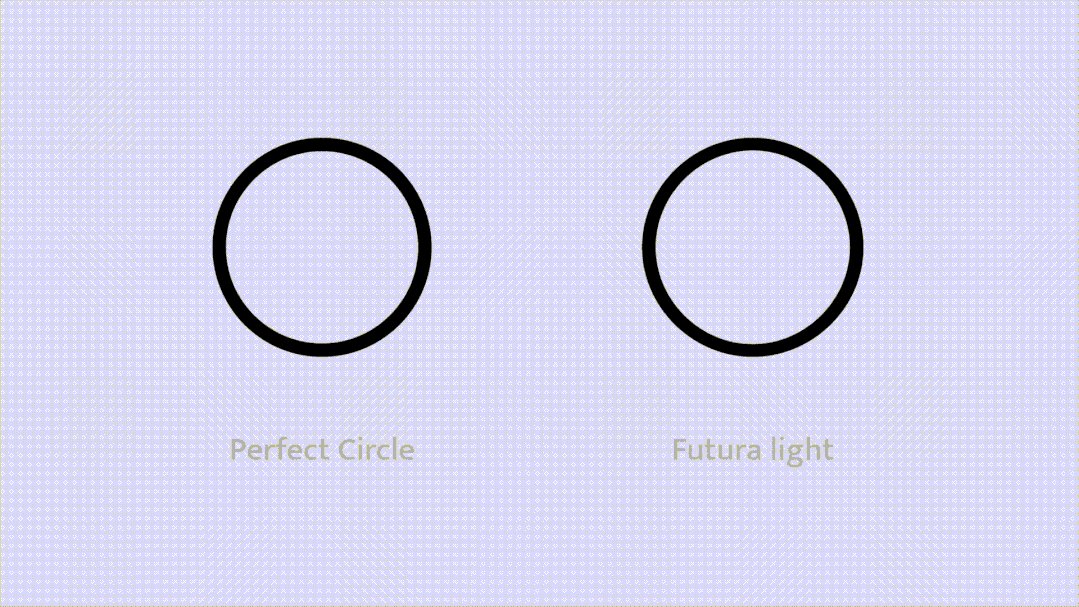
你从上面的测试中应该明白了我的意思。要了解更多,请看下面的图片。我把字母 “O” 从几何字体 Futura 放在一个完美的圆圈旁边。你觉得哪一个看起来更对称?

你甚至在底部文字出现之前就猜到了,对吧? 来自 Futura 的字母 “O” 比完美的圆更宽,但看起来更对称。原因是,我们的眼睛倾向于看到的垂直区域比水平区域要长,即使它们是相同的。
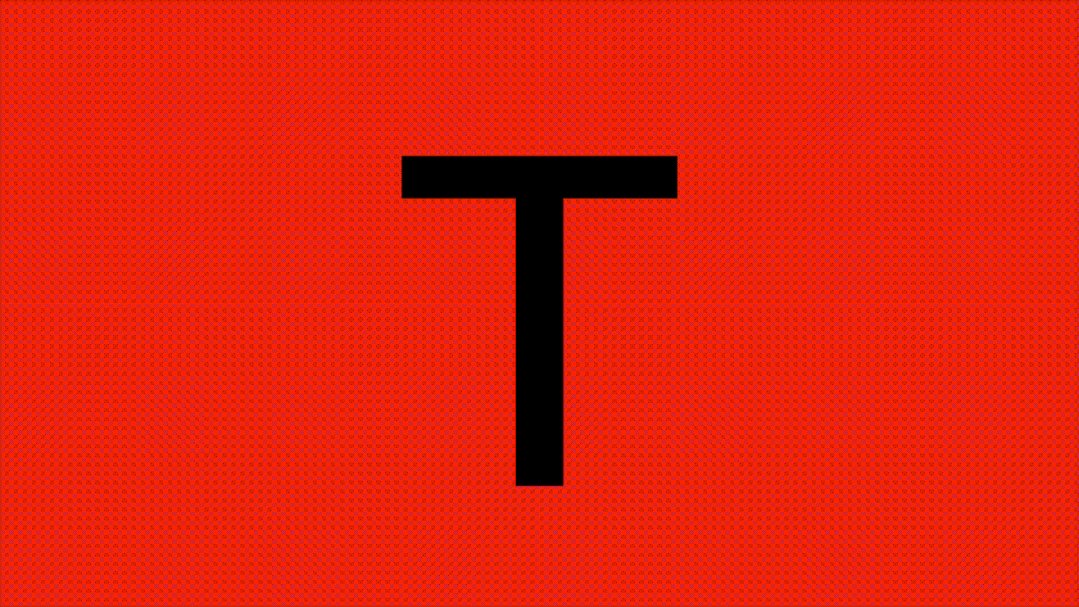
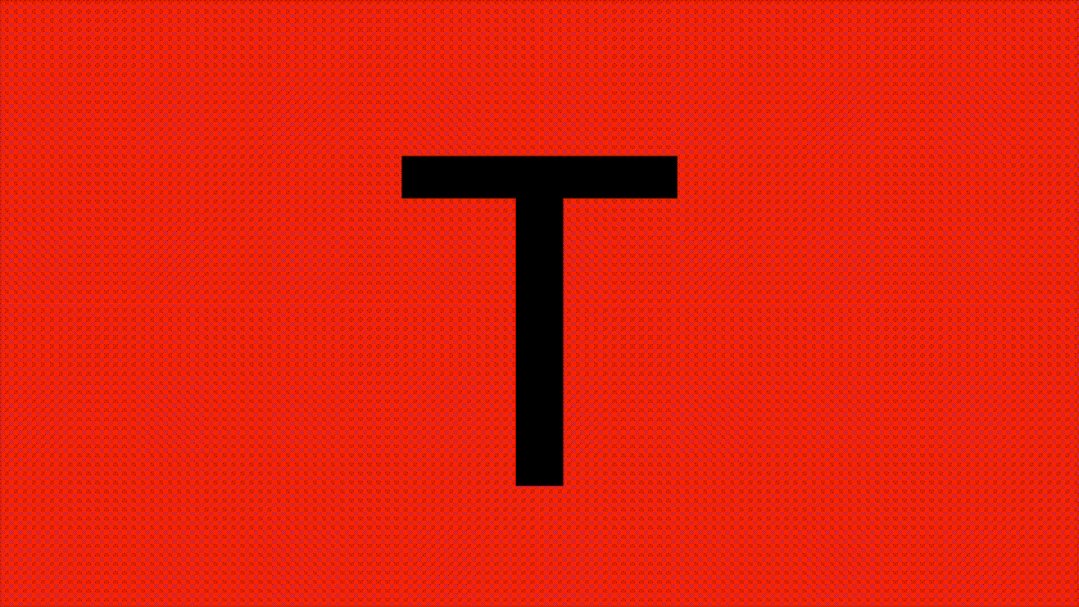
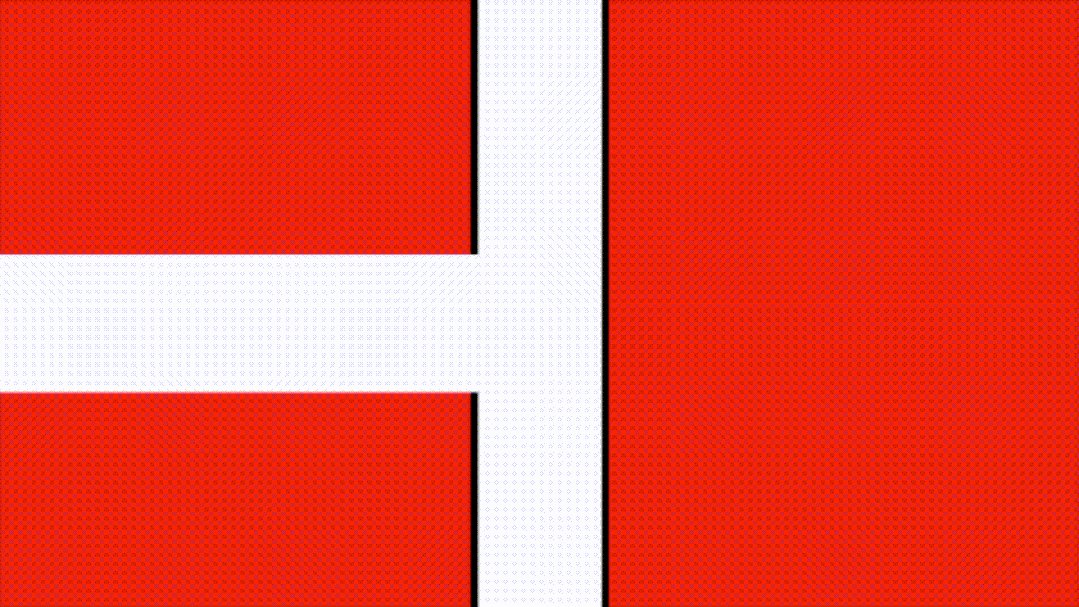
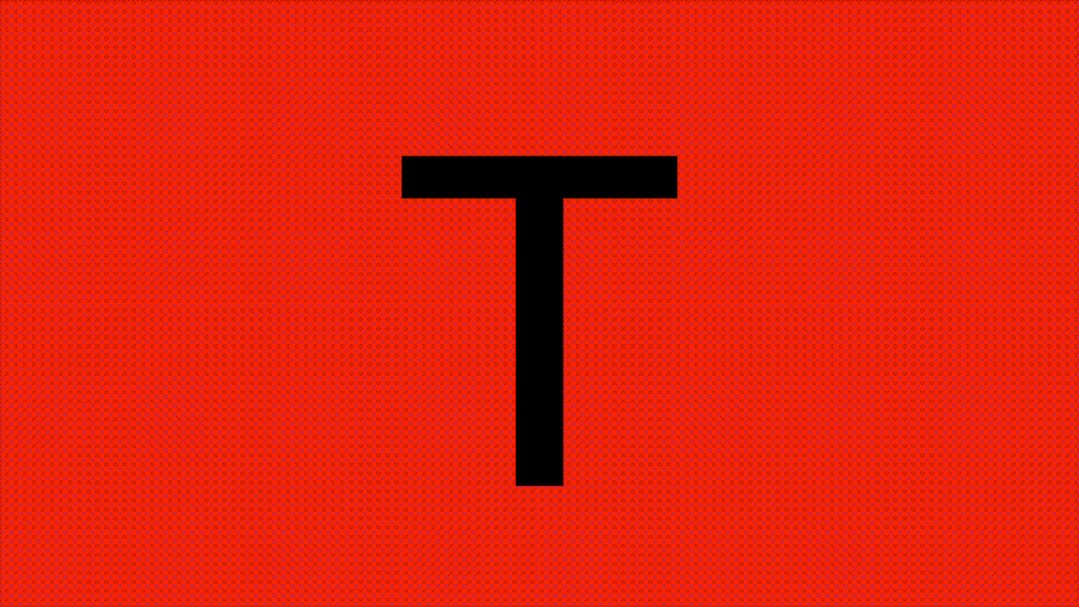
让我们看看这个错觉是如何出现在字母 “T” 上的。

在上图中,水平笔画的粗细要小于垂直笔画的粗细,以避免产生错觉。你可以在设计方形图标、方形背景或头像边框等时使用这个技巧。
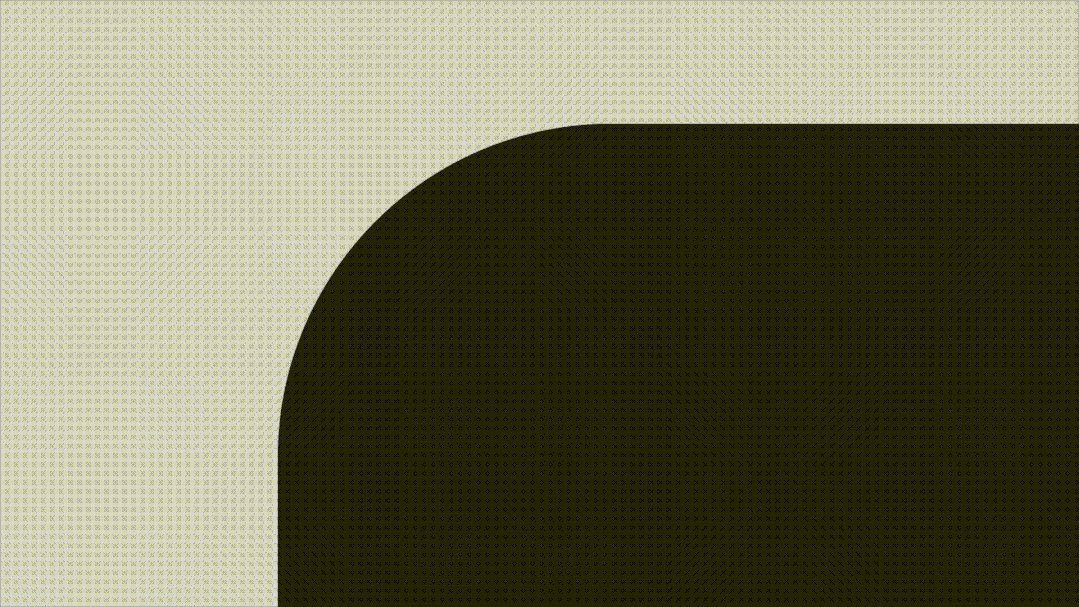
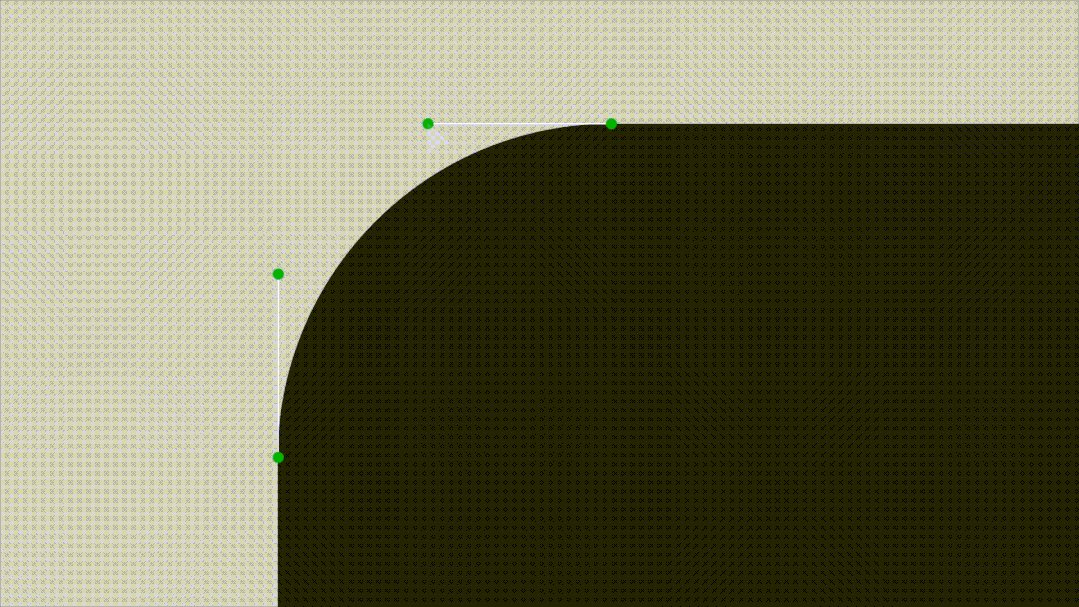
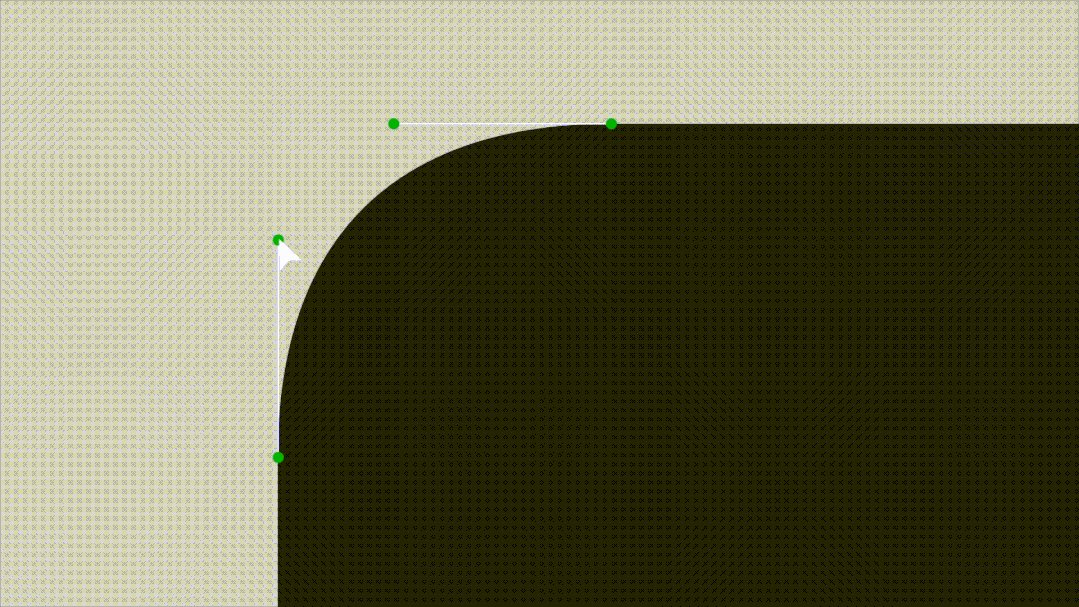
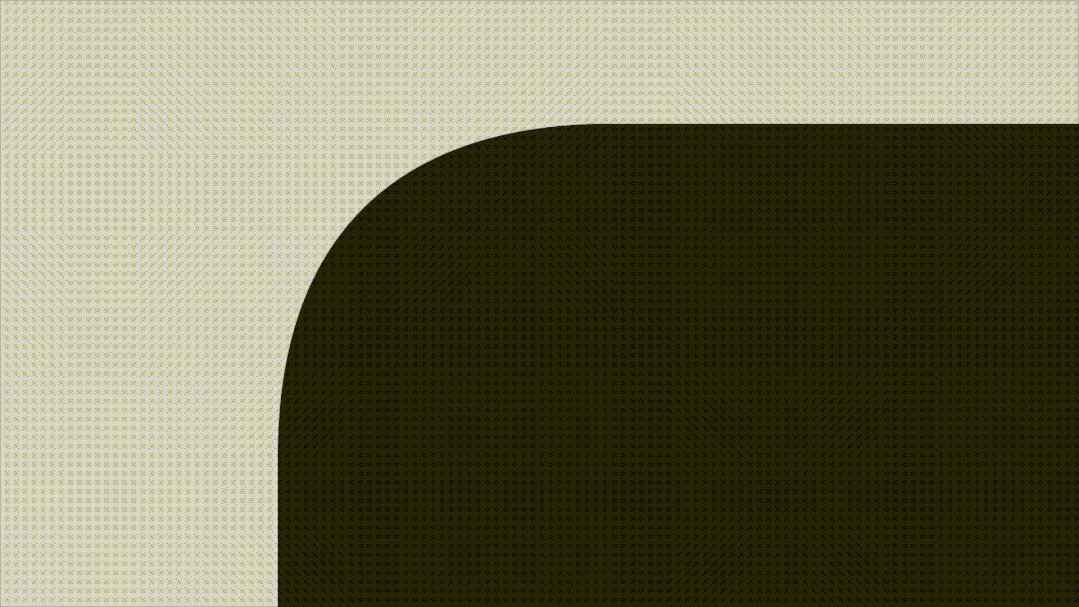
3、为什么这个圆角看起来还很硬?
如何使驾驶尽可能平稳?
设计字体字形就像开车。当我们开车时,如果已经在弯道的起点时,我们不会转动方向盘,只是在到达弯道前稍作自然转弯,以免发生意外。
字体设计者不依赖于图形编辑软件的预设弧度。他们会调整曲线使其更平滑,因为他们知道人眼可以立即注意到直线突然变成曲线的点。
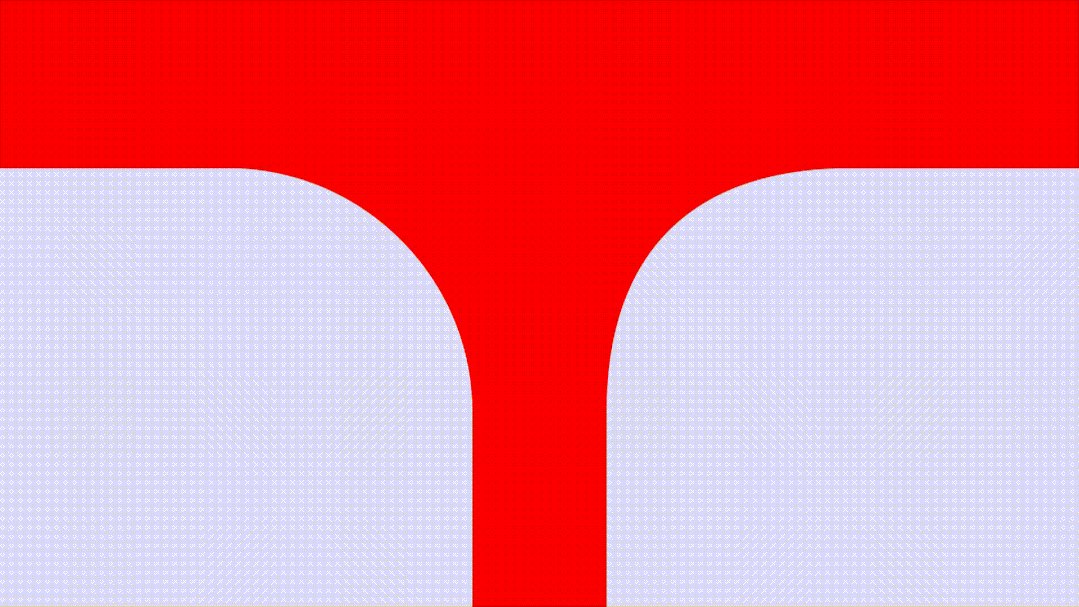
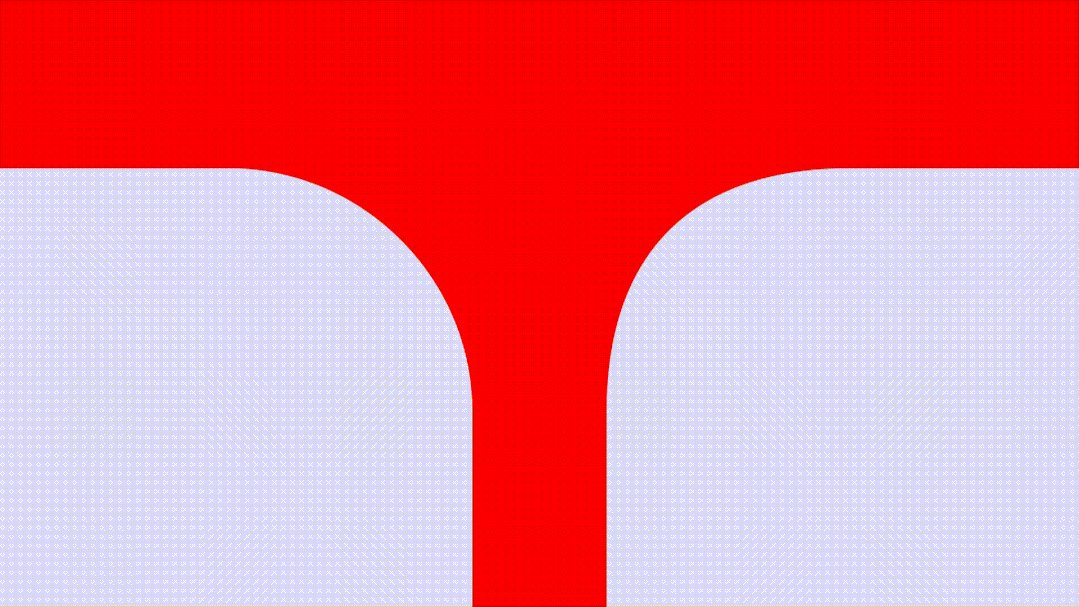
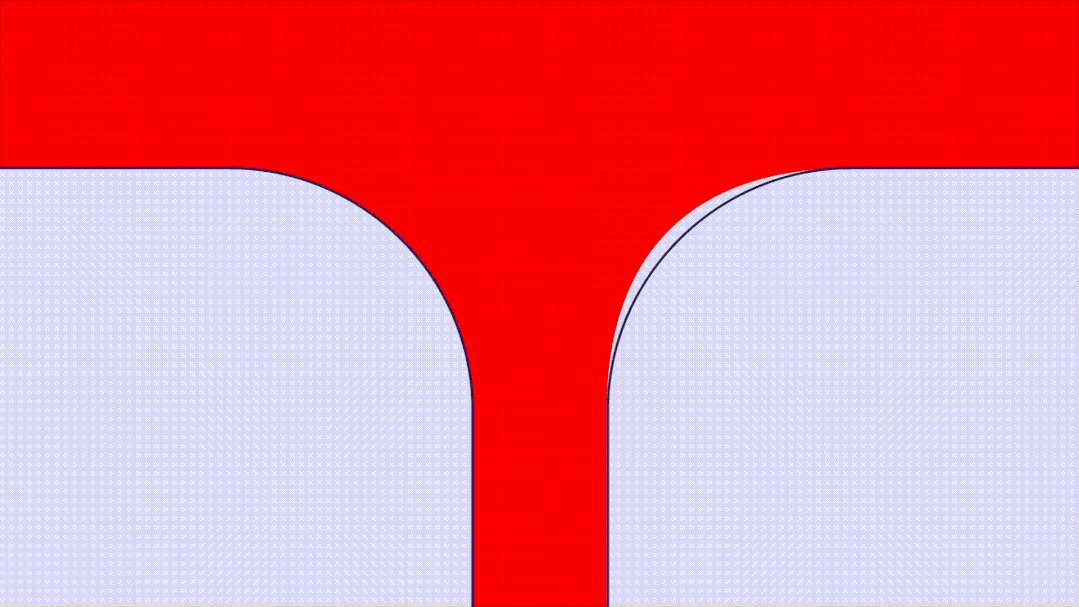
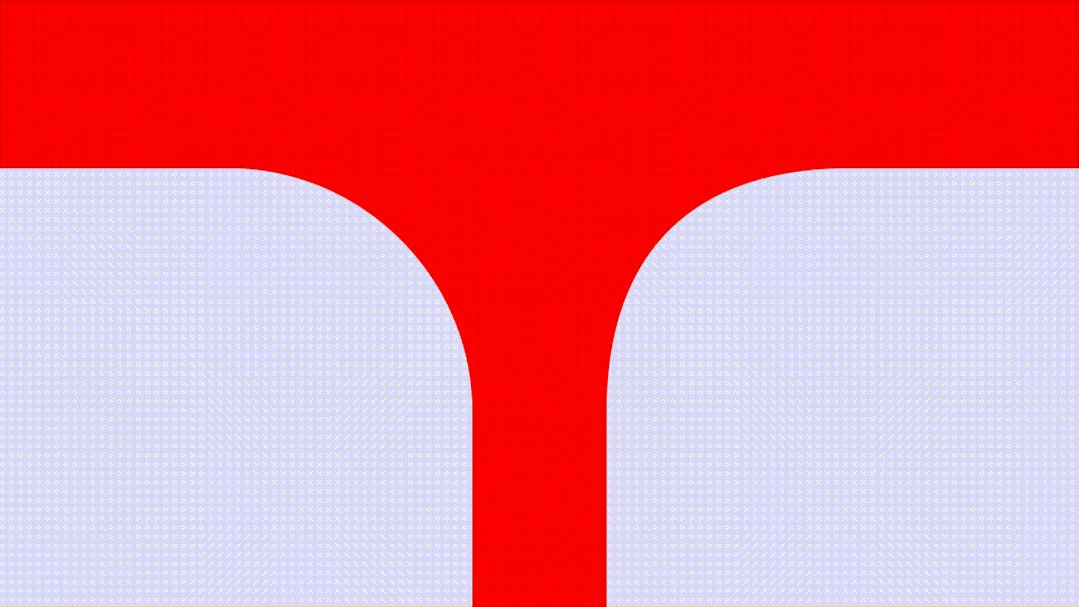
让我们看看这两种曲线: 纯几何和微调。试着观察哪一个干扰了你的眼睛,哪一个是光滑的。

让我们看看在 UI 设计中我们可以在哪些地方融入这种学习。

你可能已经注意到右边的按钮、图标和框架看起来更赏心悦目。而左边的曲线有一个很硬的从直线到曲线的过渡。
我们如何修正曲线呢? 在设计时,可以进入形状编辑模式,手动调整曲线手柄的大小,如下图所示。

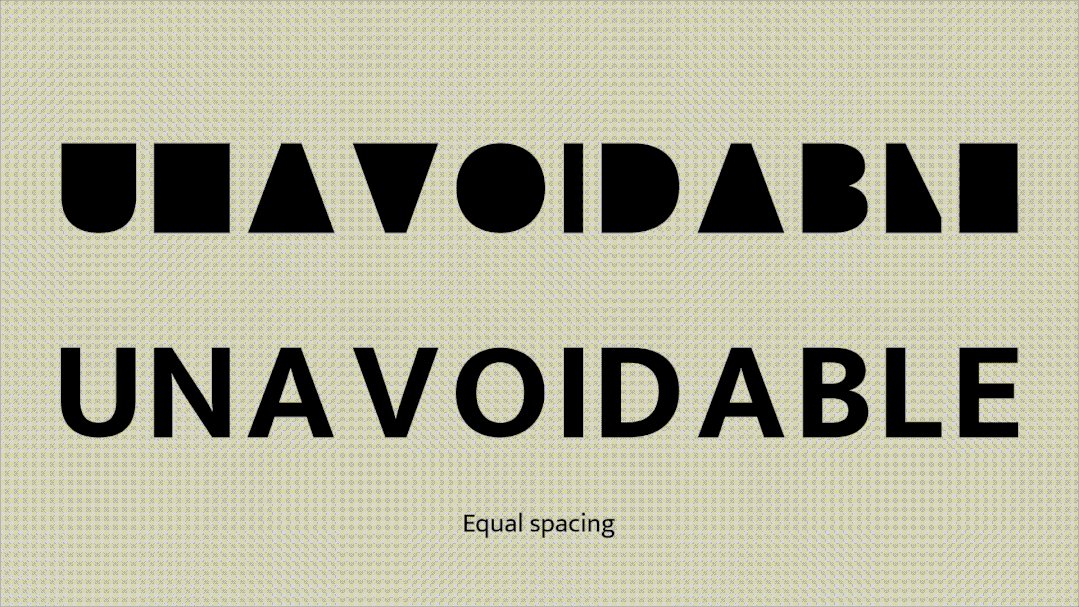
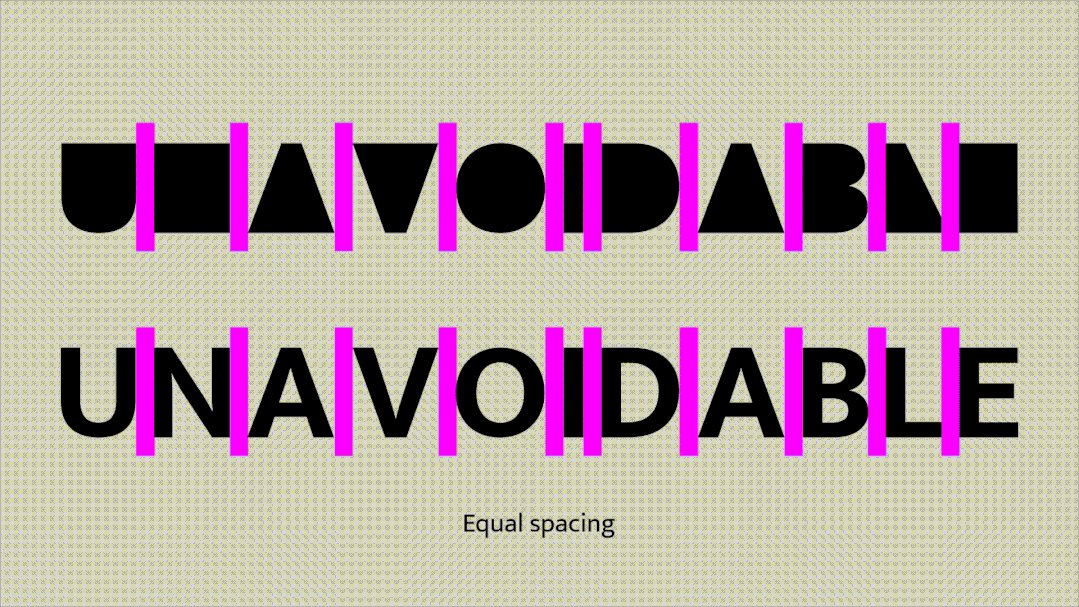
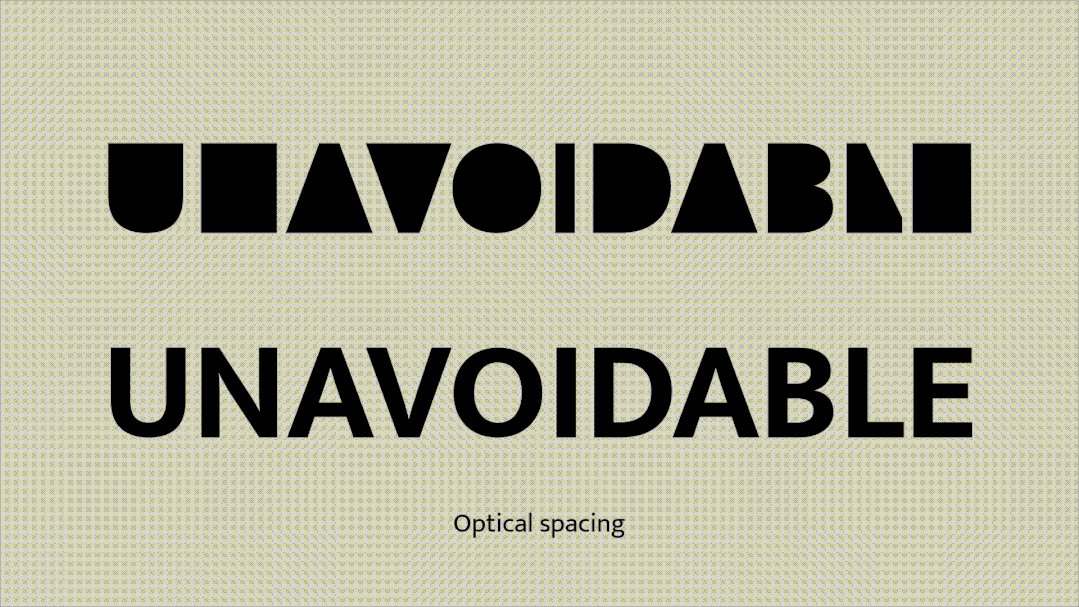
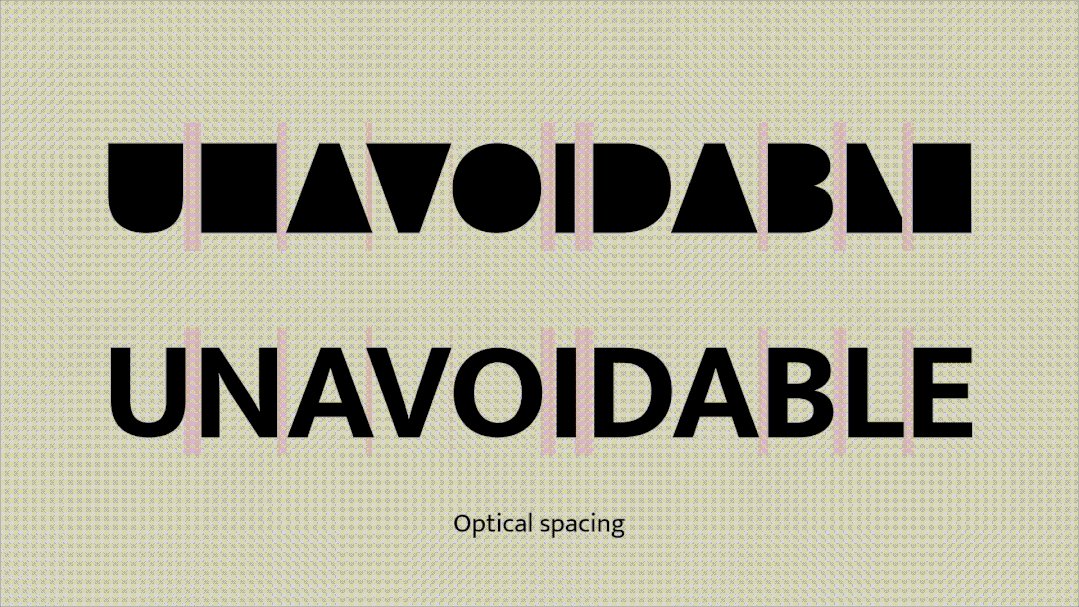
4、为什么同样的间距却看起来杂乱无章?
为什么眼睛的判断比数值参数更重要?
间距是字体设计中最关键的部分。字体设计师根据字母的形状对字母进行组合,并以不同的间距排列字母。例如,字母 A 和 V 是三角形的,包含更多的外部空白。所以,如果它们一起出现,那么它们之间的间距会有点宽,需要减少间距。这有助于形成和谐的字体。

字体来源: Ek Mukta,作者: Girish Dalvi 博士和 Yashodeep Gholap
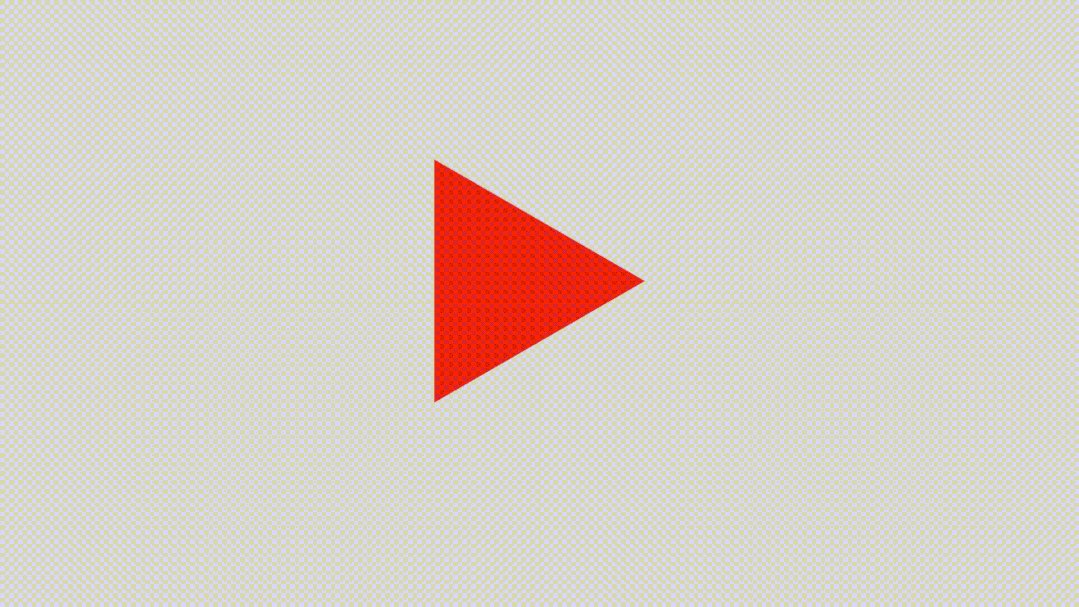
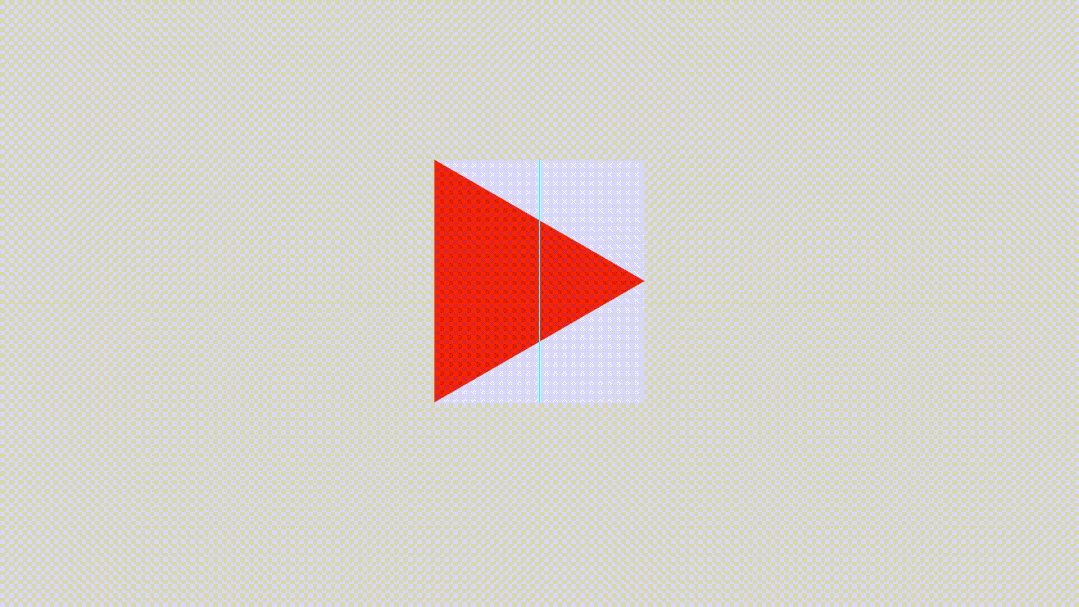
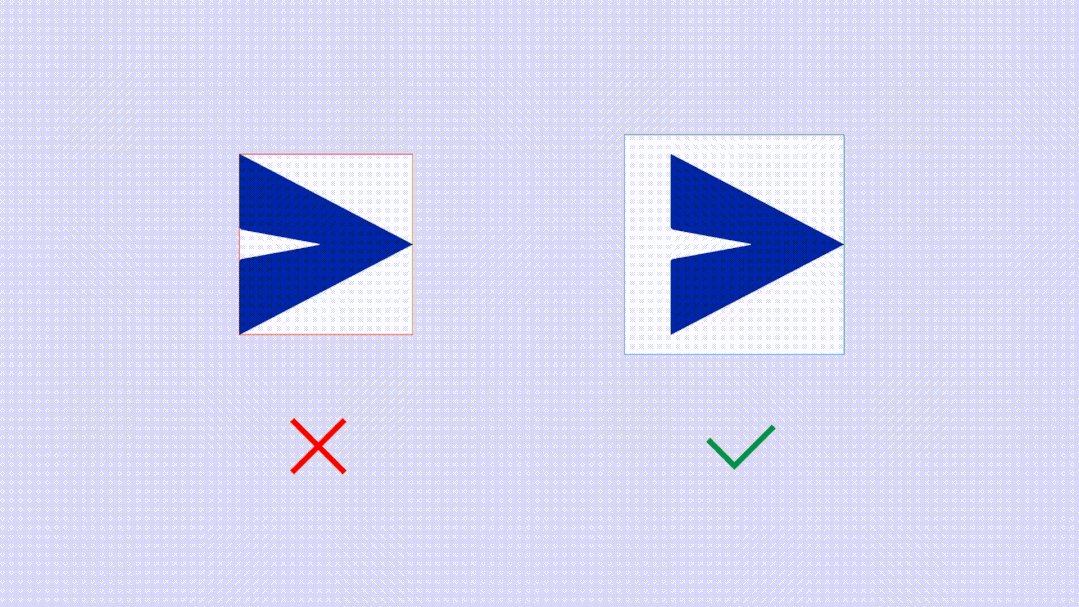
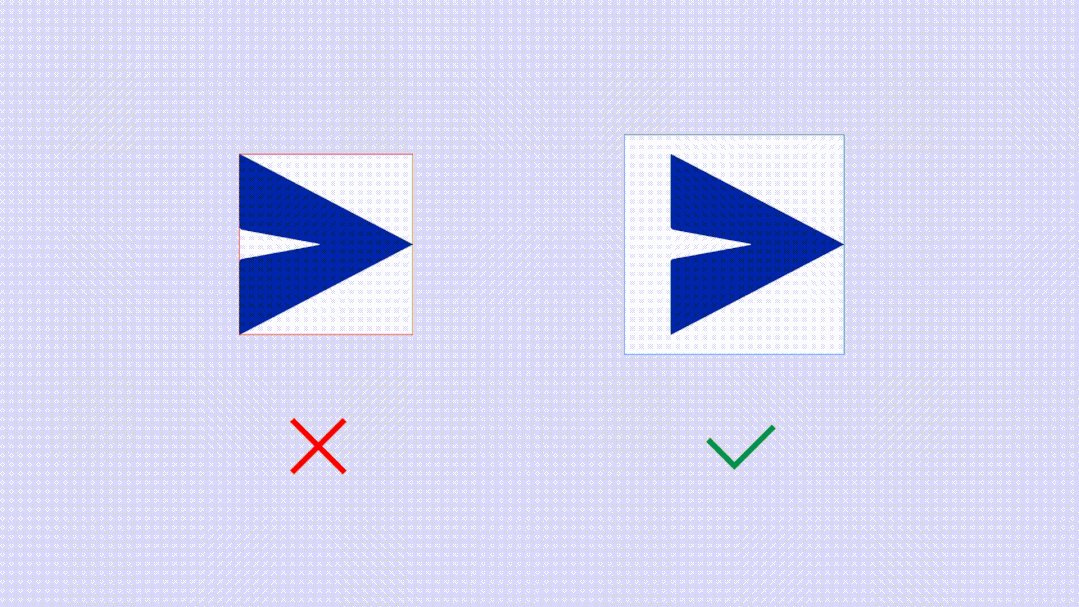
现在,让我们看看如何将这个知识点运用到视觉设计的其他方面。你可能已经注意到,在圆形或矩形容器中放置三角形图标会使图标显得不协调。这仅仅是因为当用软件来对齐的容器中,三角形的面积两边是不相等的。看看下面的图片,可以用视觉解释来理解它。

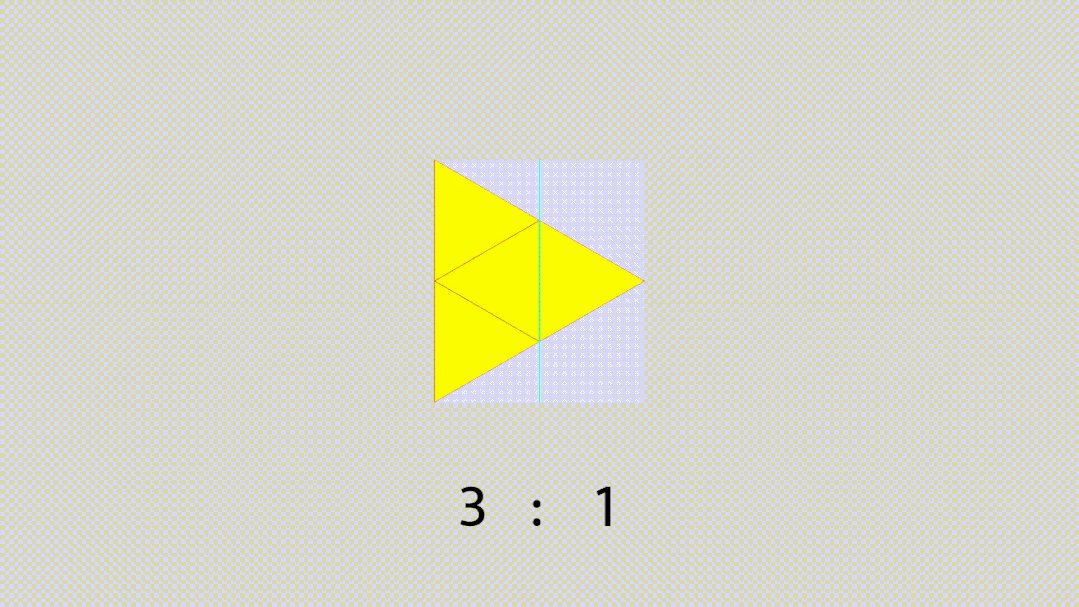
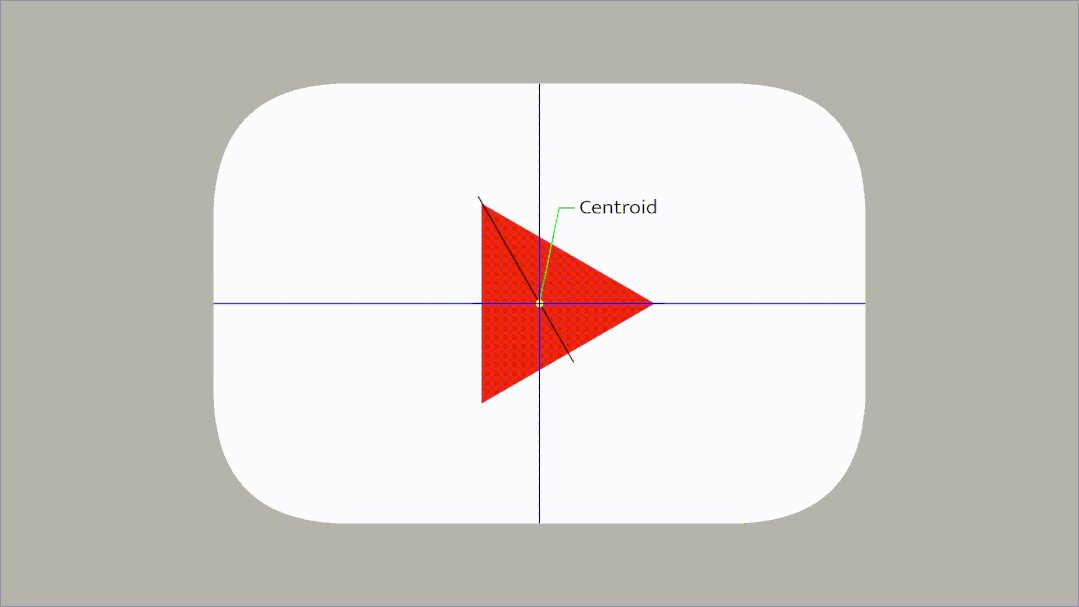
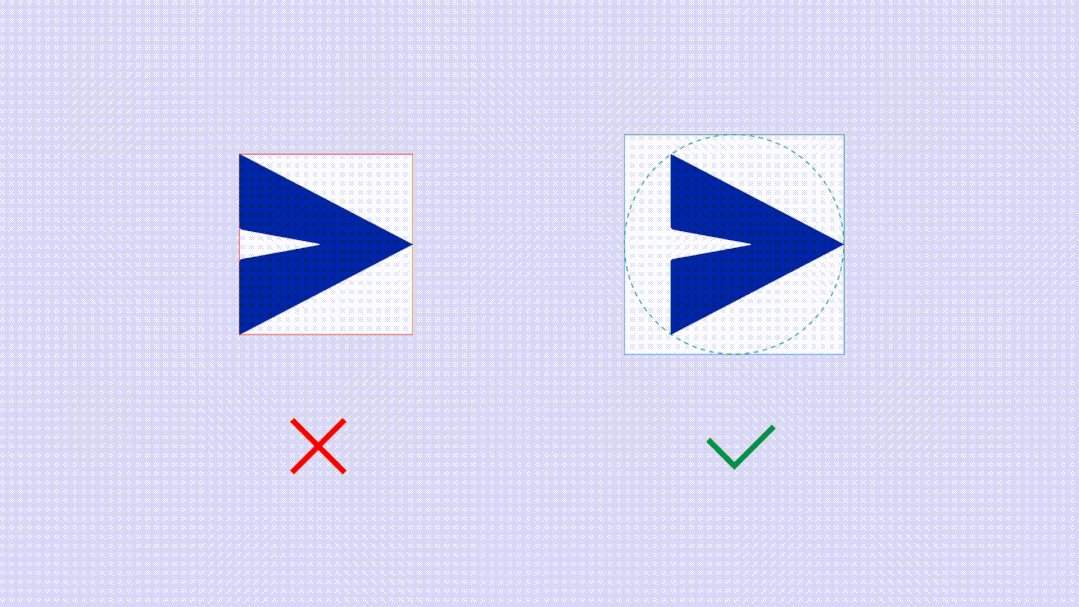
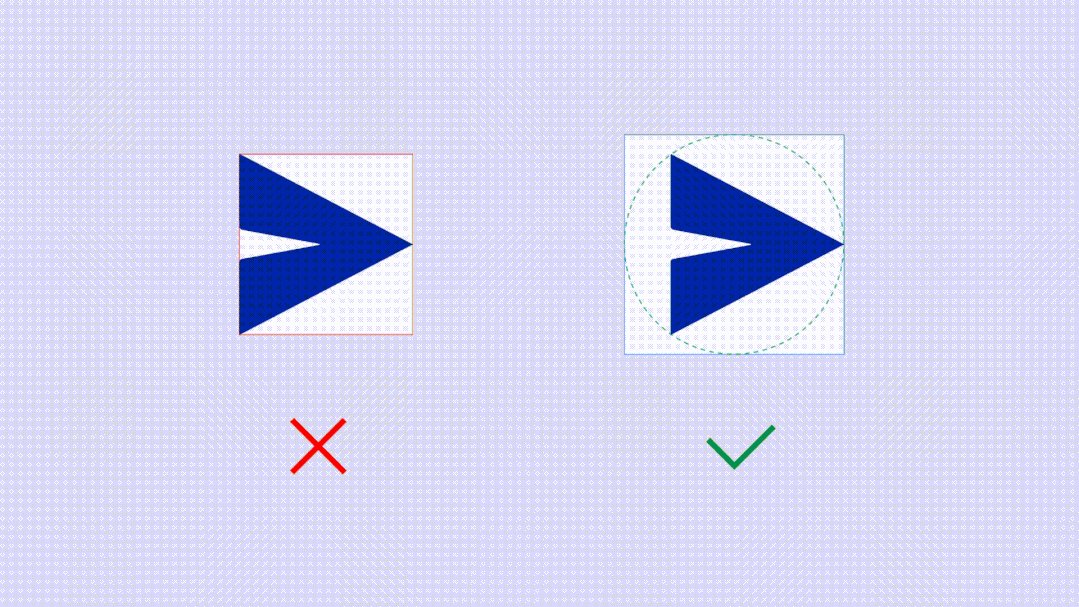
为了使三角形在其容器内具有光学中心,我们需要平衡两边的重量。对于三角形,你可以找到质心,并将其与容器的中心对齐。现在,如果三角形是用形状工具创建的,Adobe Illustrator 会提供质心的提示。
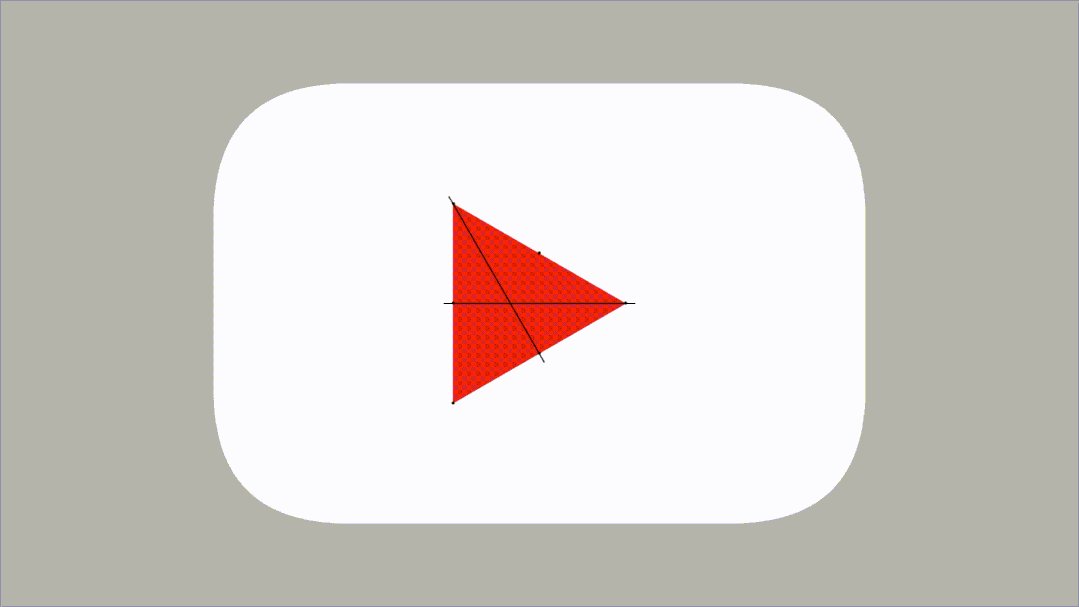
如果没有看到质心提示,也不要担心。质心可以通过简单地画线从任何两个边的中心到它们对面的顶点来定位。查看下面的图片来更好地理解它。

这种方法只适用于几何形状。对于其他更复杂的形状,你需要依靠你的眼睛判断,而不是数学参数。
需要记住的是: 如果你为开发者切图时,你需要在图标周围保留一些区域,这样他们就可以将图标放在背景的中央。
从图标的质心画一个圈,留下它周围的额外区域。

让我们检查一下,可以在留言区讨论下到底哪个公司使用了错误的资源?

5、明明一样大,却显得头重脚轻?
如何平衡?

你有没有仔细注意过字母 “B”? 它的底部被设计得比顶部大。如果我们设计的两个半圆在数学上是相等的,它会看起来不平衡(检查左图)。这是因为我们进化到从“视角” 的概念来处理物理世界,在这个概念中,远处的物体看起来比附近的物体更小。(彩云注:可以理解为当你在山脚时看到的山脚物体要比看山顶的要大,透视原理)
在印刷中,这意味着要使字体同样平衡,就需要在底部画得更重。
让我们通过翻转字体中的几个字母来看到明显的区别。
字体来源: Ek Mukta,作者: Girish Dalvi 博士和 Yashodeep Gholap
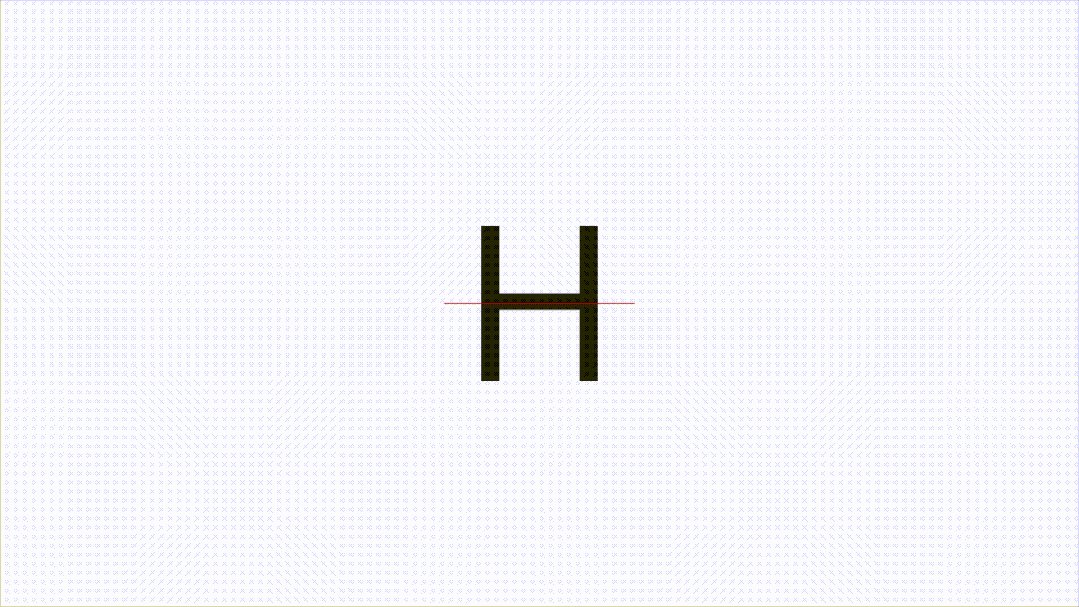
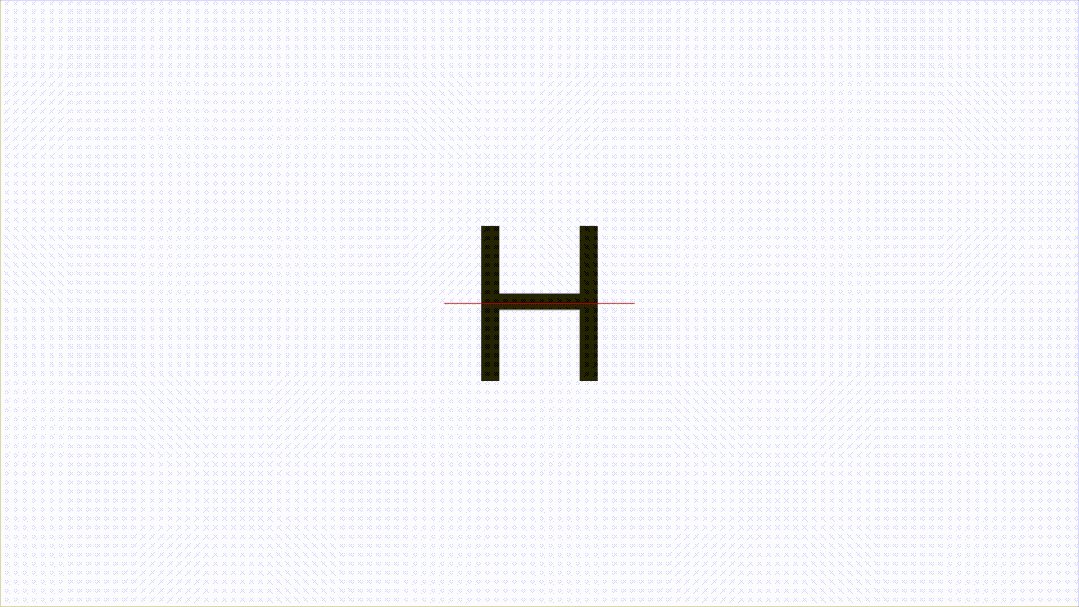
同样的概念适用于其他水平对称的字母形式,甚至在字母 “H” 的交叉杠是放在实际的中心以上,使它看起来更平衡。

所以,下次当你设计一个水平的图标或标志时,使用这种底部重的技巧来让它在视觉上更加平衡。
6、为什么明明在一条线上看起来却总是错位?
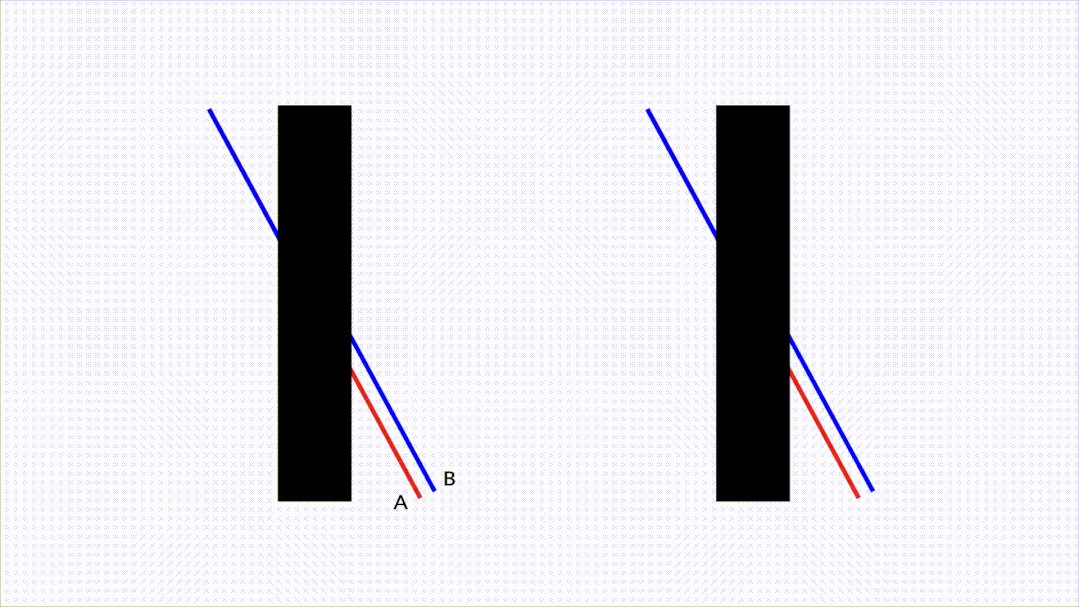
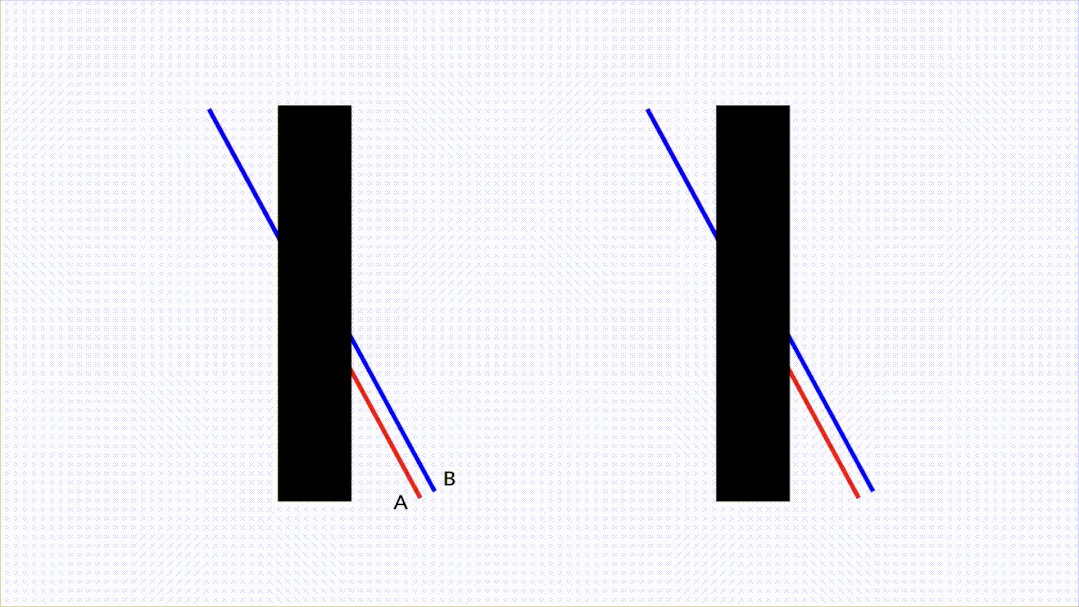
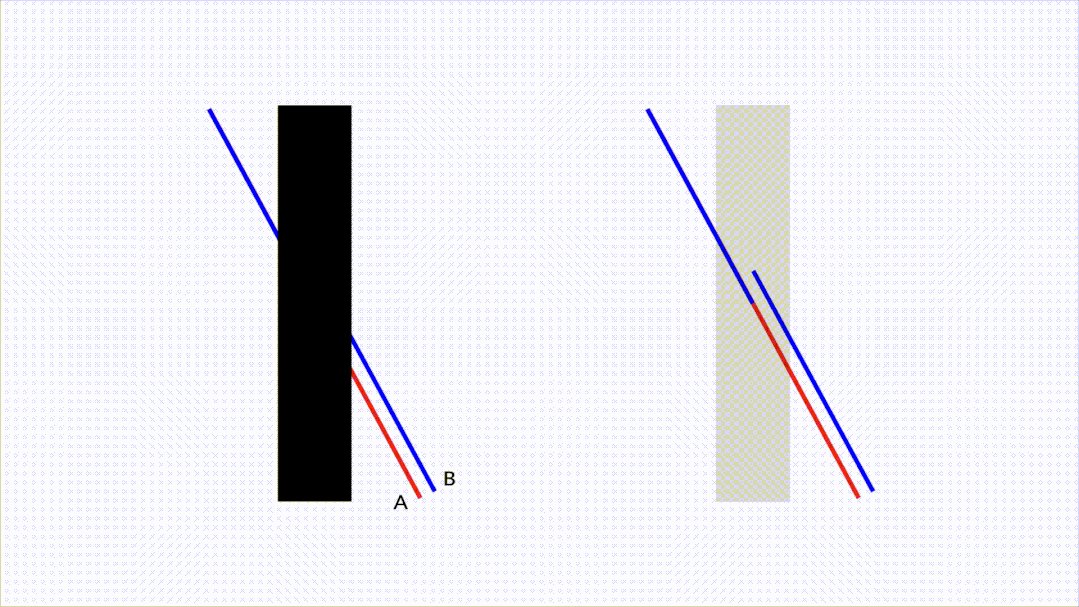
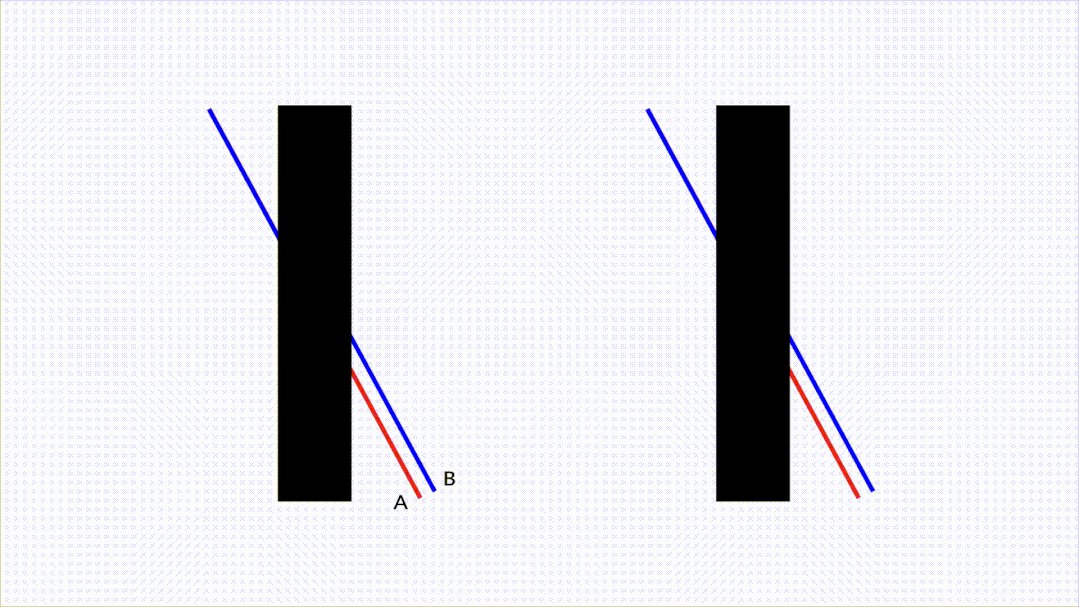
这种错觉也被称为 “波根多夫错觉”( Poggendorff illusion),这是一种奇怪的现象,会扭曲我们对形状相交角度不是 90° 的感知。出于某种原因,我们的大脑很难推断出一条被其他形状部分覆盖的线,从而导致连续性的中断。为了更好地理解它,先看看下面例子中的左边的图,看看哪条线是连续的,A 还是 B? 然后检查我缩小了封面线的右边的图片。我希望你明白我的意思。

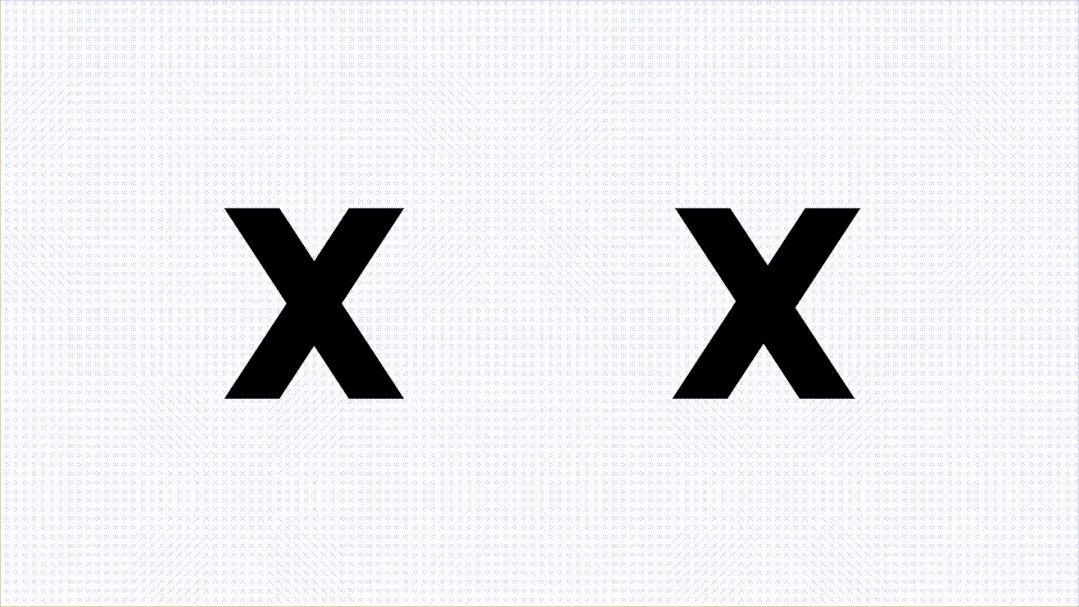
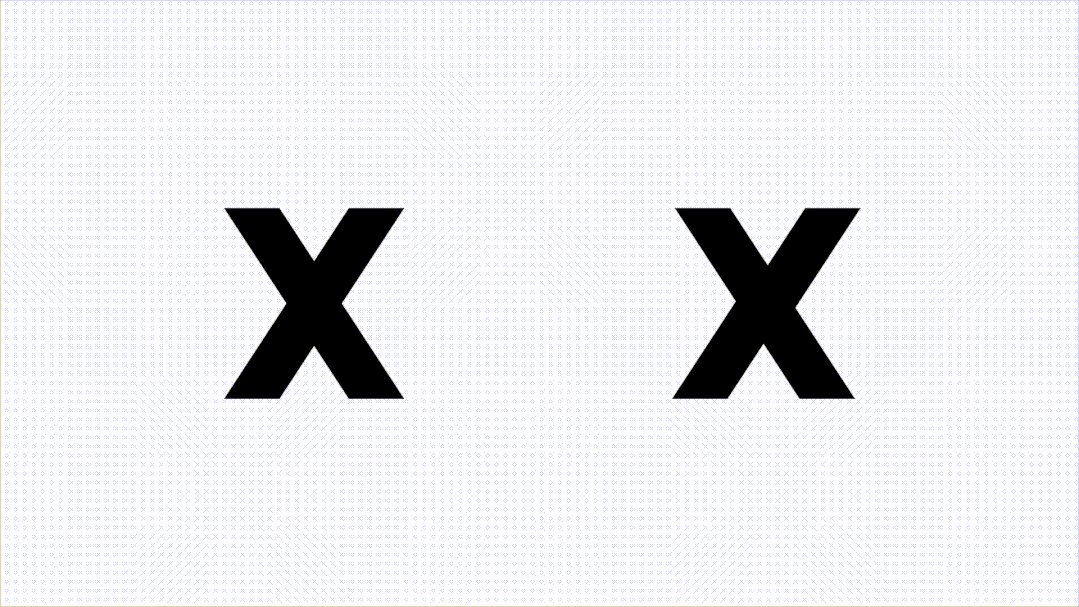
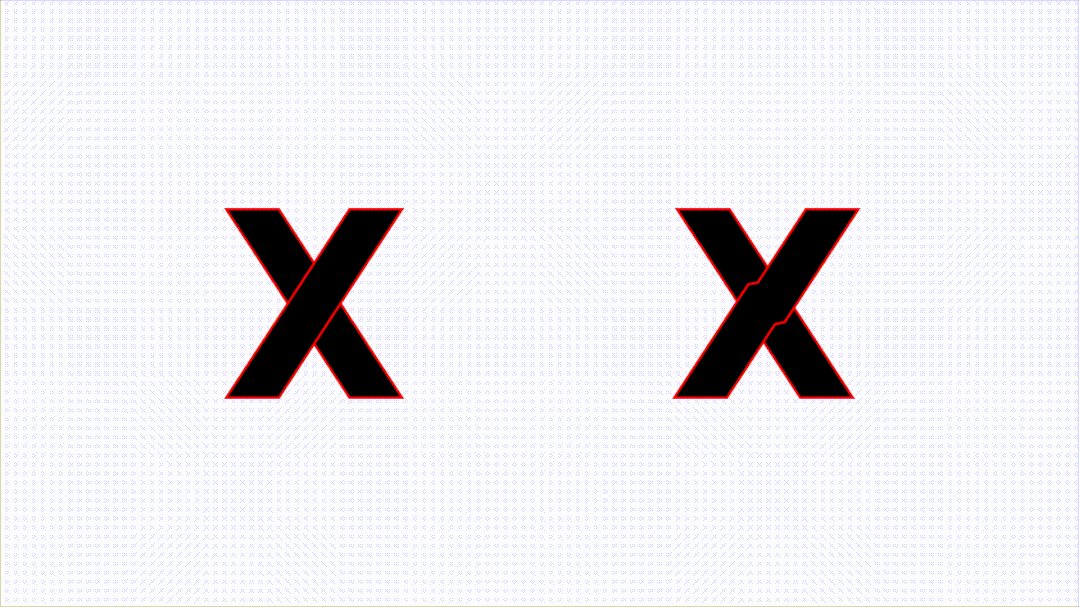
在拉丁字体中,’X’或’x’就是这种错觉的受害者,需要特殊处理使其看起来更自然。字体设计者稍微偏移对角线,以矫正 X 或 X 的光学效果。(彩云注:右边是调整后的,视觉上看更加连续)

如果你在为其他语言设计字体或为 APP 设计图标集时遇到类似的问题,你可以尝试像在字母 “X” 中那样偏移斜线。
总结
高级设计师和新手之间的作品区别就在细节上,对新手最大的困惑就是看不出问题,也不知道怎么去做细化,彩云在新手期也是不知道这些细节,所以希望你能学会。
以上 6 个就是经常让设计师感到困惑的视觉细节,以前总觉得用软件做出来的就一定对,现在才明白,视觉更多的还是要靠设计师自己的眼睛来判断,毕竟这些作品最后还是要靠用户的眼睛来体验。
https://mp.weixin.qq.com/s/haDaYuZ6kuu8t3UCqE7zHg
https://mp.weixin.qq.com/s/haDaYuZ6kuu8t3UCqE7zHg

