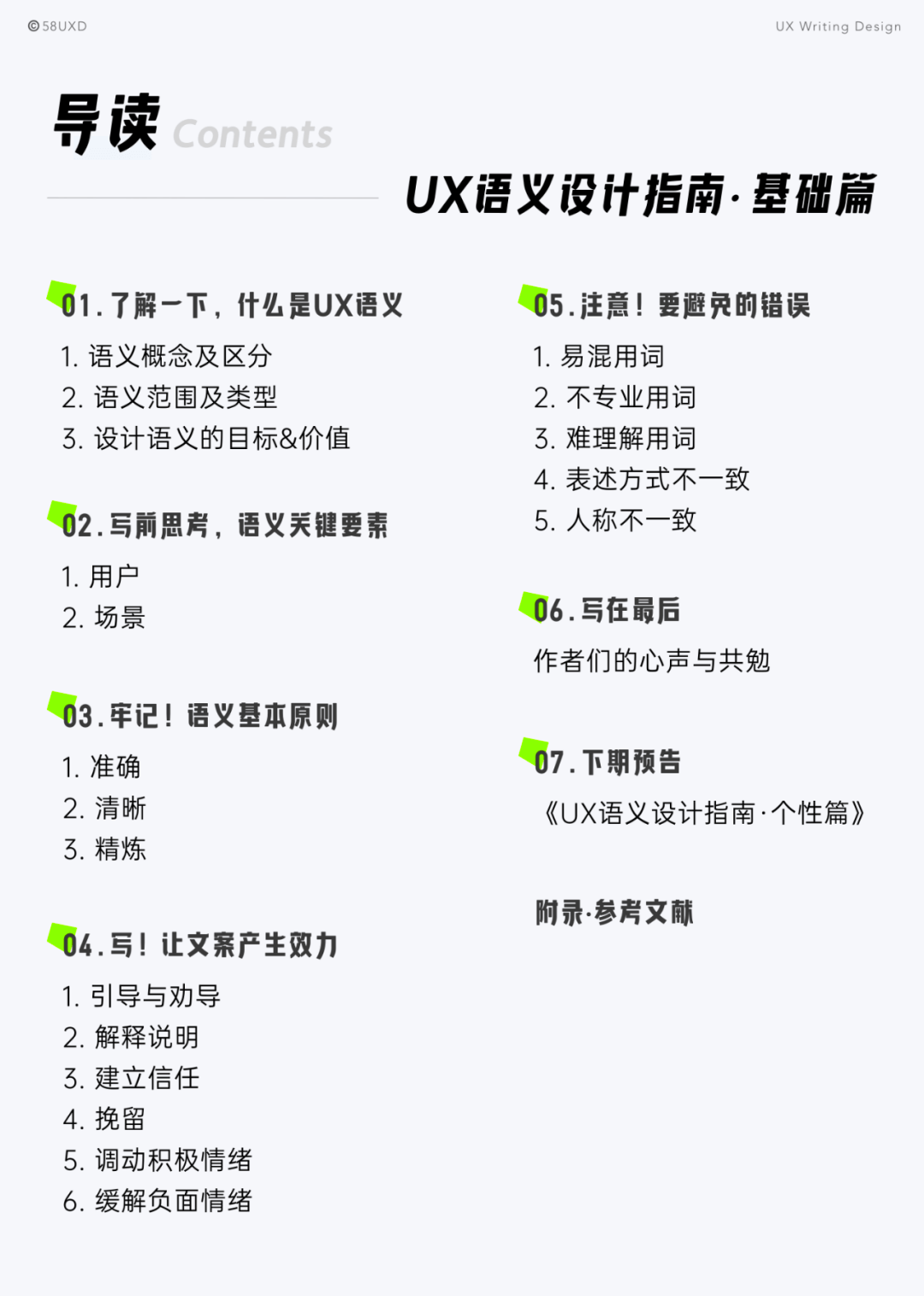
- 01 了解一下,什么是UX语义?
- 02 写前思考
- 03 牢记!
- 04 写!
- 目标:让用户做某件事情(如,帮助用户完成任务、让用户与界面发生交互行为)
#形式:气泡、弹窗、push、浮窗、toast、高亮标签、活动副标题 - 2.解释说明
- 目标:让用户(快速)理解我们想传递的信息#
形式:副标题、对话气泡、段落文本 - 3.建立信任
- 目标:让用户信任产品,进而促成转化(下单)及正面评价
#形式:气泡、弹窗、push、浮窗、toast、高亮标签、轮播、页面文字 - 4.挽留
- ">目标:让用户留下,在原页面中产生更深交互行
#形式:弹窗
方式1—一从众效应
“800万人已经参与活动,确定不再看看吗?”
方式2—一沉没成本谬误
“你已经成功获得300积分,真的要放弃吗?”
方式3一目标趋近效应
“再浏览1分钟即可获得200积分,确定要退出浏览吗?”
方式4——损失趋避
“活动将在15分钟后结束,确认要离开吗?”
- 目标:避免/缓解用户在使用产品时由于不可抗力因素产生的负面情绪
#形式:toast.、空白页、提示 - 05 注意!要避免的错误
- 06 写在最后

日常生活和工作中,我们与各种各样的界面打交道。
作为设计师,我们花很多时间去设计好用便捷的流程,打磨精美的视觉呈现,关注数据带来的变化,亦或是从全局出发制定体验策略。
往往会忽略了界面中一个重要的组成——语言文字
它们可能处在最醒目的位置,它们可能占据了页面的50%以上,
它们可能会影响用户一个至关重要的决策。
或许,你有过为一个小小按钮的用词而纠结,
或许,你有过为一段话的表述而苦恼,
那么,相信你一定愿意花费点时间,读完这篇文章。
本指南适用于交互、、视觉、产品设计人员、文字设计工作者,以及所有希望通过语言文字让 设计更美好的人:)
01 了解一下,什么是UX语义?
1.概念
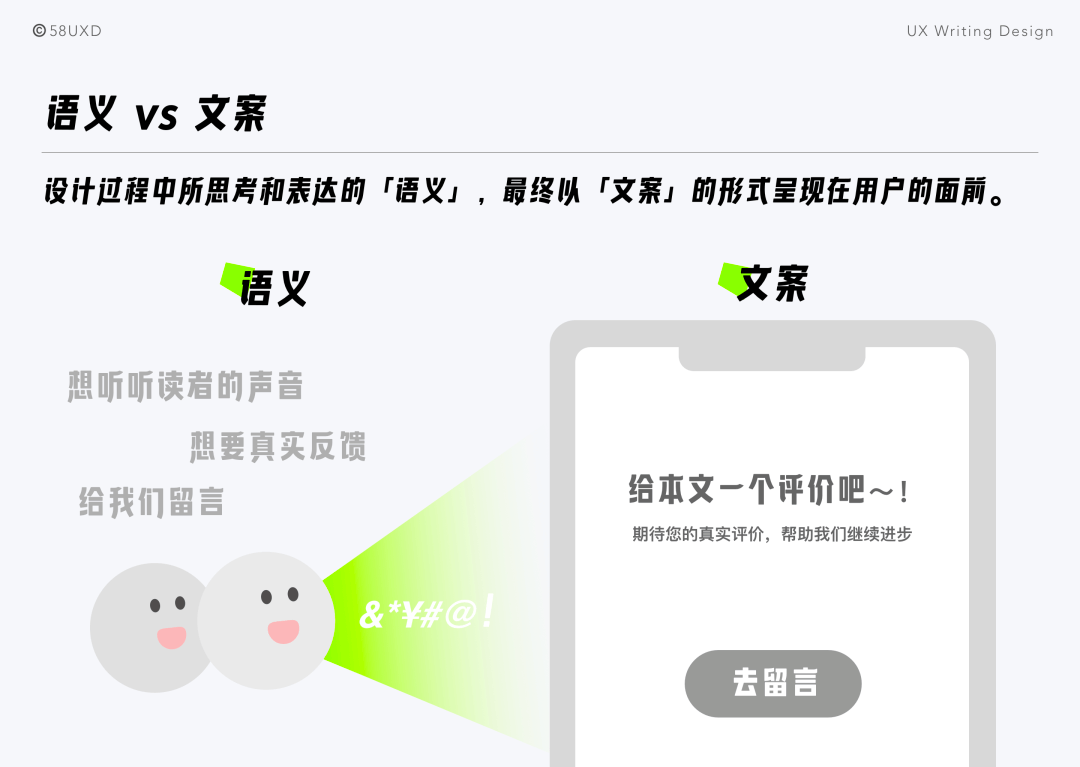
语义(semantic)即语言所蕴含的意义。简单来说,就是语言的含义。而本文所讲的Ux语义,主要指人机交互中所涉及到的文本语言所传达的含义 常提到的文案和语义又有什么区别呢? 文案,是语义的最终呈现方式,是可见的,具体的。语义,是文案传递给用户的含义,不可见,抽象的。 总的来说,设计过程中所思考和表达的「语义」,最终以「文案」的形式呈现在用户的面前。
2.范围
产品中所有可见的,与用户操作和体验直接相关的文本,都属于∪X文案。
具体可以总结为以下几类:
按钮文本:CTA按钮、普通按钮…
标题文本:活动标题、卡片标题…
引导语:新手引导、发布引导…
提示信息:错误提示、确认提示、加载提示…
消息通知:短信、push…
解释说明文本:长段说明、辅助说明…
3.目标
我们所设计的所有内容,就像是建筑一座桥梁,在通过产品与用户“沟通交流”。
其实和人与人沟通是一样的,两个人沟通的基础就是能够互相理解对方所说,进而达成一致促成某事,如果恰好很聊得来,就会共同度过一段愉快的时光。
类比于我们日常的沟通,X语义也可以总结出3大层面的目标:
一是要让用户容易理解 易理解是语义最核心、最基本的目标。要做到让每句话表意精准、表达精炼,不产生歧义,不让用户感到困惑。 本篇第二、三部分重点讲述
二是要达到产品所需效力达到效力是语义承载的使命。作为与用户操作/决策强相关的文字,要根据产品目标所需,合理运用 表达策略,使文字产生效力。 本篇第四部分重点讲述
三是要让用户与产品愉悦沟通 愉悦沟通语是义的进阶方向。要结合产品定位、用户和场景,借助个性化语义、语气语调,让用户 感觉是和一个“人”在对话,而不是面对着一个冷冰冰的机器,进而与用户成为“朋友”。 下一篇文章重点讲述
02 写前思考
语义关键要素为谁而写?当下的情况是什么? 不论写什么类型的内容,最先要思考两个关键要素一用户和场景。
1.用户
表达的基础就是说话的对象,这里不妨提一下我们老生常谈“以用户为中心”的设计。
我们所写的全部内容,无论是用词、句式、表达方式,都要服务于我们的目标用户。切记要避免使用不属于用户 词库的内容,或是不符合用户习惯的表达。
思考维度和语义要点(结合人口学特征):
地域:方言、多义词
年龄:缩写、流行语、emoji
性别:特殊用词 文化程度:成语、专有词
行业圈层:行话、黑话、术语
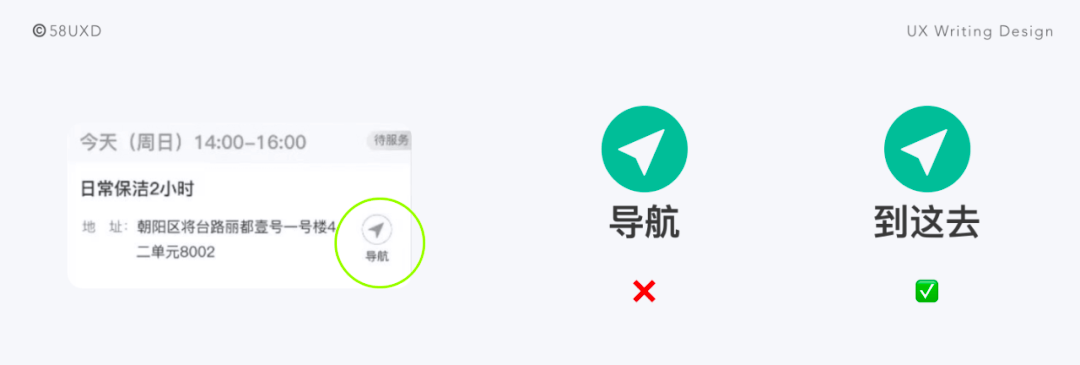
以58阿姨APP设计为例,考虑阿姨群体的用户特点(移动互联网接触晚、程度低),我们将部分低频专有词汇调整为更通俗、符合阿姨群体认知的词汇,比如将“导航”,改为“到这去”。
2.场景
表达的实际情境就是场景,书写的内容,需要结合实际场景,才能决定放什么内容、用什么语气。
思考维度和语义要点(结合场景特征):
时间:使用动态用词(如早上好、晚安、生日祝福);
区分情感程度(用户首次使用时语气热情)
地点:判断内容必要性(如线下签到会议室无需展示位置)、使用个性词汇(北方城市冬季保暖关怀)
事件:报错(提供解决方案)、等待(缓解焦虑)、成功(祝贺)
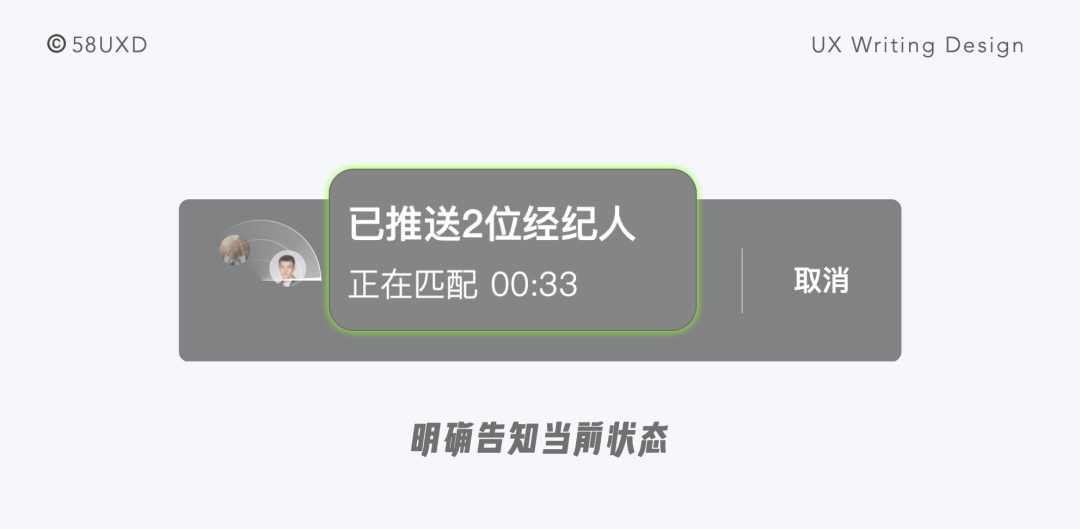
行为:精简程度(移动中和静止状态下内容差异) 以大家熟悉的等待场景为例,在用户呼叫V带看等待经纪人的场景下,通过文案明确告知当前状态,展示准确数量,可以大大减少用户因不知道发生了什么而产生的等待焦虑。
03 牢记!
语义基本原则通过大量桌面研究和写作实践,
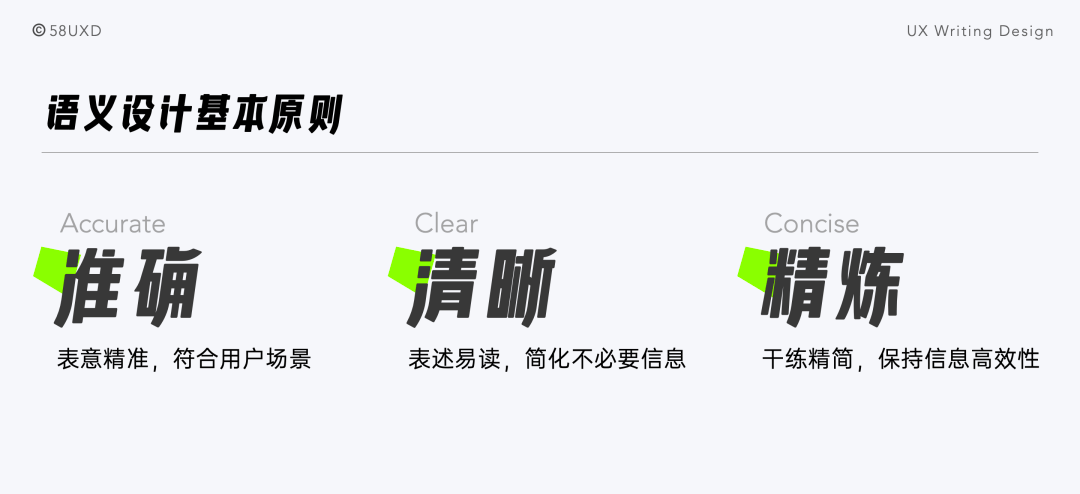
我们归纳出语义设计3项基本原则,同时也是我们衡量设计内容的标准:
准确accurate·清晰clear·精炼concise
1.准确
准确指的是表意。 在编写的过程中,要从前面提到的用户和场景出发,仔细思考分析,避免造成歧义或模棱两可,而导致最终传递给用户的表意损耗。
但当我们将文本语义表达准确时,它可能很冗长,导致用户很难通过快速了解语义。
因此,在「准 确」的基础上我们需要用第二条原则来进行约束。
2.清晰
清晰指的是文本体验。 在表意准确的基础上,
一是要判断所有信息必要性,去除必不需要的与场景无关信息;
二是尽量采用直接、简单的表述方式,避免复杂句式。让文本更易读。
3.精炼
精炼是对整句或整段话的更高要求,既要准确表意、清晰表述,还要做到尽可能的简洁。
据有关数据统计,成年人一秒钟可以阅读7个字左右。用户的注意力很短暂,我们要保证用户可以快速扫视获得信息。
因此,不管对于slogan还是我们Ux文案设计,都要求干练简洁,迅速抓人眼球。
当然,也会有特例情况出现,比如当我们想表达生动有趣时,可能会增加辅助性词汇(如语气词 “吧”),或是采用相对复杂的句式(如反问句)。
这时,我们做出判断的核心依据还是用户和使用场景,在诉求与原则间找到适当的平衡。想想当下用户需要什么,产品想表达什么,然后做出相应的决策。
04 写!
让文案产生效力大多数情况下,我们在界面中所呈现的所有文案,都需要产生效力,而不是“说废话”。
对公司内部产品以及市面上的产品进行大量分析后,我们总结提炼出了以下种常用效力维度,并对每一种效力的表达方法及应用场景详细解读。
1.引导/劝导
目标:让用户做某件事情(如,帮助用户完成任务、让用户与界面发生交互行为)
#形式:气泡、弹窗、push、浮窗、toast、高亮标签、活动副标题
场景1—一引导用户做某件事
不做未必会对用户体验造成伤害,但做了会对业务有正向影响。
一般为参与活动、重要功能使用、 促使点击某一模块(提升ctr)等。
文案要点:
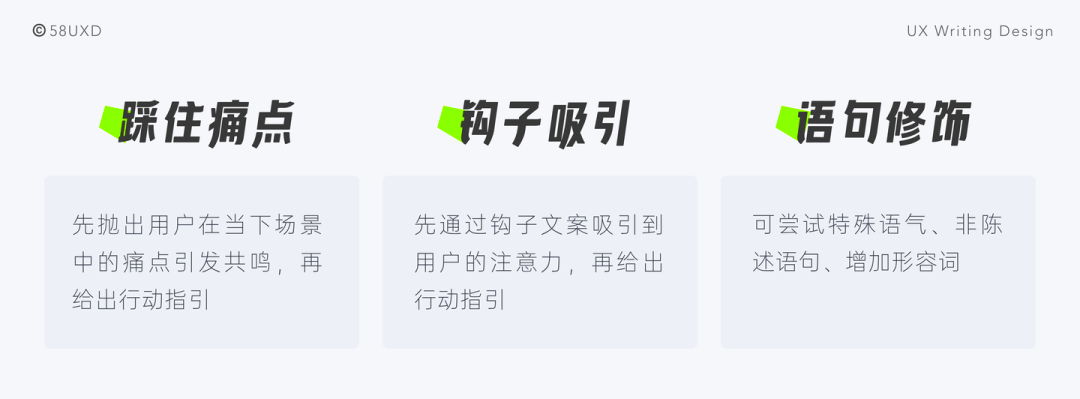
·踩住痛点-先抛出用户在当下场景中的痛点引发共鸣,再给出行动指引。
·钩子吸引-先通过钩子文案吸引到用户的注意力,再给出行动指引。
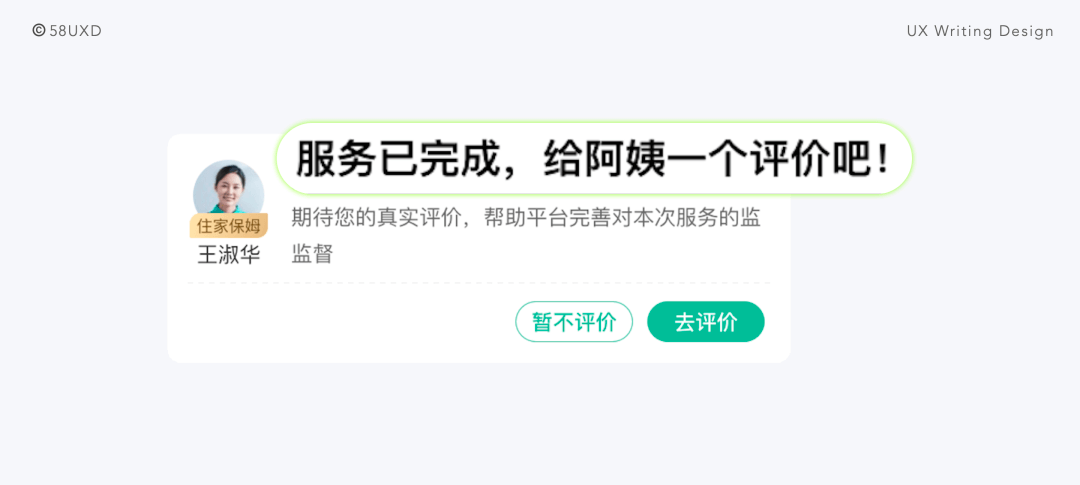
·语句修饰-可尝试特殊语气、非陈述语句、增加形容词。
应用实例:
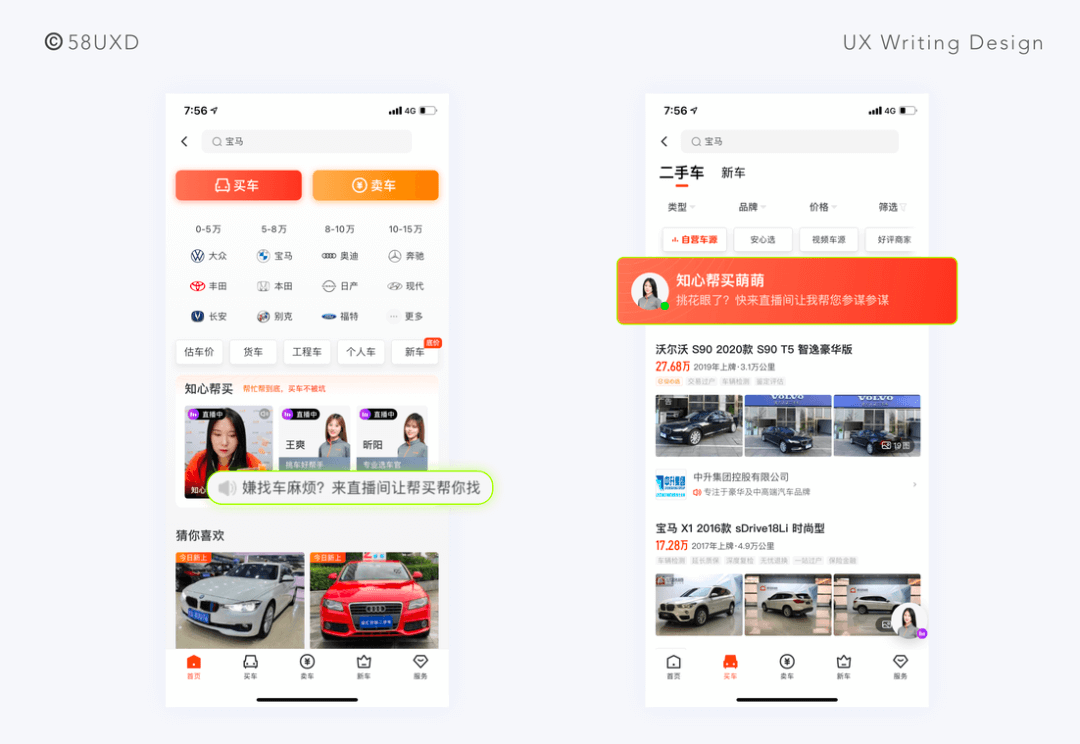
【案例1】58同城APP/二手车-引导进入直播间文案
STEP1. 判断当下场景:用户浏览页面并挑选二手车
STEP2. 确认用户痛点:通过浏览页面的方式找车麻烦、页面中提供的车源多导致挑花眼
STEP3. 给出行动指引:“进直播间”
STEP4. 组合修饰语句:“嫌找车麻烦?来直播间让帮买帮你找”、“挑花眼了?快来直播间让我帮您参谋参谋” 通过「踩住痛点」+「语句修饰」4步完成编写:
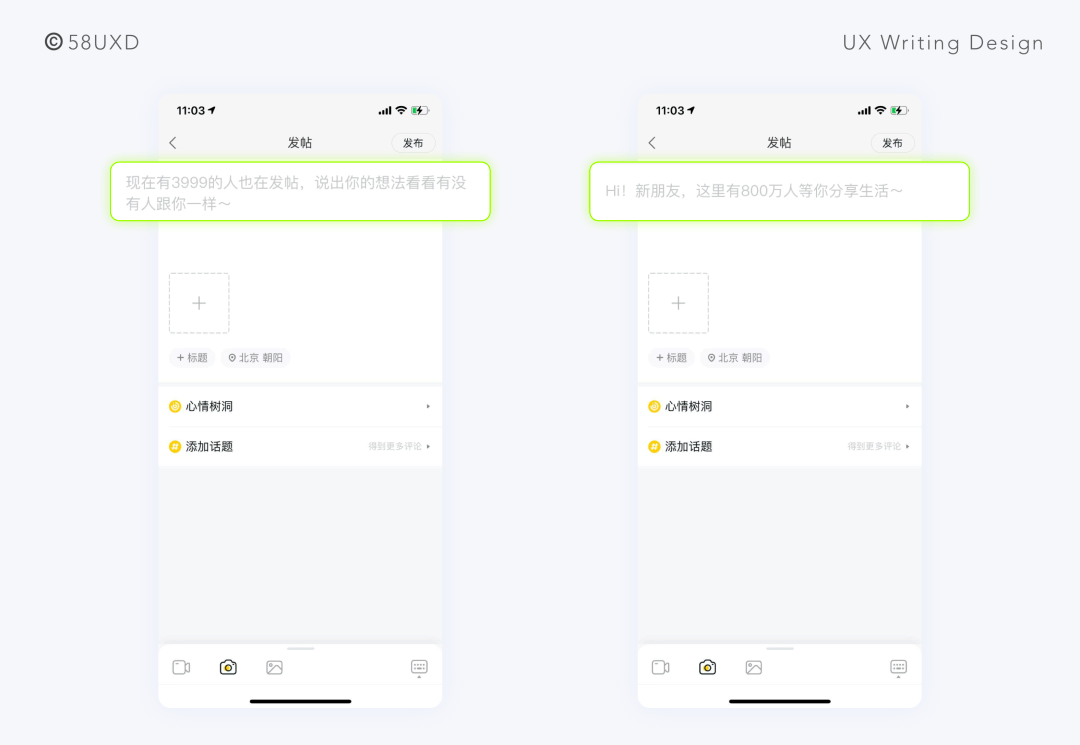
【案例2】58同城APP/部落-引导用户发布信息
STEP1. 判断当下场景:一部分新用户在部落发布页中,由于不知道发什么/发布动力不足而退出页面
STEP2. 选取钩子文案:“xxx人也在发帖”、“Hi!新朋友”
STEP3. 给出行动指引:“说出”、“分享”
STEP4. 组合修饰词语:“现在有xxx人也在发帖,说出你的想法看看有没有人和你一样~”、“H!新朋友这 里有800万人等你分享生活~”
通过「钩子文案」+「语句修饰」4步完成编写:
重点总结:
【用户痛点挖掘方式】
【钩子文案选取参考】
1.与用户自身相关:历史行为、地理位置、身份标签(如:宝妈/滑板少年/精致女孩)、用户所处 阶段分层(如:初次来的新用户/有明确意向的老用户/有模糊意向的老用户)
2.引发好奇:“正在”、“进行中”、“究竟如何?”
3.话题绑定:近期热点、节日
4.利益宣导:“折扣”“优惠额度”“返现”
5.出现数字:“x万人”
6.从众心理:“xx.X%都在看”
7.第一人称:“@了你”、“嗨,+用户名称”“我是XXx”
【常见行动指引参考】
1.“来”、“去”
2.“抢”
3.“点”、“戳”
4.“分享”
场景2—一劝导用户完成某件事
不完成会对用户体验造成一定伤害,或完成后可保证用户基础使用体验
文案要点:
·清晰表达-先告知做这件事的目的/必要性,再阐述操作动作/流程。
·传递感受-传递给用户“我们是在为你着想”的感受。
·句式简单一尽量使用避免使用倒装句式。 应用实例:
【案例1】劝导用户设置手势密码
【案例2】劝导用户打开消息通知
2.解释说明
目标:让用户(快速)理解我们想传递的信息#
形式:副标题、对话气泡、段落文本
场景1—一长段文字说明
文案要点:
·将长段落分成较短的段落。
·将短段落重写为项目符号列表。
·添加标题或副标题以将内容分解为易于理解的部分。
·突出关键短语(加粗或加括号)引起注意。
应用实例: 【案例】美事(58内部员工使用的APP)-智能客服问题查询
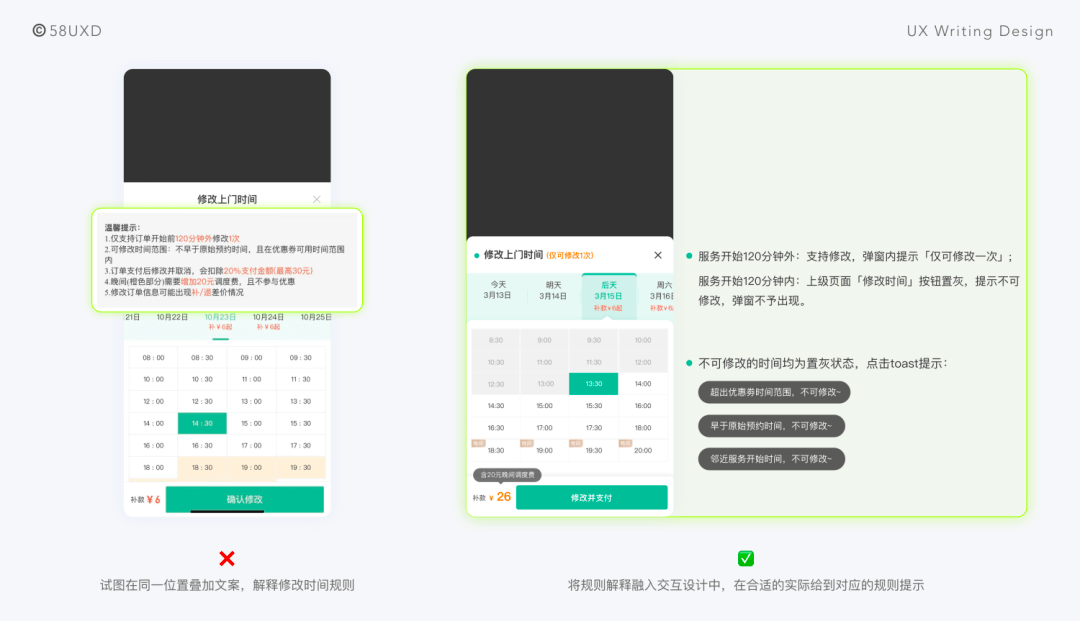
场景2—一对主信息补充说明文案要点:
·保持简洁,尽量不超过1行
·避免重复,减少出现与主信息重复的内容
应用实例:
【案例1】58到家-家庭服务,对选择项增加解释说明。
【案例2】58到家-家庭服务,对四大承诺进行解释说明。
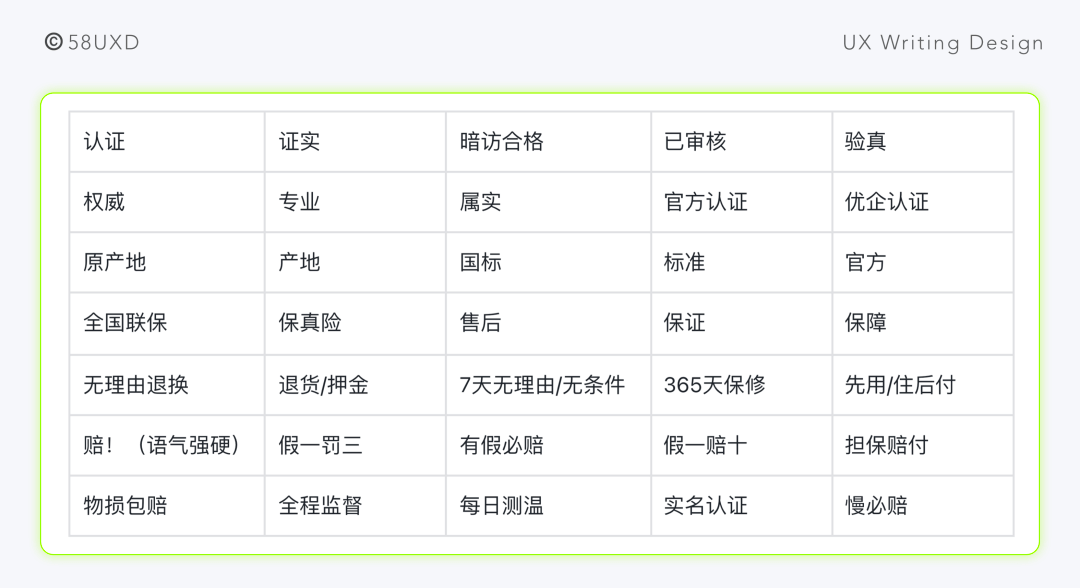
3.建立信任
目标:让用户信任产品,进而促成转化(下单)及正面评价
#形式:气泡、弹窗、push、浮窗、toast、高亮标签、轮播、页面文字
方式1—一人群共情
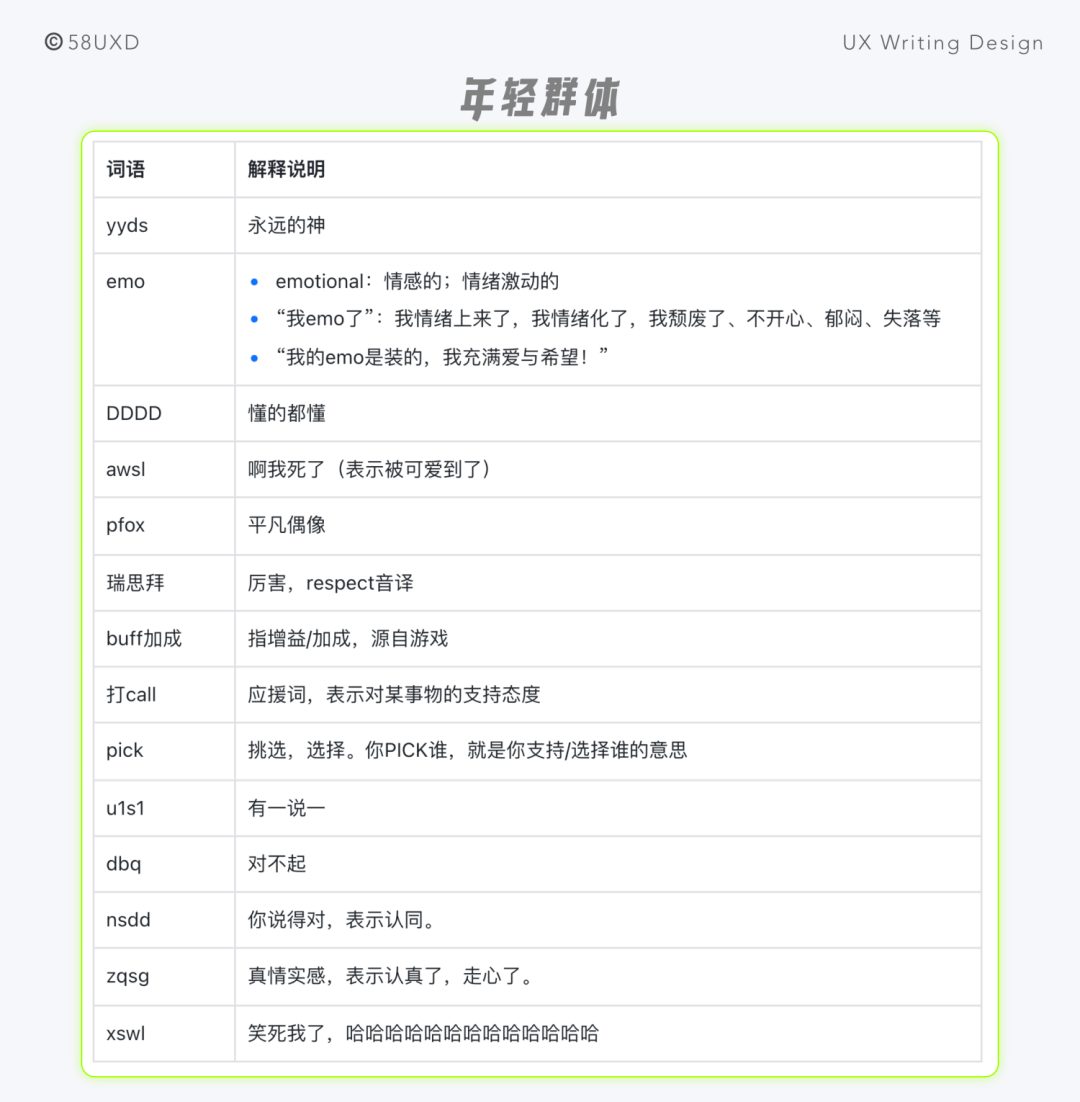
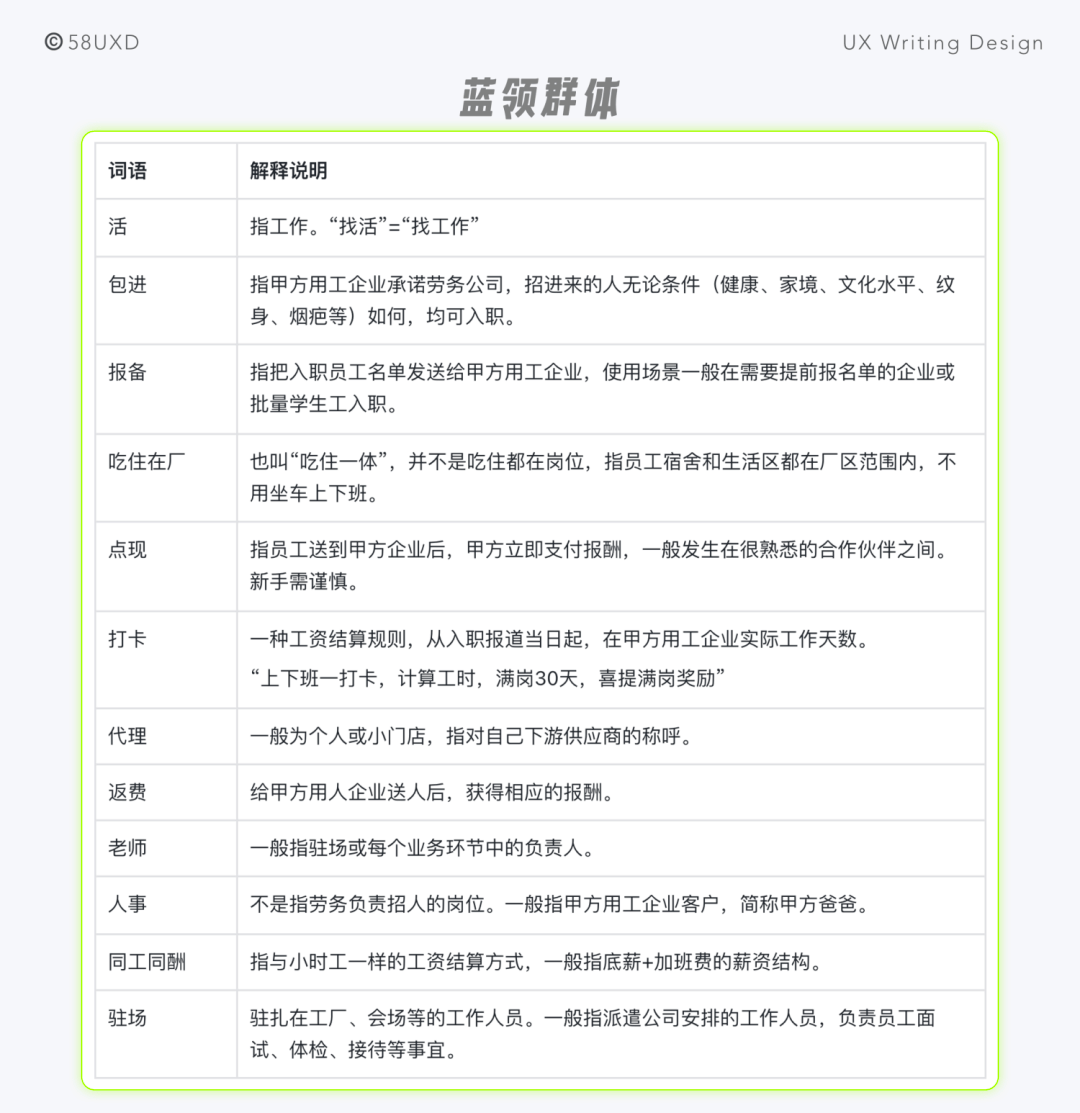
每个行业都有属于自己圈层的行话,有针对性的“行话”和“黑话”可以迅速拉近距离并产生共情,使用户产生“同一圈子”的情感,进而建立初步信任。当然,针对不善使用互联网群体也应有对App常用词的反向解释说明。
注:行话/黑话:指某个特定行业或群体中,特有的术语或表达方式
【案例1】新时代年轻人群体
【案例2】有业务特色的蓝领群体
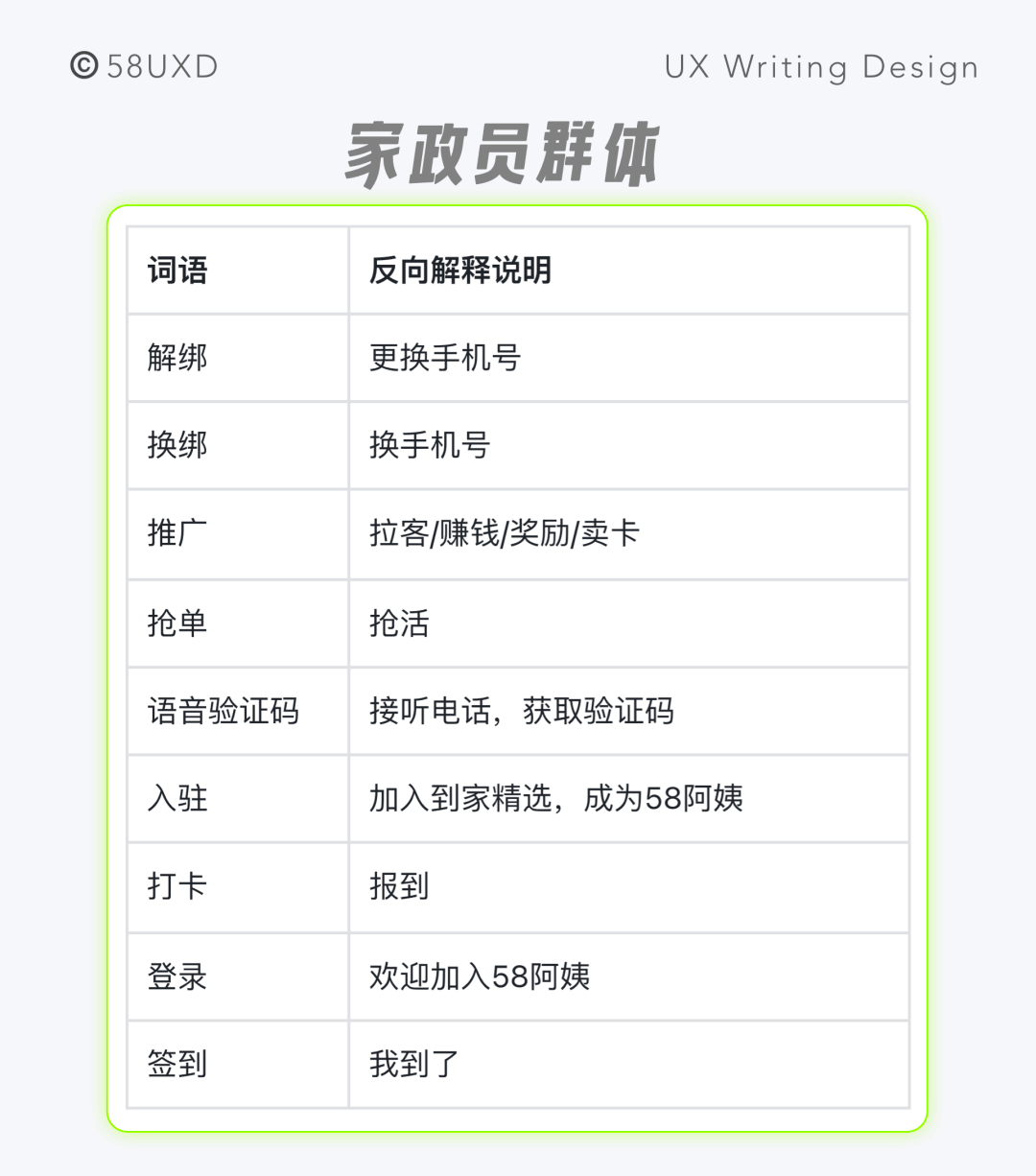
【案例3】对App有部分使用障碍的家政员群体
方式2一保障及安全词透传
方式3一真实数据
如,“已服务xXx亿人”“已服务全国XXx家庭”“成交XXx单”“xX小时前更新”。
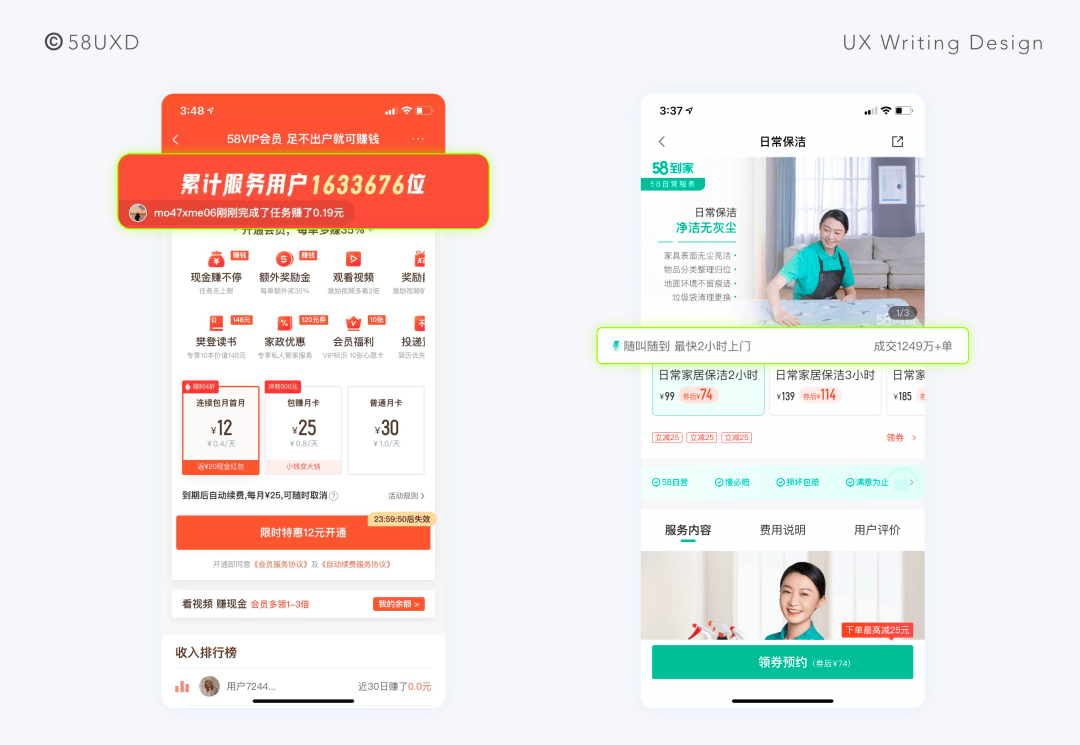
【案例1】58同城-V1P会员,会员开通页增加信任感
【案例2】58到家-到家精选,服务详情页增加信任度
方式4—一给予承诺
如,“平台保护您的隐私”“我们会严格对您的信息保密”“数据来源于Xx”
【案例1】58到家-家庭服务,地址填写模块增加隐私保护信息
【案例2】58同城-招聘,查薪资页面增加数据来源信息
4.挽留
目标:让用户留下,在原页面中产生更深交互行
#形式:弹窗
方式1—一从众效应
“800万人已经参与活动,确定不再看看吗?”
方式2—一沉没成本谬误
“你已经成功获得300积分,真的要放弃吗?”
方式3一目标趋近效应
“再浏览1分钟即可获得200积分,确定要退出浏览吗?”
方式4——损失趋避
“活动将在15分钟后结束,确认要离开吗?”

5.调动积极情绪
“在Clifford Nassi教授对用户和数字界面之间关系的研究中,他发现幽默让用户自我感觉更好,喜欢让他们开怀大笑的品牌,并对进一步合作更加开放。”
#目标:让用户感到愉悦。
#形式:按钮、标题、弹窗
方式1—一幽默风趣的语言
方式2一令人惊喜的语言
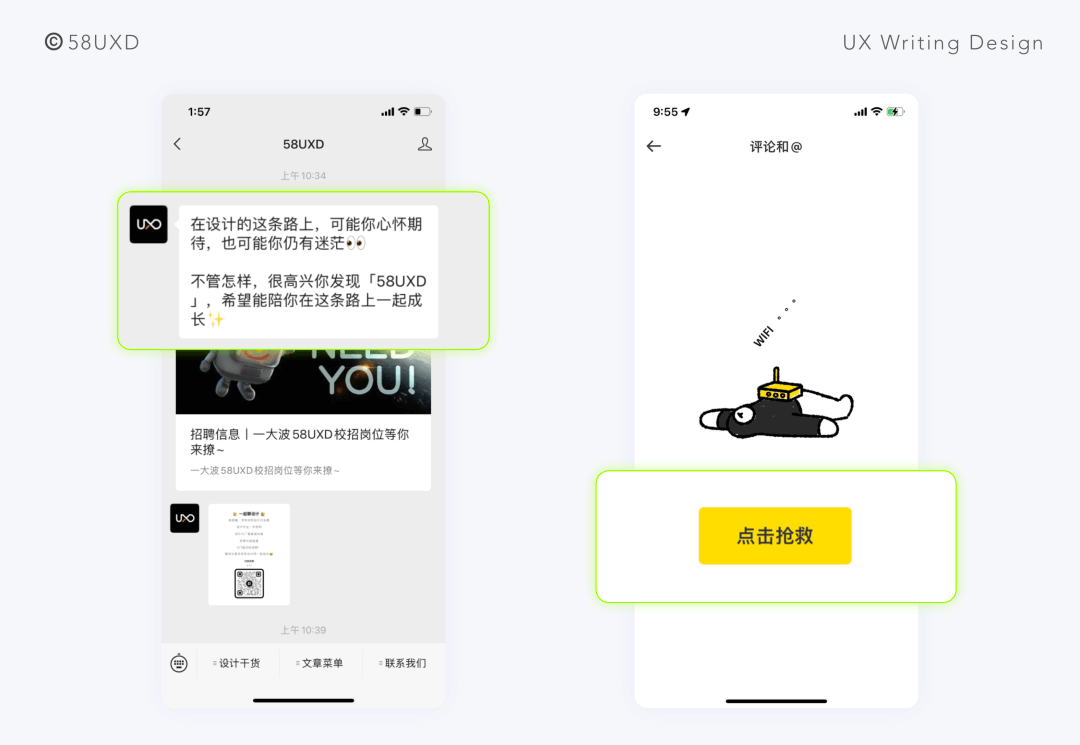
【案例1】58UXD微信公众号关注后自动回复
【案例2】躺友App无信号连接状态
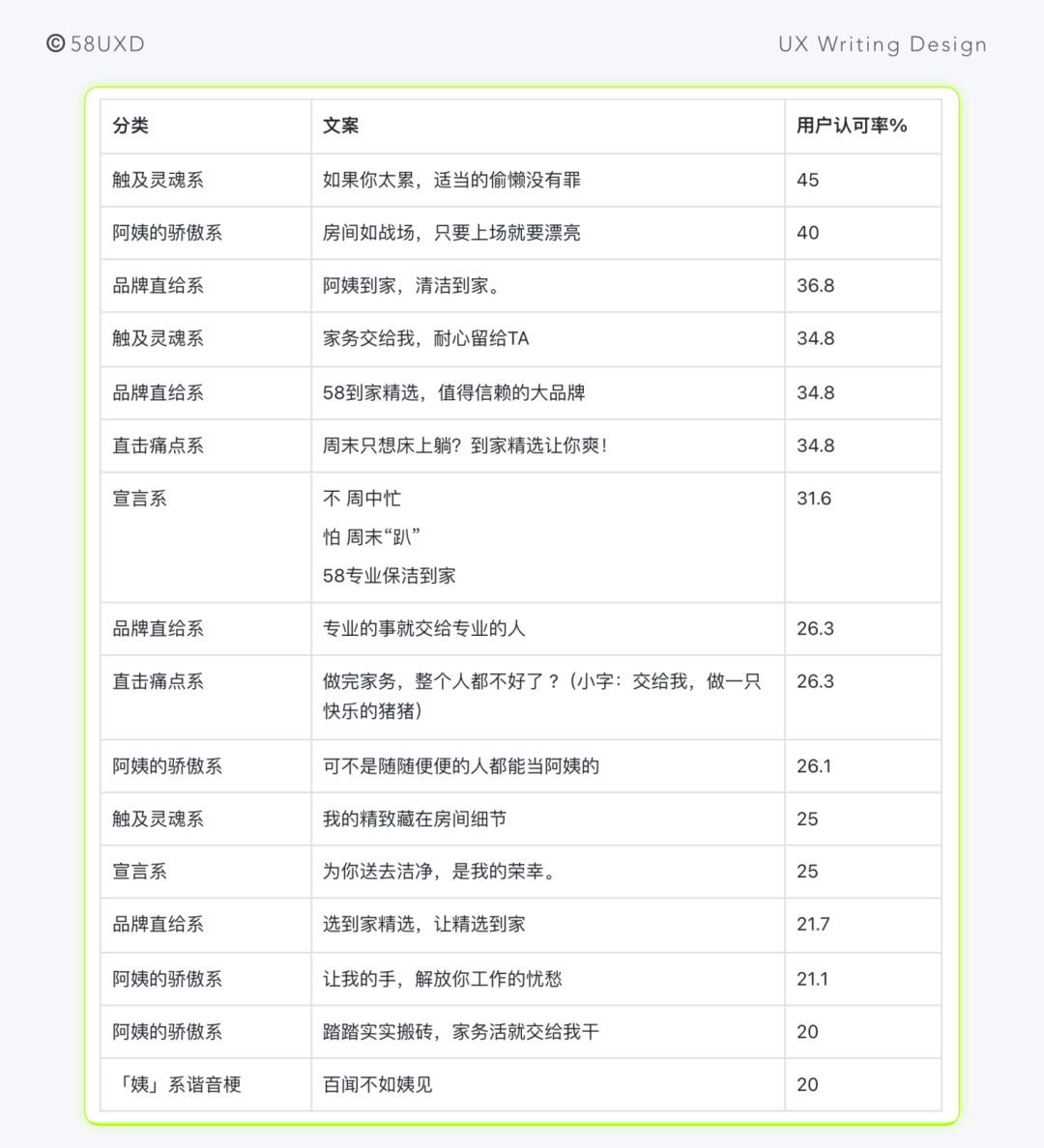
【案例3】58阿姨装备中的品牌宣言
58到家目前处于服务标准化改造的过程中,为了让更多人接触、熟悉、认可到家精选这个品牌, 「品牌打造」不可或缺。在服务过程、服务结束以及阿姨在路上的各场景,都需要强大/鲜明/趣味/ 温情的文案为品牌赋能,与用户共情。(装备暂时处于保密状态,以下仅展示文案)
6.缓解负面情绪
目标:避免/缓解用户在使用产品时由于不可抗力因素产生的负面情绪
#形式:toast.、空白页、提示
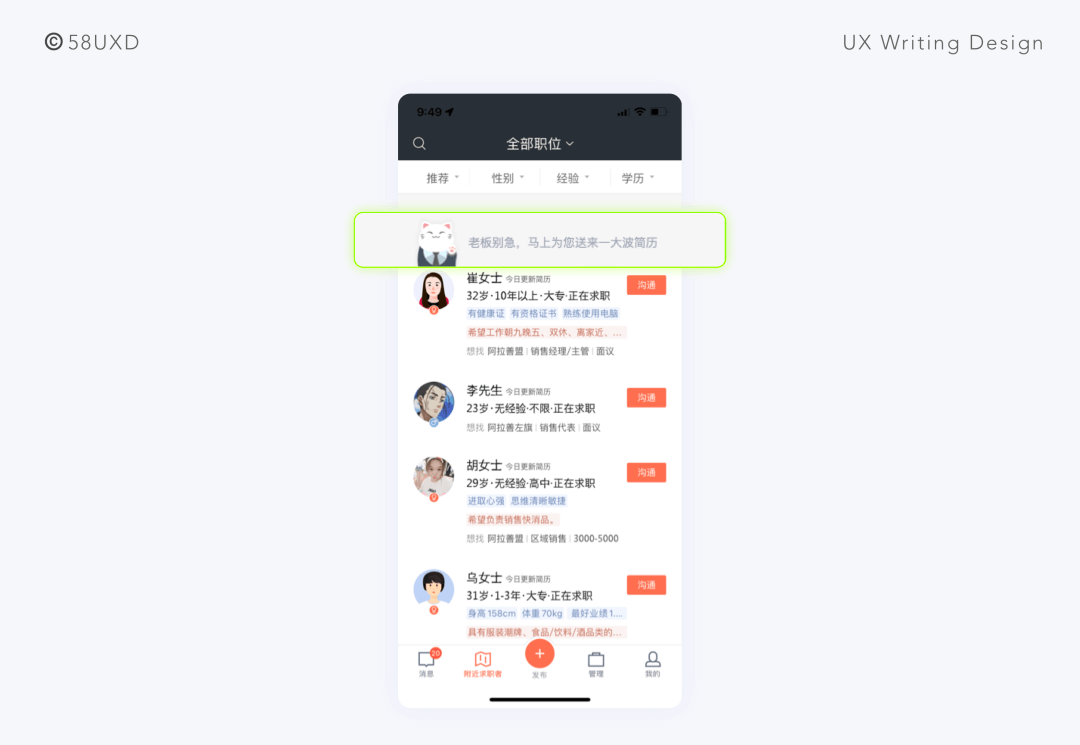
场景1—一加载·焦虑情绪“马上为您”“加倍努力”“快马加鞭”
文案要点: 【对用户的称呼】+【表示速度快/正在进行的词】+【即将加载出的内容】
应用实例: 【案例】招财猫(B端招聘者App),求职者列表刷新
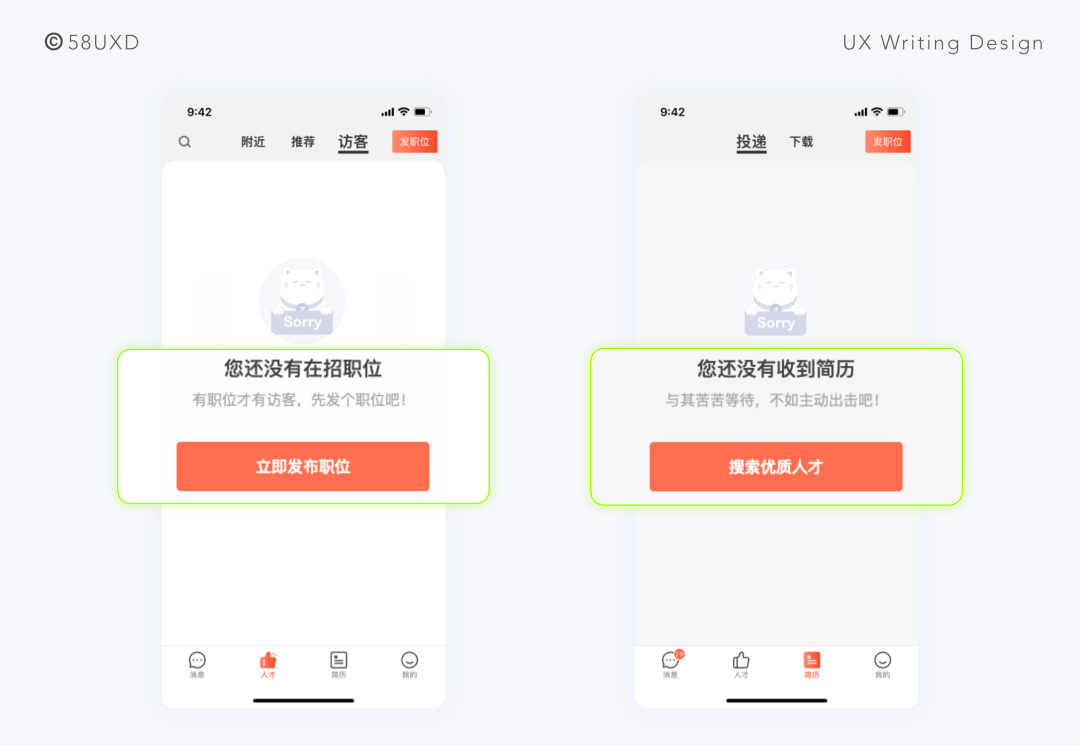
场景2—一空页面·不知所措
文案要点: 【空的原因】+【引导用户做的事】
·用户主动或被动(几率很小)清空页面内的所有数据
·新用户初次使用产品并没有对产品内容进行操作
·特殊场景下的产品错误或者断网等
【案例】招才猫(B端招聘者App)-访客页&简历页
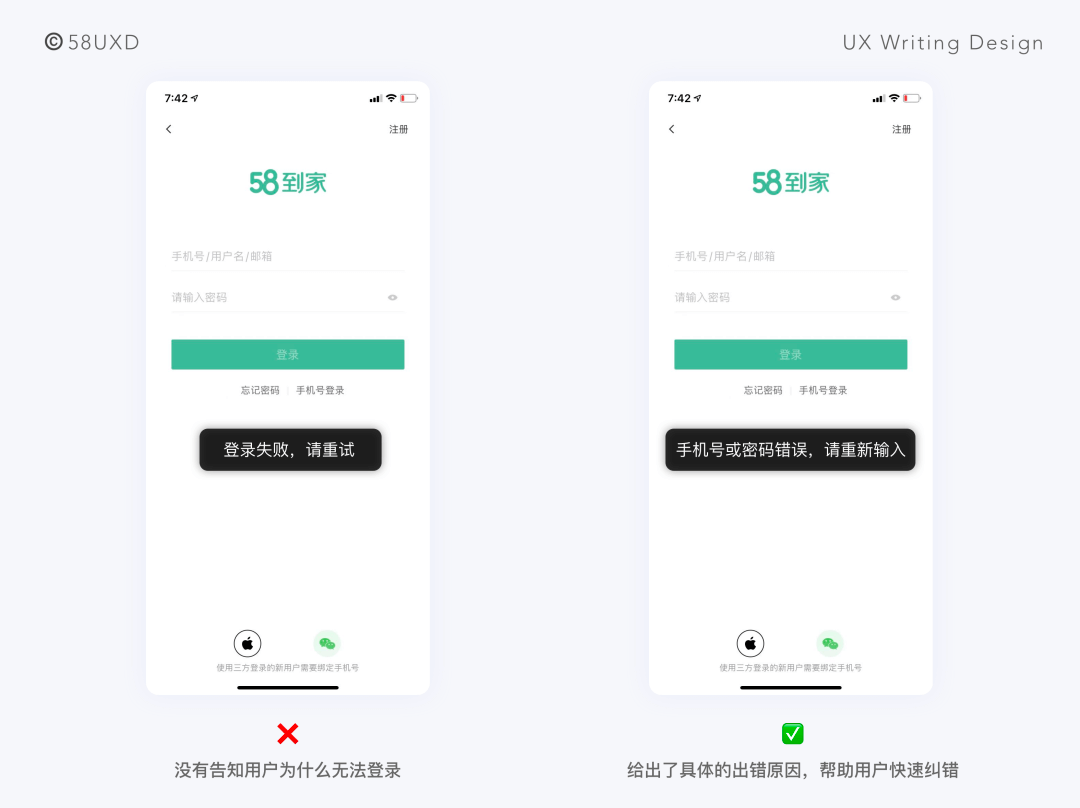
场景3一表单填写错误·挫败
05 注意!要避免的错误
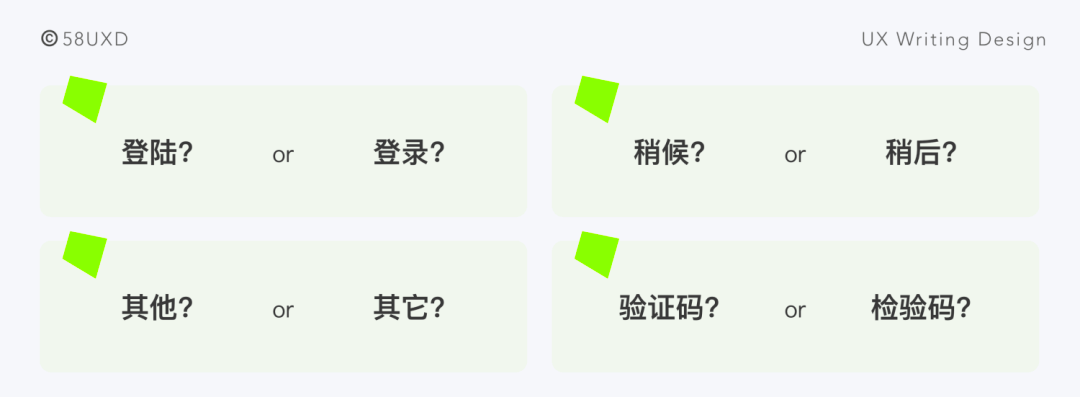
1.易混用词

区分1一登陆or登录?
「登陆」 渡过海洋或江河登上陆地,特指作战的军队由水面登上敌方的陆地。早期网页时代只需要点击链接 看页面上的内容即可,那时候还没有注册会员,所以当时的网上冲浪即为“登陆网站”,意为到达了 网站。不用进行输入注册账号和密码等操作即可浏览公开的网页信息。
「登录」 列入;记载。登记记录用户输入的注册账号和密码。技术层面解释为:用户输入注册账号和密码时数 据进行记录核对的过程,录入成功则为登录成功。登录成功后才可以查看登陆时看不到的内容。
区分2一稍候or稍后?
「稍候」 为动词。有等待一下、马上就好的意思。
「稍后」 为连接动词的副词。表示时间延后,有等会再来、靠后的意思。 例:排队错过号了,会让你「稍后」;查号让你等一下,会跟你说请「稍候」。
区分3一其他or其它?「
其他」 别的,其余,不分人与物。「其它」 同“其他”,别的,其余,用于事物。
即”其余的它者”,指示代词。在“其他”作人称代词时,其他与 其它是区别的;在“其他”表示其余者而用于物称时,二者就可以换用。 「其他」为《现代汉语词典》所推荐的词形,也是目前大多数书报刊中的写法,国家出版机构和出 版总署要求将“其它”全部改为“其他”,因此推荐使用“其他”。
区分4一验证码or检验码?
「验证码」 为随机数字或符号生成的一幅图片,图片里加上一些干扰像素(防止OCR),由用户肉眼识别其中 的验证码信息,输入表单提交网站验证,验证成功后才能使用某项功能。
「校验码」 为系统内部预置校验程序,对输入的本体码进行对比来检测输入的正确与否。如果两者一致,则表 明代码输入正确,系统允许进入,如果不一致,则表明代码输入有误,系统拒绝进入,并要求代码重新输入。
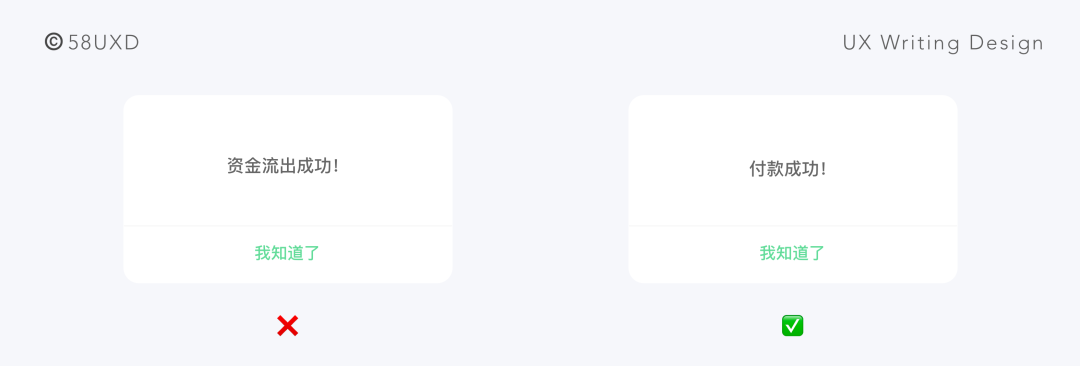
2.不专业用词

场景1—拖拽vs拖拉
-「拖拽」拖拽至底部可删除(正确)
-「拖拉」拖拉至底部可删除(错误)
场景2一至vs到
-「至」添加至相册(正确)
-「到」添加到相册(错误)
场景3一下拉vs下移
-「下拉」下拉刷新(正确)
-「下移」下移刷新(错误)
场景4—方vs面
-「方」点击屏幕上方(正确)
-「面」点击屏幕上面(错误)
3.难理解用词
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解。 例如:
4.表述方式不一致
指向同一事物的词语在整个产品中需保持统一;在距离相近的字段和操作中,表述方式需要保持一致,避免用户因为不一致而迷惑。
5.人称不一致
在同一个APP内人称保持一致;不可在同一个句式中混用「你」和「我」,指代混乱会让用户迷 惑,无法快速反应出指代对象是谁。
案例1:修改个人信息
案例2:帮助用户发布
附注:
「你」非正式场合或没有明确指向性的时候,直接使用「你」「我」进行对话,与用户建立亲密感。
「您」有尊敬色彩,容易产生距离感。非常正式的场合,为了凸显用户的尊贵地位,产品需和用户有一定的距离感,表示对用户的异常尊敬等,可使用「您」,例如银行/尊贵VP/信息安全类场 景。
06 写在最后
语义小组成立这段时间以来,我们进行了很多桌面研究、实验尝试、用户测试… 也了解到国内外已有很多同行进行过相关的研究和资料梳理,在此也感谢他山之石带来的启发和帮助。
目前我们已顺利组织7场头脑风暴,案例落地于7条业务线:58阿姨、新赶集、租房、二手车、部 落、UXD微信公众号、58到家。项目类型涵盖B端、C端、公众号、品牌塑造。 我们的初衷是希望能够更系统、全面地沉淀出真正可用的内容,协助广大设计师和相关合作伙伴们 都能建立起对语义的重视,日常培养语感。
另外,文案也并非万能,虽然很多时候文案对用户理解的帮助是非常显著的,细微的调整就能有很大改善。但是,文案并非一切问题的解决办法。 如果发现某些功能或内容无法通过合适的文案进行清晰的表述,那往往就意味产品出了问题、设计不够直观。此时,与其继续叠加更多的提示引导或说明气泡等的解释文案,不如回到产品设计的框架上,开始着手从根源优化它。
最后和大家共勉: 希望我们都能关注语义写作和表达, 建立与用户沟通的桥梁, 真正以用户为中心,为用户带来更好的体验。