2022年的第21篇原创文章
我的第101篇原创
上周的送书活动已经开始陆续安排物流了,在此恭喜中奖的10位小伙伴!没中的老铁不用气馁,后面还会继续安排这种福利~
(作为一个绝缘体,用抽奖活动给你们送福利,坦诚说还是蛮爽的
)
今天继续上干货,这次来聊聊「我的点赞和评论」功能。
对于设计师来说,这个界面看似没有任何挑战,可能觉得「不就一列表嘛分分钟搞定」,但其中却深藏一些值得深挖和思考的细节。
之前在做类似需求时,我花了些时间去挖掘这个界面背后的逻辑,并将思考过程和成果沉淀成文章,希望对你有所启发。
01我的点赞、评论是什么
about dianzan pinglun
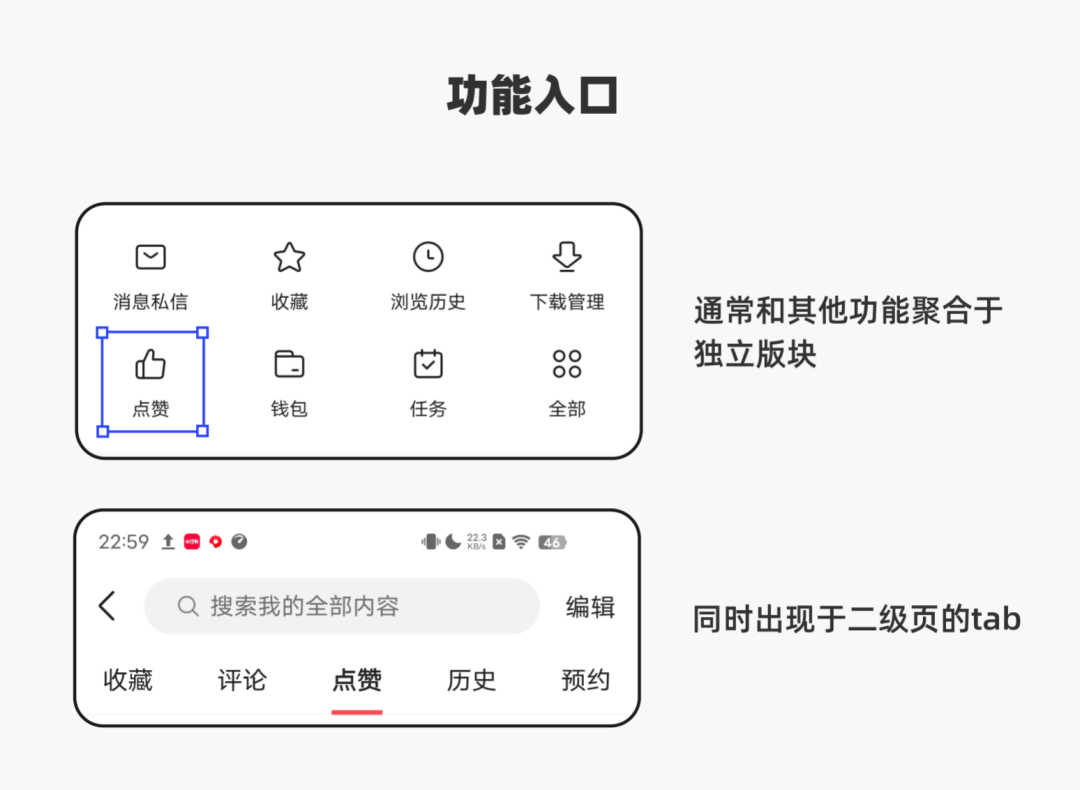
这个功能入口一般在个人中心,并且和其他功能聚合在独立的版块中,比如「消息私信」、「我的收藏」、「浏览历史」、「下载管理」等等。
「我的评论」功能优先级一般弱于「我的点赞」,因此有的产品不会外显,而是和「我的点赞」聚合到二级页的tab上,便于用户横划手势切换。

从业务属性上看,貌似是单纯的体验导向型功能,和业务并不搭嘎(其实并不是)。
用户需求上看,主要满足用户「信息的获取、调用和删除」。比如浏览或查找之前赞、评过的内容,或者删除自己过于装x的评论。
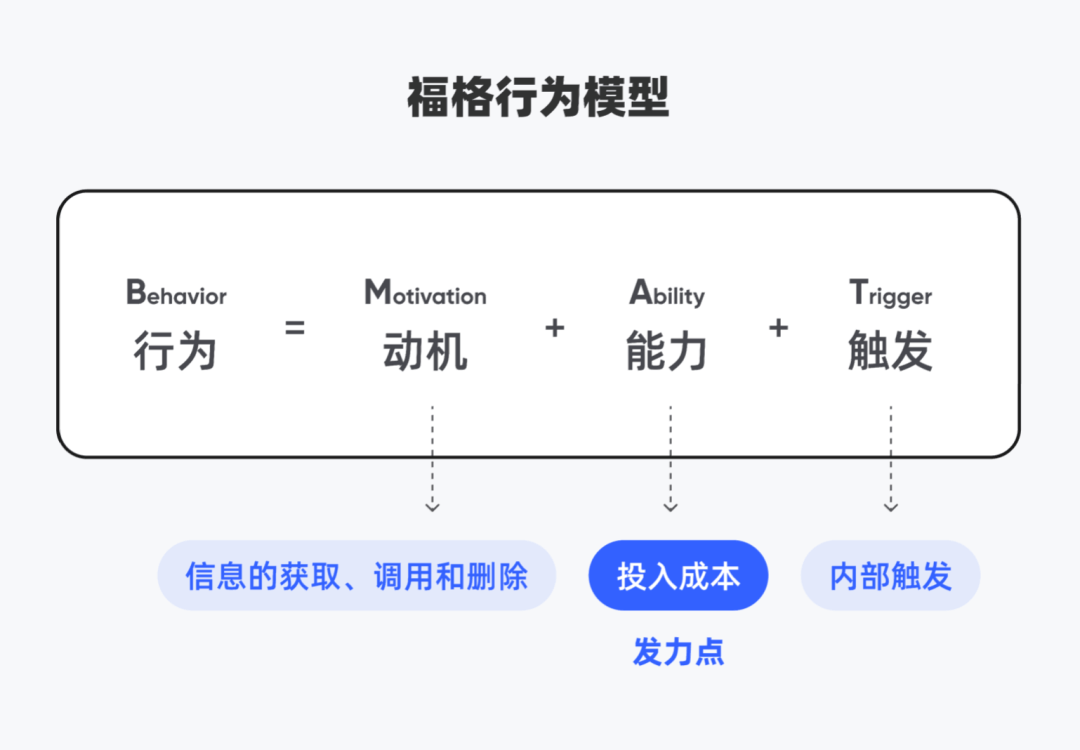
根据BJ Fogg提出的福格行为模型,一个人行为的发生至少要满足三个条件:动机、能力和触发。 这个场景下,用户动机是「信息的获取、调用和删除」,触发通常是用户的内部触发(也就是主动发起的决策和行为),能力即用户在此付出的成本。
动机和触发的可发挥空间小,因此设计师能够发力的点,就是降低用户在此页面的能力要求,帮助用户高效得完成查找、阅读和点击行为。

要实现这个目标,无非是缩短路径、层级清晰、建少视噪等等。但是一开始的布局框架又该如何搭建?下面,我结合市面主流的内容型竞品,从宏观角度上来探索是否存在一个万用的、固定的框架类型。
02关于布局框架
about layout
因为标题具有最高的决策权重,因此信息流侧重长文本展示。另外,「我的点赞、评论」必定遵循时间排序来符合用户习惯,所以这两个因子决定了这个界面,只能以纵向的内容流展示。
但这样太笼统了,通过内容型竞品的研究拆分,我发现这个场景下的框架基本分为两大类:动态流和列表流。再细分的话,又可以根据「用户模块」和「互动模块」的有无分为五类,先来说说「我的评论」。
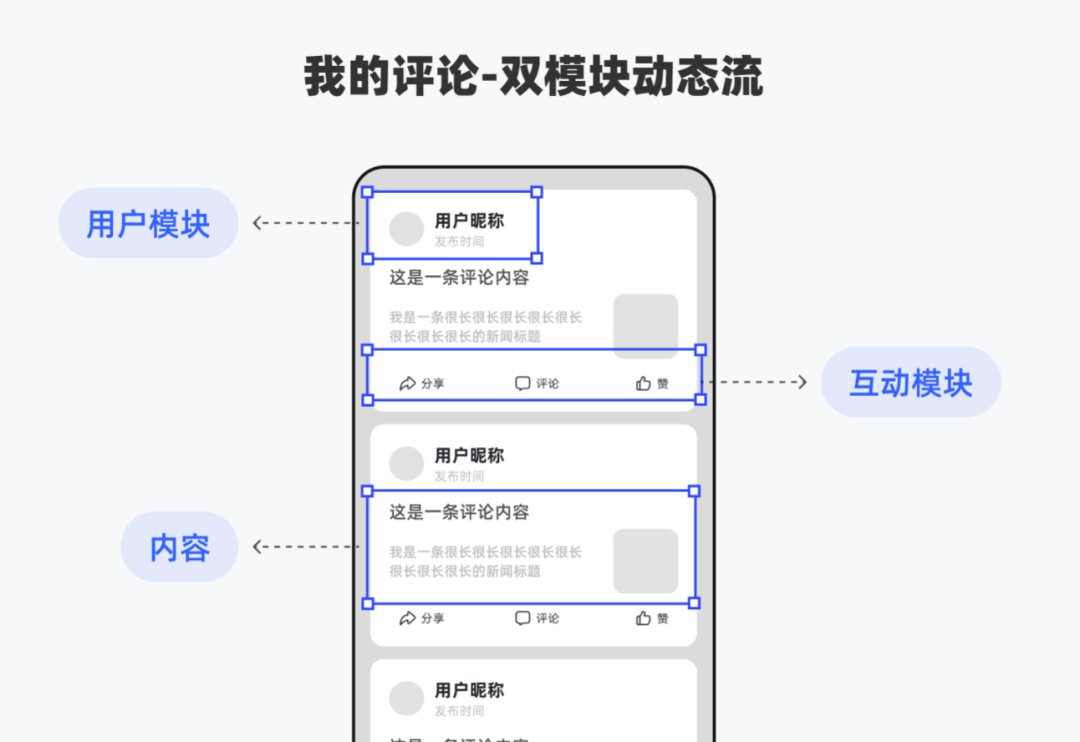
我的评论-双模块动态流
这个框架的特征,除了必要的内容区外,同时包含了「用户模块」和「互动模块」

用户模块即包含了用户头像、用户昵称和发布时间的版块。这个模块符合功能预期,通过自身信息的露出来强化「我的」掌控感。另外头像锚点也利于视觉锚定,快速浏览。
而互动模块即用户对内容的操作集合,包括点赞、评论、分享等等。这个模块多是为了强调互动,引导用户继续参与到内容中;
所有竞品中,百度、腾讯新闻、头条和qq浏览器均维持了这样的布局,其中时间位置、新闻样式有差异。
另外,腾讯直接把评论的删除按钮外显并强化了,虽说对内容有明显的视觉干扰,但基本符合大部分用户来到这里的动机,对,就是来删评的,所以倒没什么可说的。


我的评论-单模块动态流
这个框架的特征,是只包含了「用户模块」,不存在「互动模块」。竞品中只有UC这一个例子,互动属性被截断,让界面整体更加沉浸。另外,相比前一个框架,屏效也有明显的提升。


说完了「我的评论」场景,再来看看「我的点赞」。
我的点赞-双模块动态流
此处可以再细分两类,一类是共同包含了「用户模块」和「互动模块」,另一类则把「用户模块」给替换成了「创作者模块」。

前者一共2个竞品使用了此框架:知乎和qq浏览器。除了表现层的样式、布局外基本没有什么差别。
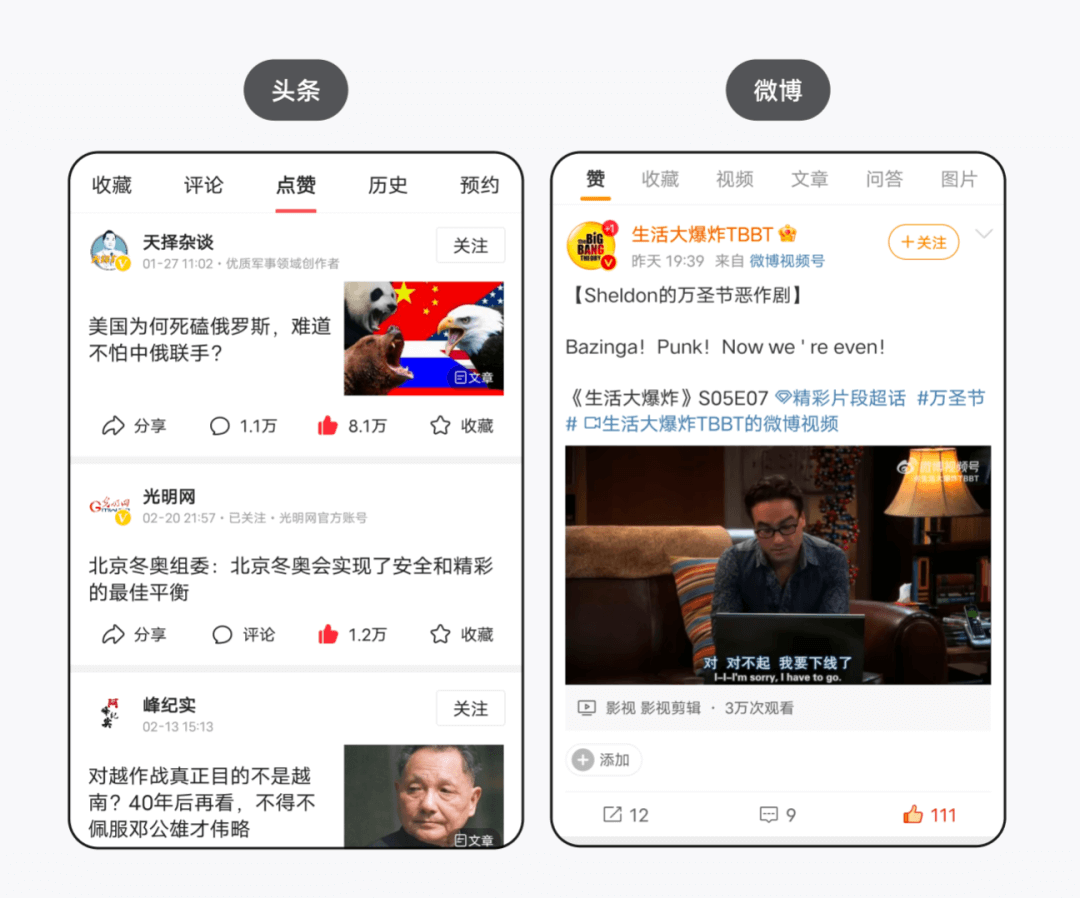
后者则包括头条和微博。他们直接保留了原创作者的模块,而且一旦内容对应的创作者没被你关注,还直接外显关注按钮。 并且样式上看,微博很明显在特意强化创作者模块,不论是较大的头像尺寸、还是主色强显的昵称和关注按钮。
至于为什么这么搞,后面会说。

我的点赞-单模块列表流
这个框架的特征,是只包含了「用户模块」,不存在「互动模块」。和「我的评论」一样,只有uc一个竞品。相比前者,同样提升了内容的沉浸。


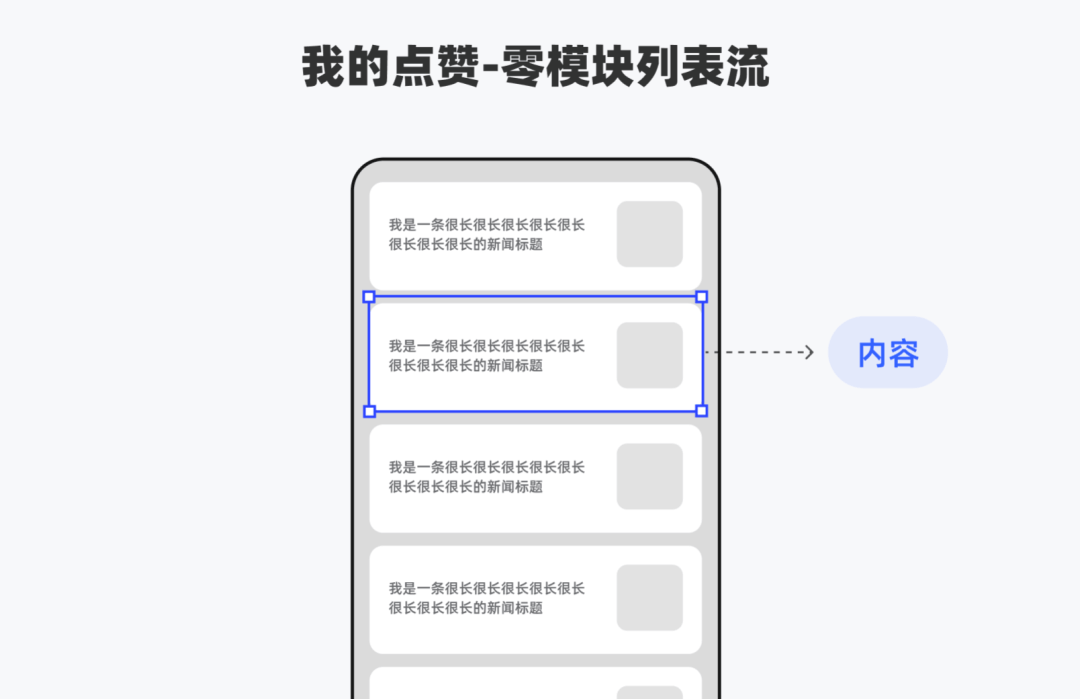
我的点赞-零模块列表流
这个框架只保留了内容模块,因此可以完全聚焦于某一类型内容的聚合,强调浏览效率,所以模块上更加精简和单一。优势上无疑是更加沉浸,效率更高,屏效更高。

竞品中,网易、腾讯新闻均使用了此框架。虽然辅助信息用文字的形式标明了来源和评论数,但整体依旧归属于内容。

那么问题来了,这些框架的背后有什么客观依据可以支持?它们和各自产品的业务本身主张又有什么关联?
03框架背后的逻辑
the deep logic
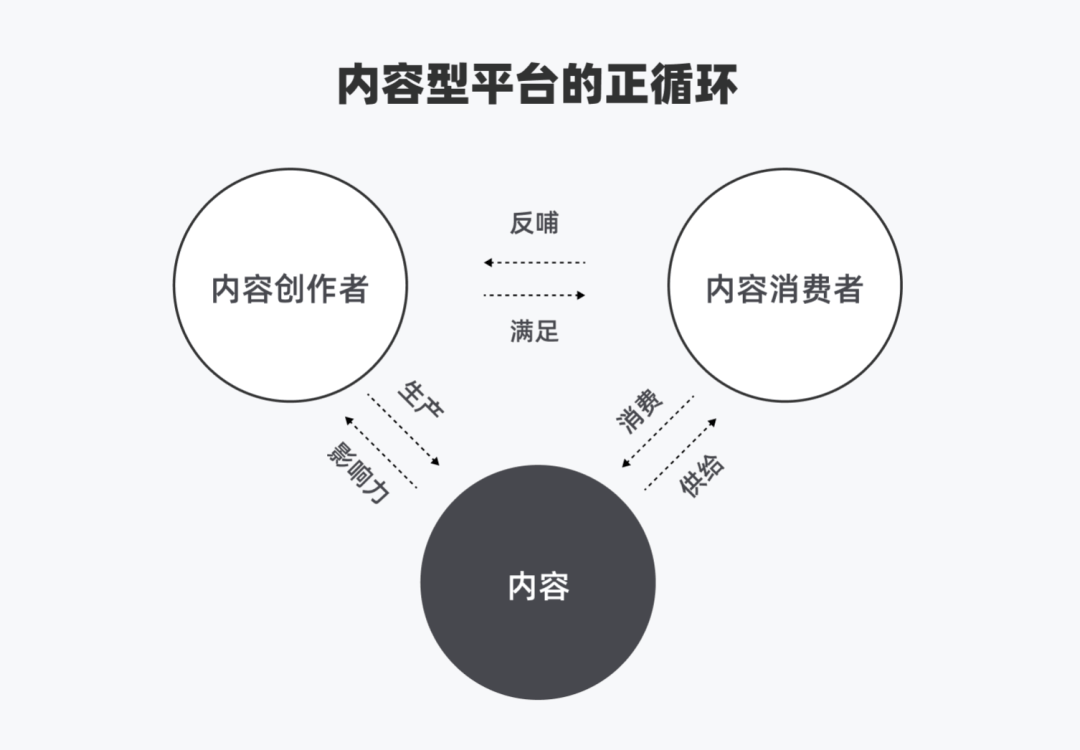
任何内容型平台的正向循环,都离不开三个方面:内容创作者、内容和内容消费者。
宏观上说,内容平台需要做的就是去不断得强化这个闭环,让三者互相赋能,以此收获长期稳定的收益。

比如平台通过各类激励政策(如流量包、现金奖励)、创作工具(如剪映、各色各样的道具模板)和对优质内容的扶持,来激励创作者生产内容。优质内容又可以反向提升创作者影响力。
另外,通过鼓励消费者对创作者的关注,来沉淀关系链,一方面内容供给满足个性化订阅的需要,另一方面反向激励创作者持续产出。双方收获了各自的利益,也就更难以离开平台。
而创作者和消费者之间,又是满足和反哺的关系。因此正是这样的背后逻辑支撑了内容型产品的发展。
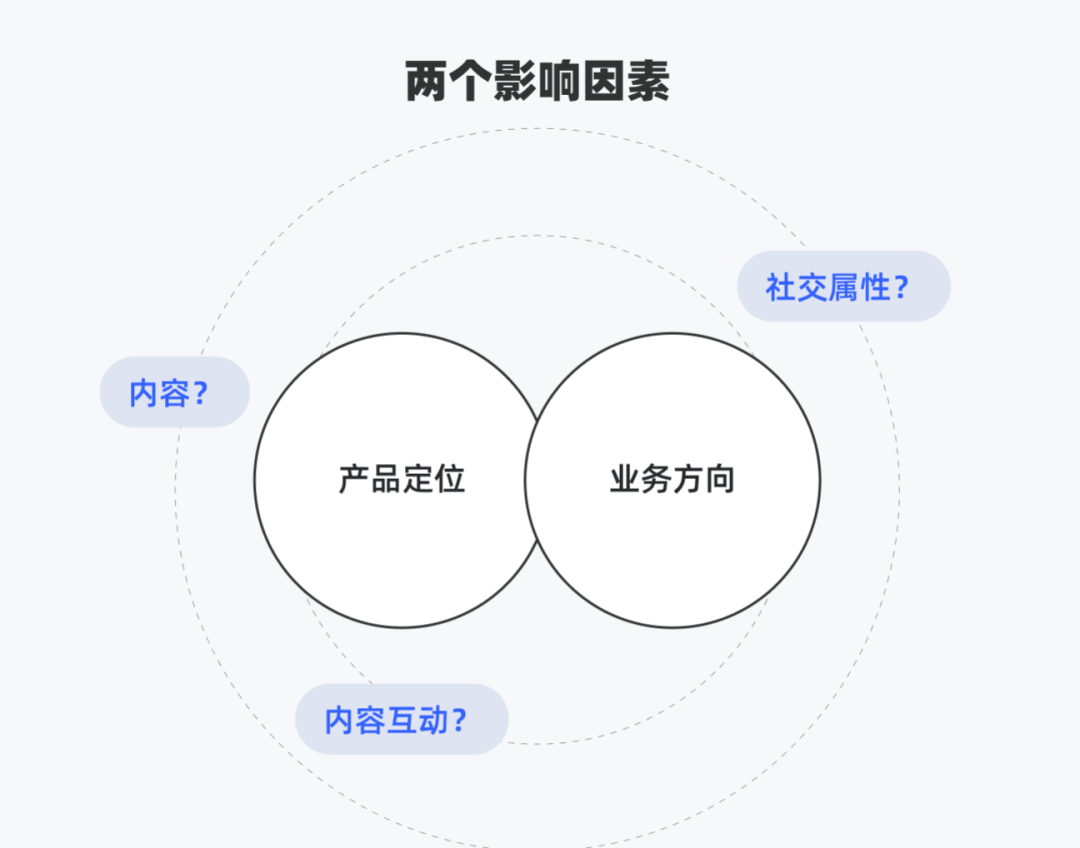
当然,对于「我的点赞、评论」来说,因为用户的动机导致内容成分占主导地位。所以,社交属性、内容互动的增减与否,主要受产品自身定位、以及业务方向的影响。

这也可以解释为什么微博保留了up主信息模块,就是由于微博本身定位强社交,绝大部分的内容生产、传播基于产品内沉淀的社交链,甚至你关注的人点赞了什么内容,都会通过底tab的红点来吸引你去点击。

也正因此,微博在「我的点赞」界面中,采用的是「创作者模块」来表达社交属性,以此鼓励、引导用户去社交互动。 此框架下,除了内容外,还强调了消费者对创作者、及其内容的关系。
而头条本身定位是个性化资讯服务,但后续的业务方向也开始向社交倾斜,不论是早前就有的新人推荐卡片、微头条还是创作者门槛的降低,都意味着头条正在朝着微博社交化的道路不断迈进。
头条目的很明显,将过去松散的用户关系,通过社交链的沉淀来转化为关注+粉丝的强关系。 (提一嘴,头条和微博一开始其实是互惠抱团的关系,后来头条开始涉足社交后,因为触碰到了微博对市场的独有控制,两家就开始不断互撕,其实归根究底还是为了利益)
也正因此,头条的框架和微博一致,都采用了「创作者模块」,而非常规的「用户模块」。
而其他的双模块框架,即「用户模块」+「互动模块」,除了内容外,则只强调消费者和内容的互动关系,这和产品本身并非强社交的定位有关。
单模块框架,除了内容外,只强调消费者个人身份,此时缺失了和内容、创作者的关系,互动感弱化,沉浸感开始强化。
零模块框架,则让用户完完全全得聚焦到内容当中,沉浸感最高。 此时「我的点赞」更多得类似收藏功能,来作为承载个性化内容的容器。
04使用场景总结
summary
最后,来大致梳理下每种框架的使用场景。
如果产品当前定位与微博类似都倾向于强社交,或者业务方向开始向社交偏移,那么可以使用内容+创作者模块+互动模块的框架(「我的评论」涉及用户自己的评论,需要用用户模块);
如果产品当前对社交没有那么重的需求,那么可以根据实际场景细分两类:
1.希望强调用户对内容的互动:可使用内容+用户模块+互动模块的框架;
2.希望用户沉浸于内容中,可以使用内容+用户模块,或者纯内容的框架。前者的优势在于保留互动以及通过自身信息的露出来强化「我的」掌控感,另外头像锚点也利于视觉锚定,快速浏览;后者的优势在于高屏效和完完全全的沉浸感。
一句话,根据产品当前的状态和诉求,框架没有绝对的对错之分,只是适不适合而已。
最后
the last
任何的设计形式,任何看似简单的细节,必然存在一个客观依据作为支撑,要么是业务、要么是用户。所以,我们设计师要做的,就是多从这两个维度,不断得去理性思考、深挖背后的逻辑,从而做出更合理的决策,让设计有理有据。
希望这篇干货对你有所启发。
我是Andrew,我们下期见。
/ 我的其他干货,希望你能喜欢,也欢迎转载哦❤️ /