编辑导语:用户体验对于一个产品来说,有着至关重要的作用,贴心的产品体验感受会让用户爱上这款产品,反之,会放弃使用这款产品。本文对十个产品的相关设计做了一个评测,作者分享其对于这十个产品的设计场景以及思考,一起来看看吧。

本期目录
一、【知乎】-Tab 栏在深层级界面的显示
二、【喜马拉雅】- 长按拖动频道排序
三、【喜马拉雅】- 贴心的时间点标记
四、【夸克】- 有趣的文案提示
五、【微信】- 设置提醒时间
六、【微信】- 定位到原文位置
七、【喜马拉雅】- 截图即分享
八、【咕咚】- 跑步的节拍器设置
九、【咕咚】- 跑步的自动暂停设置
十、【网易蜗牛读书】- 分享的设计细节
一、【知乎】-Tab 栏在深层级界面的显示

1.【使用场景】
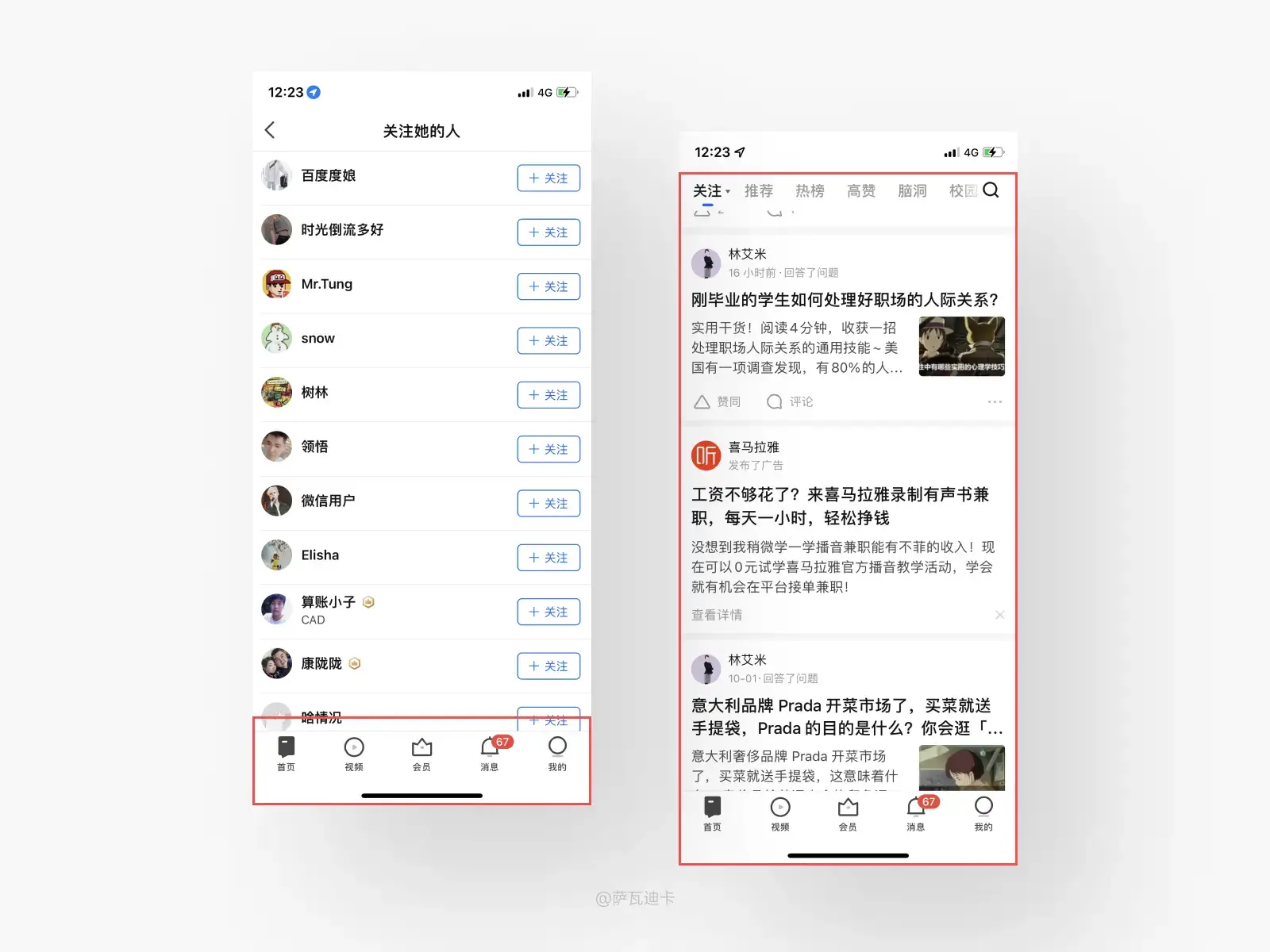
用户经常在点击的过程进入到更深层级的界面,如果想返回一级界面需要多次点击「返回」,操作极其不便。
2.【设计思考】
设计目标:帮助用户快速回到一级界面,优化深层级界面返回的交互模式。
设计方案:在知乎的某个流程的深层级界面中,底部会出现 Tab 栏,点击即可返回到一级界面,很好的减少了返回的操作步骤,提高浏览效率。
二、【喜马拉雅】- 长按拖动频道排序

1.【使用场景】
用户在选择频道分类时,更倾向于将多个频道按喜欢程度进行排序。
2.【设计思考】
设计目标:解决用户排序不便捷的问题,优化频道排序的交互模式。
设计方案:在喜马拉雅的频道分类页中,用户长按某个频道即可进行拖动,可随意拖到某个位置,很好的解决了频道排序的操作难题,也方便用户后续的浏览查看。
三、【喜马拉雅】- 贴心的时间点标记

1.【使用场景】
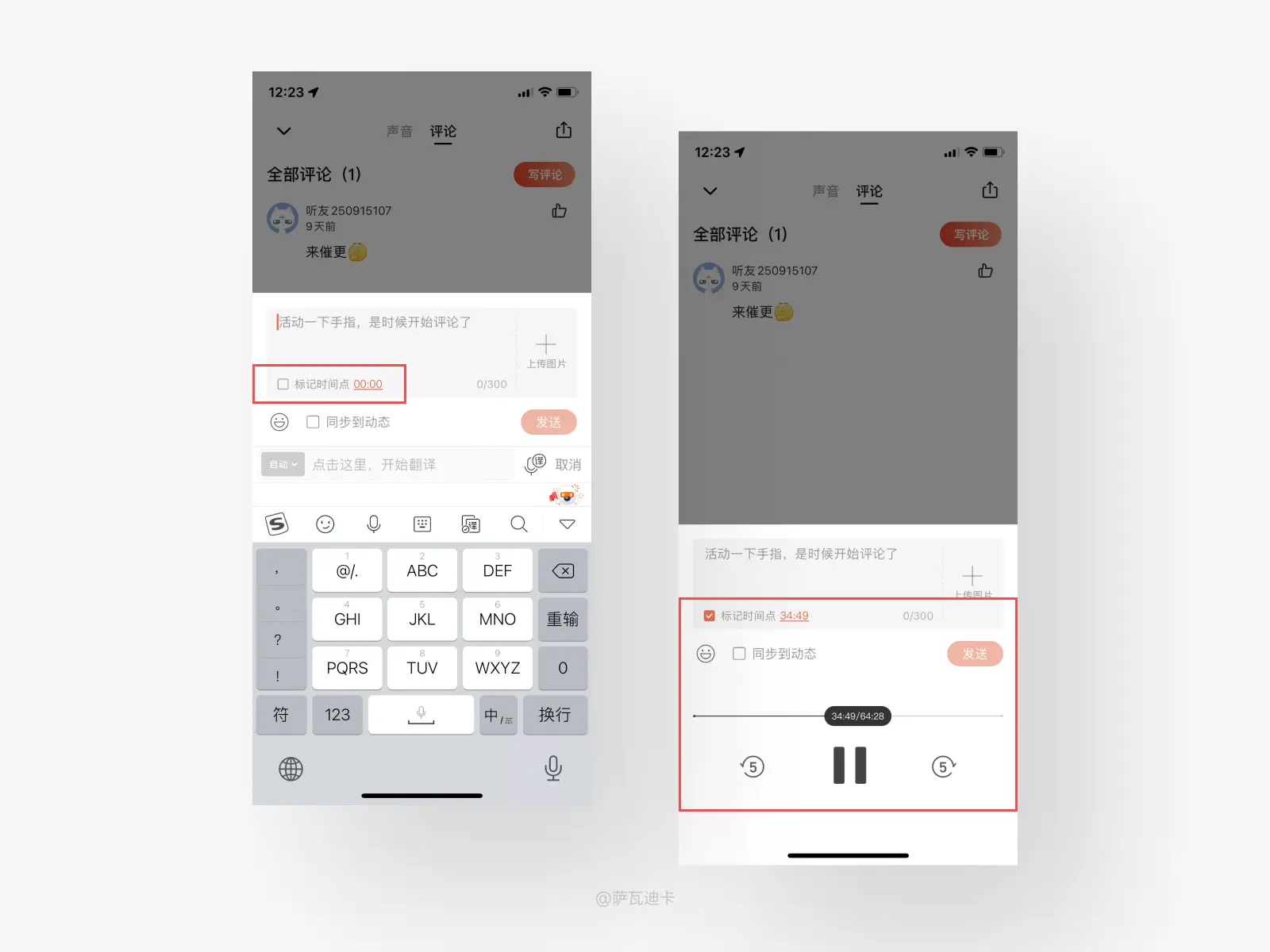
用户在听书的过程中听到精彩内容时,也会想去评论一番。但有时内容过长,不方便用户查看评论的是哪一点。
2.【设计思考】
设计目标:解决评论与内容无法关联的问题。
设计方案:在喜马拉雅的评论页中,用户可勾选「标记时间点」,同时可精准选择内容的某个时间点,帮助用户使评论与内容互相关联,为后续回看提供便捷,很好的提升浏览体验。
四、【夸克】- 有趣的文案提示

1.【使用场景】
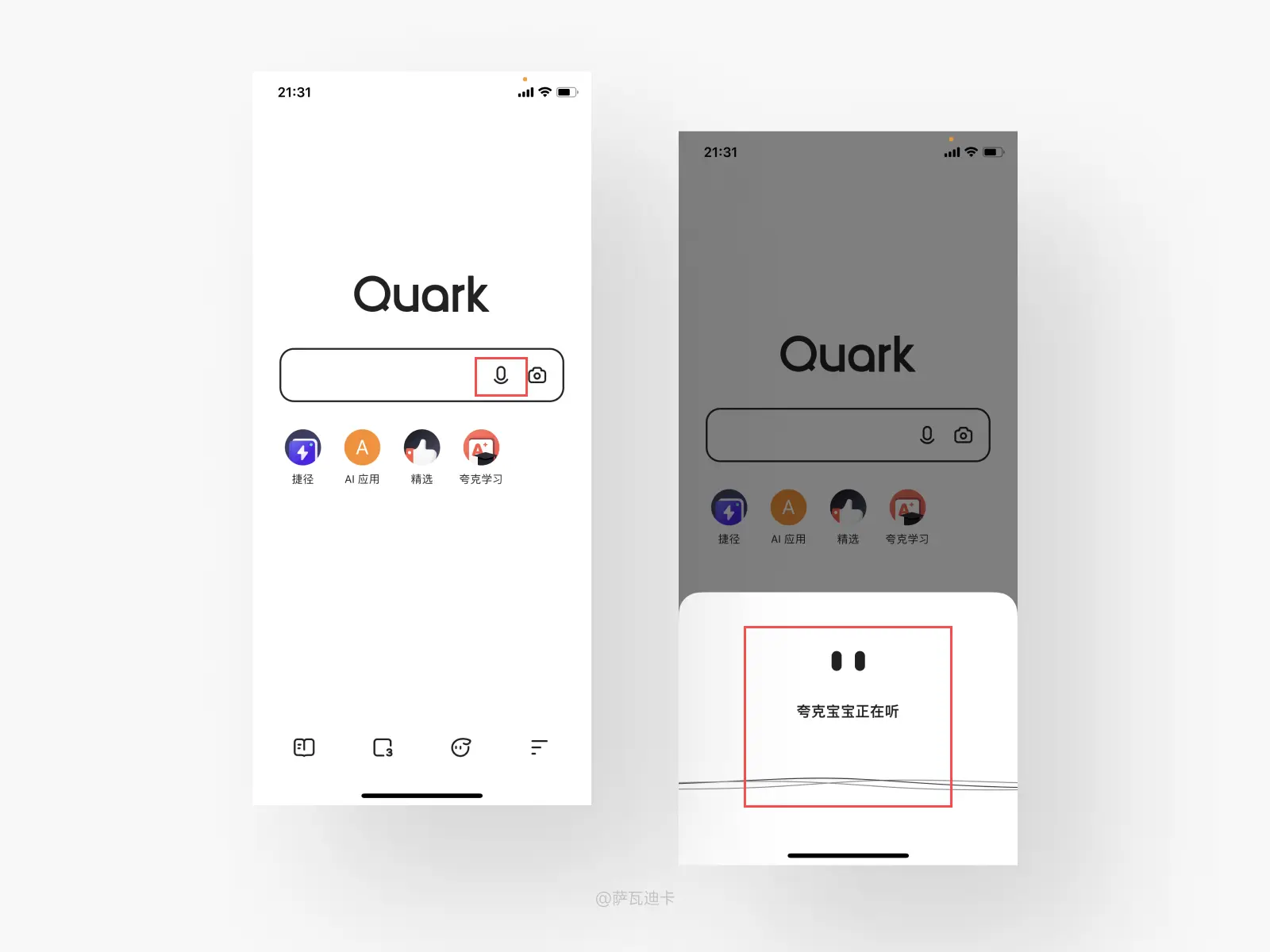
用户在使用语音输入时,如果增加操作引导会很好的提升用户的使用体验。
2.【设计思考】
设计目标:解决语音输入时无引导的问题。
设计方案:在夸克中,用户点击「语音」图标后,会出现「夸克宝宝正在听」的情感化提示文案,引导用户当前可进行语音输入,很好的提升用户的使用体验。
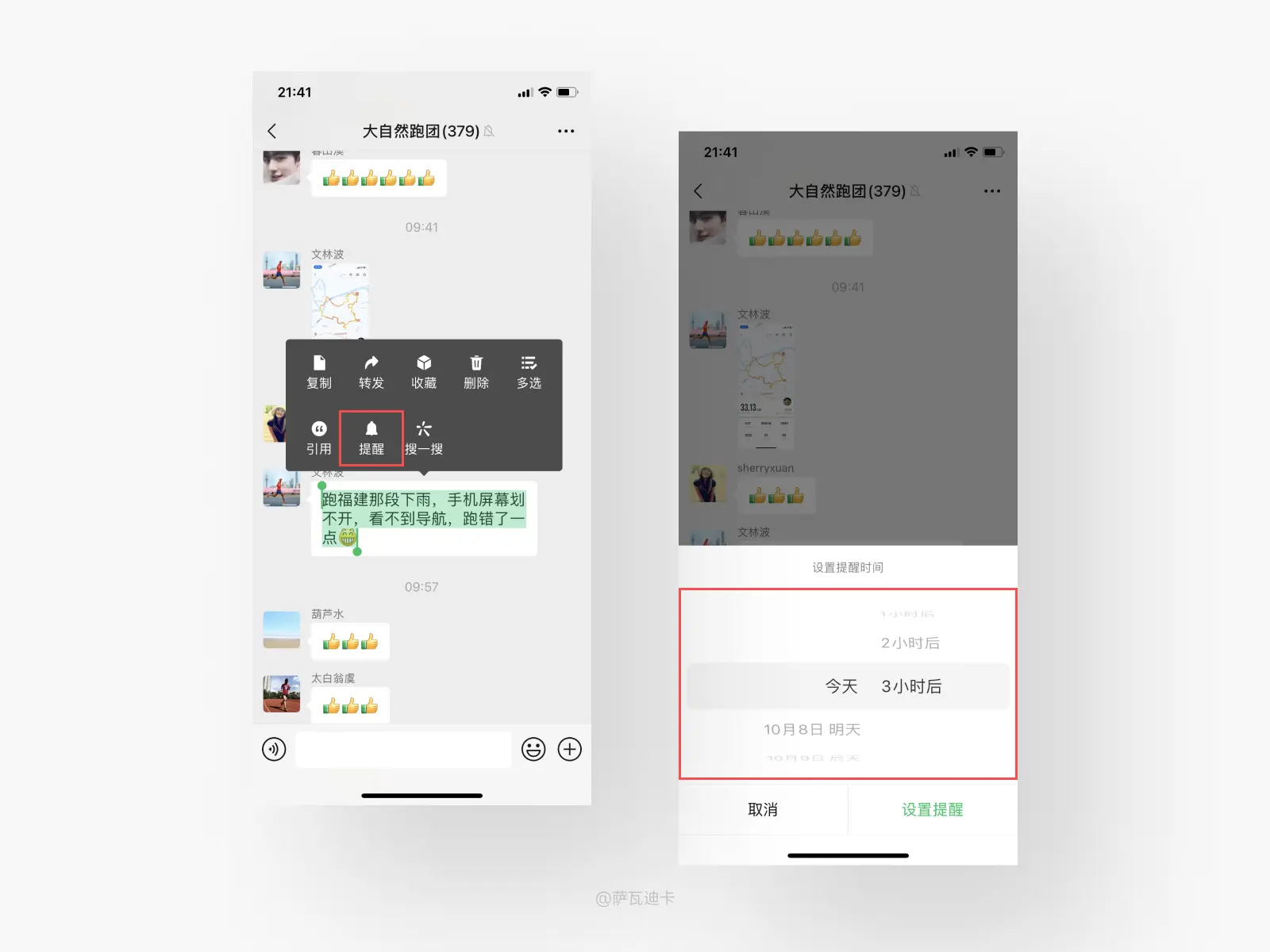
五、【微信】- 设置提醒时间

1.【使用场景】
当用户在忙碌的状态下看到重要的微信消息时,经常会忘记回复,非常影响双方的聊天体验。
2.【设计思考】
设计目标:解决聊天信息忘记回复的问题,优化信息的提醒功能。
设计方案:在微信聊天页中,用户长按某个聊天信息后可出现「提醒」功能,点击之后可设置提醒的时间,方便用户后续进行回复,避免出现忘记的情况,很好提升聊天的体验。
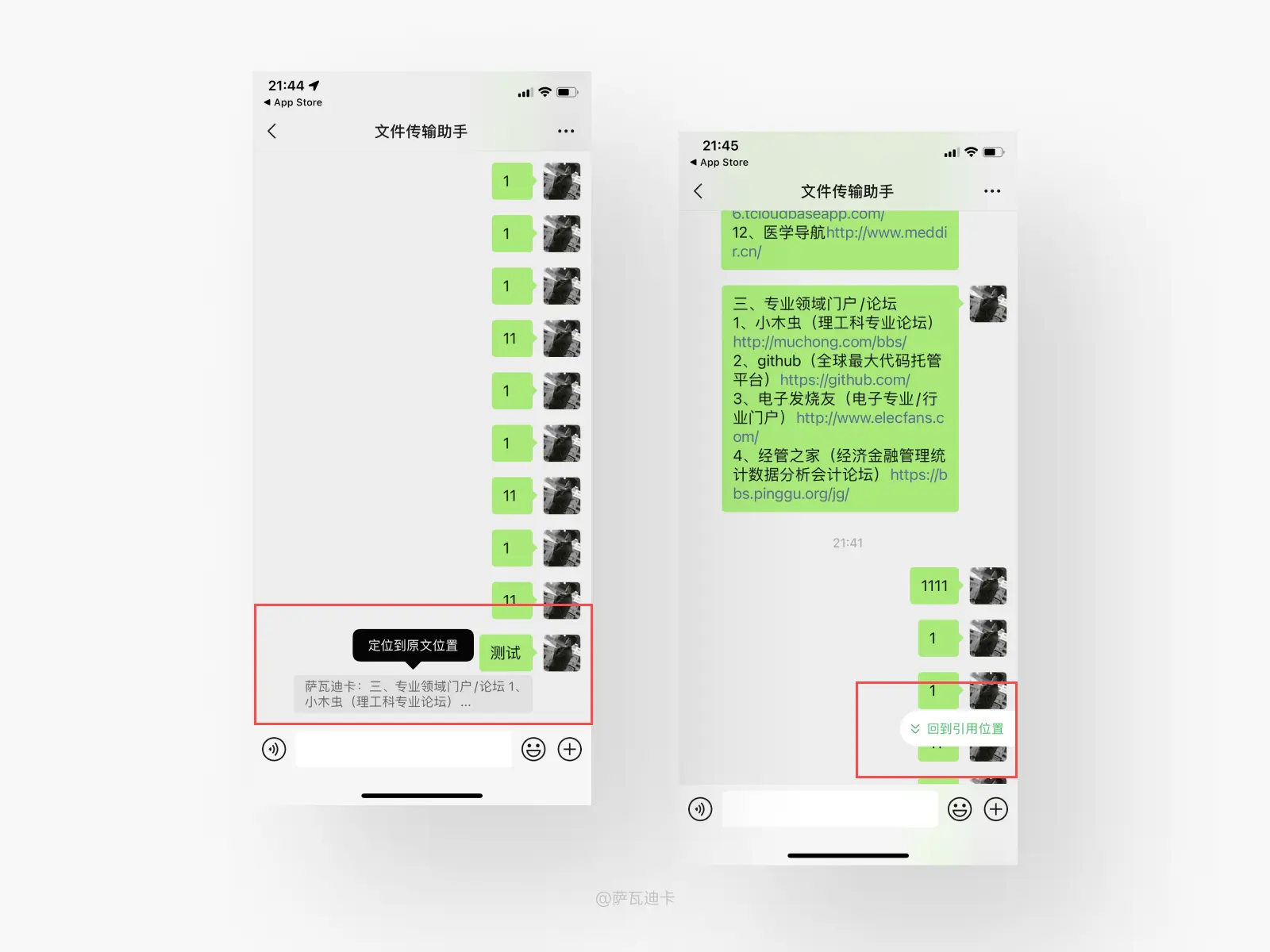
六、【微信】- 定位到原文位置

1.【使用场景】
在微信中,用户引用某个内容进行聊天时,也想方便的查看引用的具体内容。
2.【设计思考】
设计目标:帮助用户便捷的查看引用的内容。
设计方案:在微信聊天页中,用户长按引用的内容时,出现「定位到原文位置」的提示框,点击后即可跳转到原文位置,同时出现「回到引用位置」,再次点击回到最初位置,很好的提升查浏览的体验。
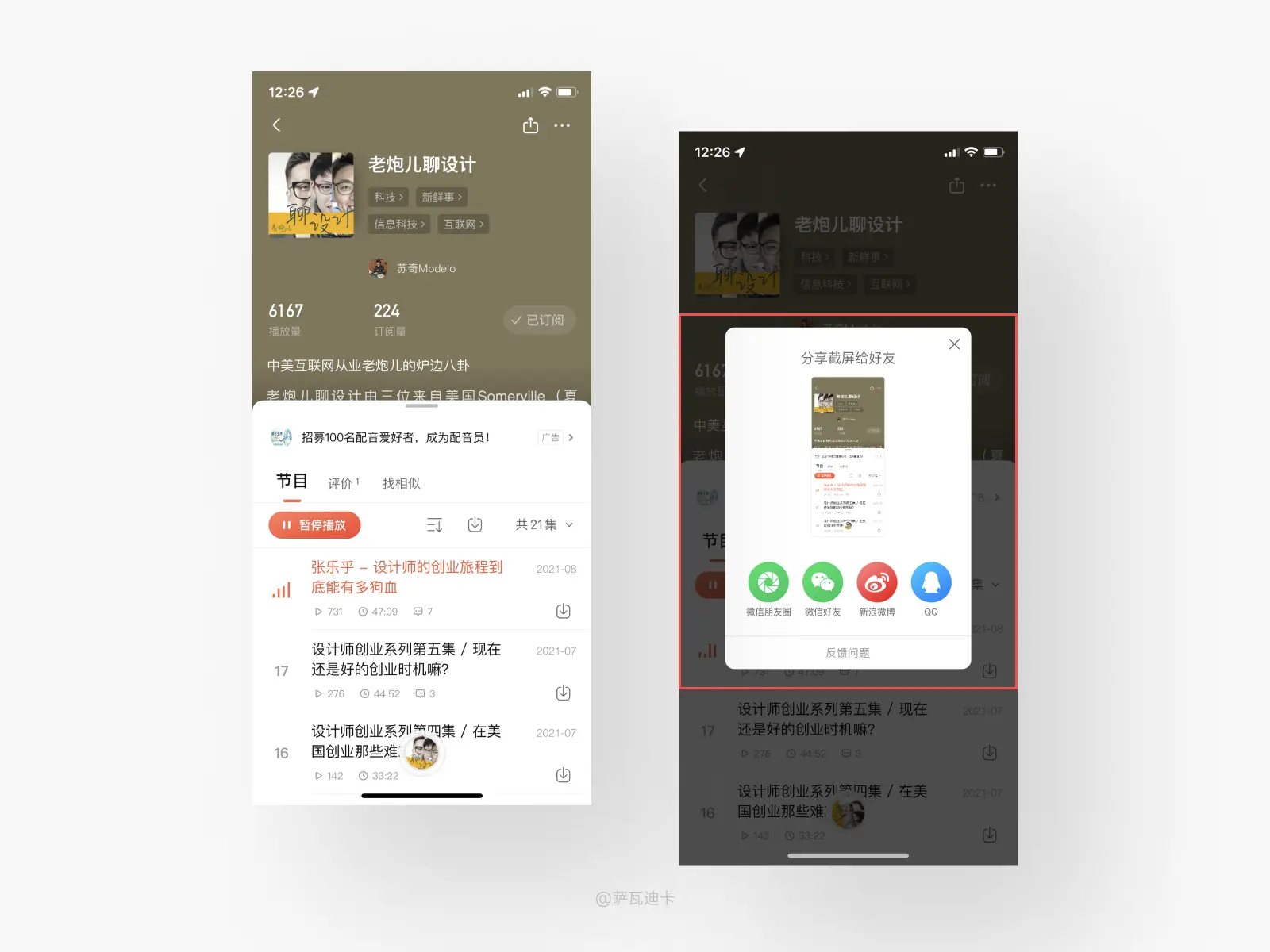
七、【喜马拉雅】- 截图即分享

1.【使用场景】
当用户对某个界面内容进行截图时,更多的可能为保存内容或者分享出去。
2.【设计思考】
设计目标:提供给用户便捷的分享途径,优化出现分享的交互模式。
设计方案:在喜马拉雅中,用户对界面进行截图之后,即可出现分享的弹窗,同时提供给用户常见的分享途径,有效减少分享的操作路径,提高使用的体验。
八、【咕咚】- 跑步的节拍器设置

1.【使用场景】
用户在跑步的过程中如果有好的跑步节奏会极大提升用户的跑步体验。
2.【设计思考】
设计目标:帮助用户养成好的跑步节奏。
设计方案:在咕咚的运动设置中,点击「节拍器」可以设置运动步频等相关内容,帮助新手用户在跑步的过程有一个好的步频节拍提示,提升跑步的体验。
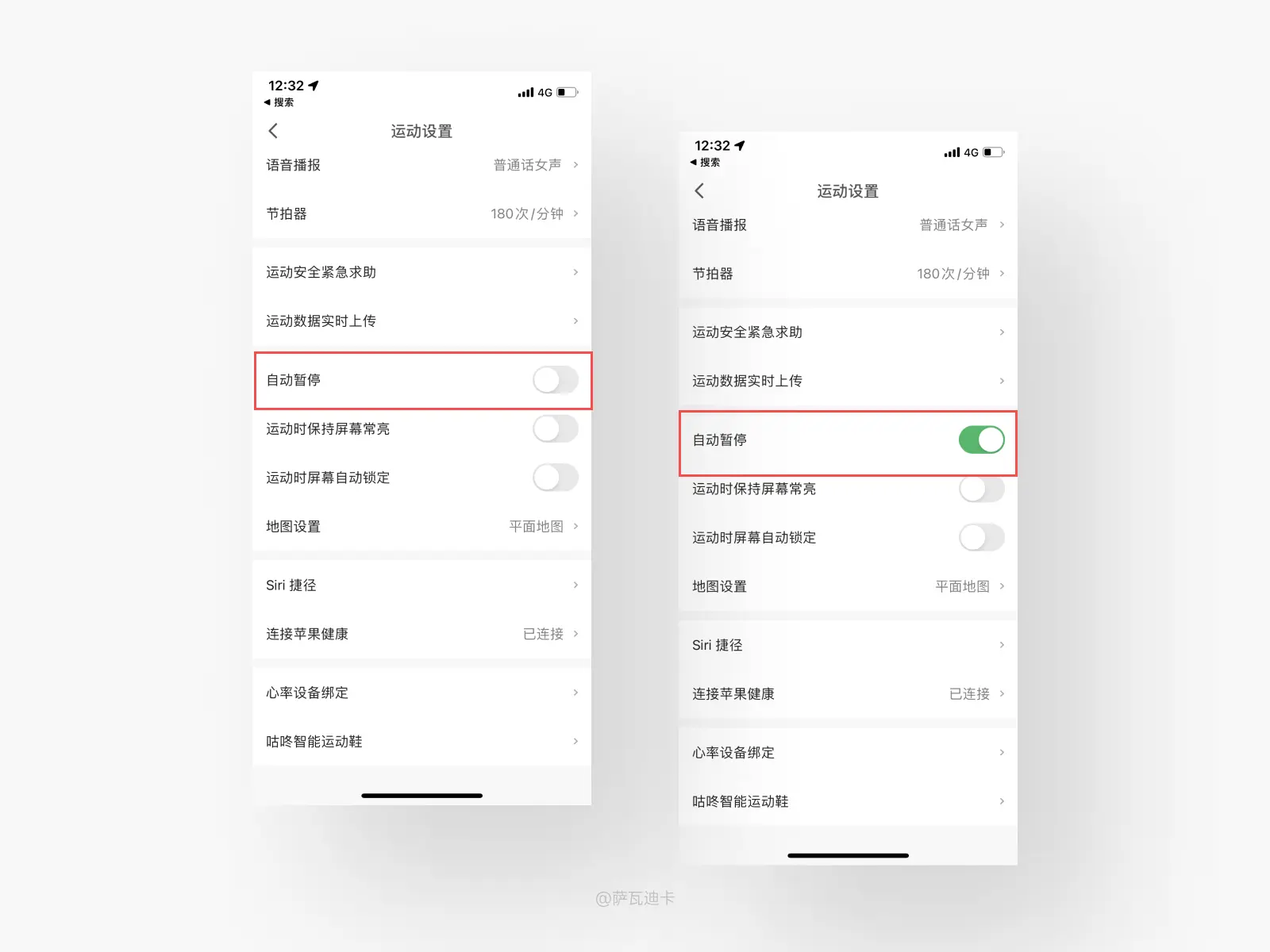
九、【咕咚】- 跑步的自动暂停设置

1.【使用场景】
用户在户外跑步时,难免会遇到行人或者红绿灯等因素导致跑一会停一会,影响跑步的最终记录。
2.【设计思考】
设计目标:解决用户跑步时记录不准确的问题。
设计方案:在咕咚的运动设置中,提供了「自动暂停」 的功能开关。打开后,在跑步时如果用户停下来即会暂停记录,反之继续。很好的提升了跑步记录的准确性以及跑步的体验。
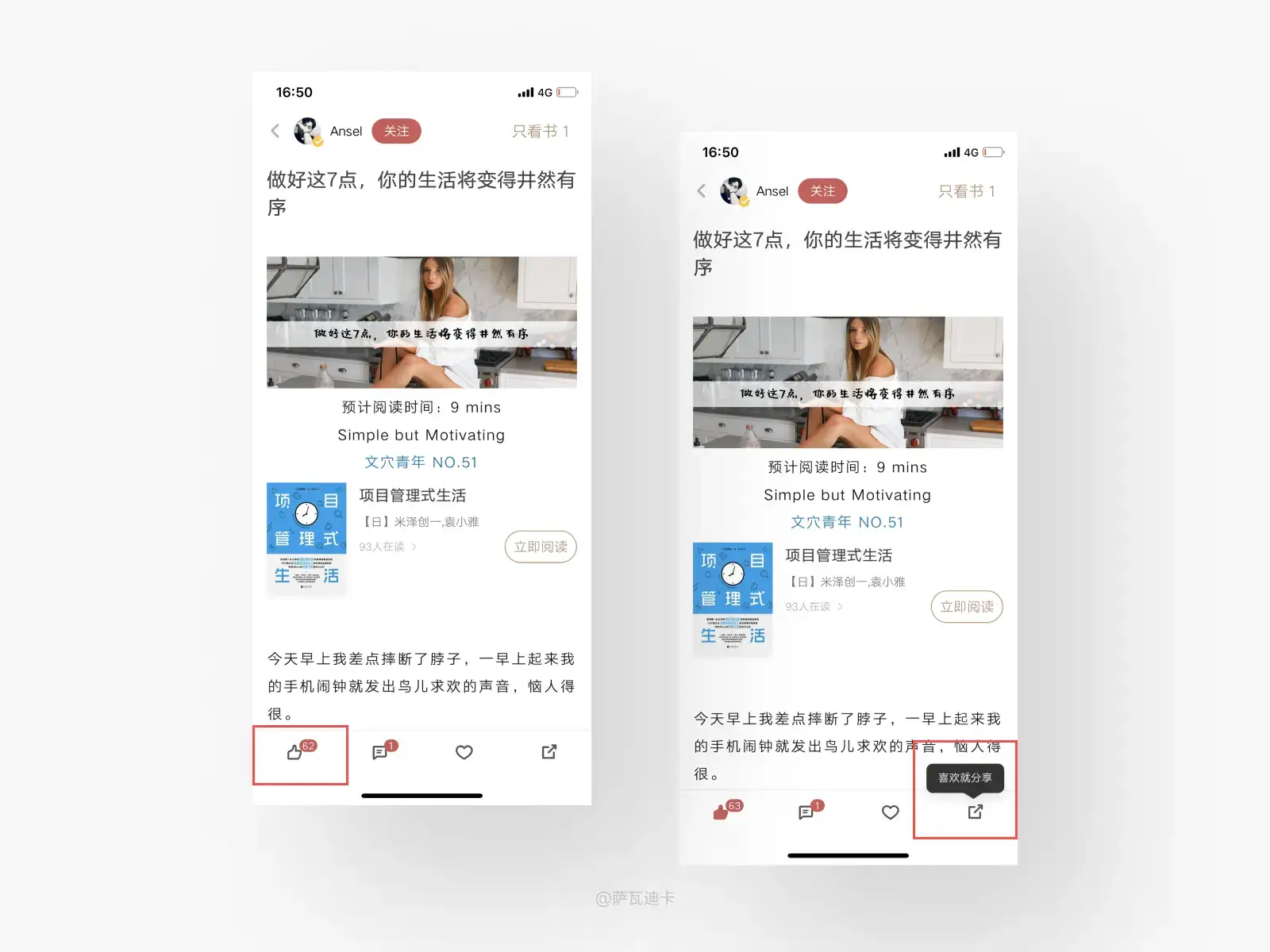
十、【网易蜗牛读书】- 分享的设计细节

1.【使用场景】
用户在浏览文章时进行点赞,即代表喜欢文章的内容,同时也可能会产生分享的想法。
2.【设计思考】
设计目标:引导用户对文章进行分享,提升文章的分享率。
设计方案:在网易蜗牛读书中,用户对某篇文章点赞之后,在分享的图标旁会出现「喜欢就分享」的提示文案,引导用户进行分享,很好的提升文章的分享量。
十一、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
http://www.woshipm.com/pd/5177007.html

