随着物流场景业务的不断变化,许多后台系统中都融入了地图的展示和操作,便于用户更可视化获取和操作信息。这意味着地图的设计形式越来越多样化,地图交互规范的1.0版本已经无法覆盖大部分用户场景,因此需要结合新衍生出的物流业务场景对地图交互规范进行升级。本次升级将对产品设计、研发开发和用户使用上都产生积极作用:
产品设计:保障产品内不同模块的设计一致性,同时提高不同设计师间的设计、协作效率
研发开发:通过定义的标准规范,提高流程、组件的复用率,提高整体开发效率
用户使用:让用户能够在产品全局感受到统一且完整的体验,降低使用成本和学习难度
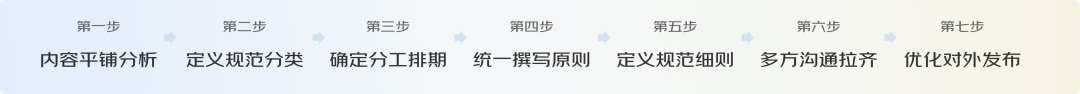
设计规范与产品相似,会有不同的发展阶段,不同阶段下的规范覆盖内容不尽相同。我们要搭建合理的设计规范,需要观内视外,以原子设计理论为指导原则,通过回溯过往设计内容,定义规范分类,明确内容优先级(覆盖面广、复用率高),沉淀优化成完整的交互规范,然后再根据规范统一产品体验,进一步优化流程和效率。

2.1现状及业务场景特殊性分析
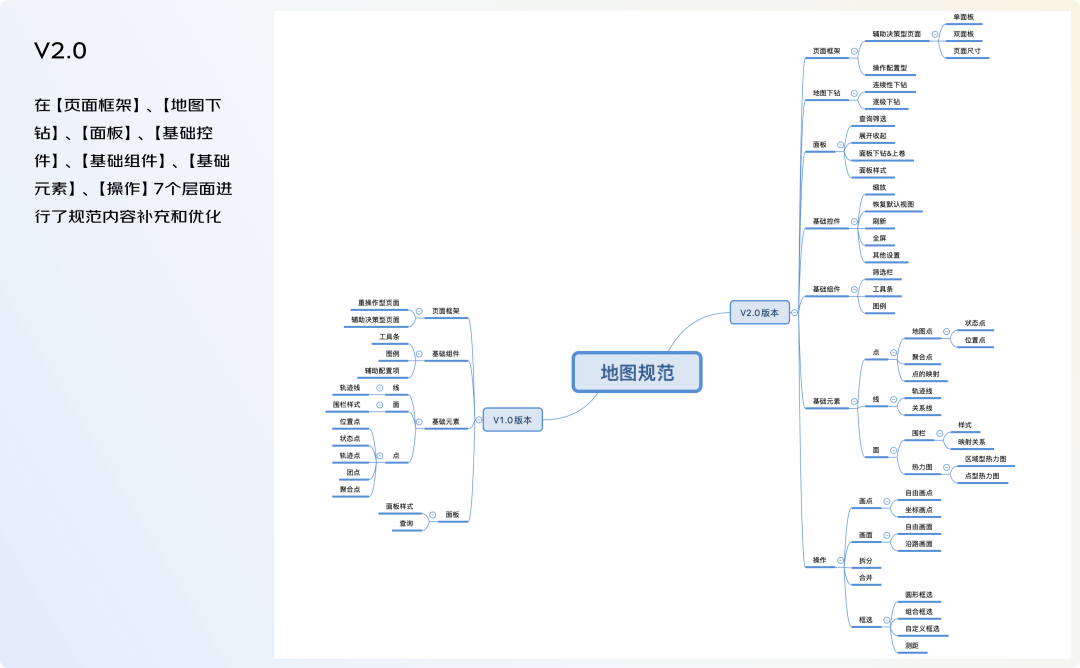
通过收集整理业务场景下不同页面流程,与先前1.0版本进行差异性对比,我们明确了需要增加或优化升级的核心模块:
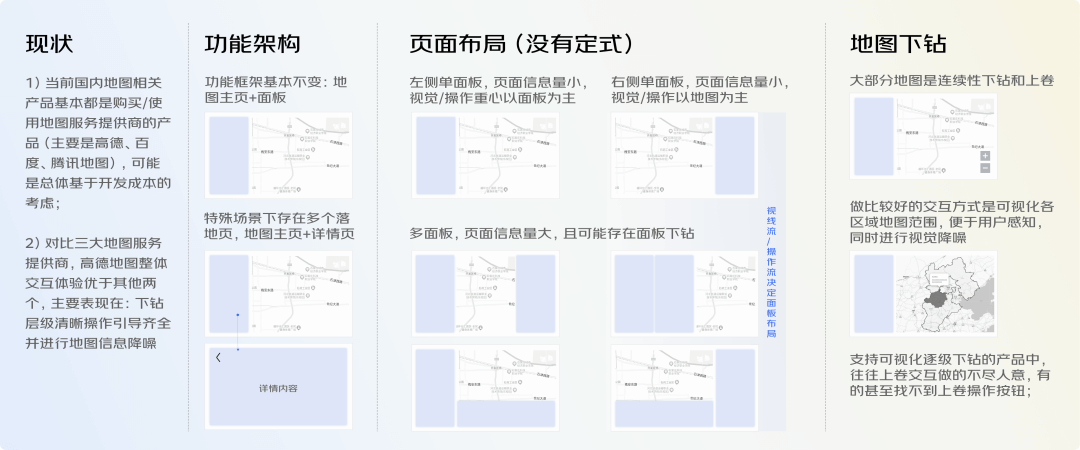
(1)地图页面布局
随着B端场景演变的多样化复杂化,我们发现,地图页面布局愈发呈现不定式,目前已经衍生有“左侧面板+地图底图、右侧面板+地图底图、左右两侧双面板+地图底图、左侧双面板+地图底图”等多重布局样式,这影响着地图页面的一致性,对于开发资源来说也是一种浪费。

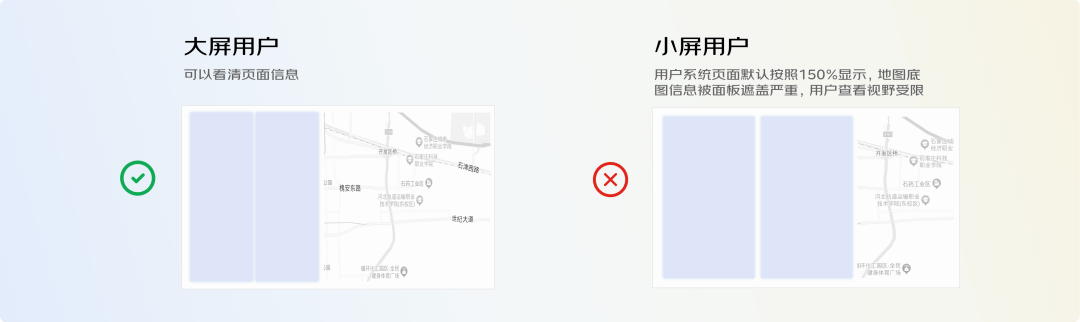
(2)页面要素尺寸
当前用户使用设备屏幕的分辨率不一,小屏用户占比依旧不少,甚至有的用户系统页面默认按照150%显示,这就要求我们在设计地图页面中关注小屏分辨率,既要保证用户可以看清页面面板中的信息,也要保证地图区域足够大以支撑在地图区域中的交互操作。因此,对于地图页面要素的尺寸规定具有必要性。

(3)地图底图下钻
最常见的地图下钻场景是“连续性下钻”,即通过鼠标滚轮、触控面板手势、放大缩小按钮等方式实现地图底图的连续放大缩小,但此种下钻交互只能覆盖一部分常规业务场景,对于我司的多级业务区域划分“区域-战区-片区-营业部”来说不具有操作便捷性,当前需要配合地址选择器交互来实现到特定某一层级的下钻。

(4)基础控件与组件
场景的多样化带来了基础控件与组件的升级,如点元素中重合点新场景以及点与面板联动交互、线元素中飞线关系场景、面元素中的多重热力图等。

2.2竞品分析
在定义规范时,可以站在前人肩膀上,常规规范可以快速对比参考,以保证用户习惯延续性,具有业务场景特性的可以集合业务综合考虑,这样可以使整个规范制定效率更高,科学性、指导性更强。
我们对地图类竞品的下钻交互、页面布局、面板操作等功能层、表现层进行了对比分析,竞品主要包括:配送运输类产品,例如顺丰、三通一达、美团、滴滴等;地图服务类,如高德地图、腾讯地图、百度地图、苹果地图、必应地图、谷歌地图等;使用地图服务的其他各类产品,如购房租房类产品(自如、链家、安居客、贝壳)、出行旅游类(携程、南方航空、大众点评、58同城、马蜂窝)等。
通过分析我们得出:

3、洞察与分析

3.1规范普适性
(1)正向梳理现有产品的设计形式,抽离相同点
输出规范前先梳理各个产品线中的业务需求,统计场景类型,找到相同点,其中包括用户目标的相同点、操作的相同点等。此处需要注意的是,规范定义的是覆盖面广、复用率高的通用场景,因此需要明确规范的边界,有的放矢,明确规范内容的优先级,而不是事无巨细。
(2)反向套用设计规范至业务需求,判断规范的适用性
输出规范后以现有的业务需求为例,看规范是否能适配需求。
(3)前瞻性设计,提升规范的拓展性
进行设计规范定义时,既要贴合当前业务场景,覆盖当前场景需要,也需要富有前瞻性,发掘出可能衍生出的潜在用户场景和需求,便于后续更好的复用和迭代。
3.2界面易用性
(1)优化信息架构,保证信息易读性
地图类页面与其他页面的最大差异就是信息的展示空间被压缩,此时我们也应当保证信息的易读性,通过对信息架构的梳理帮助用户高效明确的或许信息
(2)状态可感知,防止用户迷失
用户与地图页面交互时应当即时展示出当前的状态,例如正在查看的信息,已经筛选的信息等,让用户能感知到当前处在什么环节及什么状态中。
(3)操作直接,提升交互的自然度
地图的展示也是一种信息可视化的方式,应当提供对地图直接操作的方式,例如地图的缩放、信息的下钻等,提升人机交互的自然性和直观性。
(4)原控件的沿袭,贴近用户认知
地图页面是根据业务的变化新衍生出来的页面,在原来的后台系统中存在较少,在设计过程中我们需要尽量保持与其他页面控件/组件的一致性,或基于原控件/组件进行简单的变形,降低用户的首次学习成本。
3.3使用高效性
(1)减少页面跳转,提升沉浸感
在用户进行任务处理的过程中应当尽量减少对用户的打断性,包括弹窗、浮层、抽屉的出现关闭或页面间的跳转等,尤其在地图页面中用户常常需要将地图与信息对照查看,所以减少页面跳转就变得尤为重要。如不得已要有页面跳转时应当为用户提供清晰可见的返回路径,避免用户的迷失
(2)减少视线横跳,关联信息就近展示
我们在业务场景和竞品分析中发现常有地图类的页面将地图放在中间,屏幕左右两侧放信息面板。这种方式的好处是将地图放在中心位置,信息布局看起来也比较均衡对称,但缺点是用户查看信息常常需要在面板间横跳,信息浏览视线较为混乱和冗长。因此当容器面板上的信息具有关联性时,我们应当通过设计减少用户的视线横跳,提升用户的信息阅读效率。

4.1 地图页面布局
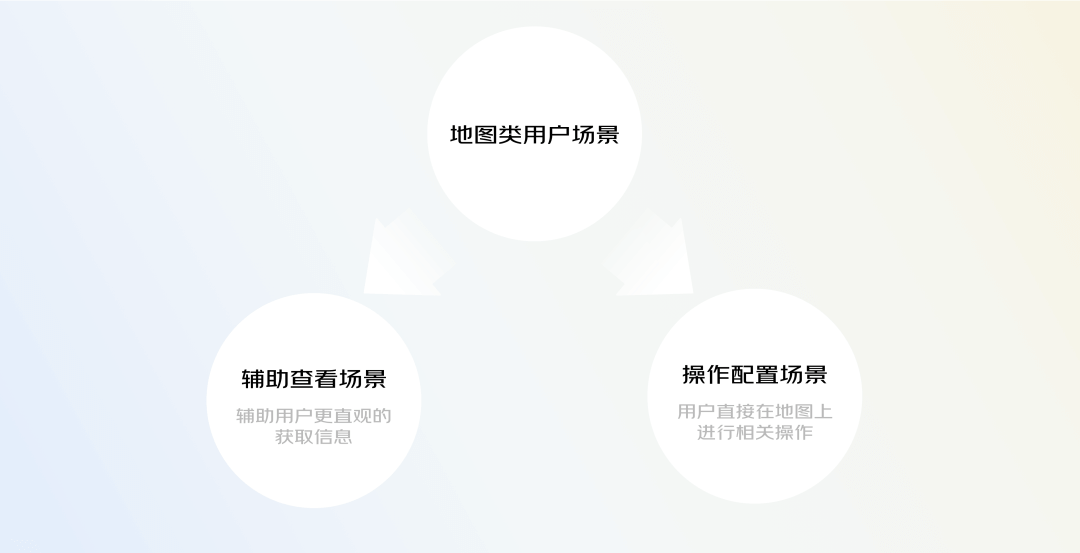
在设计布局前整理地图页面的要素,我们研究后发现B端物流场景中地图页面要素可以分为:导航栏、地图展示、信息或操作面板、查询或筛选区域、地图图例、地图常用操作(包含缩放、全屏等)以及地图的工具栏等。确定页面要素后将B端物流系统的地图类页面用户场景进行归类,我们将其总结为辅助查看场景和操作配置场景两大类:
辅助查看场景:辅助用户更直观的获取信息。例如物流场景中末端快递站点对所属各路区作业情况的监管,通过地图能知道各路区的相对位置,路区的实际面积,路区的作业量等信息。
操作配置场景:用户直接在地图上进行相关操作。例如快递站点的管理者对所属路区进行自定义的范围规划和绘制等。

(1)单面板布局
单面板布局是从以上两大场景入手,分析了每个场景中地图的作用、用户的行为和视线流后将地图的要素进行布局设计。地图页面中最重要的两个元素是面板以及地图,在辅助查看场景中地图主要起到辅助性作用,用户还是以面板中的信息为主,因此遵循F型视线流将面板置于左侧地图置于右侧,用户进入页面后优先获取面板中的信息再对照地图进行查看。在操作配置场景中用户主要是在地图上进行可视化的绘制操作等,用户会以地图为主,因此将地图置于左侧面板置于右侧。与此同时,页面的顶部区域用于查询栏和工具栏的展示,页面的底部区域用于图例的展示,地图的常用操作区域位于地图区域的右下角。
此外,由于这类页面中地图占据了一部分页面空间,导致其他信息展示空间变小,因此我们可以在用户进入页面时让侧边导航栏自动收起,放大页面展示区域,让用户更好的获取信息。

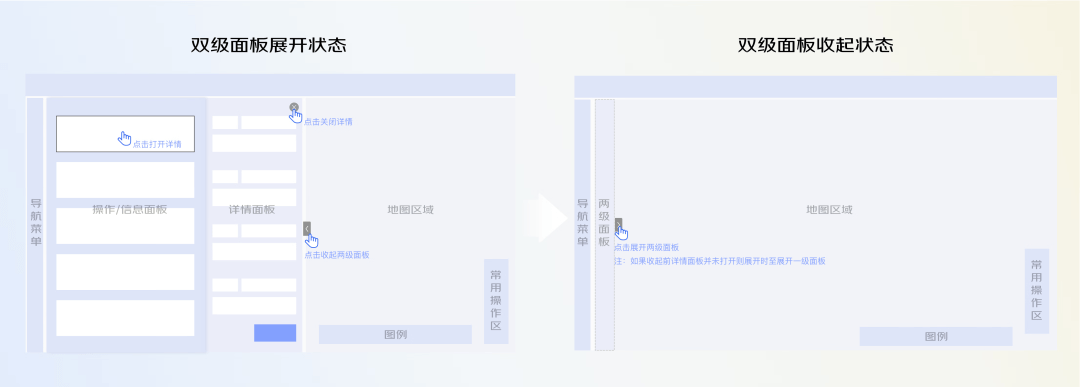
(2)双级面板布局
在实际的业务场景中避免不了会出现信息较多的场景,此时为了减少页面的跳转可以采用双级面板的布局方式。设计师可以通过对信息架构的梳理,将优先级较高的信息优先在第一级面板上展示出来,其余信息暂时隐藏,用户通过点击等交互可以展开详情信息的面板对其余信息进行查看。需要注意的是,当有双级面板时应当注意详情面板的展开关闭与面板的展开收起做交互方式的区分,避免用户产生困惑。如下图所示,我们可以通过点击第一级的信息展开详情面板,点击详情面板右上角关闭,面板的收起是对两级面板的统一收起。

4.2 页面元素尺寸
在B端场景中部分用户的电脑默认按照150%显示,这使得在小屏电脑上设计的面板变得过大会导致地图展示区域过小,因此,页面元素尺寸的规范有助于适配不同分辨率的屏幕,特别是最小分辨率设备,保证信息易读。通过行业实践经验、竞品要素尺寸对比分析以及结合实际的使用场景,我们对页面要素尺寸进行了界定:
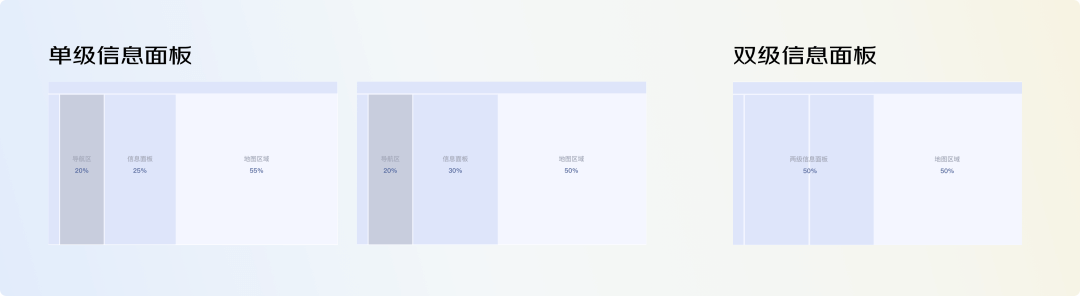
对于单级信息面板:
单块信息面板的宽度比例在页面整体宽度的25%-30%之间,地图区域在页面整体宽度的50-55%之间,根据场景适当留大地图区域,不建议地图区域小于50%。
对于两级信息面板:
(1)每级面板的宽度比例在页面整体宽度的25%-30%之间,两级面板的总宽度占页面整体宽度的50%以内
(2)地图区域宽度占页面整体宽度的50%以上,根据场景适当留大地图区域,不建议地图区域小于50%

4.3 地图下钻
在我们实际业务场景中,除了连续性缩放地图底图场景,我们还存在着特殊业务场景,例如当前我们的网点是按区域-战区-片区-营业部多级划分的,因此用户想要下钻到某一特定层级地图页面时,例如海淀片区,就很难通过连续缩放下钻的方式快速触达,而且实现某一特定层级的快速切换也是不易的。梳理地图下钻场景下用户的需求,我们发现有以下几点:
满足用户常规或特定层级的下钻/上卷诉求;
明确告诉用户当前所处的“层级位置”;
可以让用户快捷切换其他地区;
对于下钻上卷需求,我们规范了两种交互以满足不同场景需要,
(1)常规的以鼠标滚轮、缩放按钮或触控手势为主的连续性下钻交互:
鼠标滚轮操作:滚轮向上滑动可从鼠标中心点放大地图;滚轮向下滑动可从鼠标中心点缩小地图。
触控板操作:双指捏合或同时向上移动缩小地图,双指扩张或同时向下移动放大地图。
页面按钮:点击地图右下角【+-】按钮,可从屏幕中心点位置整体放大缩小。
(2)通过点击交互实现的层级式下钻和上卷:
对于地图底图的信息呈现上我们进行了视觉降噪,可以使用户聚焦视线在核心区域;
各层级围栏进行明确划分,当鼠标hover到某一区域时,该区域会高亮凸显出来,点击该区域就可以下钻,点击边界围栏外的空白区域就可以上卷;
除此之外,为了用户可以知道自己所处的位置和快速切换其他区域,我们将面包屑和选择器进行了结合优化,辅助用户快速导航。

5、总结反思/设计要点
在进行地图规范定义过程中,除了对设计过程进行把控和沉淀,我们也要关注规范设计完成后的效果监控,实现完整设计闭环。
(1)持续跟进规范使用效果
设计规范是不断迭代生长的,它会随着业务场景的变化而逐渐优化完整,因此,我们完成设计规范的定义仅仅是阶段性成果,我们还需要阶段性的回顾规范,遇到规范未能覆盖或无法指导设计的地方,可以展开新一轮的提炼、总结、沉淀,再反哺规范,形成正向循环促使设计和规范不断完善。
(2)关注文档使用便捷性
我们输出设计规范是为了保证产品设计的一致性,同时也是为设计师提供设计工具和指导,提高设计效率,因此在输出设计规范文档时还需要考虑设计师使用文档的便捷性,即如何让设计师可以快速从文档中找到并且使用需要的内容。
(3)降本提效
当我们完成了设计规范定义后,可以和研发侧沟通,将常用组件封装成标准组件。这一步是非常关键也是重要的一步,这将大大提高我们后续的组件复用率,保证设计还原度,降低重复性走查的耗时。

