HSB 色彩模式,让配色有理有据
原创 罗家楠 VMIC UED;)
VMIC UED
微信号 gh_32761b1686b7
功能介绍 vivo 互联网产品体验设计
5 天前
收录于话题
交互设计 2
修炼手册 4
色彩 1
UI 设计 1


Louis
健身不就是为了多吃点嘛
本文 2444 字,阅读时间约 13 分钟~
念起
作为一名 UI 设计师,不免每天都会和色彩打交道,但有时总会苦恼于色感把握不准,让我们配的色彩,总是 “不对味儿”。我结合在近期的一些项目中对于 HSB 色彩模式的应用,与大家分享一些结合 HSB(HSV)色彩模式帮助我们进行配色的理论和技巧。也欢迎大家一起讨论,共同进步。
色彩模式有哪些?
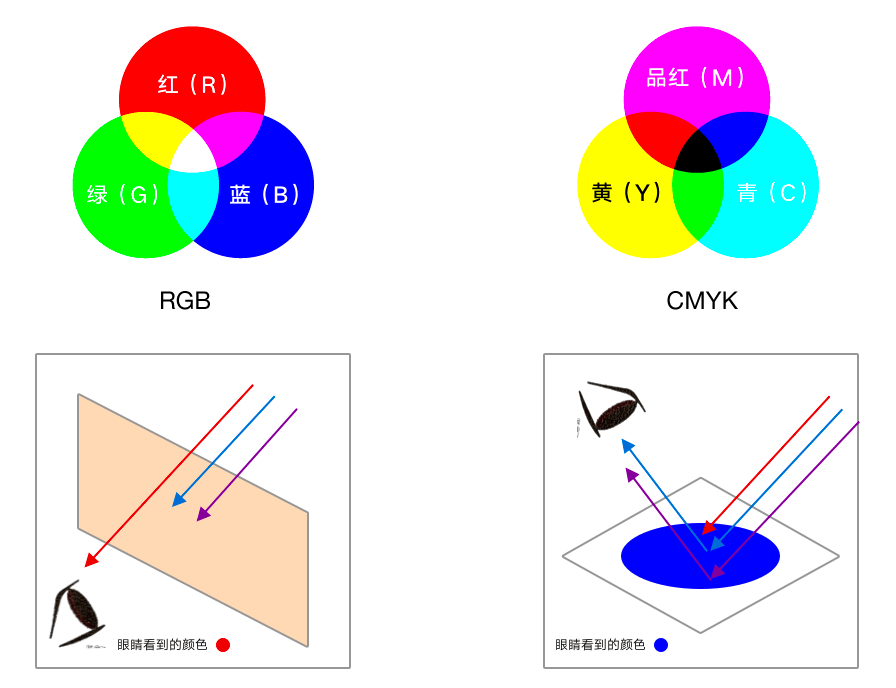
我们生活中借助观看而感觉到的 “色彩”,可分为光加上颜色之后所透出的 “透出色”,以及光照射到物体上反射出的 “反射色”。
透过色是以 “加色混合” 的方式,由红、绿、蓝,共三色混合,表现出各种的颜色,我们的计算机屏幕就使用这种方式表现颜色。这种色彩表现方式,称为 RGB 色彩。

▲图 1 《设计入门教室 - 色彩设计的原理》
物体色彩的反射色,是用画具或染料、油墨等 “色材” 来表现颜色,印刷品基本是由青、洋红、黄、黑四种油墨相互组合而成,所有的颜色皆以 “减色混合” 的方式表现,这种方式称为 CMYK 色彩。
RGB 和 CMYK 两大色彩模式是最重要和最基础的。RGB 更是与我们的工作密不可分。可是,在实际工作中我们往往很少直接通过 RGB 模式进行调色。
简单聊聊 HSB 色彩模式
1.HSB 是什么?
「这是什么颜色?鲜不鲜艳?很亮还是很暗?」当我们看到一个颜色时,往往心中都会闪现这三个问题。
事实上,人类对于色彩的第一个感知往往是从色相(Hue)开始,即红色橙黄色绿色青色蓝色紫中的一个,然后是它的深浅度。
HSB 模式对应的媒介是人眼,在选择色彩这件事上,HSB 使用了更贴近人类感官直觉的方式来描述色彩,它把颜色分为色相、饱和度、明度三个因素(将我们人脑的 “深浅” 概念扩展为饱和度和明度)。
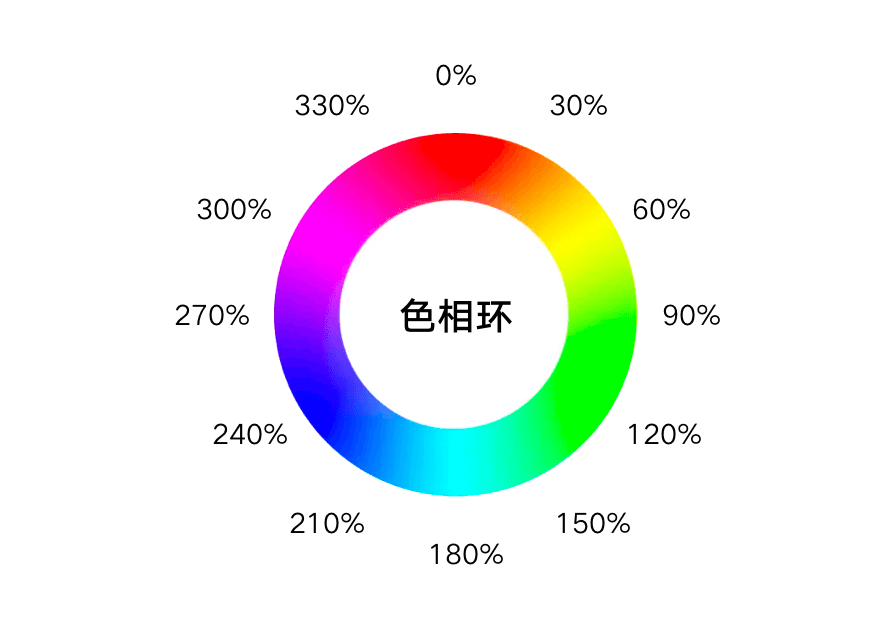
H—色相 / 色调: 颜色的相貌,颜色的调性,在标准色轮上,色相是按位置度量的,取值在 0—360 度之间(黑色与白色无色相)。

▲图 2 网络图片 - 圆形色相环
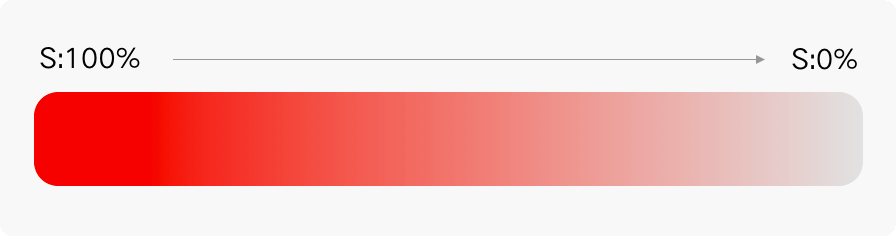
S—表示饱和度 / 纯度:颜色的纯度,取值在 0—100 之间,饱和度高色彩较艳丽。饱和度低色彩就接近灰色。

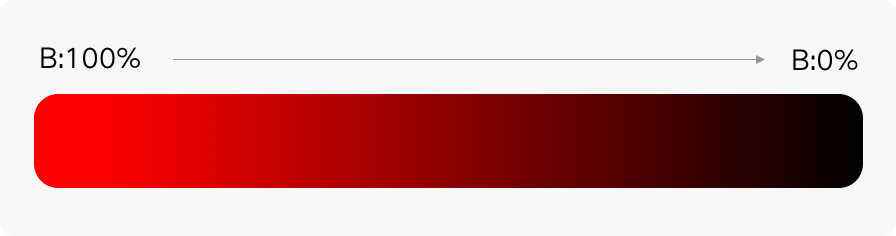
B—表示明度 / 亮度: 颜色的明暗程度。取值也是在 0—100 之间。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。

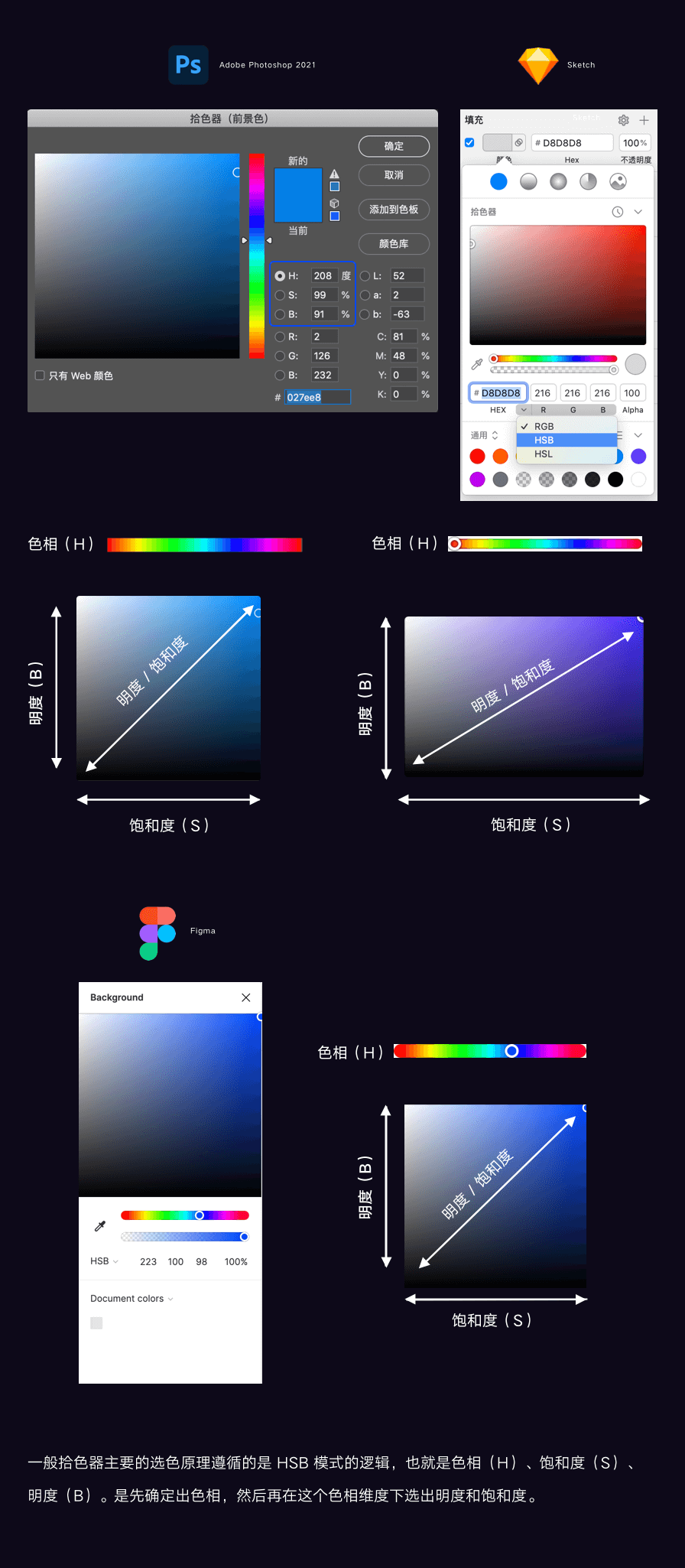
工作中,我们常用的设计软件 ps、 Sketch 都是通过拾色器帮助我们选择需要的颜色。

▲图 3 软件拾色器截图
HSB 模式,可以完美固定 HSB 中的某一个参数,只对其他两个参数做改变或者只改动其中的一个参数,这一点,完全符合人的色彩直觉,也只有 HSB 能做到,而 RGB、CMYK 都是牵一发动全身的节奏。
通过 HSB 模式,我们可以在已有颜色的基础上,进行饱和度、明度的微调。以及选定主体色之后,根据需要,通过数值的加减改变色相,选取合适的颜色(互补色为 180°、对比色为 120° 到 150°、类似色为 90°、邻近色为 60°、同位色为 15°。)
2. 在设计中如何运用 HSB 色彩模式
通过上述对 HSB 的原理、特点简单介绍后,相信大家对其都有了基本的了解。以下我结合在工作中的几个案例来说明 HSB 在设计中是如何实际应用。
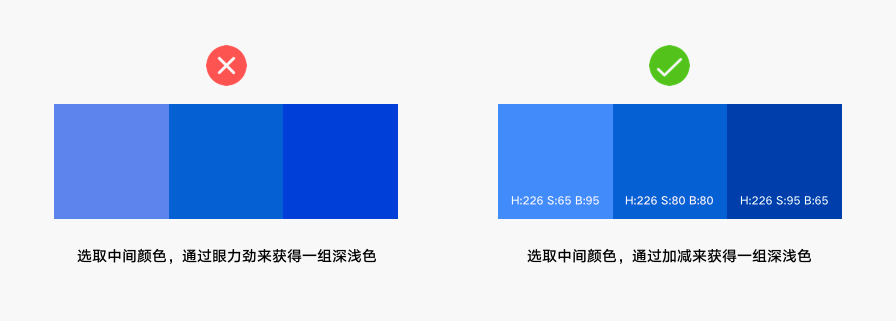
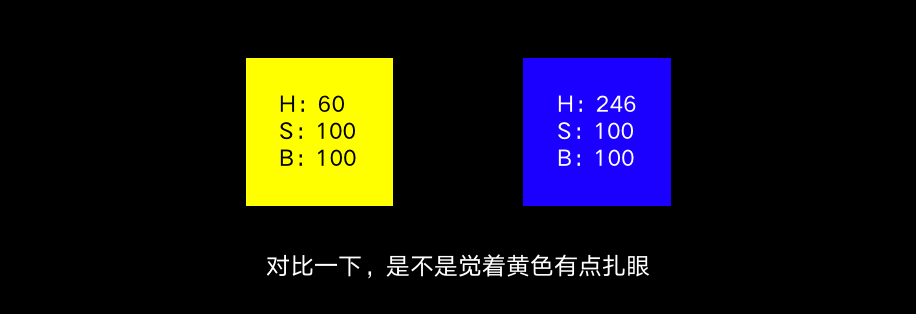
举个例子:如果我们在设计一个页面时,除主色之外我们需要一个近似色,就可以运用 HSB 色彩模式。

通过图片我们可以看出右侧的颜色整体视觉效果感觉更加和谐、舒适。在界面设计中我们常会遇到以颜色对同一种类型的不同状态进行区分,比如背景,按钮等。

结合上述的例子,以及饱和度与明度的变化规律:
(在不改变色相的情况下)

HSB 色彩模式在项目中的实际应用
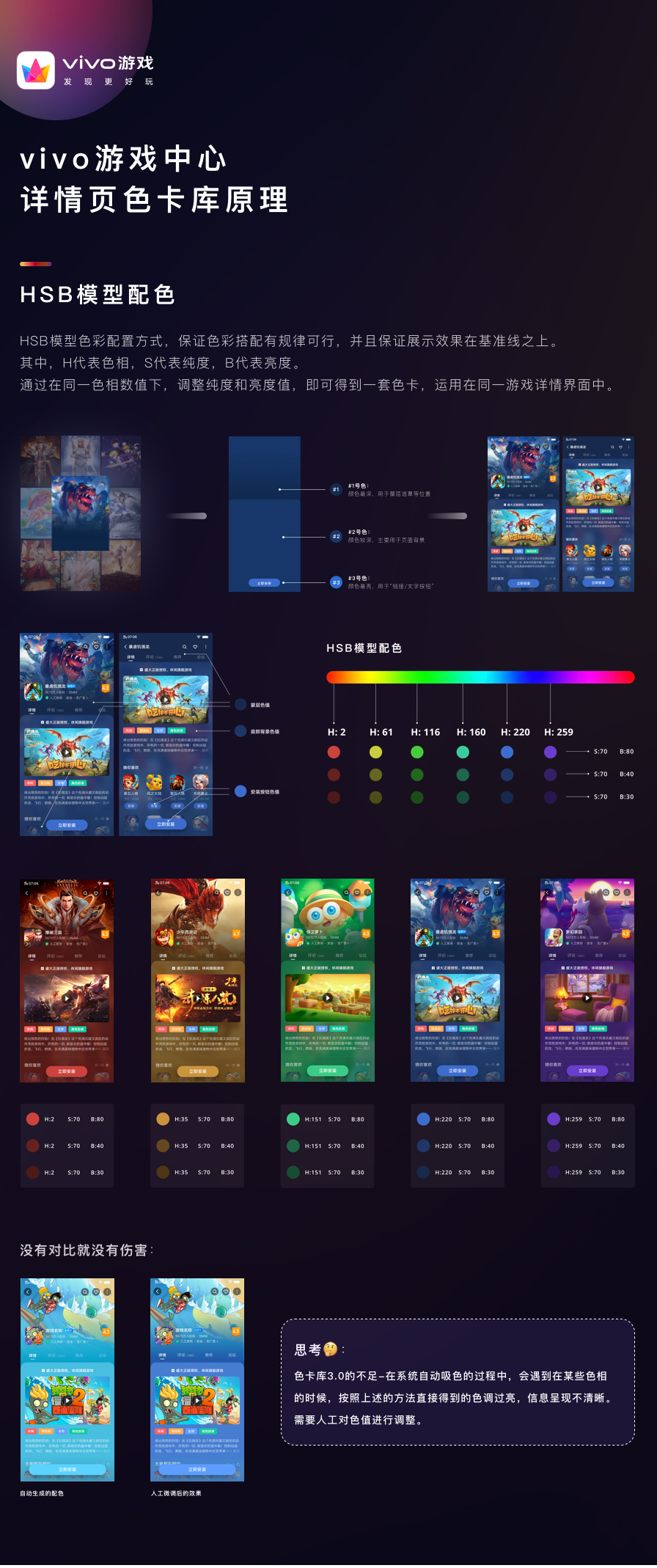
1. 爆款、预约详情页色卡库
在去年的 vivo 游戏中心爆款、预约详情页的改版优化中,都运用了 HSB 色彩模式。使不同游戏可以根据头部氛围图配置出 3 个相同色相值的近似色并运用到页面中。保证色彩搭配有规律可行,并且展示效果在基准线之上。
系统统一从头部氛围图吸取、确定颜色后,通过调整饱和度和明度值(色值不变),即可得到一套色卡。

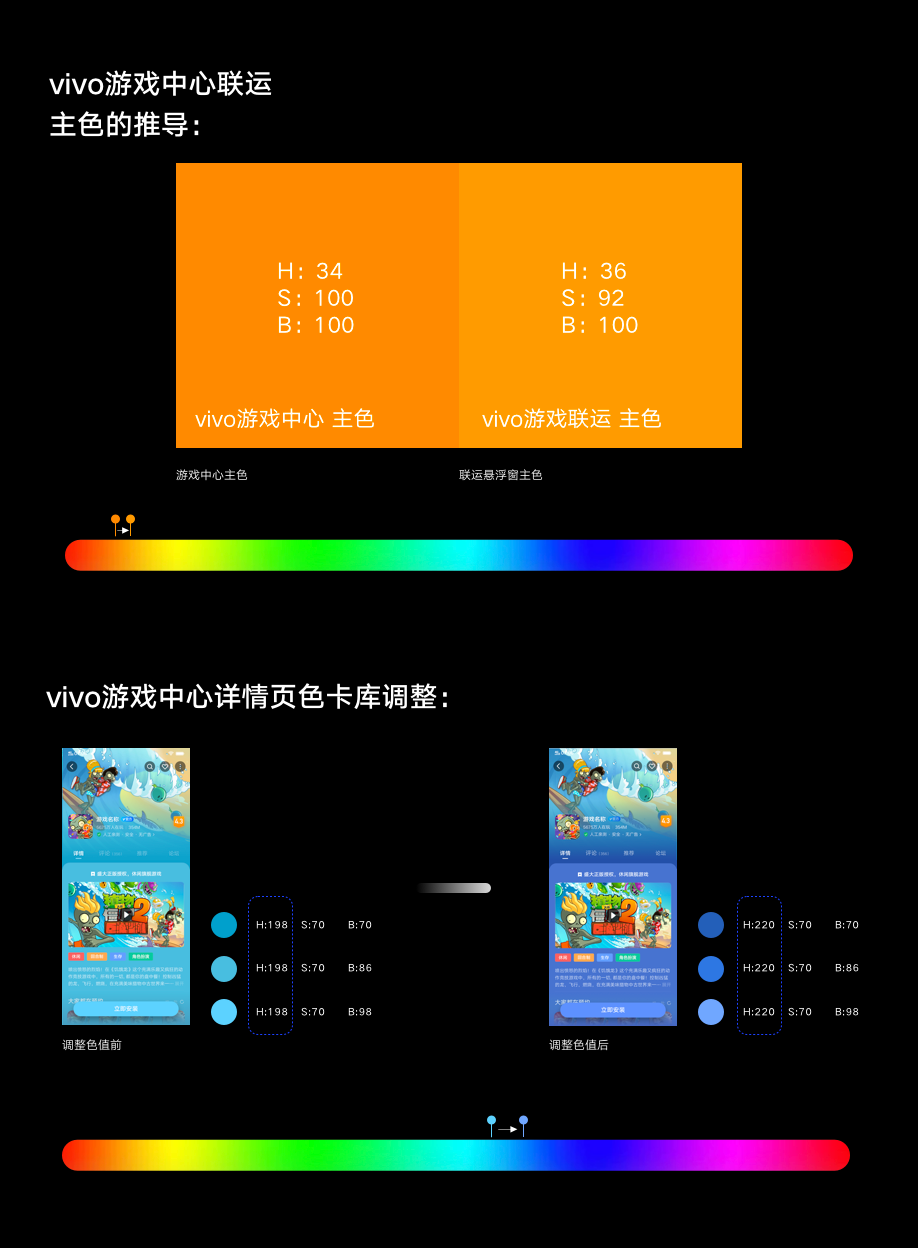
▲图 4 vivo 游戏中心预约详情页设计规范
2. 联运深色模式中的应用
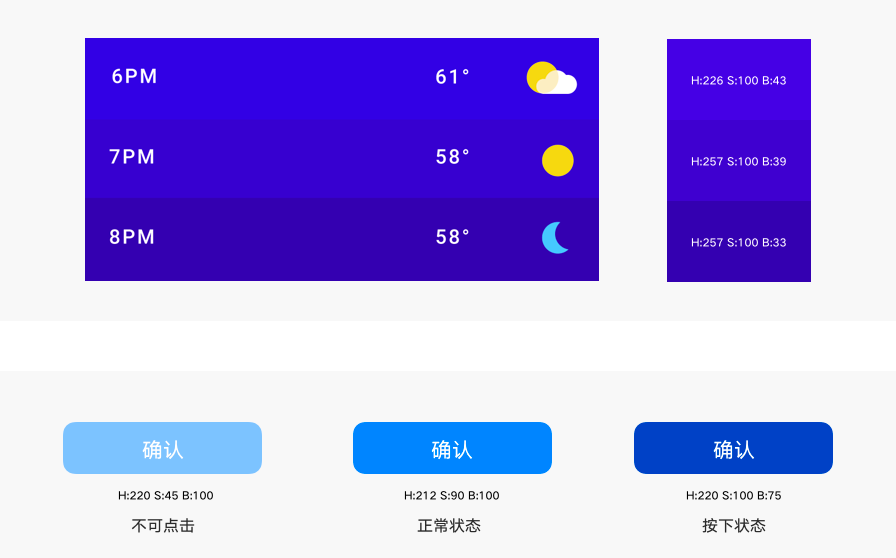
在双系统的深色模式适配要点中有提到 “高饱和的颜色在深色的背景下容易产生视觉抖动,从而导致人眼疲劳”,在深色模式下我们应当选择更浅的颜色以达到更好的可读性。
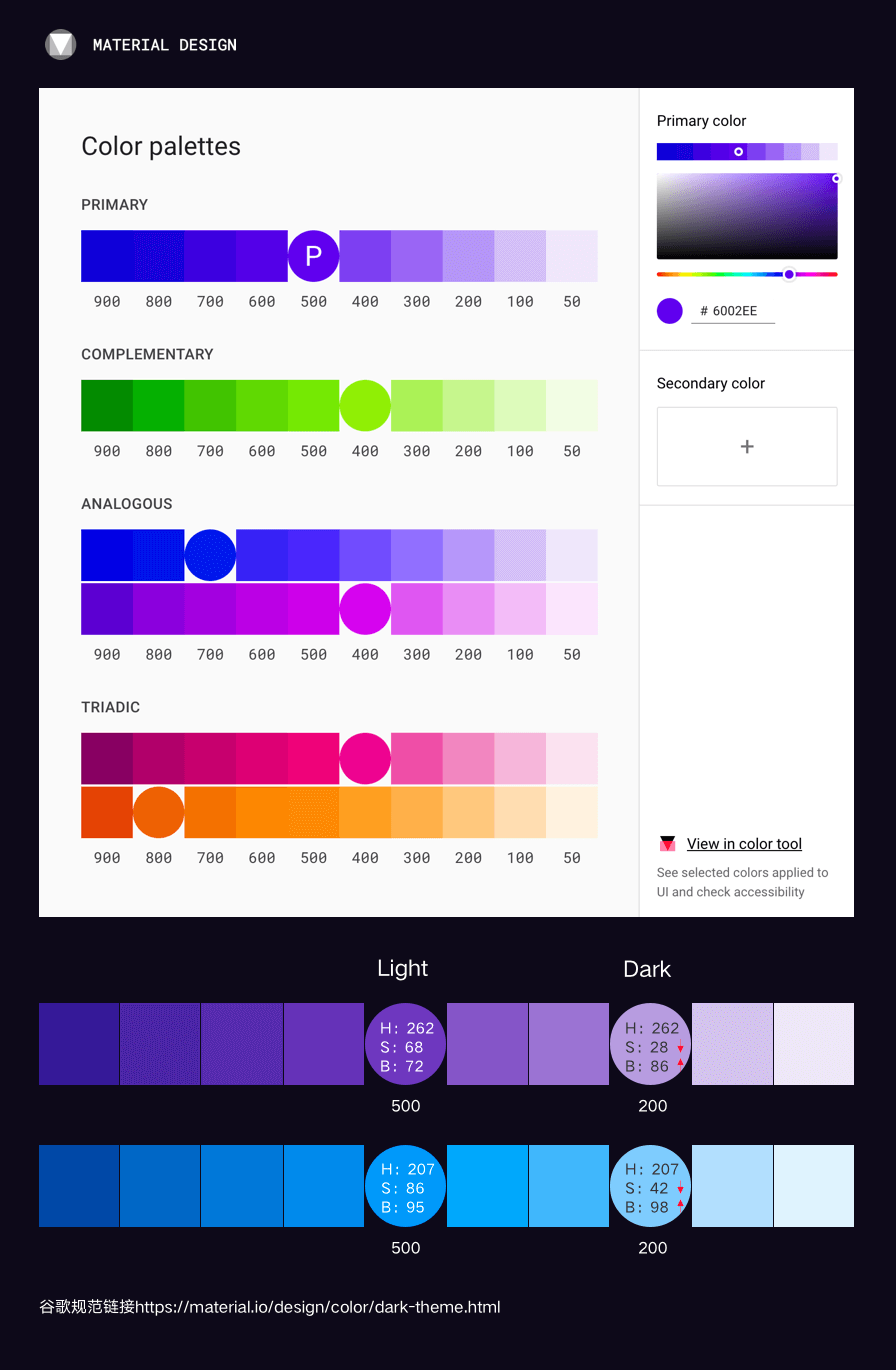
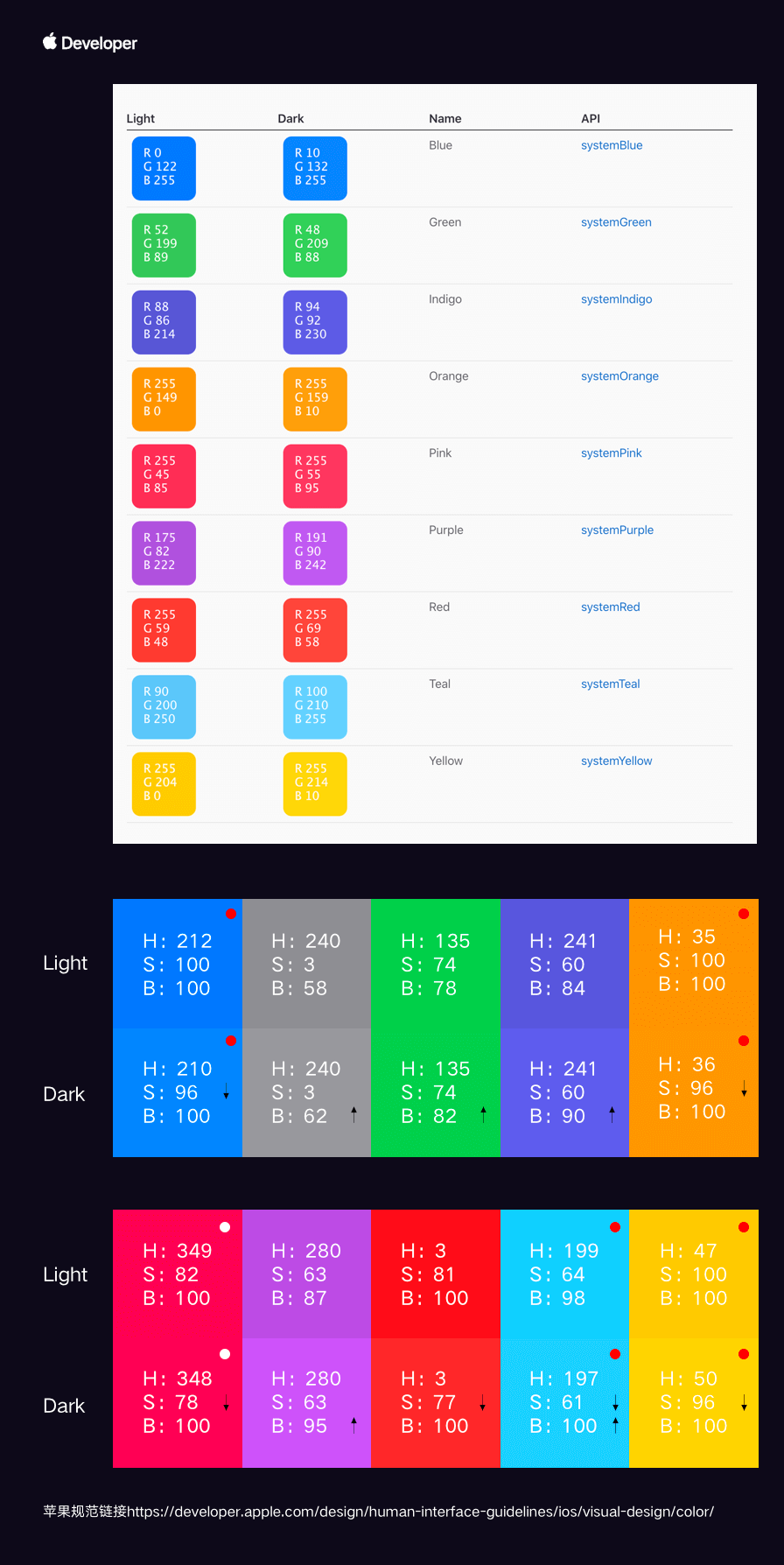
我通过结合 MaterialDesign 以及 Developer 深色模式适配规范中的色彩示例来简单说明,怎样借助 HSB,来达到深色模式色彩科学合理的适配。

▲图 5 MaterialDesign 深色模式适配规范

▲图 6 Developer 深色模式适配规范
通过对两种规范的学习以及对比,可以看出 MaterialDesign 的规范相对而言更加直观和系统(手把手教你),Developer 的适配则比较微妙(只可意会),没有明确的说明方法或者规律。但 Developer 示例中的适配则更加注重视觉表达以及色彩的一致性,带给人的视觉感受更加的舒适和谐。
重点分析 Developer 深色适配中的配色示例中,通过将 Developer 给出的深色模式适配示例的色值转换为 HSB 之后,发现其 HSB 的数值变化是有一定规律的,规律基本符合:

BUT:
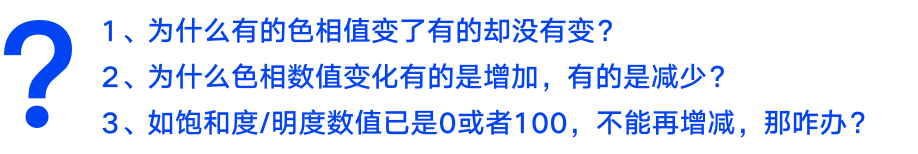
在根据 Developer 的深色模式颜色适配的示例总结其规律的过程中,对于数值的变化,产生了一些疑惑:

直到了解到:
「每个颜色都有其专属的 “感知明度”,也就是亮度」

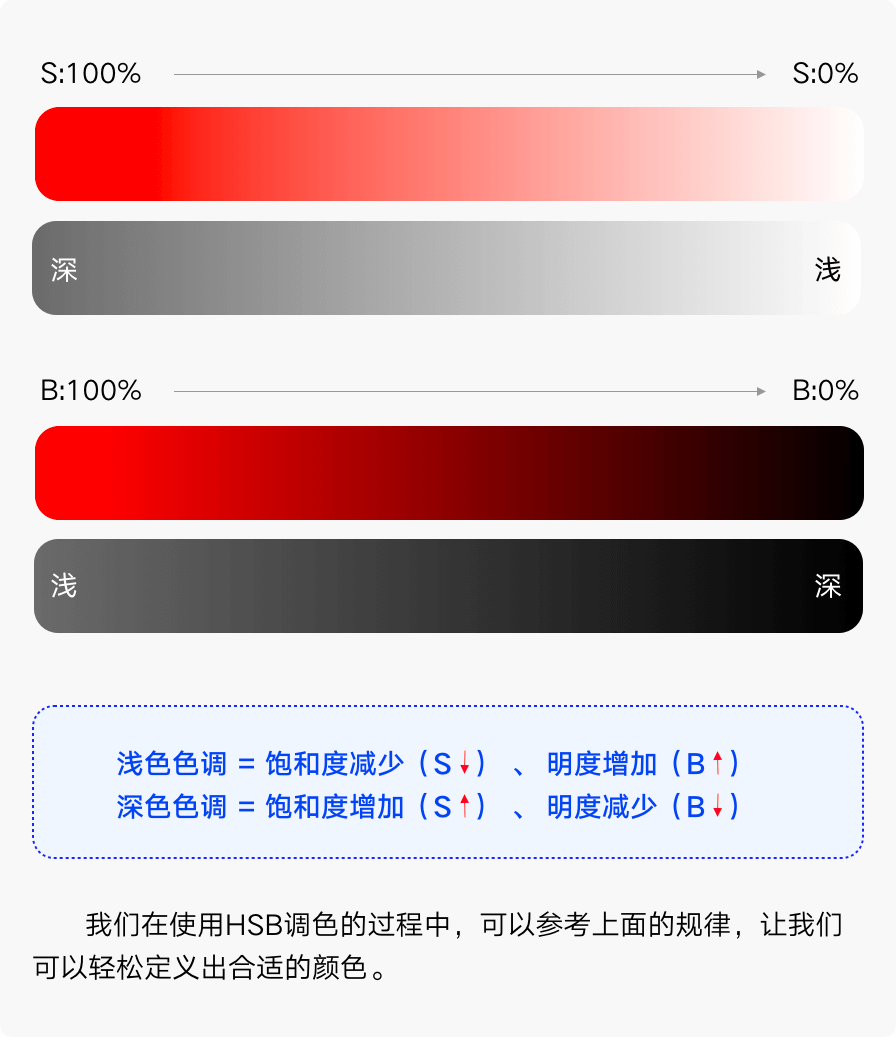
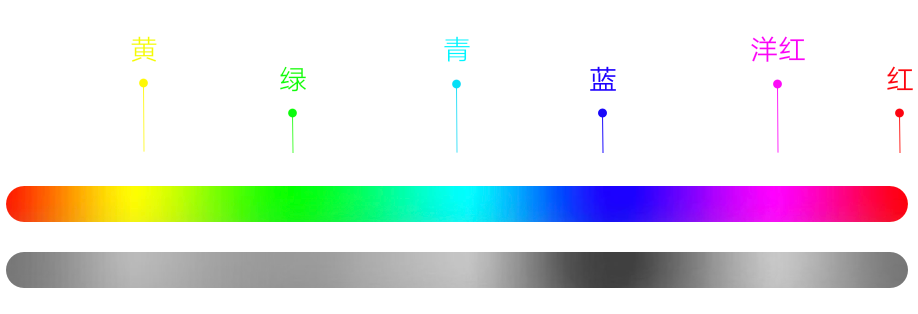
将色相环 “去色” 后,可以明显看出:

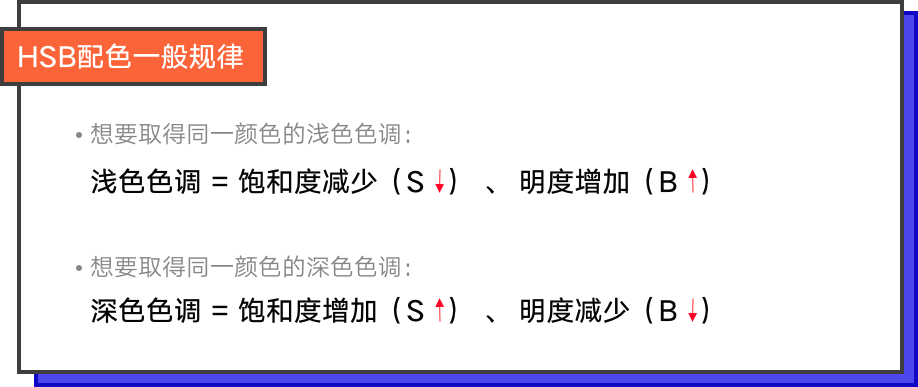
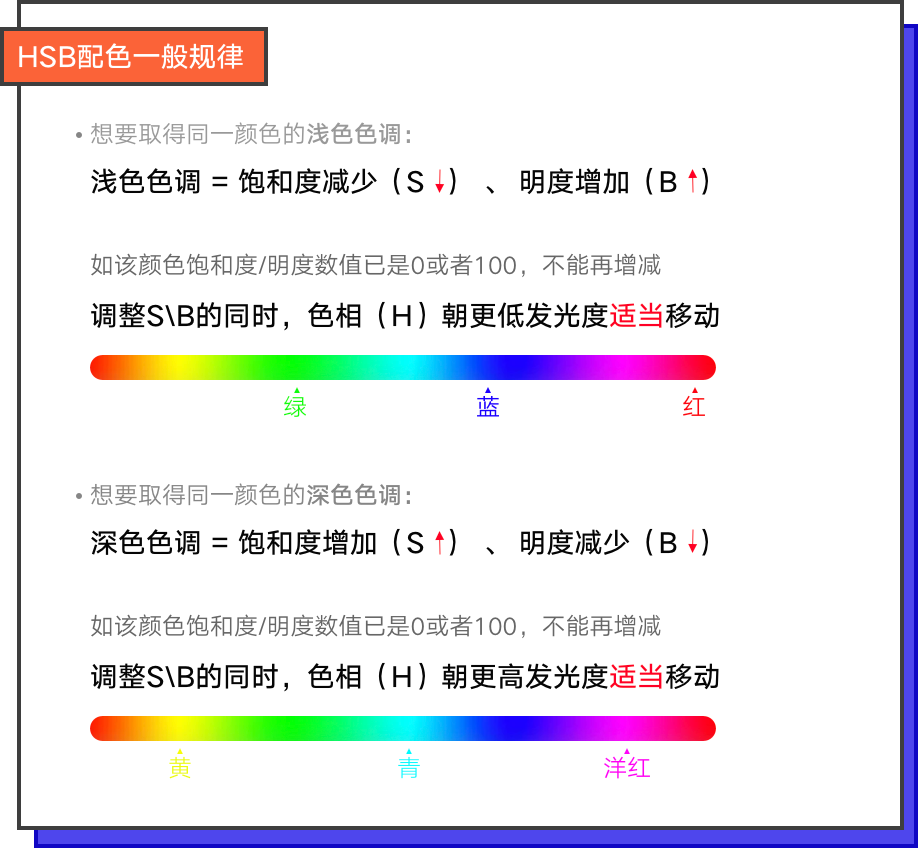
每一种颜色(色相),都有着独特的 “感知明度”,在 S、B 相同的情况下,黄,青,洋红的颜色会让人感觉比较亮,结合这点再结合 Developer 深色模式的适配示例以及得到的基础规律后。可以得出:

将上述我们所得的 “HSB 配色一般规律” 运用在 vivo 游戏中心联运深色模式主色的推导,以及 vivo 游戏中心爆款详情页自动吸色系统优化中,使得页面的阅读体验更加良好,整体配色和谐舒适。

▲图 7 vivo 游戏中心、联运游戏爆款详情页
写在最后的话
HSB 在设计工作中的应用当然不止上面讲的这些,比如我们经常碰到的页面中为了区分不同层级的文字,会给予文字不同灰度的颜色(最常见的 #000000、#333333、#666666、#999999)也是应用了 HSB 模式,当我们所要区分的层级多于四种时,就不需要在色板里纠结了,只要按照上述的规律,以不同明度的变化就可以了。
在我寻找资料的过程中,也看到很多通过色相,饱和度,明度的一致或者对比等方式得到协调优秀配色的方法。这些都可以通过方法和 HSB 模式的结合,快速方便准确帮我们找到合适的颜色。

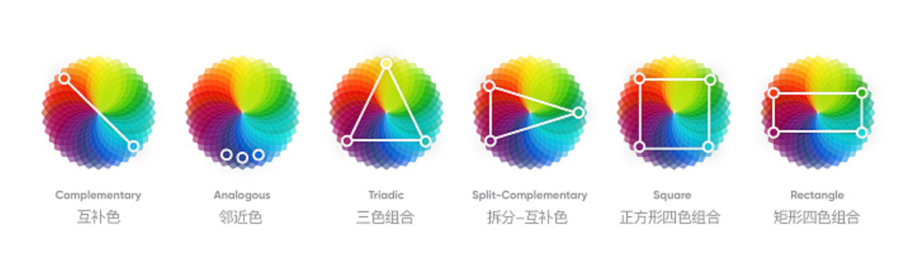
▲图 8 网络图片 - 色相环配色图
在日常设计中,可以通过个人对色彩的感知与把握选取一个颜色,再通过 HSB 快速的选择相应的色板,运用在页面配色中。到这里关于 HSB 色彩模式在设计中的应用就全部介绍完成了,如果你阅读完也有所收获,不要忘了转发哟~

vivo 互联网中心 UED 团队微信公众平台
期待每一份注视的力量
编辑|罗家楠
预览时标签不可点
收录于话题 #
个
上一篇 下一篇
阅读
分享 收藏
赞 在看
已同步到看一看写下你的想法
前往 “发现”-“看一看” 浏览“朋友在看”

前往看一看
看一看入口已关闭
在 “设置”-“通用”-“发现页管理” 打开 “看一看” 入口
已发送
取消
发送到看一看
发送
HSB 色彩模式,让配色有理有据
最多 200 字,当前共字
发送中
喜欢此内容的人还喜欢
[
进阶课 - 色域 2
进阶课 - 色域 2
…
FishersLab
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
](javascript:void(0);)[
100 种分析思维模型(011 号)
100 种分析思维模型(011 号)
…
林骥
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
](javascript:void(0);)[
时隔一年,我把苹果的设计,用上了新拟态的风格!(附源文件)
时隔一年,我把苹果的设计,用上了新拟态的风格!(附源文件)
…
叶宏泽 Ski
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
](javascript:void(0);)
写下你的留言

微信扫一扫
关注该公众号
微信扫一扫
使用小程序

