
01 筛选容器
02 筛选项
03 案例解析
04 总结
在设计移动端筛选时 ,有哪些体验细节值得注意?本文搜集了一些主流App的筛选功能设计,从细节上进行拆解和分析。
首先,我们把筛选拆分为2个部分来细看:筛选容器、筛选项。

筛选容器
筛选容器,指的是承载着选项的弹窗。
弹窗形态
根据弹窗形态可分为半弹窗和全局弹窗。
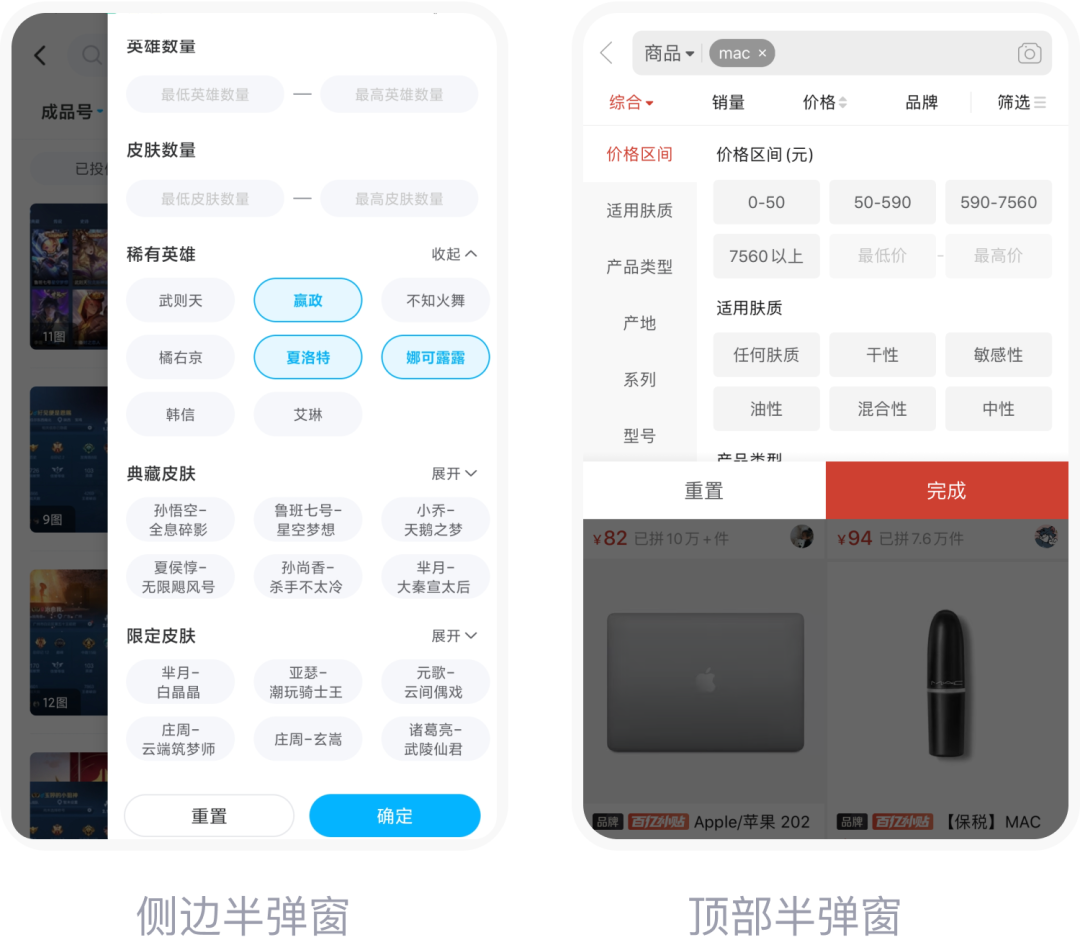
半弹窗
以层的形式出现,仅占据部分屏幕,后面是半透明的遮罩。这层遮罩让用户感觉自己并没有离开当前页面,没有丢失正在浏览的内容,同时又能够清晰预见接下来的步骤。
▶ 优点: 由于不需要刷新整个页面的信息,半弹窗更加轻量、敏捷、跳转感弱,能给用户带来敏捷的感受。
▶ 适用场景:
侧边半弹窗适用于筛选数量较多的情况;
顶部半弹窗这种样式常用于筛选类别较少(不超过4项),筛选项数量不多的场景。

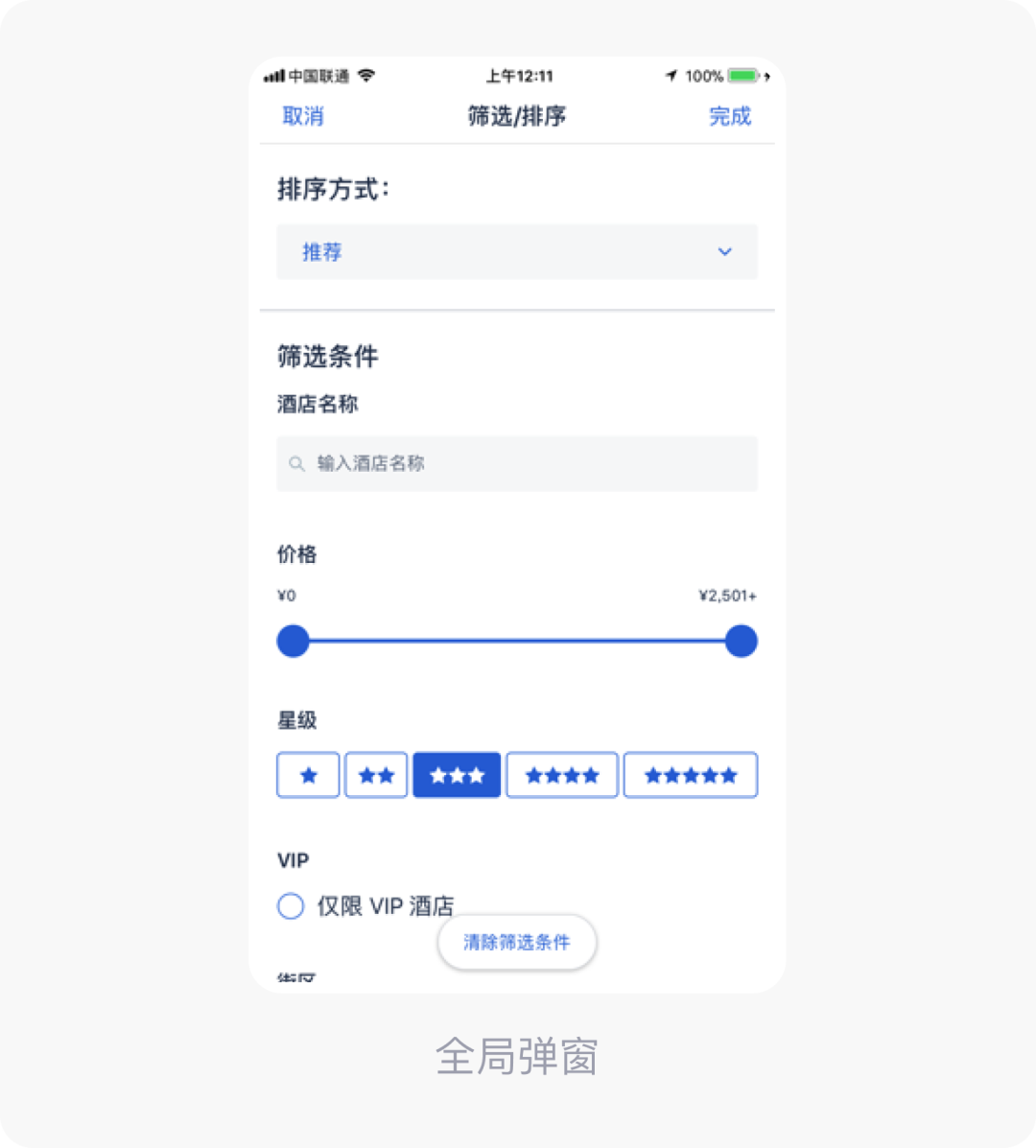
全局弹窗
以层的形式出现,占据整个屏幕。看起来像一个页面,但通常会有明确的过渡动画表示,这是一个浮层,而不是页面跳转。
与半弹窗比,全局弹窗适合承载数量更多、层级更复杂的选项。
与页面有何区别,为什么使用全局弹窗?
虽然与页面看起来差不多,但是不需要加载刷新页面,因此响应速度更快,让整个过程更加流畅。适用于主流程中的分支流程。
筛选通常都是分支流程,因此对于内容量较大的筛选来说,全局弹窗是个不错的选择。

弹窗弹出方式
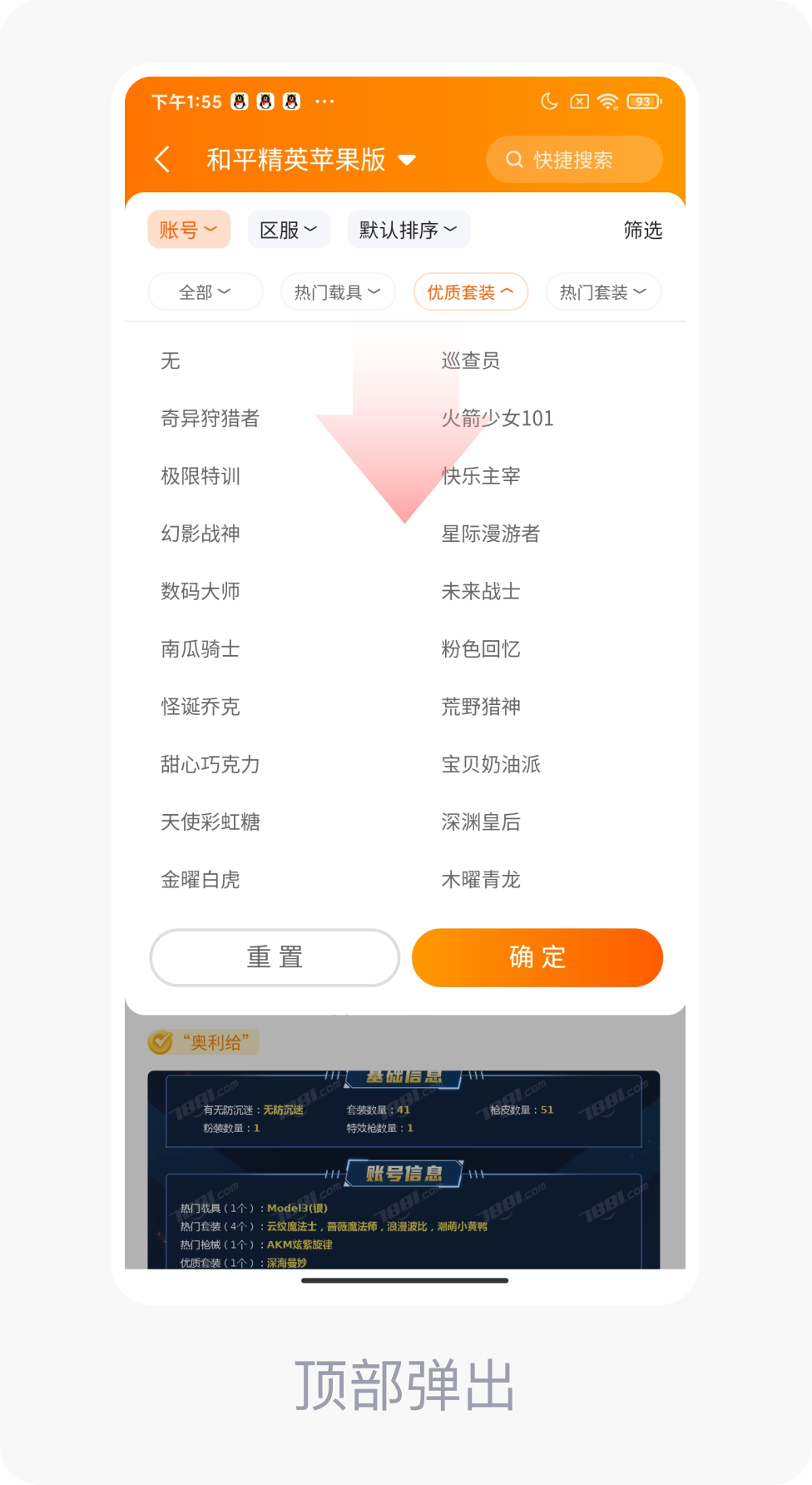
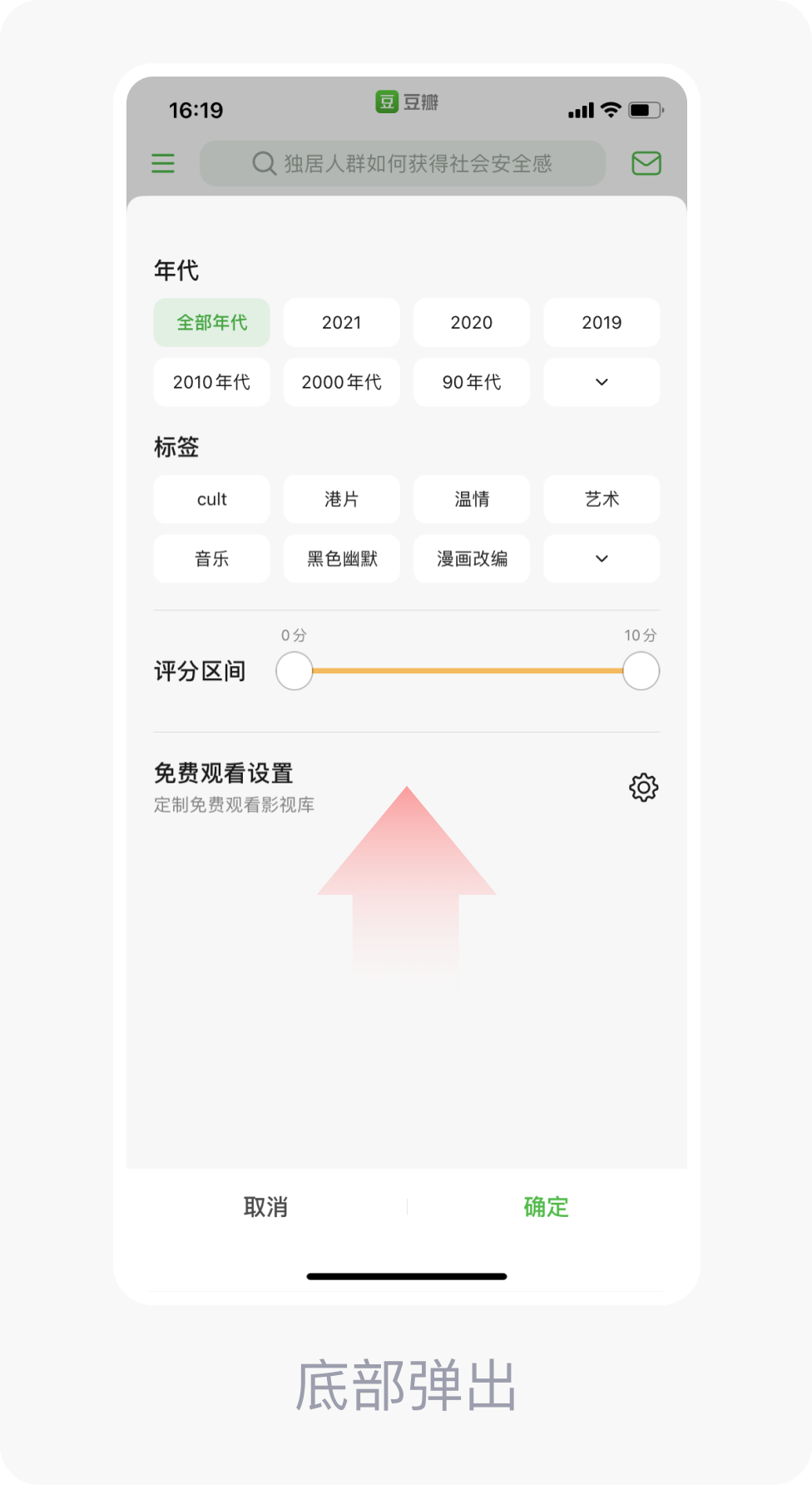
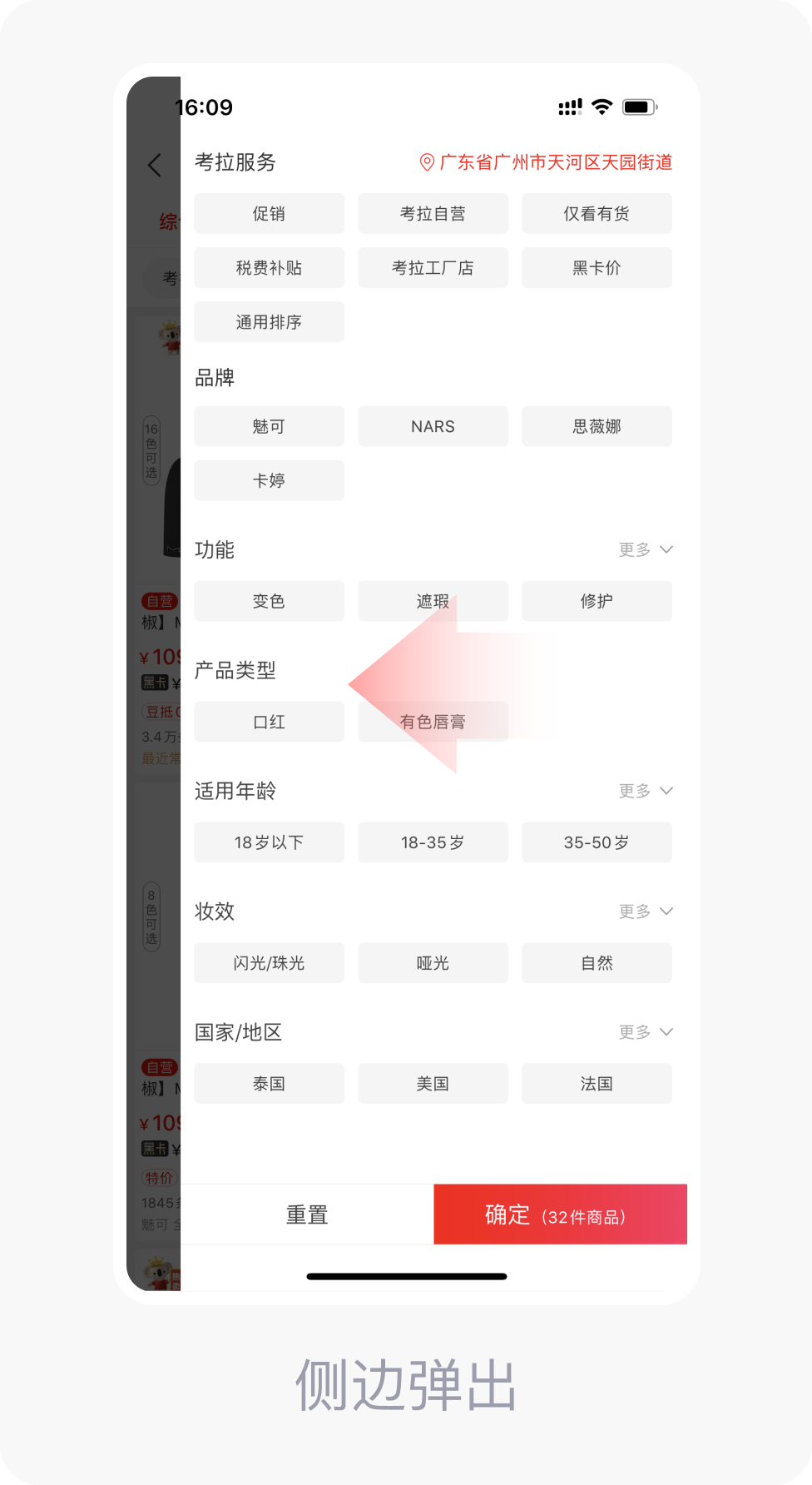
根据弹窗的弹出方式,筛选容器又可分为顶部弹出、底部弹出和侧边弹出。
弹出方式由筛选入口的位置和弹窗形态决定,由于现在大部分界面的筛选都在右上角,因此顶部和侧边弹出为主流的弹出形式。
值得一提的是,底部弹出是比较特别的一种方式,入口不一定要位于底部。该弹窗具备了半弹窗轻量、跳转感弱的优点,拥有更宽的展示位置,没有顶部弹窗头重脚轻的感觉,是一个值得考虑的形式。



左右滑动查看 ▲
弹窗布局
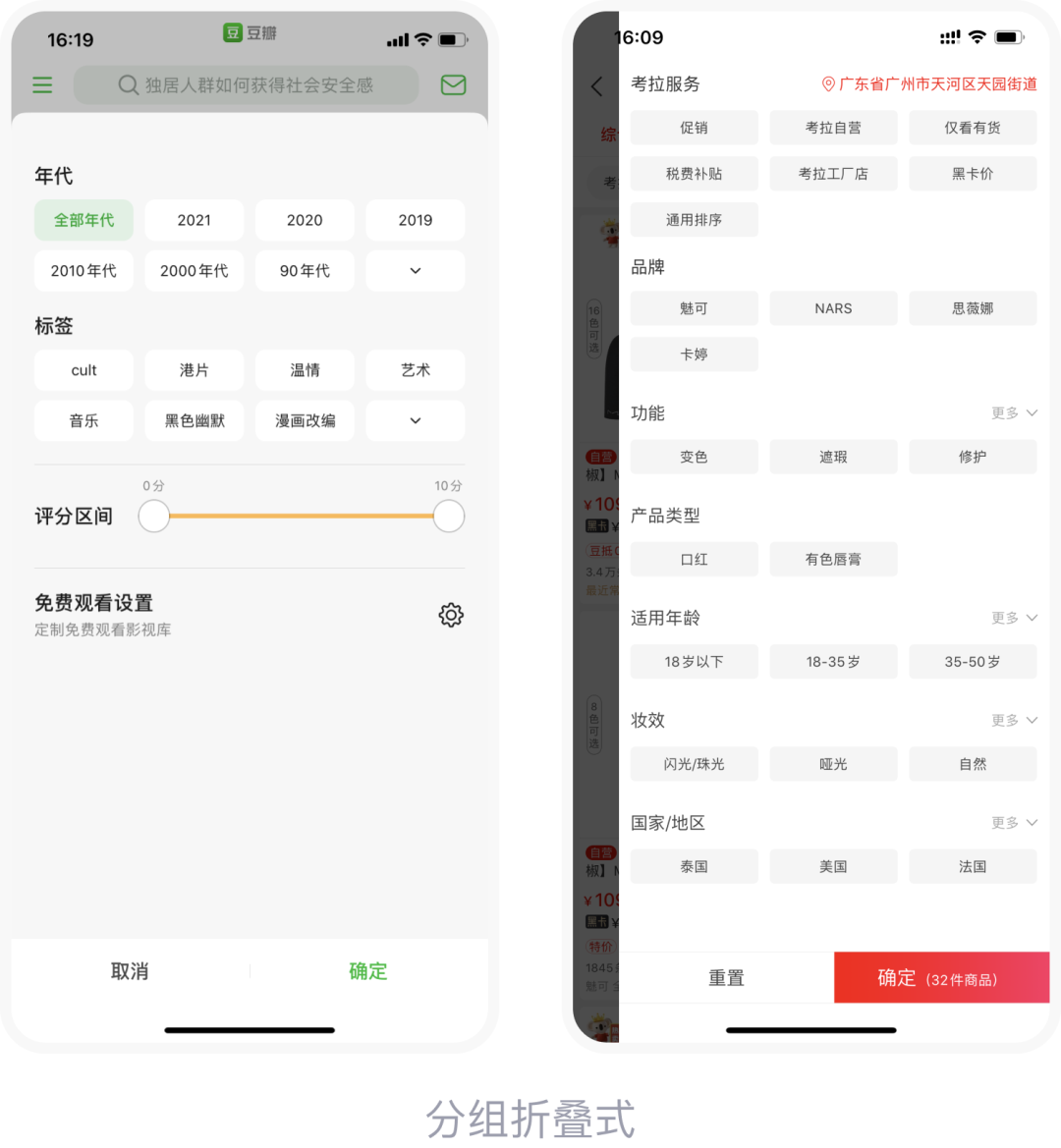
根据弹窗的布局,筛选容器还可分为分组折叠式和左右结构导航式。
分组折叠式
将各组筛选归类在同一屏的折叠菜单下,可通过点击展开更多选项。
▶ 优点:
由于能在同一屏内展示多个类目下的选项,选项的浏览效率高;
利于优化页面信息展示,如展开高频选项,对不常用的选项进行折叠处理。
▶ 适用场景: 适用需要在多个类目下选择选项的情况。

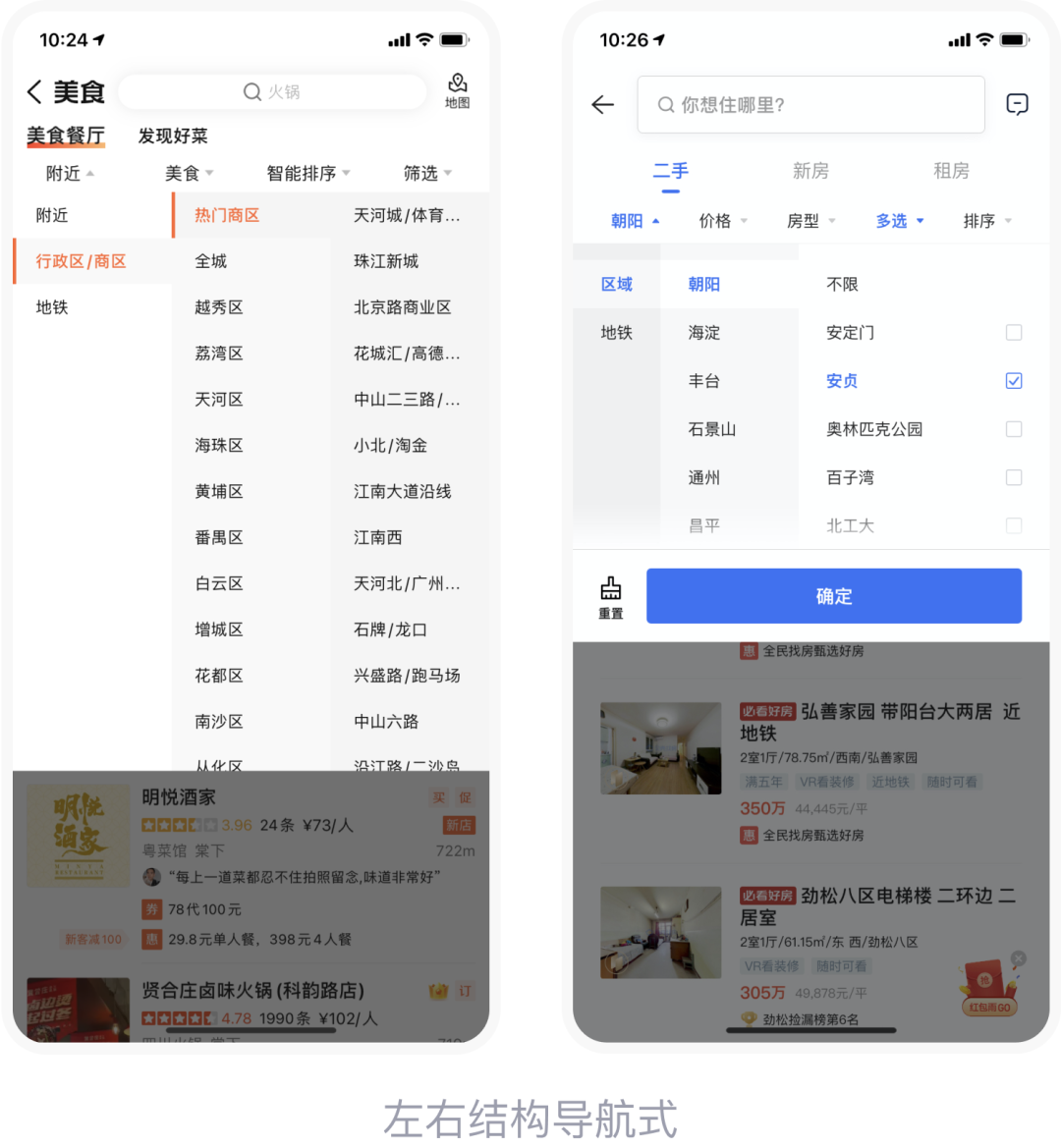
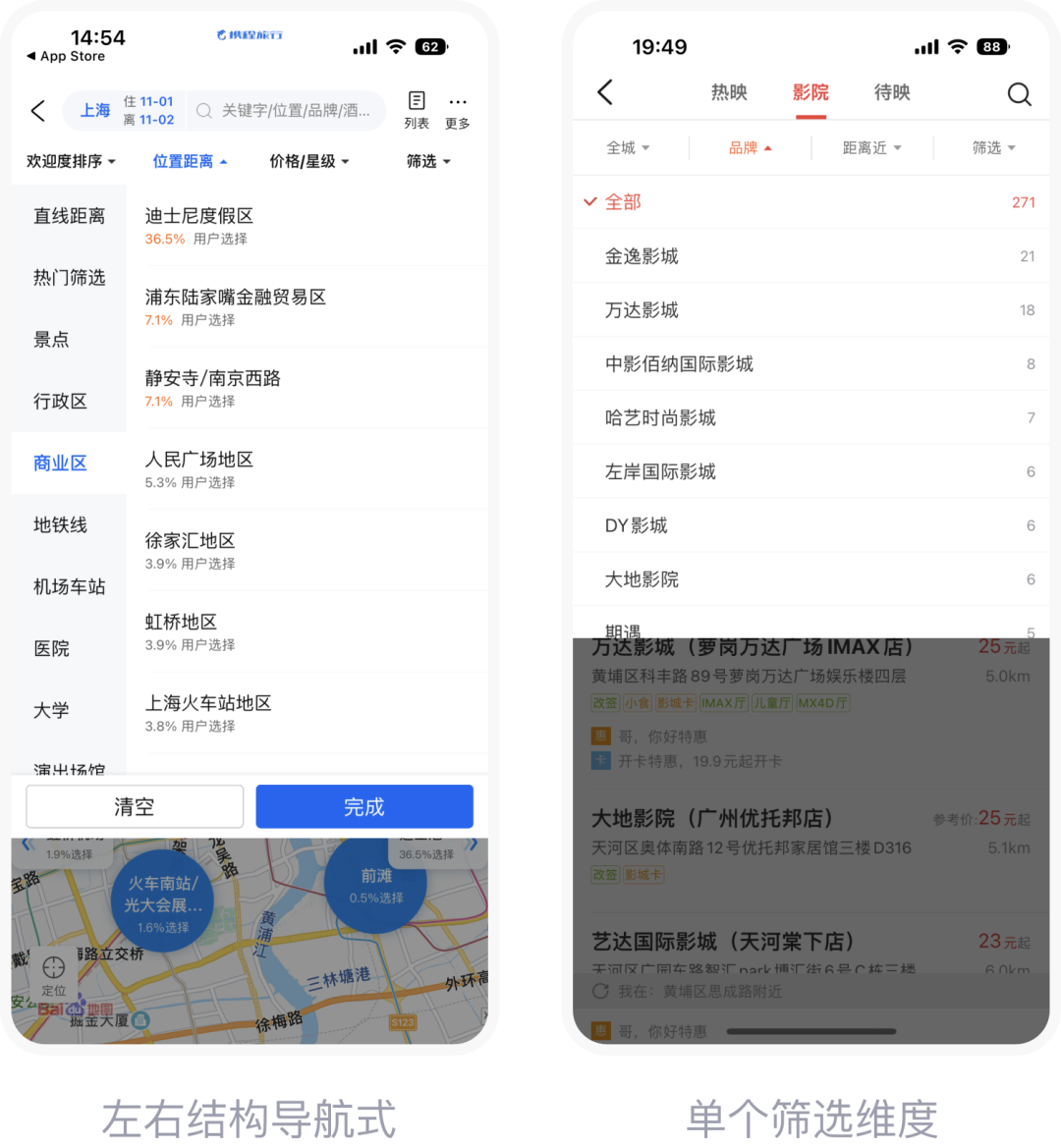
左右结构导航式
将父子类目按左右结构进行排布,父类目固定在左侧,可方便地切换类目。
▶ 优点: 层级结构清晰、一目了然;类目查找效率高。
▶ 适用场景: 适用于类目层级较多的情况。

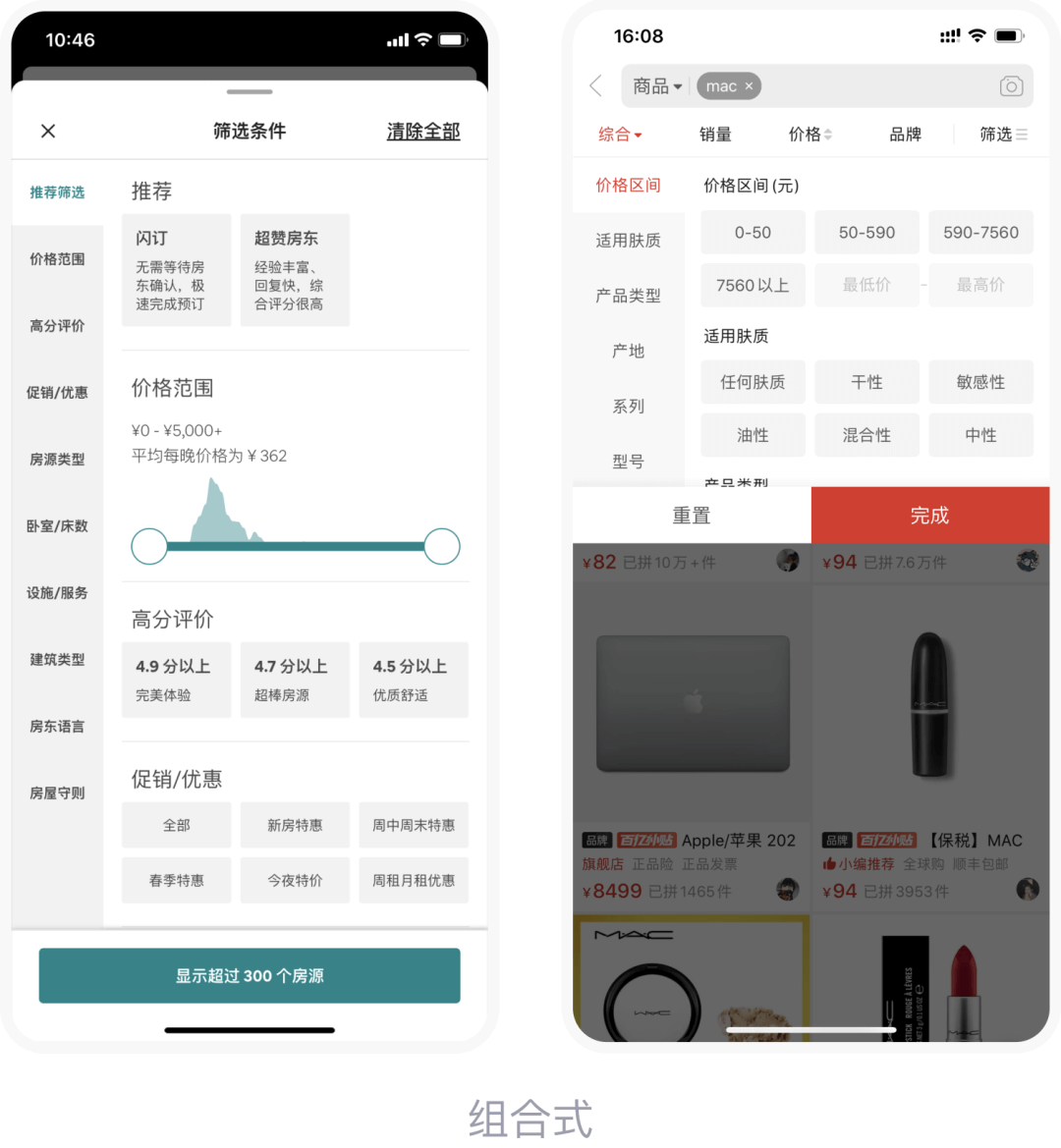
组合式
结合了前面说的两种形式,用户可以直接上下滚动页面,按顺序查看所有的类目和选项,也可以点击左边的标题直接定位到对应的类目位置。
▶ 优点: 结合了两者的优点,有利于保证选项浏览效率和类目查找效率。
▶ 适用场景: 对于类目和选项都多的情况,可借鉴该布局。

提交按钮
可在提交按钮处,展示筛选的结果数。通过前置反馈让用户对操作结果有预先的判断,方便他们及时调整操作。
该功能的实现涉及到,用户每做一个操作,就要加载一次数据。因此设计时需要注意按钮的加载态、加载超时如何处理、没有结果时该如何展示等等。

筛选项
筛选项常用单选/复选(Radio/Checkbox)。复杂场景下也会用到数字输入(InputNumber)、滑动输入(Slider)等。
选项排布
筛选项的排布可以分为列表式和标签式。
列表式排布
选项竖向平铺,符合阅读习惯,适合检索;但每屏能展示的数量较少。
▶ 适用场景: 在左右结构导航式中广泛使用;当容器内只有单个筛选纬度时可使用。

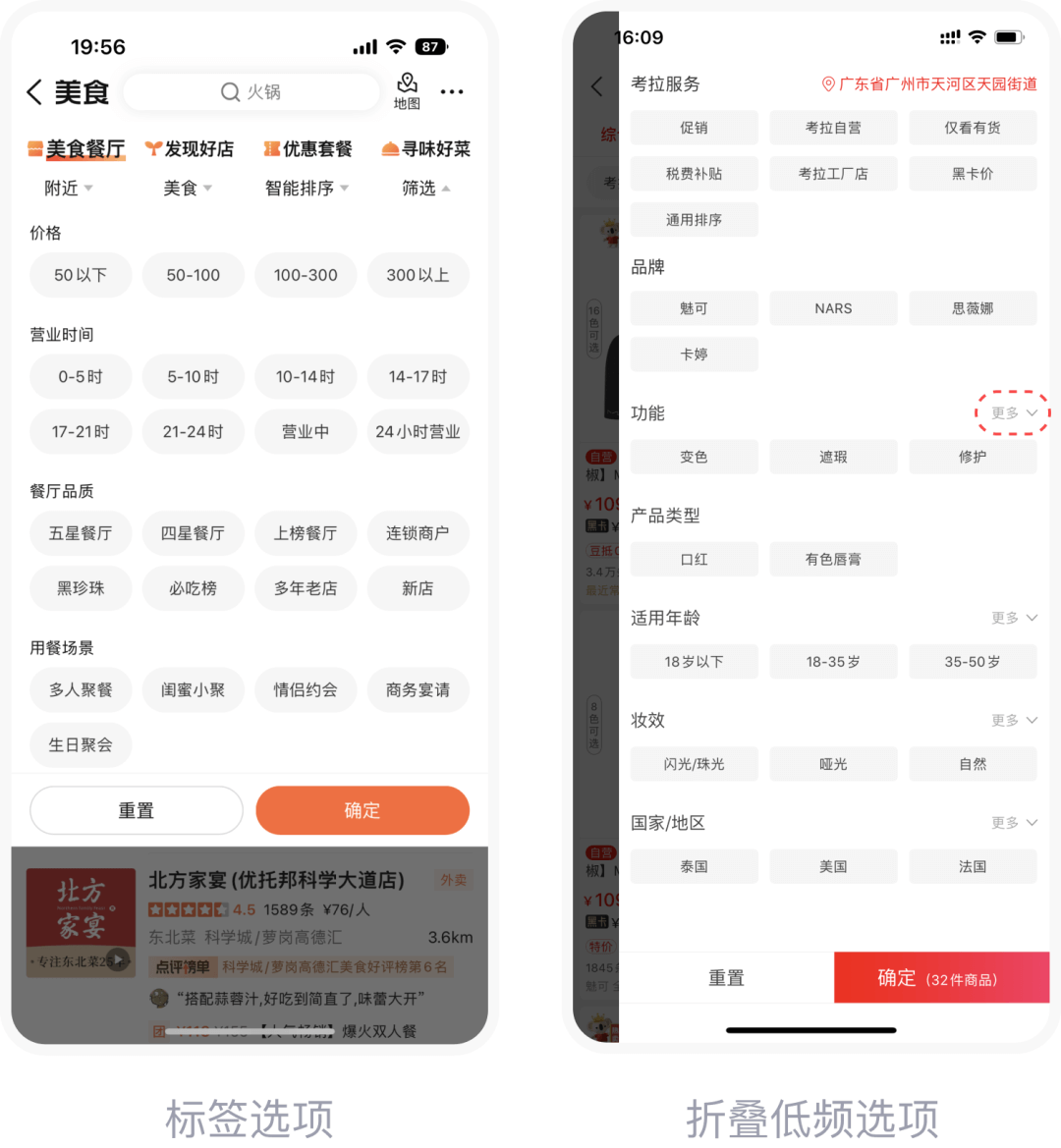
标签式排布
适用于有多个筛选分组的情况,且展示效率更高,一行最可展示多个选项(控制在4个以内)。
但要注意,每个组下的选项也不宜过多,否则会影响后方分组的展示;可以通过前置高频选项,折叠部分低频选项的方式来控制选项初始数量。

快捷筛选
在设计时可以外置一些高频的筛选项——我称之为快捷筛选;快捷筛选极大缩短了用户路径,无需进入到筛选容器中,便于用户使用。
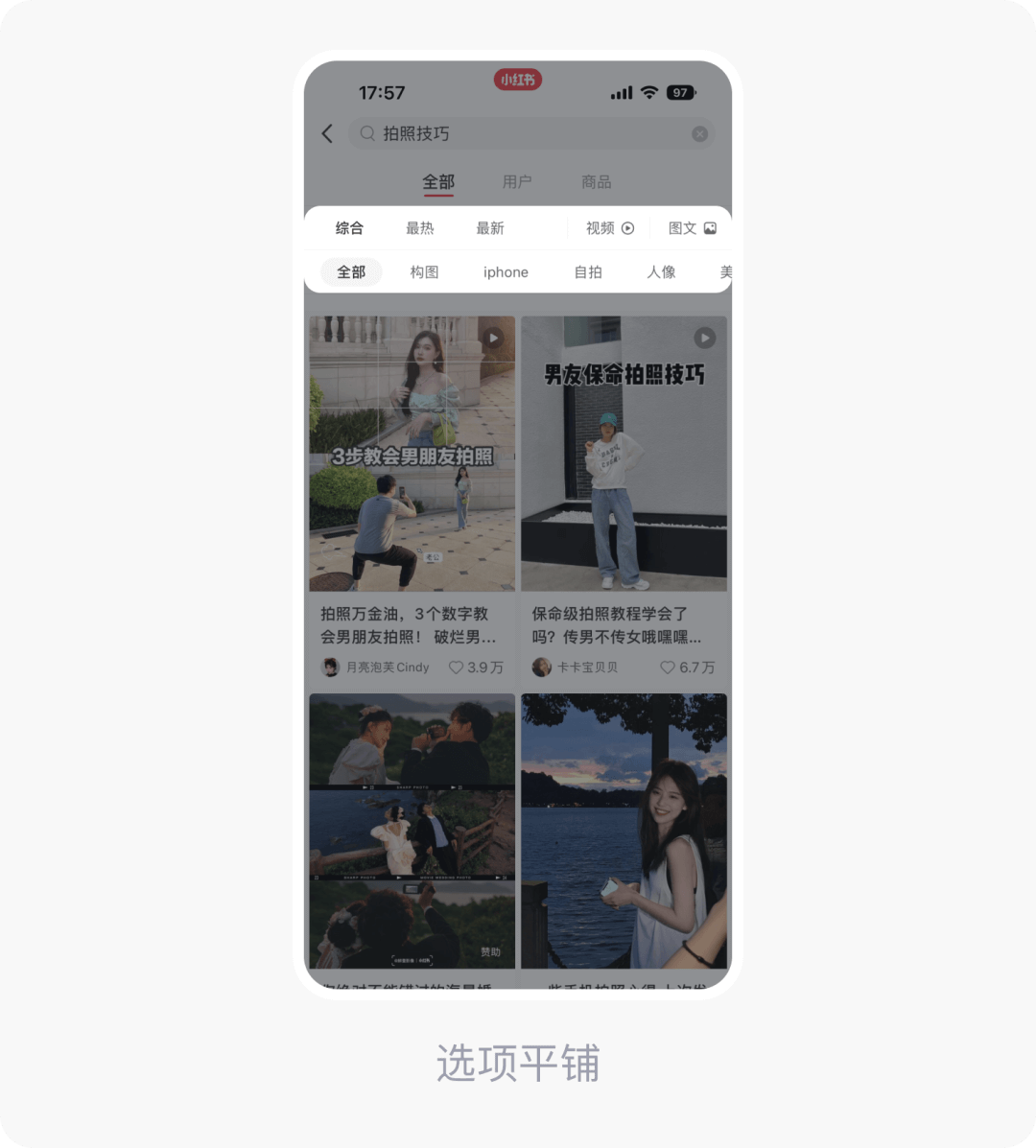
案例1:内容消费等弱筛选场景
在筛选项不多、对筛选依赖性较低的情况下,甚至不需要把选项都收在筛选容器中,直接将选项铺在列表页即可。
小红书app的内容流中,采用的都是快捷筛选,没有设计筛选容器。右上角展示固定筛选按钮,对内容类型(视频/图文)进行筛选;用横滑标签的形式,展示推荐的内容标签。

案例2:购物等强筛选场景
在电商app中,“配图+文案”的样式也是一种快捷筛选,效果非常直观。
好比你在线下购物时,你说“我要买相机”,有一个导购则问你“你要买什么相机呢?微单、单反还是…?”,这样一步步帮用户缩小需求范围。
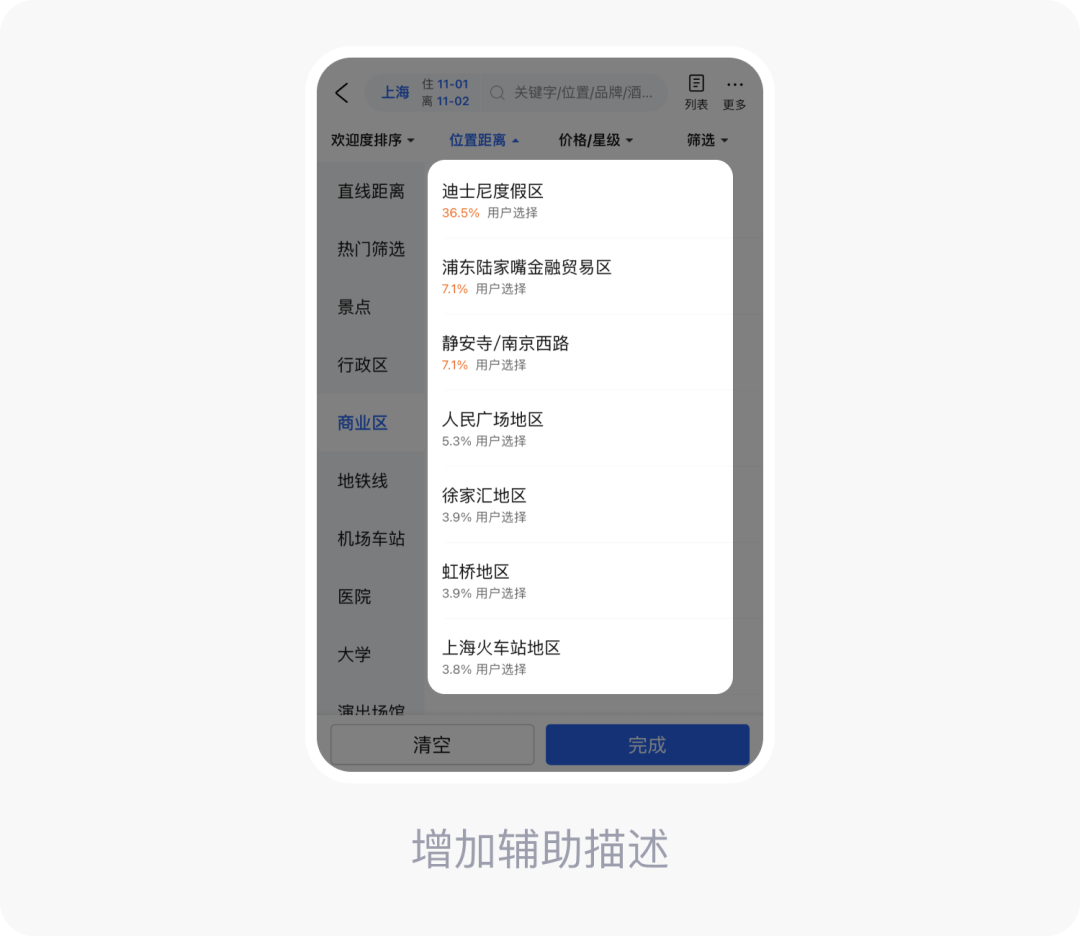
增加辅助描述
有些用户在做决策时是存在困难的,因此我们可以在选项上增加一些辅助描述,帮助用户完成决策。
案例1
携程app的酒店筛选模块中,结合用户选择比例来推荐酒店位置,热门位置一目了然。

案例2
增加可视化的意符,以弱引导的方式,给用户提供参考。
如京东app,在按钮的底色上展示可视化的百分比,以热门程度的维度给用户推荐选项。
在美团外卖app中,通过滑动条上展示折线图,展示筛选范围内对应的结果数。
其亮点在于它在不给原本的信息增负的同时,让用户很快感知到可以重点关注的选项。


案例解析
当然我们会发现,日常使用的app中,有很多的筛选设计都比上面说的要复杂得多。为什么要设计成这样呢?结合下面的案例我们感受一下。
案例1
图中的两款产品,在价格区间的筛选上,提供了两种控件输入:单选框+滑动输入/数字输入。
为什么要这样做呢?

滑动输入和数字输入提供了自由的输入范围,但操作成本略高;单选框输入范围局限,但更高效快捷。
因此两者结合使用,会更加科学,既能照顾有精确需求的用户,又能提供便捷的选项。
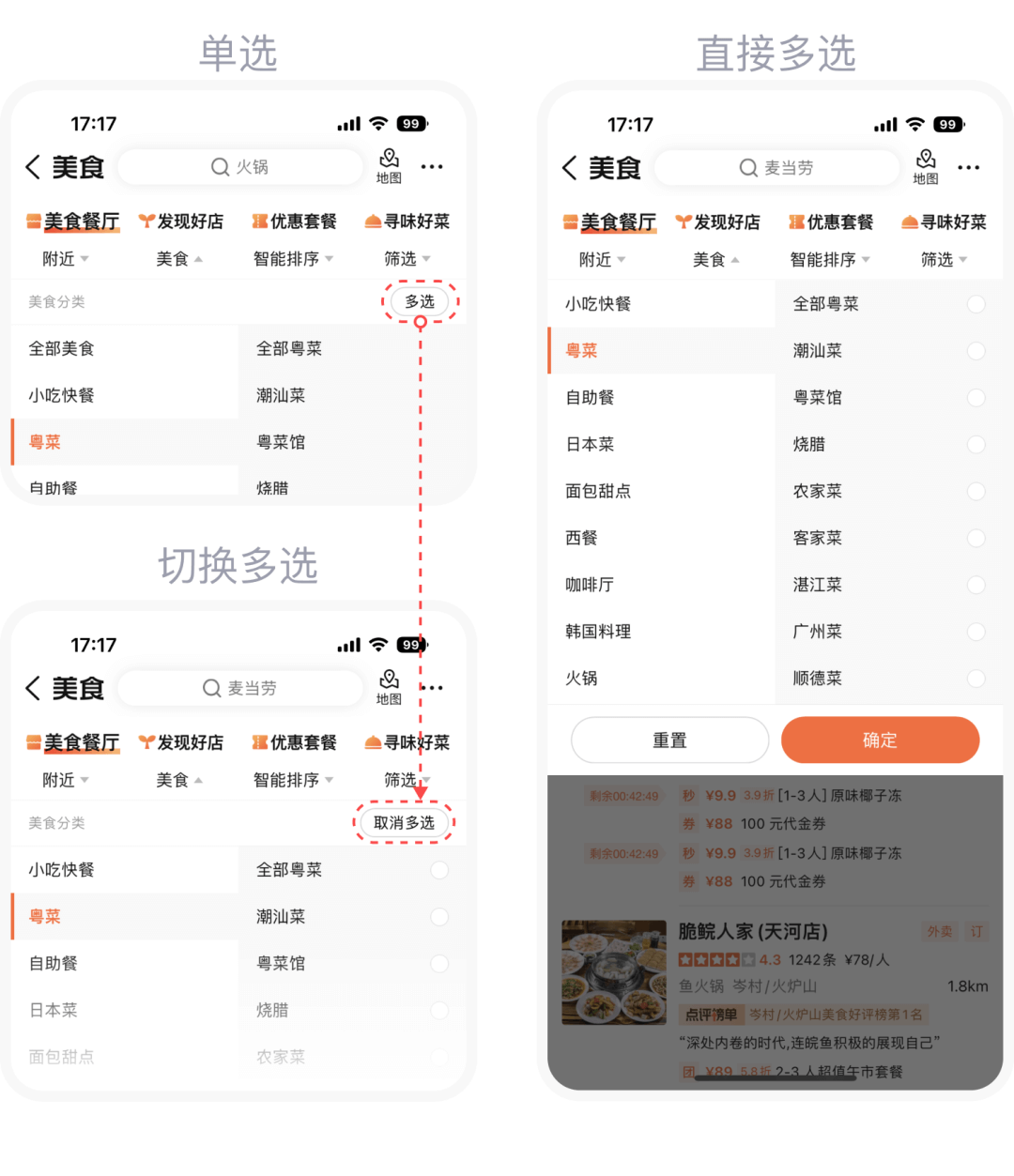
案例2
左图是大众app美食类型的筛选器:默认为单选逻辑,右上角有个“多选”按钮,点击会转化为多选逻辑。
这个交互乍一看还有点复杂,但为什么要设计成这样,而不是像右图一样,设计成多选的样式,既能同时满足单选和多选的需求,界面也更简单呢?

促成这种设计的可能性有很多,以下为可能的原因:
▶ 1. 单选为高频场景,多选为低频场景
也就是说大部分人都在使用单选,只有少部分人需要用到多选;
但如果设计成多选的样式,在高频场景下,操作流程就变繁琐了。
优先为高频场景考虑,不要一味追求统一性和界面精简。
▶ 2. 多选是个新功能
当引入一个新功能时,如果无法确定效果,可以不覆盖原本的逻辑,以免影响到老用户的使用习惯。

总结
▶ 弹窗形态:
▶ 弹窗布局:
▶ 筛选项:
点击关注↓↓↓ASAK设计
持续获取优质设计内容和团队最新资讯
📖 历史文章推荐:
作者|皮皮 编辑|五零

Hi, 我们是网易互娱ASAK设计团队
Astro x Akira
定期分享优质设计内容和团队最新资讯
点击关注了解更多信息

如有帮助别忘了 “分享、点赞、在看”呀👇

